ども!カトサンラボのかとこうです。
この記事では、
「ChatGPTとUnityを使ってブロック崩しを作る基礎講座」
ということで、
比較的簡単に作れるゲームである
ブロック崩しを作りながら
「ChatGPTをUnityにどう使うか?」
という一例をお伝えしていきたいと思います。
また、ChatGPTを使っていない方でも
この記事を見ることで
「Unityを使ってブロック崩しを作る方法」
がわかるようになっています。
ブロック崩し基礎講座の全体像は、
という内容になっています。
今回の記事は1回目として、
「新規プロジェクトの作成から初期設定とステージの壁を作る」
というところまで解説をしていきますね。
1、ChatGPTでブロック崩しを作るために必要な要素を確認する
最初に行うのは、
「ChatGPTでブロック崩しを作るために必要な要素を確認する」
という作業になります。
まずChatGPTを開きまして、
ChatGPTのチャット欄に
「Unityでブロック崩しを作りたい。必要な要素を教えて。」
と入力をして送信します。

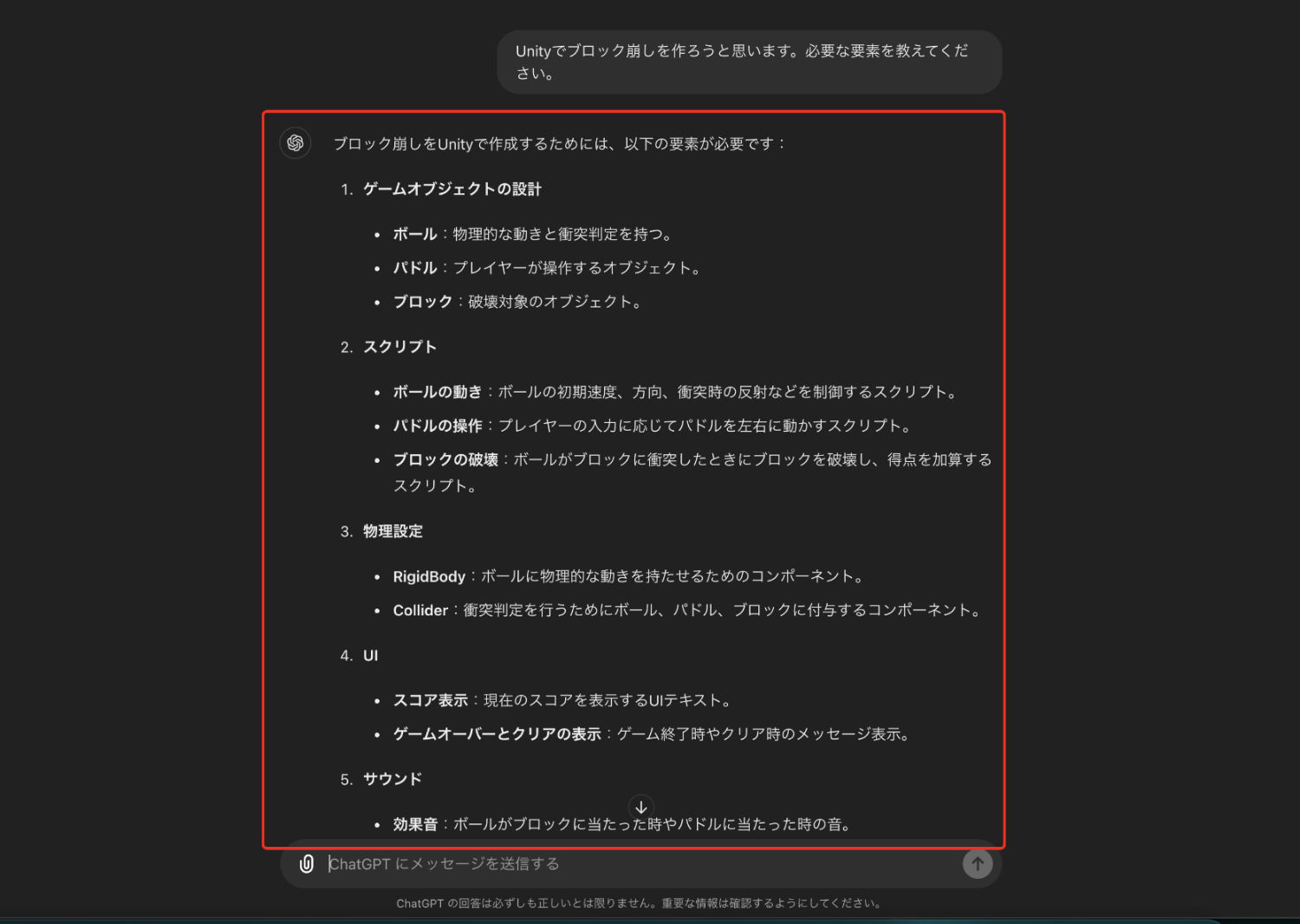
そうすると、ChatGPTが
ブロック崩しに必要な要素を
書き出してくれるんですね。
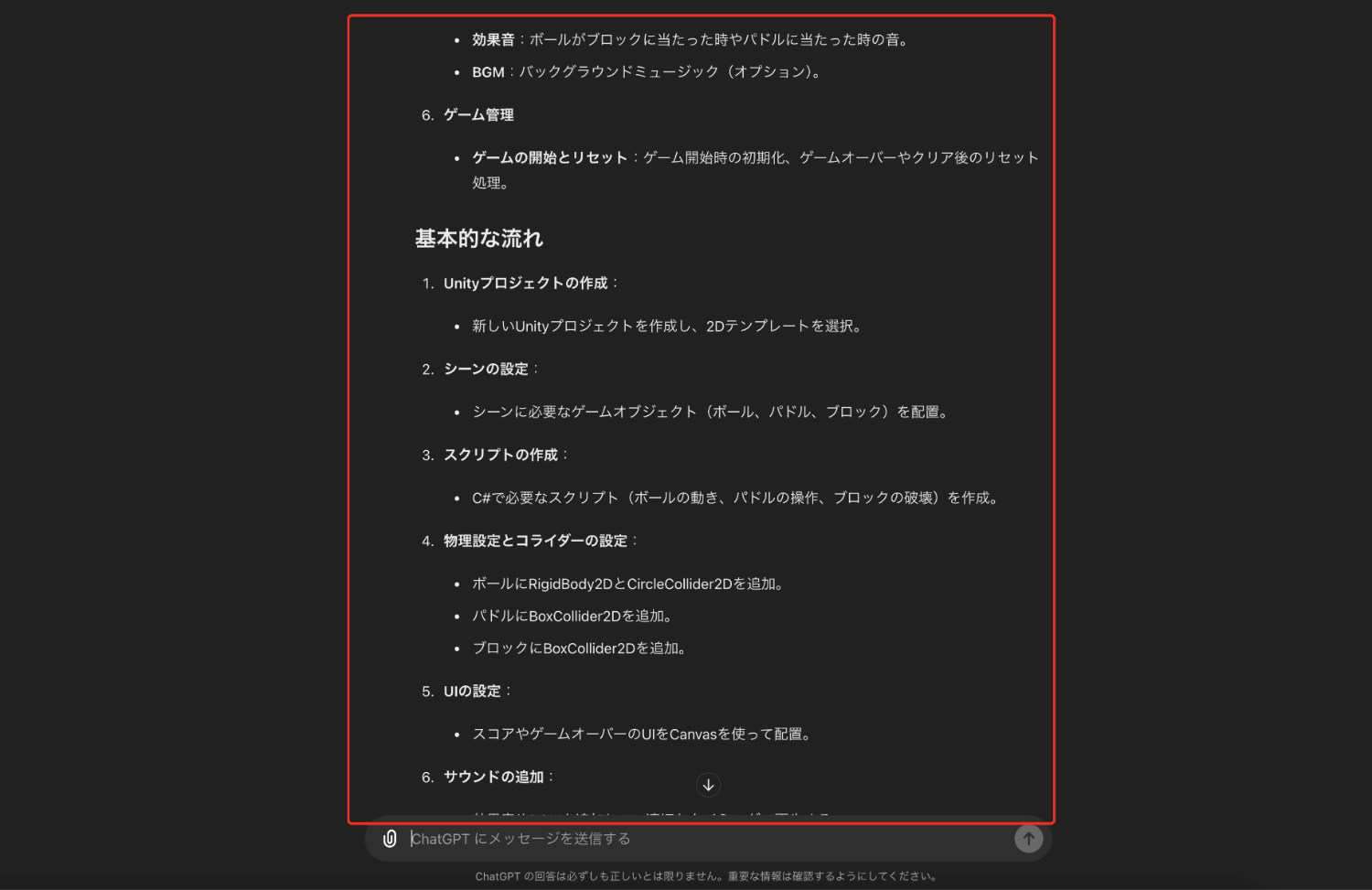
ChatGPTの返答


上記は途中までの画像ですが、
この返答を確認して作業手順を
組み立てていきます。
2、Unityで新しいプロジェクトを作る
Unityでブロック崩しを作るのに
必要な要素を確認したら次は、
「Unityで新規プロジェクトの作成」
を行なっていきます。
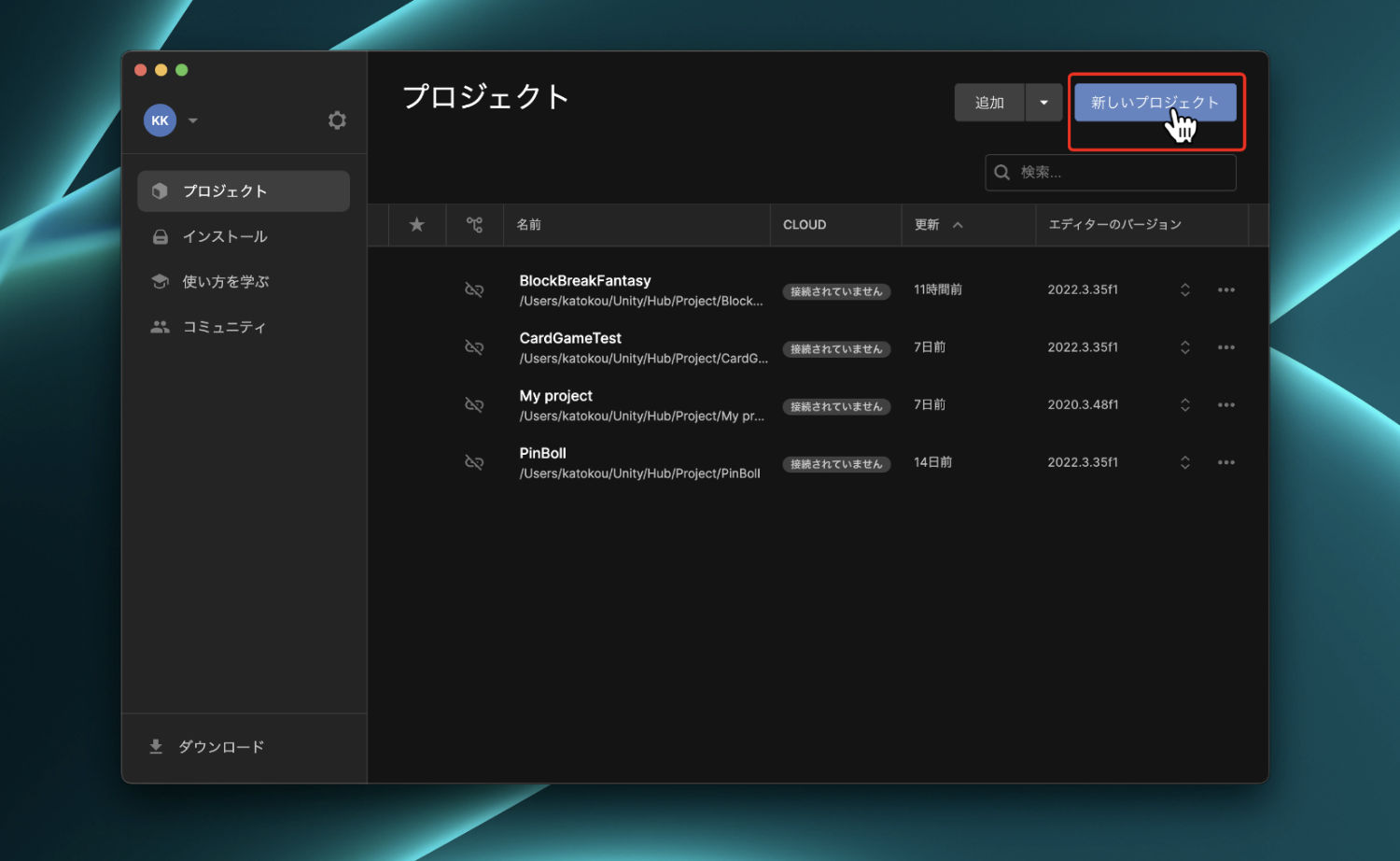
UnityHubを開いて、画面が表示されたら、
プロジェクトの項目から
「新しいプロジェクト」
をクリックします。

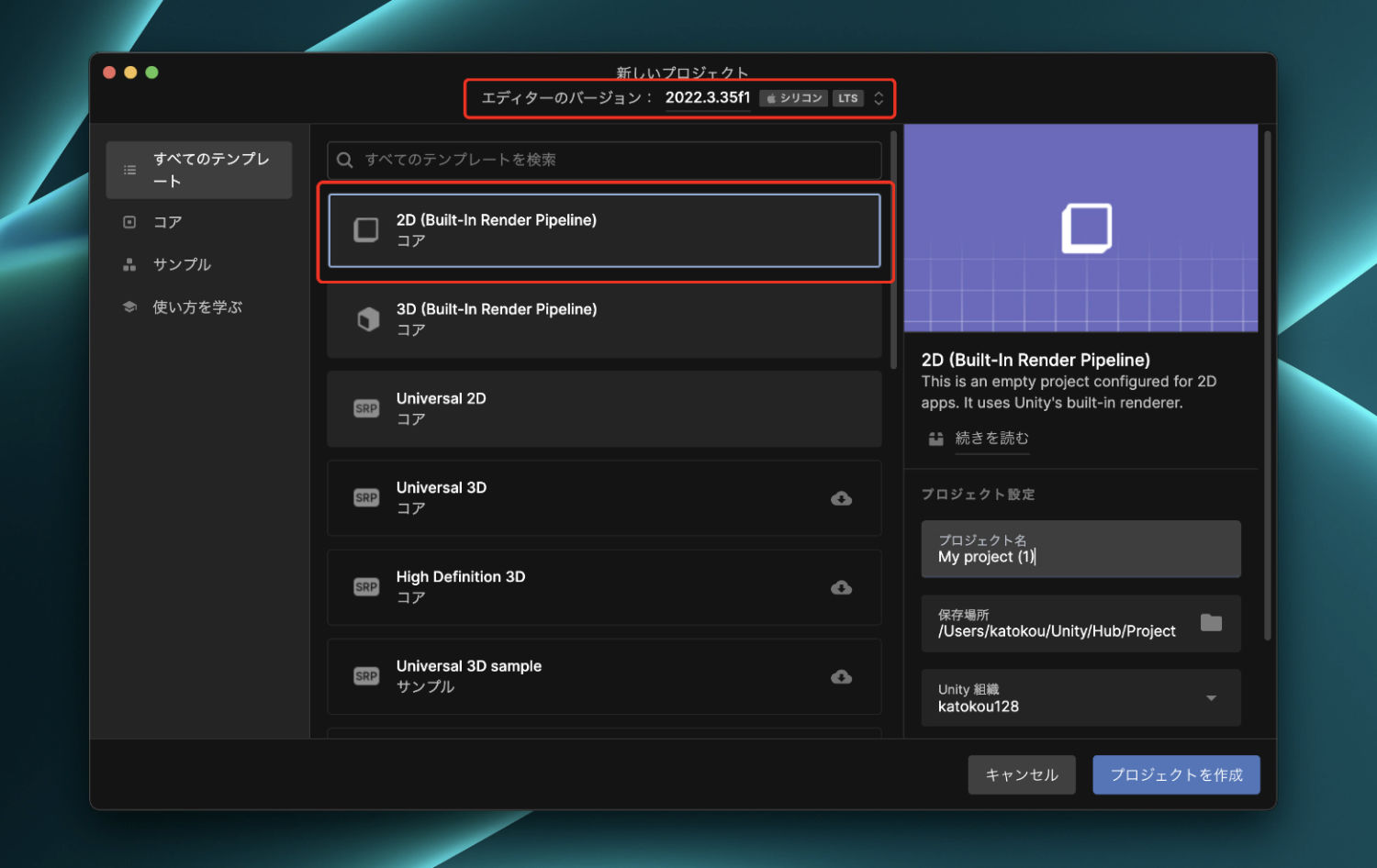
そして、表示されたプロジェクトの
作成メニューから、
Unityエディターのバージョンを選んで、
2Dのテンプレートを選択。

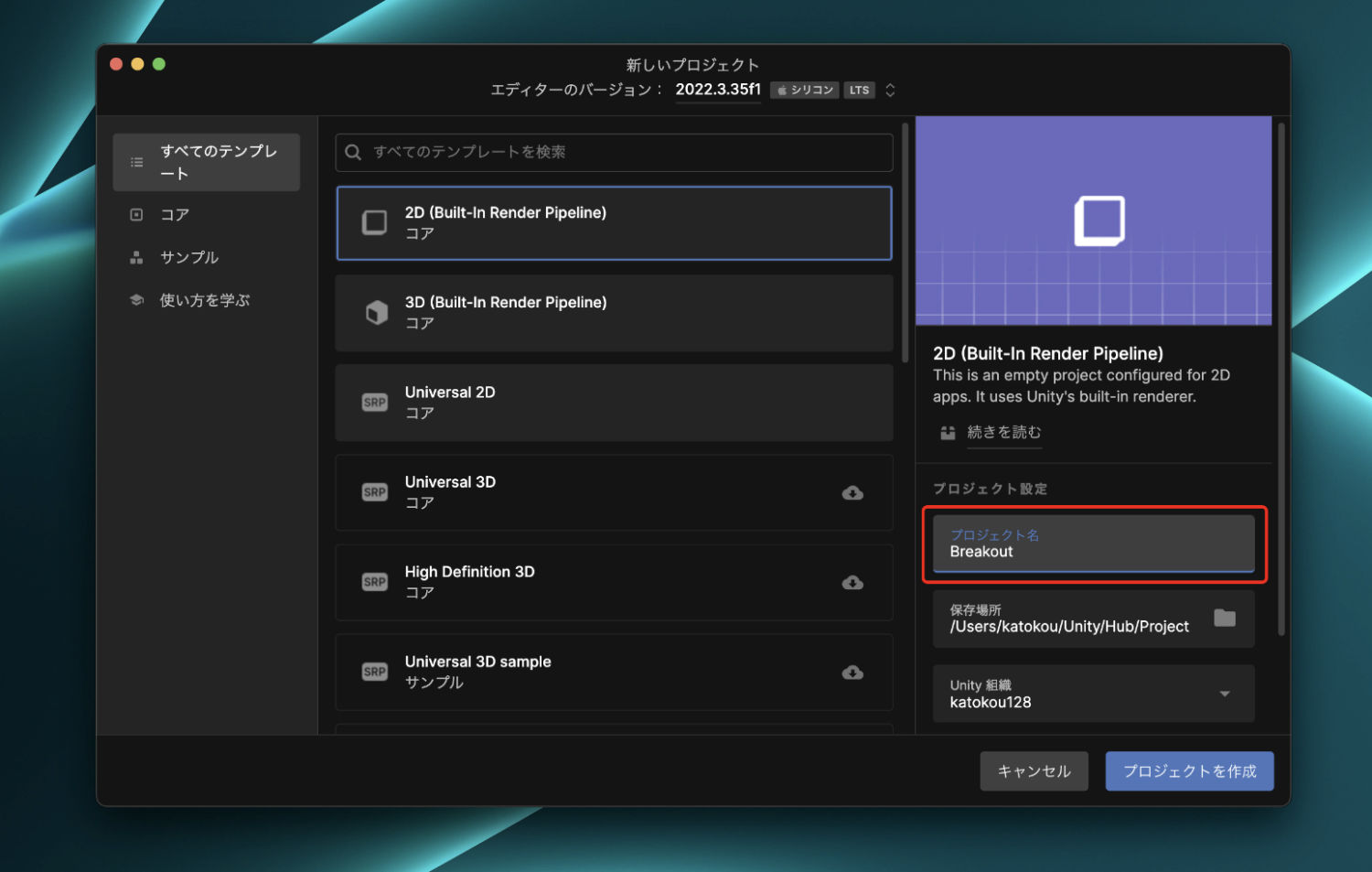
そして名前をブロック崩しを翻訳した
「Breakout」
に変更しました。

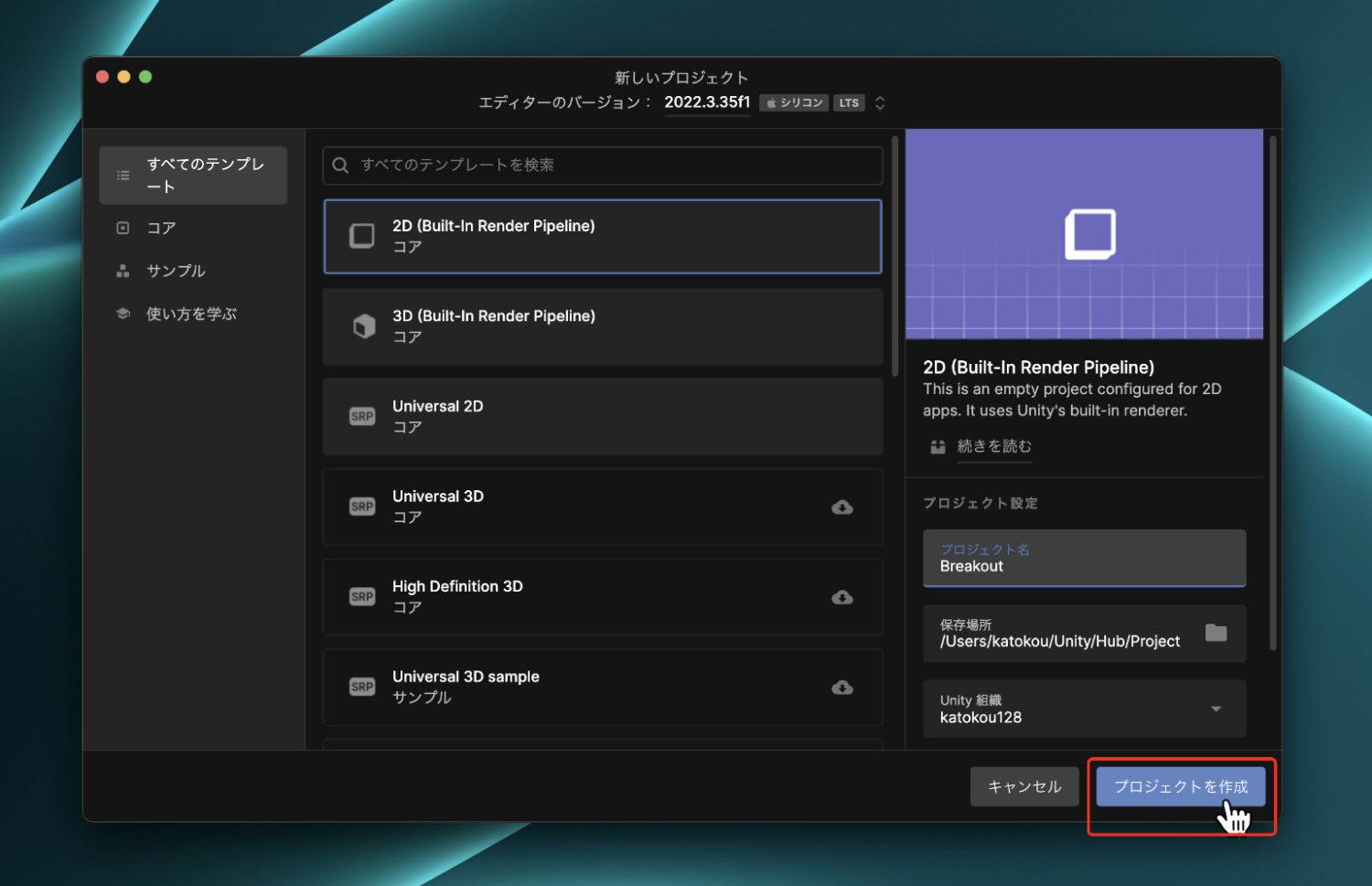
その後、
「プロジェクトの作成」
をクリックします。

そうすると新しいプロジェクトが作成されて、
Unityエディターが起動します。

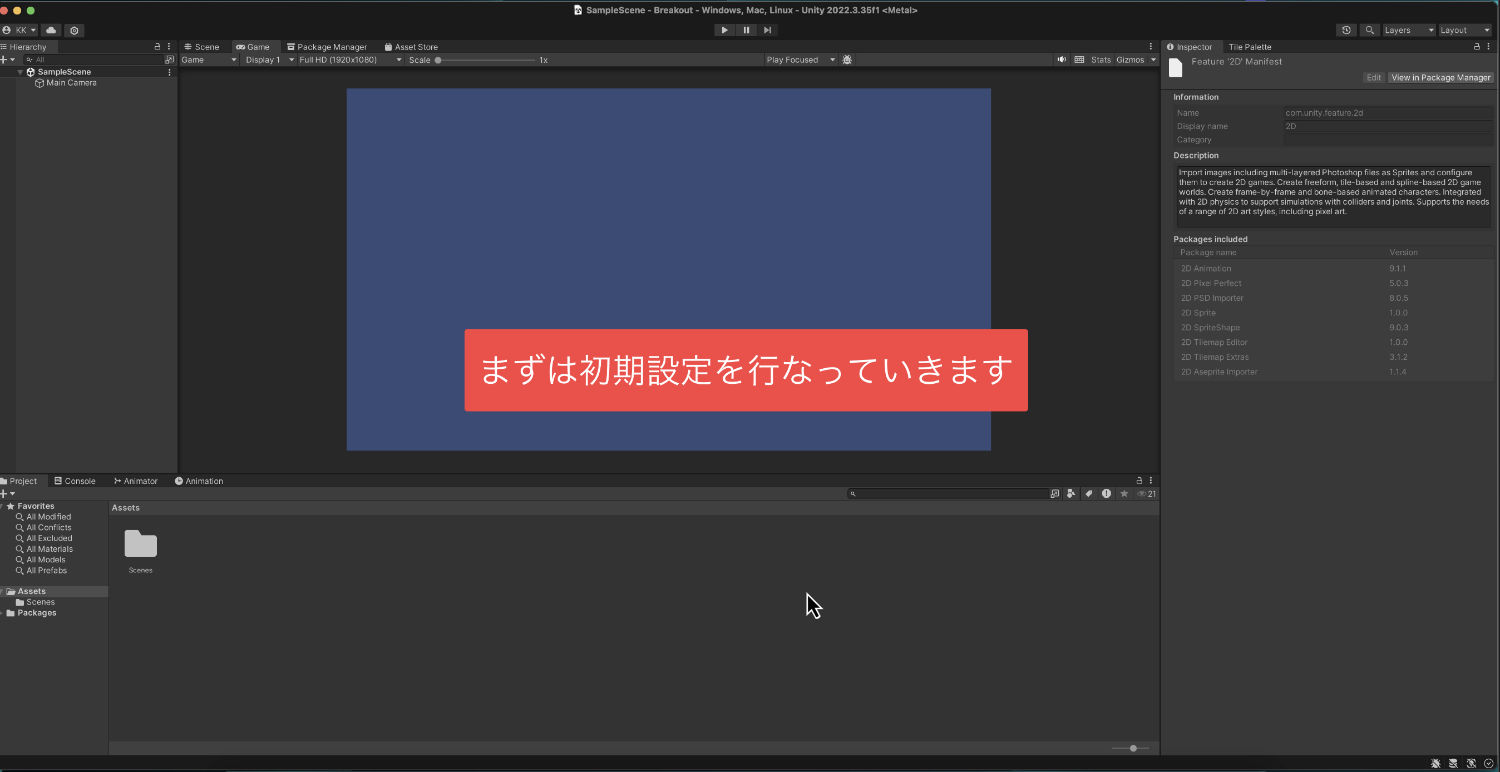
3、新規プロジェクトの初期設定をする
Unityエディターが開きましたら、
「プロジェクトの初期設定」
を行なっていきましょう。
今回は特に変更をしませんが、
確認をしていきますね。

1、プラットフォームの設定をする
僕は最初に、
「プラットフォームの設定」
を行っています。
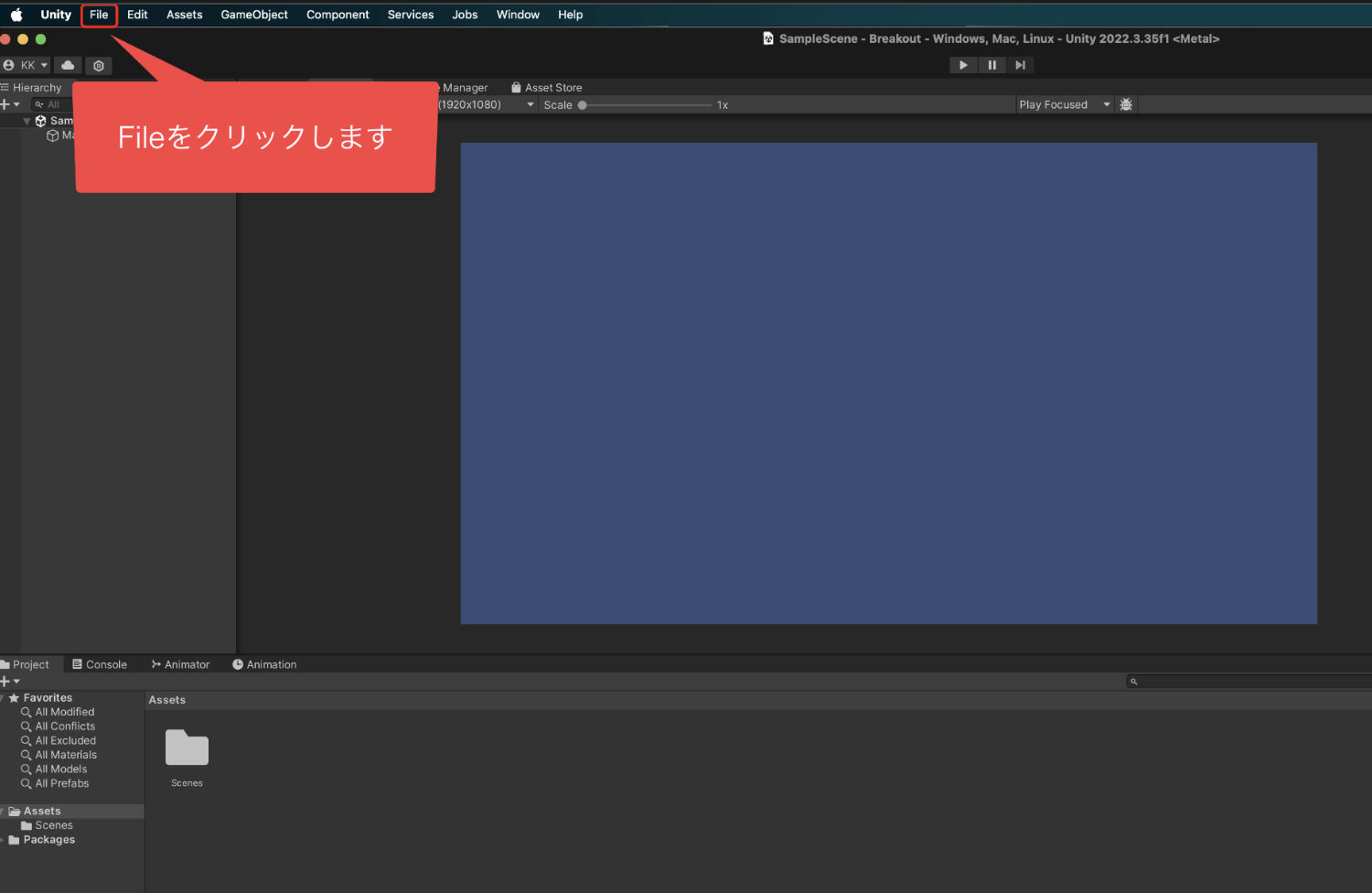
上部にあるUnityのメニューバーから
「File」をクリック。

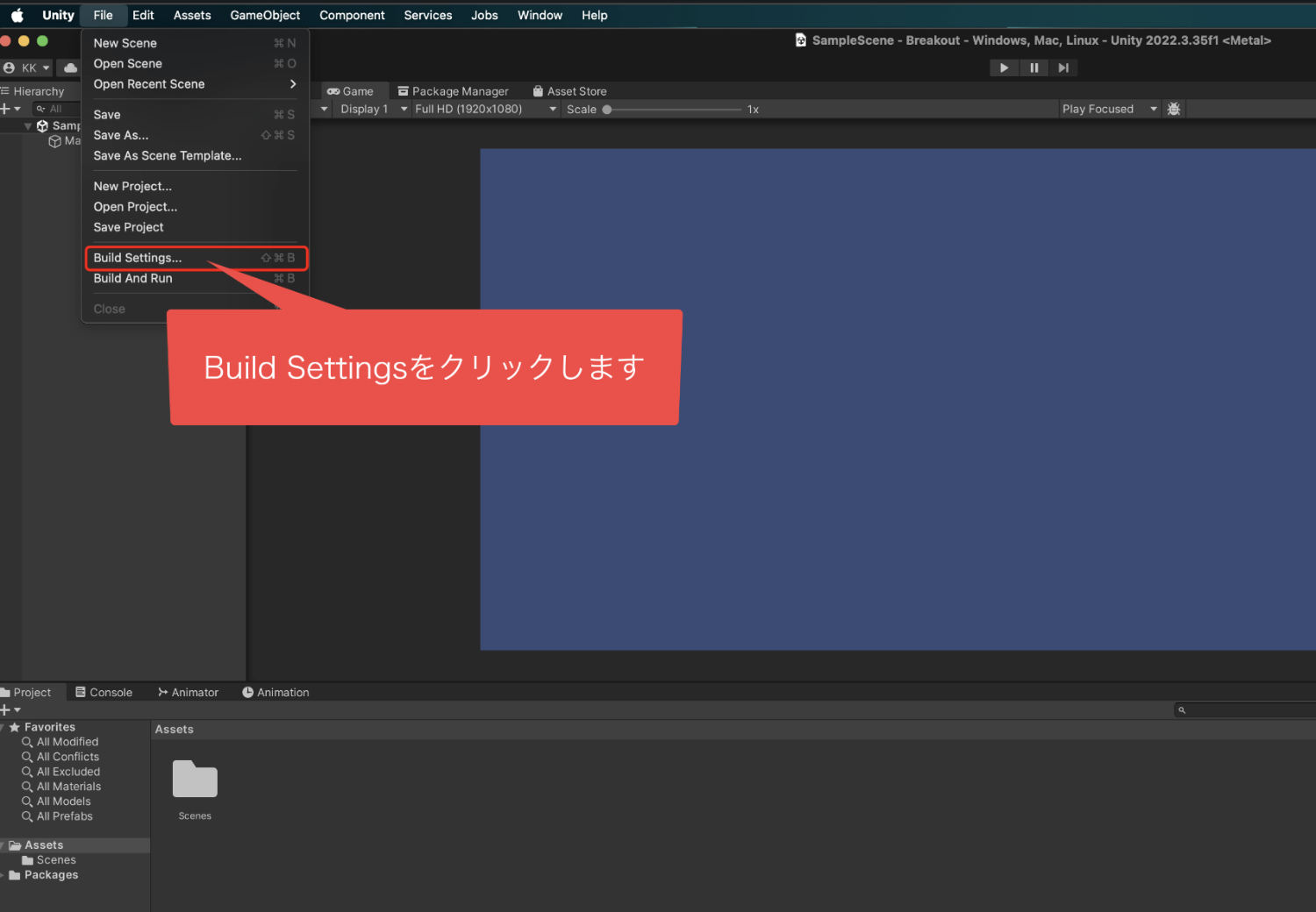
そして表示されたメニューから
「Build Settings」
をクリックして開きます。

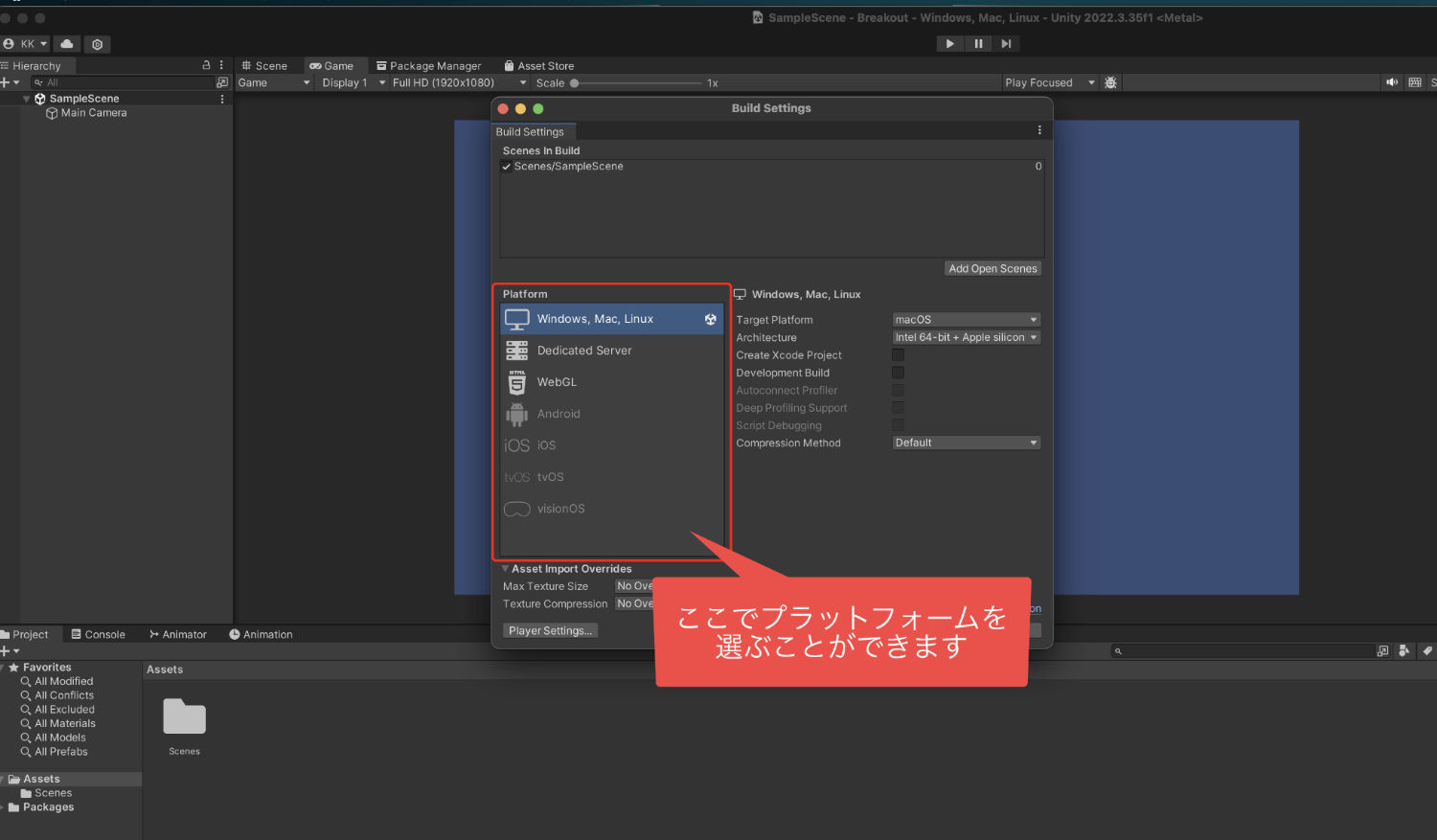
そして表示された画面から
プラットフォームを選択していきますが、
今回は特に変更せず
「Windows,mac,Linux」
でやっていきますね。

2、画面サイズ・解像度の設定をする
そして次は、
「画面サイズ・解像度」
の設定をしていきます。
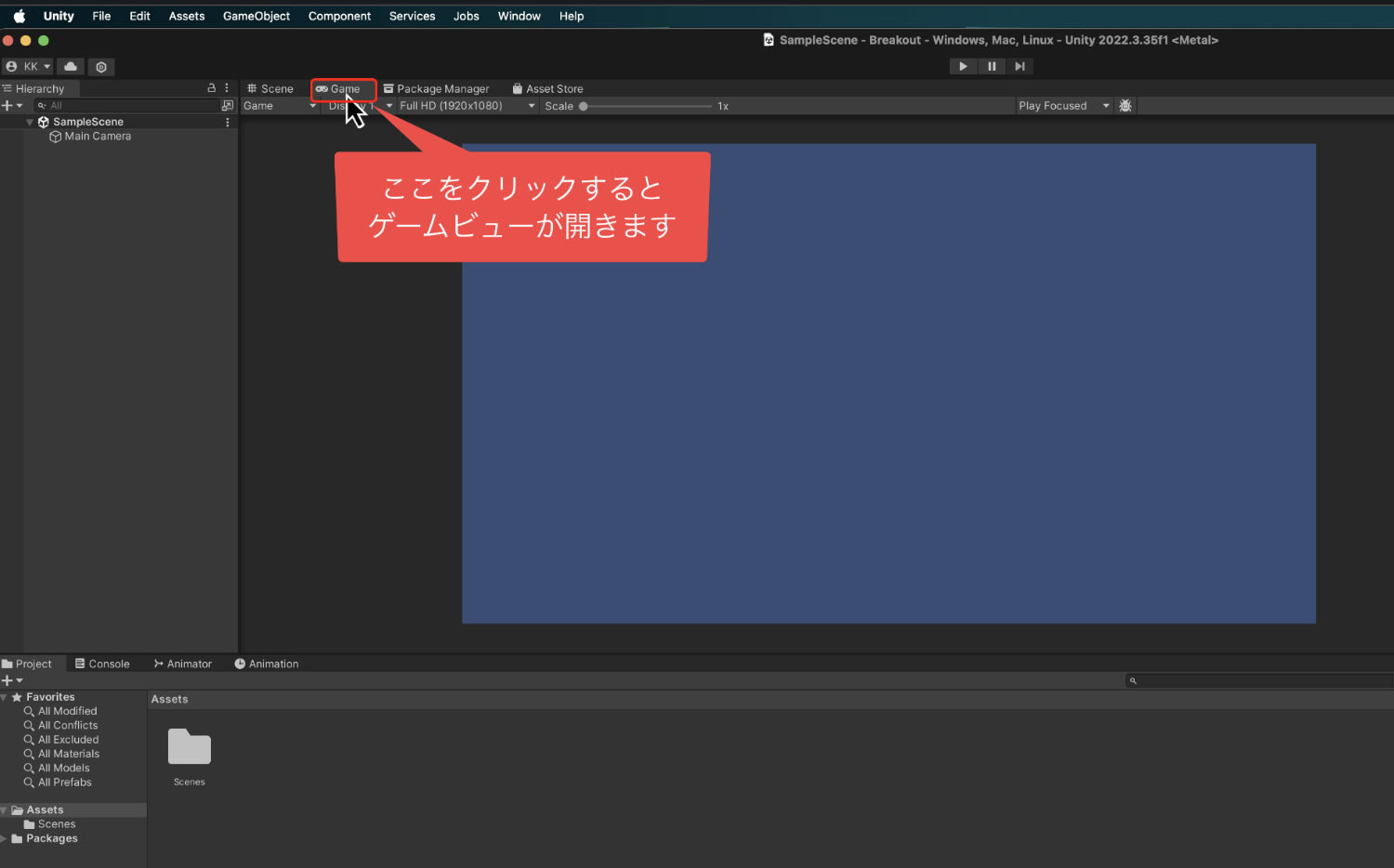
Unityエディターの真ん中の画面の
「Game」というタブをクリックして
ゲームビューを開きます。

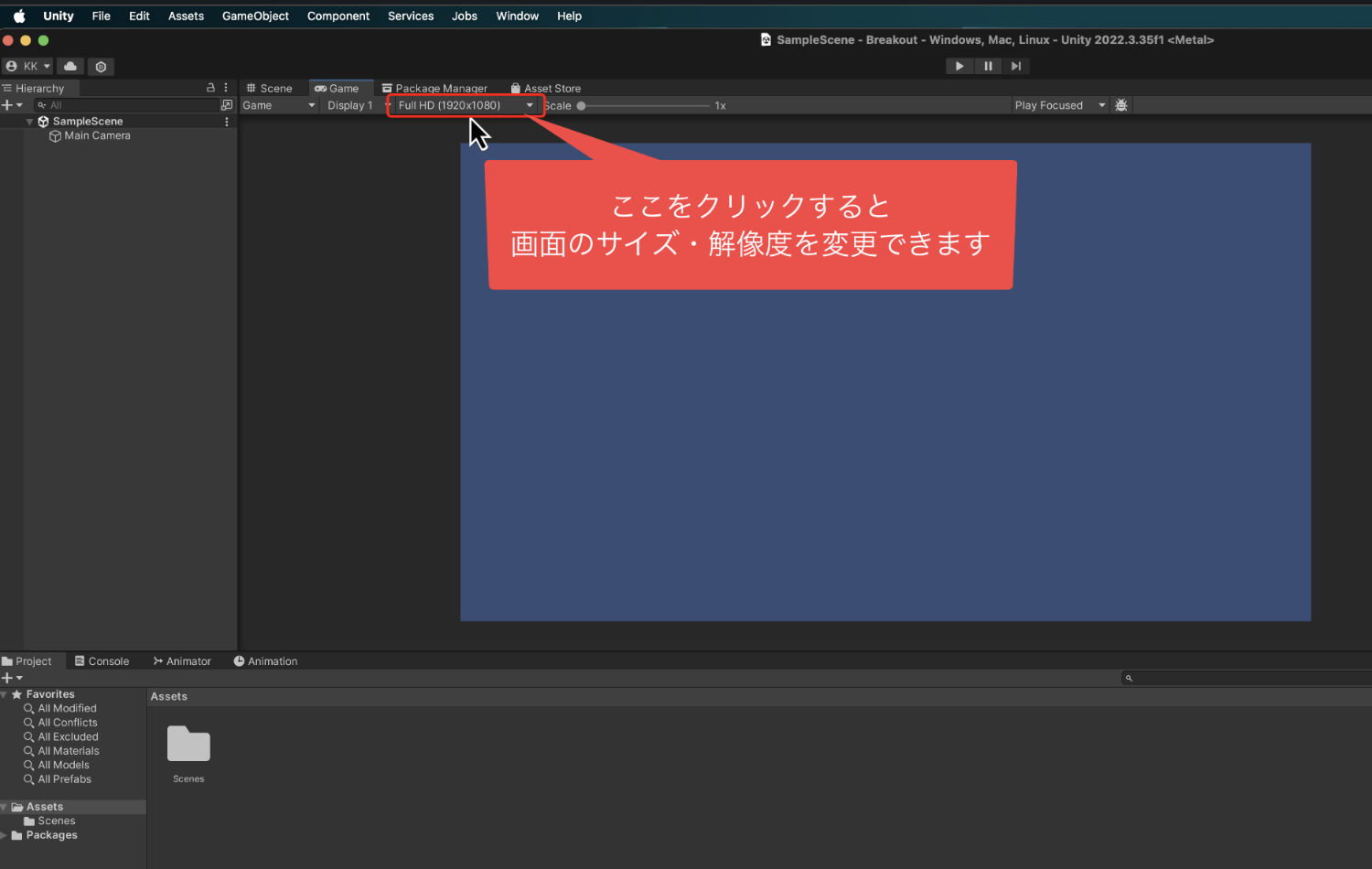
そしてこの、
「FullHD」
という部分をクリックすると、
画面サイズが変更できるんですね。

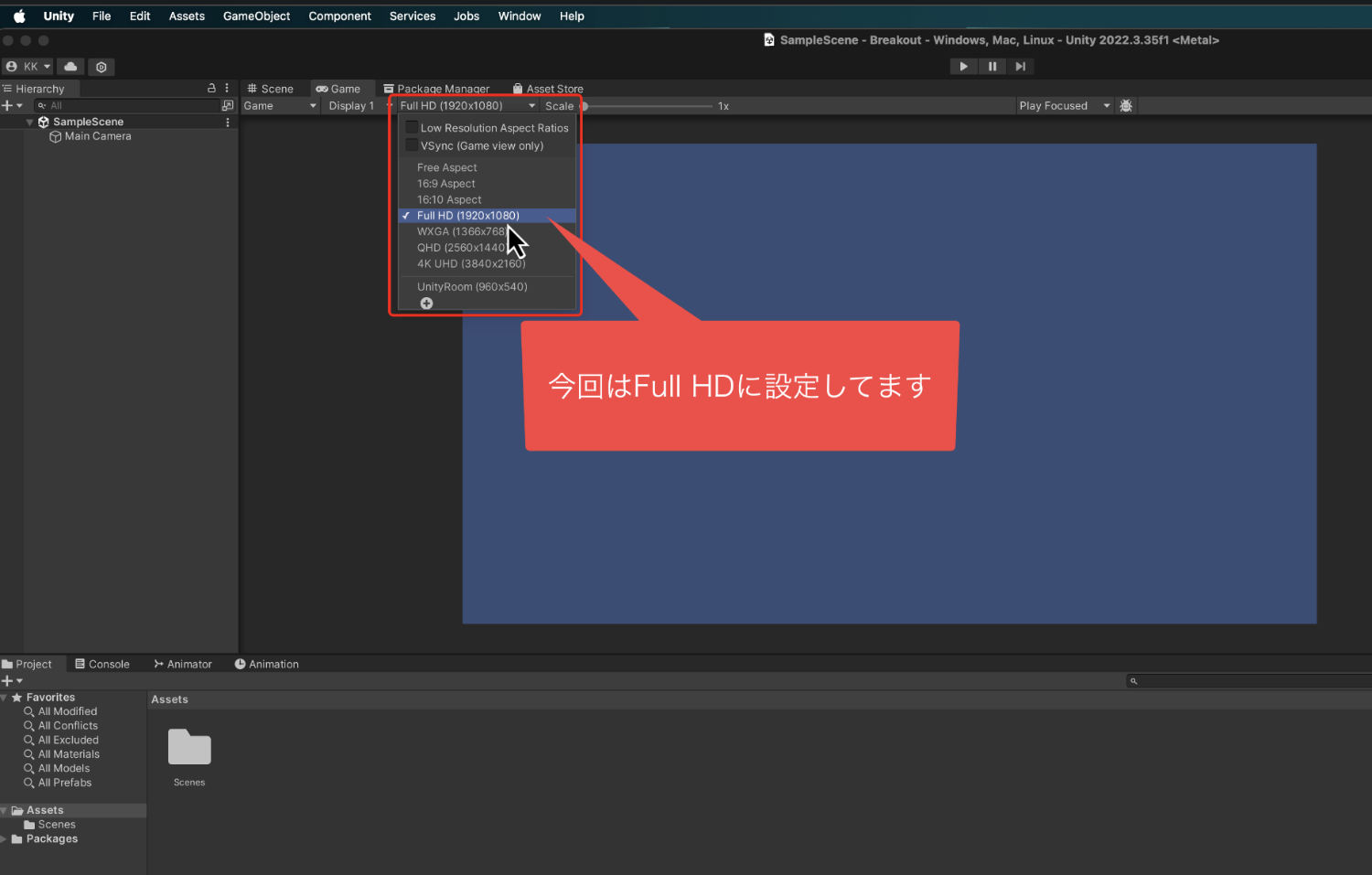
今回はこちらも特に変更せず、
「FullHD」
のサイズでブロック崩しを
作っていこうと思います。

3、シーンに名前をつけて保存する
ここまで設定の確認ができましたら、
「シーンのファイルに名前をつけて保存」
をしておきます。
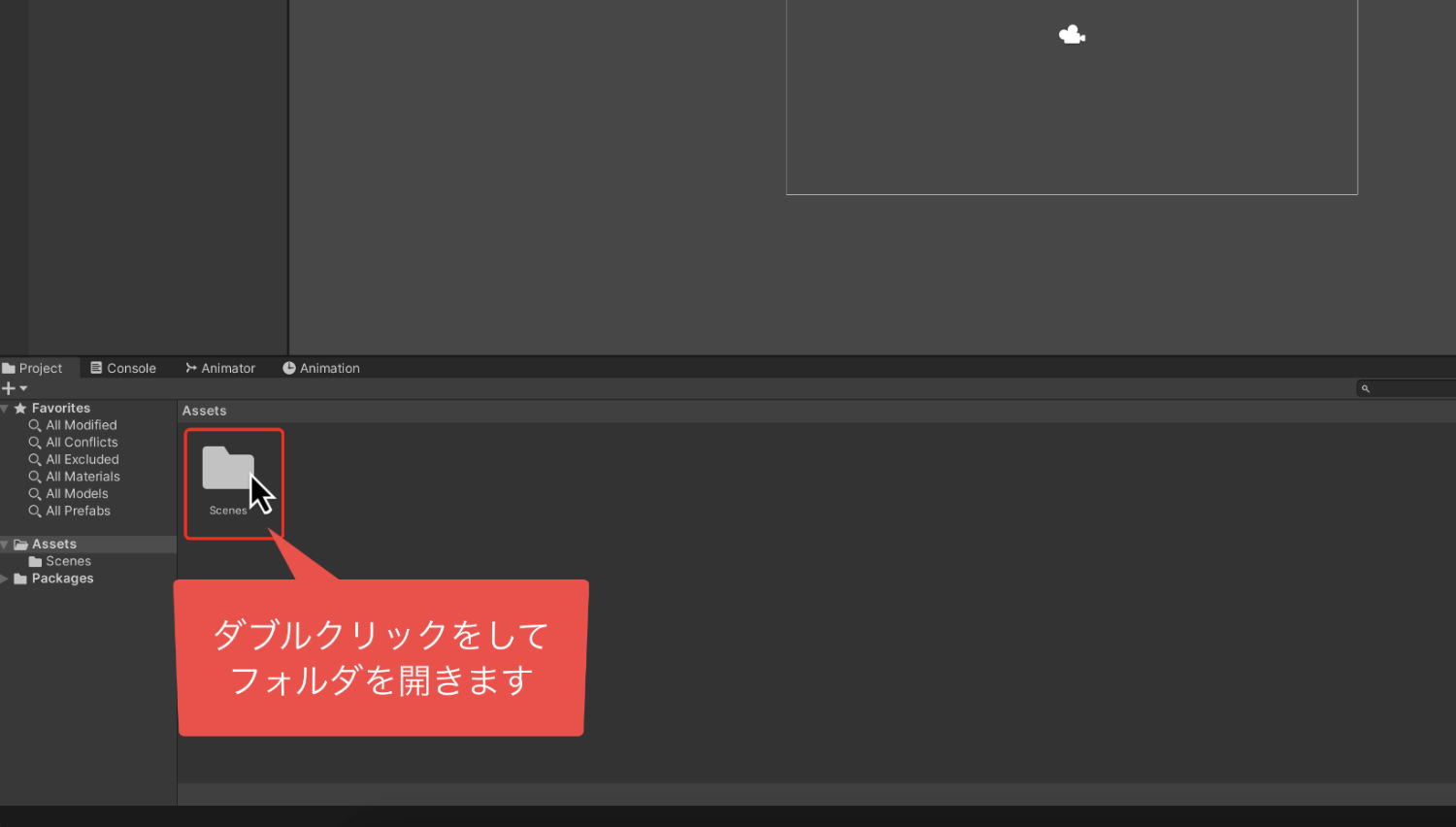
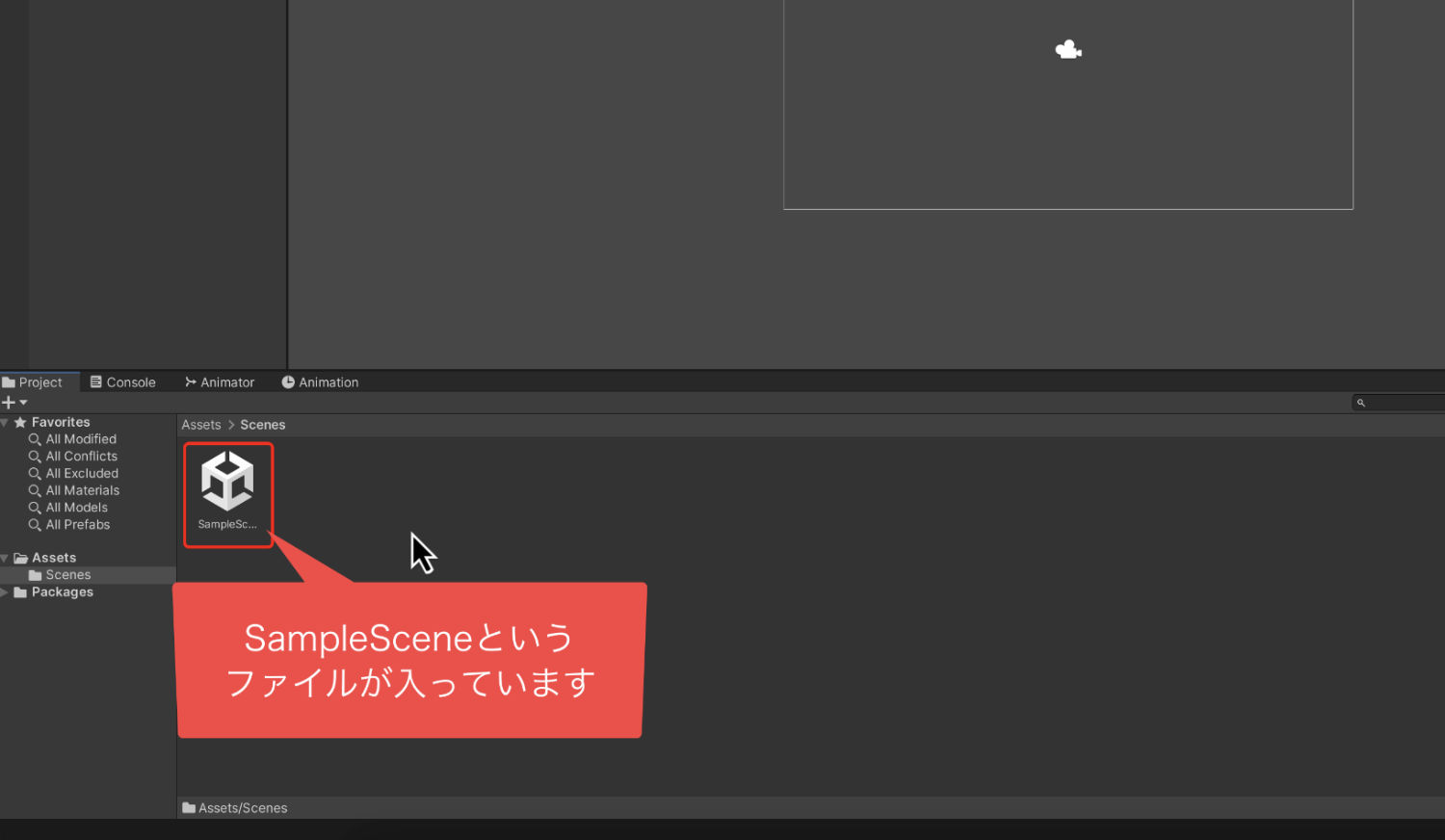
下の方にあるProjectウインドウの中に
「Scenes」
というフォルダがあるので
ダブルクリックして開きます。

中には、
「Sample Scene」
というファイルが入っていますが、
このファイルの名前を変更します。

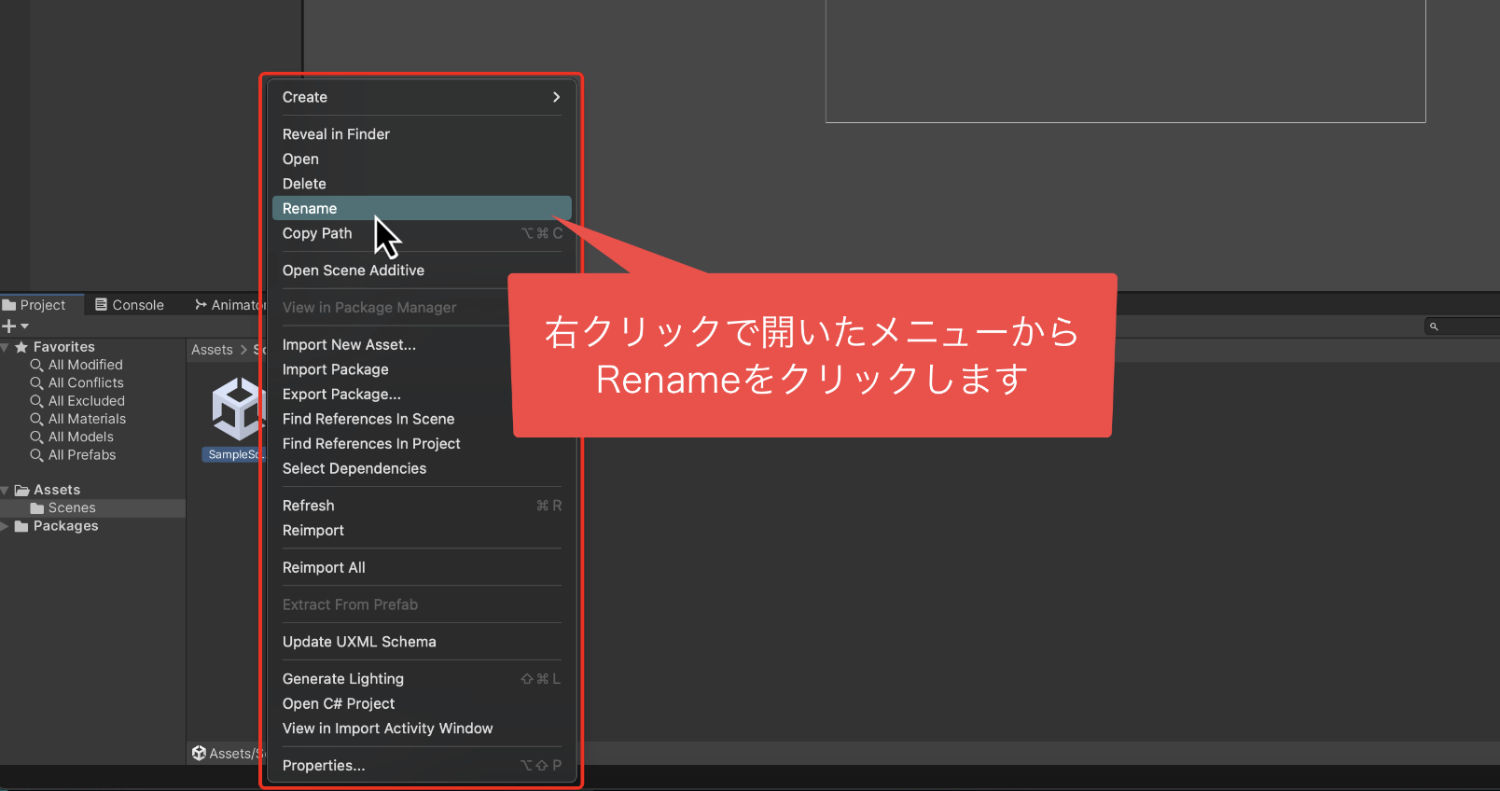
ファイルの上で右クリックをして
表示されたメニューから
Renameをクリック。

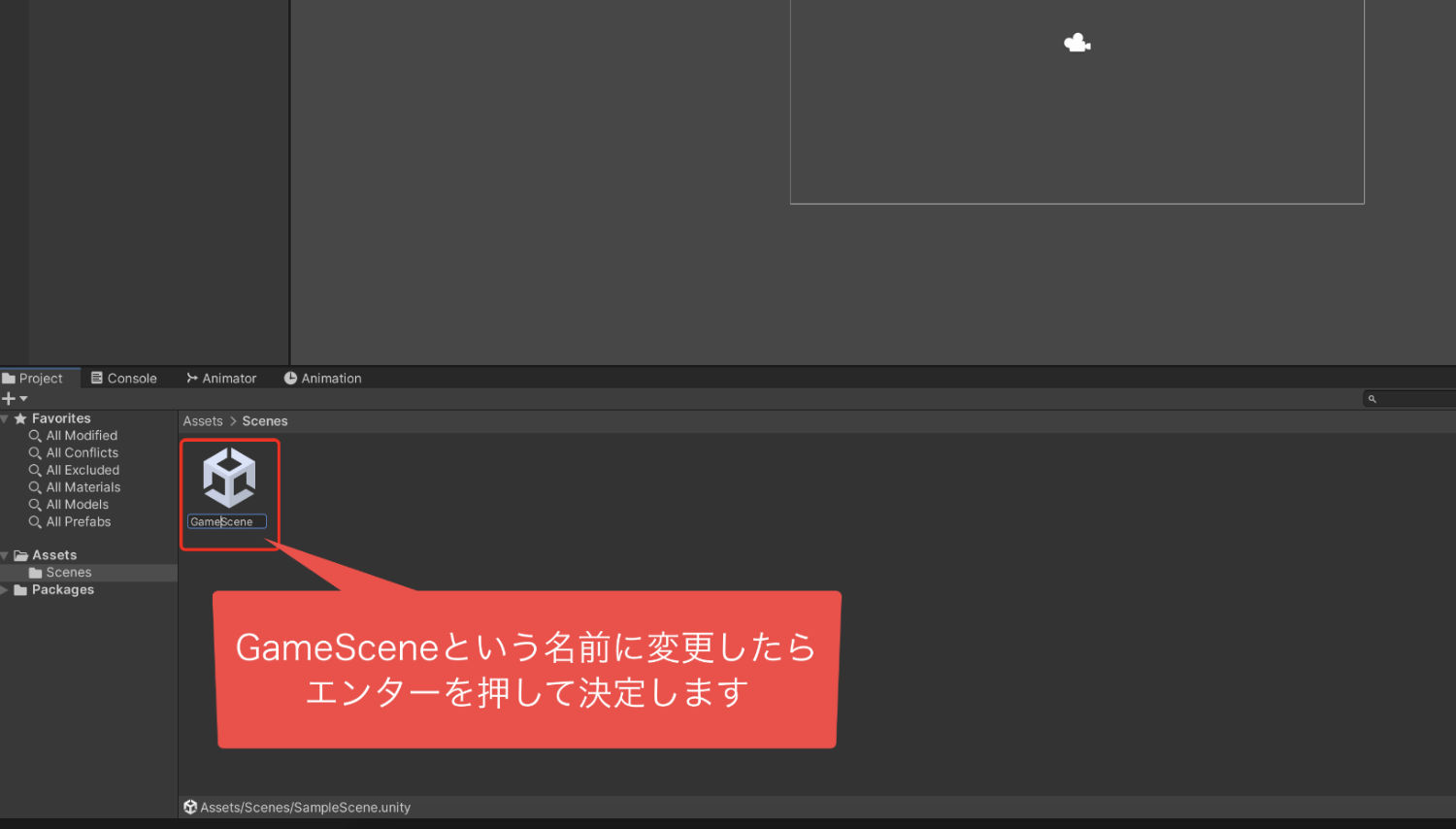
そして名前が変更できるようになったら、
「Sample」の部分を消して「Game」と
書き換えます。
そうしたら、エンターを押して決定。

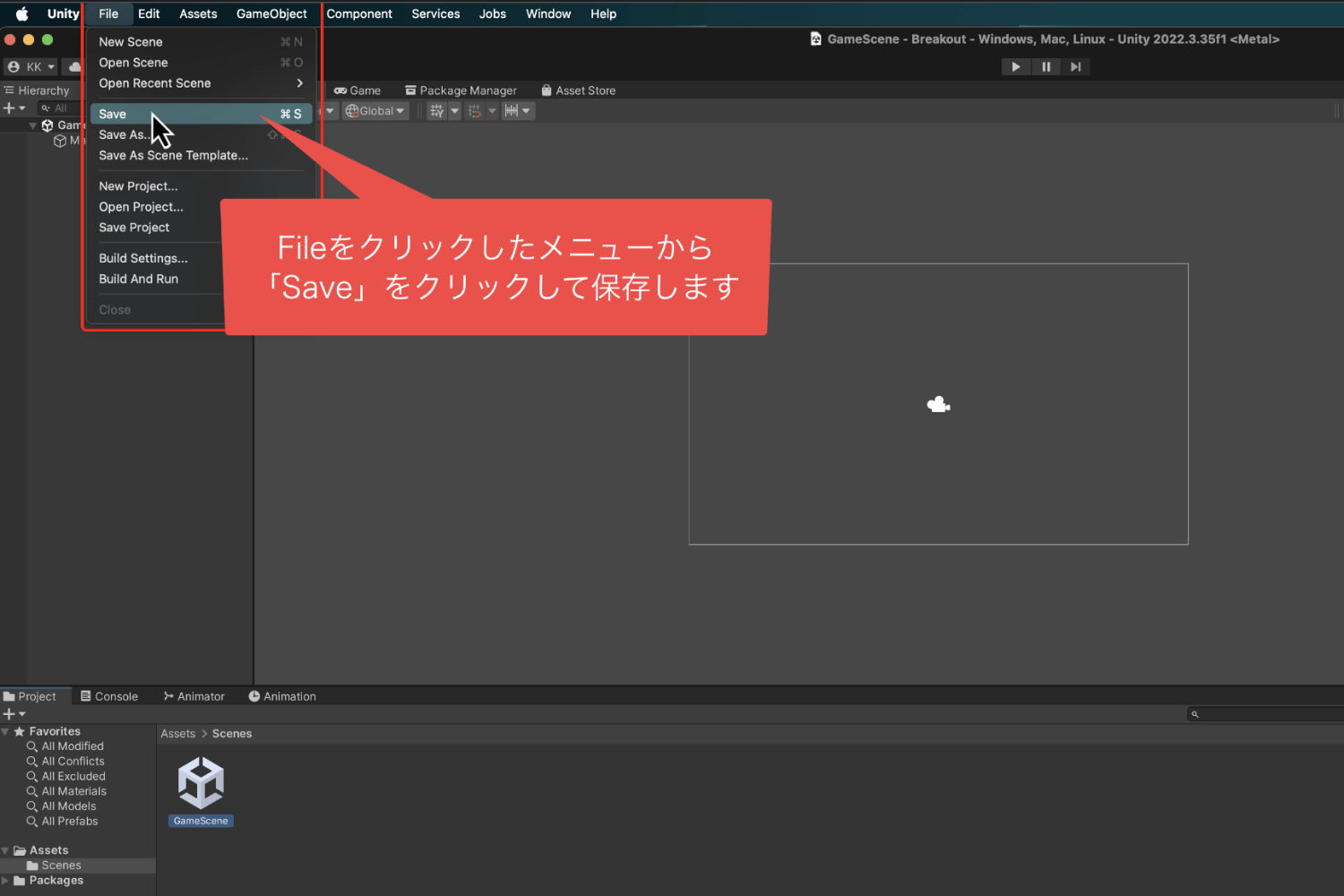
その後上部にあるUnityのメニューバーから
「File」をクリックして、
表示されたメニューから
「Save」
を選んでクリックしましょう。

ここまでできたら初期設定は完了です。
4、ステージの壁を作成する手順を確認する
初期設定ができたら次は、
「ステージの壁を作成する手順の確認」
を行なっていきます。
Unityに慣れている人は自分でサクサク作れると
思いますが、慣れていない初心者の方は
壁を作る作業についてChatGPTを使って
確認していきましょう。
ChatGPTの画面を開いて、
チャット欄に
「ボールが画面外に出ないように壁を作成したい。壁は画像をつけて見えるようにしたい。作り方を教えて。」
と入力して送信します。
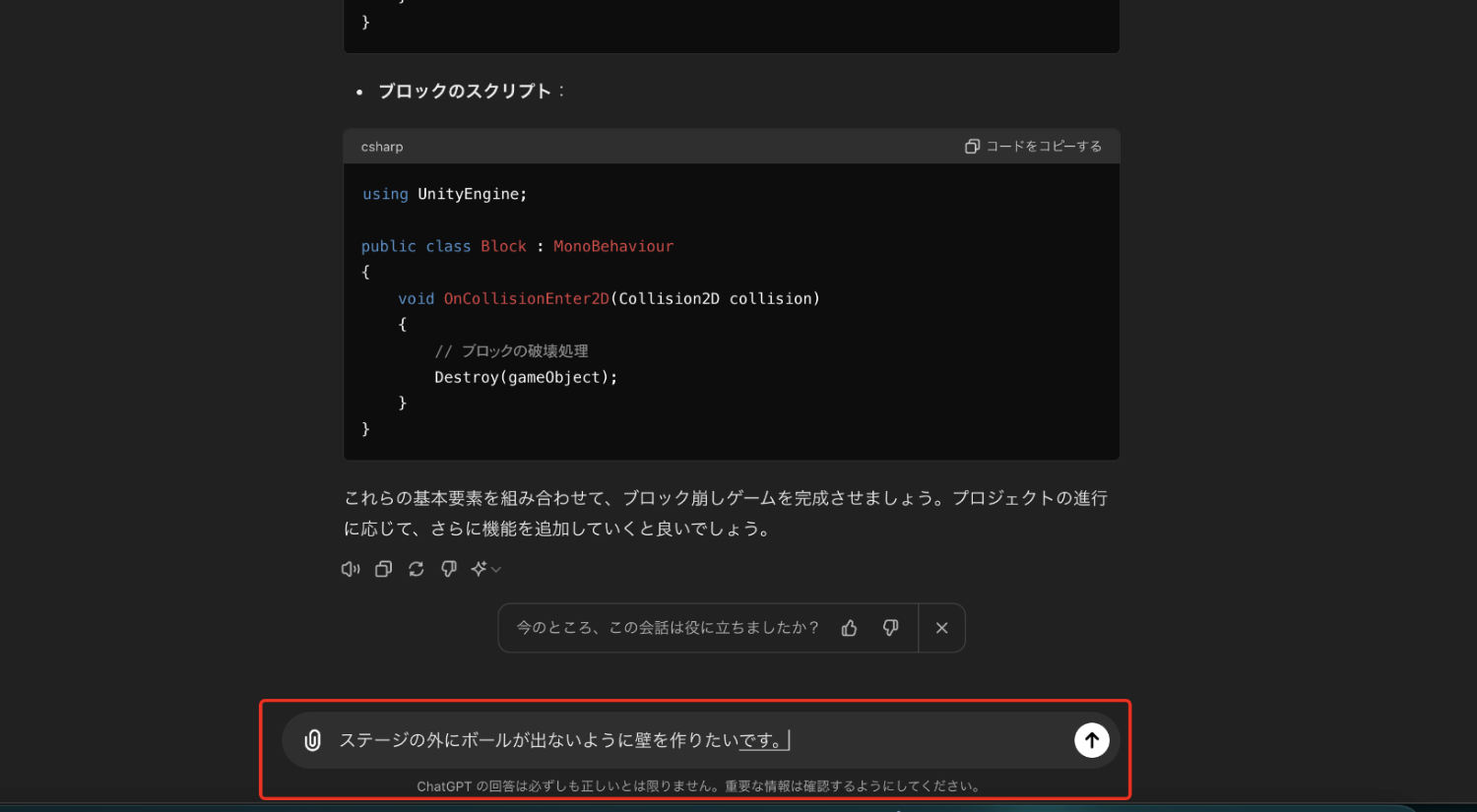
この記事では
「ステージの外にボールが出ないように壁を作りたいです。」
と入力していますが、上のメッセージのように
少し詳しく書いた方がいいです。

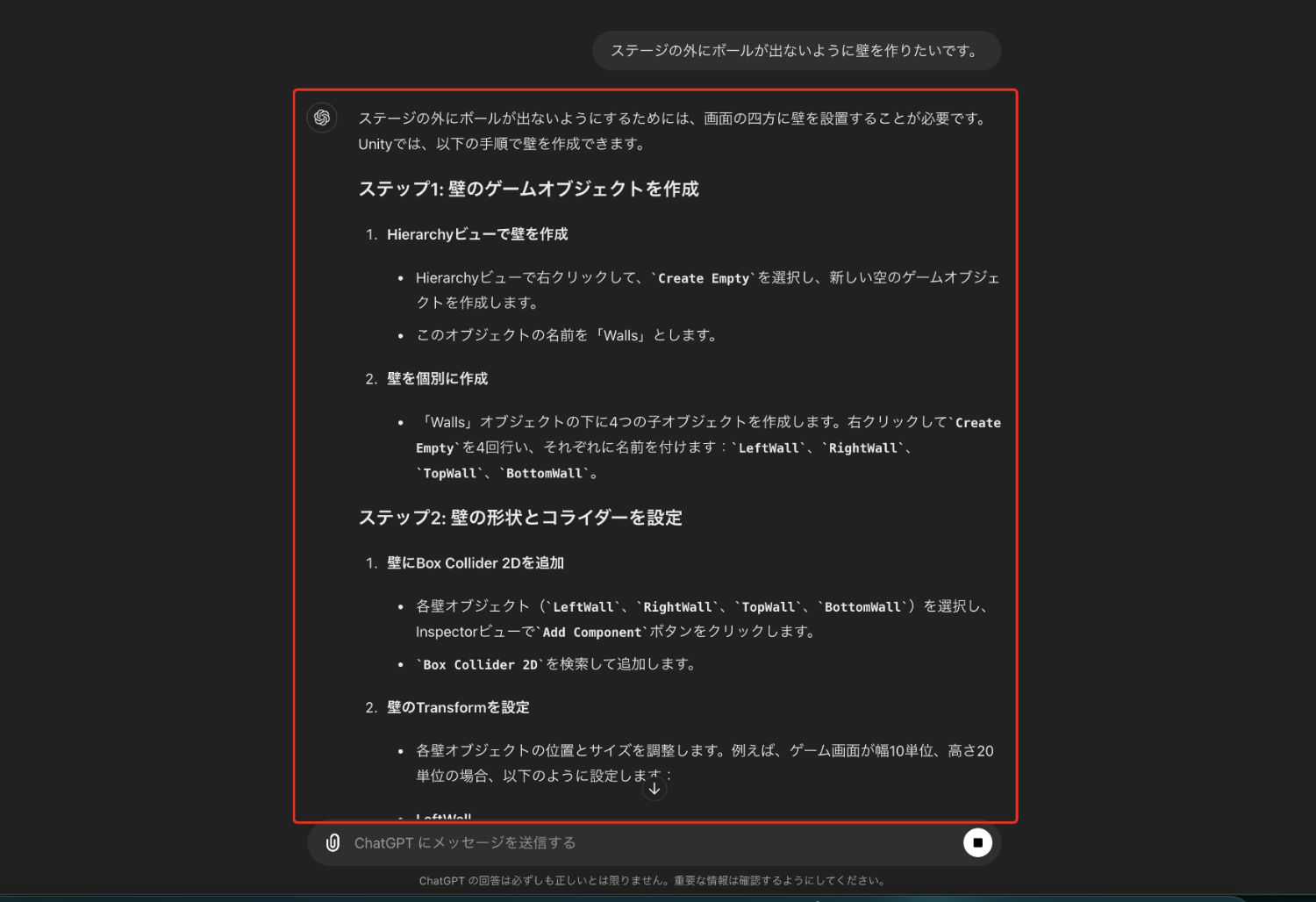
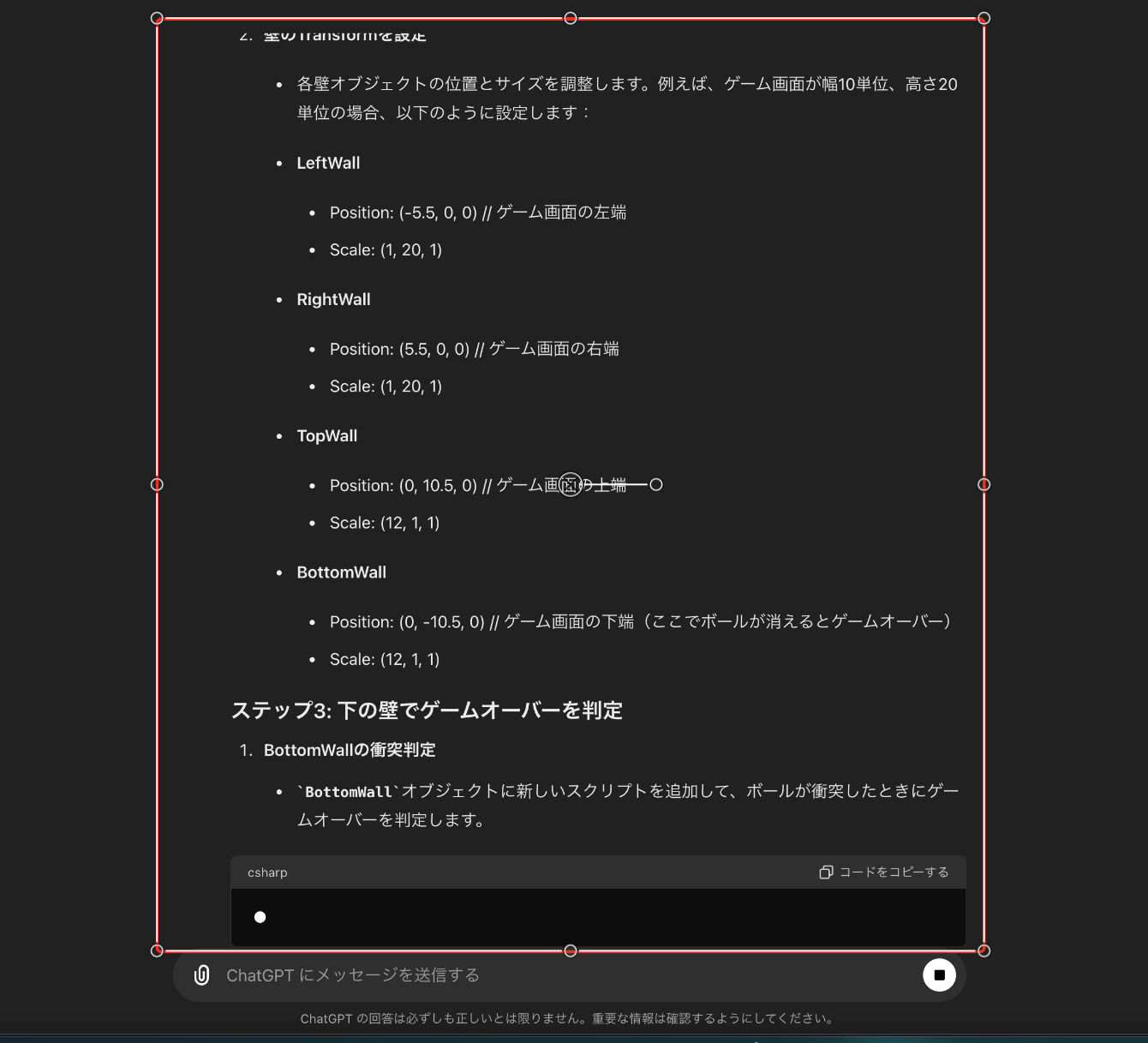
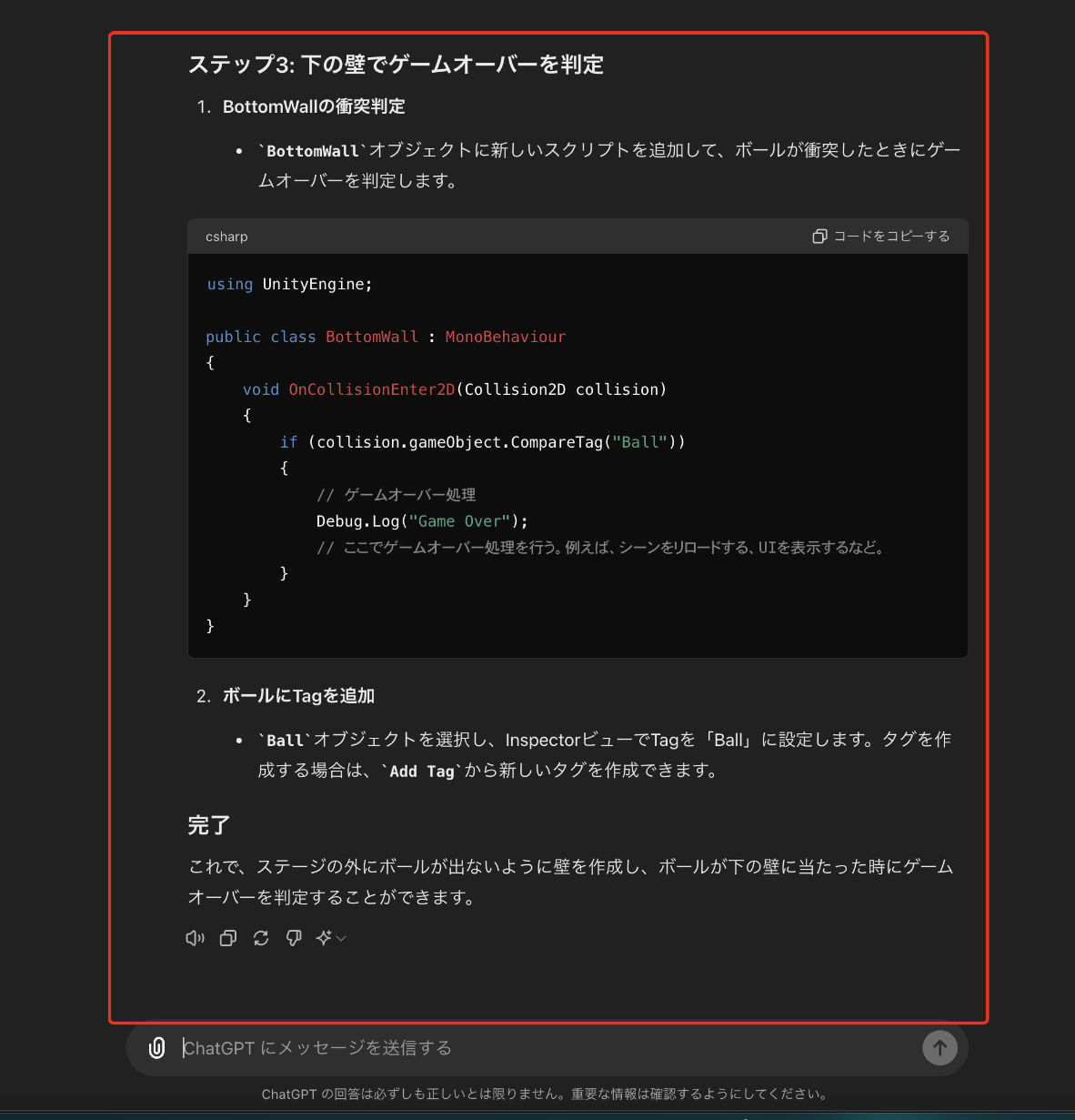
そうするとChatGPTが壁を作る手順を
書き出してくれるので、それを見て
壁の作り方を確認しましょう。
ChatGPTの返答



5、Unityで壁を作る
壁の作り方を確認したら、
実際にUnityで作っていきましょう。
5つの手順に分けて解説しますね。
1、壁をまとめるゲームオブジェクトを作る
まずは、壁をまとめるための
見えないゲームオブジェクトを作成します。
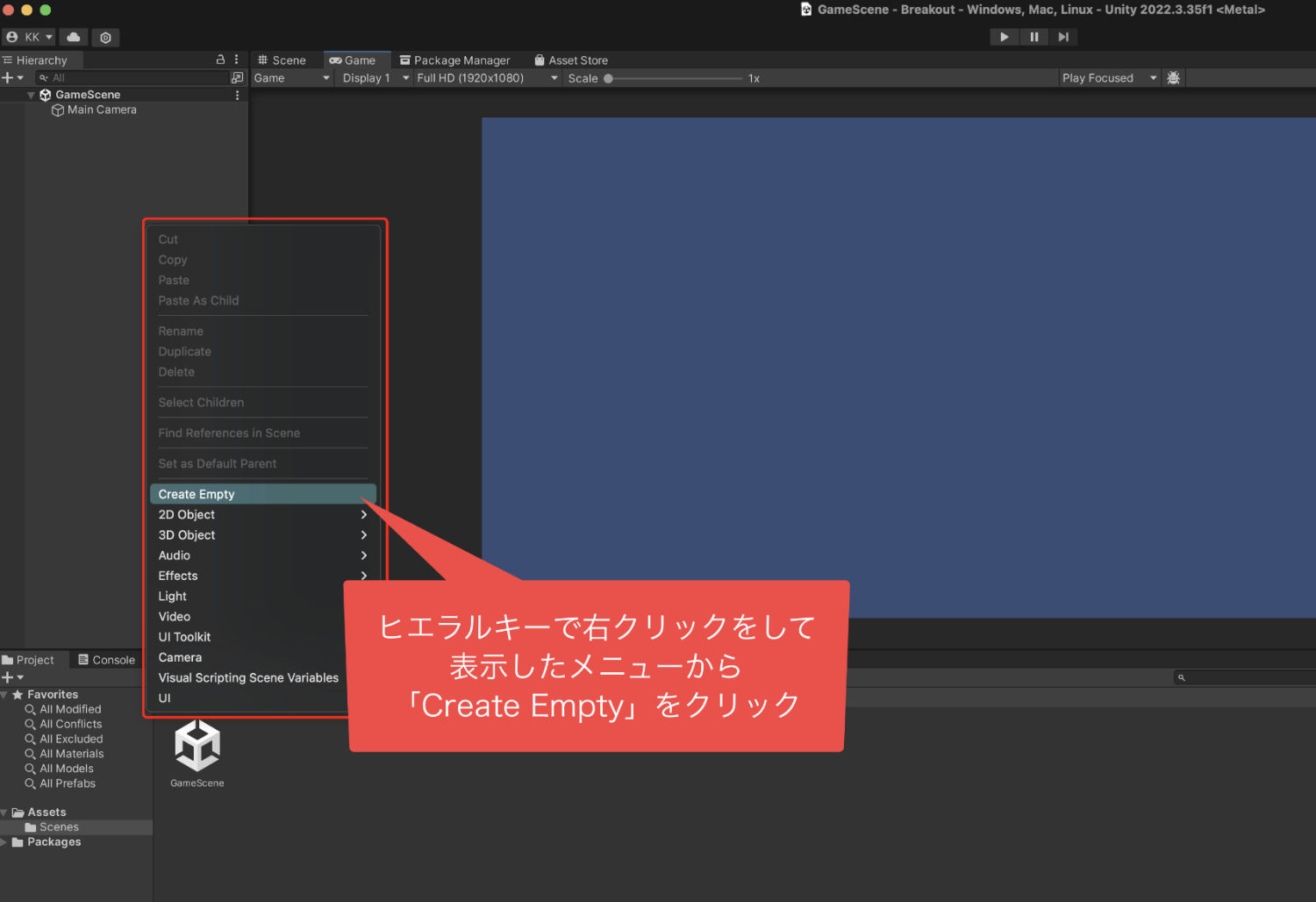
Hierarchyで右クリックか、
プラスボタンをクリックして
出てきたメニューから
「Create Empty」
をクリックします。

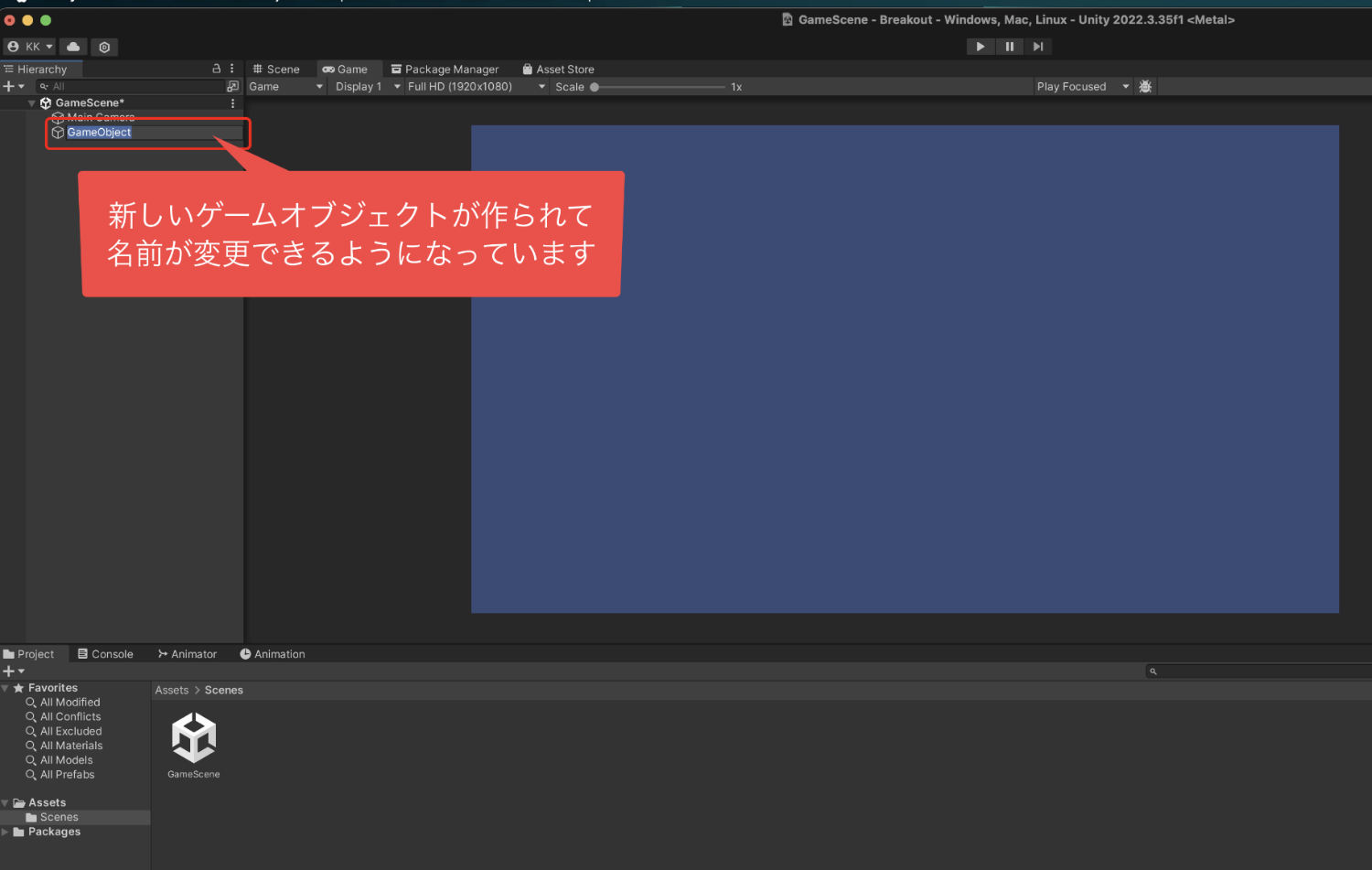
すると、Hierarchyに新しい
ゲームオブジェクトが作られて、
名前が変更できるように
なっているんですね。

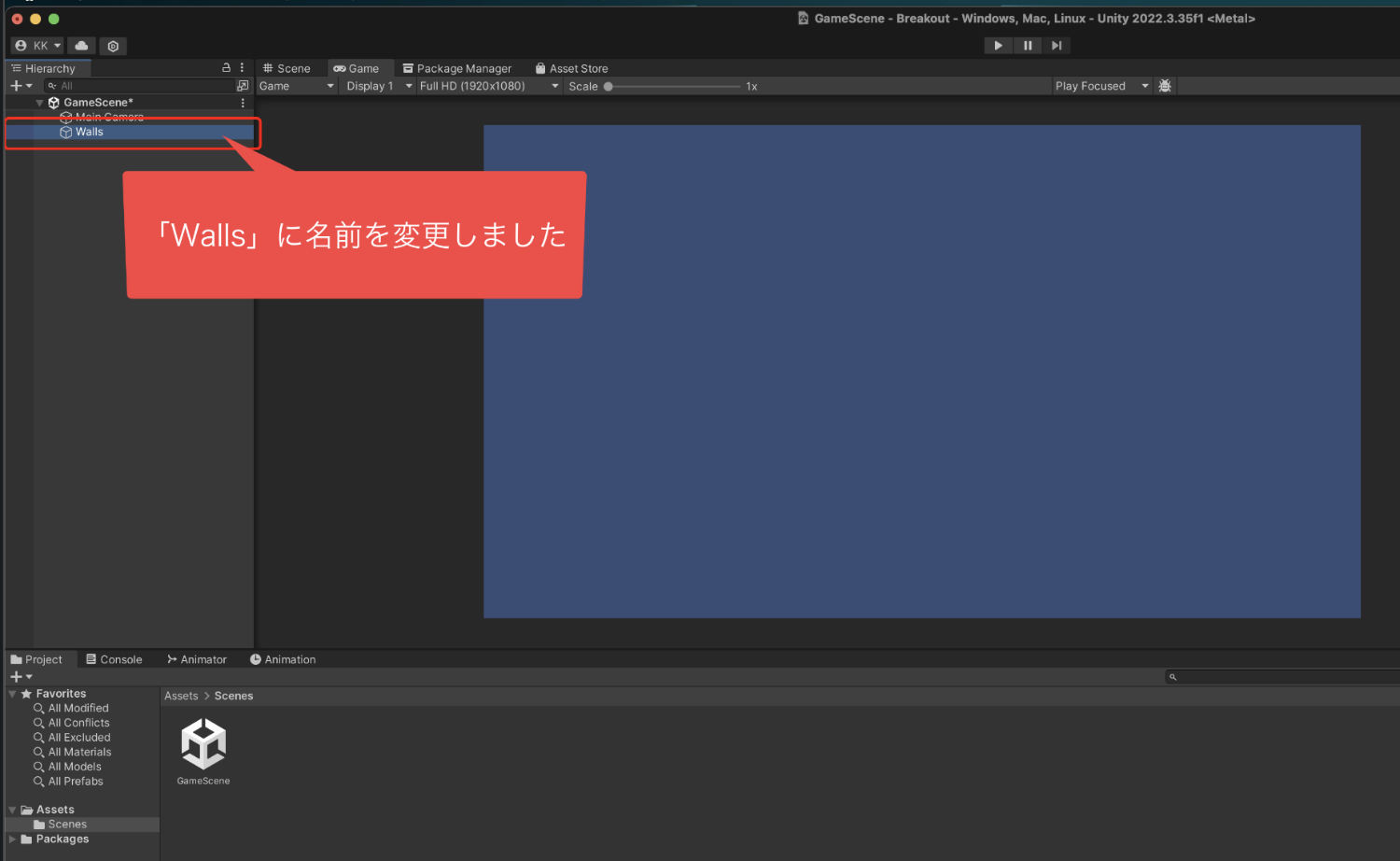
この名前を「Walls」に変更したら、
エンターを押して決定しましょう。

これで、壁をまとめるオブジェクトを
作ることができました。
これはゲーム上に存在していますが、
見えないオブジェクトになっています。
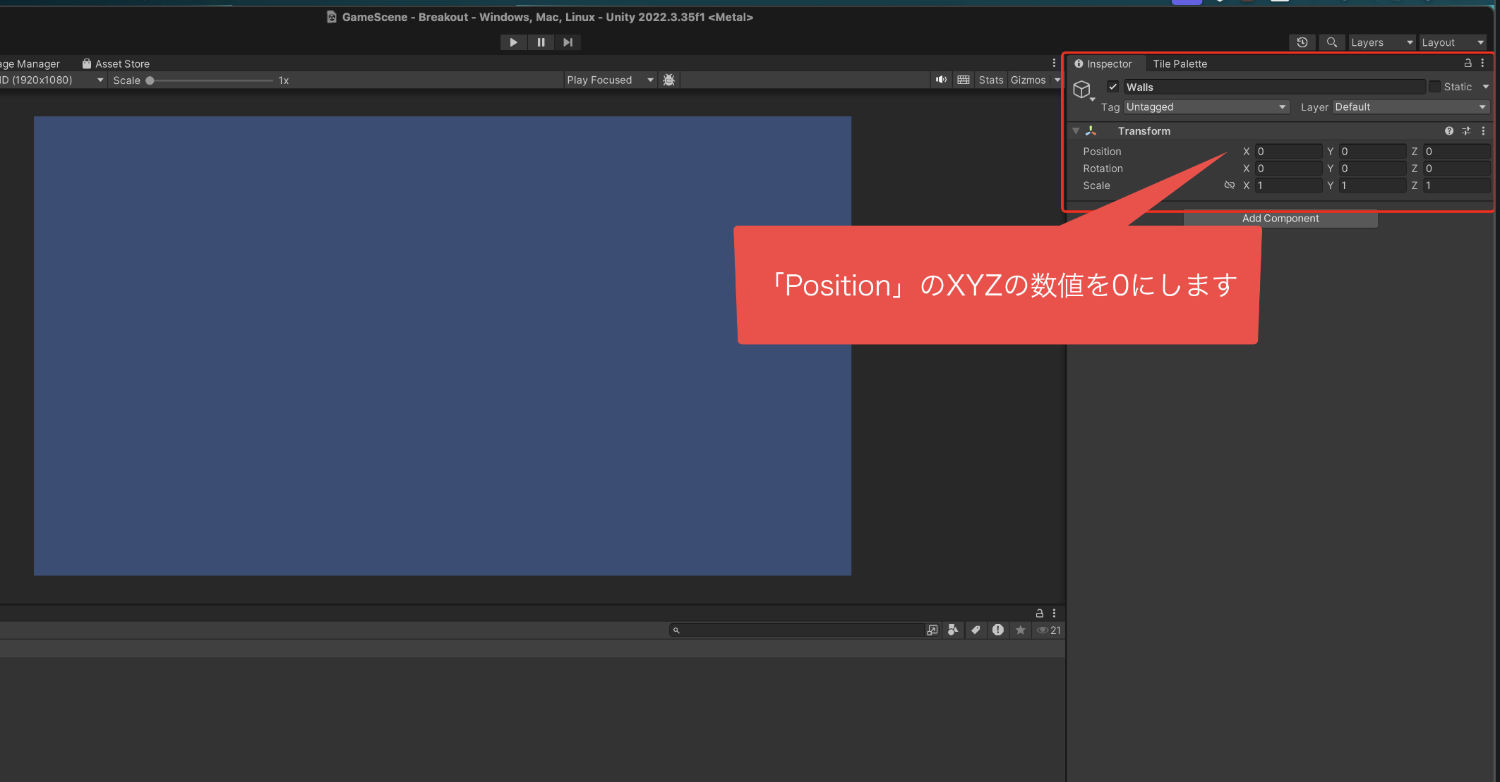
作れたら位置の確認をします。
inspectorのTransformの
Positionを見て、XYZの数値が
0になっていればOKです。
数値が入っている場合には、
すべて0にしておきましょう。

2、左側の壁を作る
次は左側の壁を作っていきましょう。
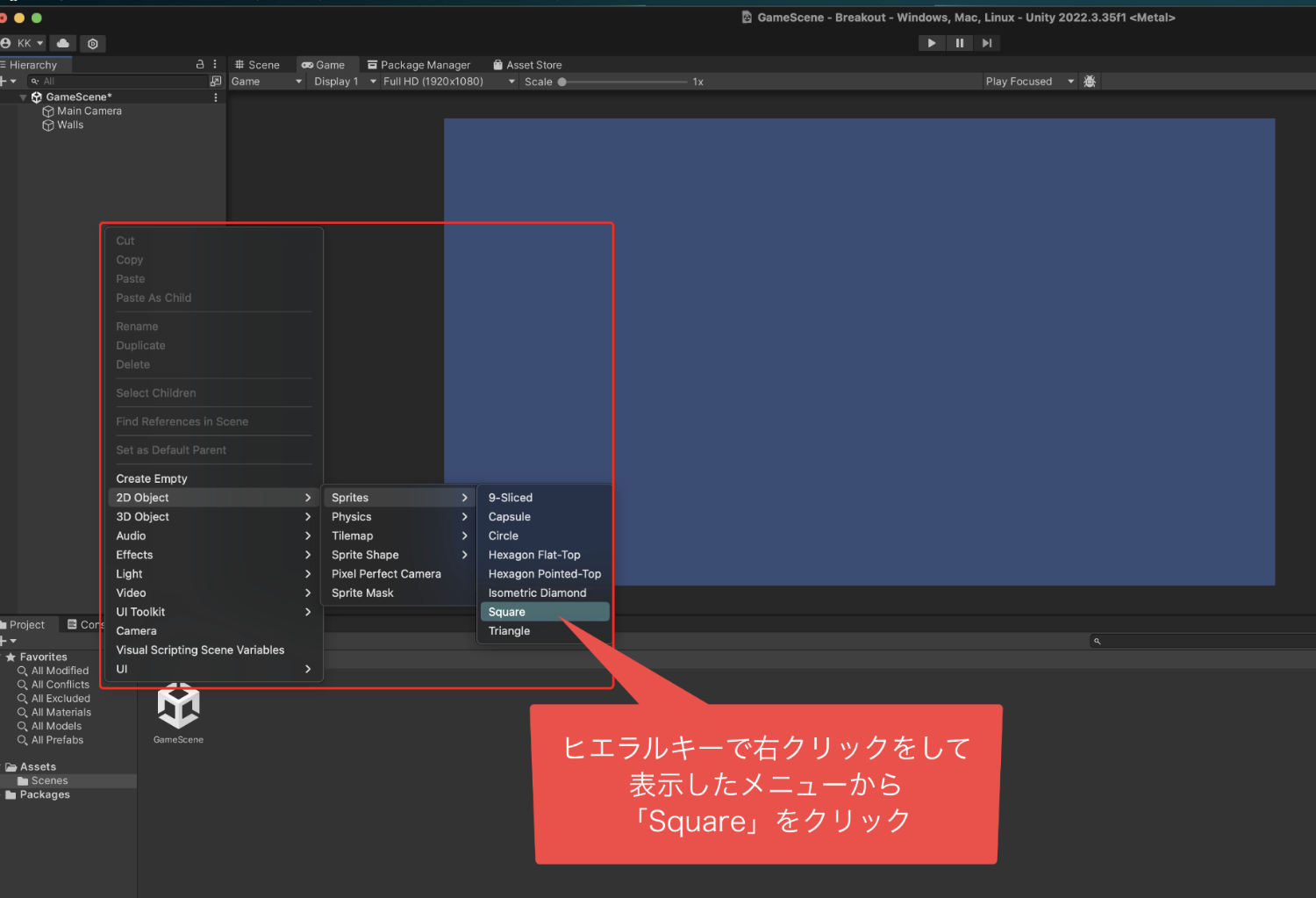
ヒラエルキーのプラスボタンを
クリックして表示されたメニューから
「2D Object → Sprites → Square」
と選んで決定をします。

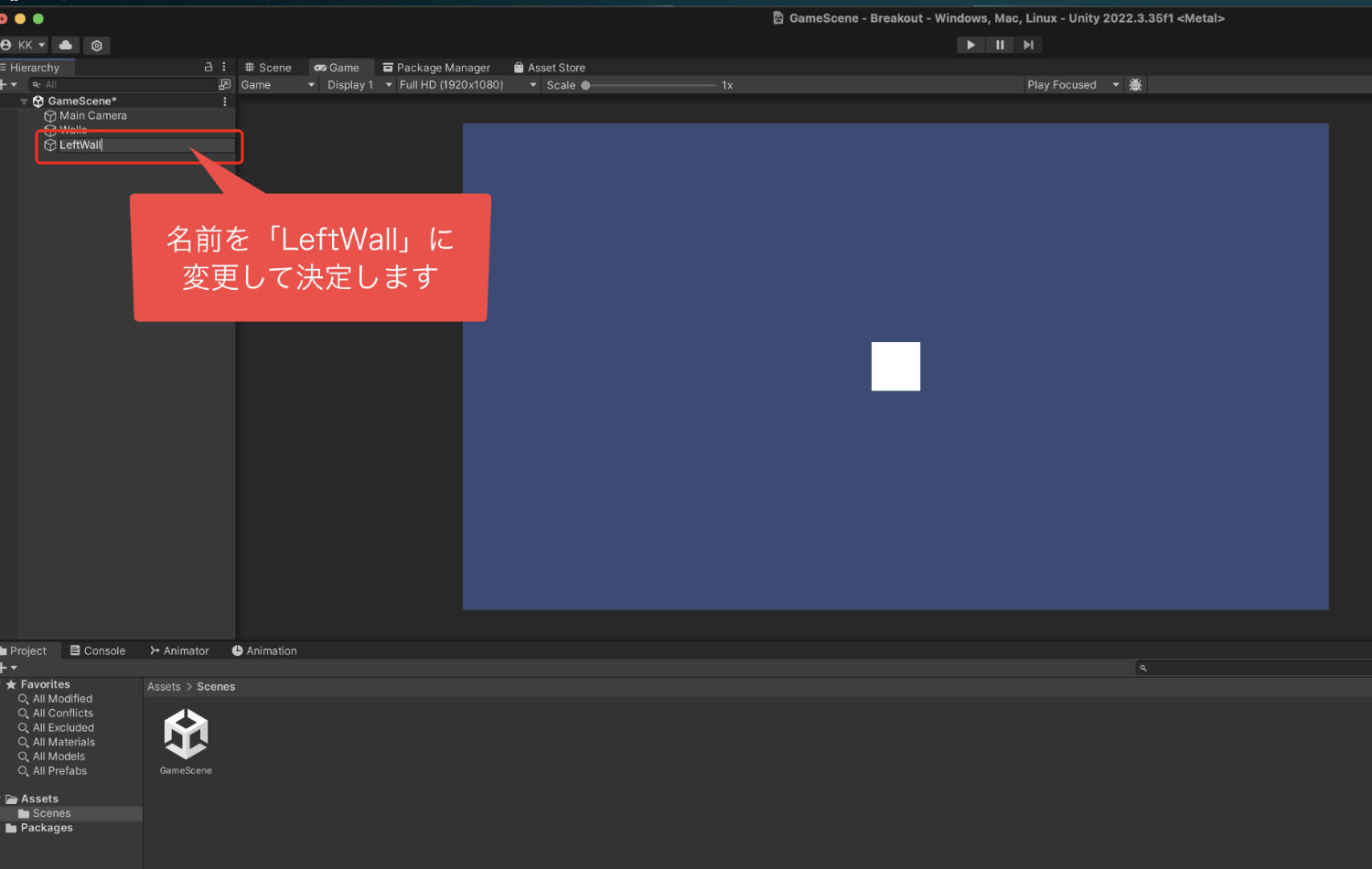
そうすると四角い画像が作られるので、
名前を「LeftWall」と変更しました。

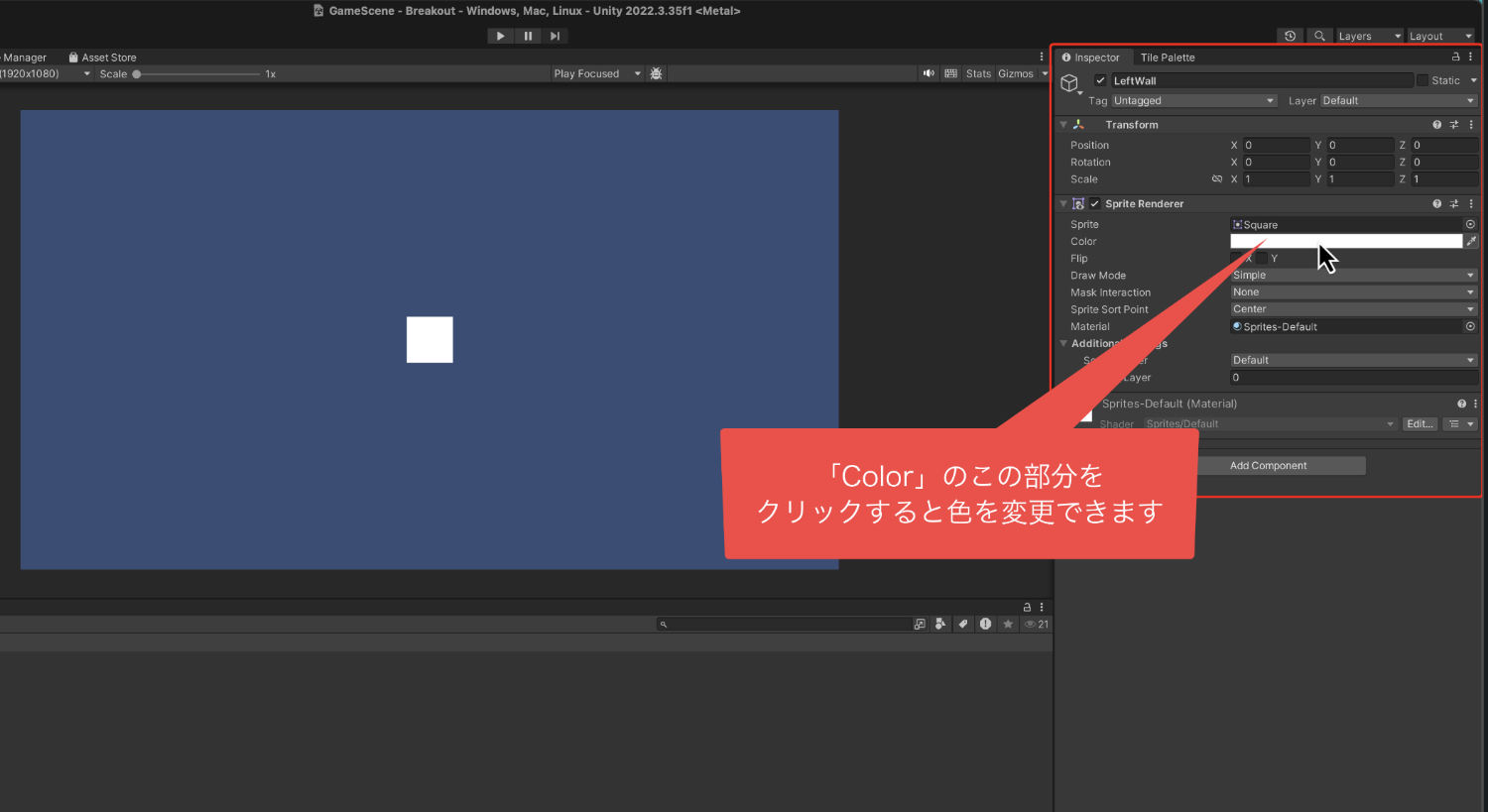
そうしたら、次は色を変更して
茶色っぽい色にします。
inspectorのスプライトレンダラーという
部分にある「Color」の項目をクリックすると
色が変更できます。

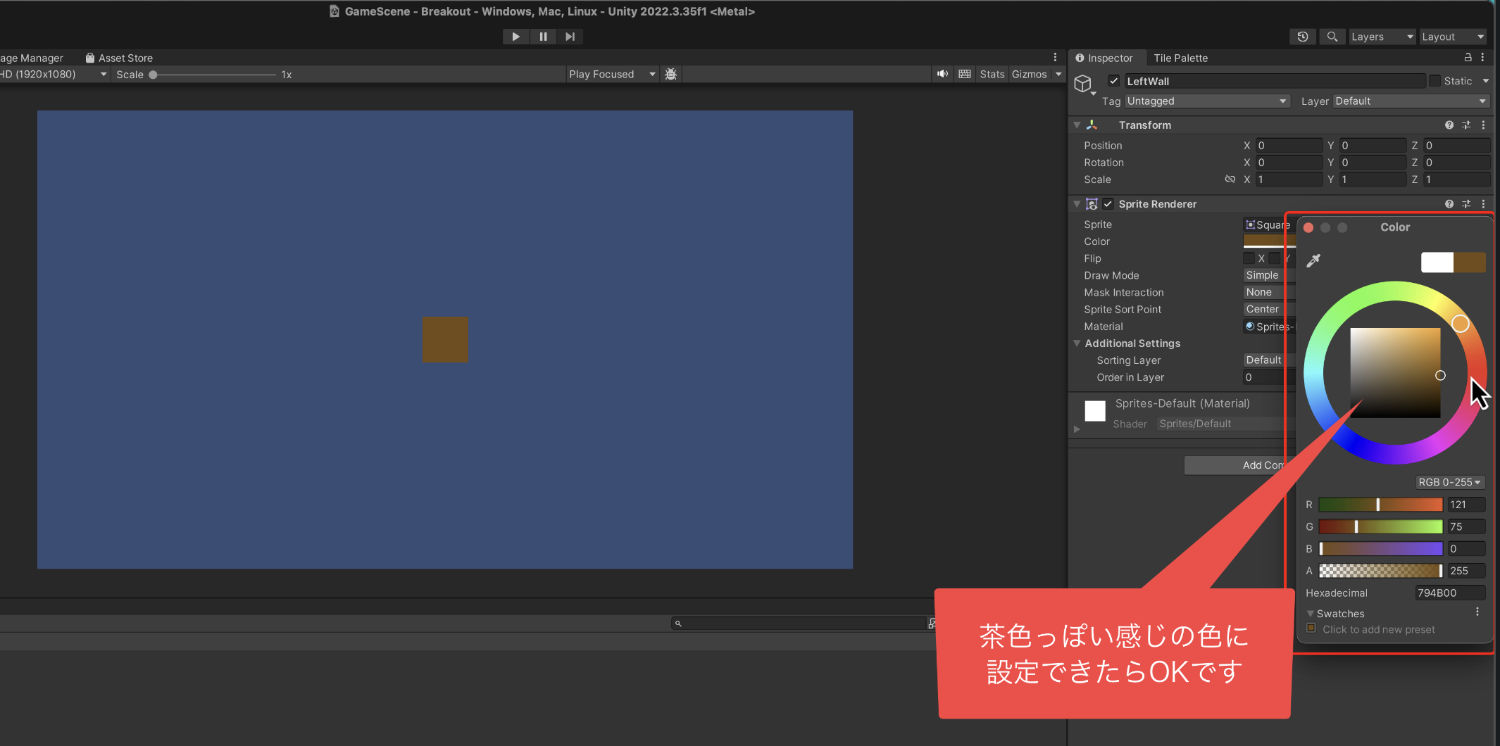
色を変更する画面が表示されるので、
茶色っぽい色にできたらOKです。

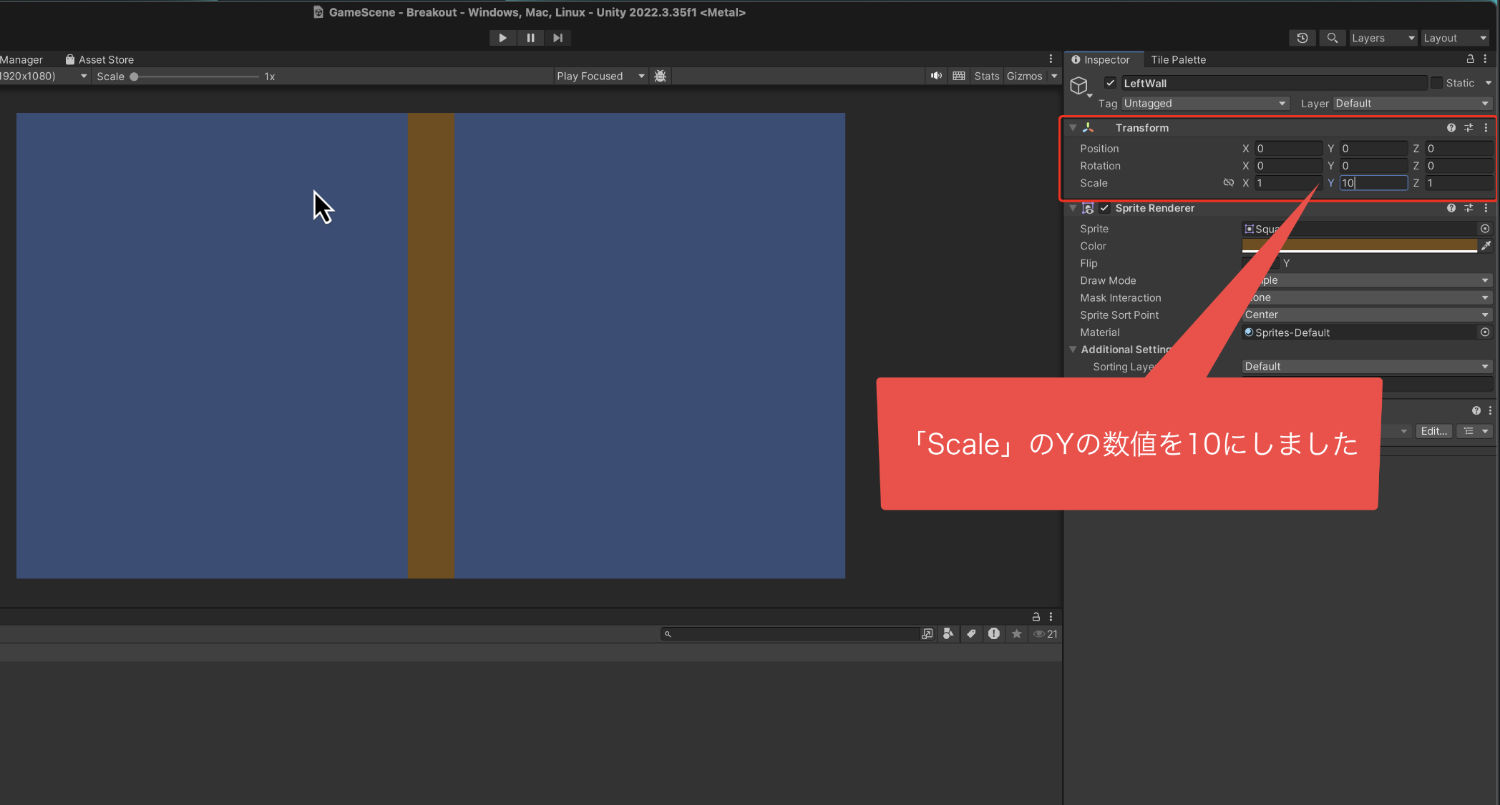
色を変更したら、次は大きさの変更です。
左側の壁は縦に長くしたいので、
inspectorのTransformの
スケールのYの値を10にします。

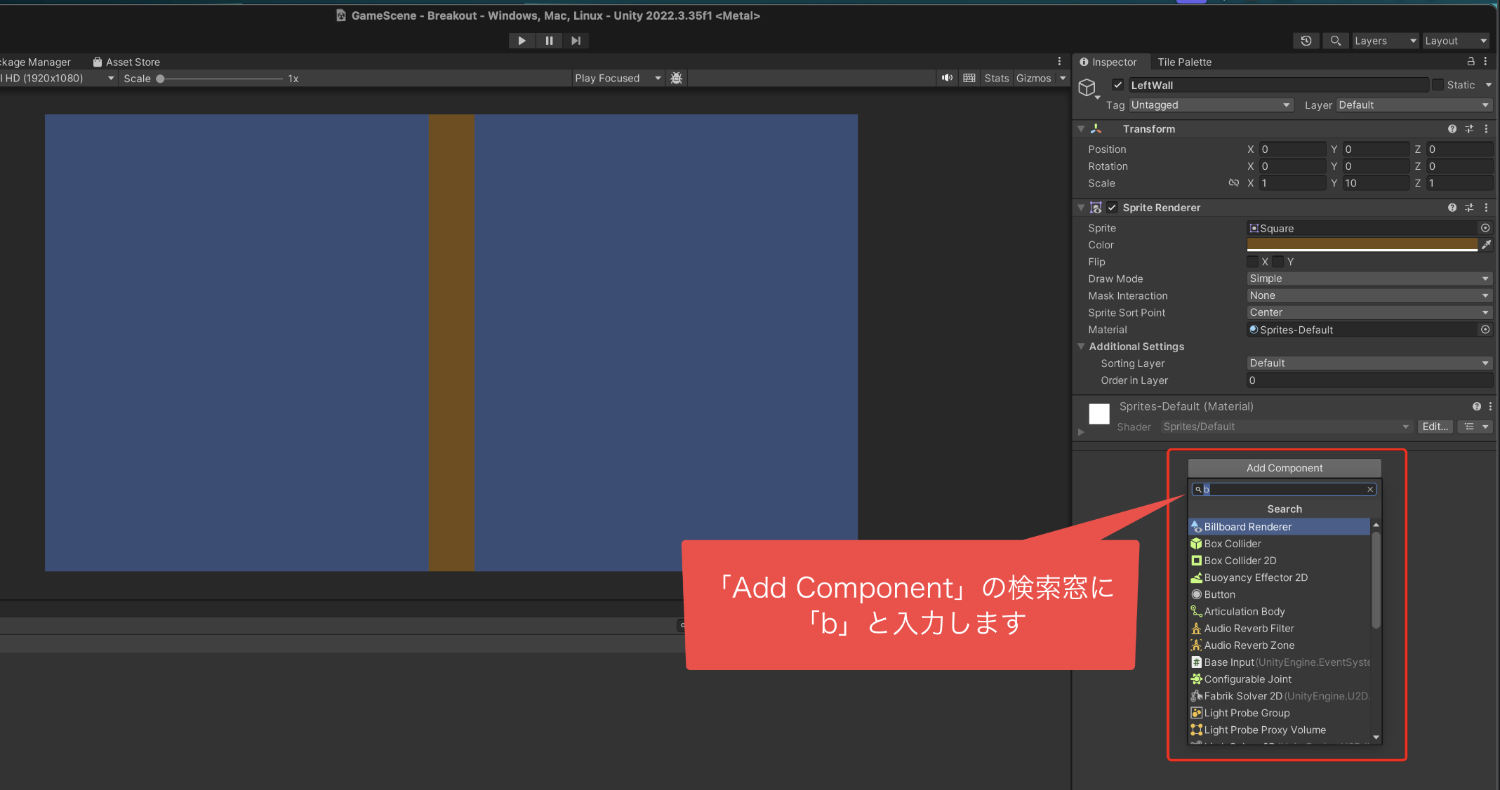
大きさを変更したら、当たり判定を
つけていきましょう。
inspectorの下の方にある
Add Componentをクリックして、
検索欄にBと入力をします。

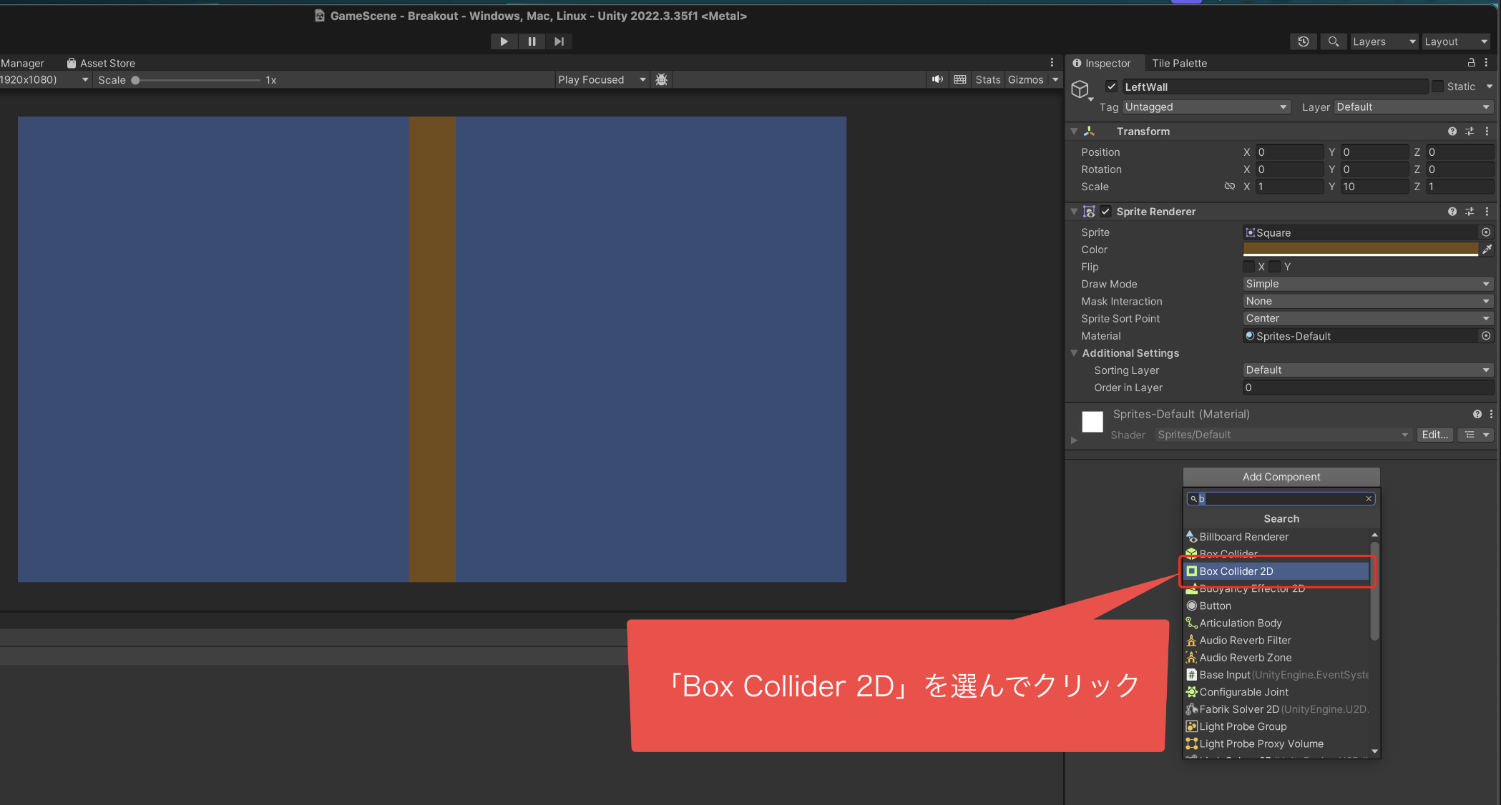
そして出てきた候補の中から
「Box Collider2D」
を選んでクリック。

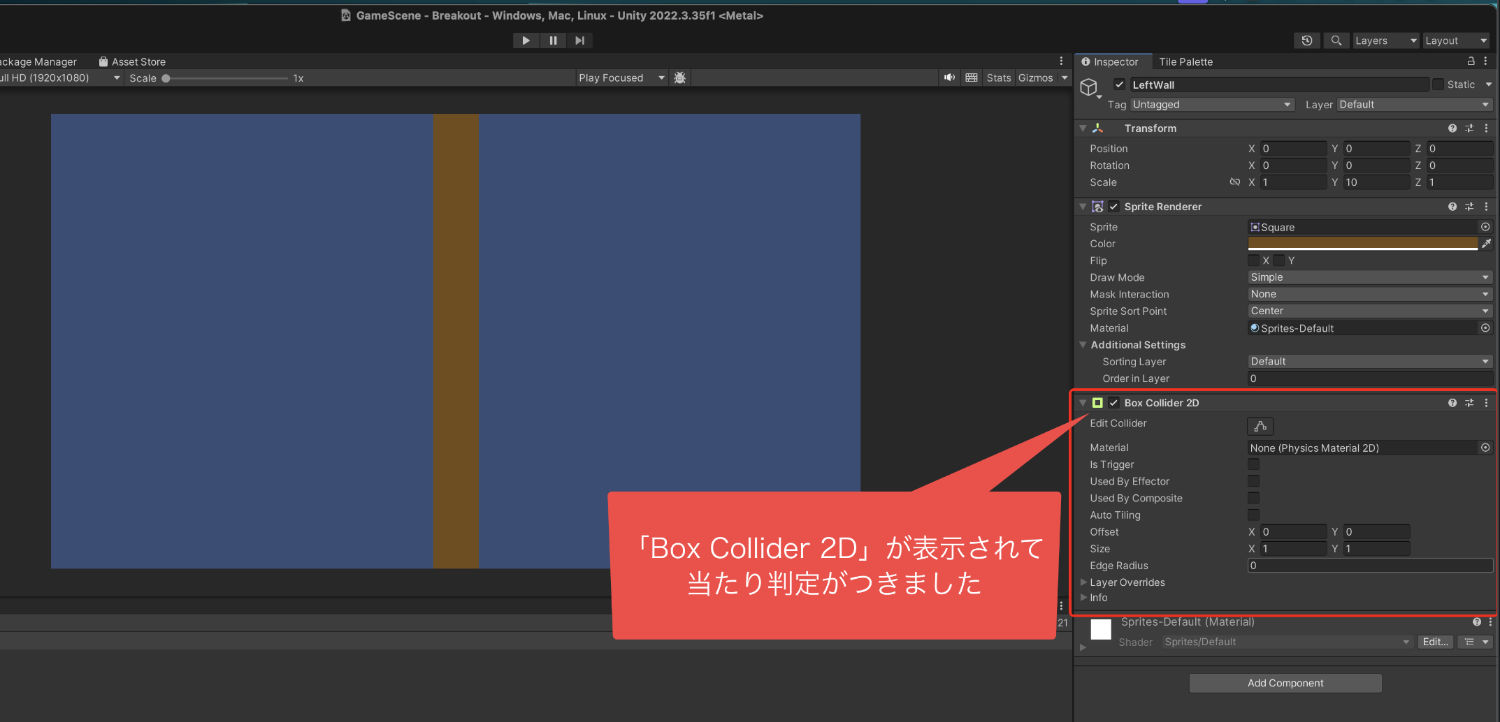
そうすることで、inspectorに
Box Collider2Dが表示されて、
当たり判定の機能が付くんですね。

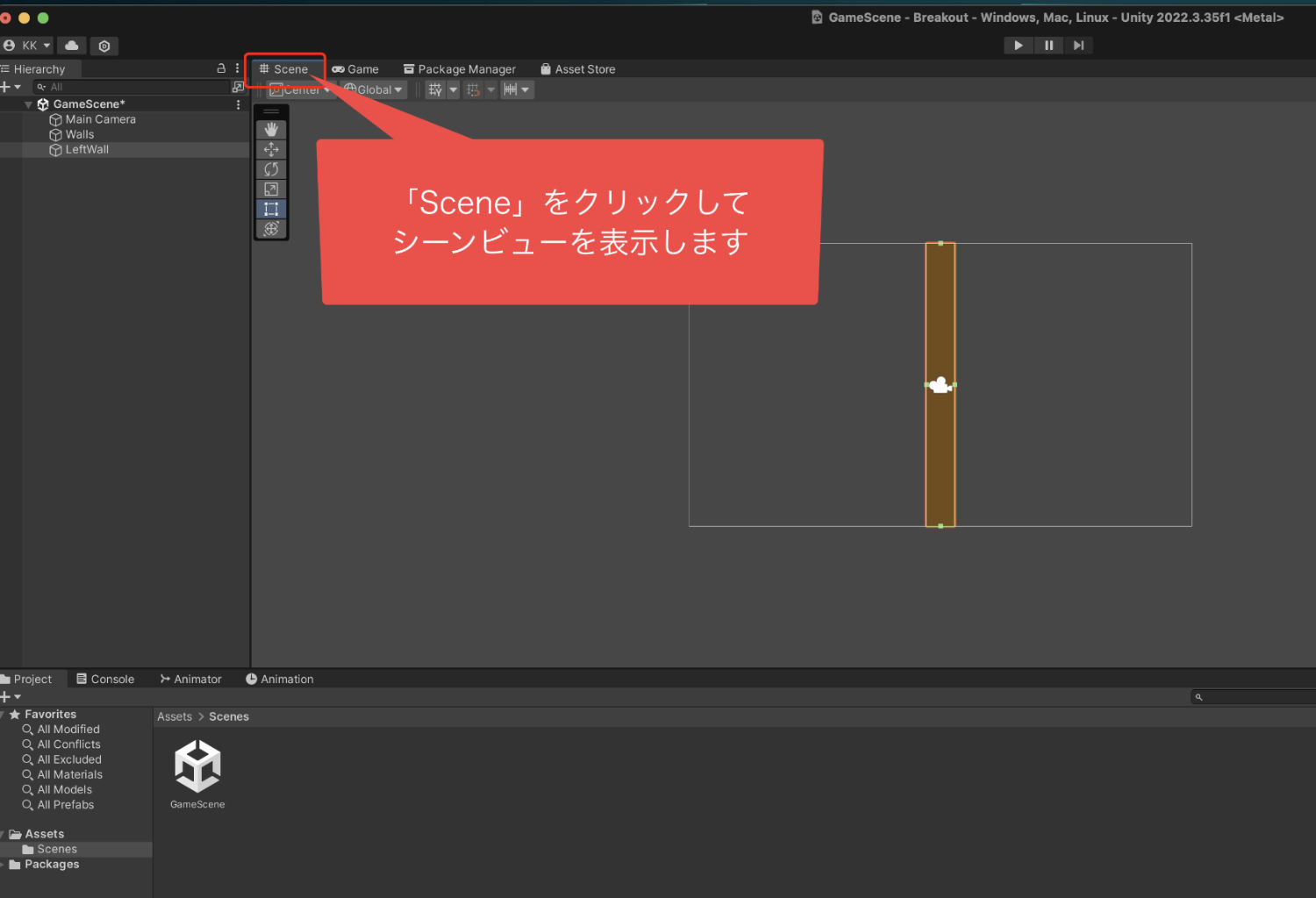
当たり判定がついたら、位置の調整をします。
ゲームビューになっている場合は、
「Scene」をクリックして
シーンビューに変更しましょう。

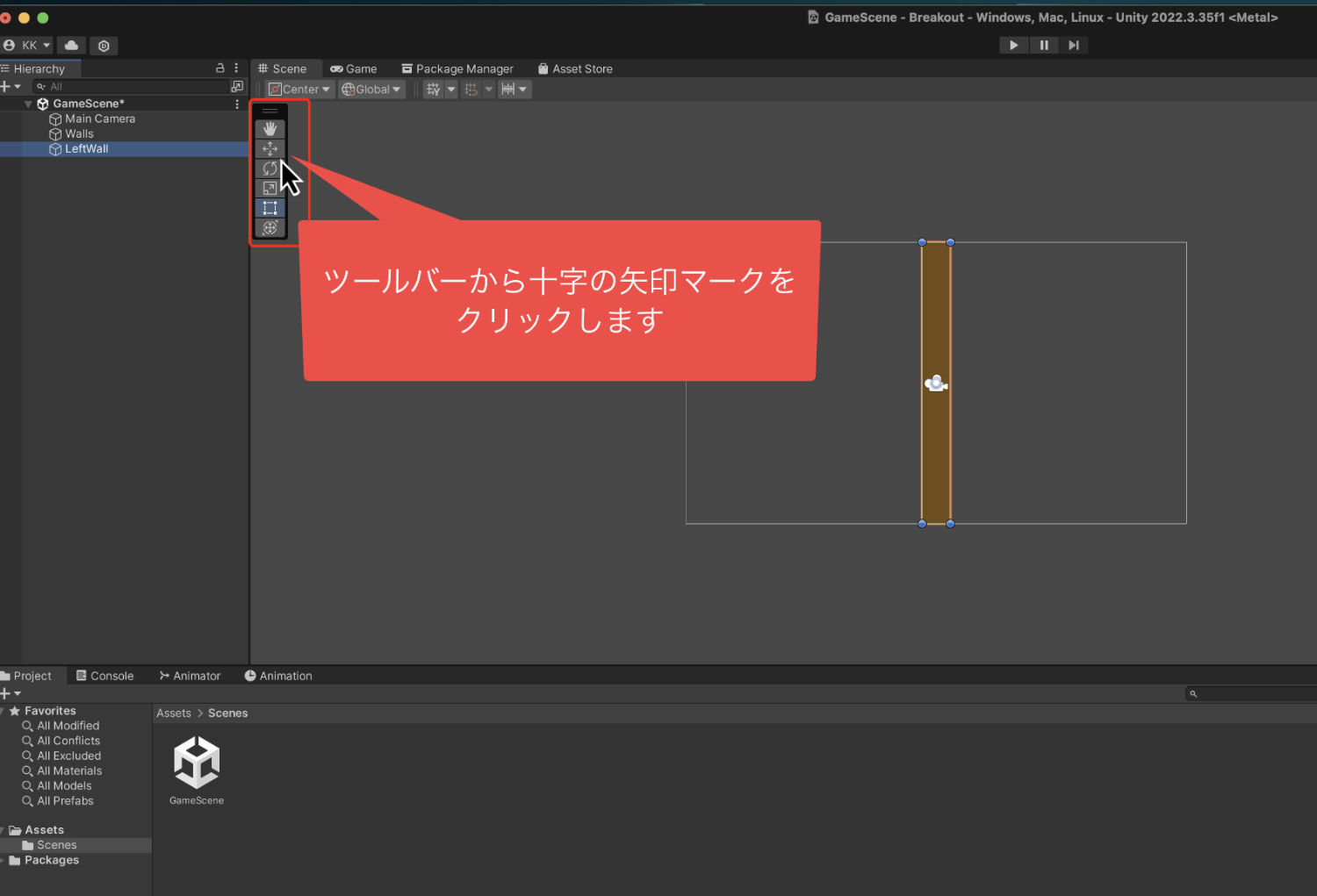
そしてUnityのツールバーから、
ムーブツールを選びます。

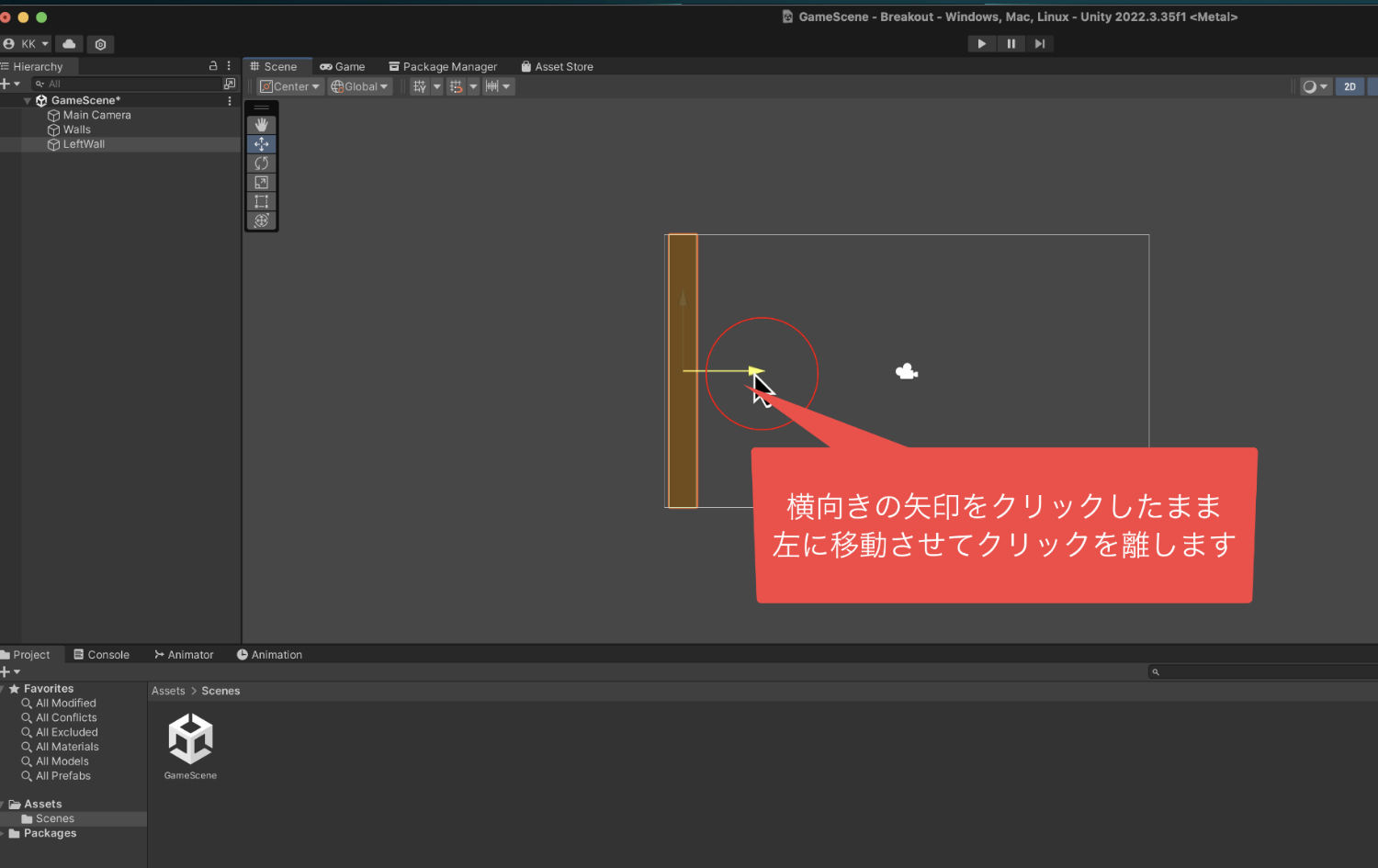
そして表示された赤い矢印を
クリックしたまま動かして、
左の方に持っていきましょう。
そして、この辺かなというところで
クリックを離して決定。

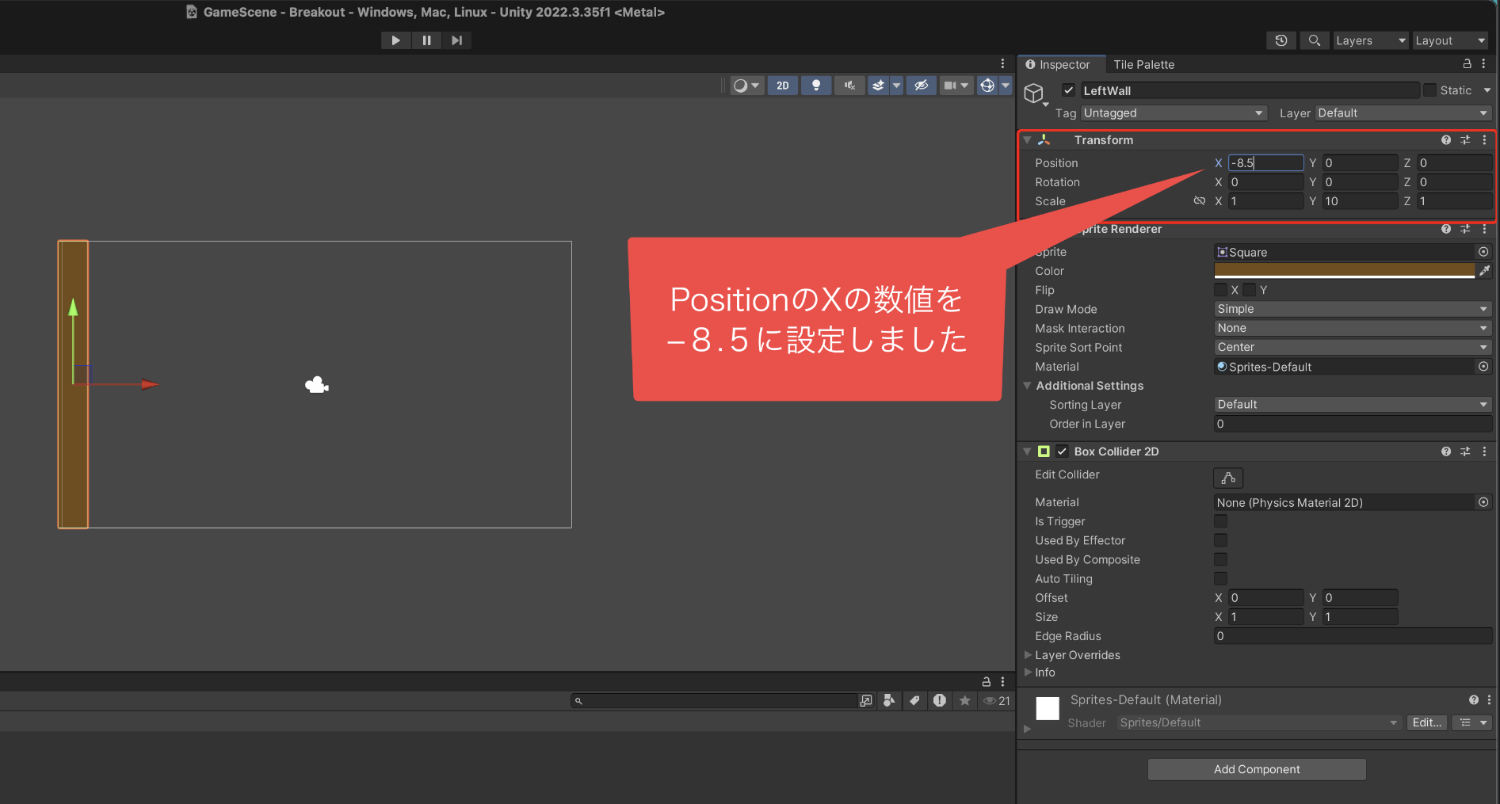
その後、微調整をしたいので、
TransformのPositionを
チェックしていきます。
横の位置はXを見ますが、
Xの数値が-8.33になっていたので、
-8.5に変更しました。

これで左側の壁は完成です。
3、右側の壁を作る
左側の壁ができたら、
次は右側の壁を作っていきましょう。
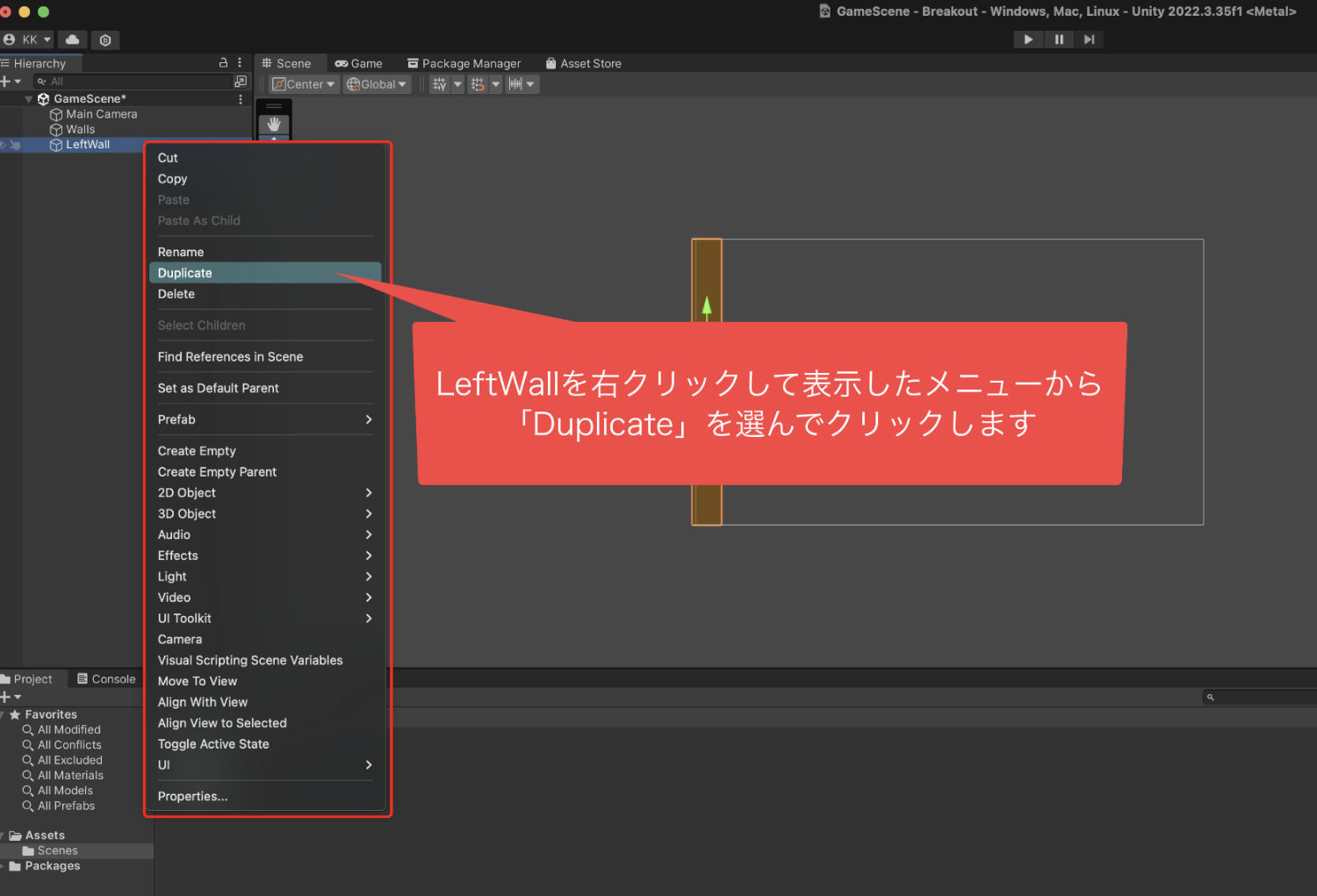
Hierarchyの「LeftWall」を
右クリックしてメニューを出します。
そして、Duplicateを選んでクリック。

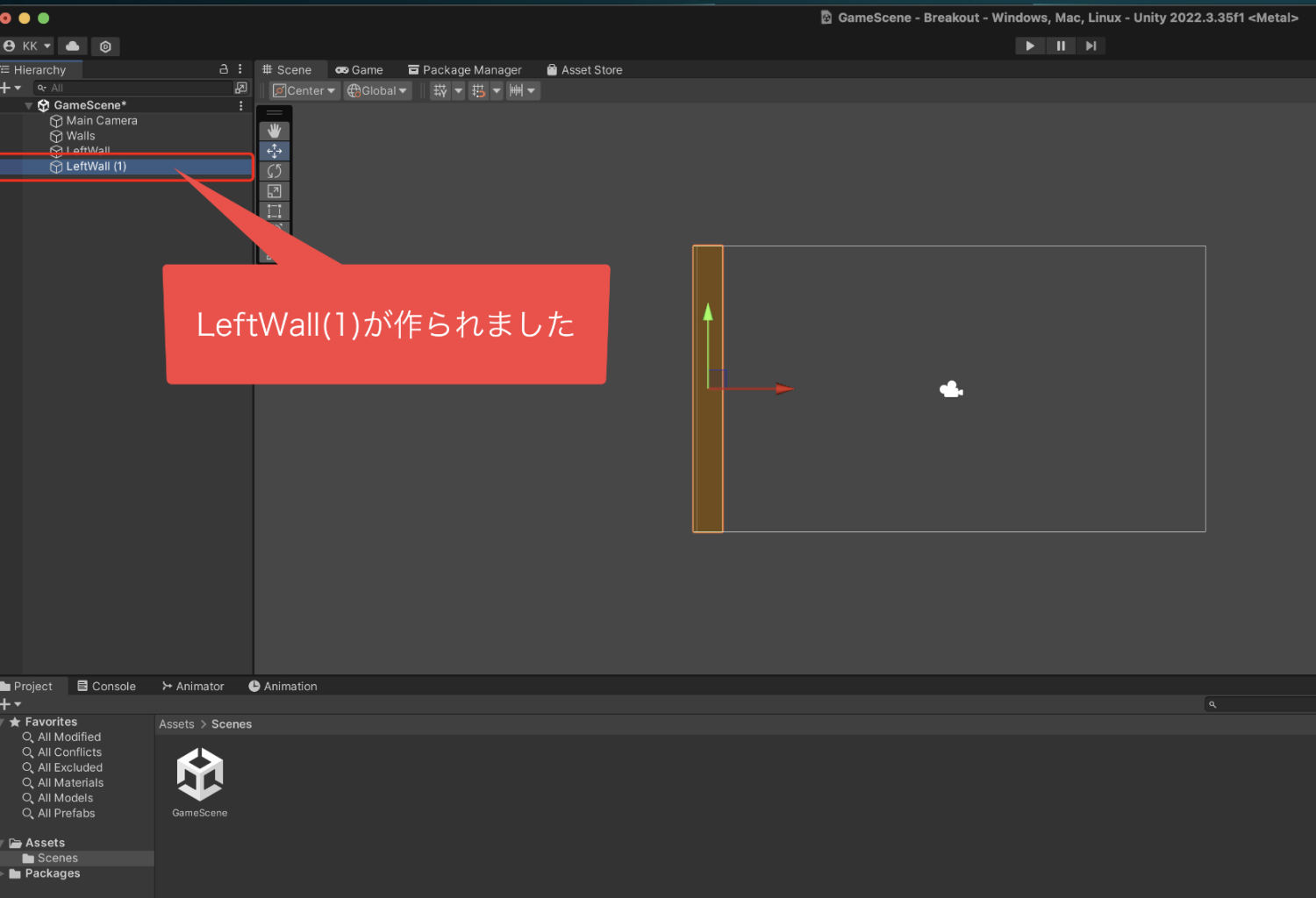
そうすると、「LeftWall」が複製されて、
「LeftWall(1)」が作られました。

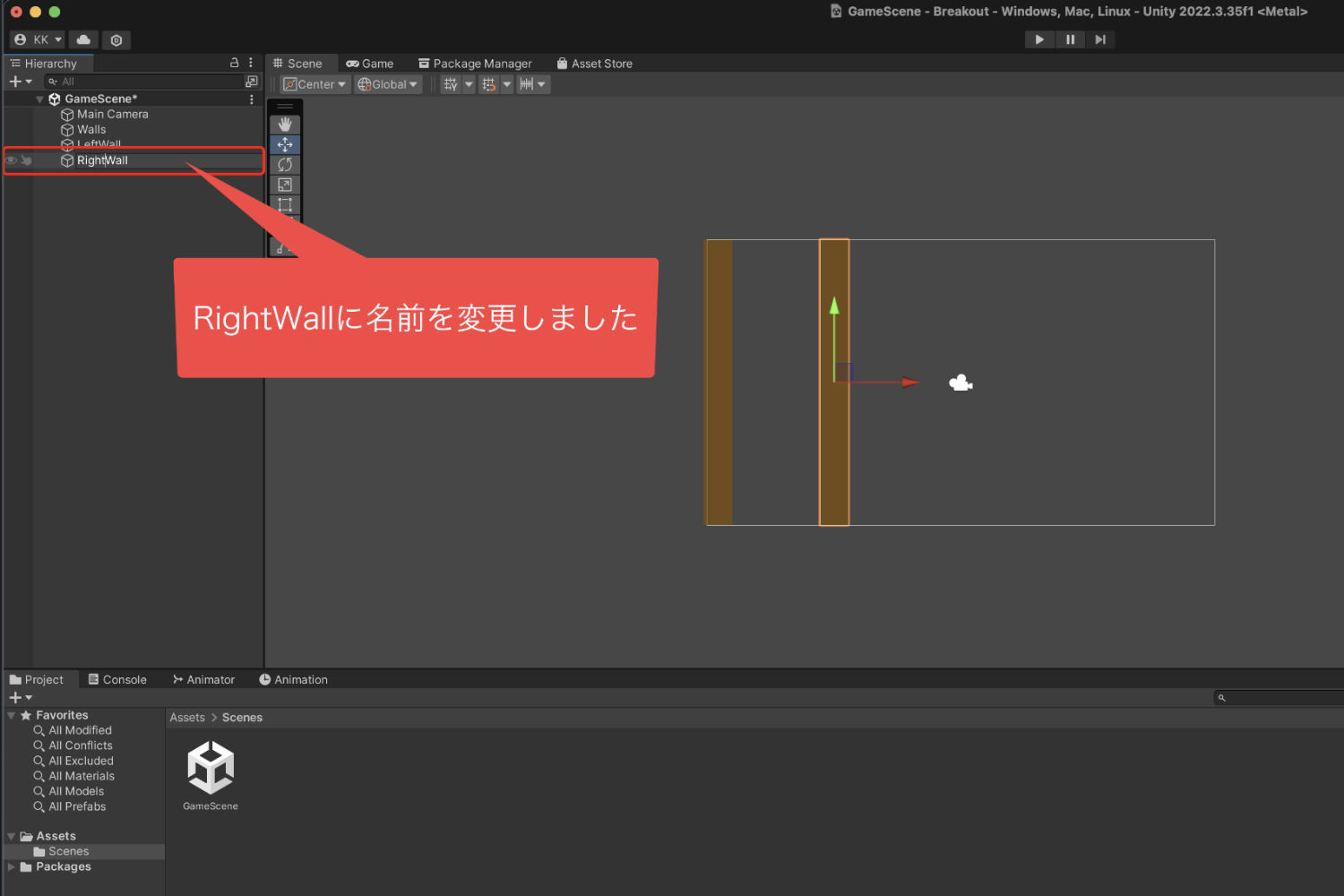
この名前を変更したいので、
右クリックで表示されたメニューから
Renameを選んで「RightWall」と入力します。

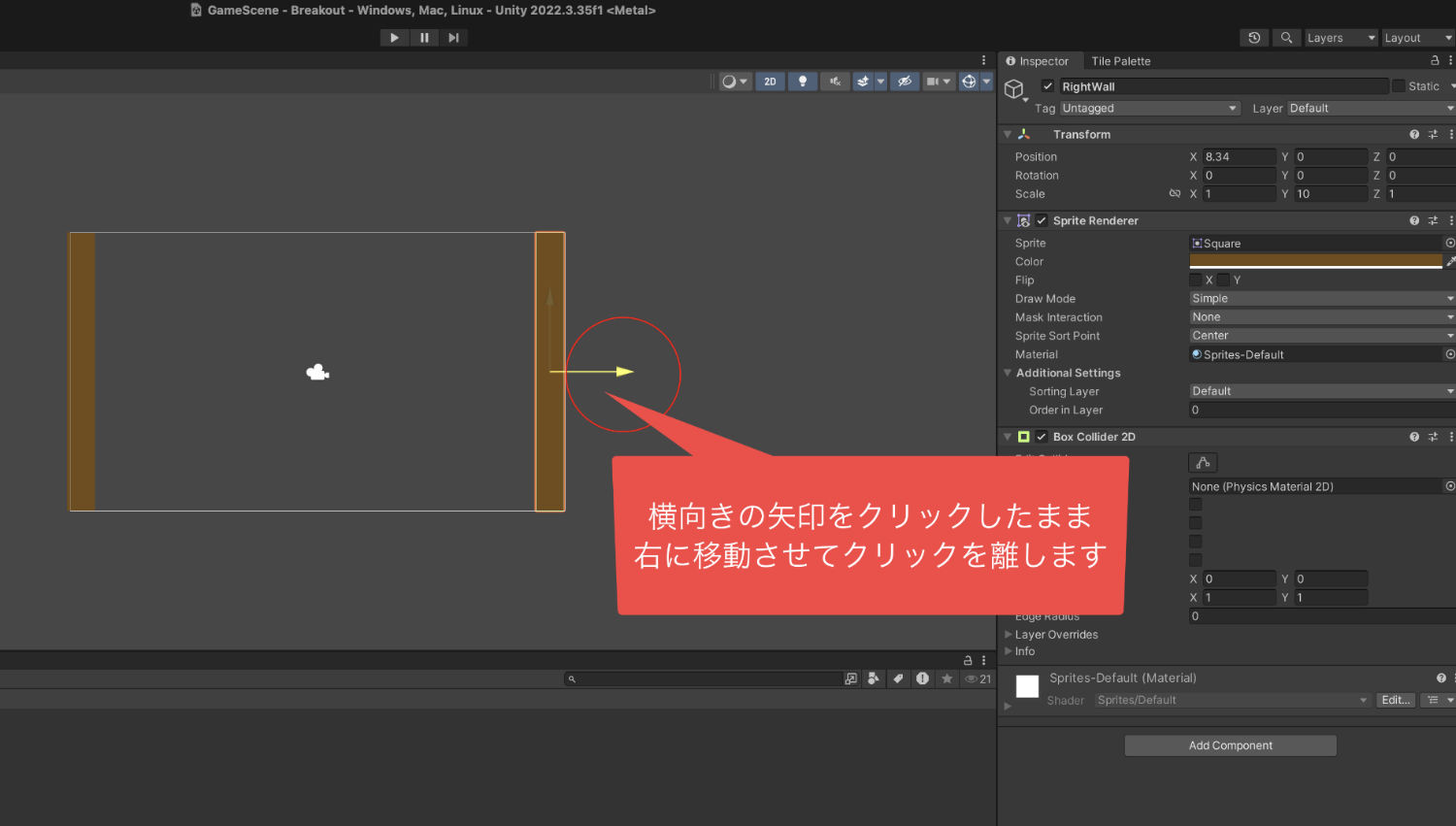
名前を変更したら、ムーブツールの
赤い矢印をクリックしたまま
右側に動かしていきます。

画面の端のあたりでクリックを離したら、
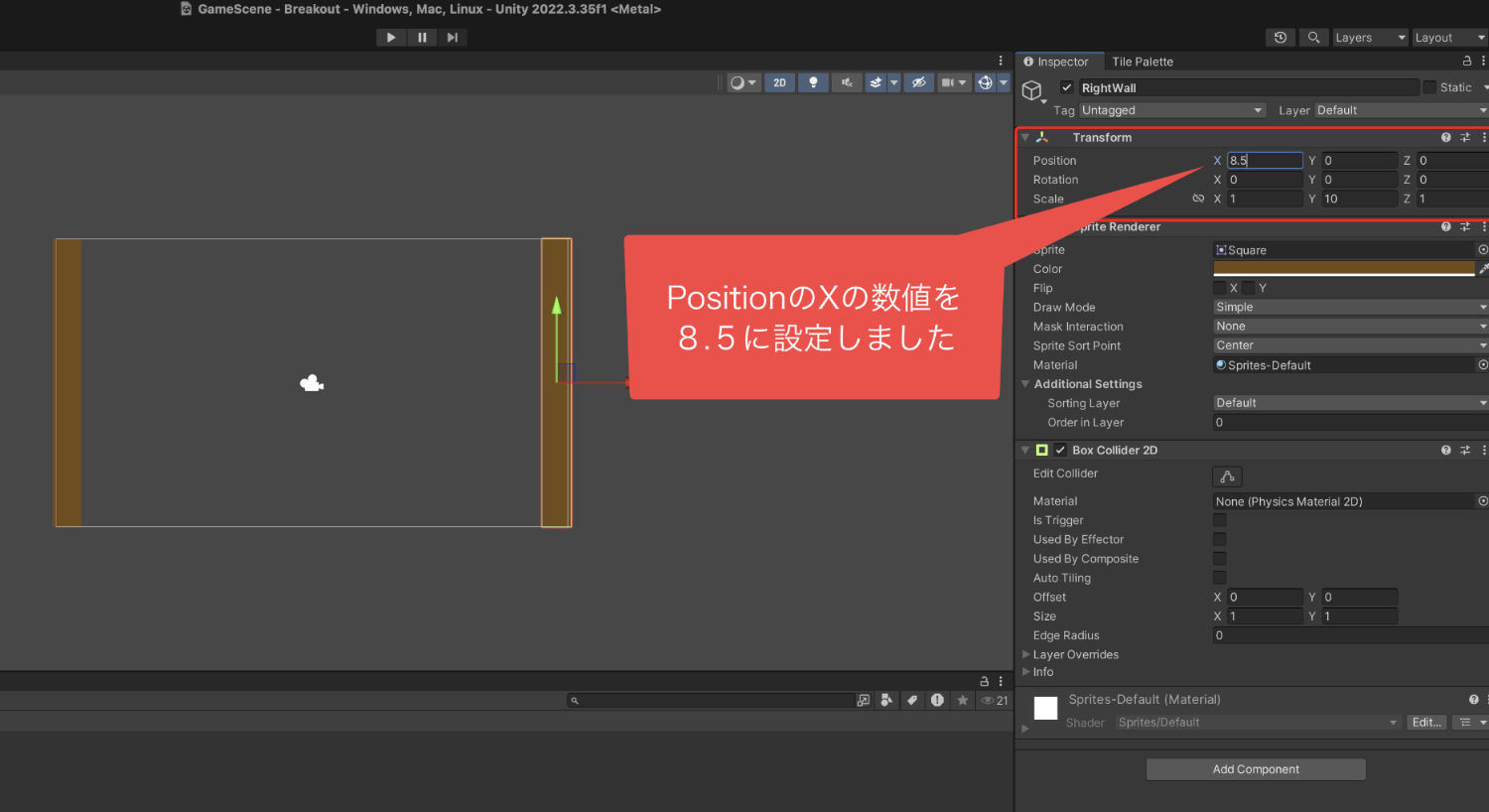
微調整をしましょう。
inspectorのTransformの
PositionのXを見ていきます。
Xの数値を8.5に変更しました。

これで右側の壁も完成です。
4、上の壁を作る
左右の壁が作れたら、
次は上の壁を作っていきます。
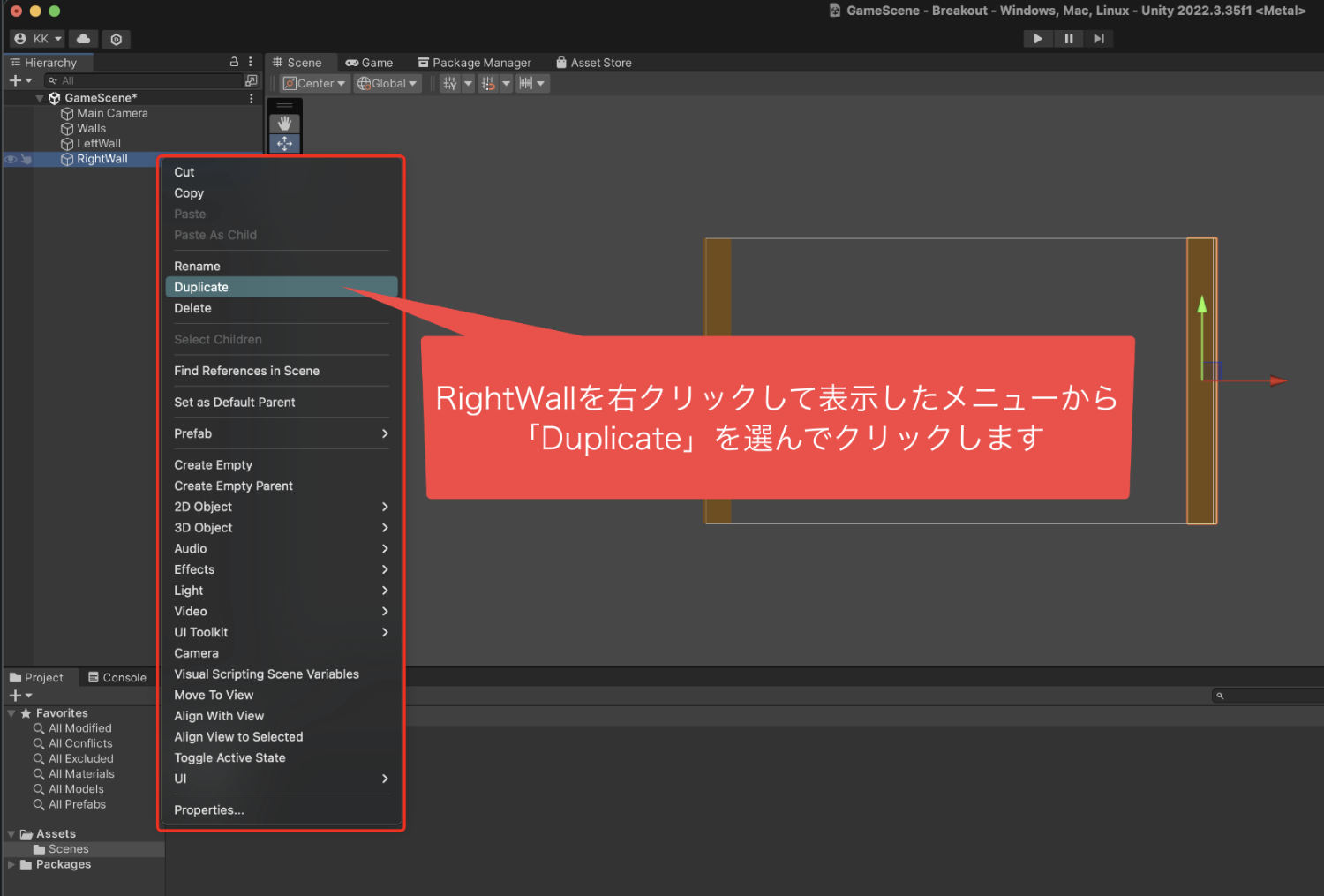
「LeftWall」を複製した時と同じようにして、
今度は「RigthWall」を複製します。
右クリックで表示されたメニューから
Duplicateをクリックですね。

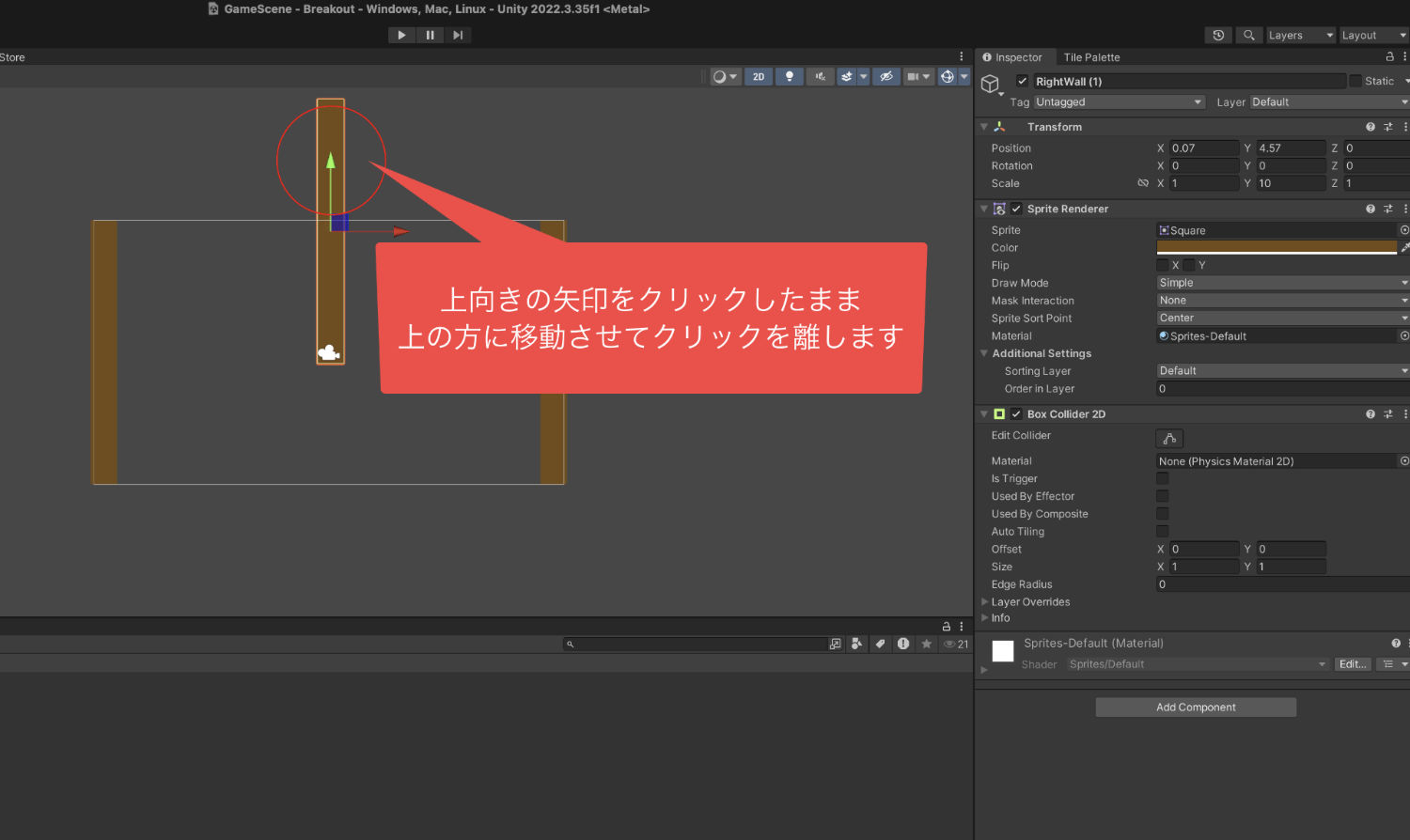
そして、複製された「RightWall(1)」を
ムーブツールで上の方に移動させます。
今回は細かく微調整をしませんでしたが、
inspectorのTransformの
PositionのYの数値を4.5か4.6ぐらいに
変更してもいいかもしれません。

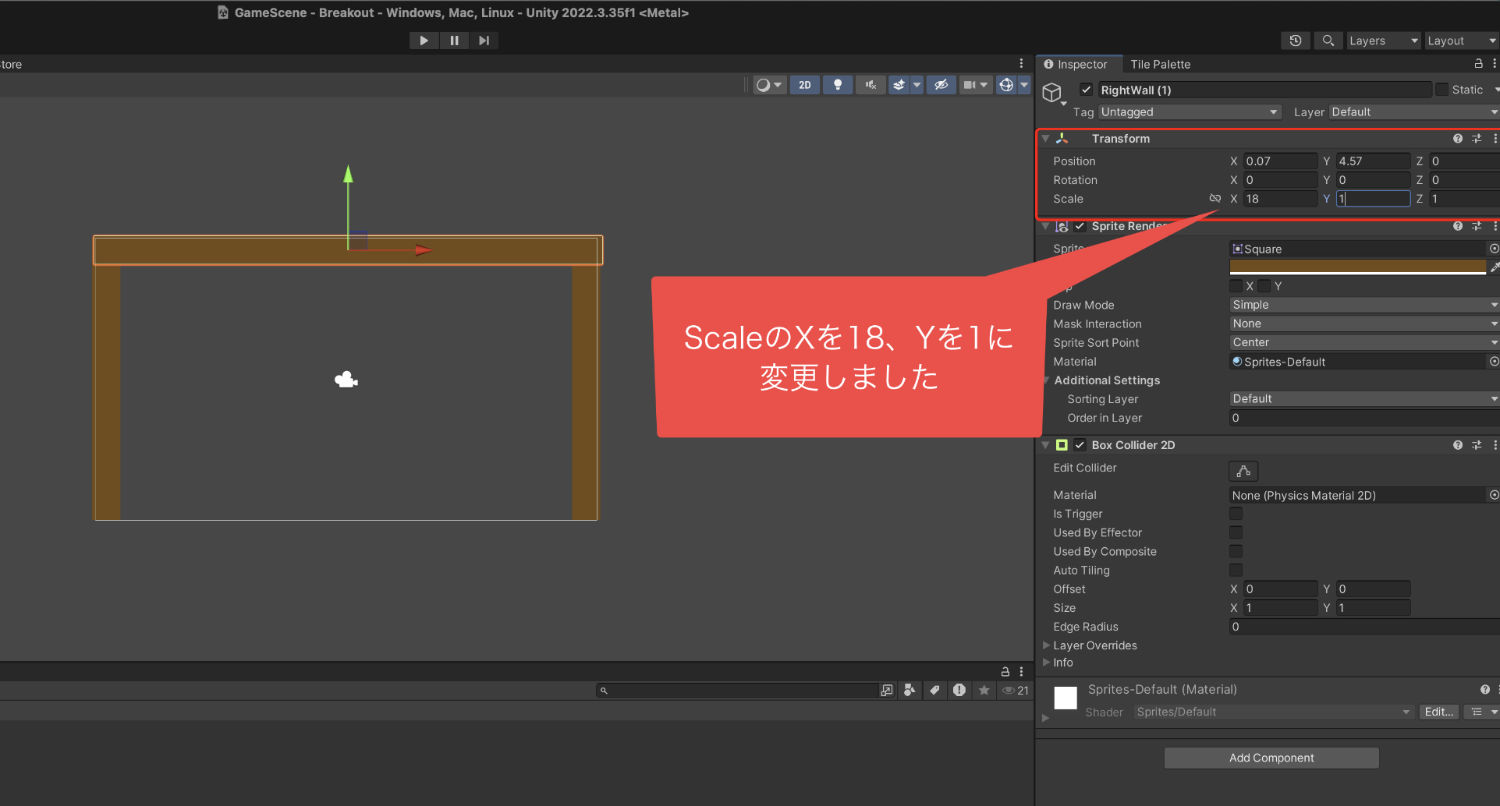
その後に大きさの調整をしたいので、
inspectorのTransformの
スケールのXを18に、Yを1に変更します。

そして大きさが調整できましたら、
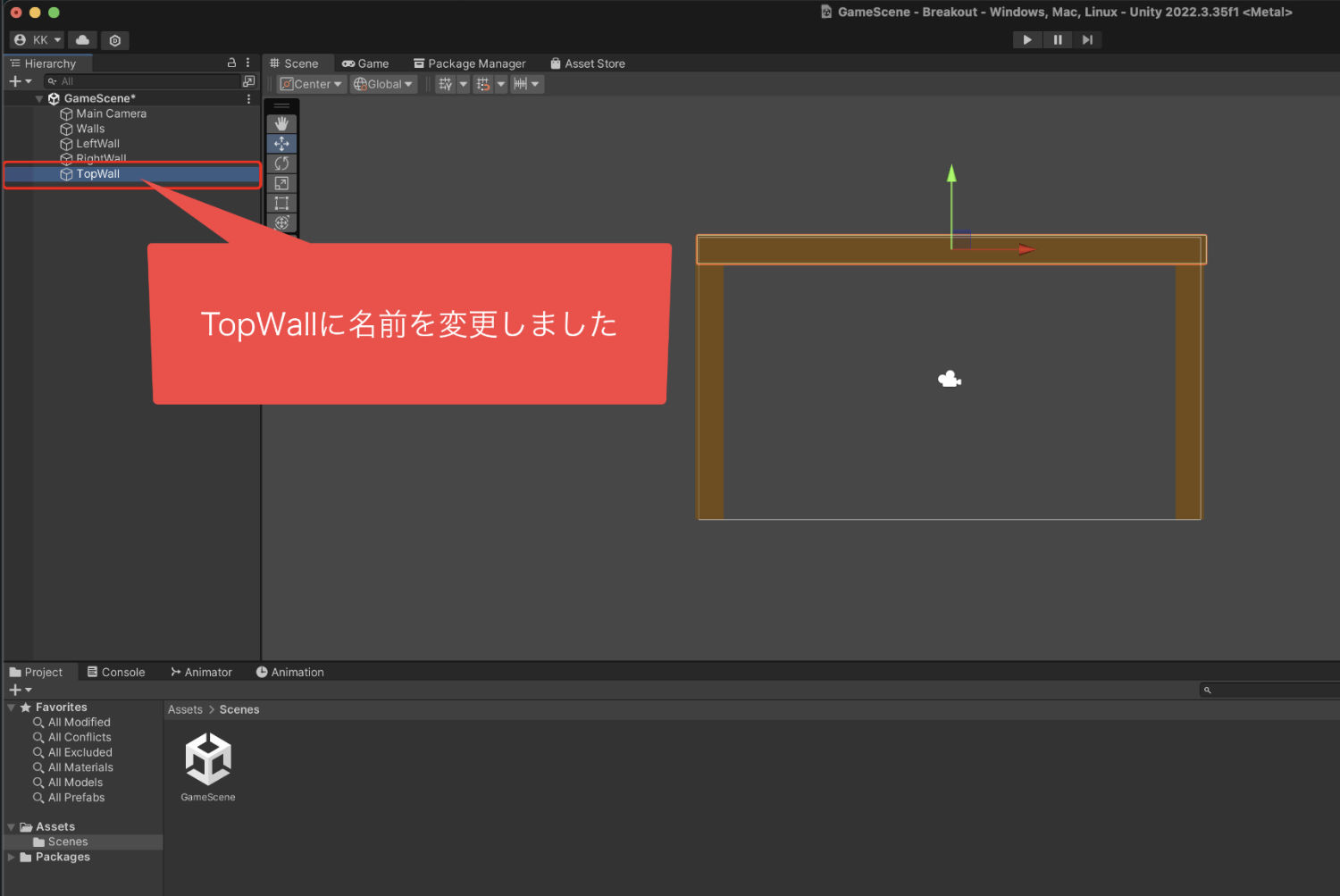
名前を変更していきましょう。
Hierarchyの「RightWall(1)」の上で
右クリックをして、表示されたメニューから
「Rename」を選んで、
「TopWall」
という名前に変更しました。

これで、ステージの壁の作成は完了です。
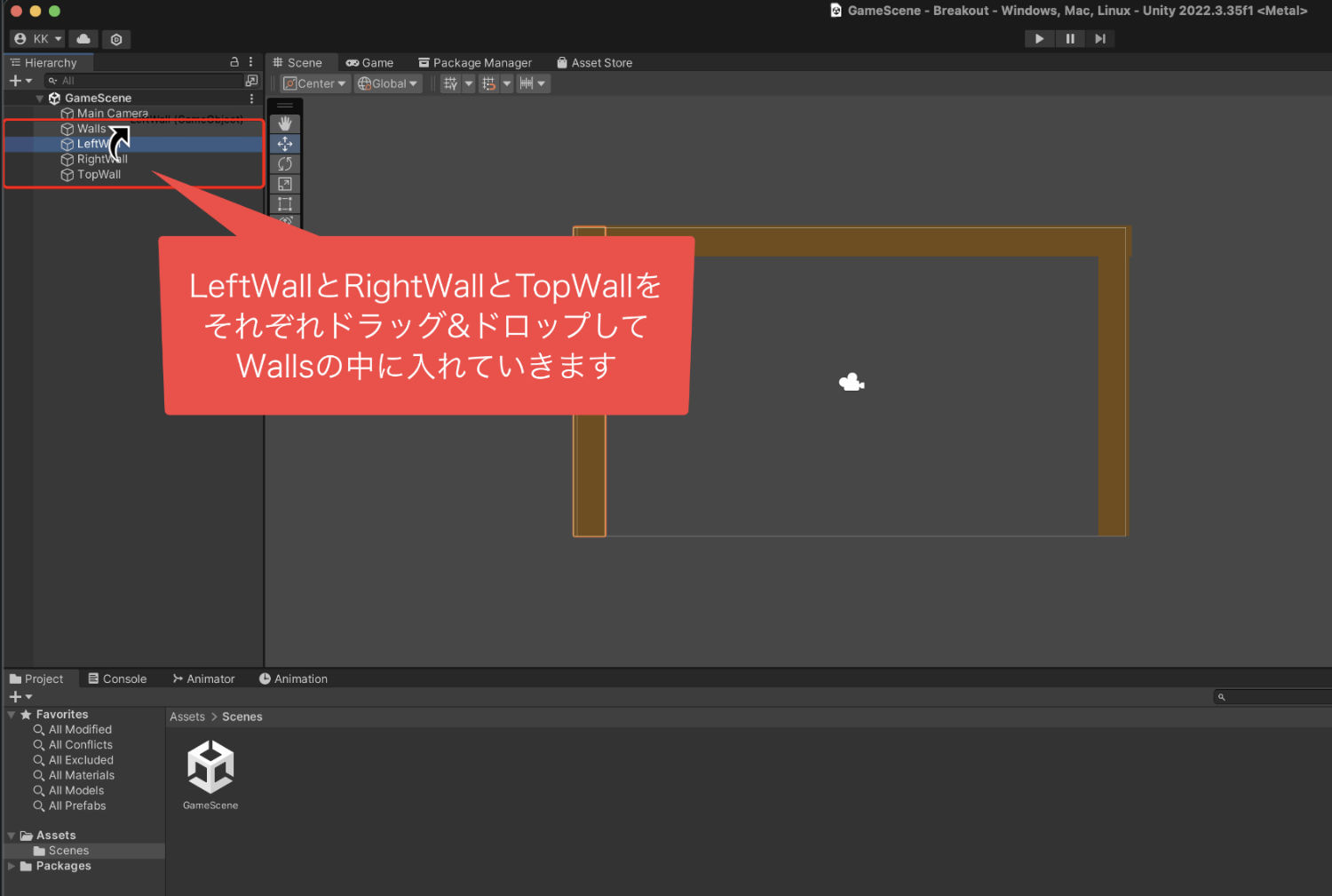
5、作った壁をWallsの中に入れる
あとは、作った3つの壁を
「Walls」の中に入れましょう。
・LeftWall
・RightWall
・TopWall
をそれぞれドラッグ&ドロップして、
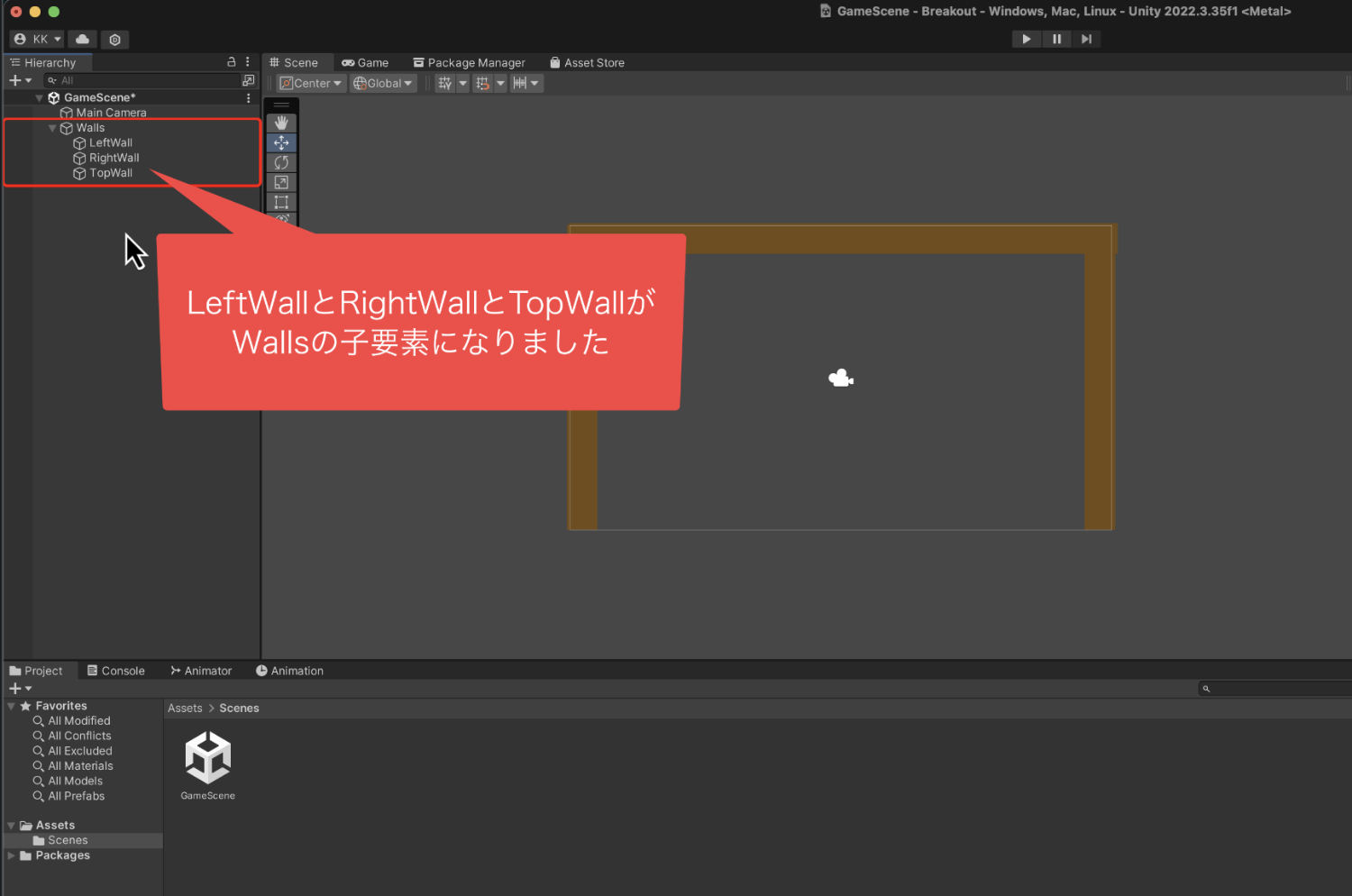
「Walls」の中に入れていきます。

そうすることで、Wallsを親として
その下の階層に配置できました。

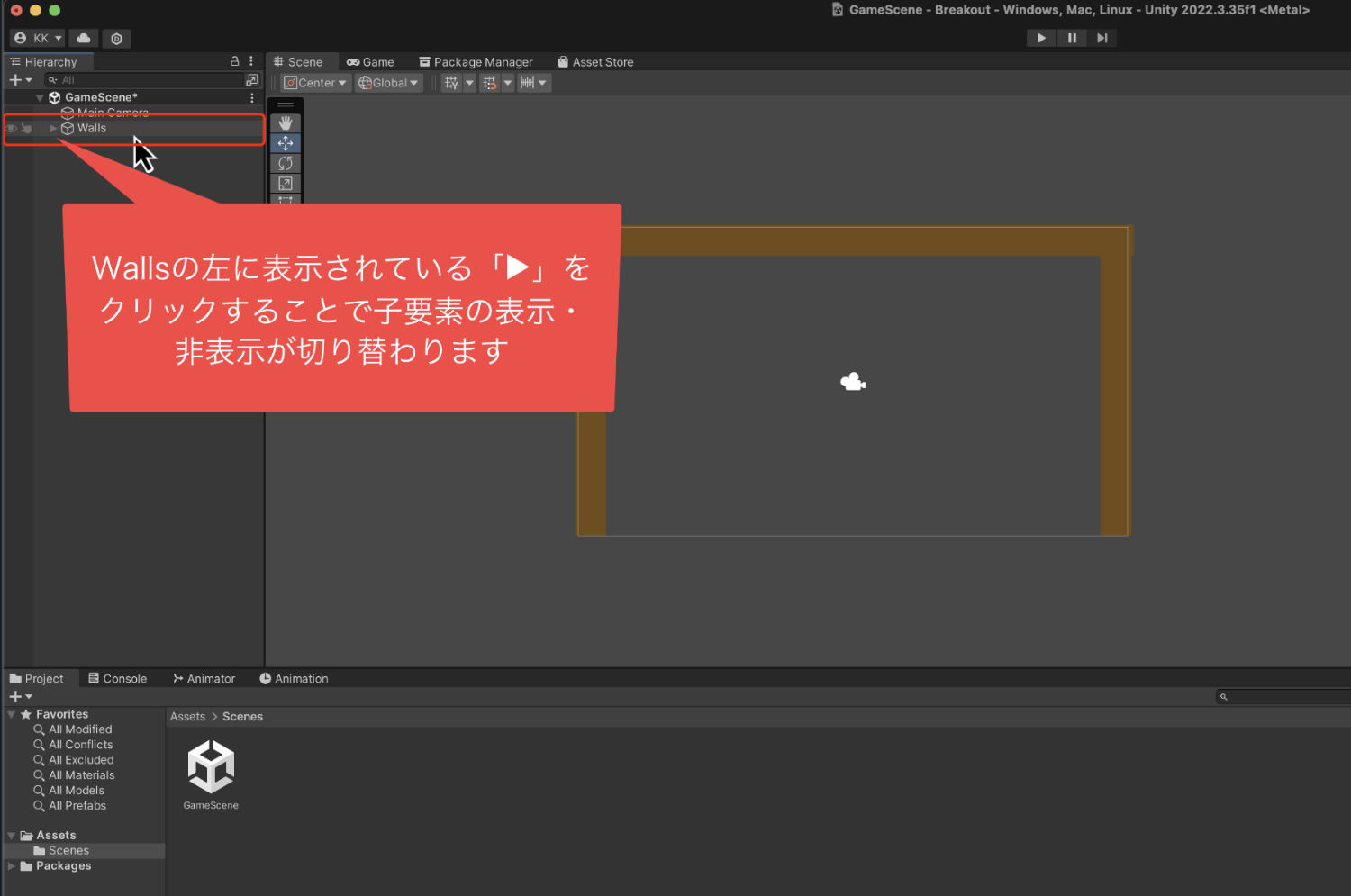
Hierarchyのゲームオブジェクトを
階層化すると、Hierarchyに表示したり
非表示にしたり切り替えることができるんですね。
こうすることで、Hierarchyの表示が
スッキリして管理がしやすくなります。

また、親オブジェクトの位置を変更すると
下の階層のオブジェクトも一緒に動くんですね。
そのため、まとめて動かしたいものを
一緒にしておくと便利だったりもしますよ。
6、まとめ
この記事では、
「ChatGPTとUnityを使ってブロック崩しを作る基礎講座」
の第1回目の内容をお伝えしてきました。
Unityでブロック崩しを作る方法については
もちろんのこと、
ChatGPTとUnityで簡単なゲームを作ることで、
Unityのゲーム制作にChatGPTをどう活かすのか?
ということをお伝えできたらと思っています。
今回はブロック崩しの1回目ということで、
ステージの壁の作成などを行いました。
次の記事では、
「プレイヤーの操作するバー(パドル)の作成」
について、解説をしていきますね!
ということで、今回の記事は以上です。
次の記事に進んでいきましょう!



