ども!カトサンラボのかとこうです。
この記事は、
「ChatGPTとUnityでブロック崩しを作る基礎講座」
の4番目の記事です。
今回は、
「ブロックの作成と配置」
という内容についてお伝えしていきますね。
行っていく作業は、
といった内容になっていて、
1〜6までがブロックの作成。
7〜8でブロックの配置を行う
といった流れとなります。
細かく作業を分けているので
作業工程が多くなっていますが、
1つ1つの作業は難しくないので
ご安心ください。
それでは、1つ目の作業から
解説していきますね。
1、ChatGPTでブロックの作り方を確認する
まずはChatGPTでブロックの作り方を
確認していきましょう。
ChatGPTの画面を開いて
チャット欄に、
「ブロックを作りたい。作り方を教えて」
と入力をして送信します。

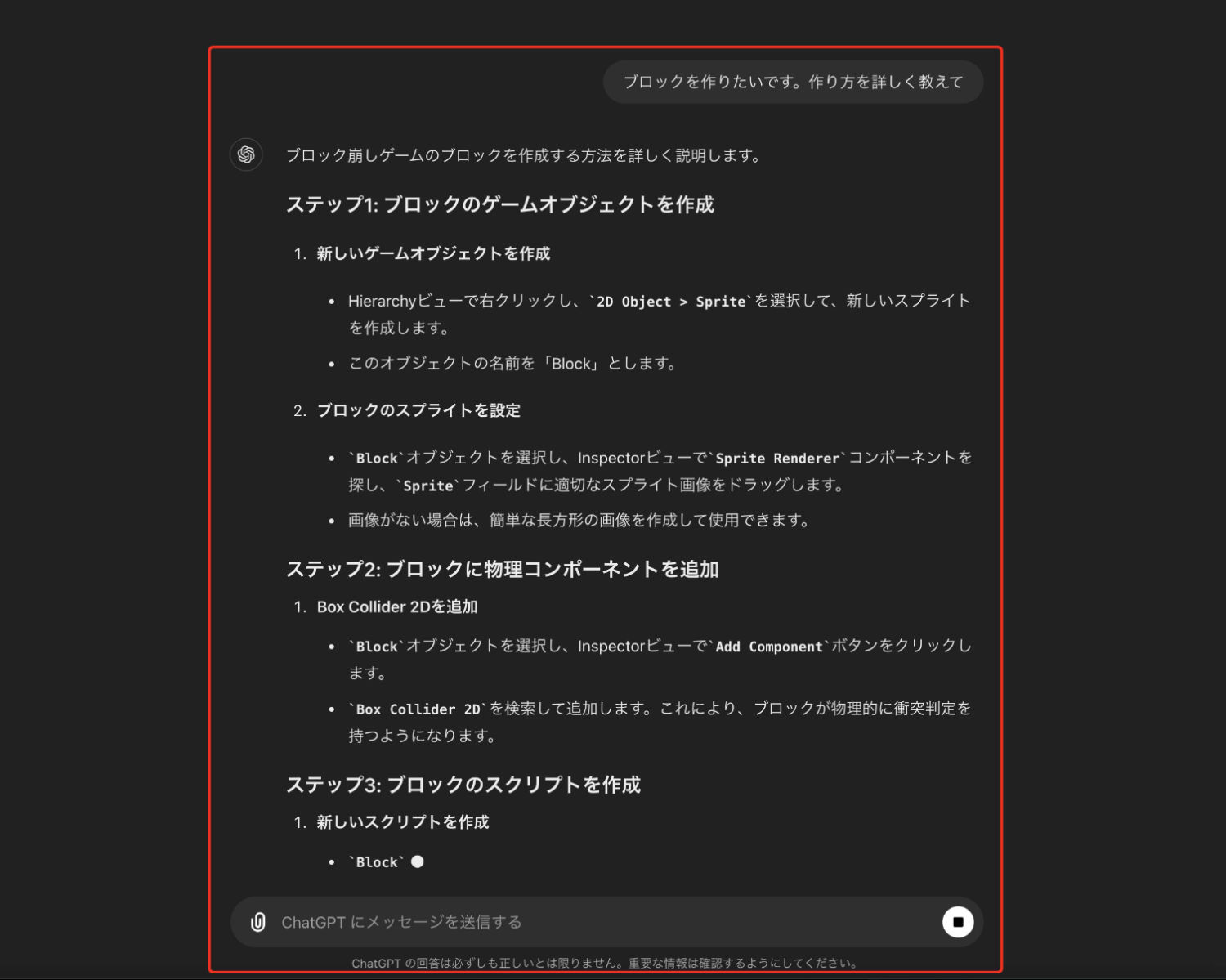
そうするとChatGPTの返答が書かれました。
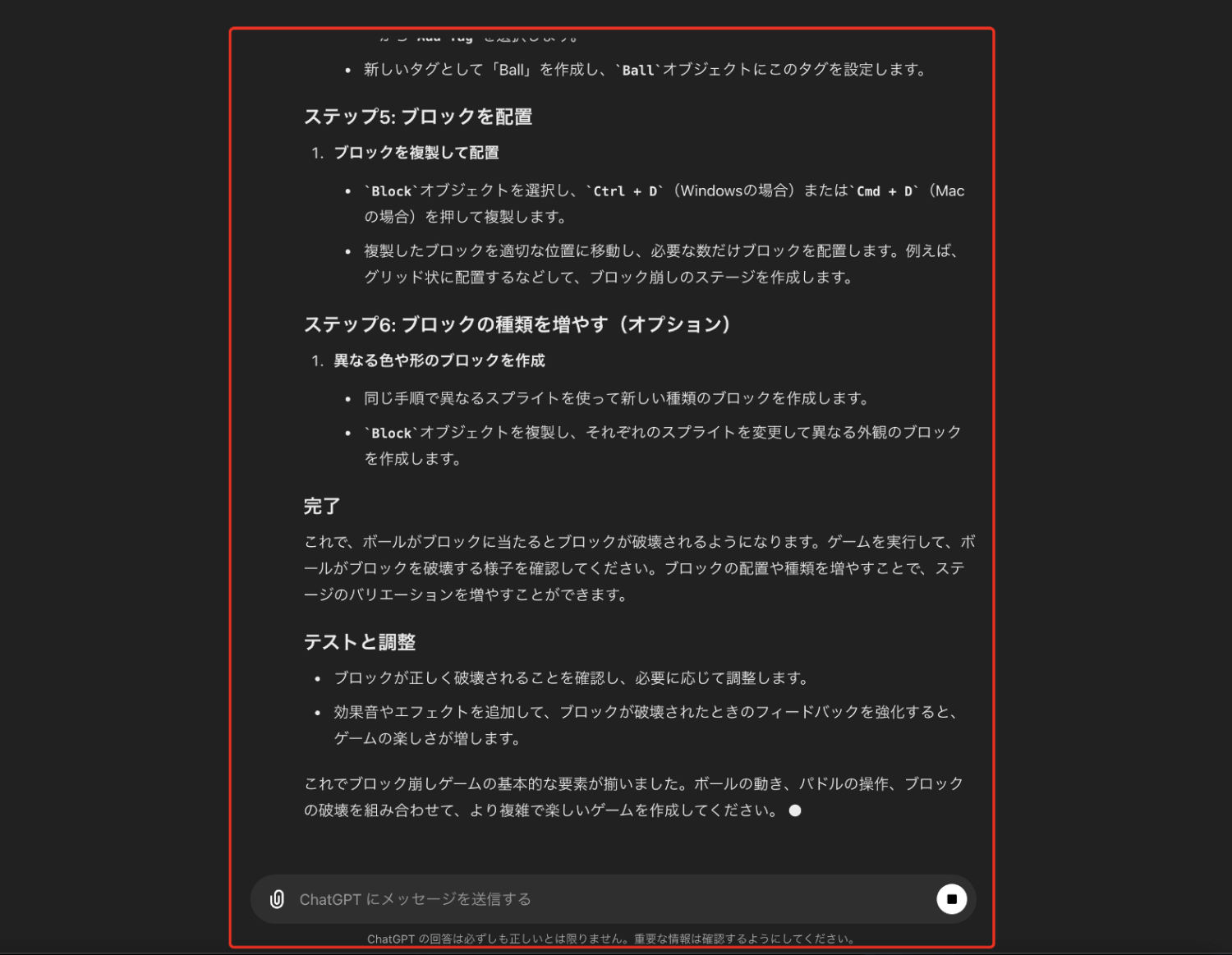
ChatGPTの返答



この返答をみてブロックの作り方を
確認したら、次の作業に進んでいきます。
2、ブロックのゲームオブジェクトを作る
作り方を確認したら、実際にUnityで
ブロックを作っていきましょう。
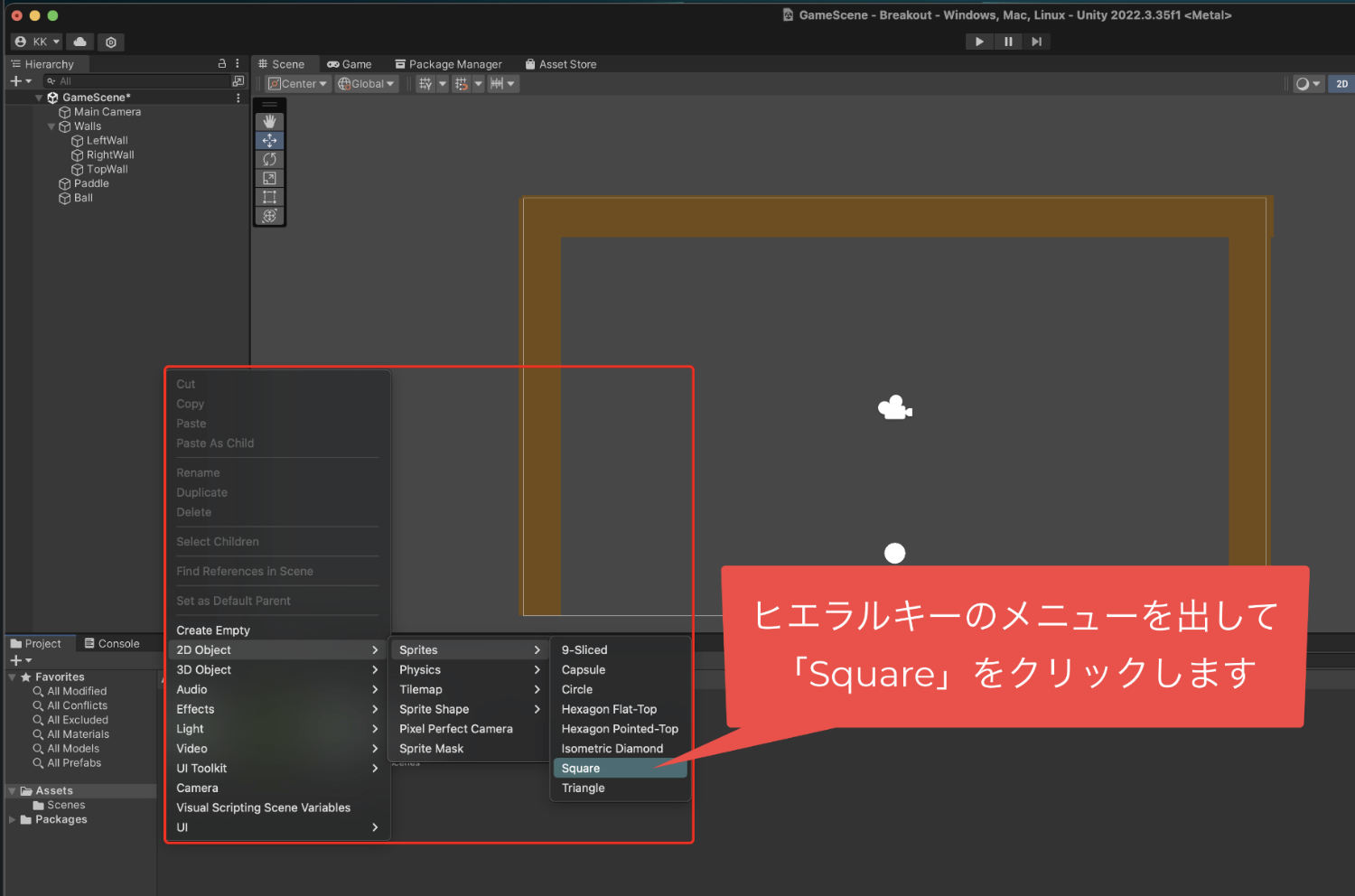
ヒエラルキーのプラスボタンをクリックするか、
右クリックをしてメニューを出して
「2Dオブジェクト → スプライト → スクエア」
と選択していき、決定します。

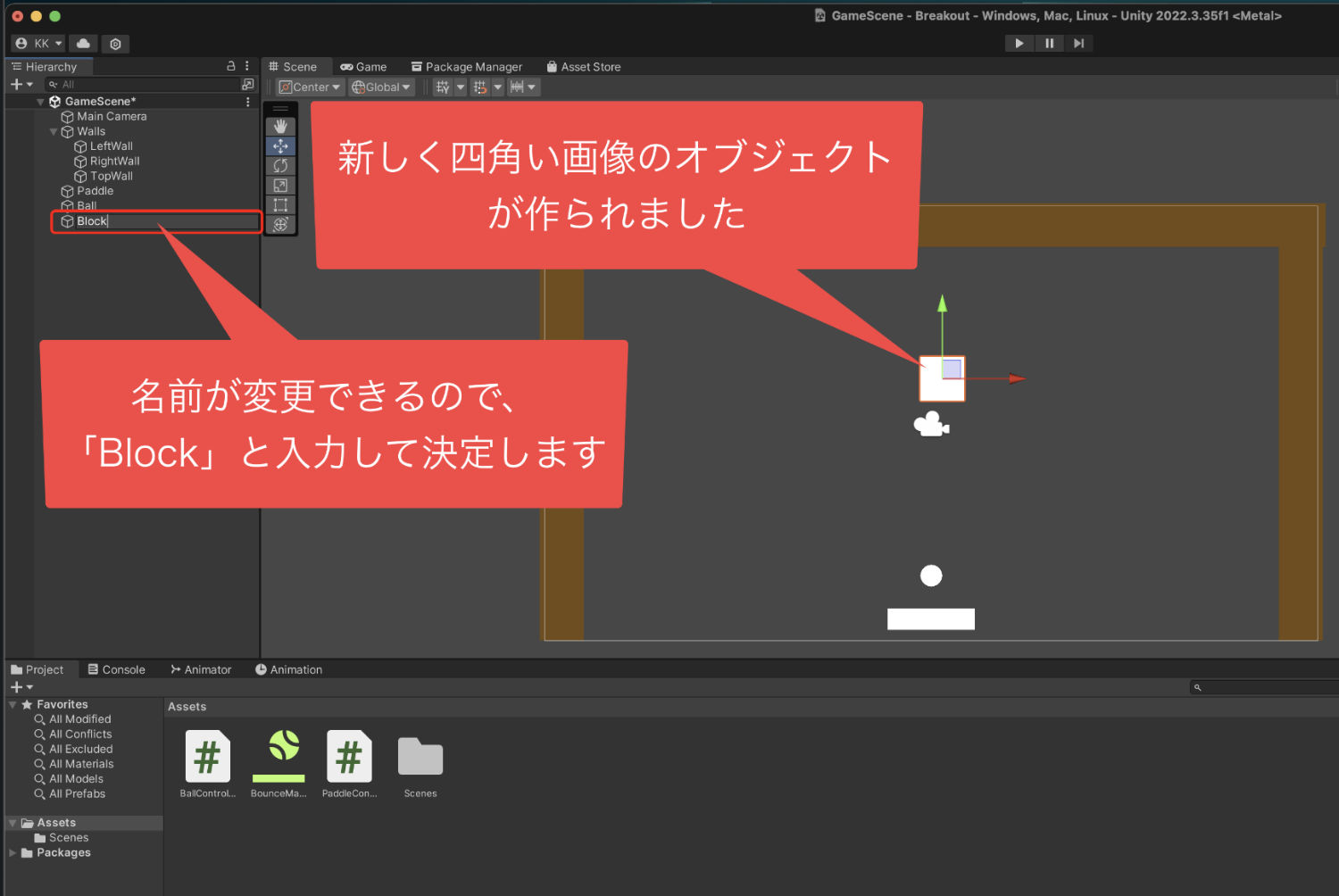
そうすることで、新しく四角い
ゲームオブジェクトが作られました。
これの名前が変更できるので、
「Block」と入力をして決定します。

これで、ブロックのゲームオブジェクトを
作る工程は完了です。
3、ブロックの位置と大きさなどを調整する
ブロックのゲームオブジェクトが作れたら、
次はブロックの位置や色、大きさの調整を行います。
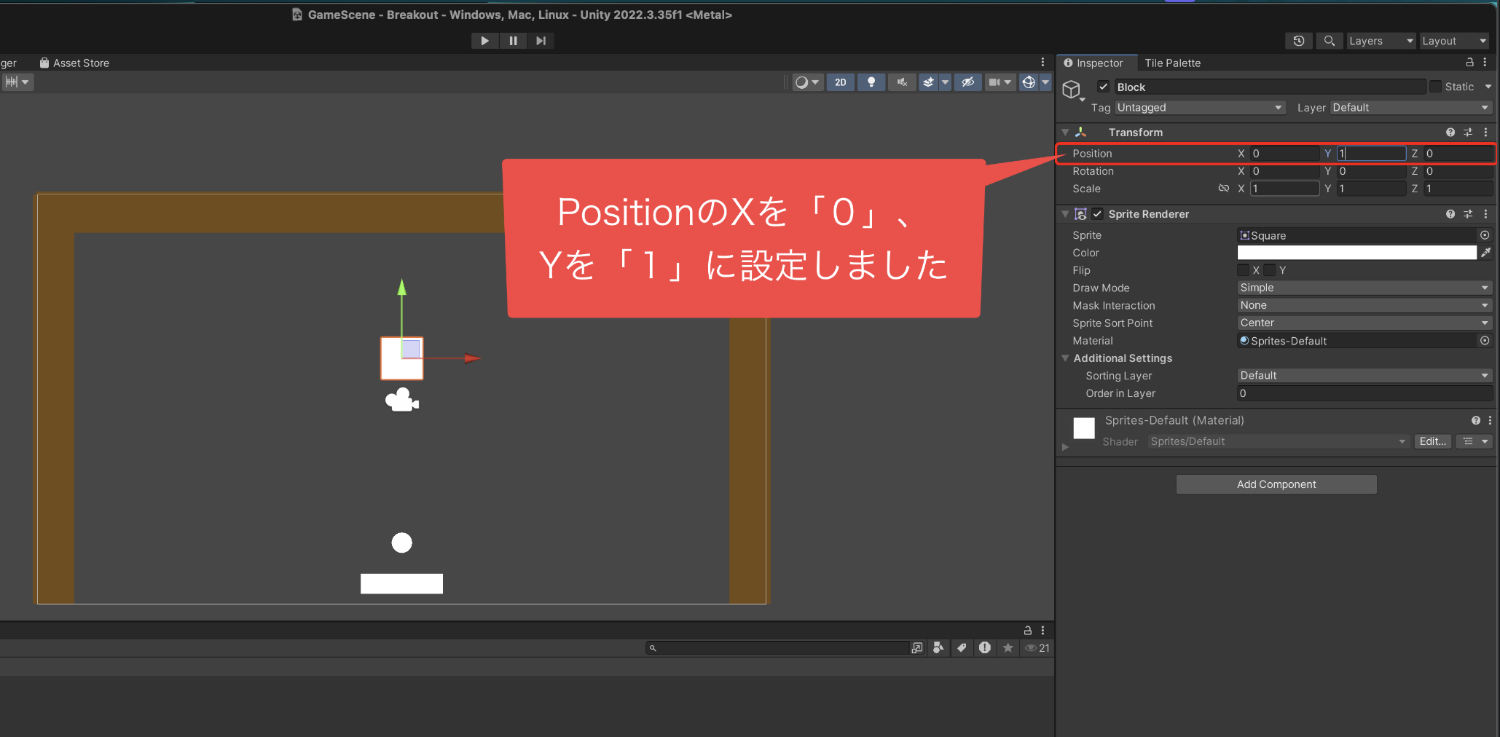
まずは位置からです。
インスペクターのトランスフォームから
ポジションの数値を変更します。
Xを「0」、Yを「1」に設定しました。

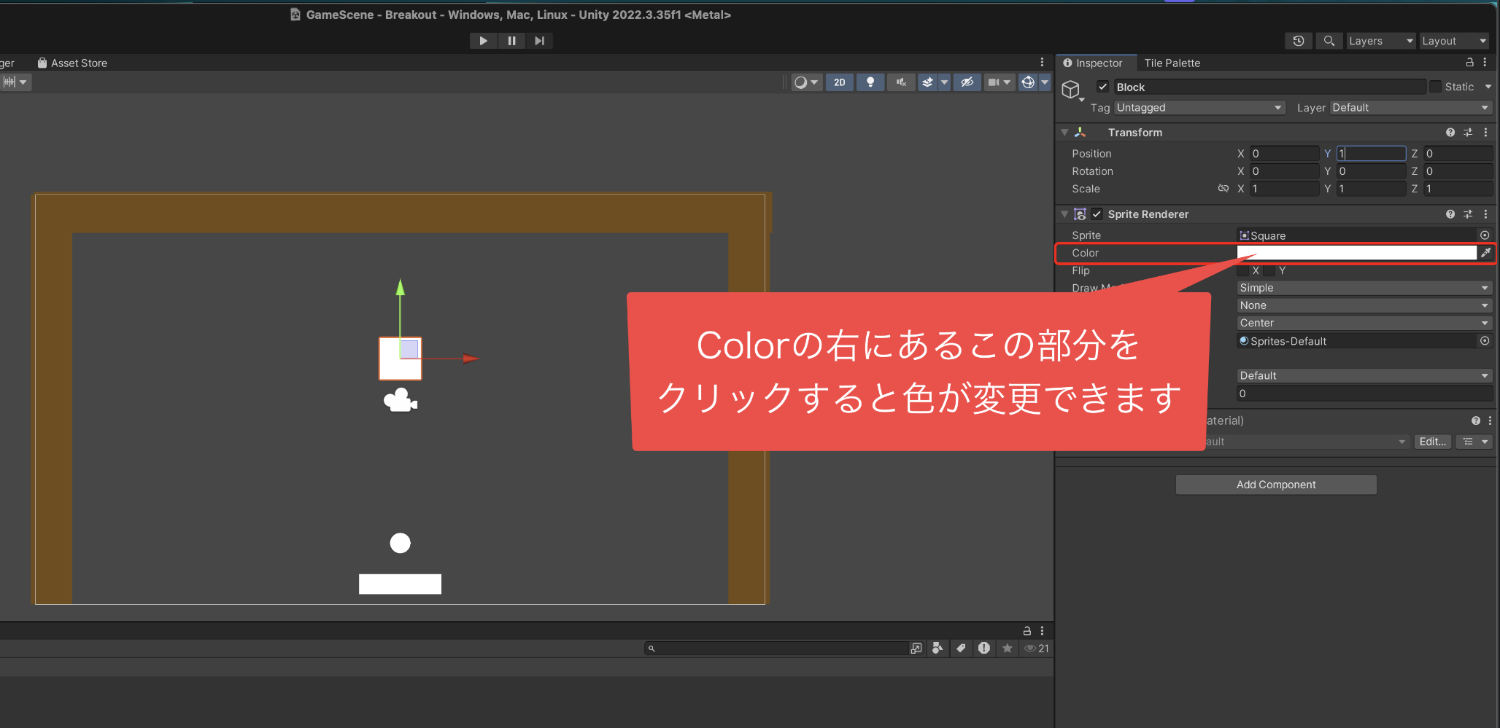
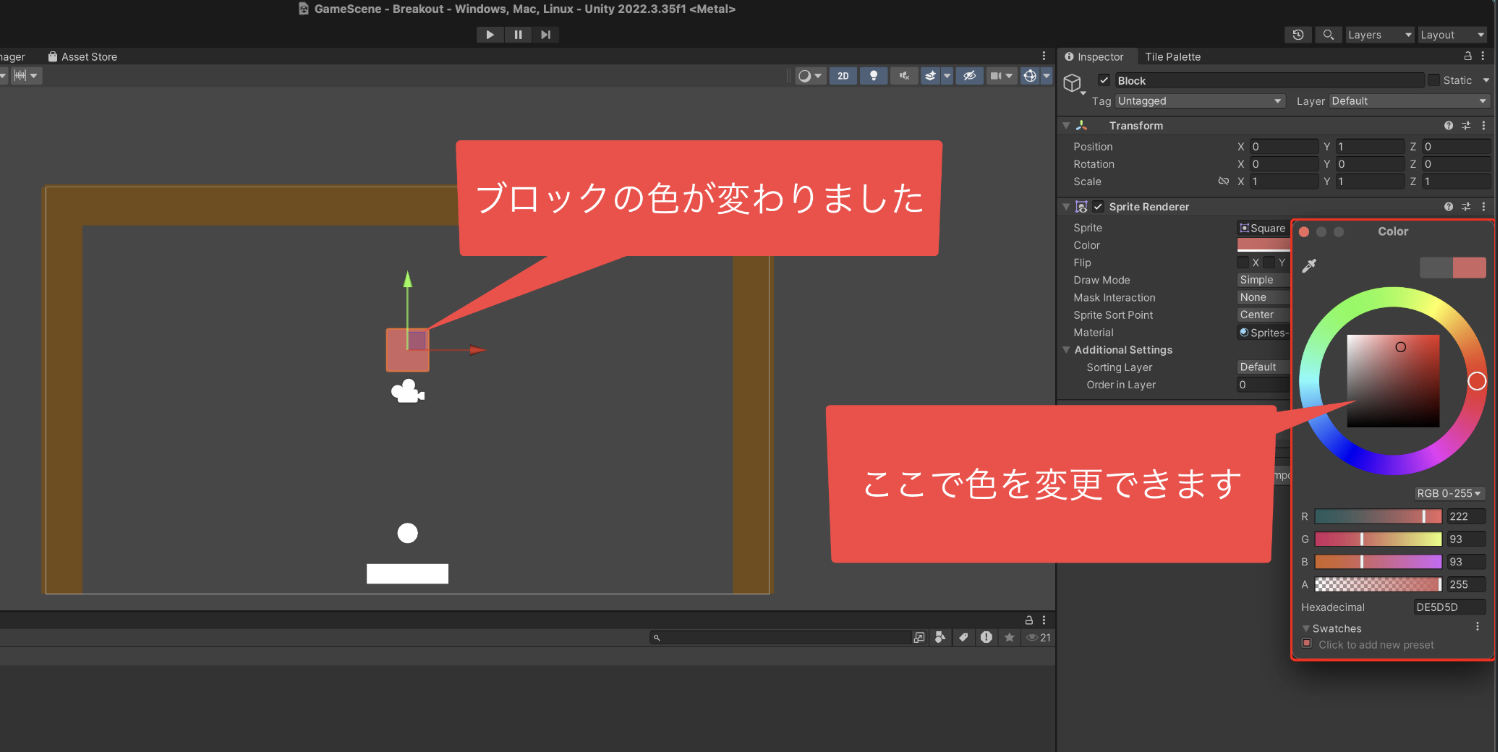
次にブロックの色を変更しました。
スプライトレンダラーのカラーという
項目の右の部分をクリックすると
色を変更できます。

薄い赤色に変えました。

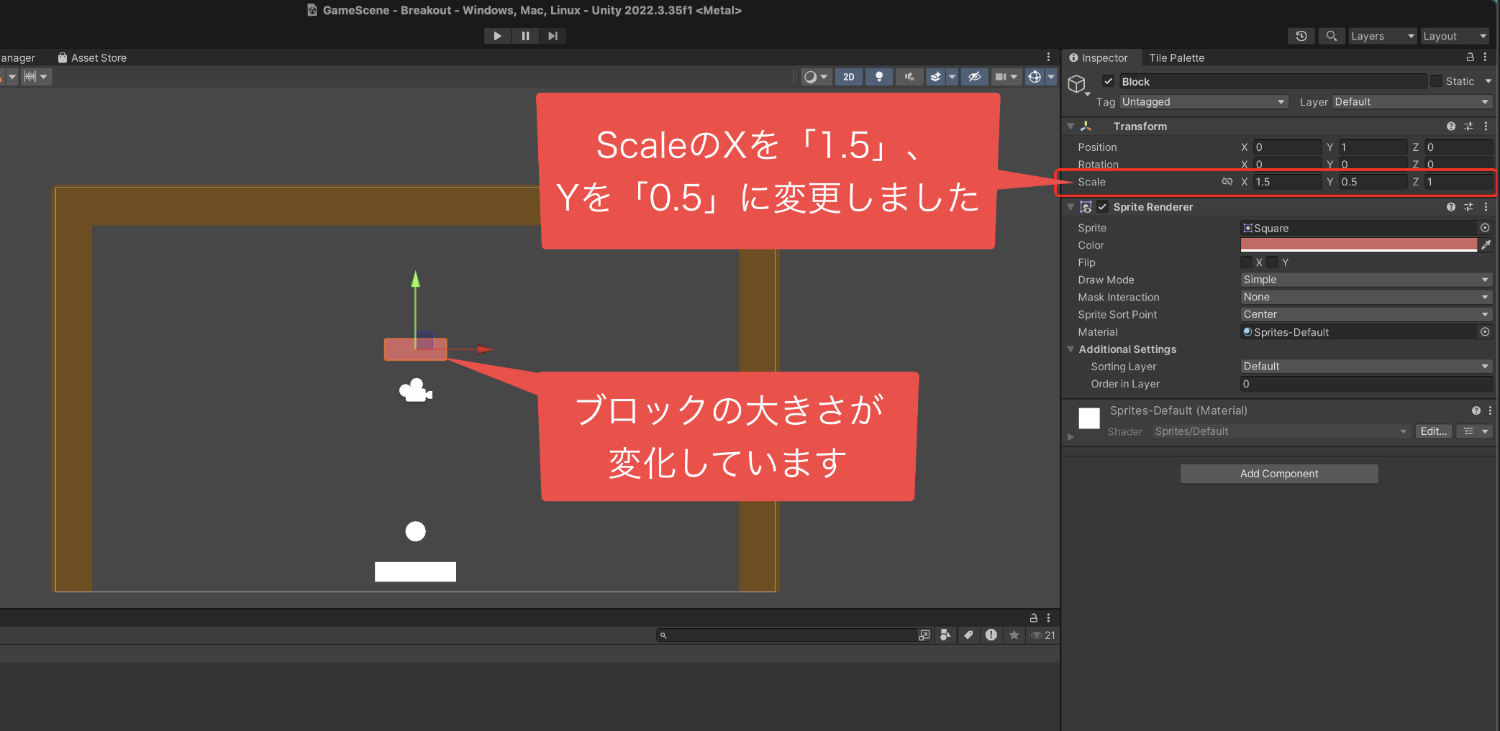
そして、大きさを調整します。
インスペクターのトランスフォームの
スケールの数値を変更して、
Xを「1.5」、Yを「0.5」
に設定しました。

これで、ブロックの位置や色、
大きさの調整は完了です。
4、ブロックに当たり判定をつける
次はブロックに当たり判定をつけていきます。
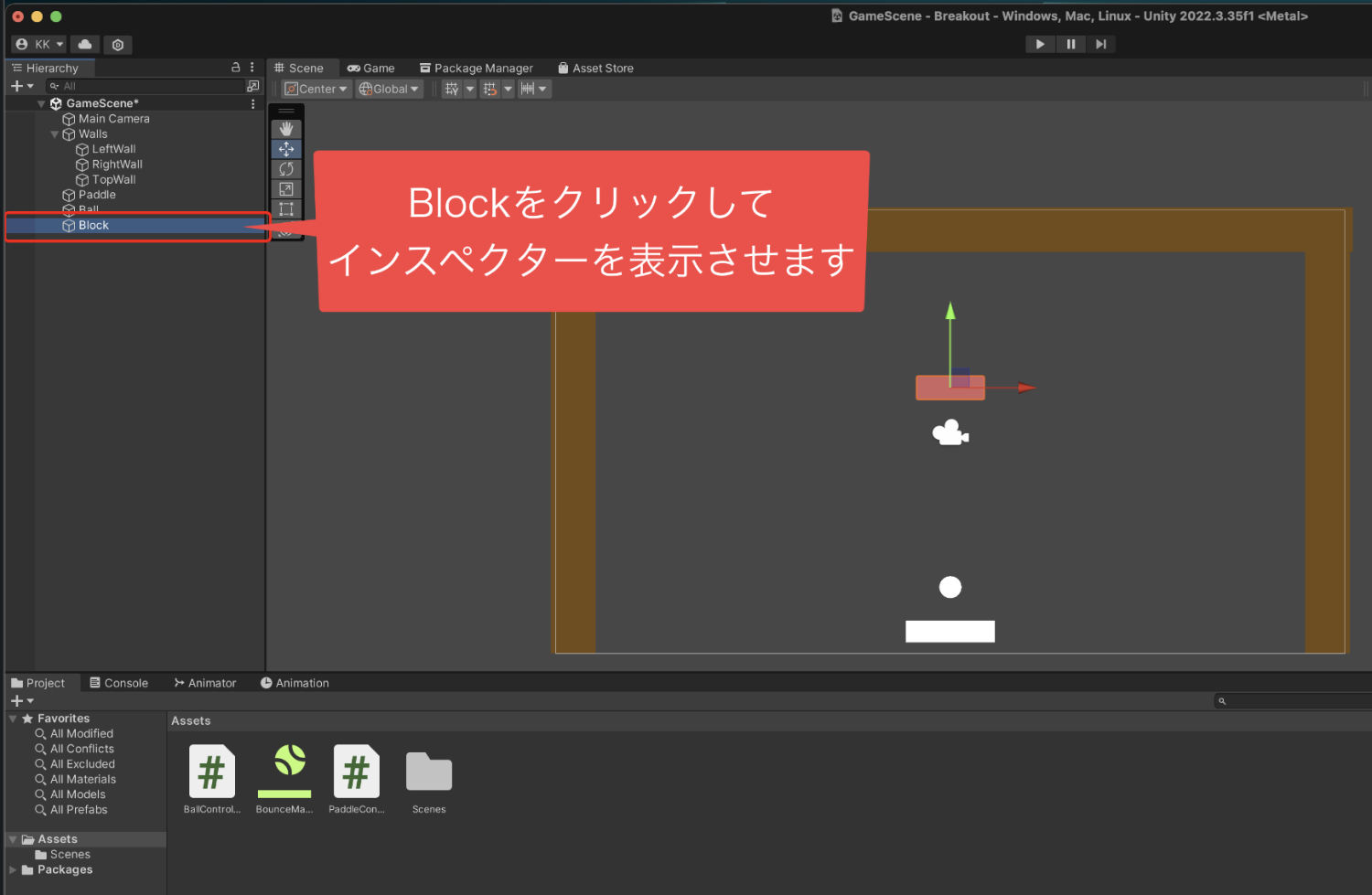
まずヒエラルキーでブロックのオブジェクトを
クリックしてインスペクターを表示させましょう。

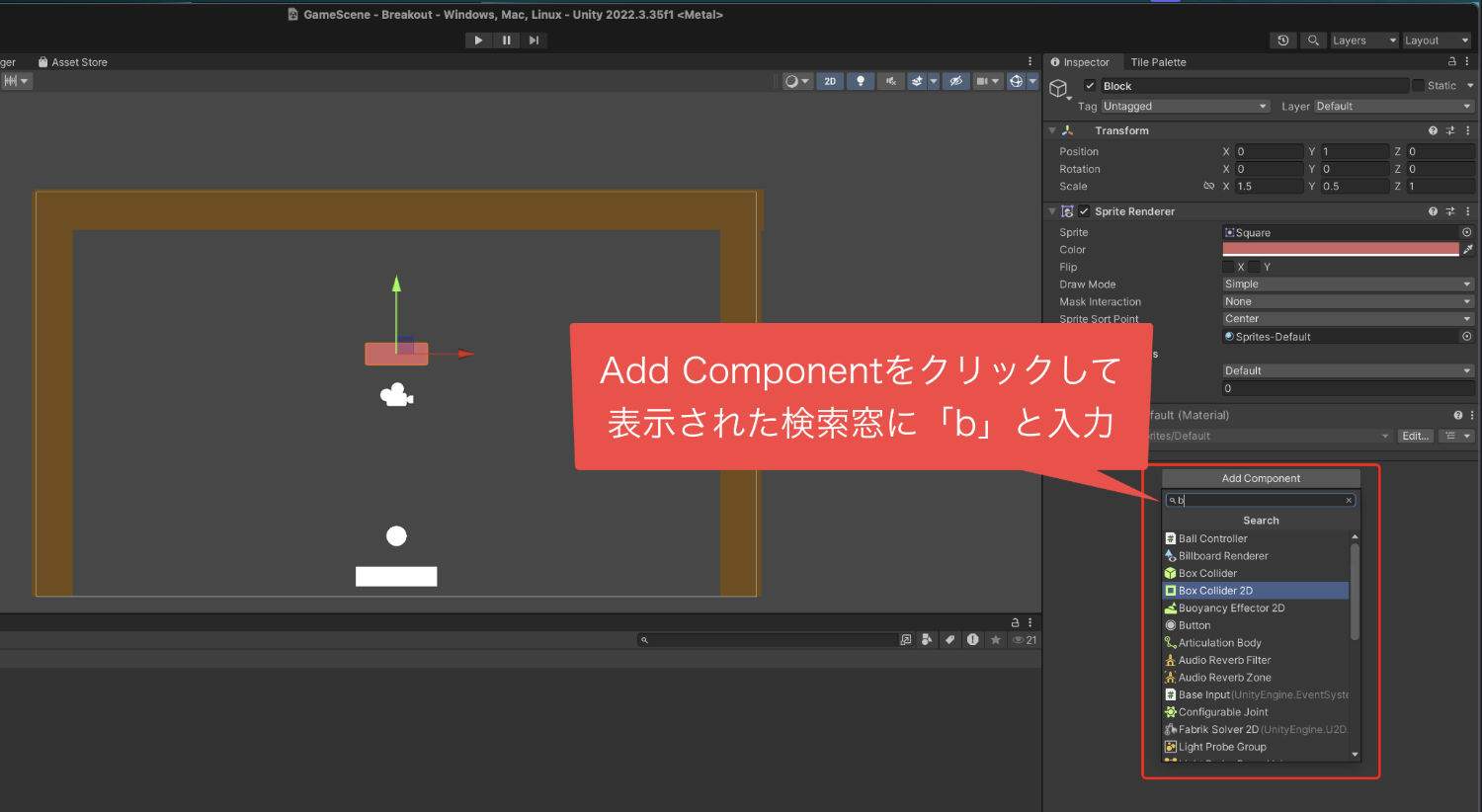
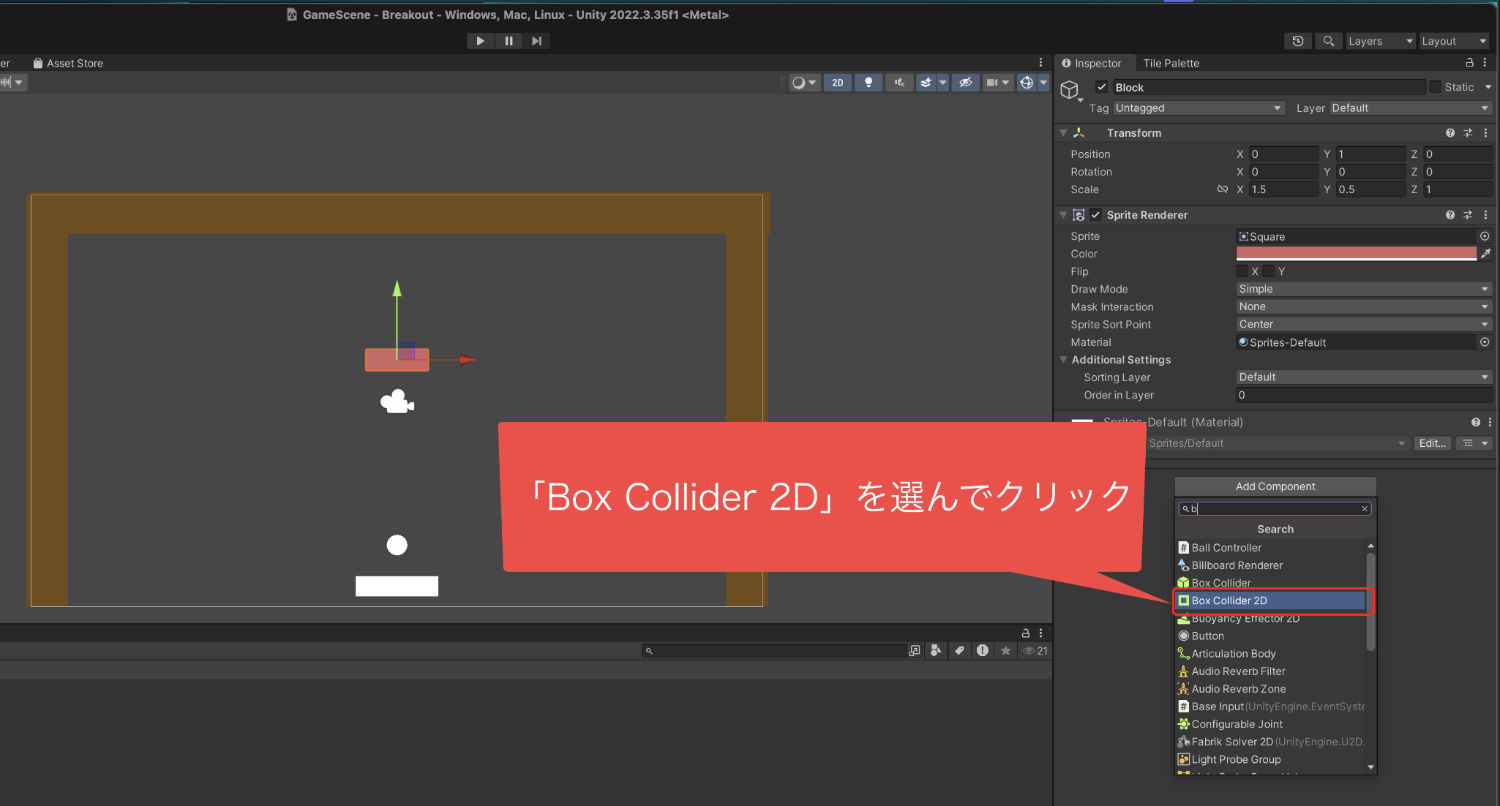
そうしたら、インスペクターの下の方にある
アドコンポーネントをクリック。
そして表示された検索窓に「b」と入力をします。

そうするとbから始まるコンポーネントの
候補が表示されるので、そこから
「ボックスコライダー2D」
を選んでクリックしましょう。

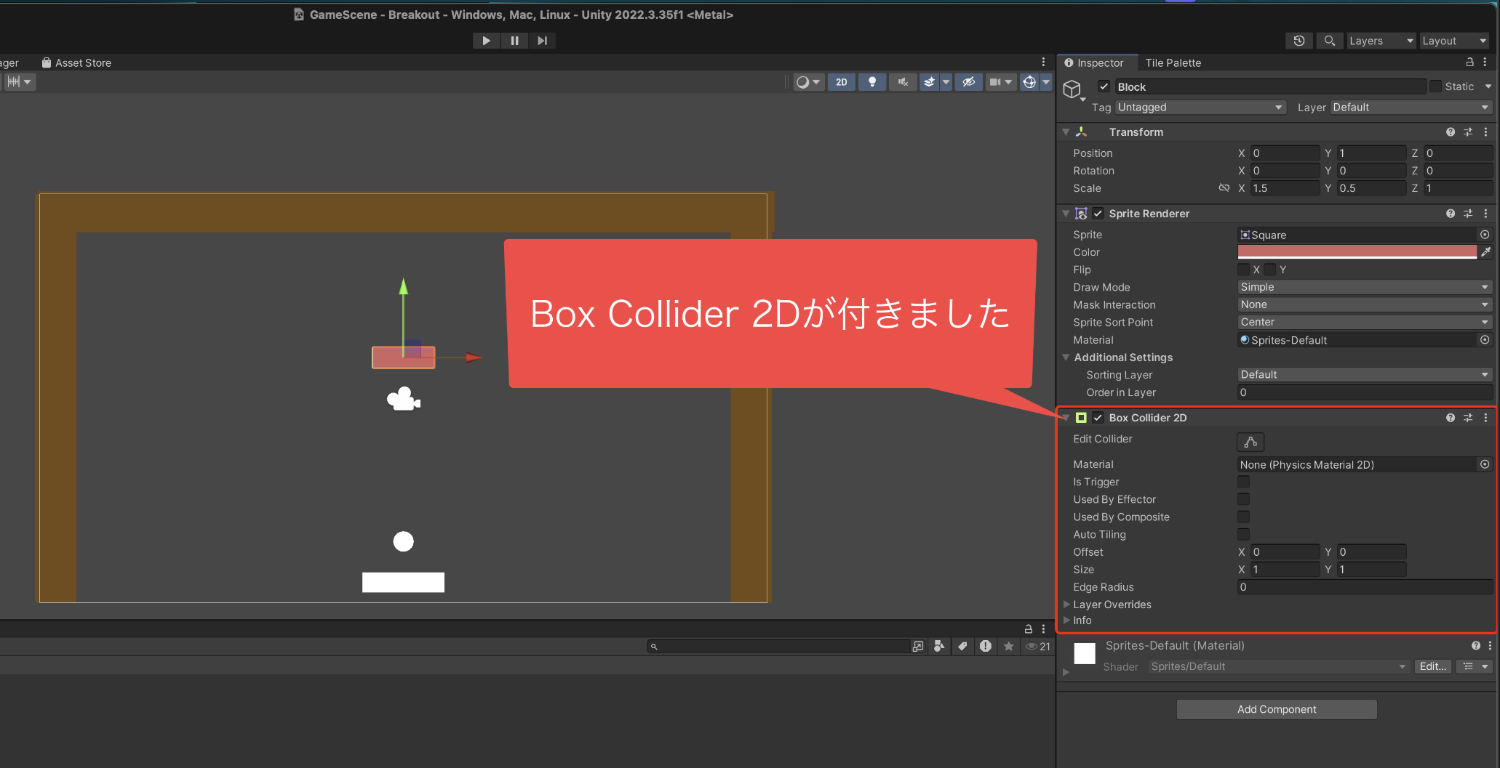
これでブロックのオブジェクトに
当たり判定をつけることができました。

5、ブロックのプログラムを作る
当たり判定などの設定ができたら、
次はブロックのプログラムを作ります。
まずはブロックのプログラムを書く
スクリプトの作成からですね。
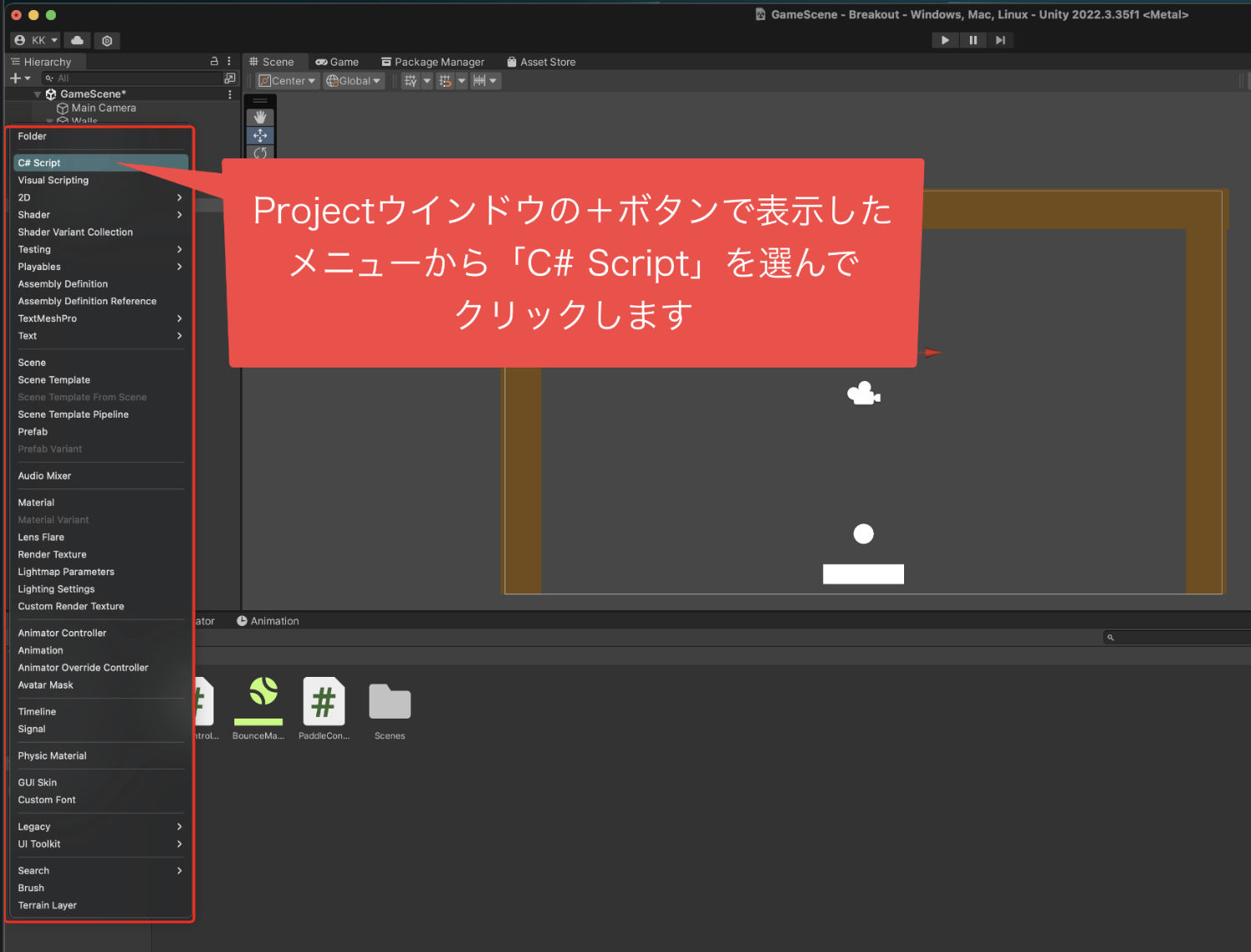
プロジェクトウインドウのプラスボタンを
クリックして、表示されたメニューから
C#スクリプトを作成します。

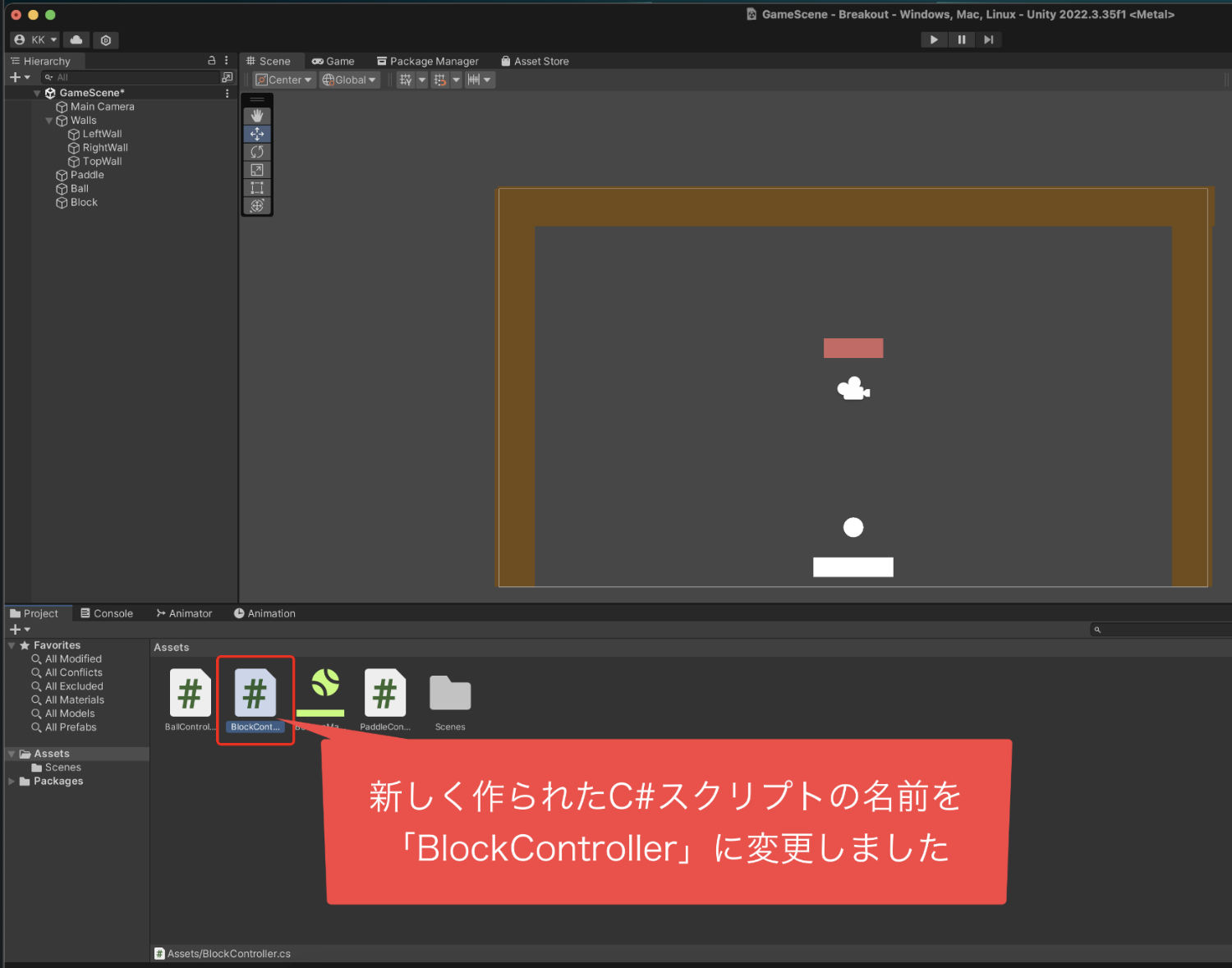
そして新しく作られたスクリプトの名前が
変更できるようになっているので、
「BlockController」
と入力をして名前を決定します。

名前をつけたらダブルクリックをして
開きましょう。
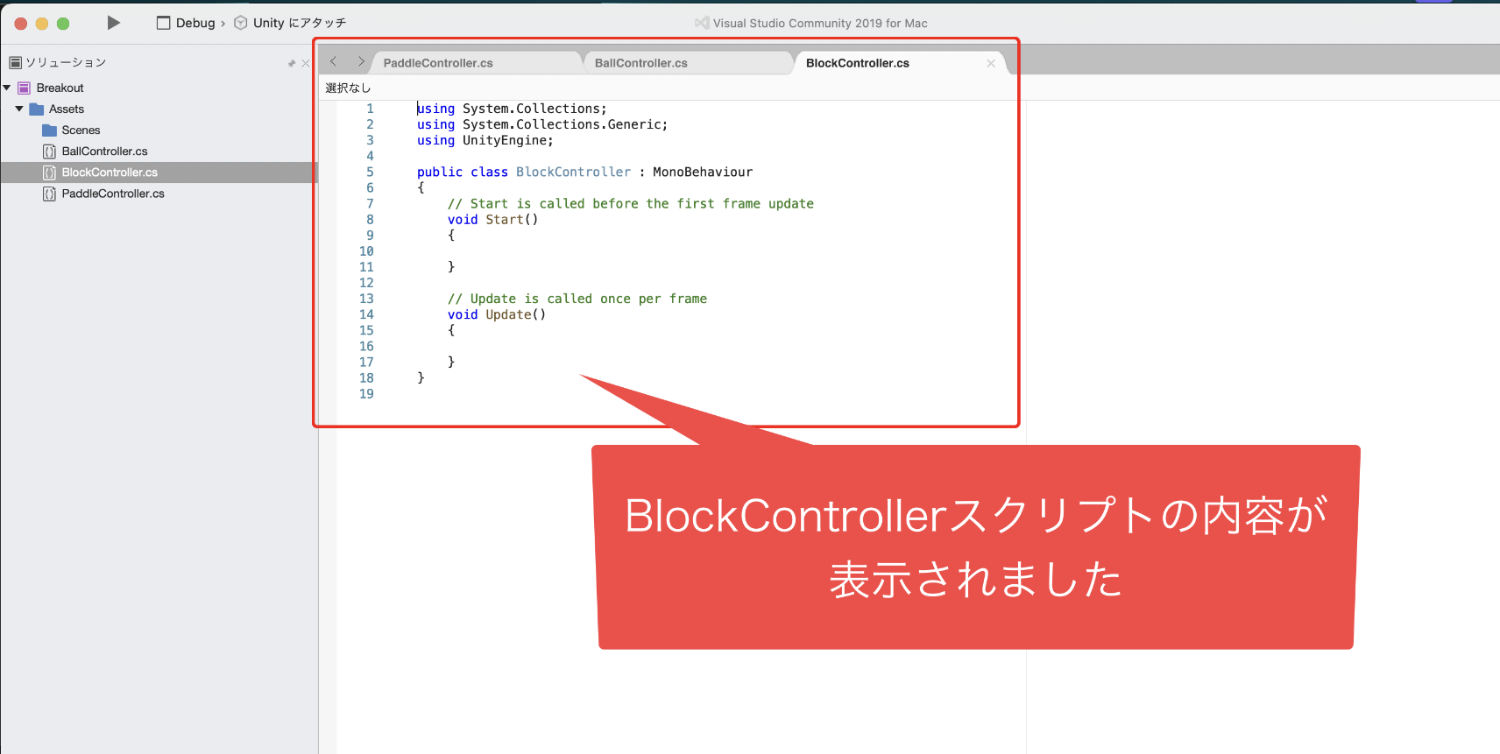
ビジュアルスタジオなどでスクリプトが
開いて内容が表示されます。

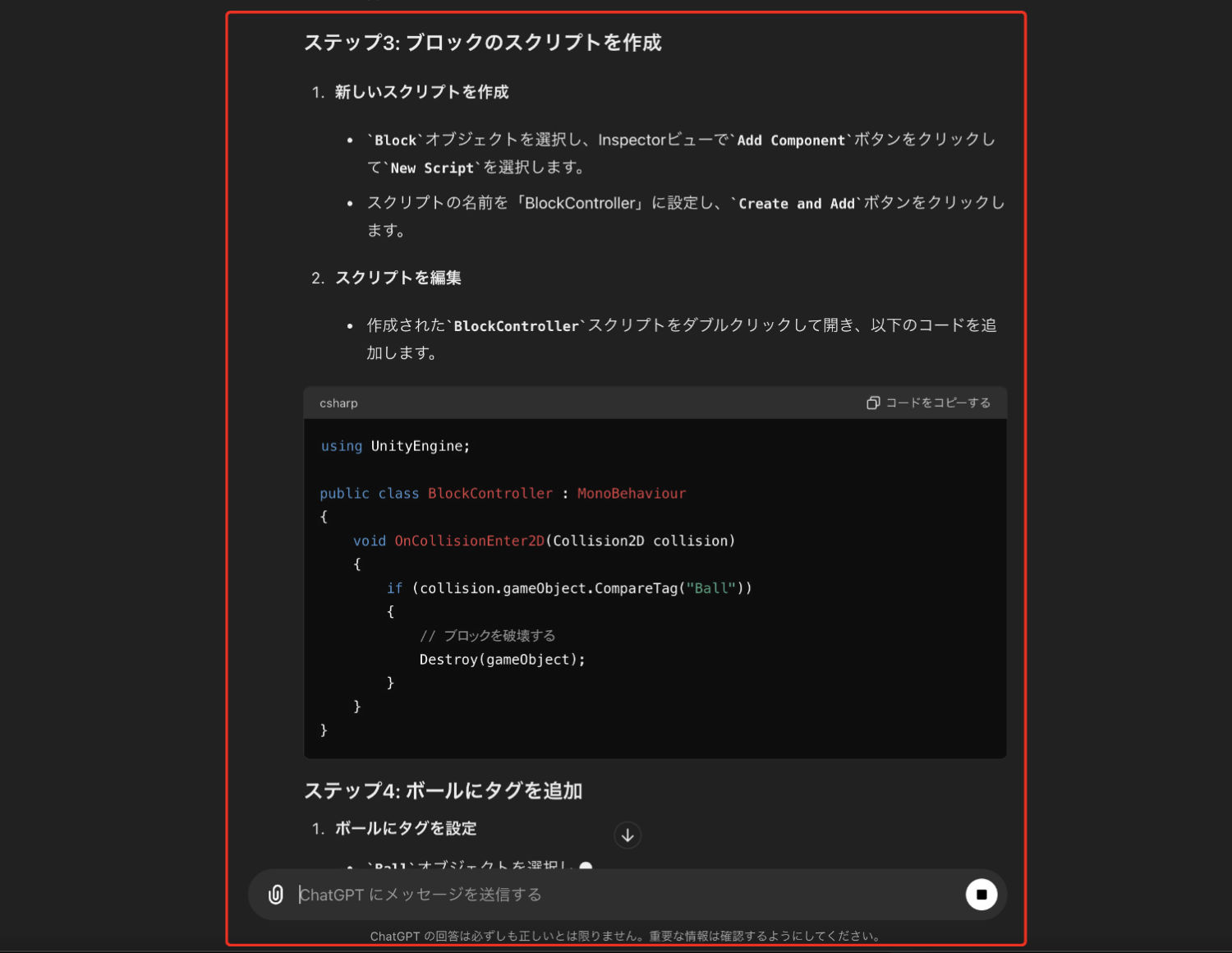
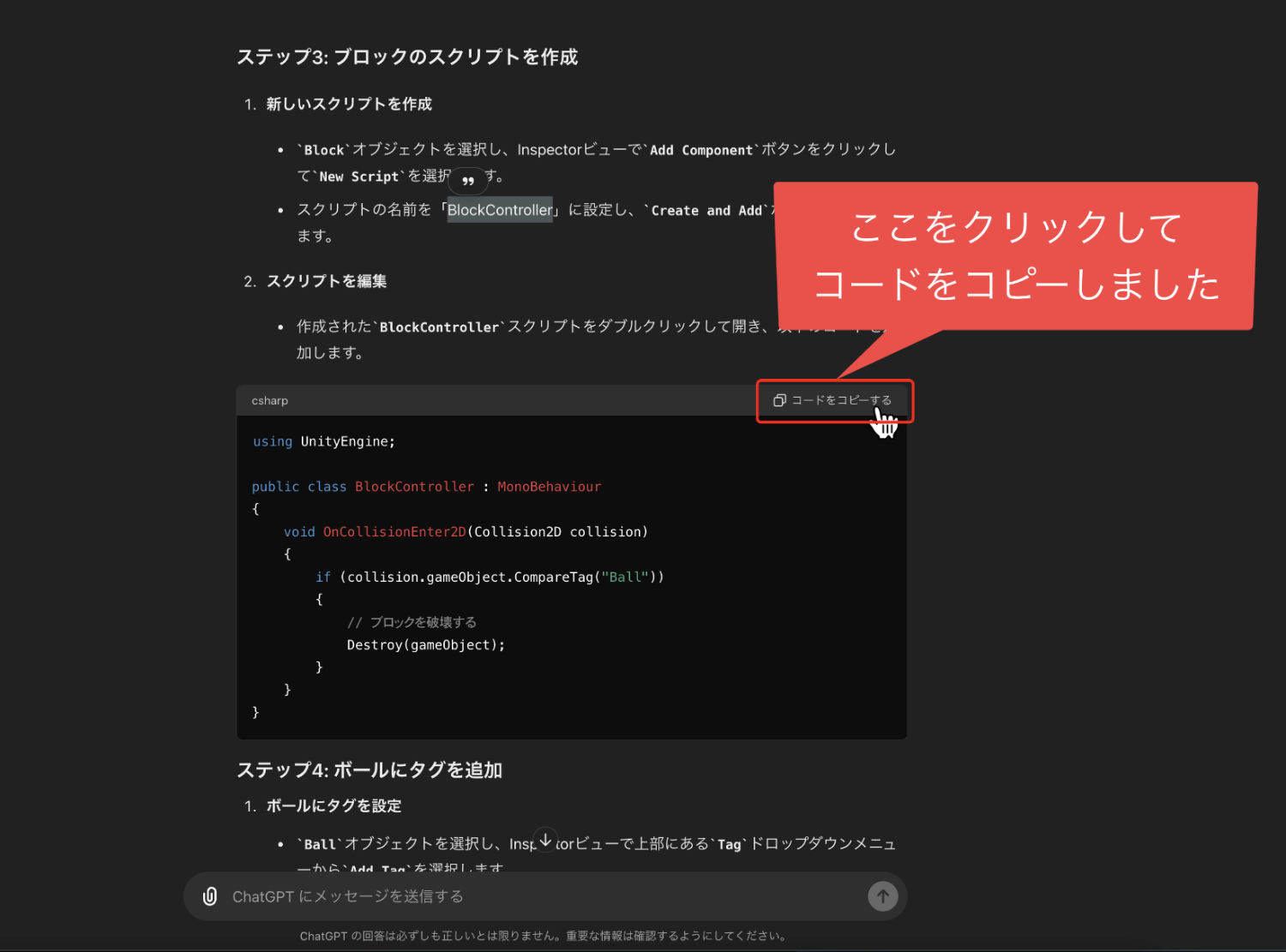
そうしたら、ChatGPTの返答に書かれた
プログラムのコードをコピーします。

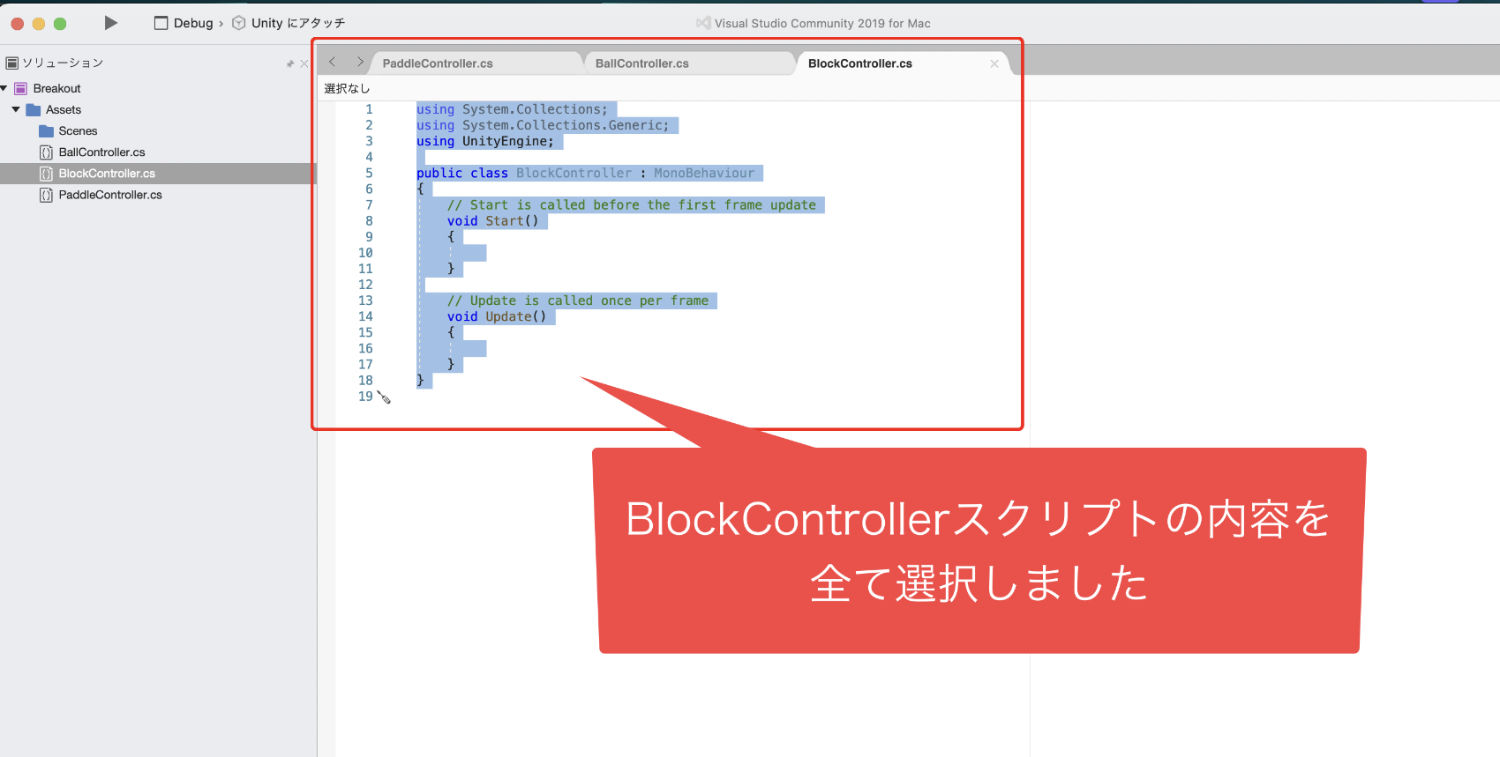
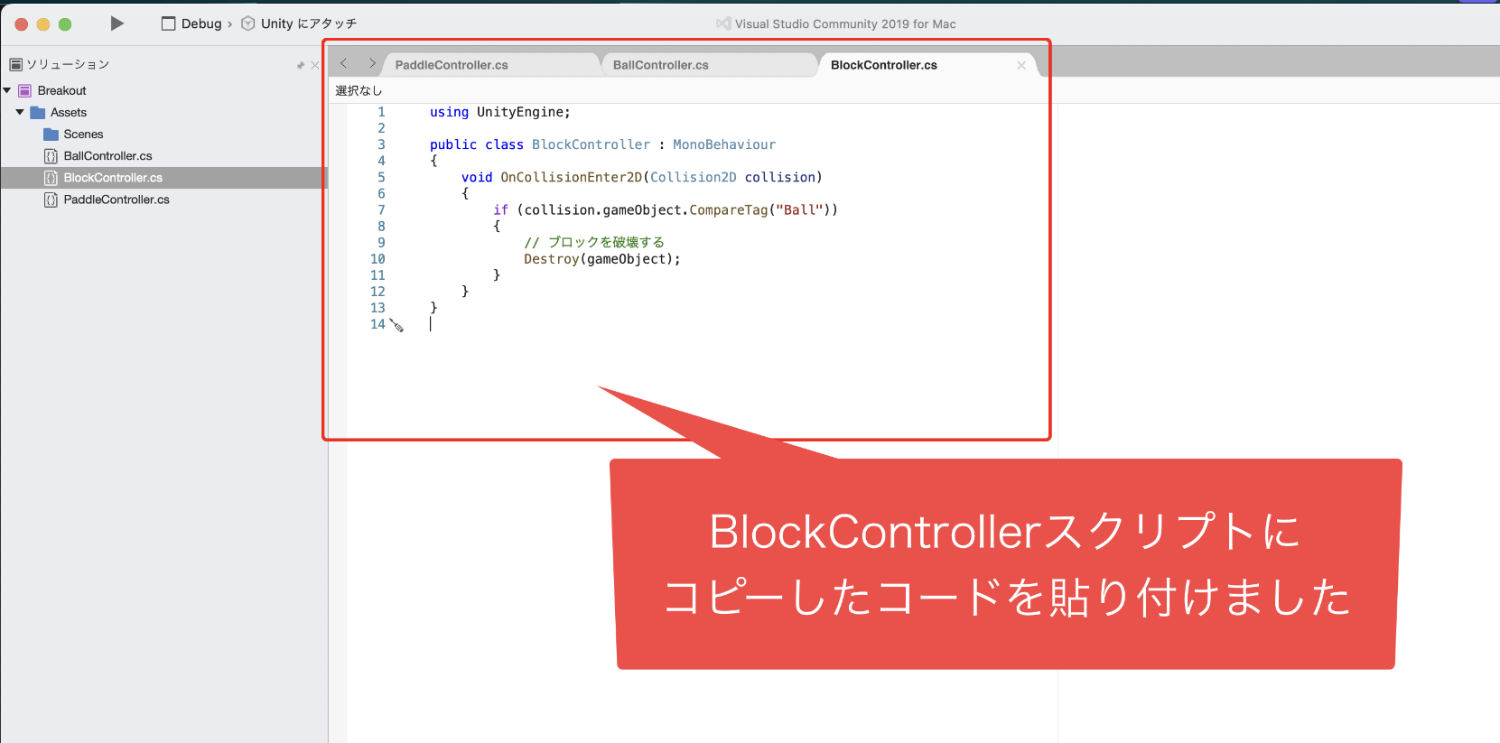
そして「BlockController」スクリプトに
内容を全て選択した後、

コピーしたコードを貼り付けます。

今回使用したBlockControllerのコード
using UnityEngine;
public class BlockController : MonoBehaviour
{
void OnCollisionEnter2D(Collision2D collision)
{
if (collision.gameObject.CompareTag("Ball"))
{
// ブロックを破壊する
Destroy(gameObject);
}
}
}
あとは上の方にあるメニューのFileから
保存をクリックしてセーブしたらOKです。
6、ボールにタグを設定する
次はタグの設定を行っていきます。
今回のプログラムを見ると、
「ブロックが何かとぶつかった時、ぶつかった物にBallというタグがついていた場合に、ブロックを破壊する」
という内容になっています。
そのため、Ballというタグを作り、
ボールのオブジェクトに設定をする
必要があるんですね。
ということで、まずはタグを作っていきましょう。
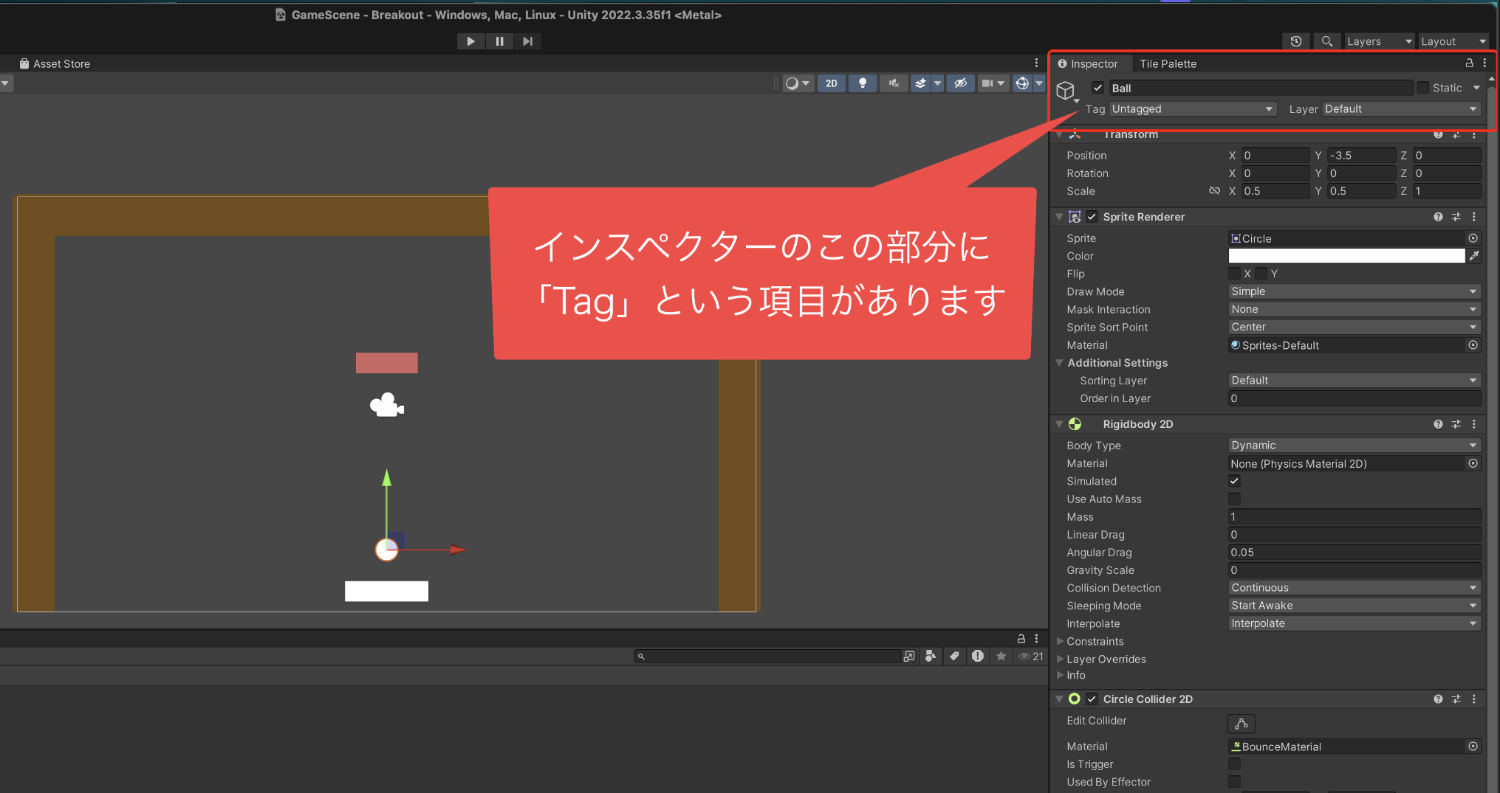
ボールのオブジェクトをヒエラルキーで選択します。
そして、インスペクターの上の方に
「Tag」という項目があるんですね。

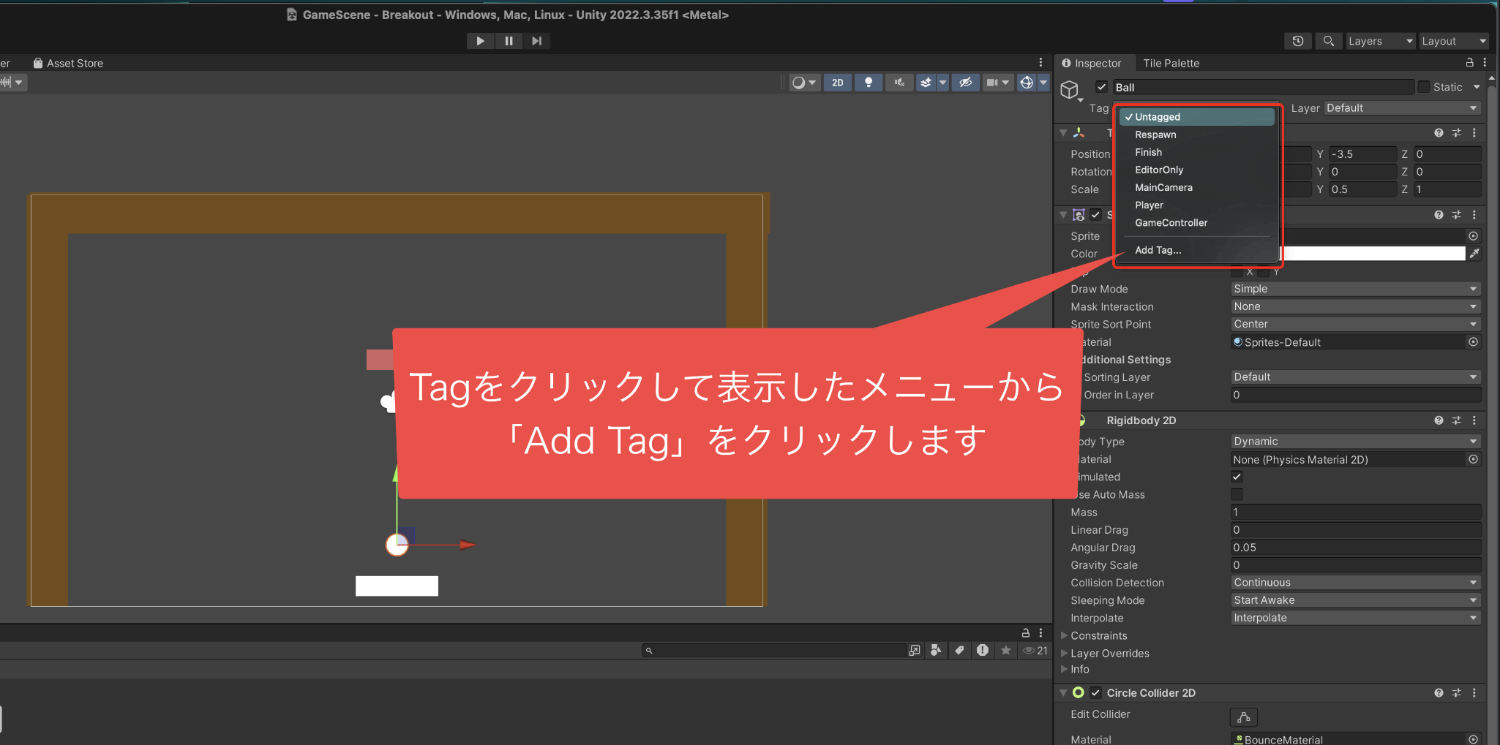
そこをクリックすると、タグを選べるように
なっているのですが、ここから新しいタグを
作ることができるんです。
「Add Tag」をクリックします。

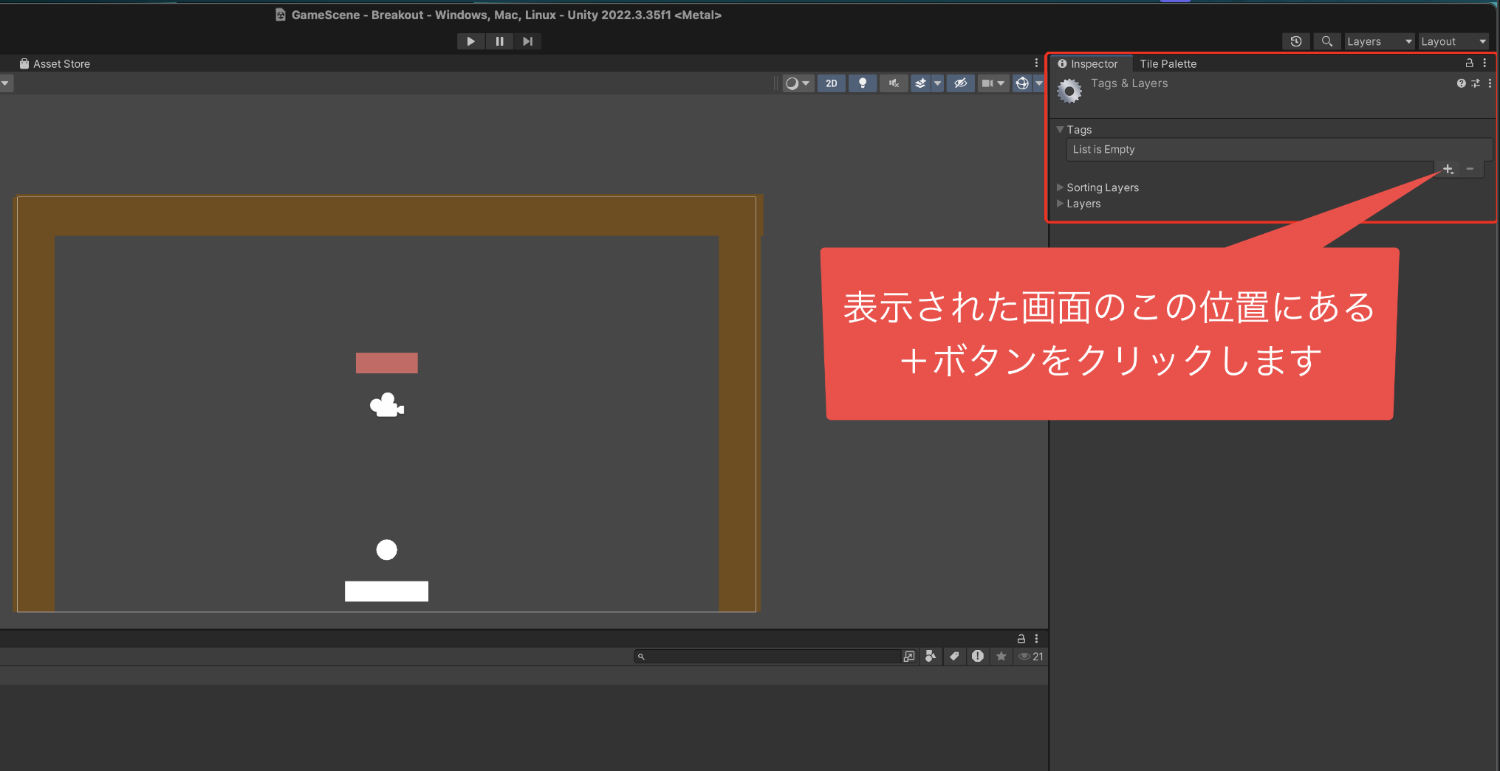
そして表示された画面で+ボタンをクリックします。

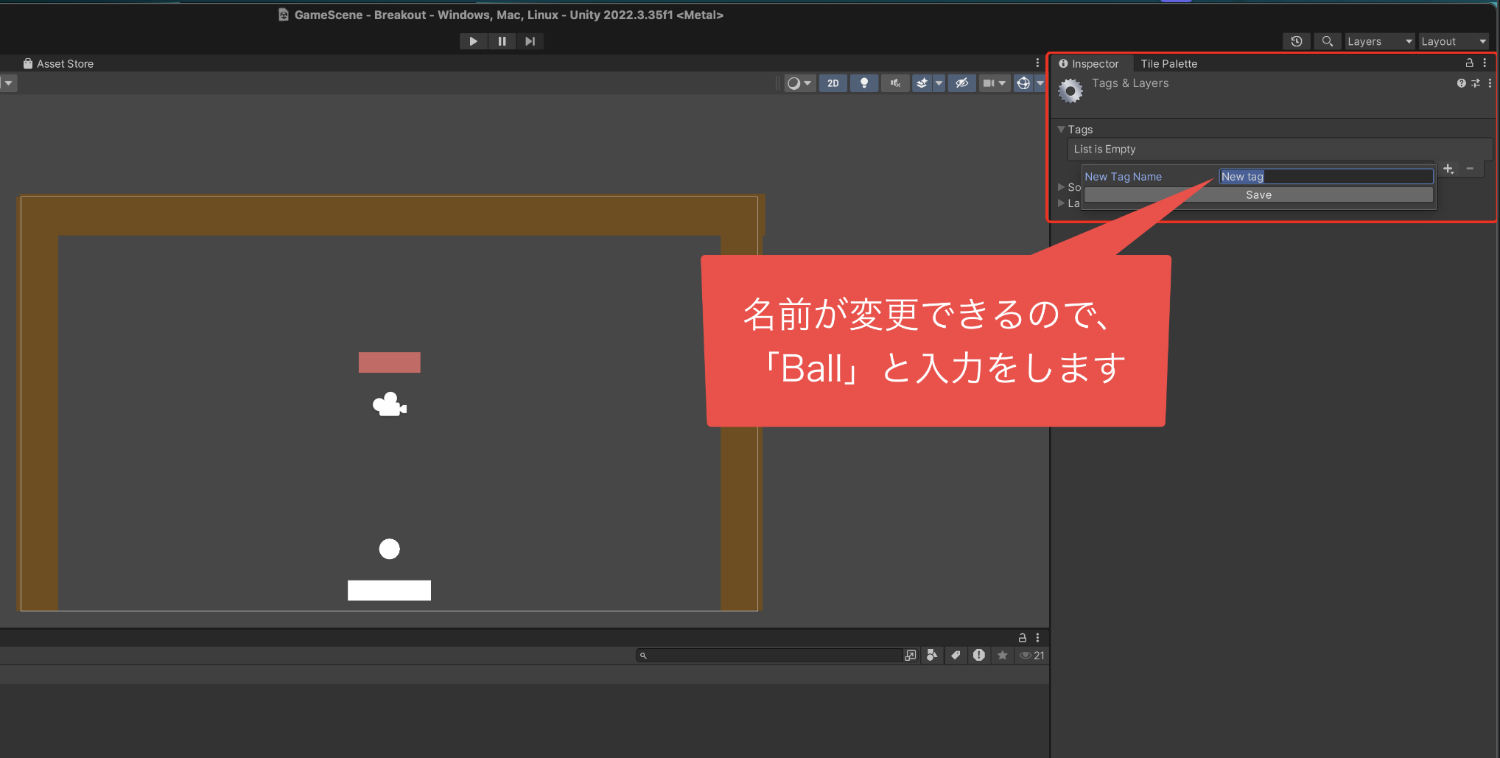
そうすると「New Tag Name」ということで、
名前の変更ができます。

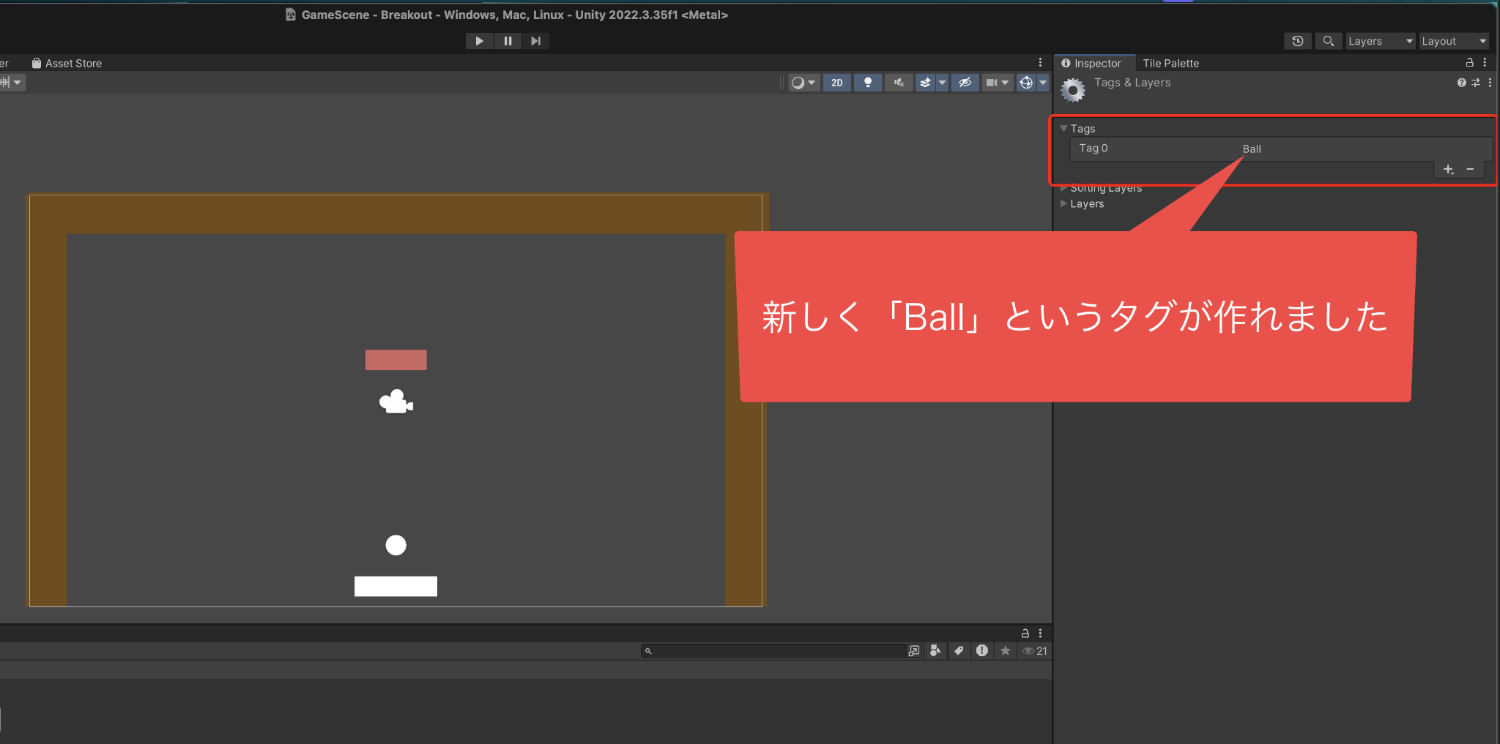
ここに「Ball」と入力をしてから
Saveをクリックすることで、
新しく「Ball」というタグを
作ることができました。

タグが作れたら次は、この「Ball」というタグを
ボールのオブジェクトに設定しましょう。
ヒエラルキーのボールオブジェクトを選択して、
インスペクターを表示させます。
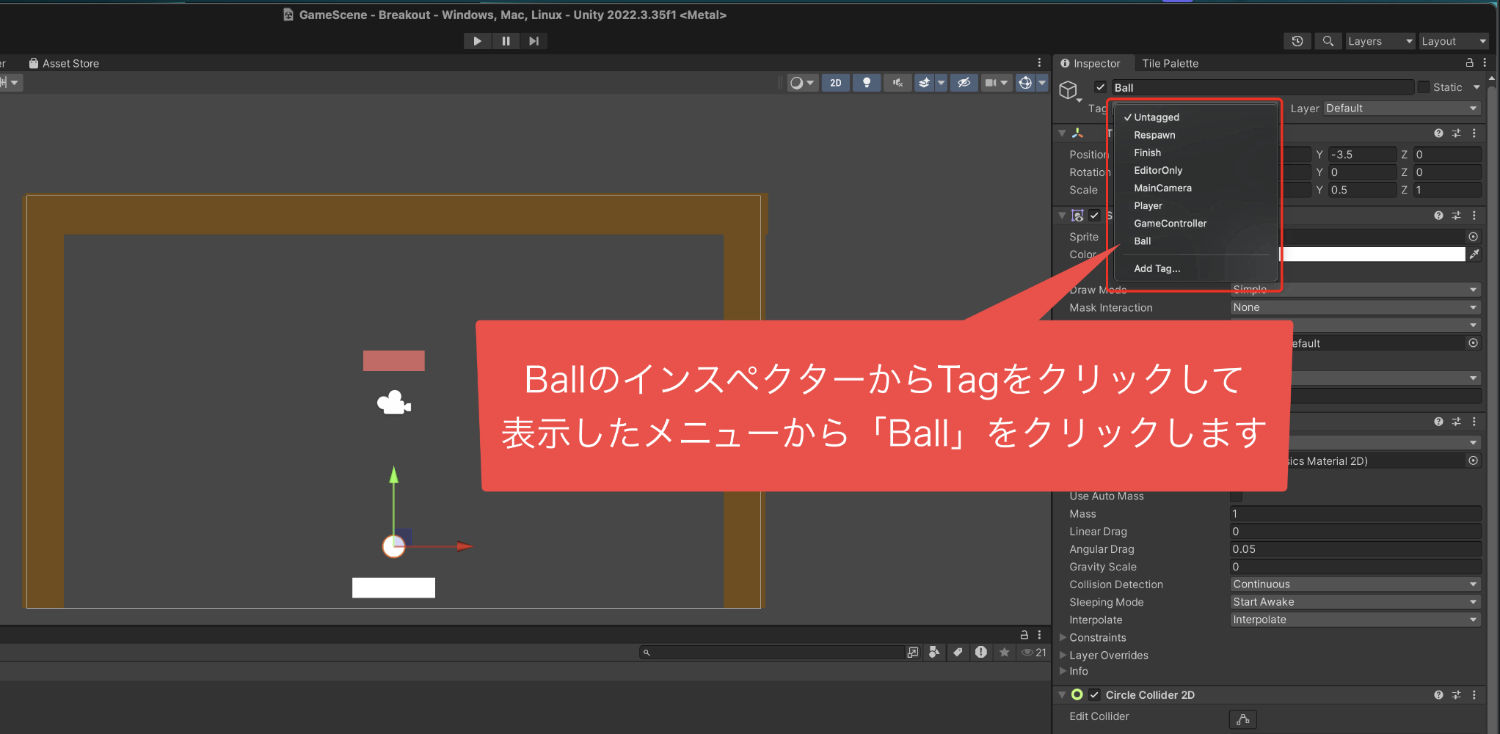
そしてインスペクターのタグの項目をクリックして、
「Ball」というタグを選んでクリック。

これでタグが設定できました。
7、ブロックをプレハブ化する
次は、ブロックのオブジェクトを
プレハブ化していきますね。
プレハブ化というのは、全く同じコピーを
作れるような感じです。
コピーを作れるといっても複製をして
増やすのとは違った利点があって、
プレハブ化をした元のファイルを編集すると
配置をした全てのプレハブに変更が適用されます。
そのため、同じものをたくさん配置したりする時などに
便利なんですね。
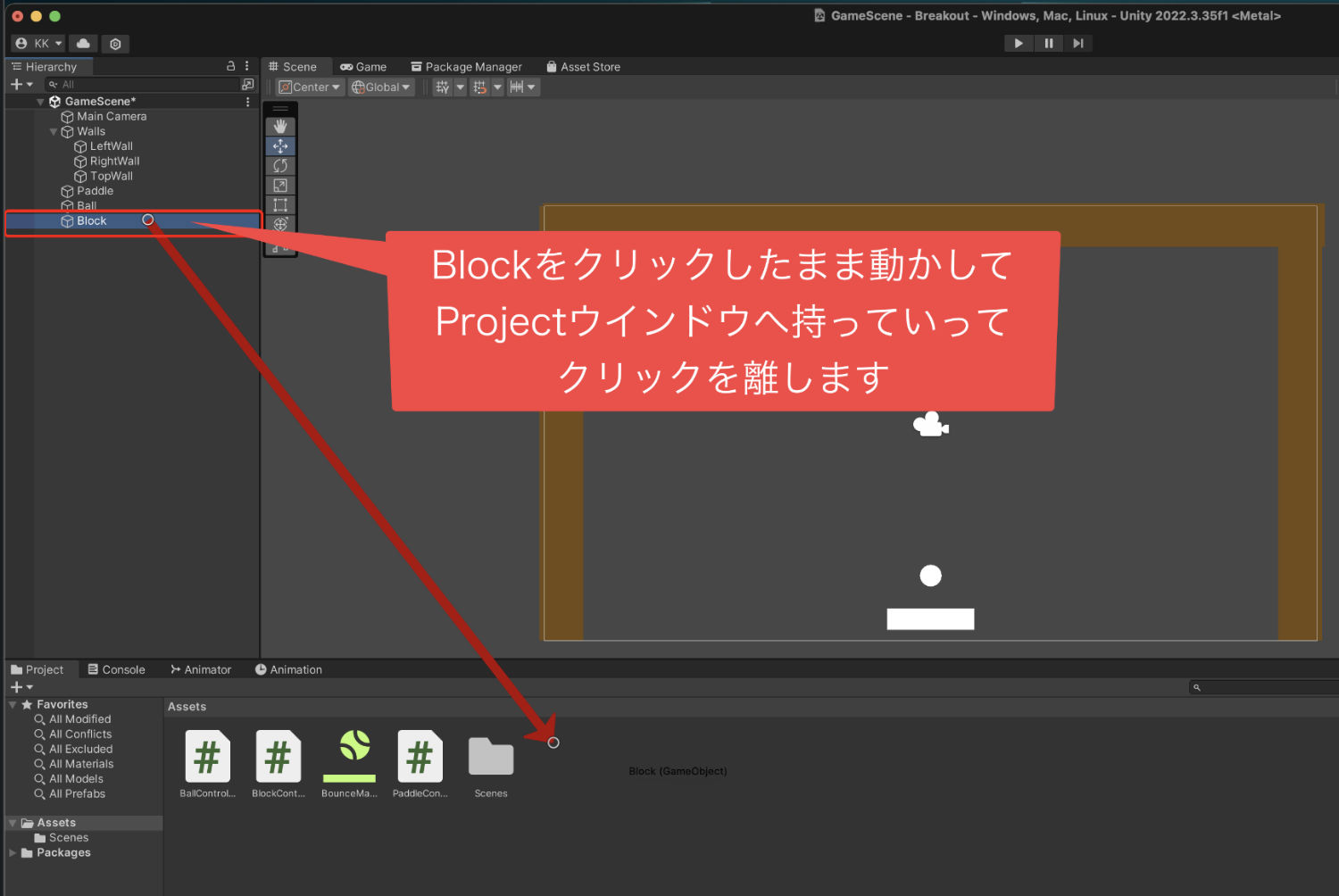
プレハブ化をするのは簡単で、
ヒエラルキーにあるプレハブ化をしたい
オブジェクト、今回はブロックですね。
これをクリックしたまま
プロジェクトウインドウへ移動させて
クリックを離します。

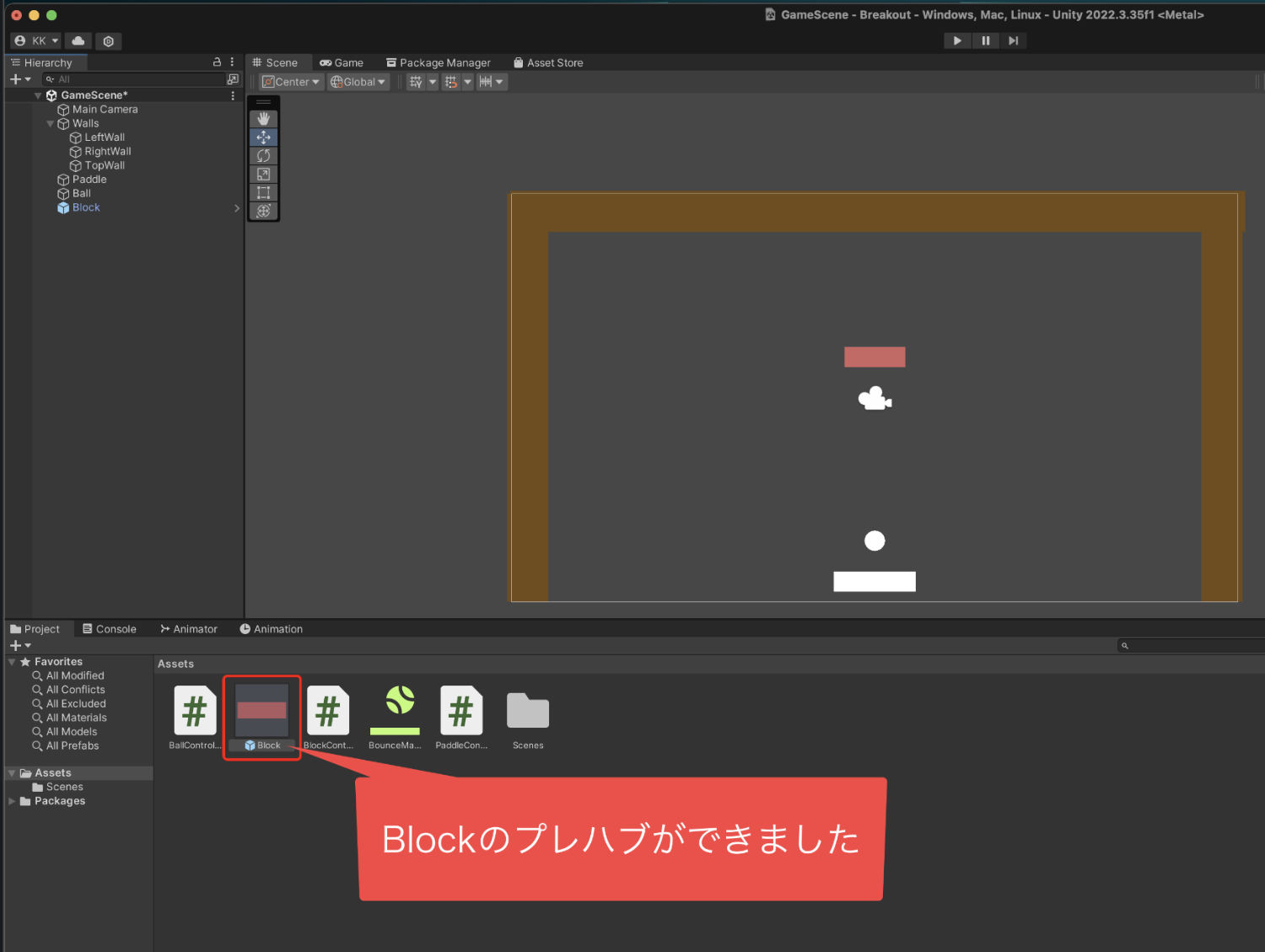
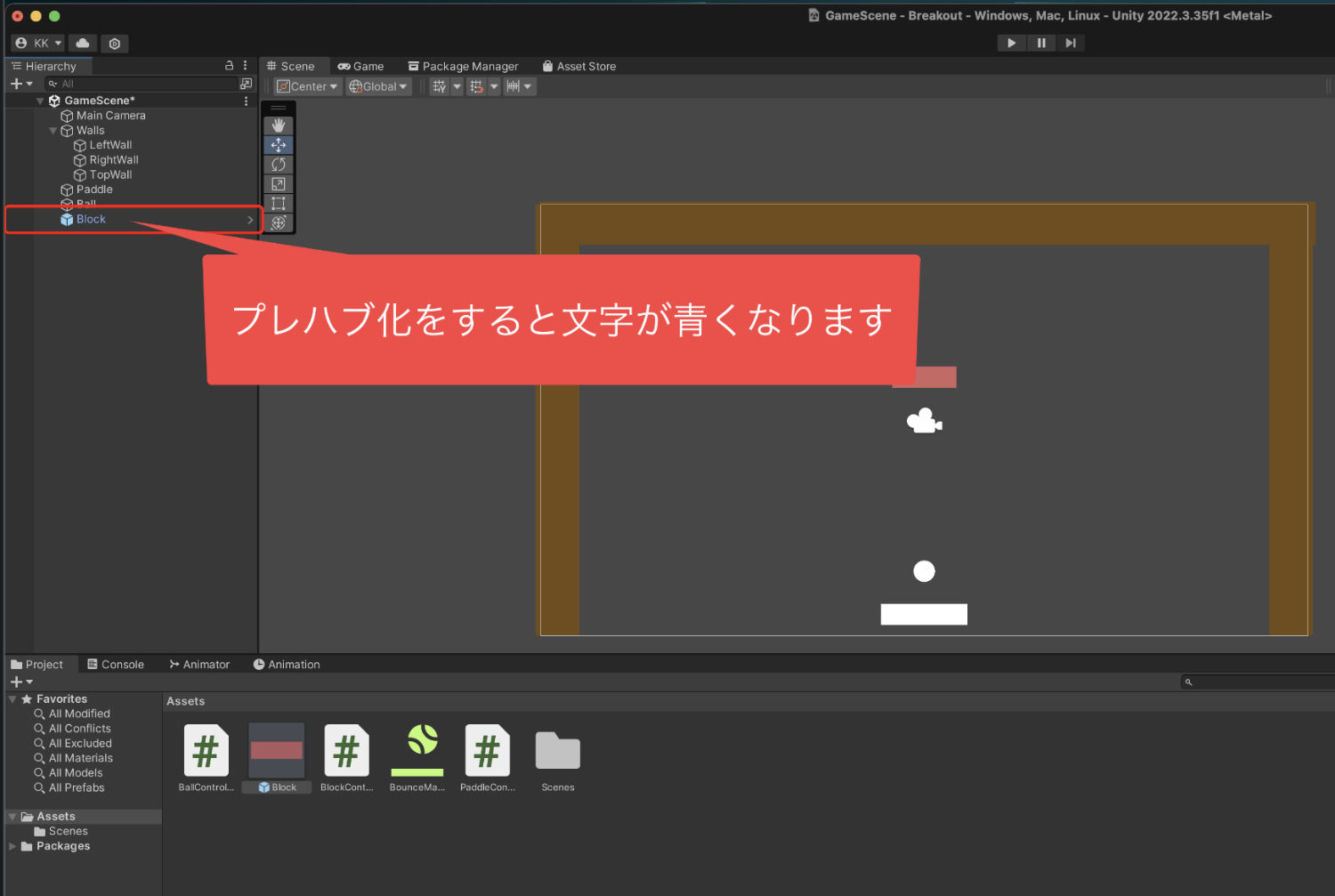
そうすることで、プレハブ化ができました。

このようにゲームオブジェクトを
ドラッグ&ドロップするだけで
プレハブ化ができるんですね。
プレハブになると、ゲームオブジェクトの
名前のところが青くなりました。

8、ブロックを配置する
ブロックをプレハブ化することができたら、
次はブロックを配置していきましょう。
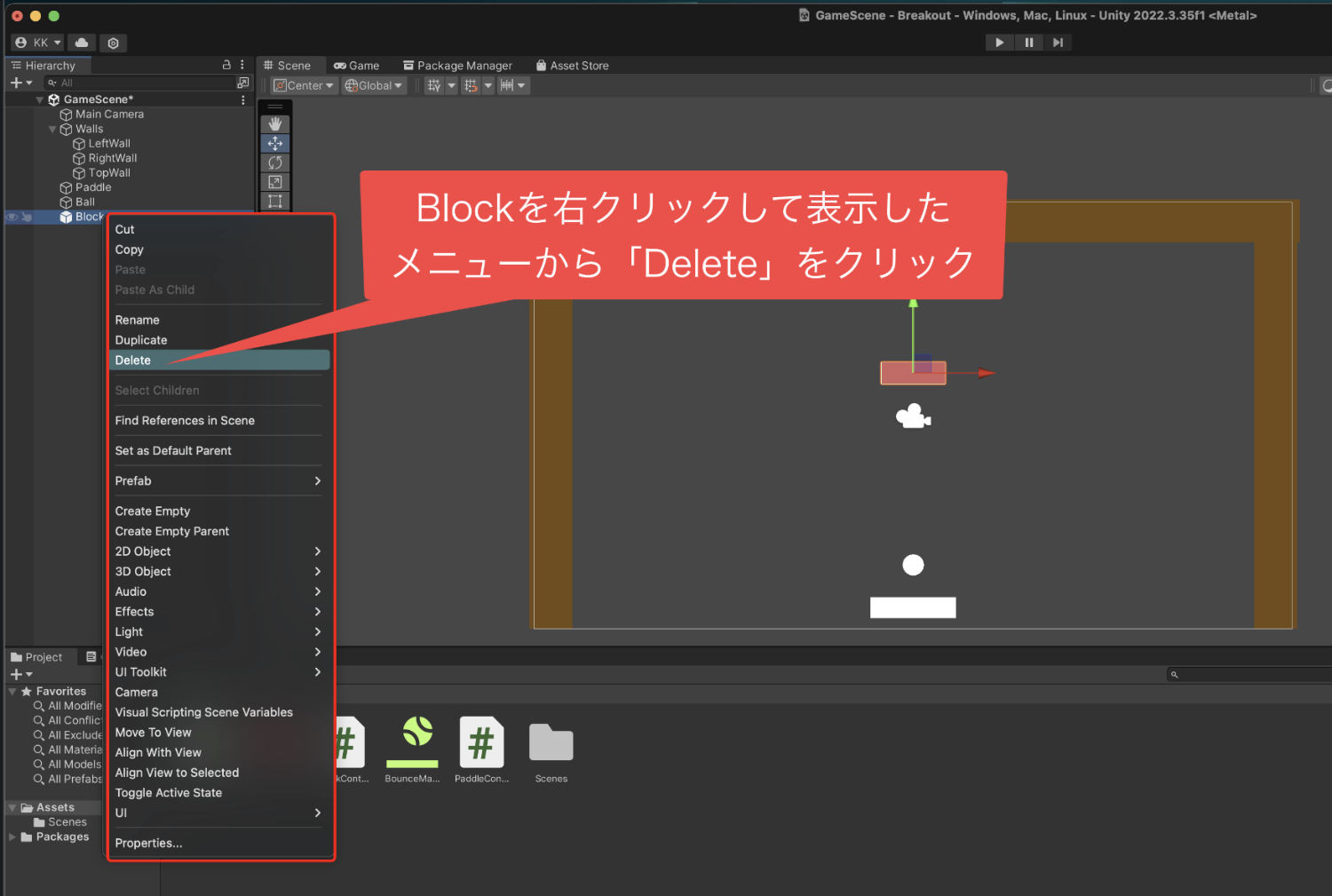
1度、ヒエラルキーに配置しているブロックを
消しますね。右クリックでデリートをしました。

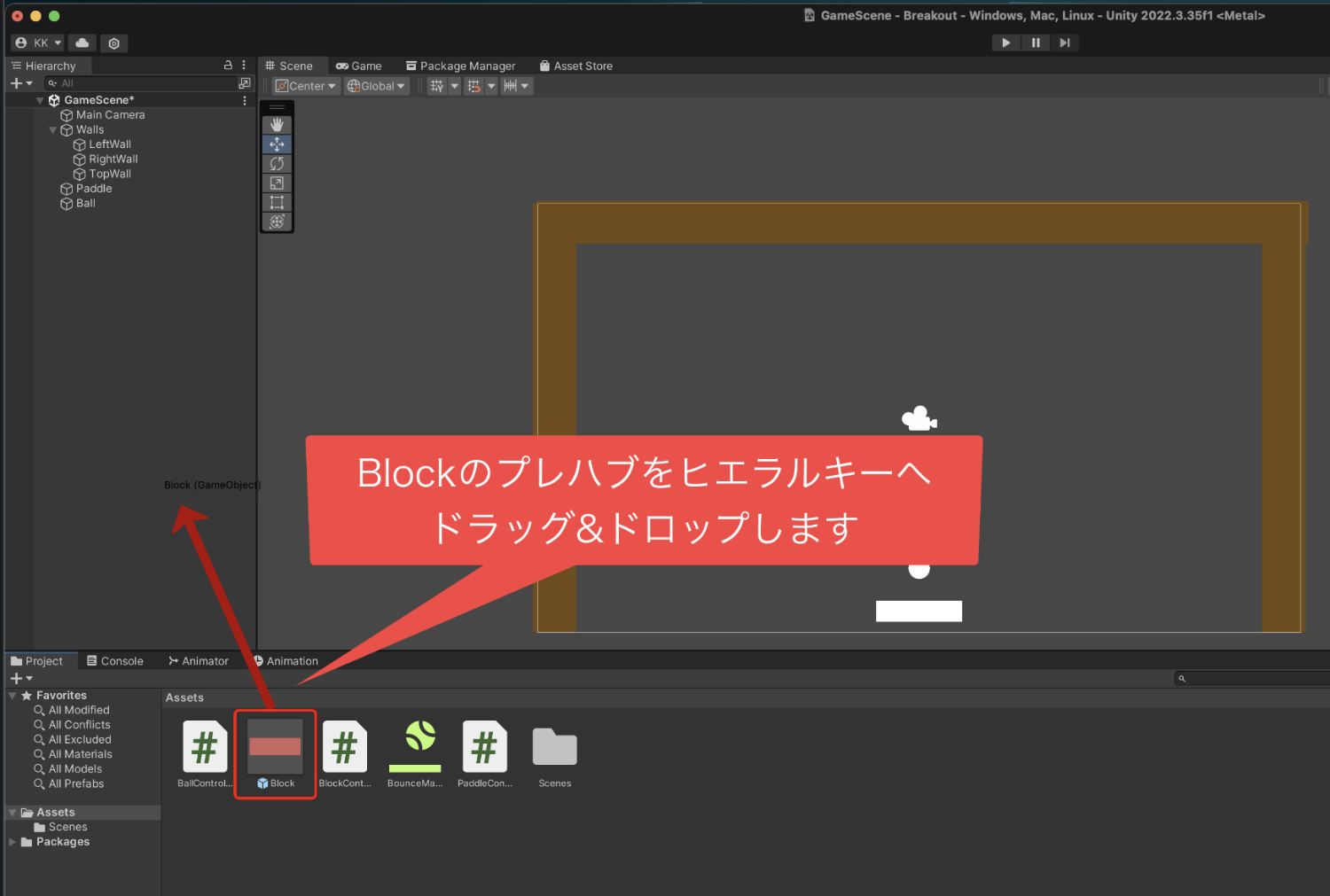
そして、プロジェクトウインドウにある
ブロックプレハブをヒエラルキーへ
ドラッグ&ドロップをして配置をしていきます。

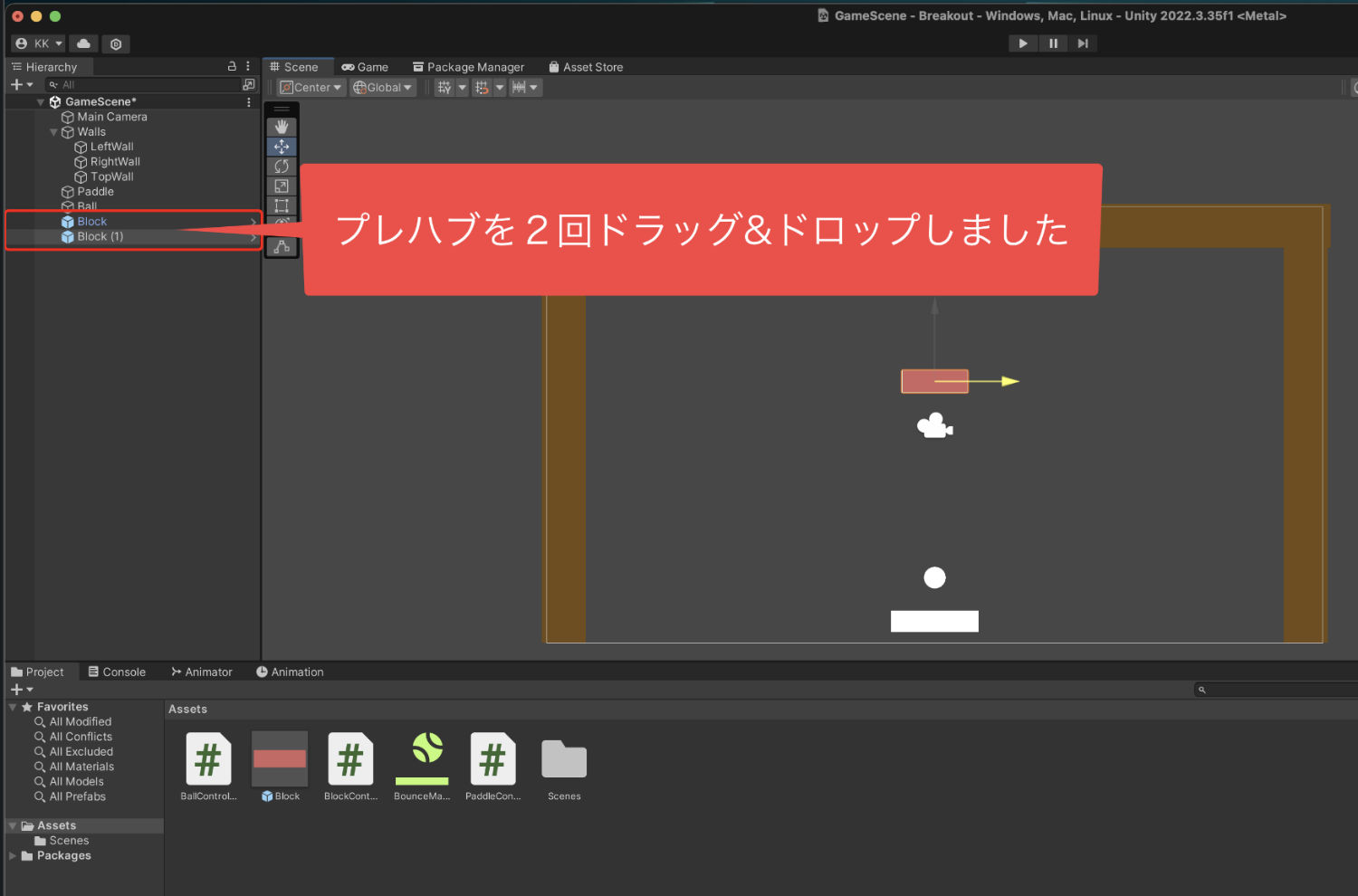
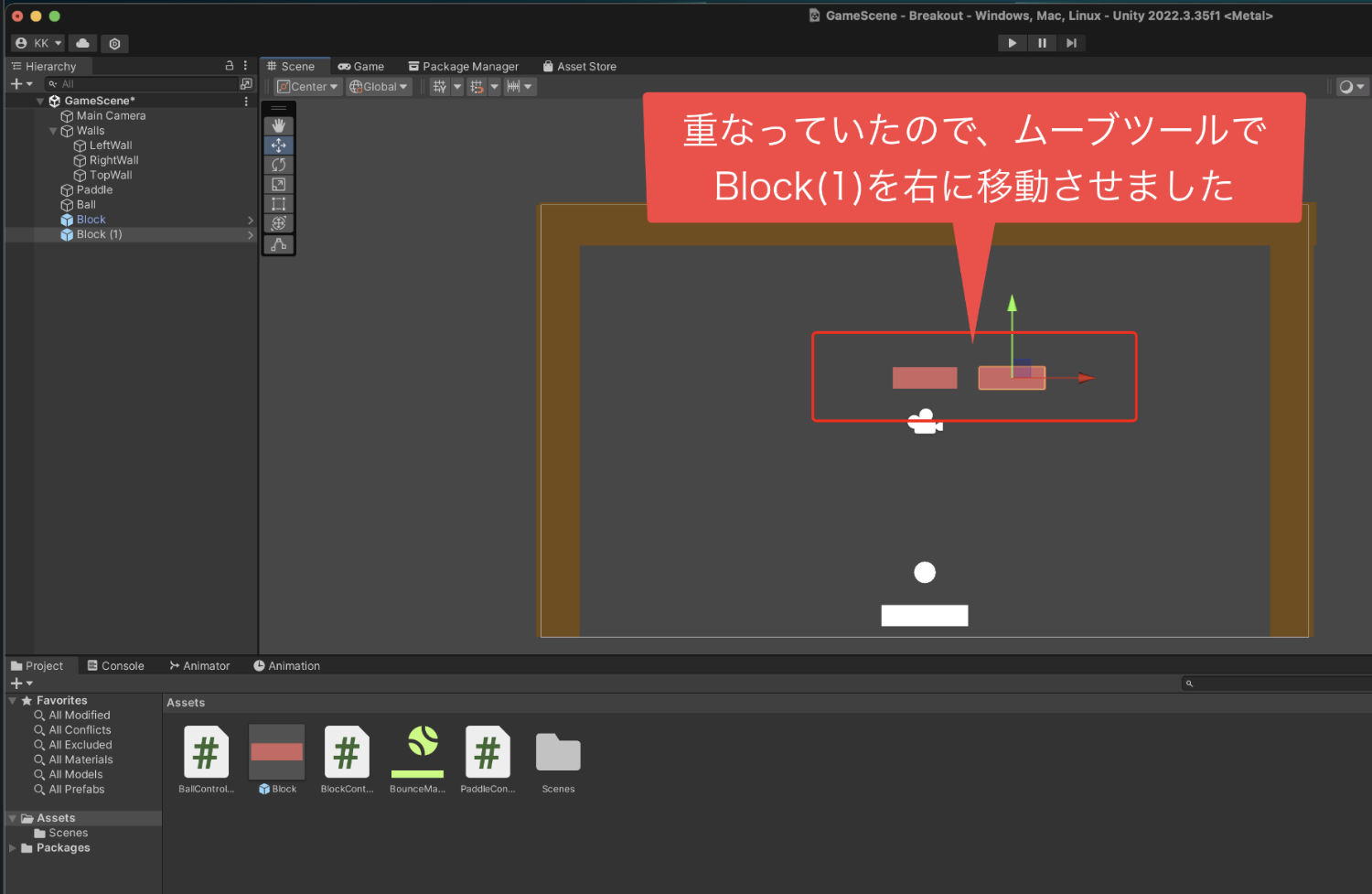
プレハブを2回ドラッグ&ドロップしました。

配置をすると位置が全く同じになっているため、
重なっているんですね。
それをムーブツールで動かして
横に並べていきましょう。

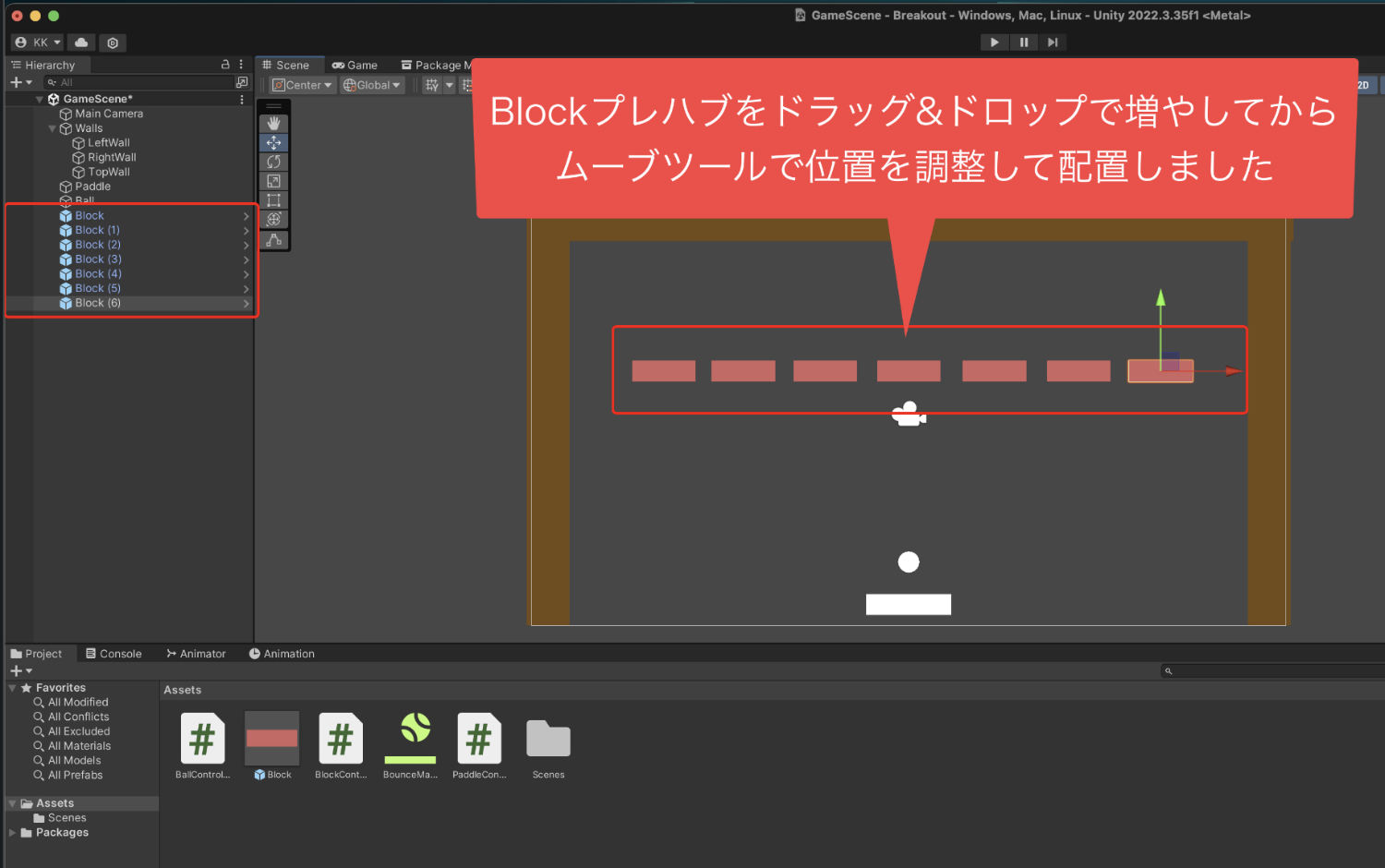
その後プレハブを追加していき、
全部で7個のプレハブを配置して
最初の1段目を並べました。

そうしたら、1段ごとにブロックを
まとめるためのオブジェクトを作ります。
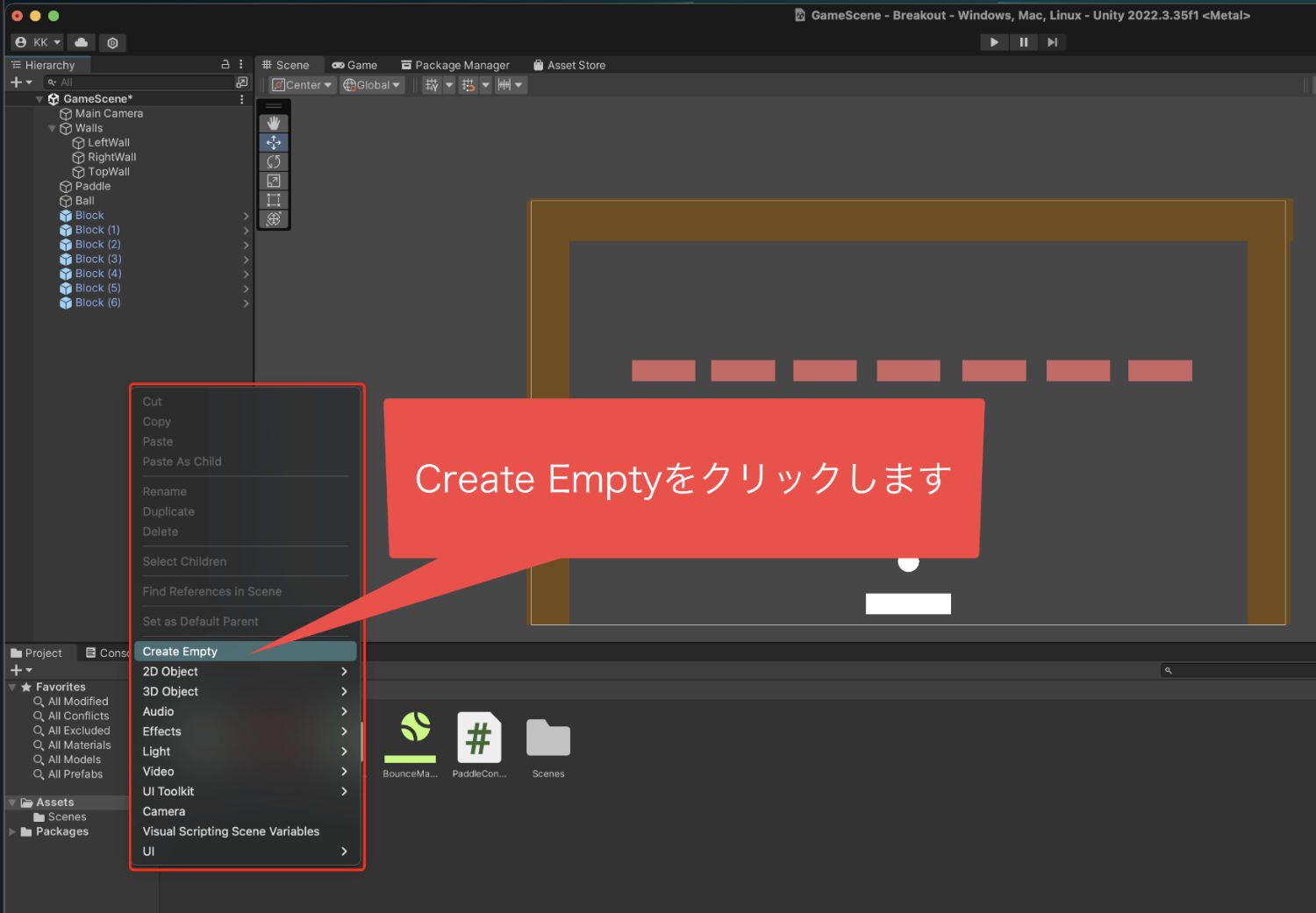
ヒエラルキーのプラスボタンから
クリエイトエンプティをクリック。

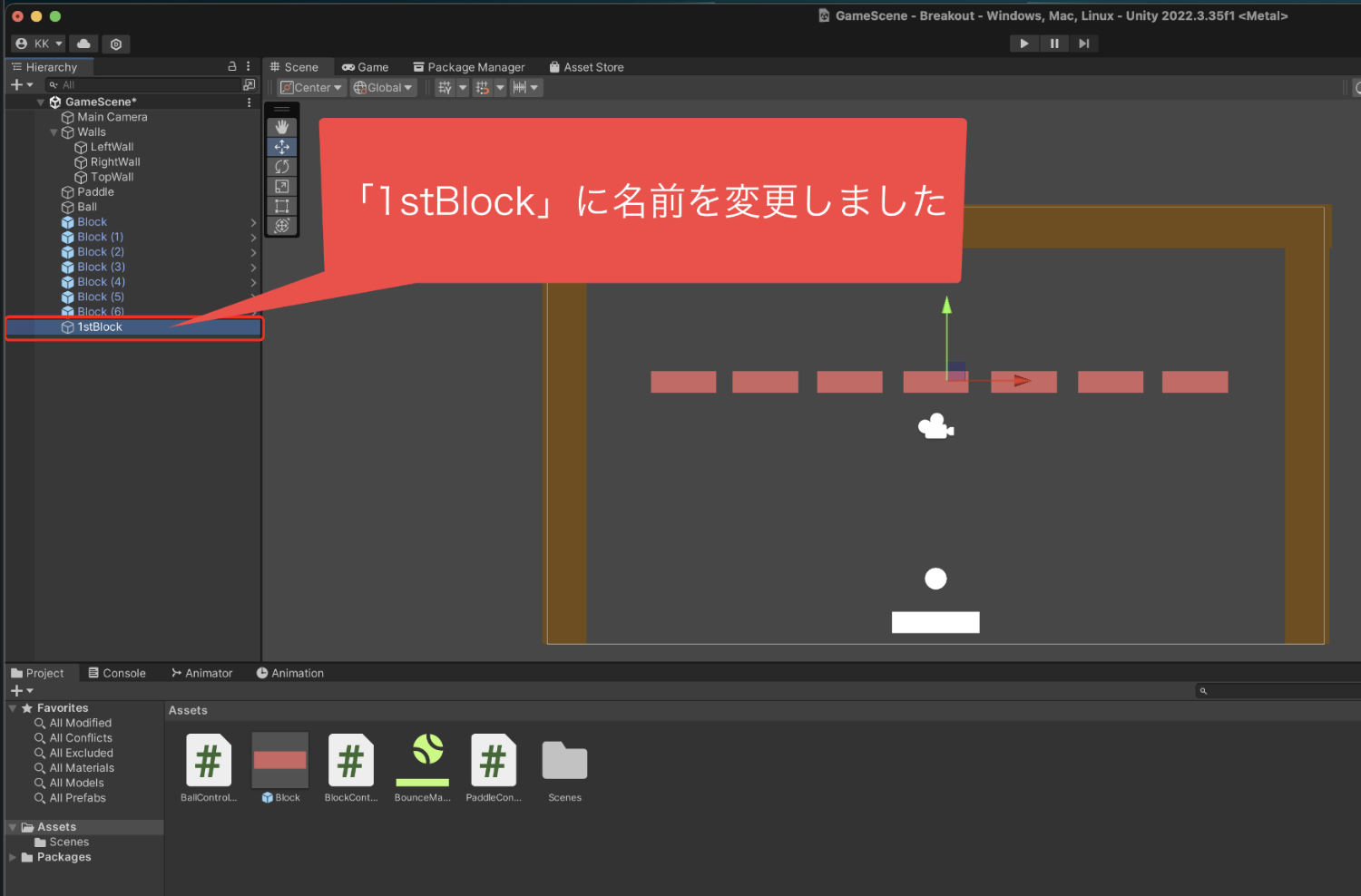
そして名前が変更できるので、
「1stBlock」
に変更しました。

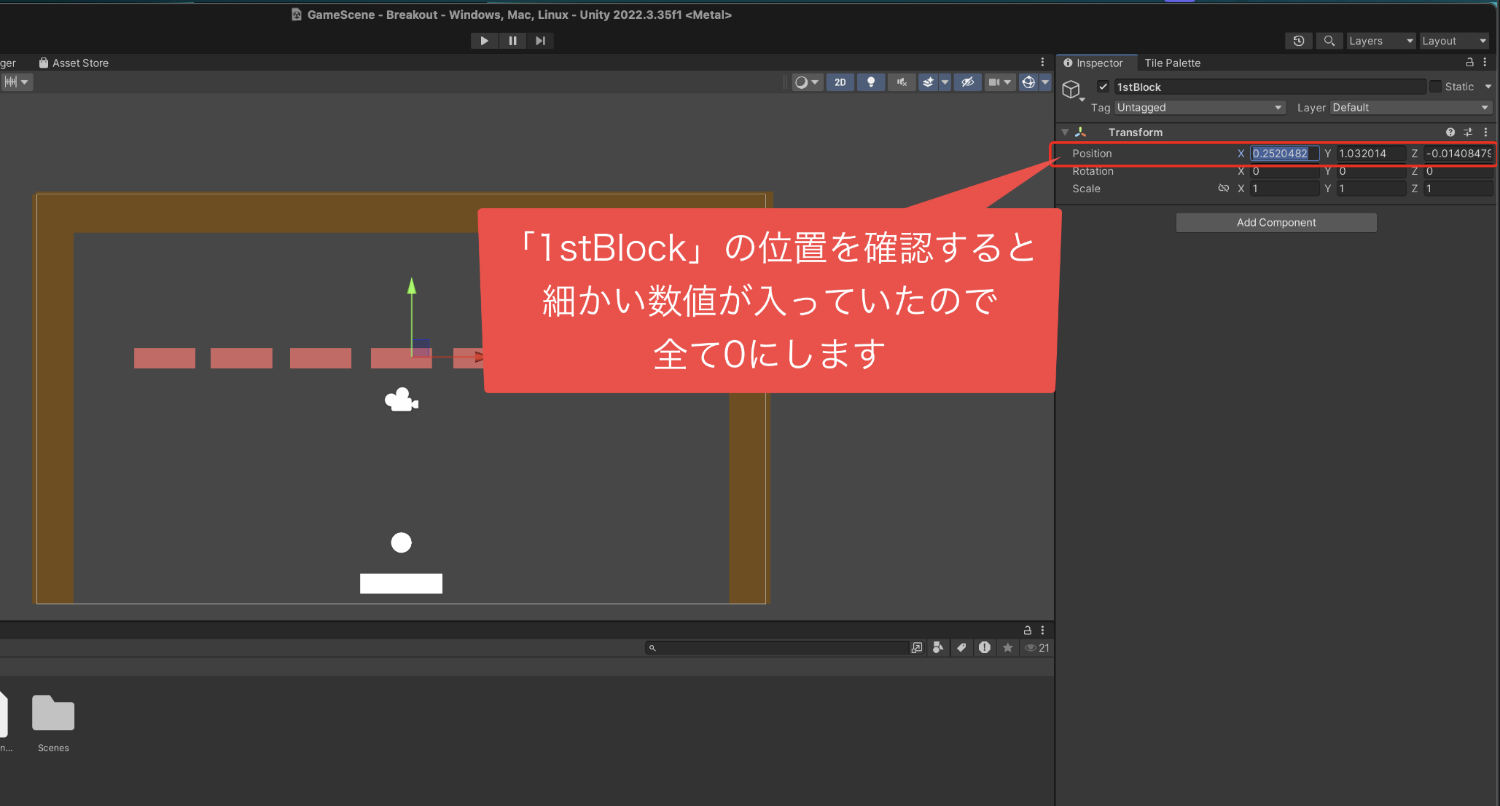
そうしたら、この1stBlockの
位置情報を見ていきます。
インスペクターのトランスフォームの
ポジションを見てXYZの数値を0にします。

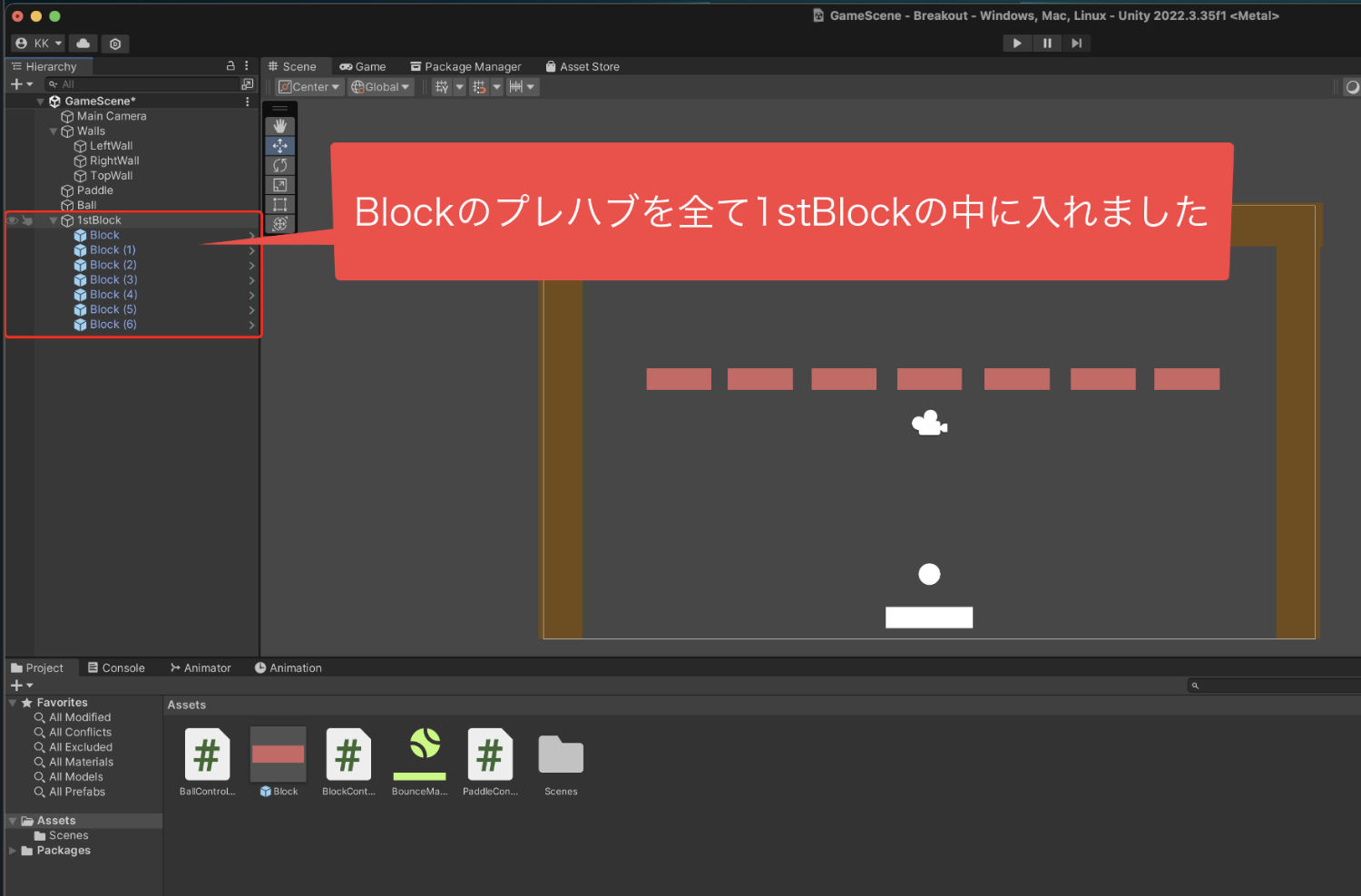
その後、この1stBlockの中へヒエラルキーにある
ブロックプレハブを入れていきましょう。
ドラッグ&ドロップをして1stBlockの子要素にします。
全て入れることができたらOKです。

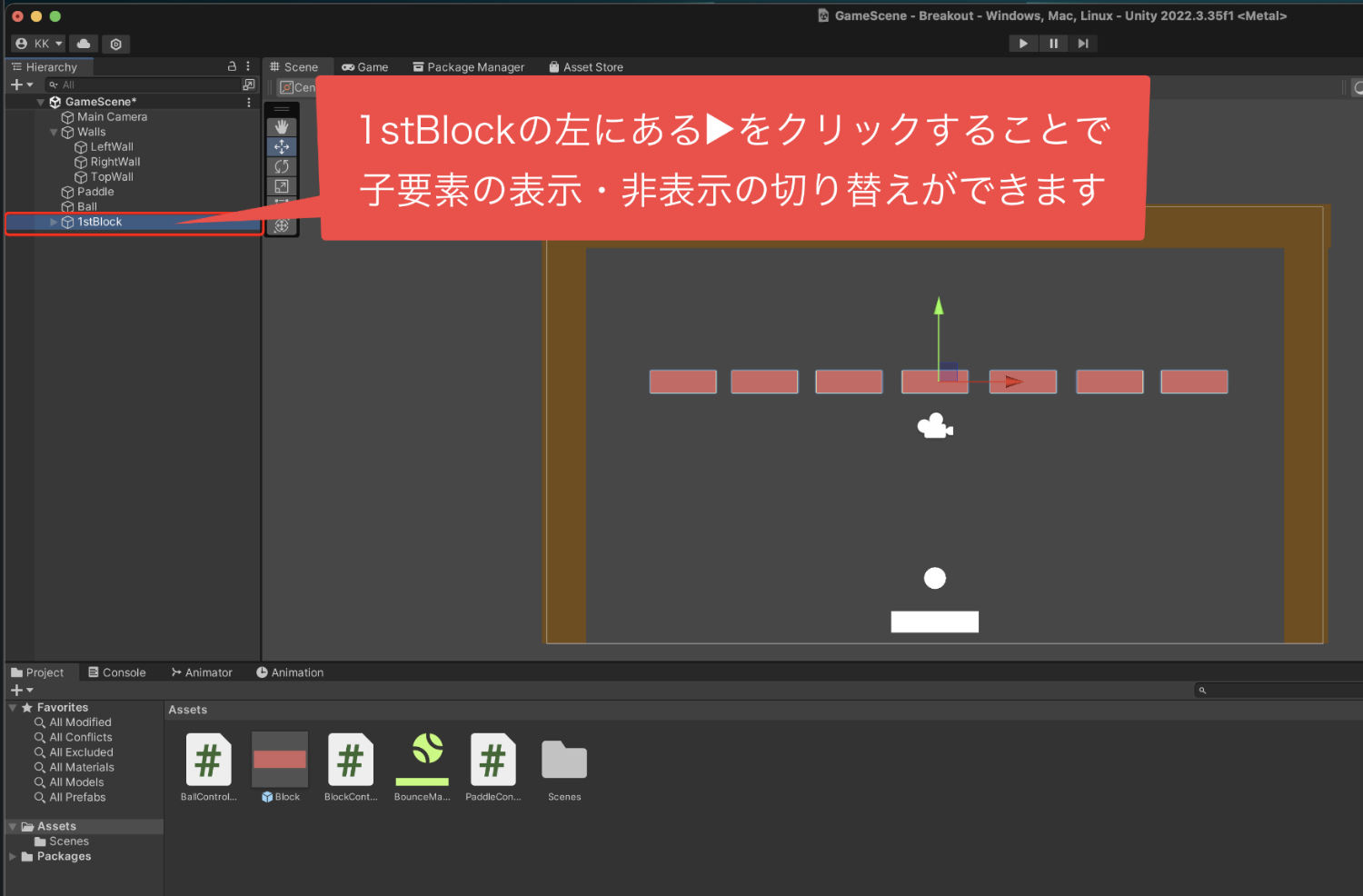
子要素にすると表示・非表示が切り替えられるので、
管理がしやすくなります。

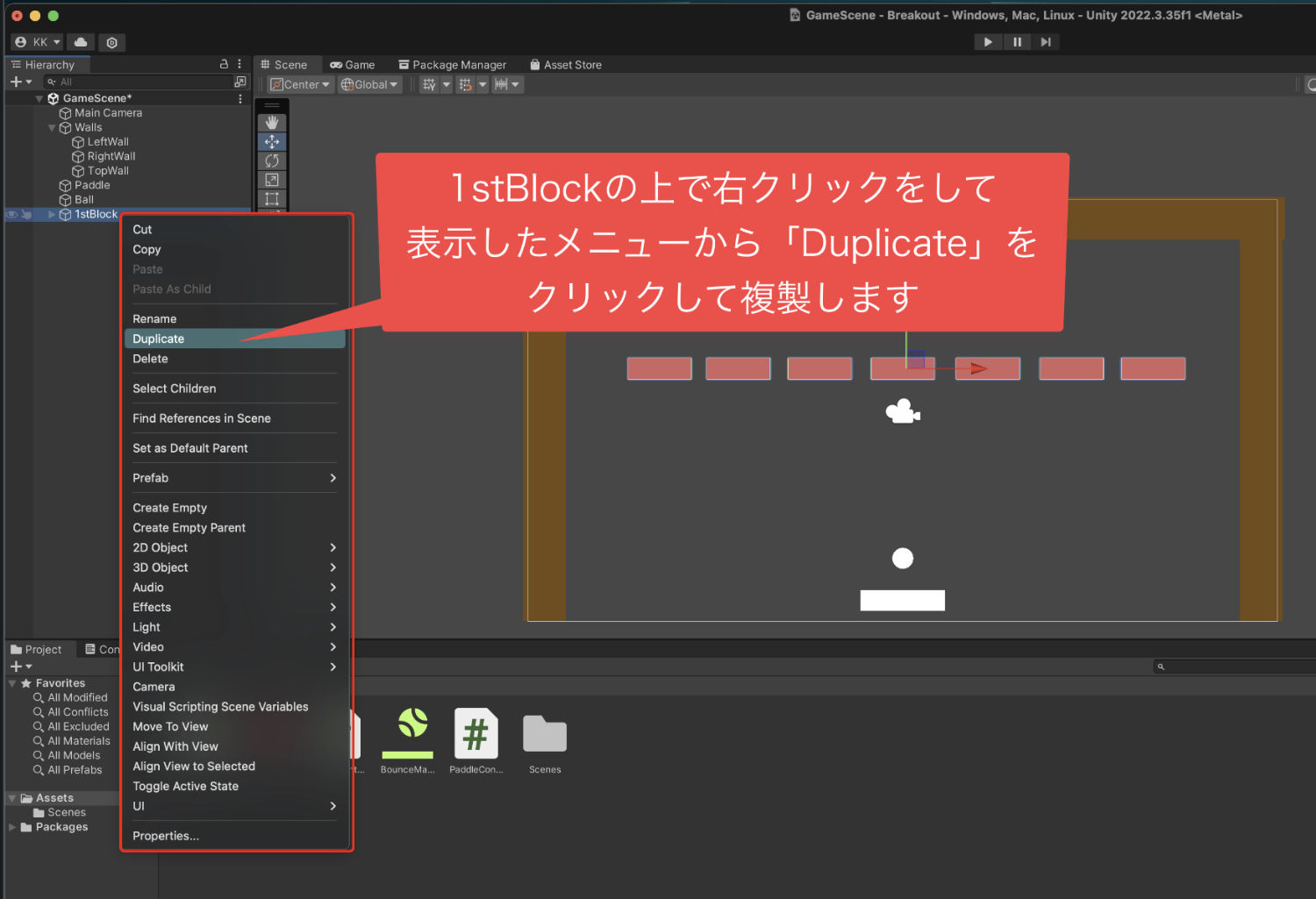
そうしたらあとは、この1stBlockを複製して
次の段のブロックを作ります。
1stBlockの上で右クリックをして出てきた
メニューから「Duplicate」をクリックします。

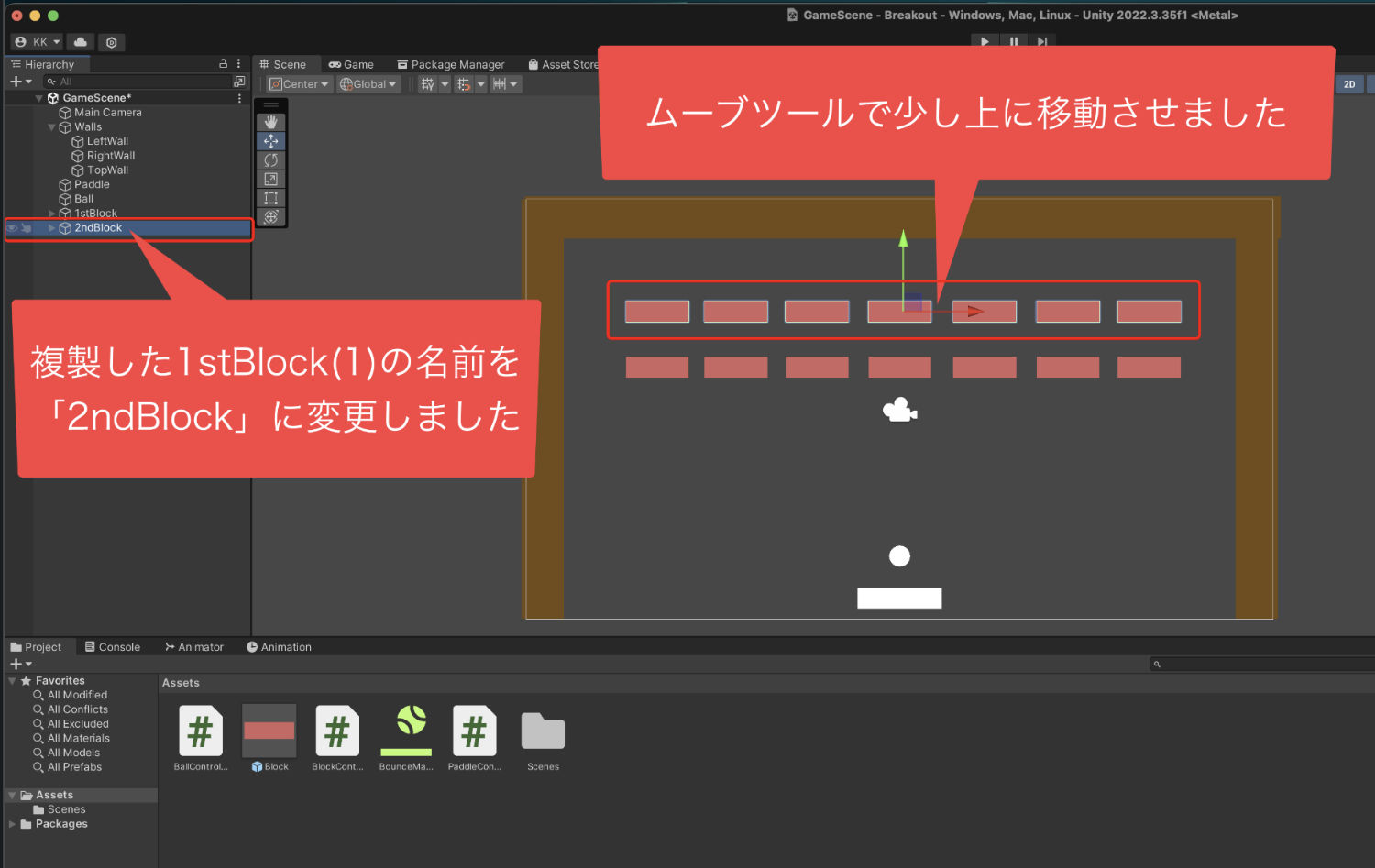
複製をしたら名前を「2ndBlock」に変更して、
ムーブツールで位置を少し上に移動して調整します。
これで2段目のブロックができました。

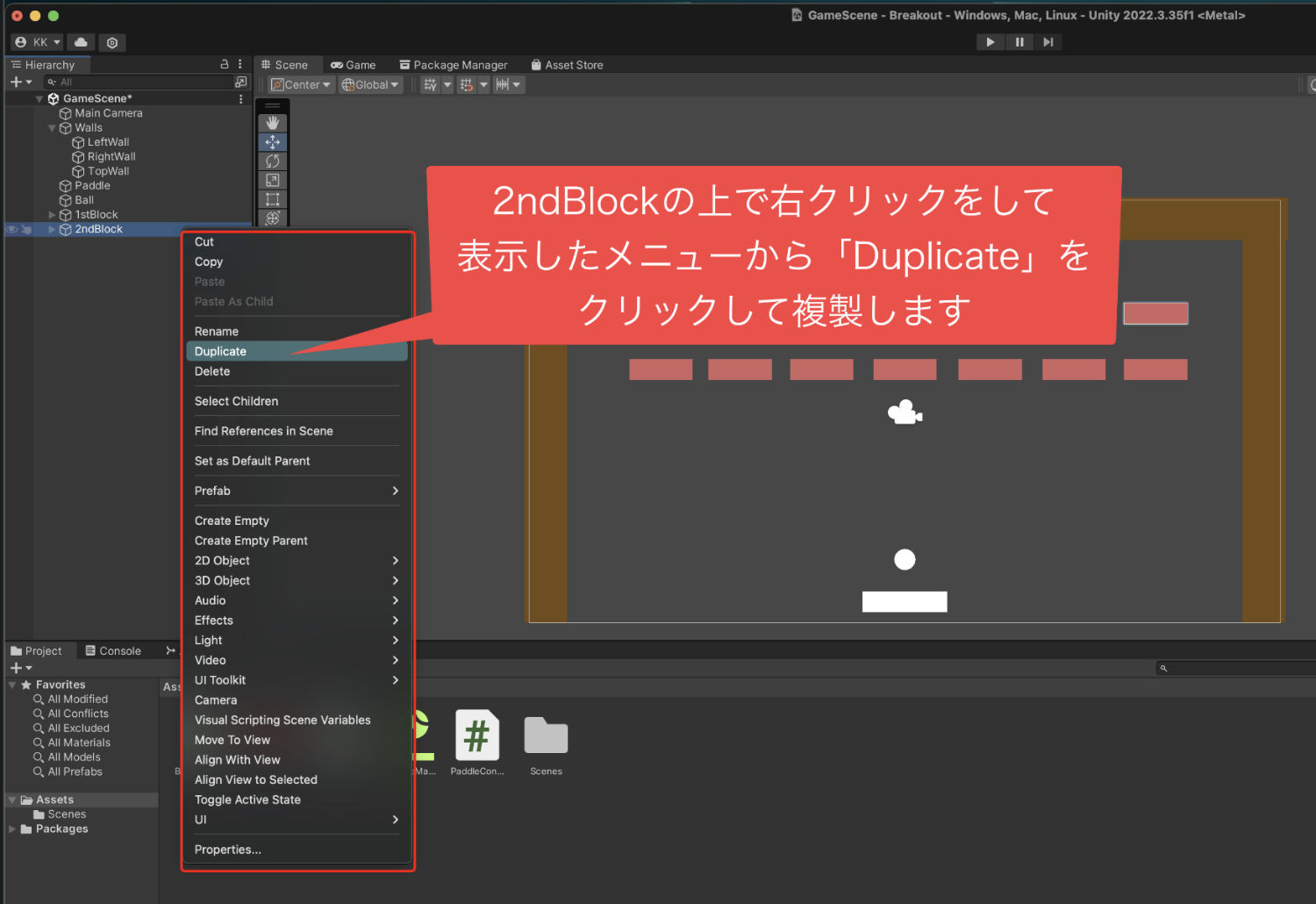
そうしたら、2ndBlockをまた複製して、
次は「3rdBlock」を作ります。
2ndBlockの上で右クリックをして
表示したメニューから「Duplicate」をクリック。

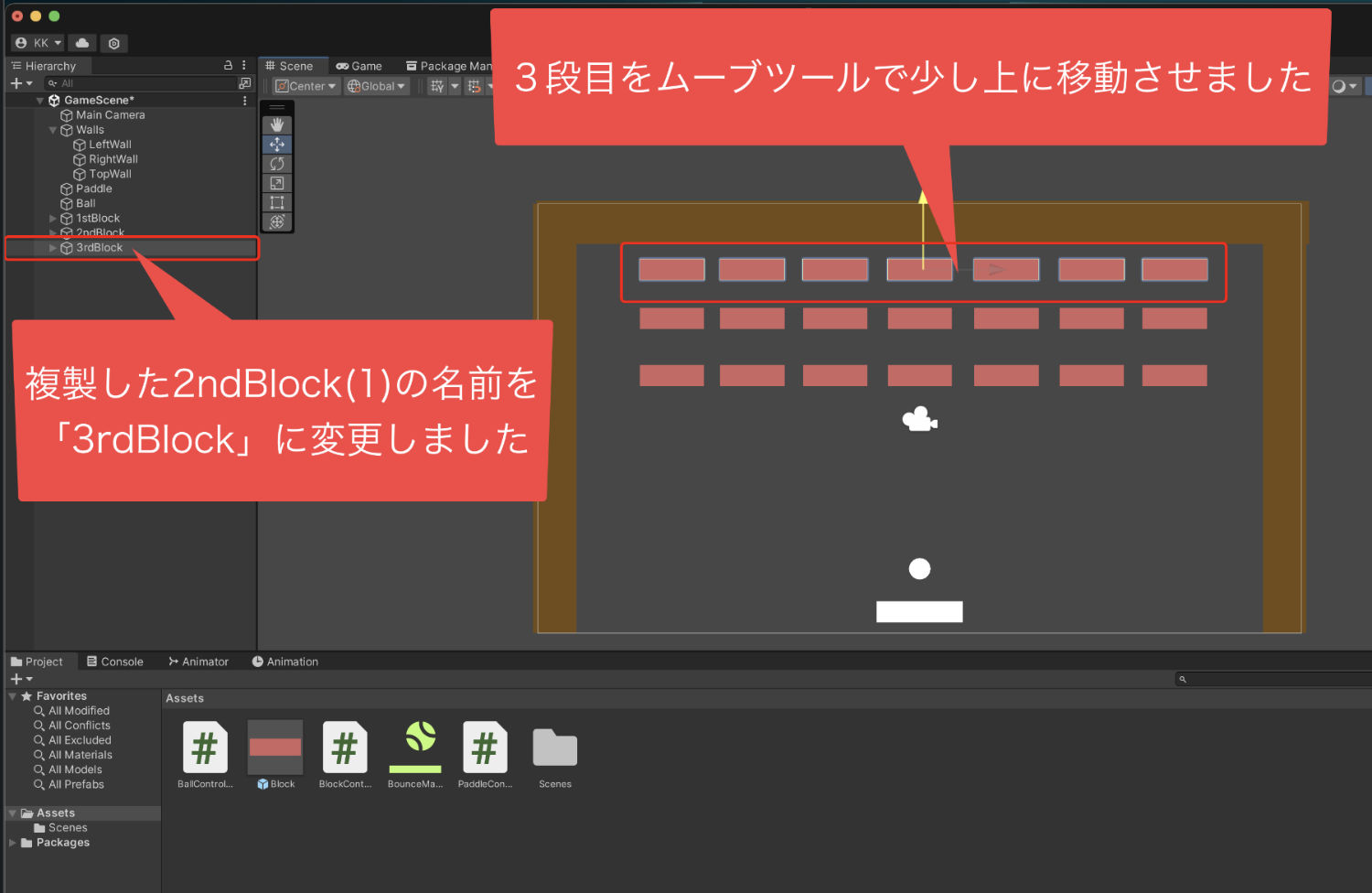
そして名前を「3rdBlock」に変更したら、
ムーブツールで位置を調整していきましょう。

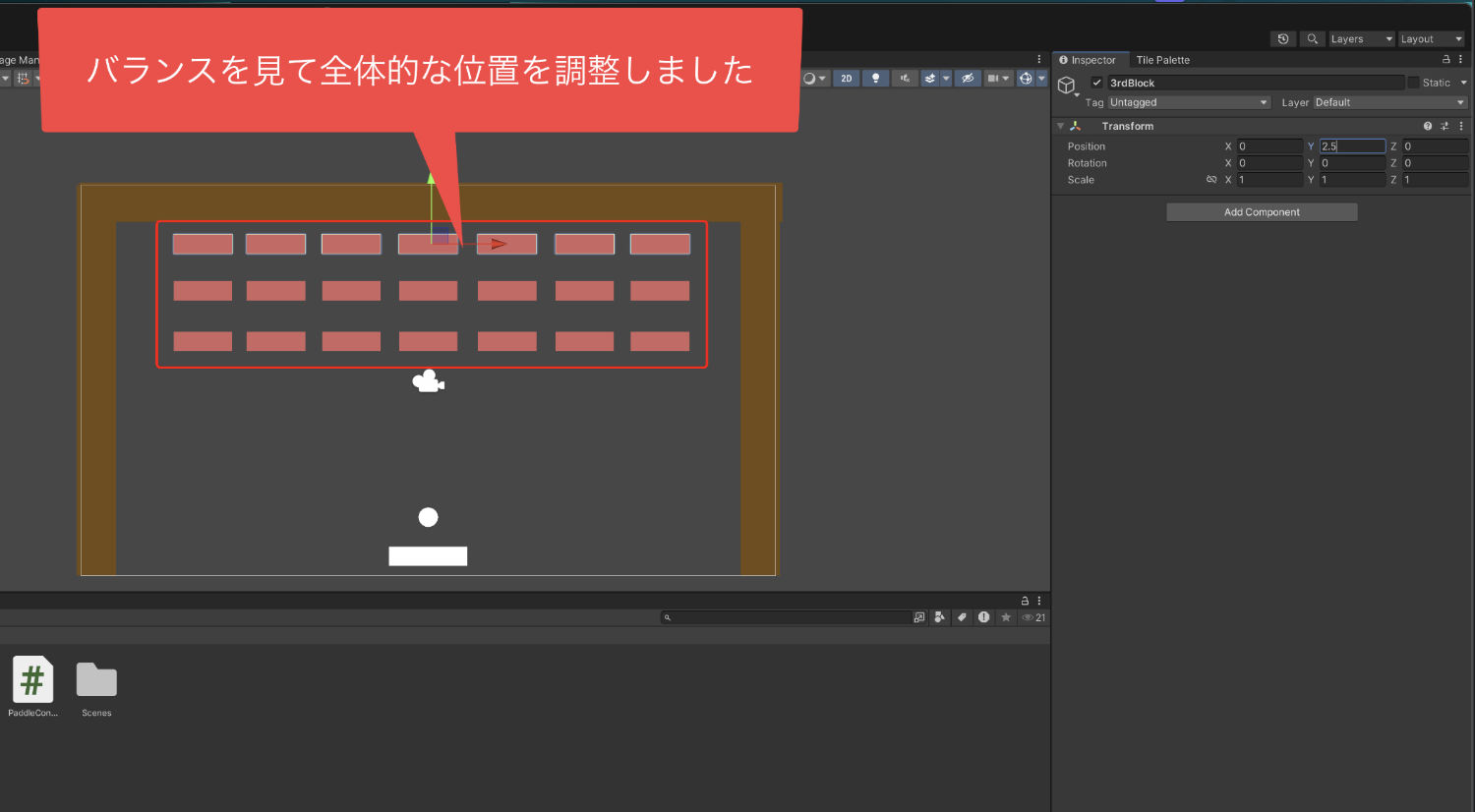
あとは1段目、2段目、3段目の位置を
全体的に整えたら、ブロックの配置は完了です。
インスペクターのトランスフォームの
ポジションから、
1段目は、XとYを0に設定。
2段目は、Xが0、Yを1.3に設定。
3段目は、Xが0、Yを2.5に設定。
というように、それぞれ高さを調整しました。

9、テストプレイをしてブロックが壊れるか確認する
ブロックの配置ができましたら、
テストプレイを行ってブロックを
壊せるか確認していきましょう。
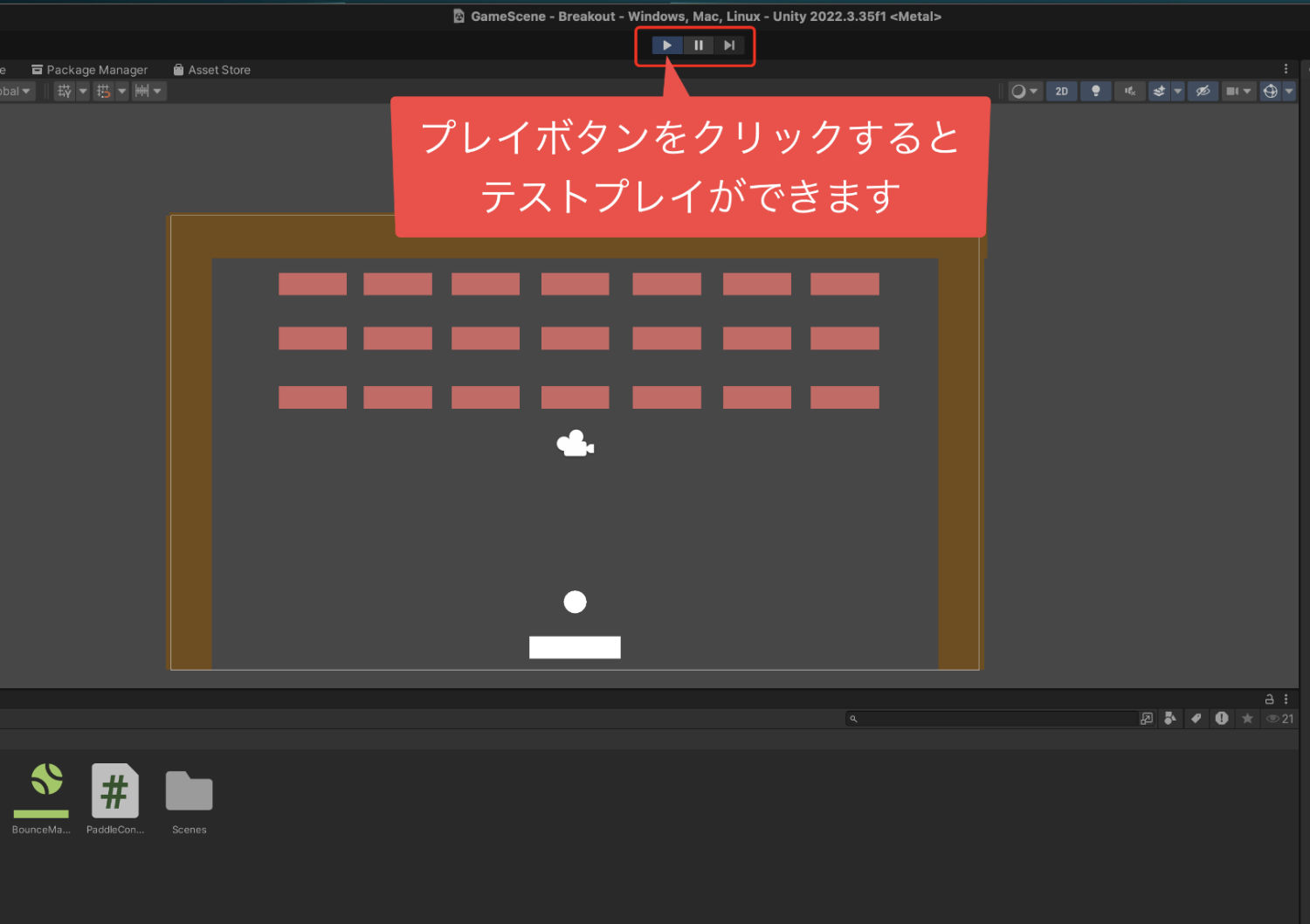
シーンビューの上にあるプレイボタンを
クリックしてテストプレイを開始します。

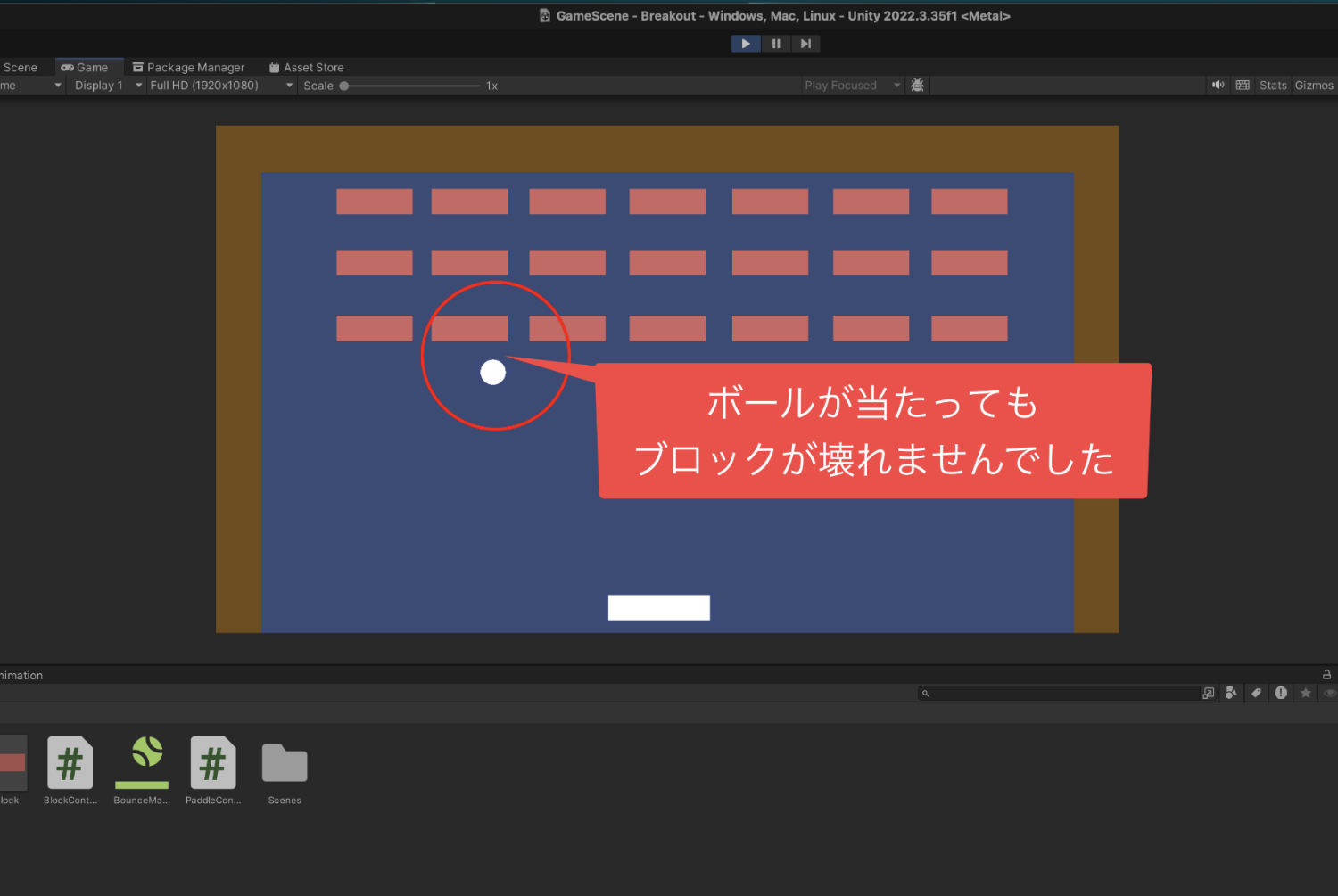
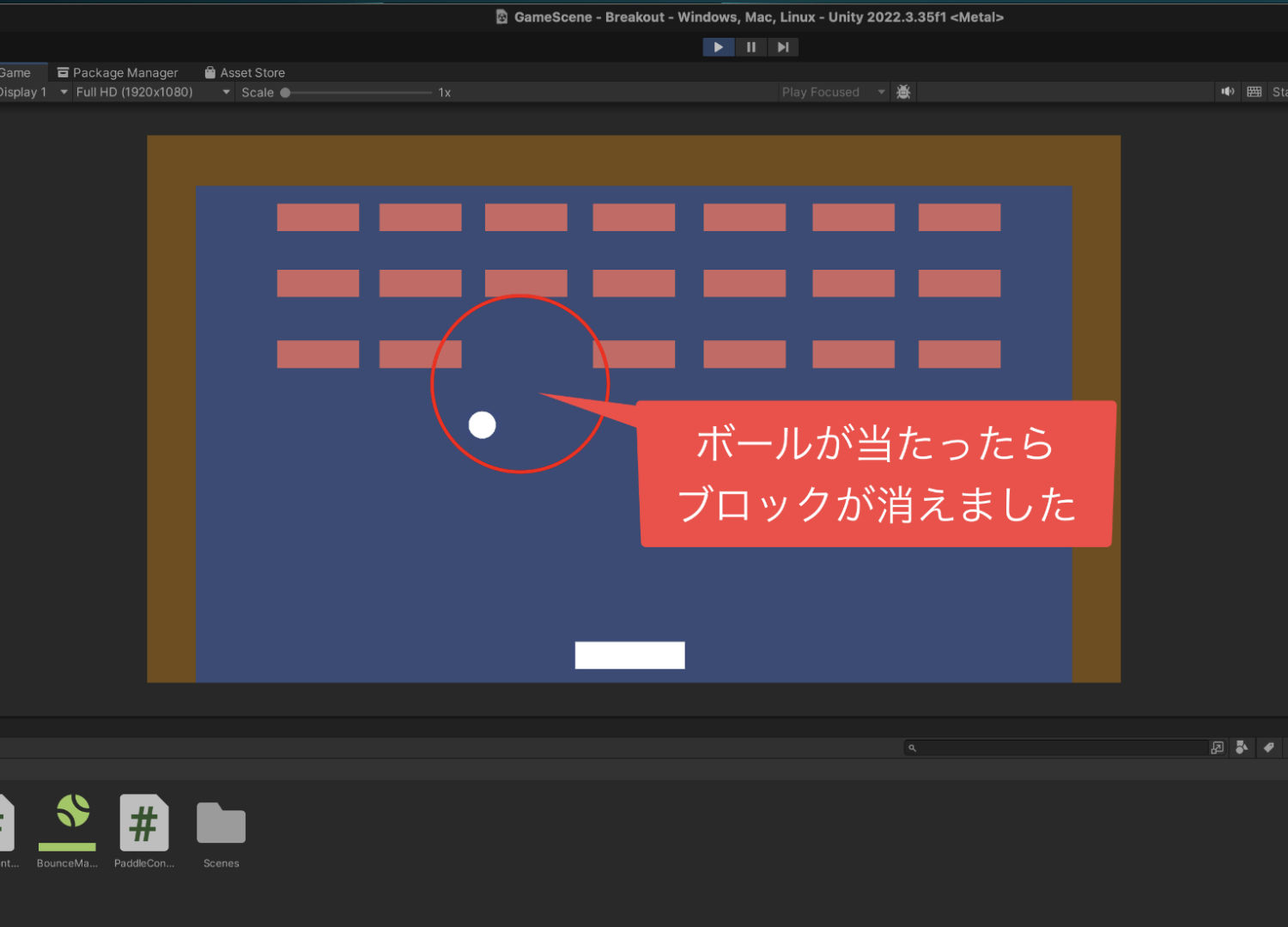
テストプレイが始まったあと、
ボールがブロックに当たった時に
壊れれば動作はOKです。
今回はボールが当たっても
ブロックが壊れませんでした。

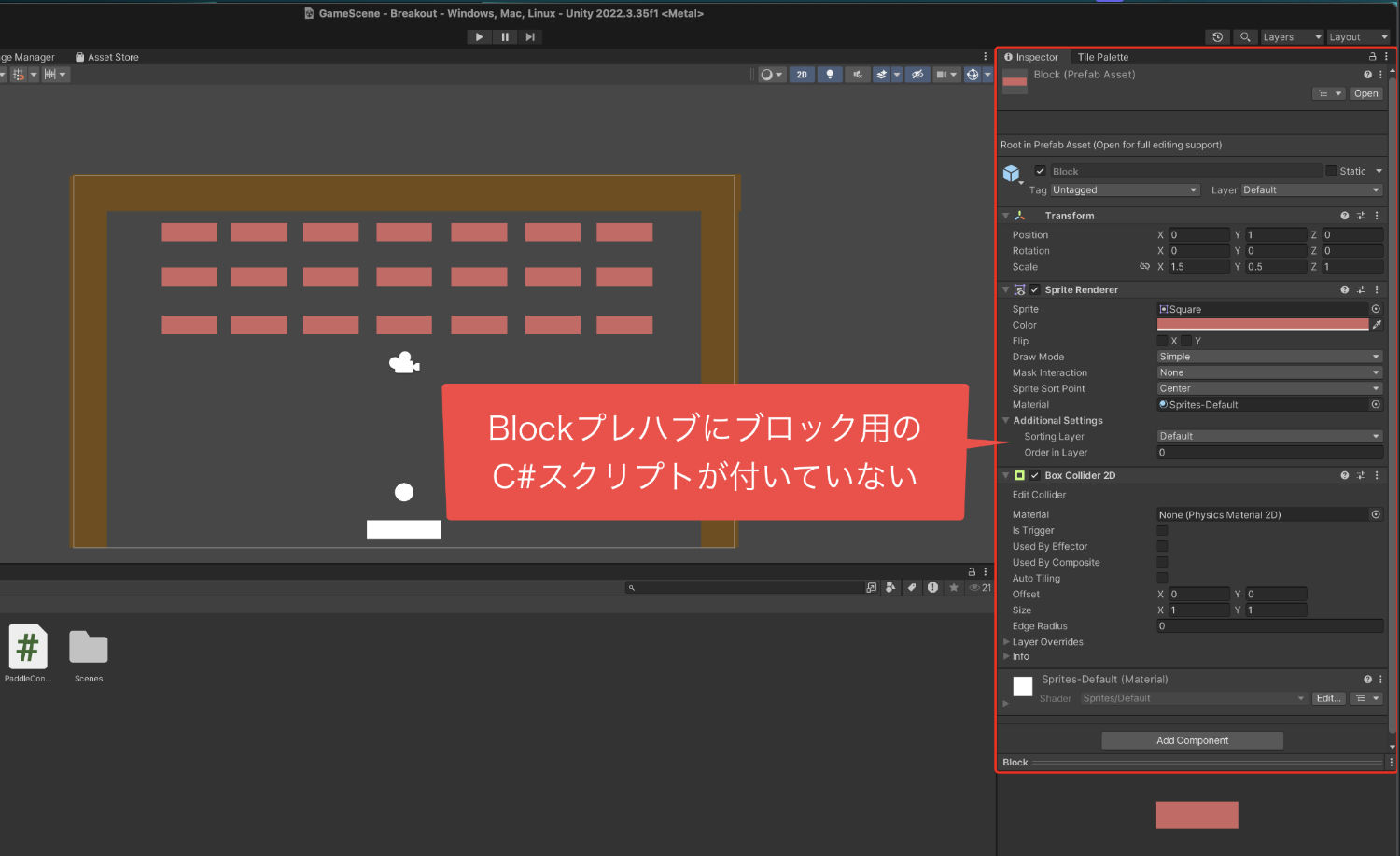
その原因は、ブロックにブロック用の
スクリプトをつけ忘れていたことです。
スクリプトのファイルを作った後に
つけ忘れることは結構あるんですよね(汗)
つけ忘れないためには作ったあと
すぐに付けておくのがいいですね。

シーンビューの上のプレイボタンをクリックして、
テストプレイを終了します。
10、ブロックのプレハブにスクリプトをつける
次はブロックのプレハブにプログラムの
スクリプトをつけていきますが、
ここで、ブロックをプレハブ化したことが
活きてきます。
プレハブ化をしていないと、配置をしたそれぞれの
ブロックに対してスクリプトを1つずつ
付けていかないといけません。
これは結構な手間になりますよね。
ですが、プレハブ化をしておくと、
プレハブの元ファイルにつけるだけで、
配置したすべてのブロックプレハブに
スクリプトをつけることができるんです。
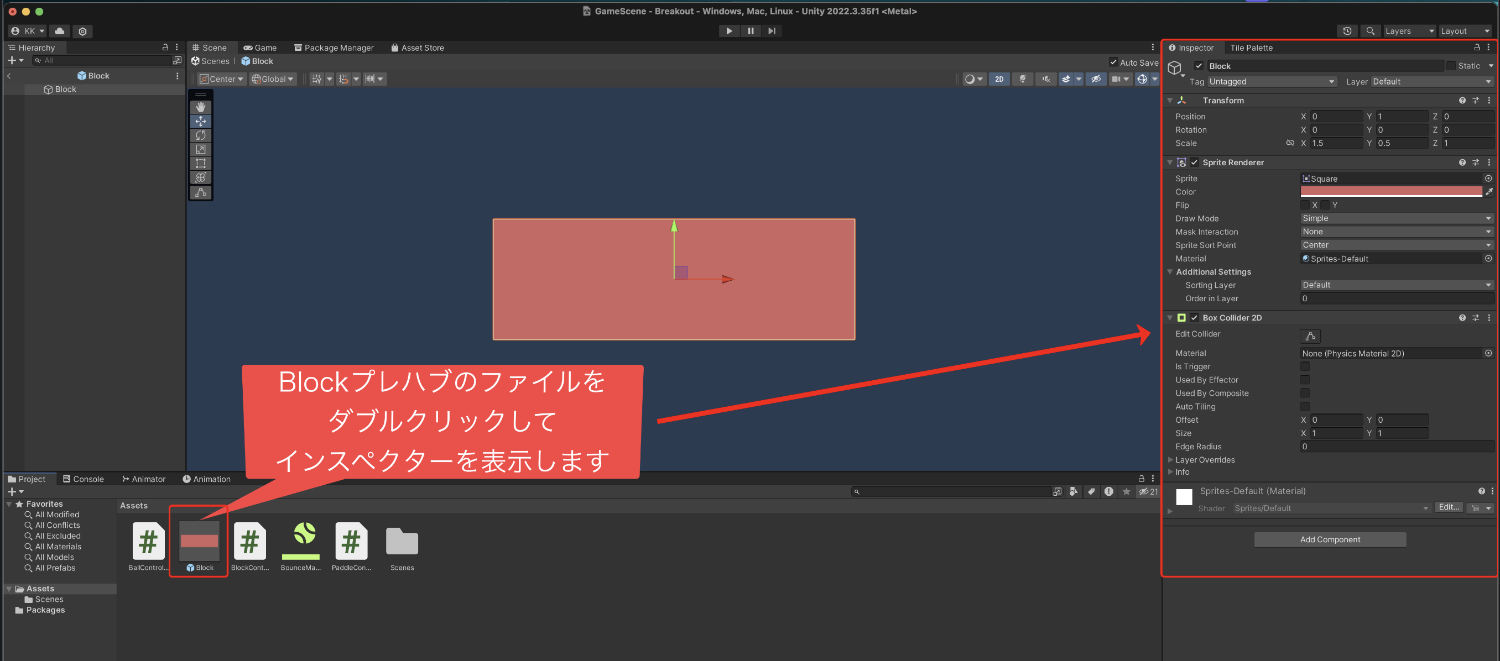
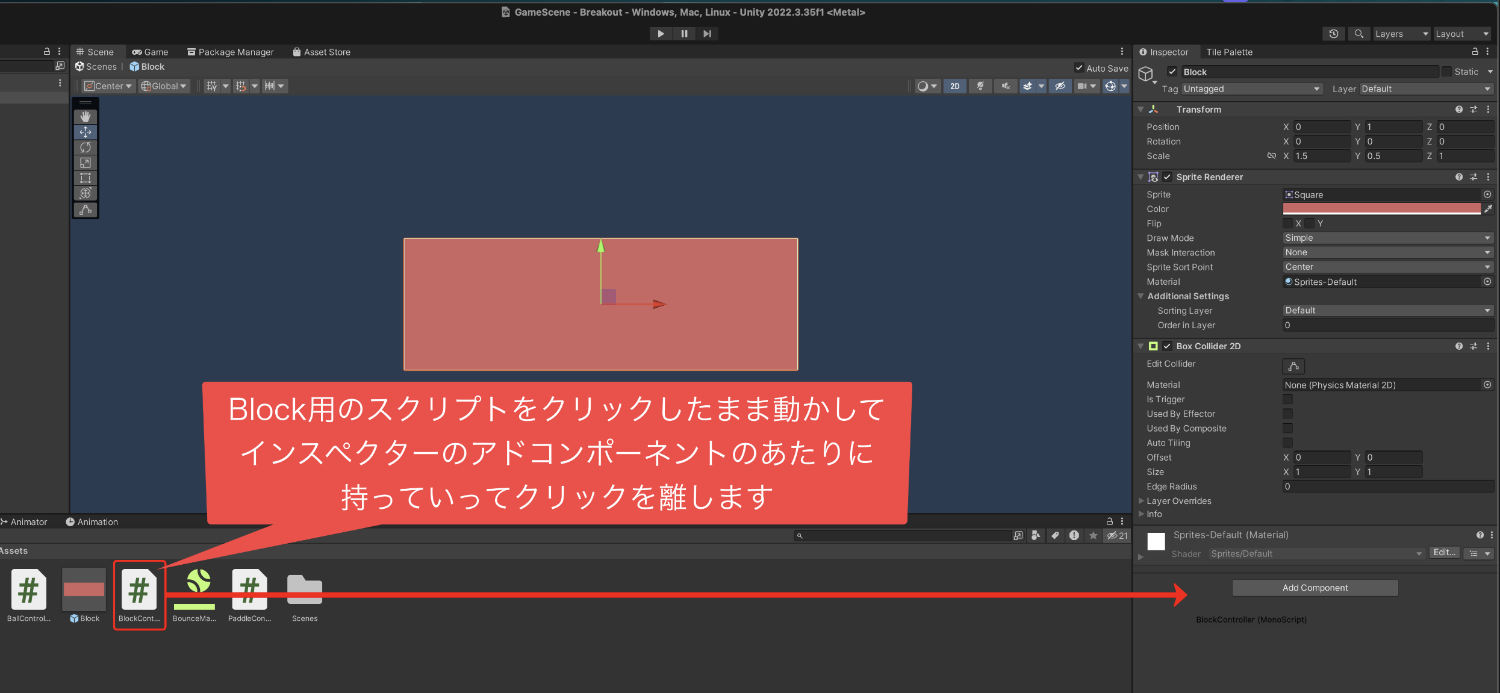
プロジェクトウインドウにある
ブロックプレハブのファイルを
ダブルクリックします。

そして、インスペクターが表示されたら、
プロジェクトウインドウにあるブロック用の
スクリプトをクリックしたまま移動させます。

インスペクターのアドコンポーネントの
あたりに持っていき、クリックを離しました。
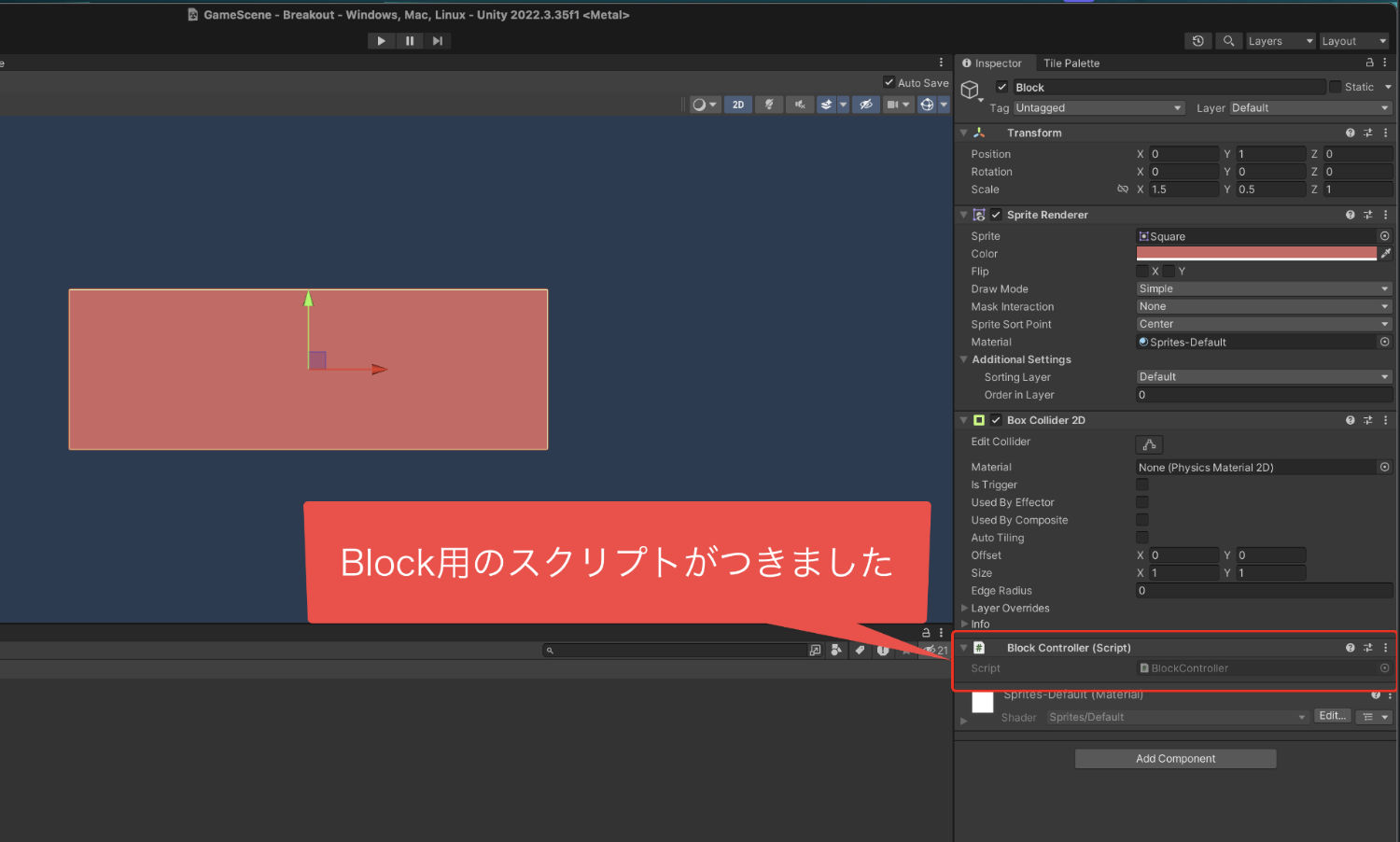
これで、ブロック用のスクリプトを
つけることができました。

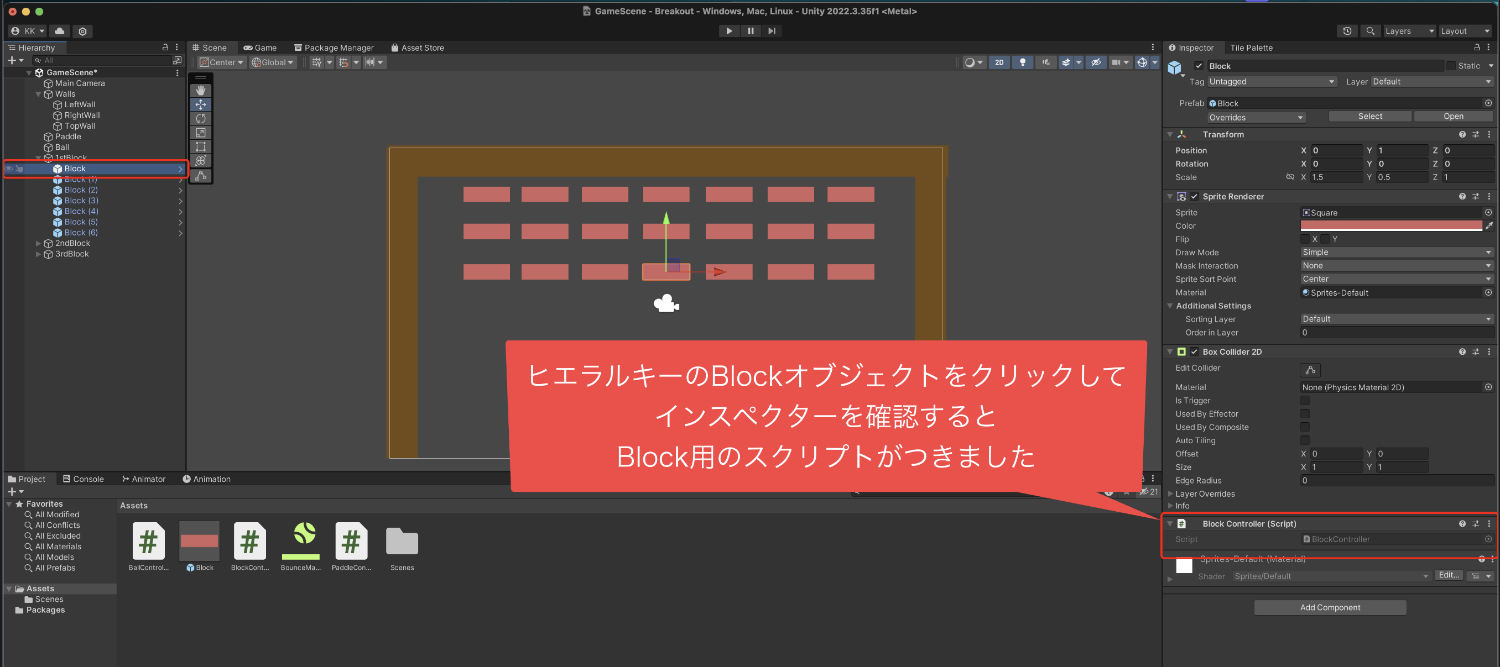
ヒエラルキーで1stBlockなどを開いて
子要素になっているブロックをクリックして
インスペクターを見てみると
ブロック用のスクリプトがちゃんと
ついていることが確認できます。

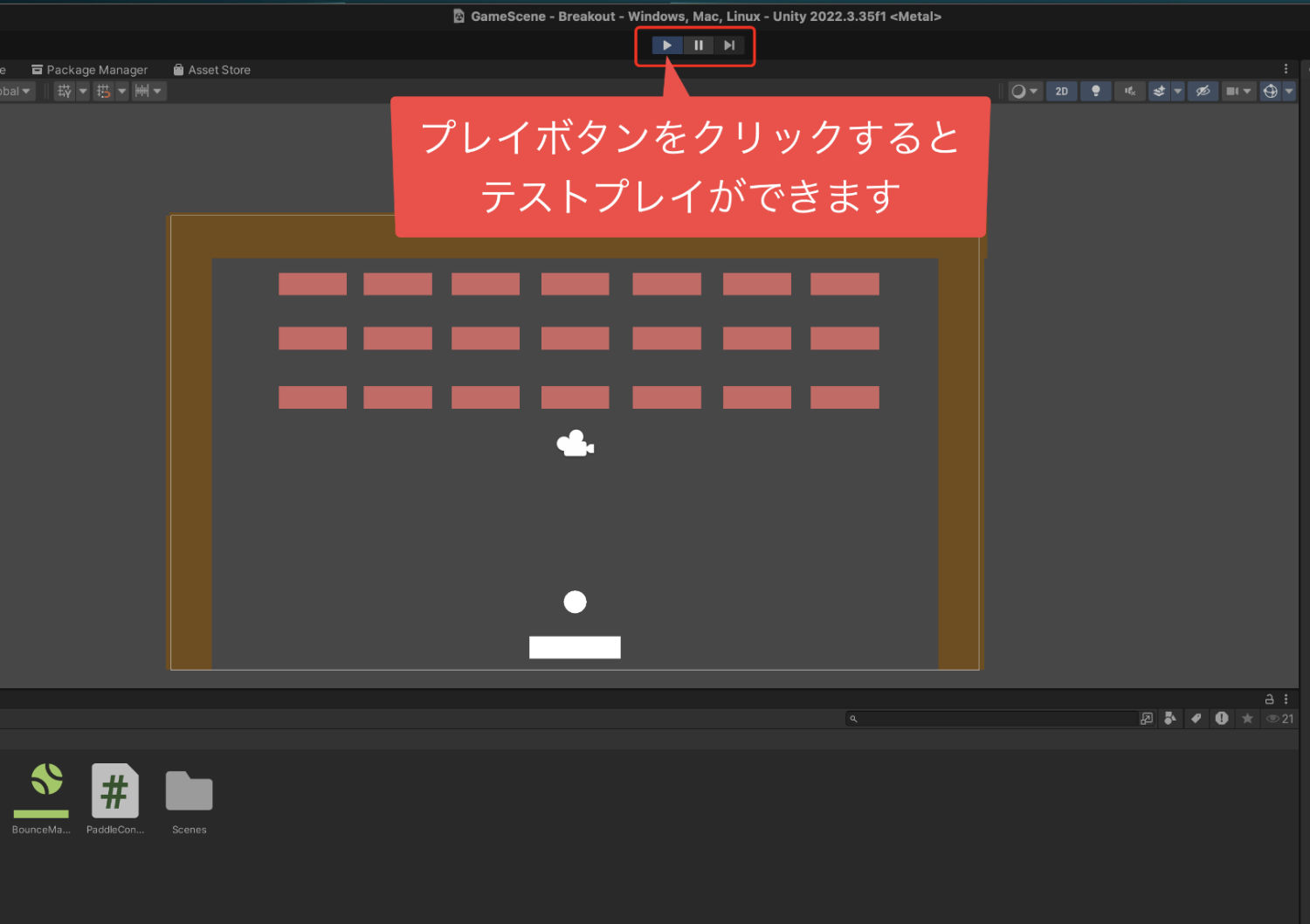
11、再テストプレイを行う
ここまで出来たら、再度テストプレイを
行っていきましょう。
シーンビューの上にあるプレイボタンを
クリックします。

テストプレイが始まりましたら、
ブロックがボールに当たった時に
壊れるかを確認します。
ちゃんと壊れるようになったら
確認はOKです。

シーンビューの上のプレイボタンをクリックして、
テストプレイを終了します。
12、ボールの速度を調整する
テストプレイを行って気になったのが、
ボールの速度です。
ちょっと速いため、反射したボールを
パドルで跳ね返すのが難しく感じました。
難易度を下げるため、ボールの速度を変更します。
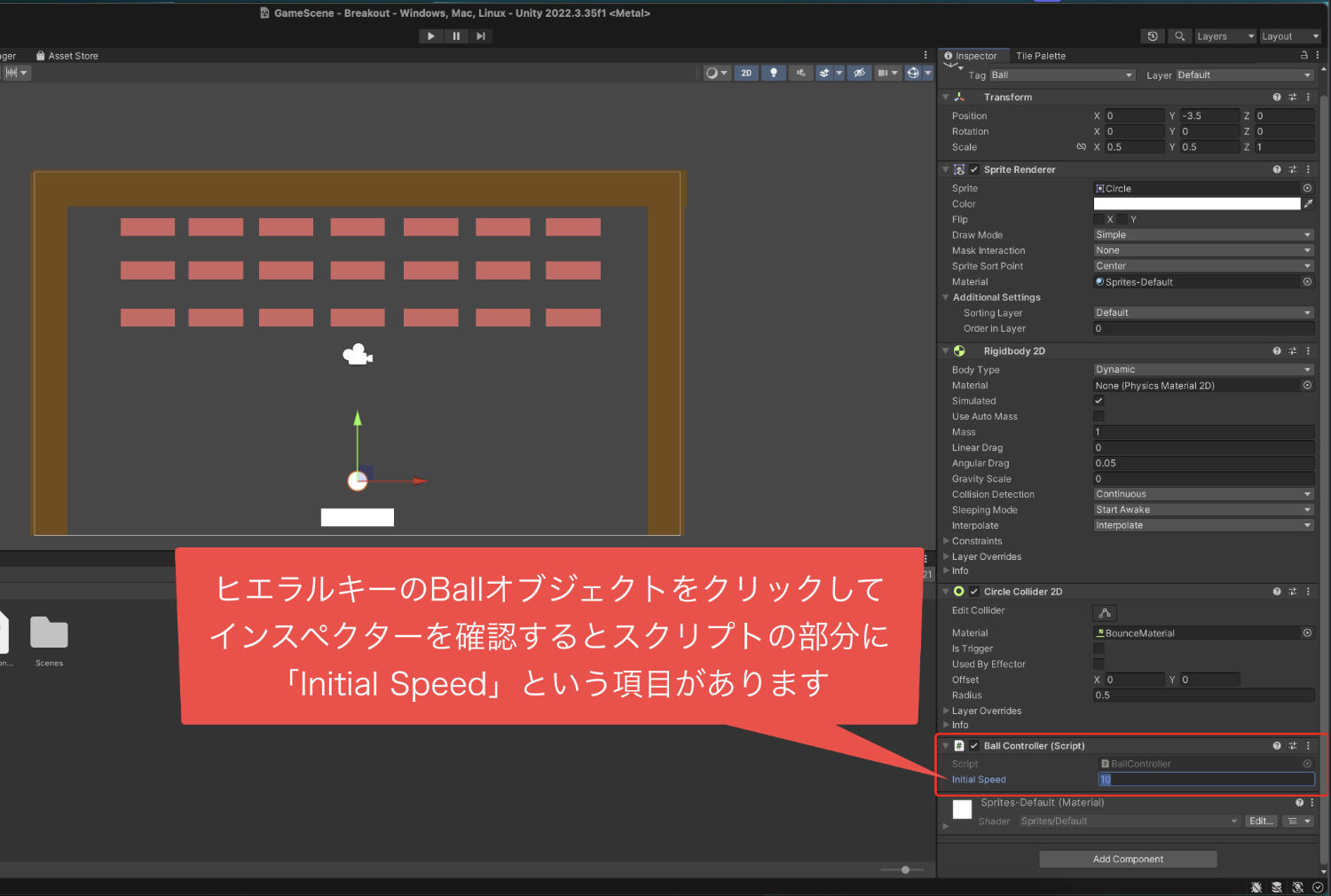
ヒエラルキーでボールをクリックして
インスペクターを表示させます。
そして、ボール用のスクリプトを見ていくと、
速度が設定できるようになっているんですね。

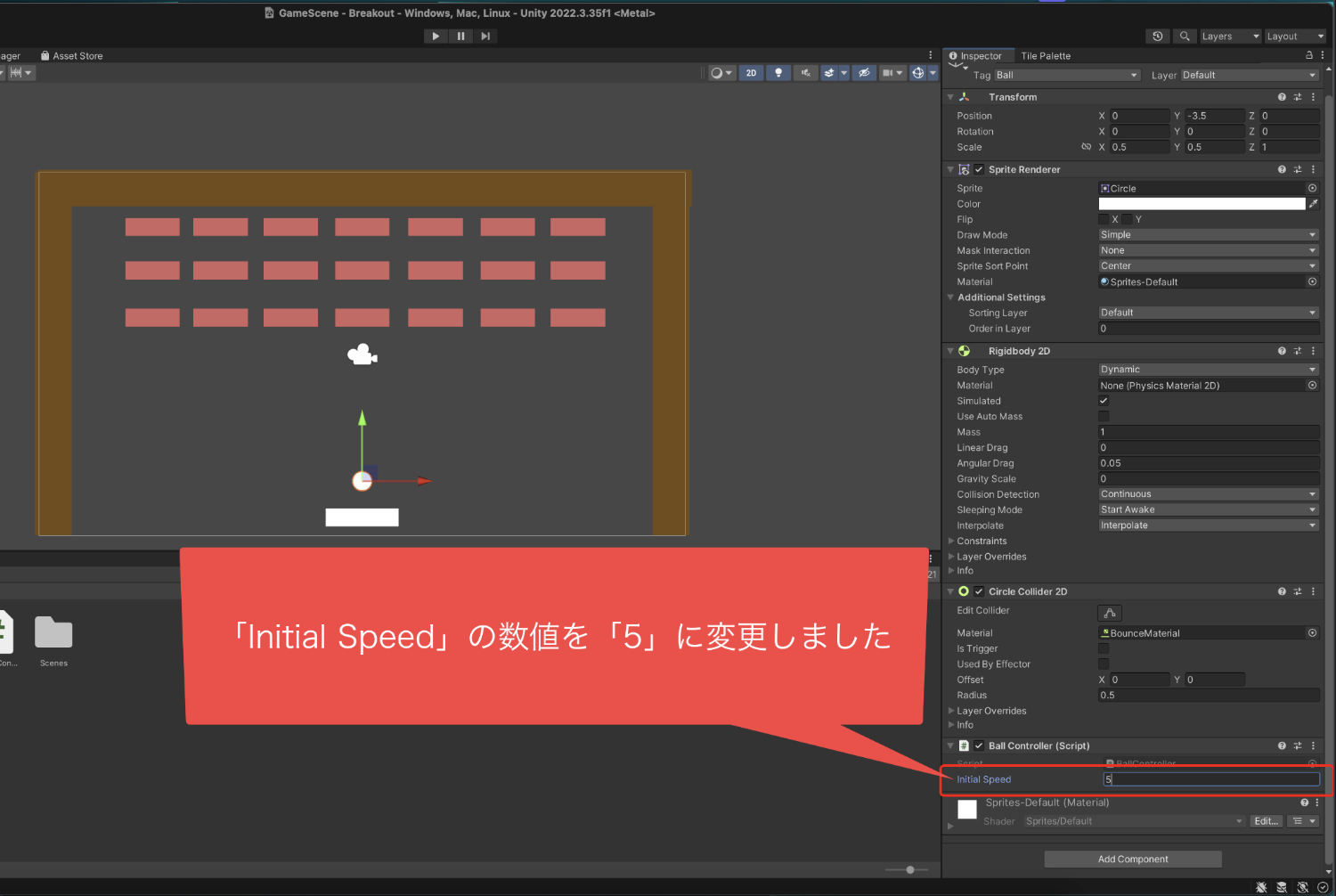
ここの数値を5に変更しましょう。

変更を行ったあとは、テストプレイを行って
ボールの動きを確認しておくといいです。
ちょうどいい感じだと思ったら、
これで速度の調整は完了です。
13、まとめ
今回の記事では、
「ブロック崩しのブロックを作って配置する」
という作業を行ってきました。
細かく分けて解説をしてきたので
全部で12この作業となりましたが、
大きく分けると、
・ブロックの作成
・ブロックのプレハブ化
・ブロックの配置
・修正作業
といった4つの内容になっています。
今回の内容を行ったことで、
ブロック崩しとしての
基本的な要素は作れましたね。
あとはゲームとして成り立たせるために、
ゲームオーバーとゲームクリアを
作っていきたいと思います。
次の作業では
「ブロック崩しのゲームオーバーの処理」
を作っていきますね。
ということで、今回の内容は以上となります。
次の記事へ進んでいきましょう。



