ども!カトサンラボのかとこうです。
この記事は、
「ChatGPTとUnityでブロック崩しを作る基礎講座」
の7番目の記事です。
今回は、
「ブロック崩しのゲームクリアのプログラムを作る」
という作業について
お伝えをしていきますね。
この記事で行う作業は全部で9つです。
といった内容になっています。
今回はクリア時にゲームを停止する処理を
作っているので、前回作った
「ゲームオーバーの時にゲームを停止させたい」
といった処理を作る際にも
応用ができると思います。
ということで、まずは1つ目の作業から
解説していきますね!
1、ChatGPTでゲームクリアの作り方を確認する
まずはChatGPTで
「ブロック崩しでのゲームクリアの作り方」
を確認していきましょう。
ChatGPTを開いたら、チャット欄に
「ブロックを全て壊したらゲームクリアになるようにしたい。作り方を教えて」
と入力して送信します。

そうすることで、ゲームクリアの
作り方について書き出してくれます。
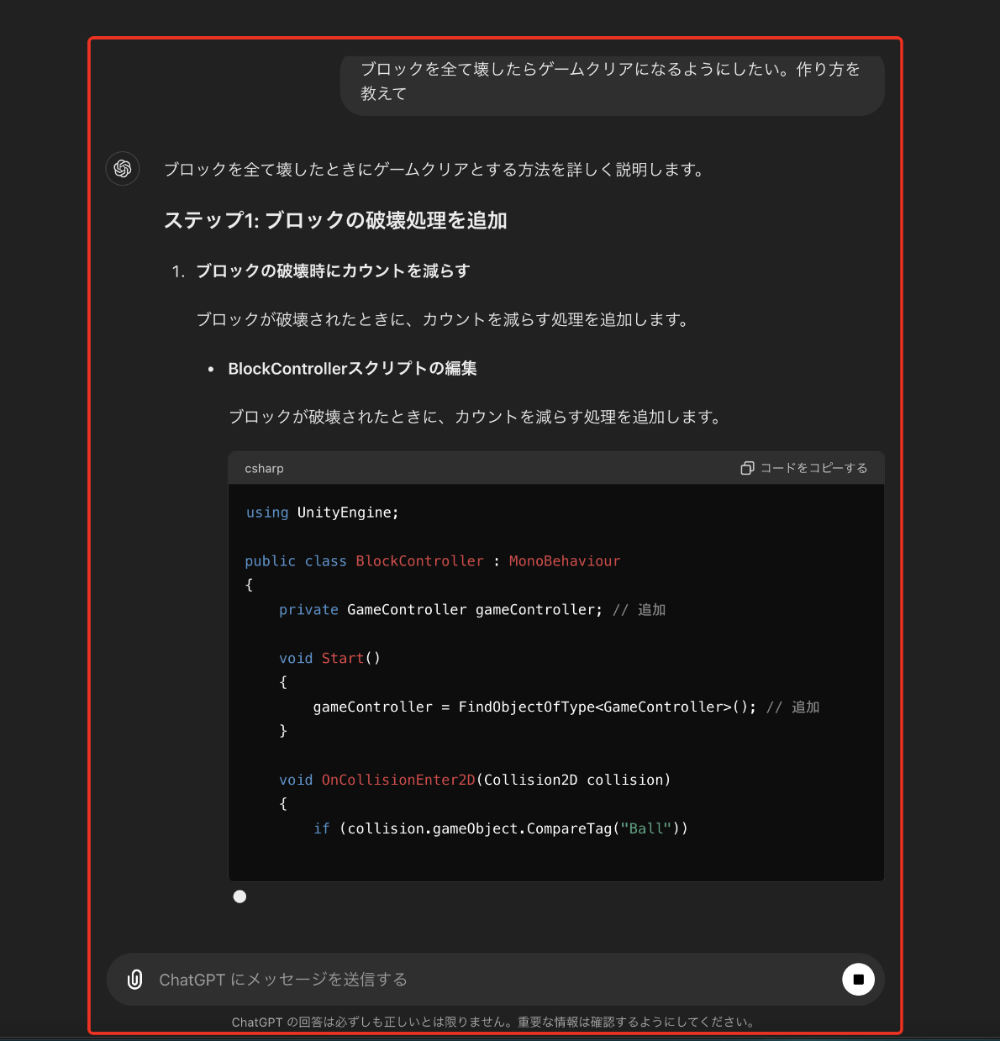
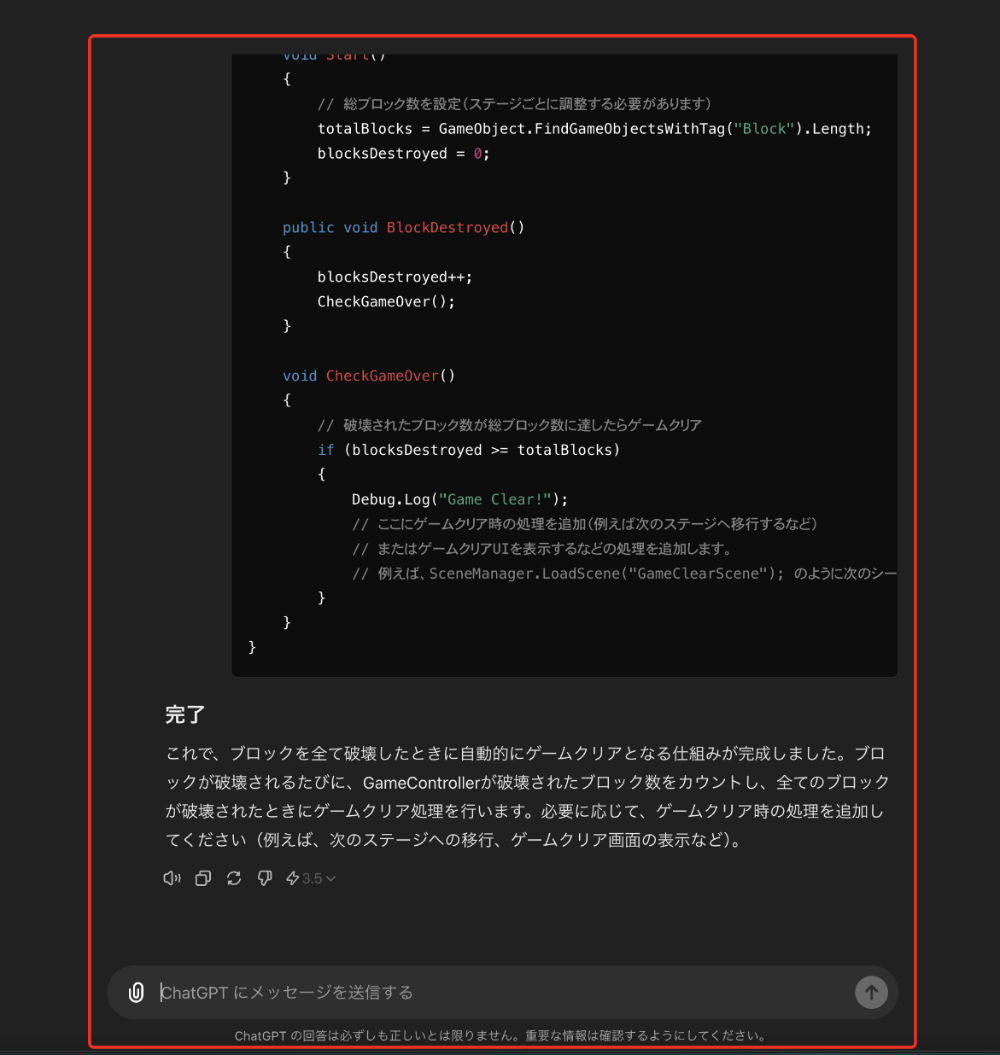
ChatGPTの返答




そして、書かれた返答を見て、
ゲームクリアを作る方法を確認します。
2、BlockControllerスクリプトの修正をする
ゲームクリアの作り方を確認したら、まずは
「BlockControllerスクリプトの修正」
から行なっていきます。
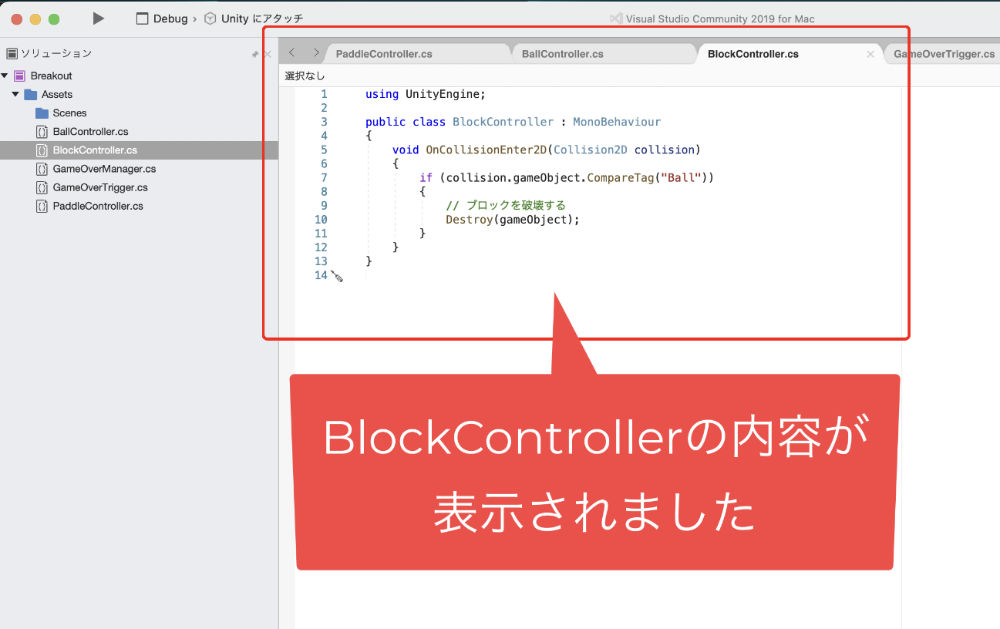
プロジェクトウインドウにある
BlockControllerスクリプトを
ダブルクリックして開きましょう。
ヴィジュアルスタジオなどで
スクリプトの中身が表示されます。

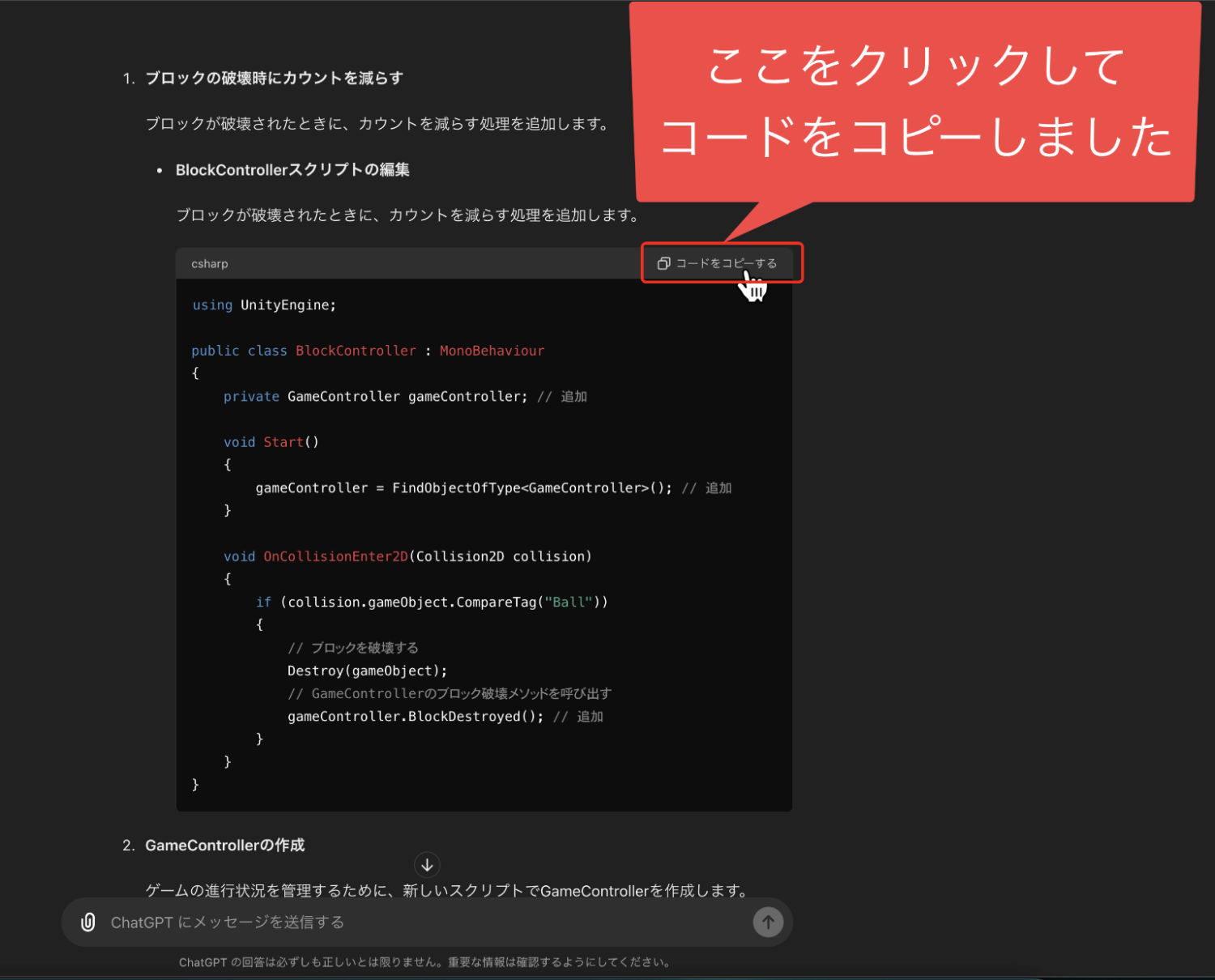
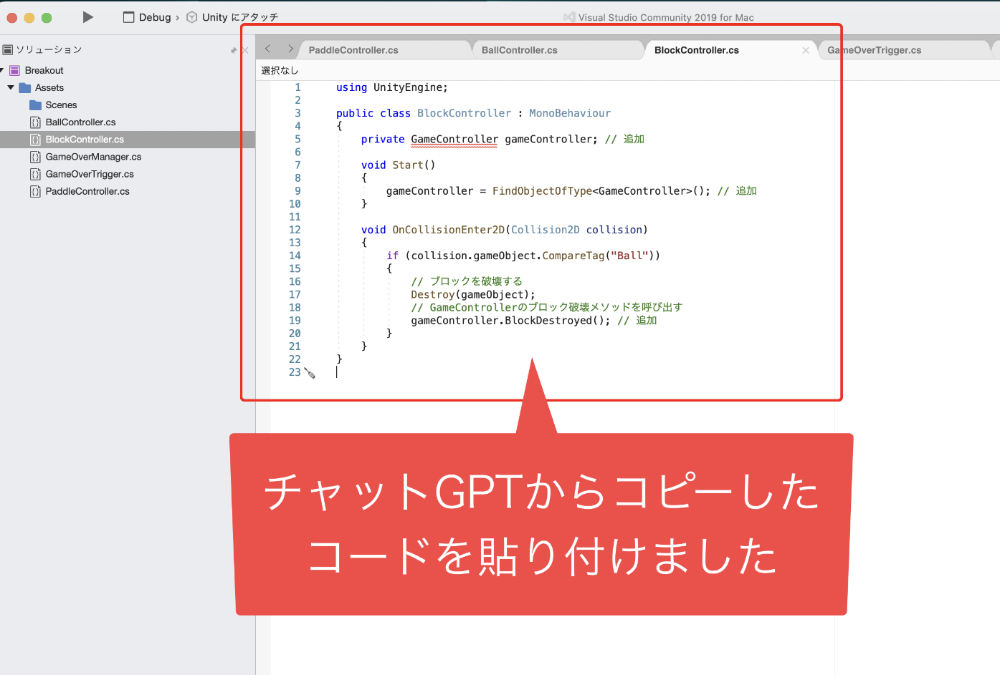
その後、ChatGPTからコードをコピーしてきます。

そして、コピーしたプログラムのコードを
BlockControllerスクリプトに貼り付けて
上書きします。
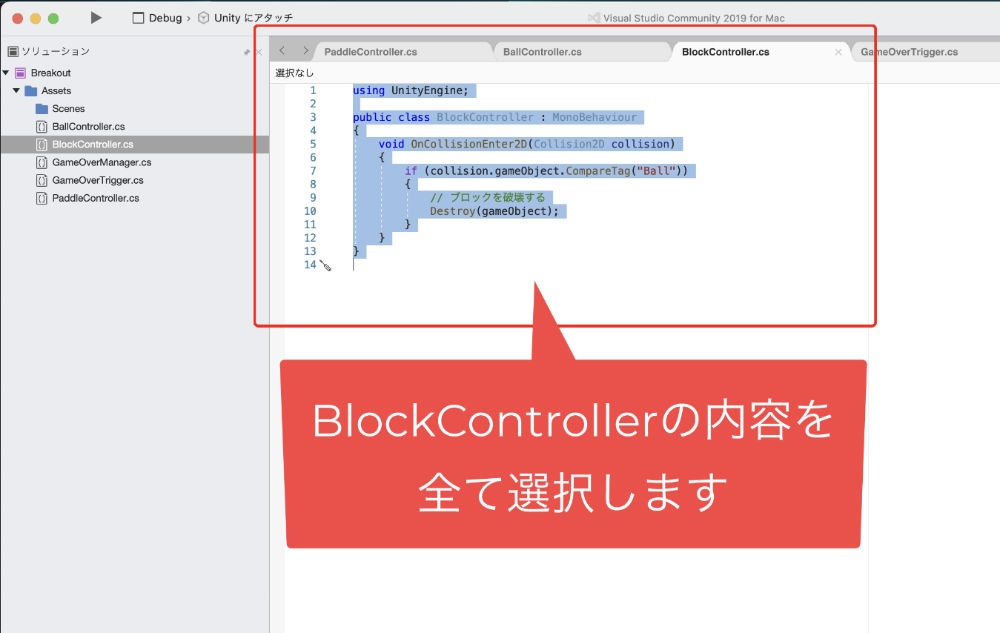
内容を全て選択した後に、

コピーしたコードを貼り付けしました。

今回使用したBlockControllerの修正コード
using UnityEngine;
public class BlockController : MonoBehaviour
{
private GameController gameController; // 追加
void Start()
{
gameController = FindObjectOfType<GameController>(); // 追加
}
void OnCollisionEnter2D(Collision2D collision)
{
if (collision.gameObject.CompareTag("Ball"))
{
// ブロックを破壊する
Destroy(gameObject);
// GameControllerのブロック破壊メソッドを呼び出す
gameController.BlockDestroyed(); // 追加
}
}
}
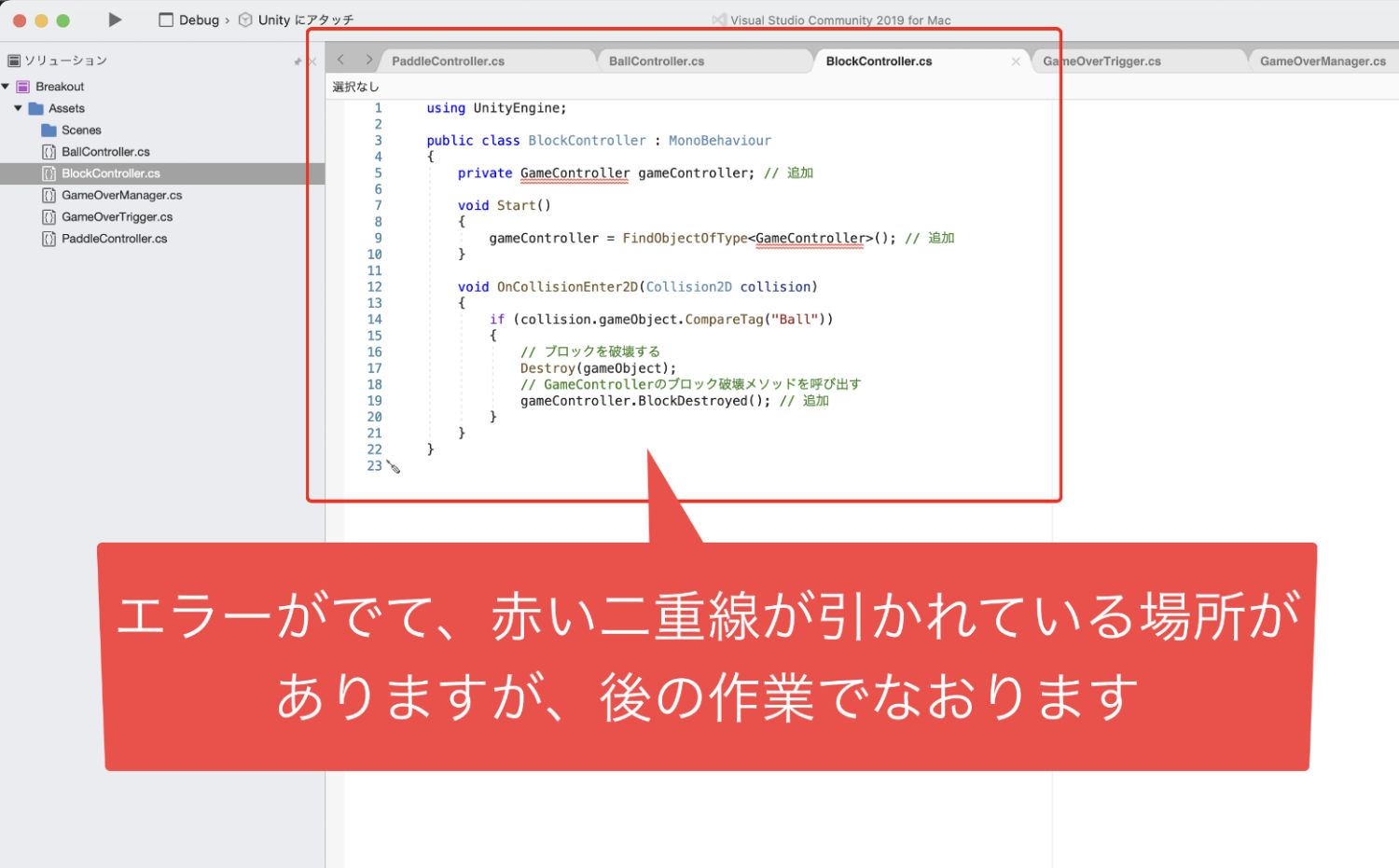
そうしたらメニューのファイルから保存を
クリックしてセーブしましょう。
これで、修正は完了です。
修正が完了すると、エラーの表示が出ましたが、
これは気にせず先に進んで大丈夫です。

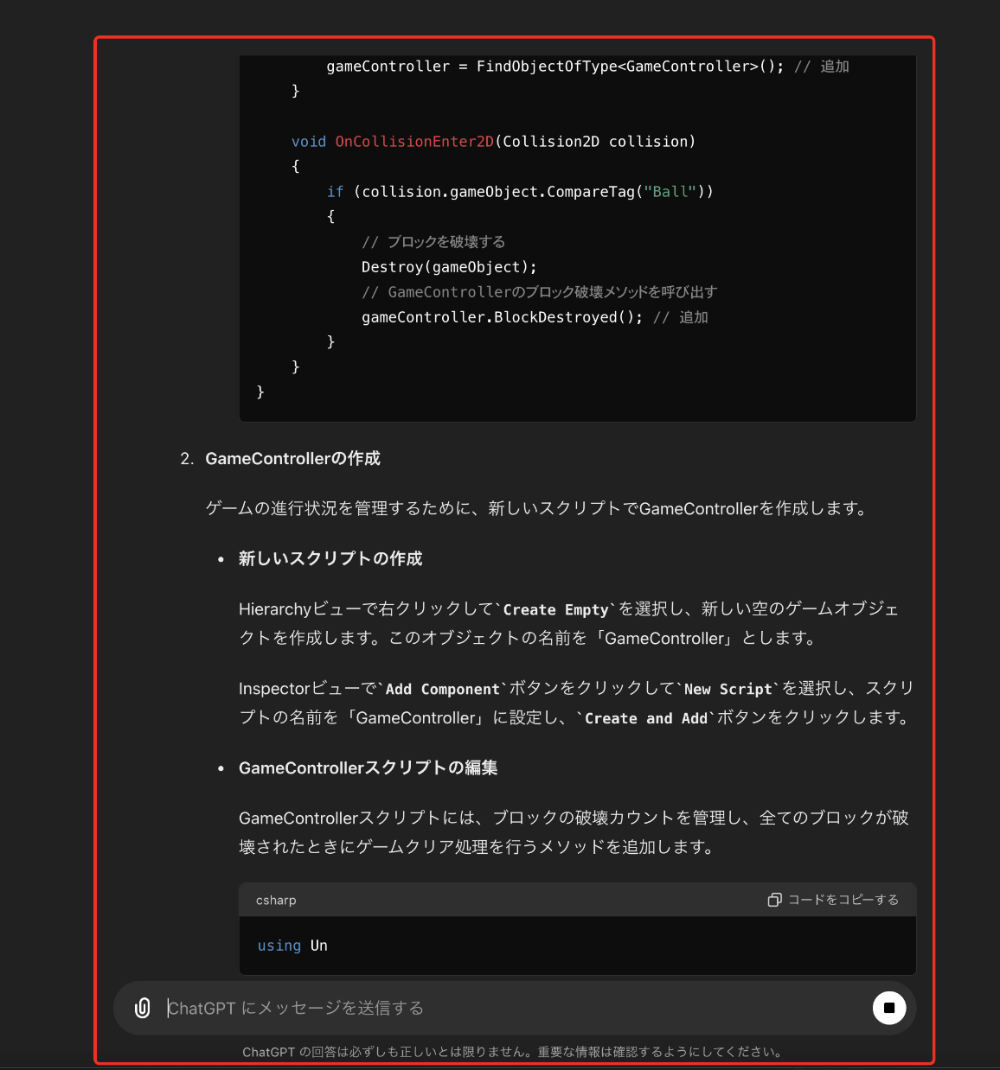
3、ゲームのクリアを管理するオブジェクトの作成
次はゲームのクリアを管理するための
ゲームオブジェクトを作っていきましょう。
ゲームクリアの管理を行うオブジェクトとして、
「見えないオブジェクト」を作ります。
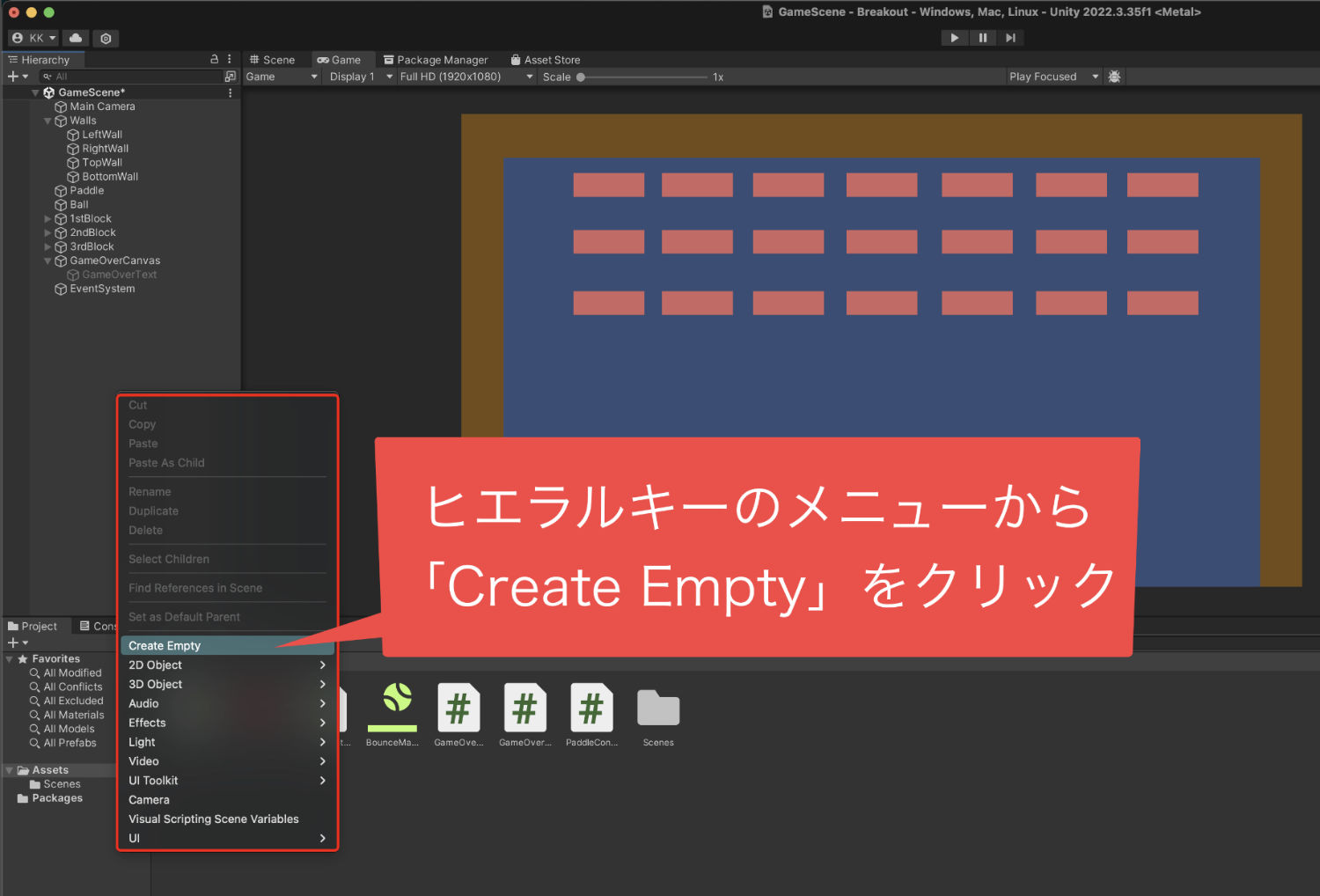
ヒエラルキーの+ボタンをクリックして
出てきたメニューから
「Create Empty」
をクリック。

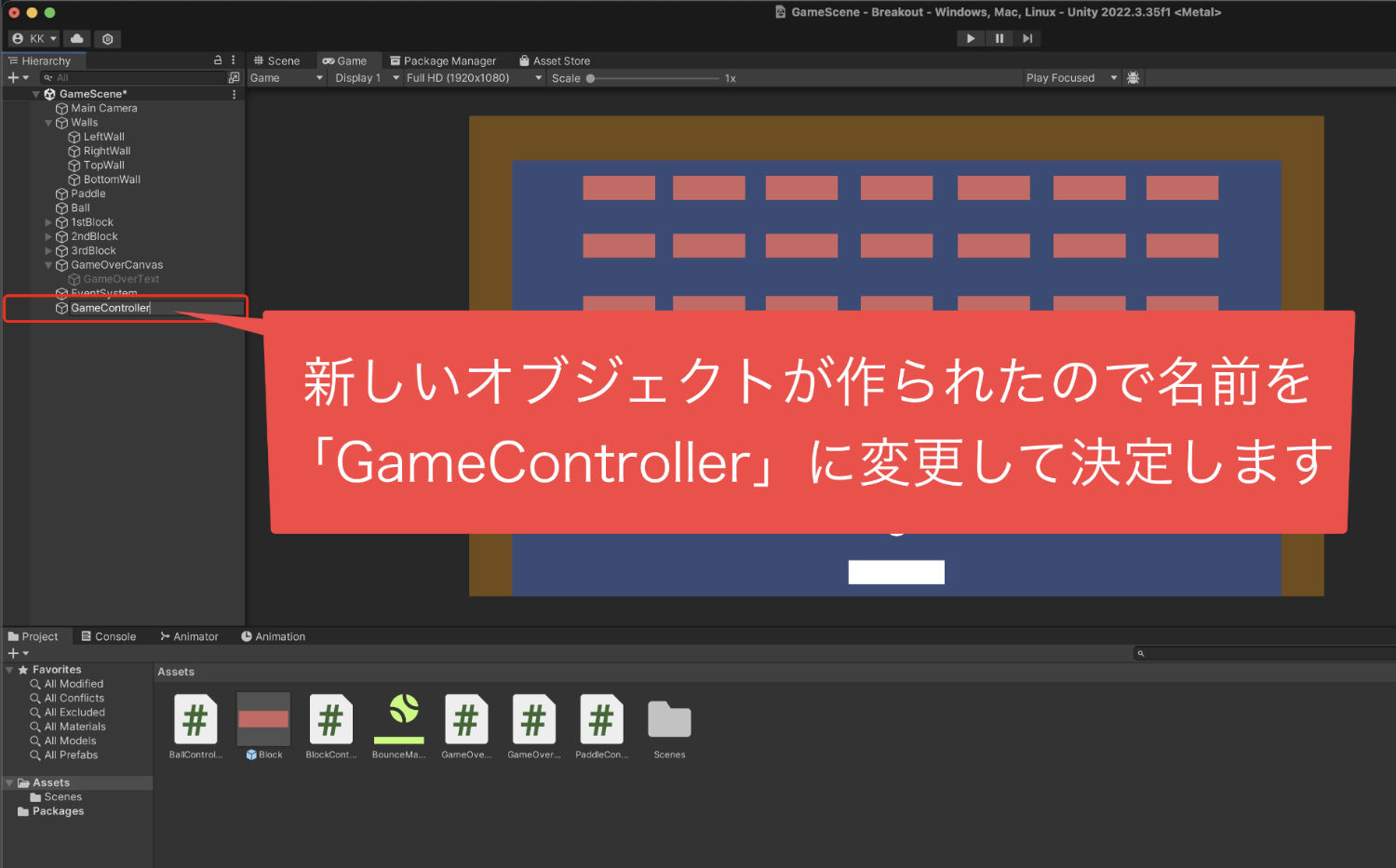
そうすると新しいオブジェクトが作られました。
そして名前が変更できるので、
「GameController」
と入力をして決定。

これでゲームクリアを管理する
オブジェクトの作成は完了です。
4、ゲームのクリアを管理するプログラムを作る
次はゲームクリアを管理するための
プログラムを作っていきましょう。
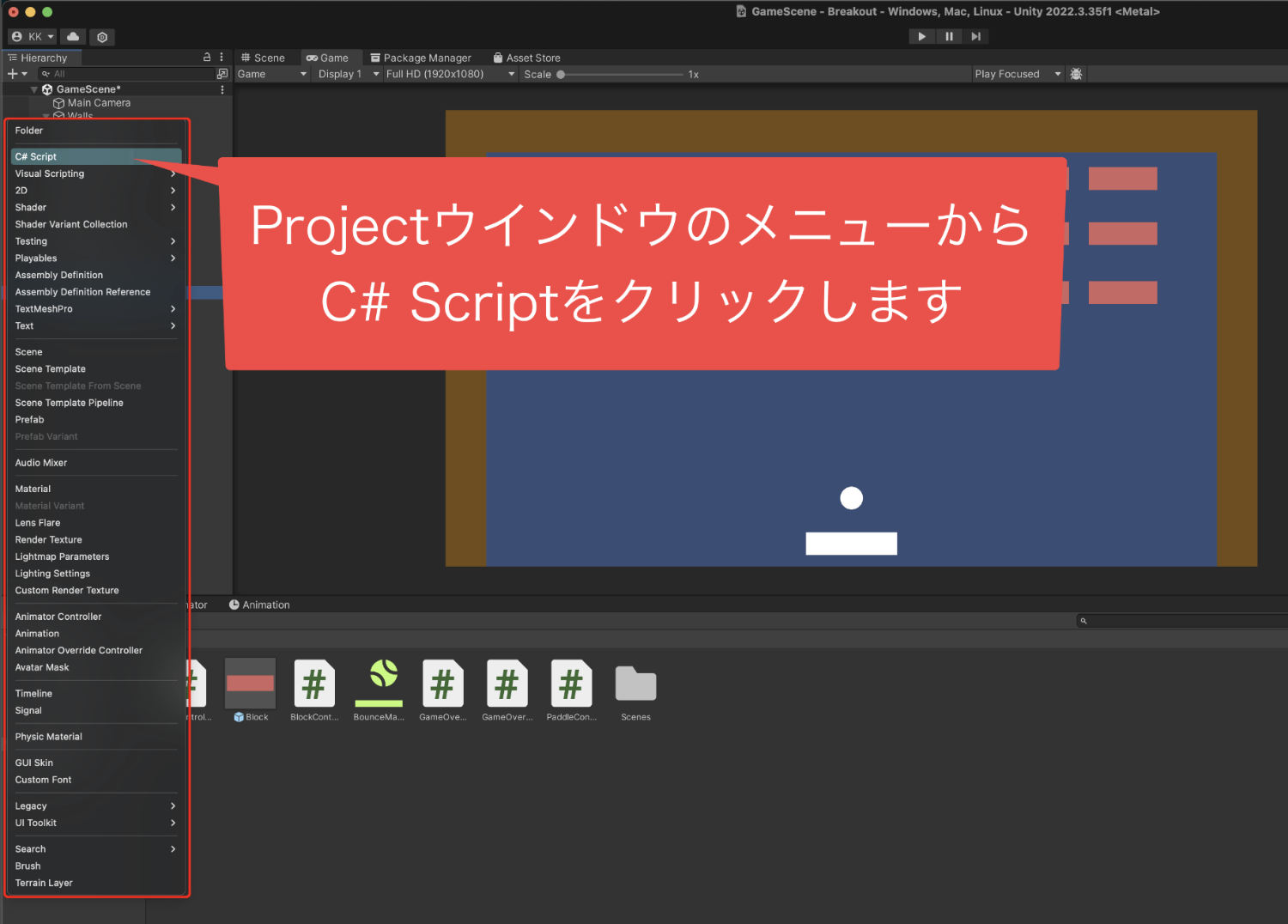
プロジェクトウインドウの
+ボタンをクリックして、
C# Scriptを作成。

新しく作られたC#スクリプトの名前を
「GameController」に変更しました。
新しいスクリプトが作れたら、
ダブルクリックをして開きます。

そしてビジュアルスタジオなどで
表示がされたら、
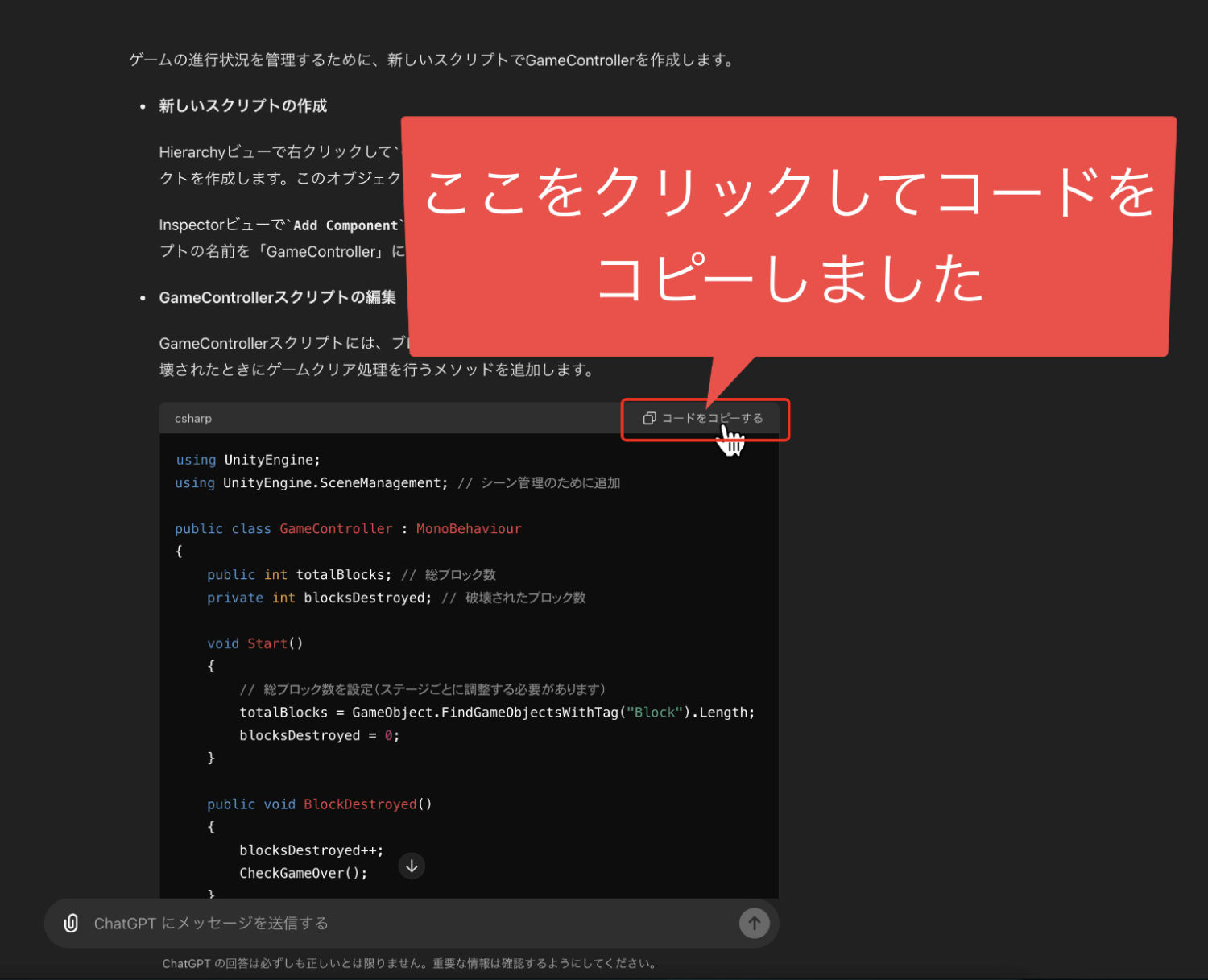
ChatGPTの画面に移動して、
生成されたコードをコピーします。

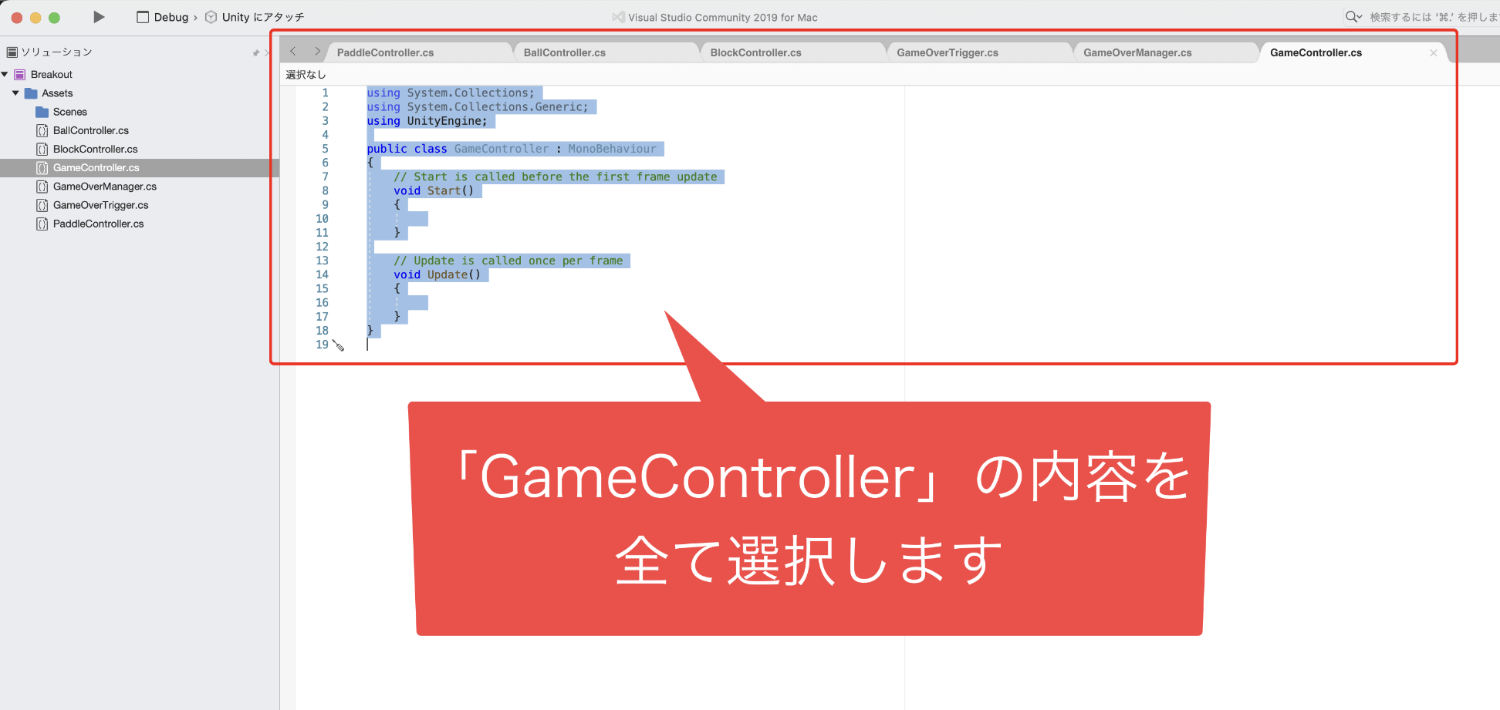
そうしたら、スクリプトの内容を
全て選択して、

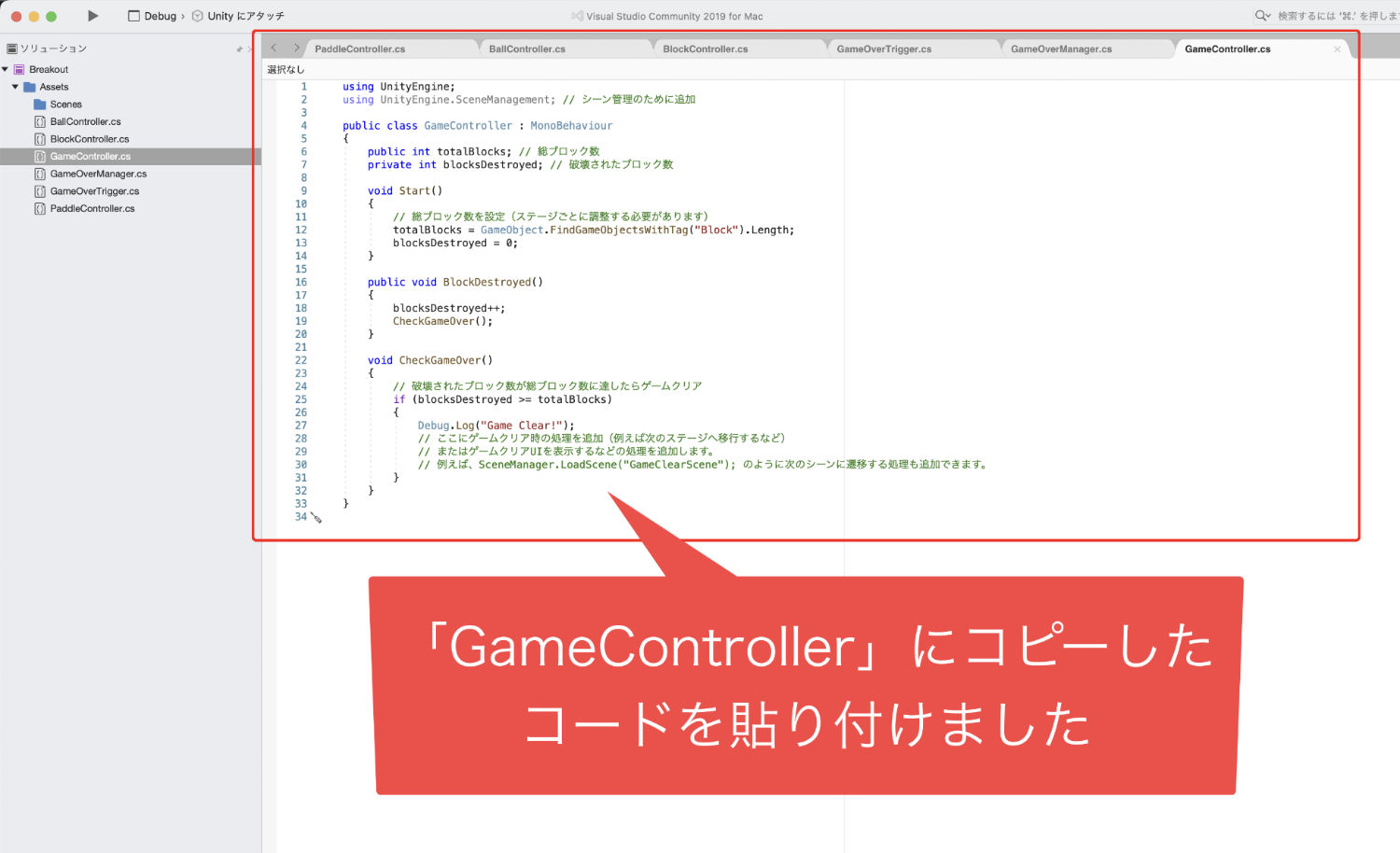
その後、コピーしたプログラムを
貼り付けて上書きをしました。

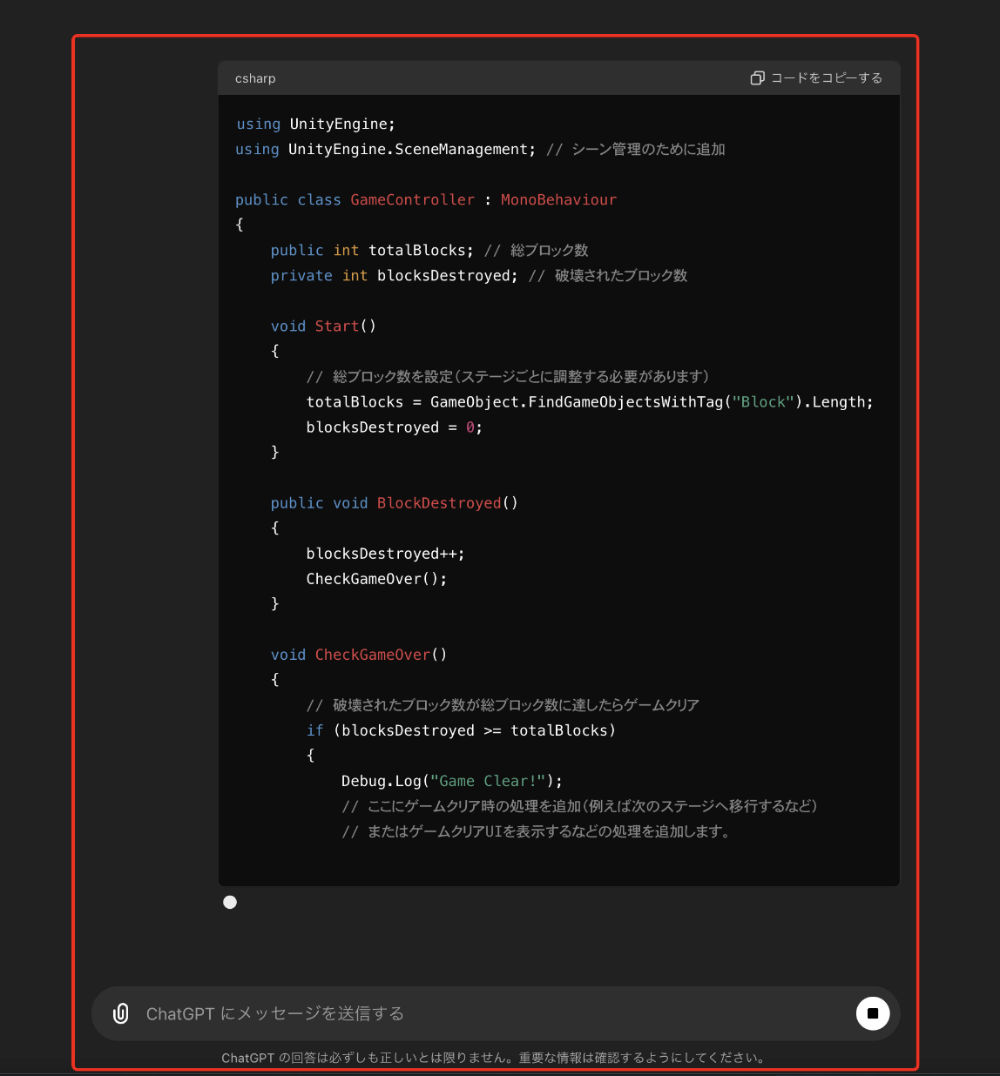
今回使用したGameControllerのコード
using UnityEngine;
using UnityEngine.SceneManagement; // シーン管理のために追加
public class GameController : MonoBehaviour
{
public int totalBlocks; // 総ブロック数
private int blocksDestroyed; // 破壊されたブロック数
void Start()
{
// 総ブロック数を設定(ステージごとに調整する必要があります)
totalBlocks = GameObject.FindGameObjectsWithTag("Block").Length;
blocksDestroyed = 0;
}
public void BlockDestroyed()
{
blocksDestroyed++;
CheckGameOver();
}
void CheckGameOver()
{
// 破壊されたブロック数が総ブロック数に達したらゲームクリア
if (blocksDestroyed >= totalBlocks)
{
Debug.Log("Game Clear!");
// ここにゲームクリア時の処理を追加(例えば次のステージへ移行するなど)
// またはゲームクリアUIを表示するなどの処理を追加します。
// 例えば、SceneManager.LoadScene("GameClearScene"); のように次のシーンに遷移する処理も追加できます。
}
}
}
そうしたらメニューのファイルから保存を選んで
クリックしましょう。
これでプログラムが作れました。
このGameControllerスクリプトを作ったことで
BlockControllerスクリプトのエラーも消えます。
プログラムができたら、
次は管理を行うオブジェクトに
スクリプトを付けていきます。
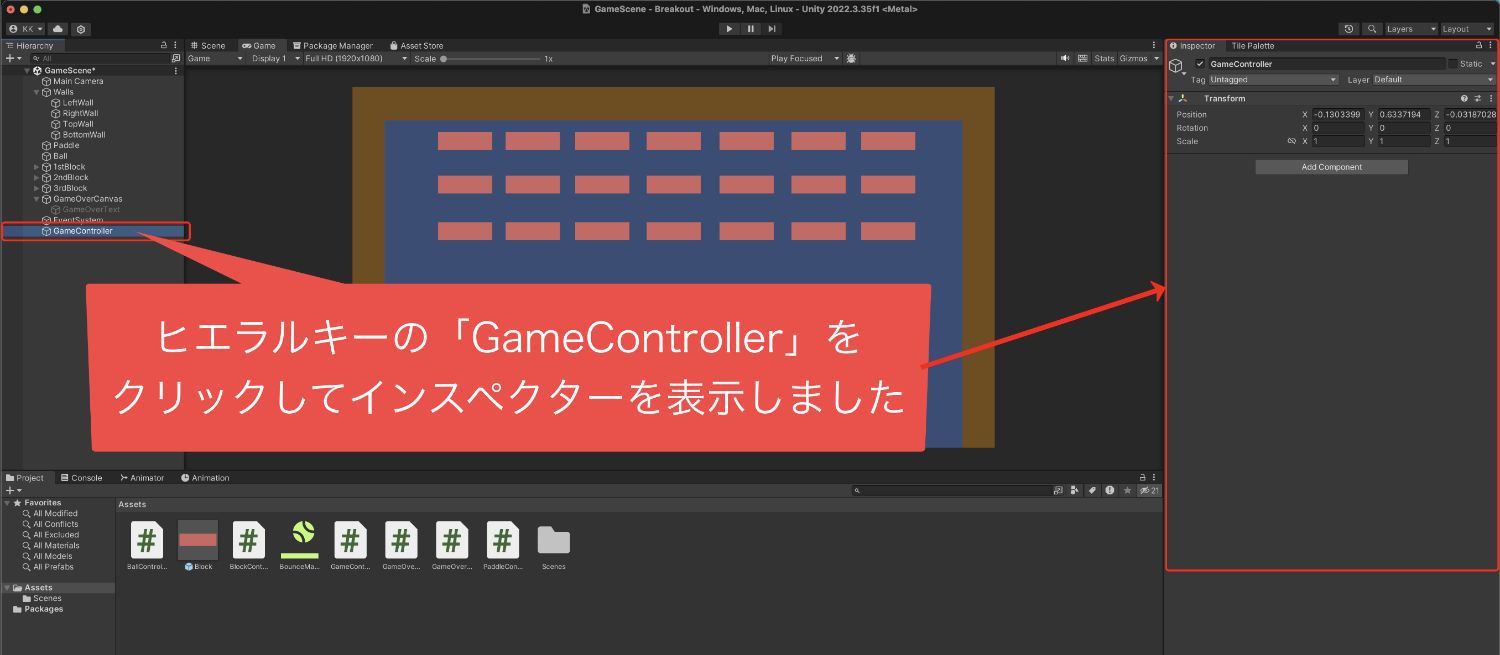
ヒエラルキーでGameController
オブジェクトをクリックして
インスペクターを表示させます。

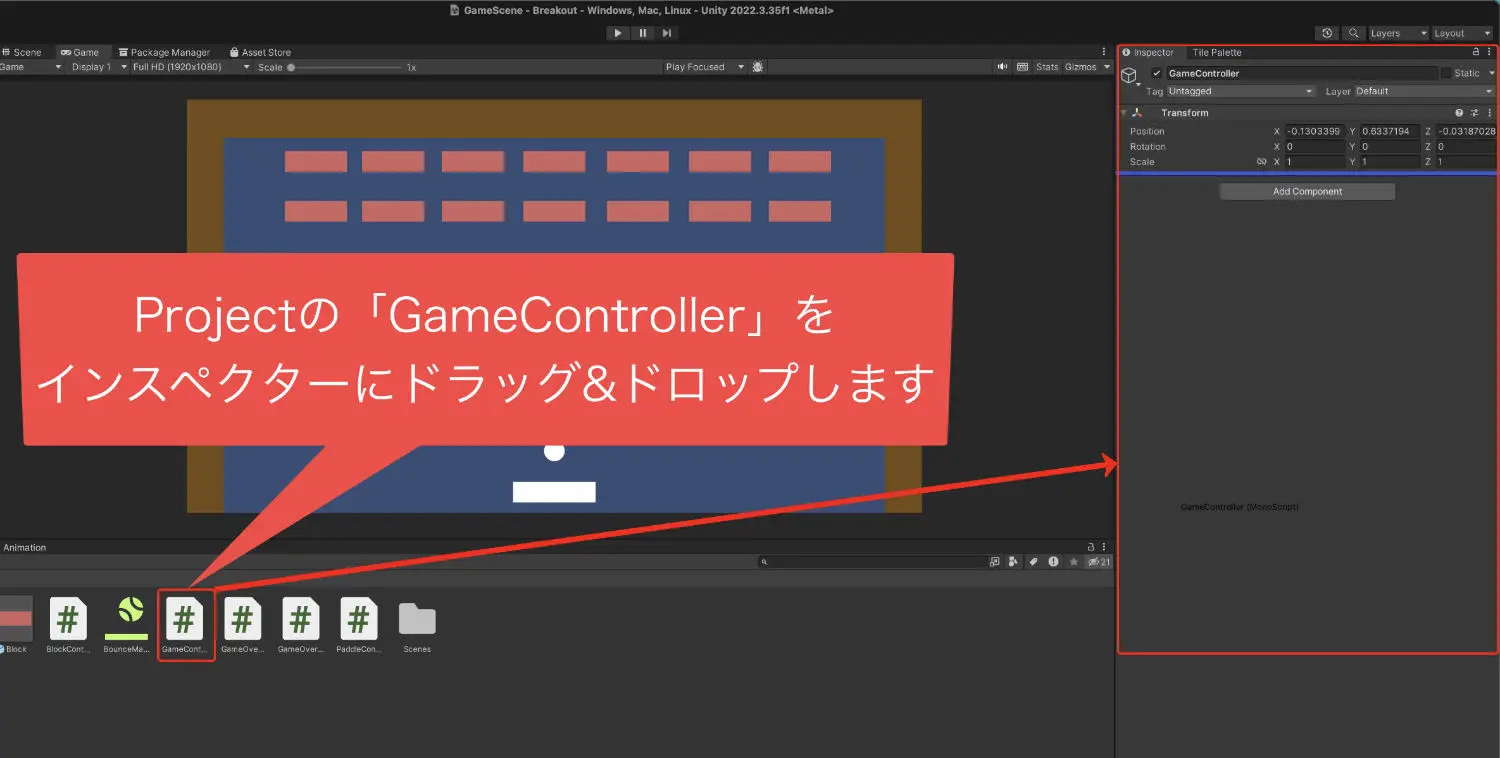
そうしたら、プロジェクトウインドウにある、
GameControllerスクリプトを
クリックしたまま動かして、
インスペクターのアドコンポーネントの
あたりに持っていったらクリックを離します。

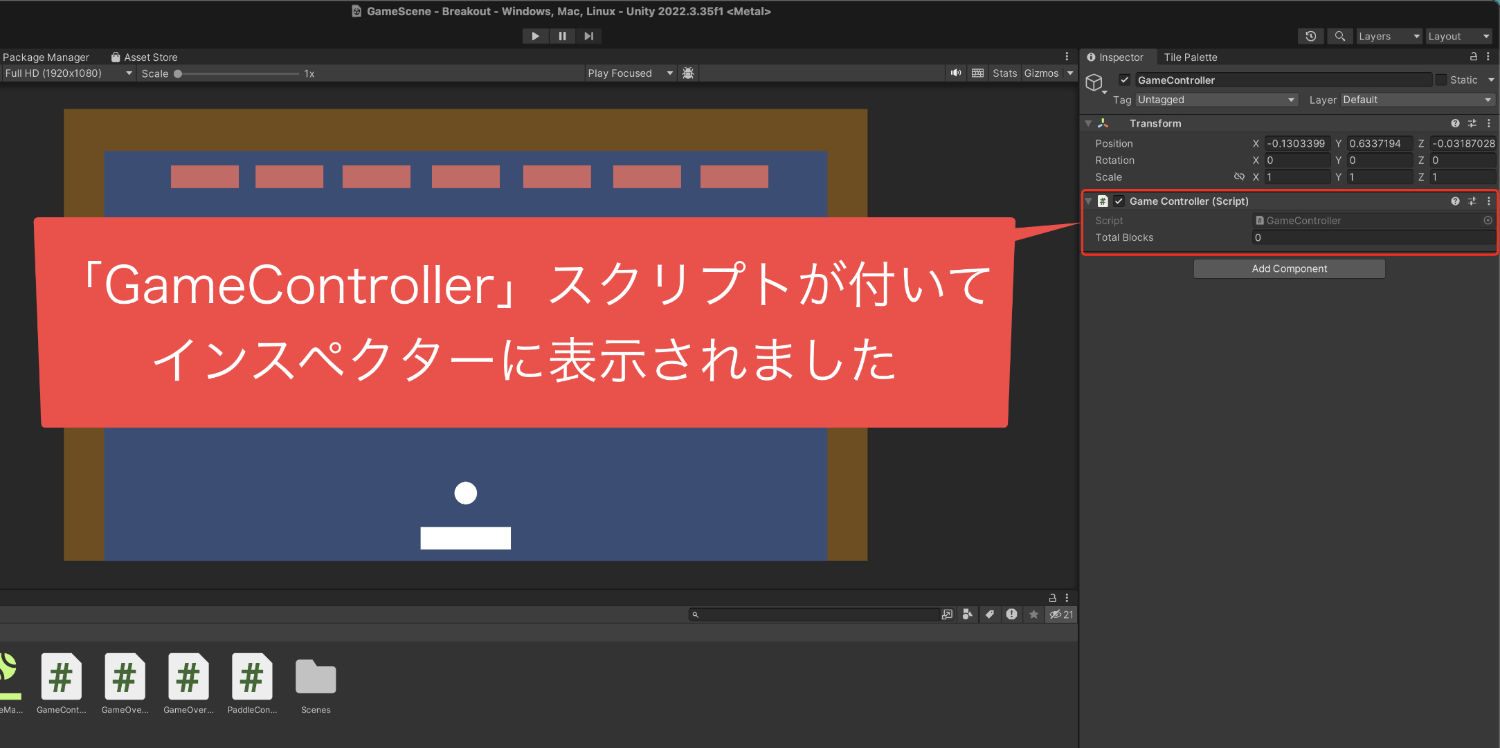
これでインスペクターに表示されたらOKです。

5、タグの作成と設定をする
今回のプログラムを動作させるためには、
Blockにタグをつける必要があります。
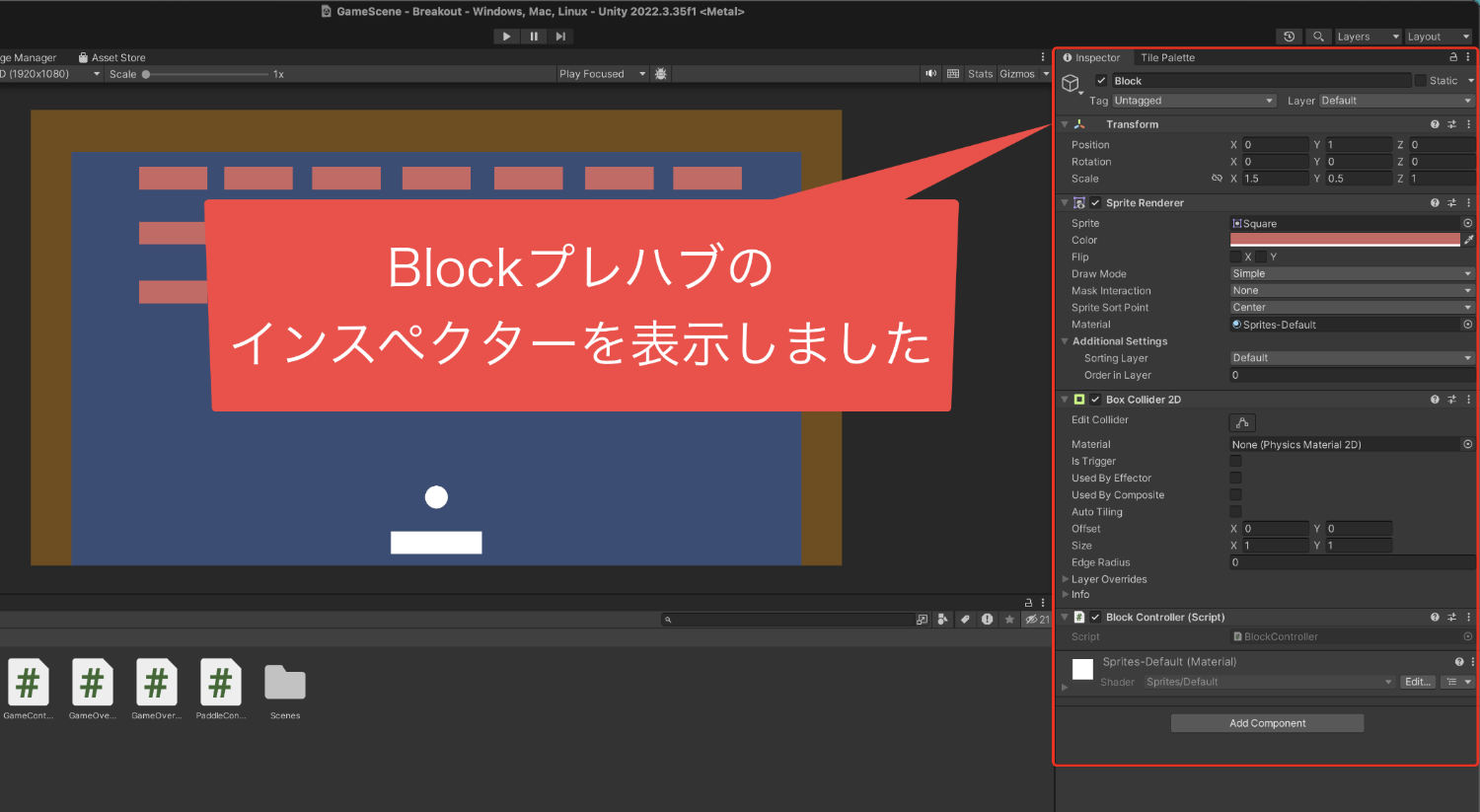
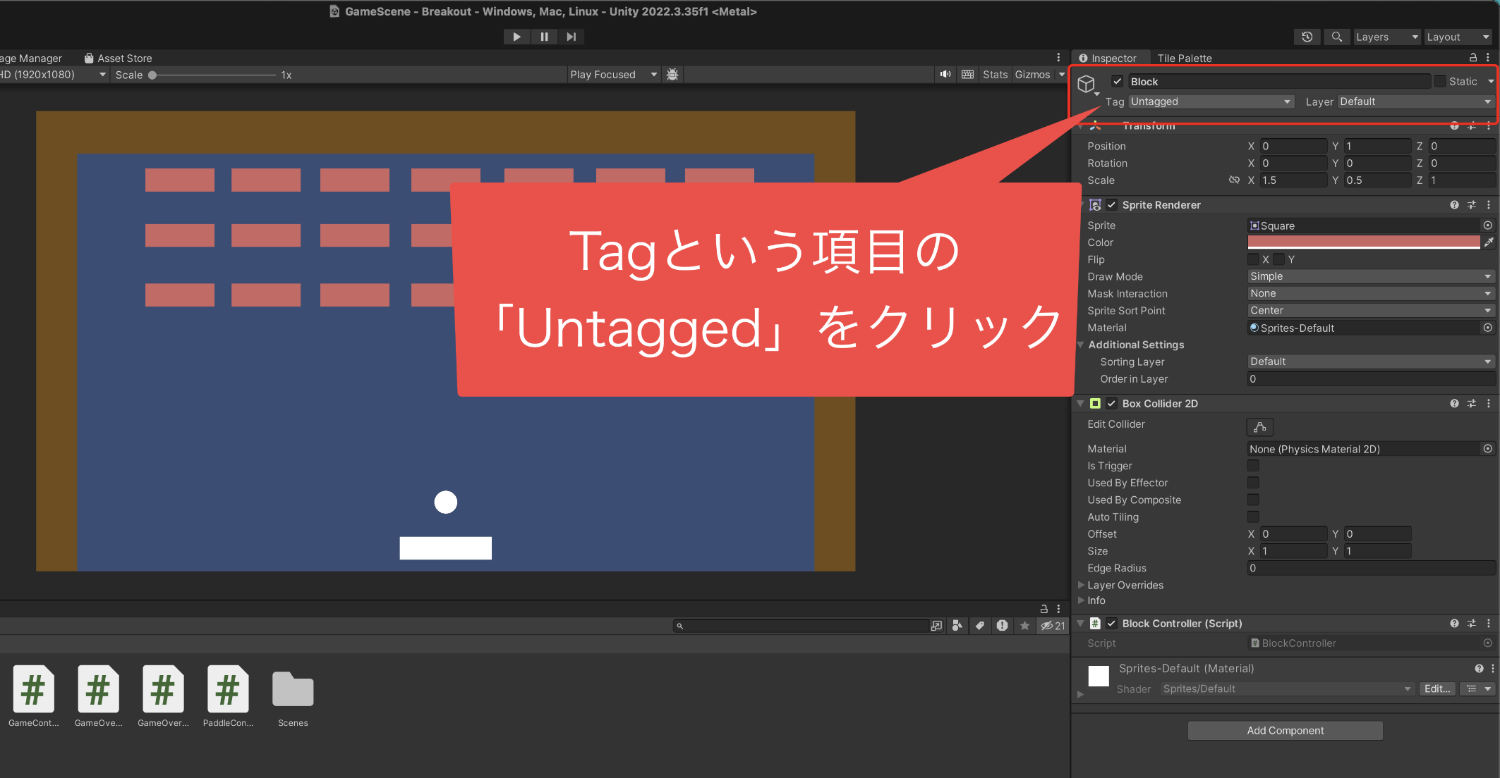
まず、Blockのプレハブをダブルクリックして
インスペクターを表示させます。

そしてTagの右にある
「Untagged」
という部分をクリックします。

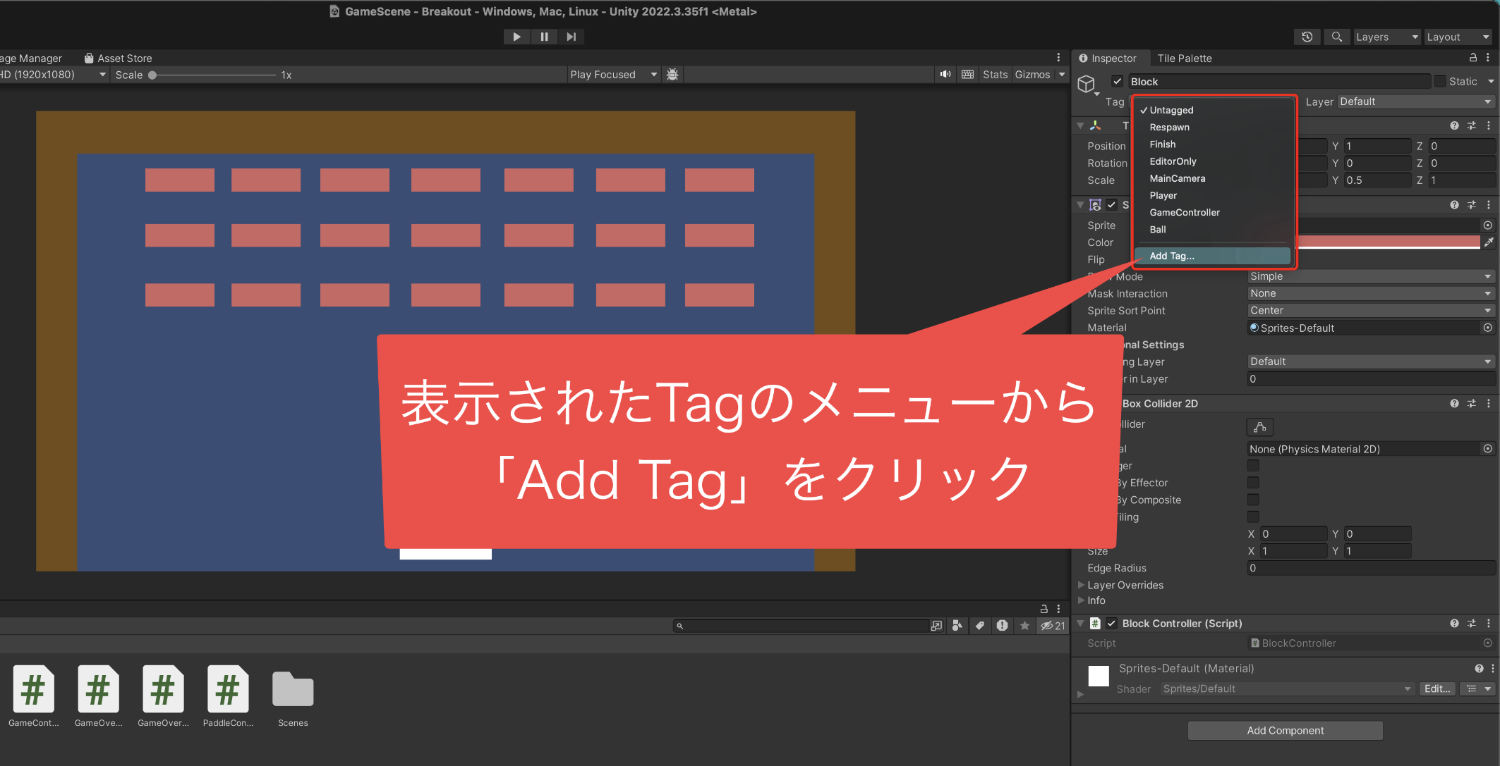
そして出てきたメニューから
「Add Tag」
をクリックしましょう。

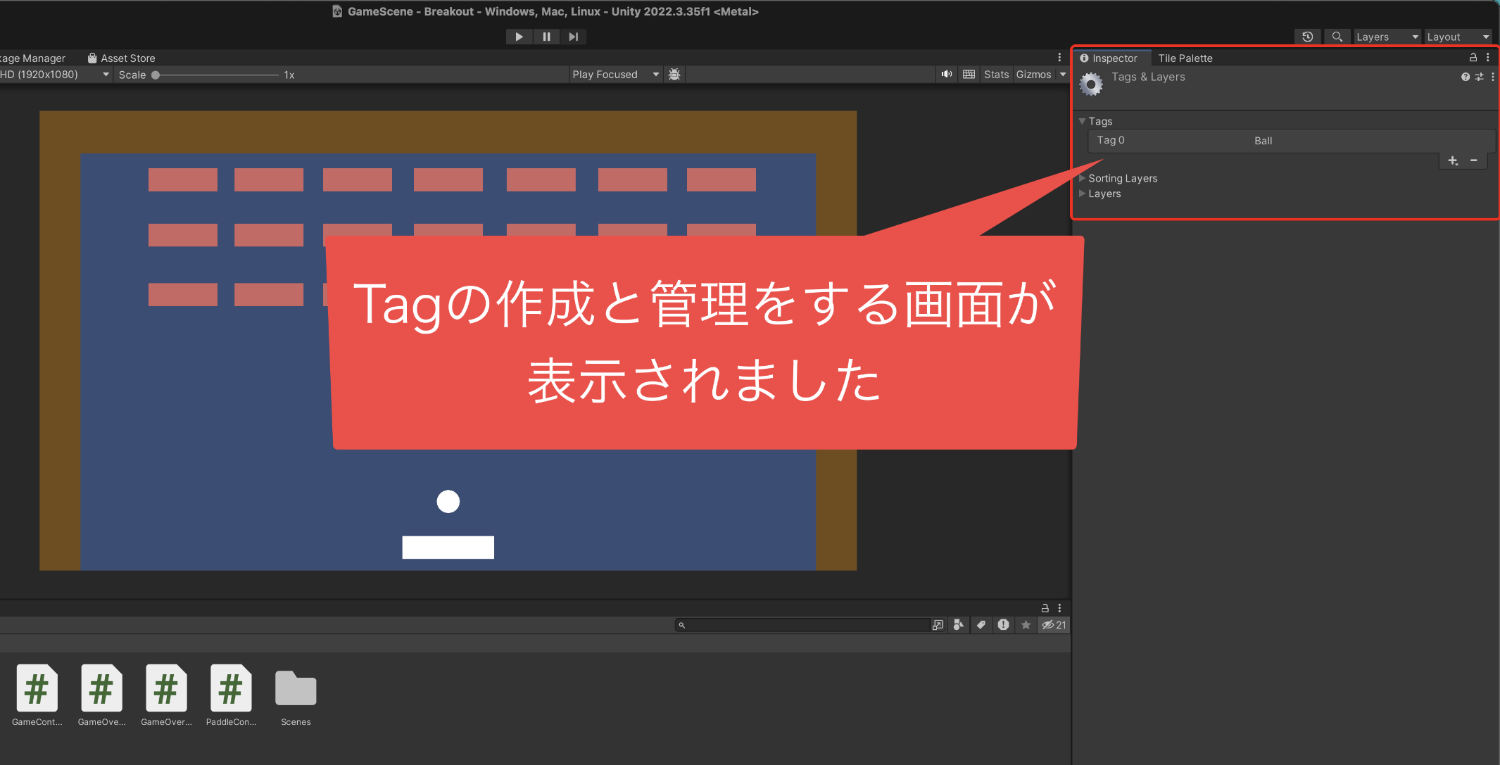
そうするとタグを作成する画面が
表示されました。

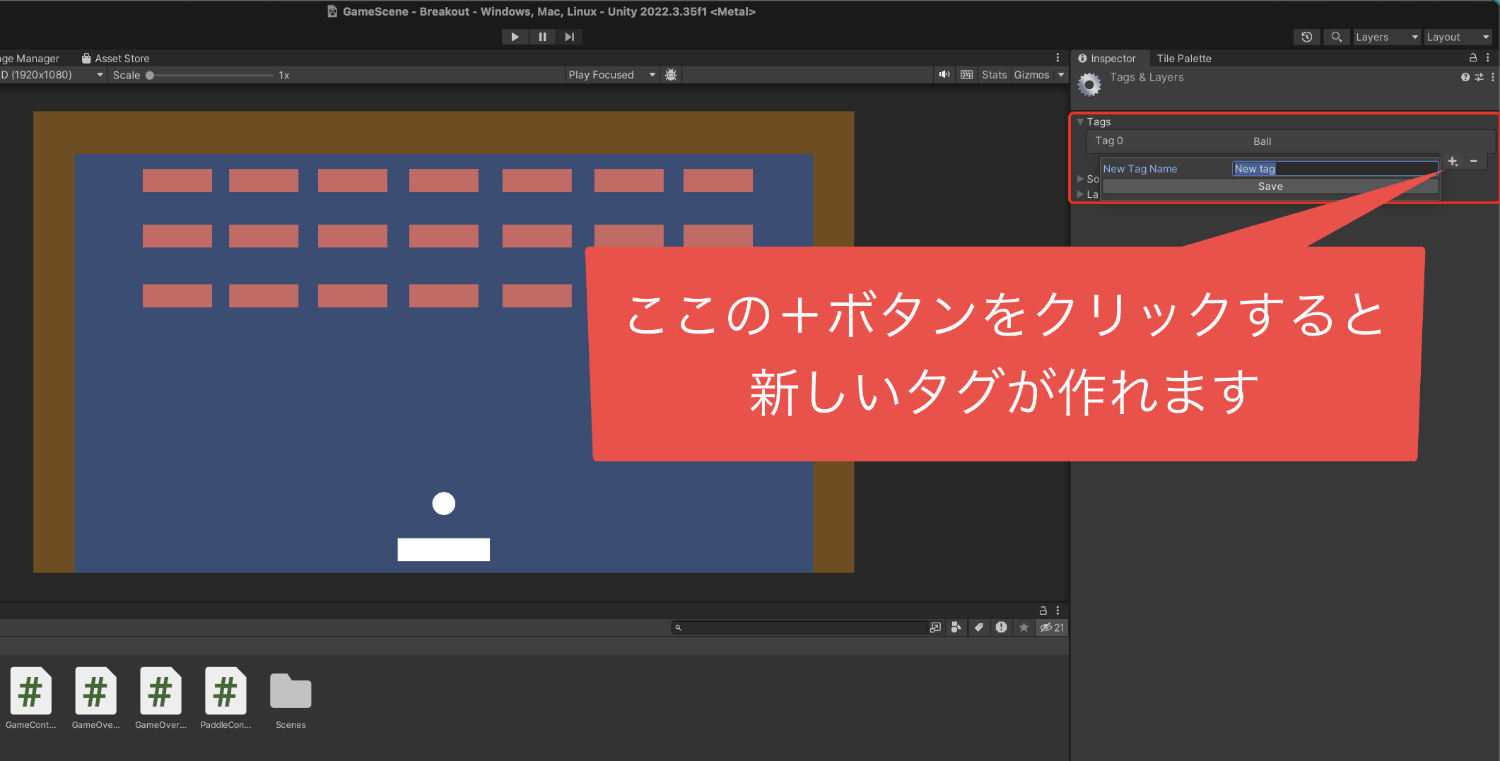
ここの+ボタンをクリックすると
新しいタグを作れるんですね。

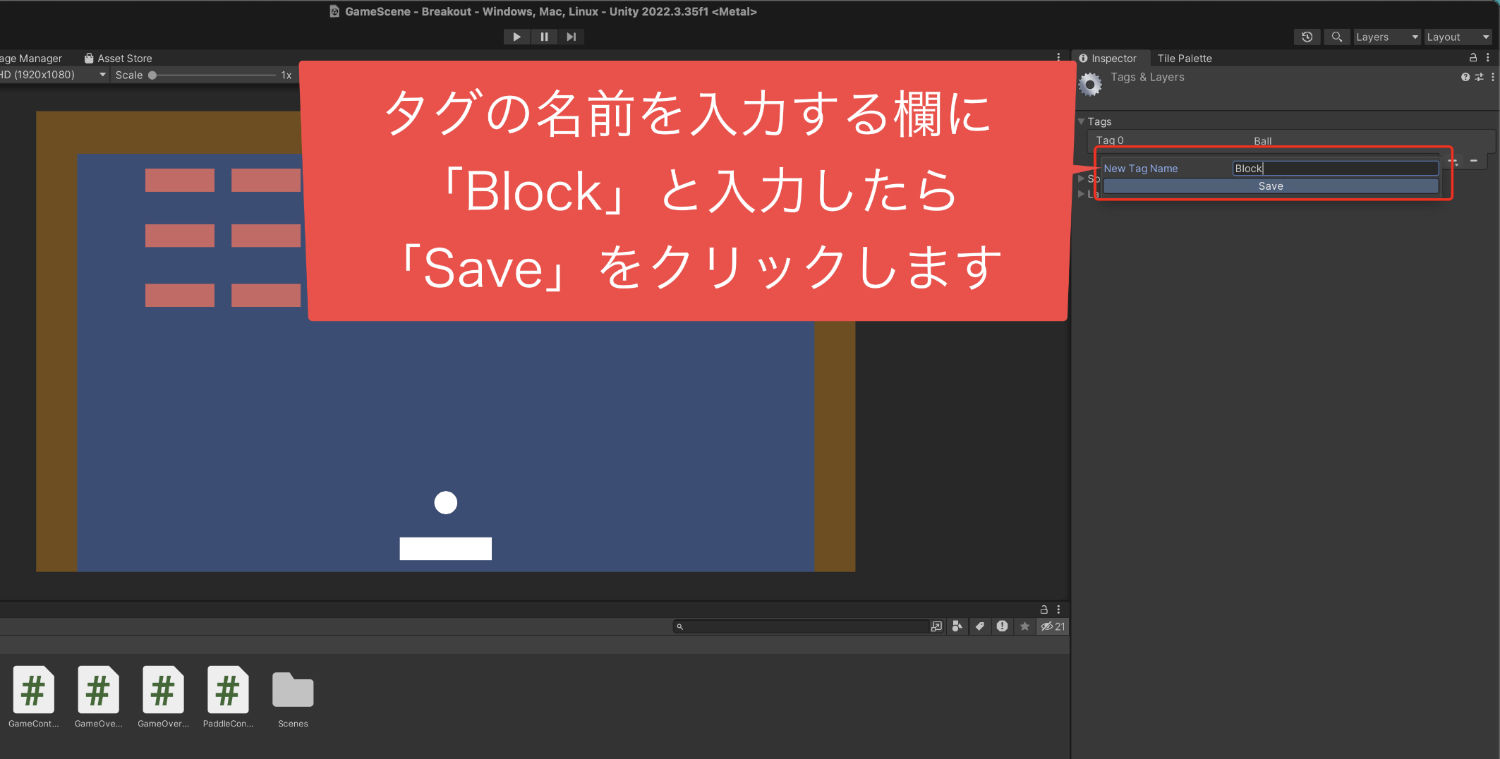
名前を入力する欄に
「Block」
と入力したらSaveをクリックします。

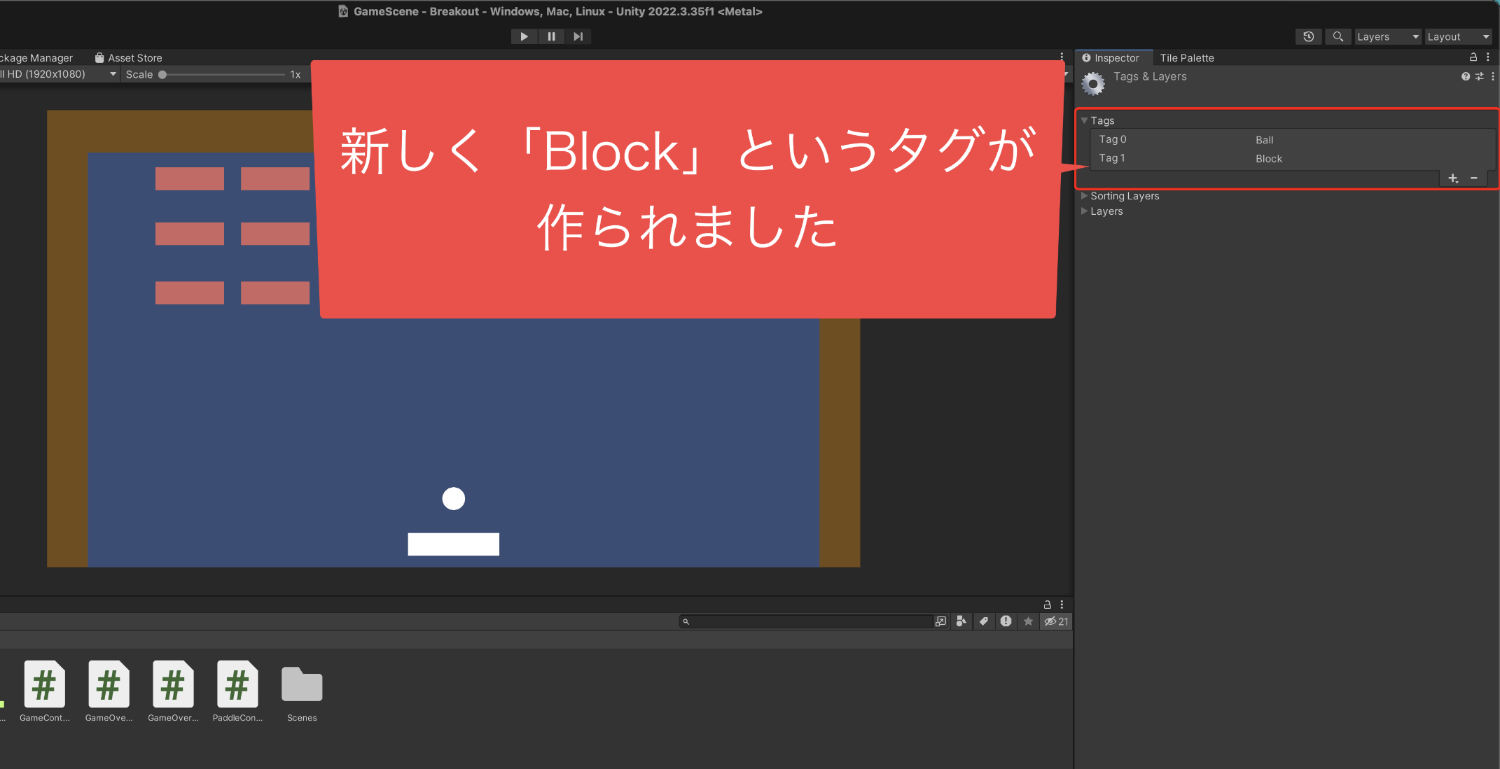
これでタグの作成は完了です。

タグが作れたら、次はタグの設定です。
今回はBlockにタグを設定していきたいので、
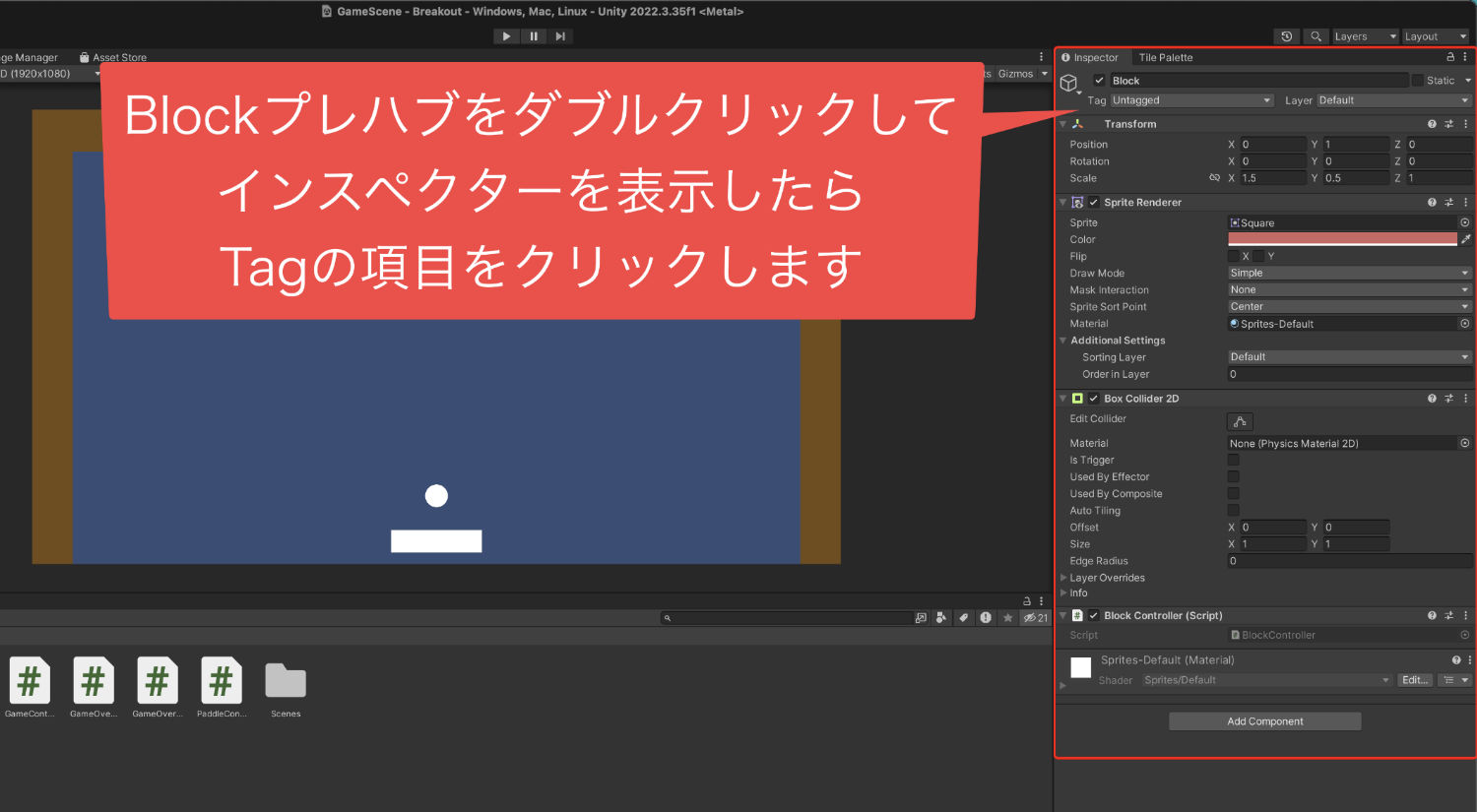
プロジェクトウインドウにある
ブロックのプレハブをダブルクリックしましょう。
そして、インスペクターが表示されたら
タグをクリックします。

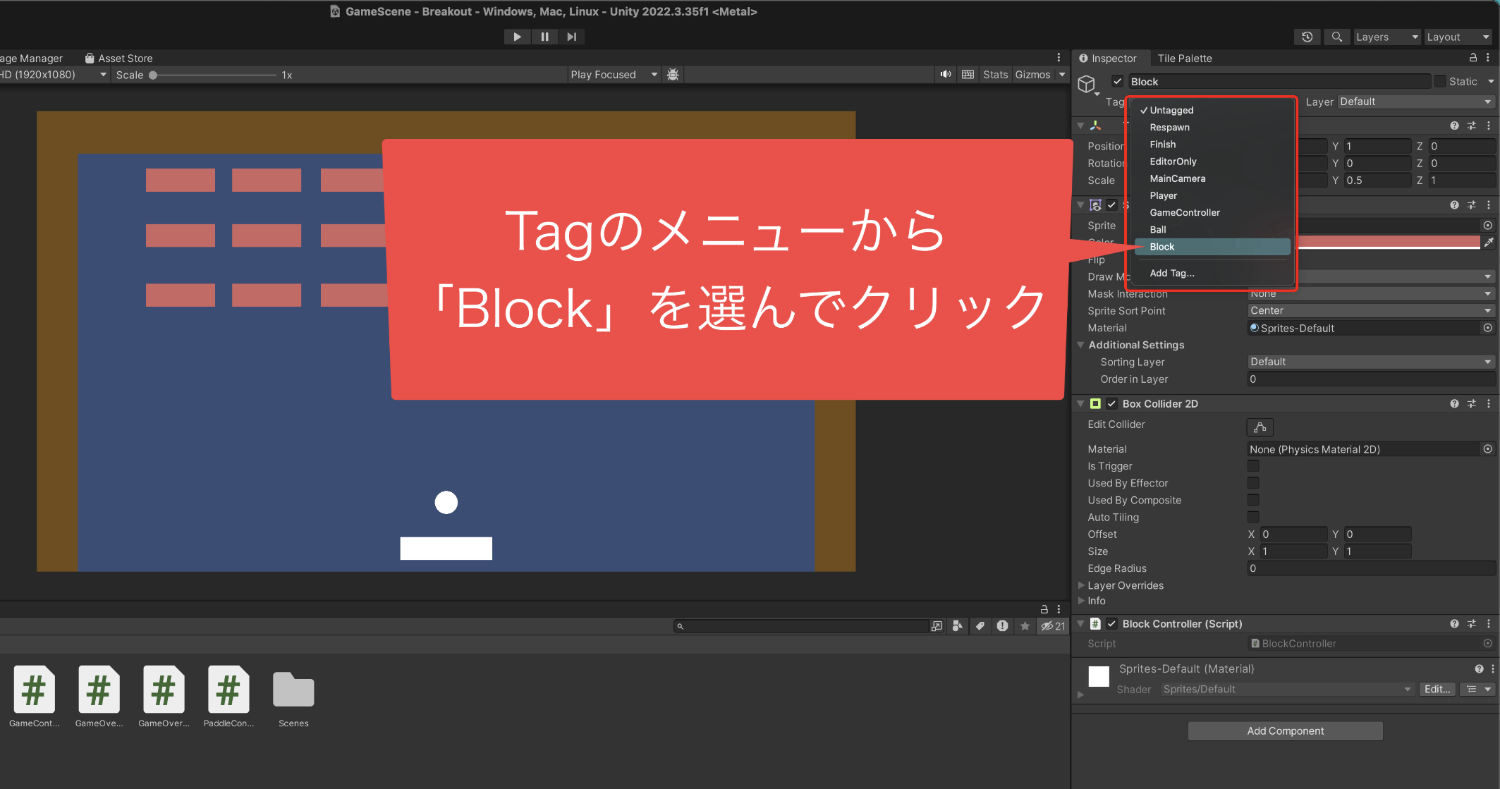
Tagのメニューが表示されたら、
先ほど作ったBlockタグを選んでクリック。

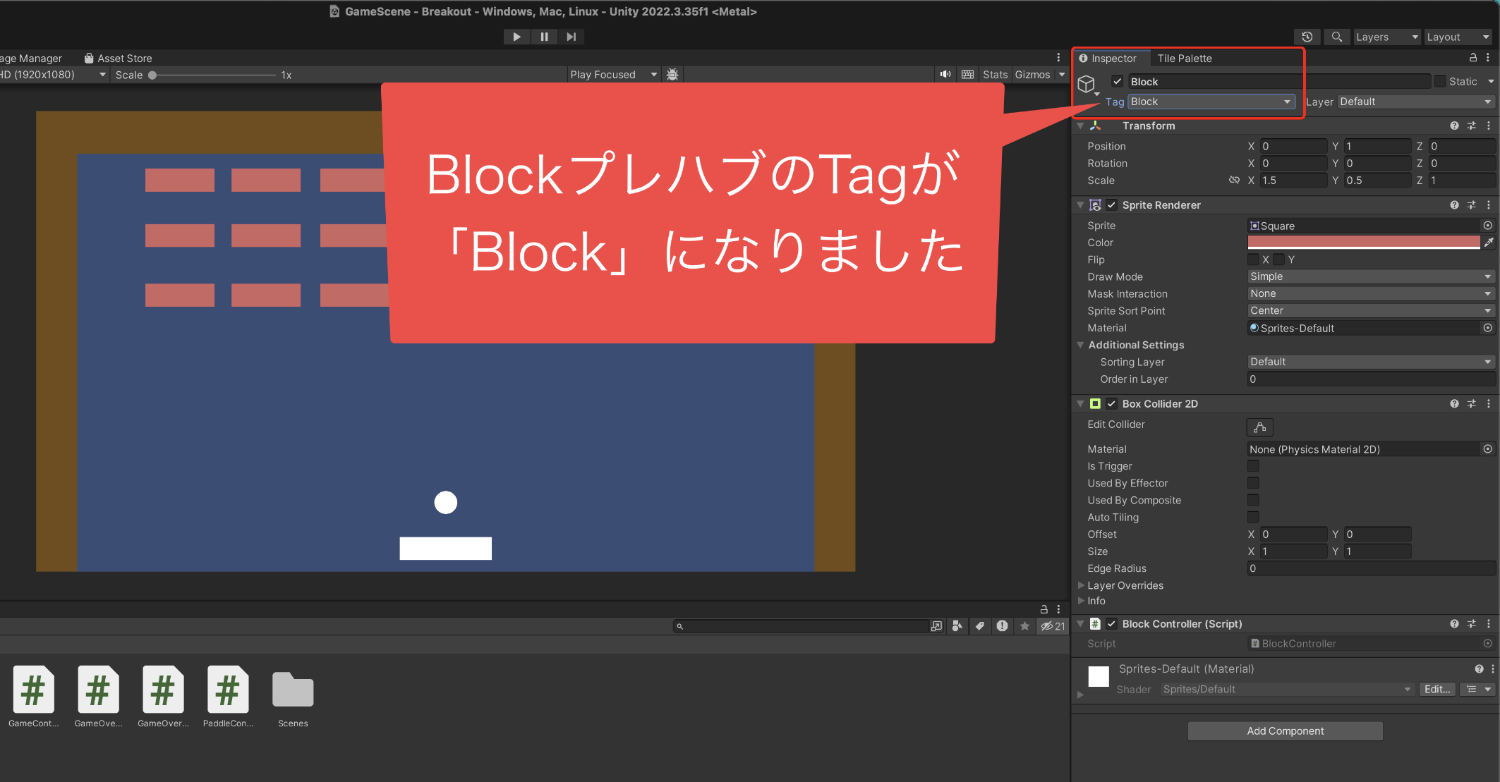
これでブロックプレハブに
タグを設定することができました。

ヒエラルキーで配置してあるブロックを
確認してみると、タグがちゃんと設定されていました。
6、テストプレイをして確認する
ここまでできましたら、テストプレイをして
ゲームクリアのプログラムがちゃんと
できているか確認していきましょう。
そしてテストプレイを行う前に、
少し設定を行います。
まずは、ゲームクリアの
確認をしやすくするために、
ブロックの表示を一時的に消します。
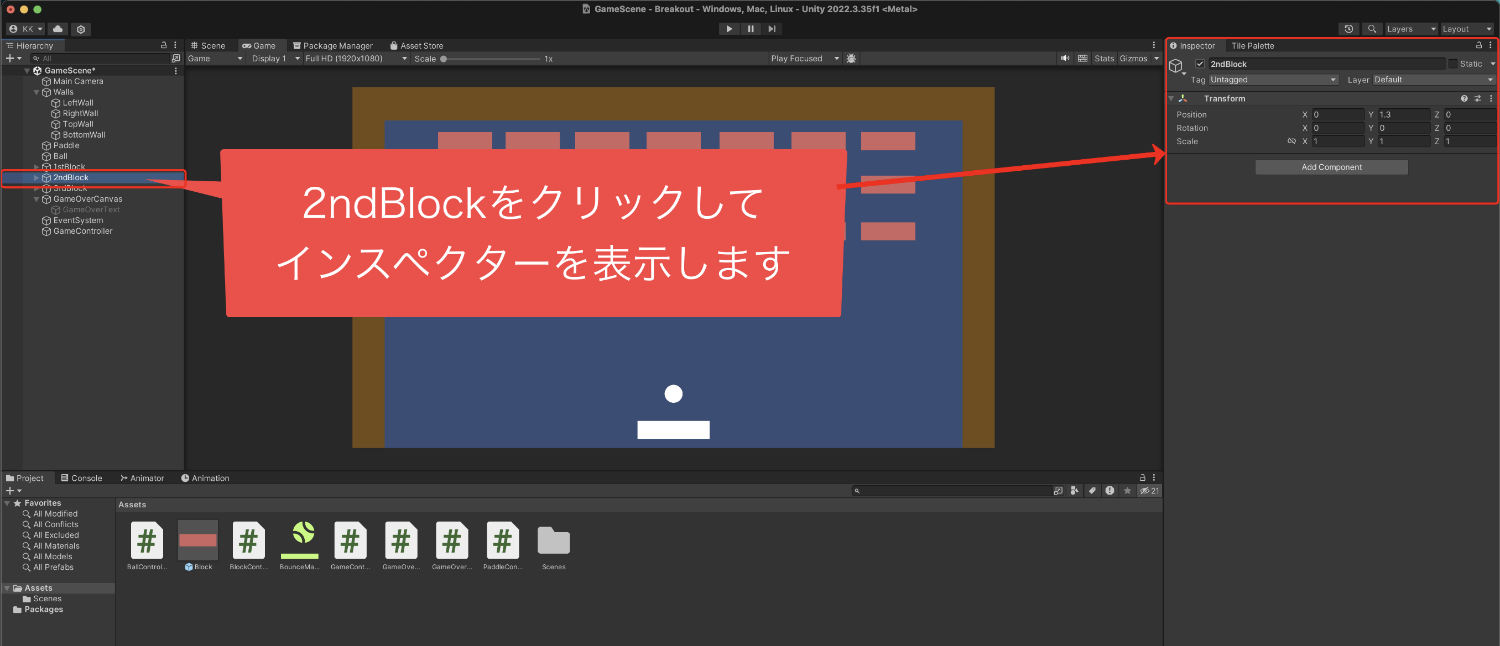
まずはブロックの2段目である
2ndBlockをクリックして
インスペクターを表示します。

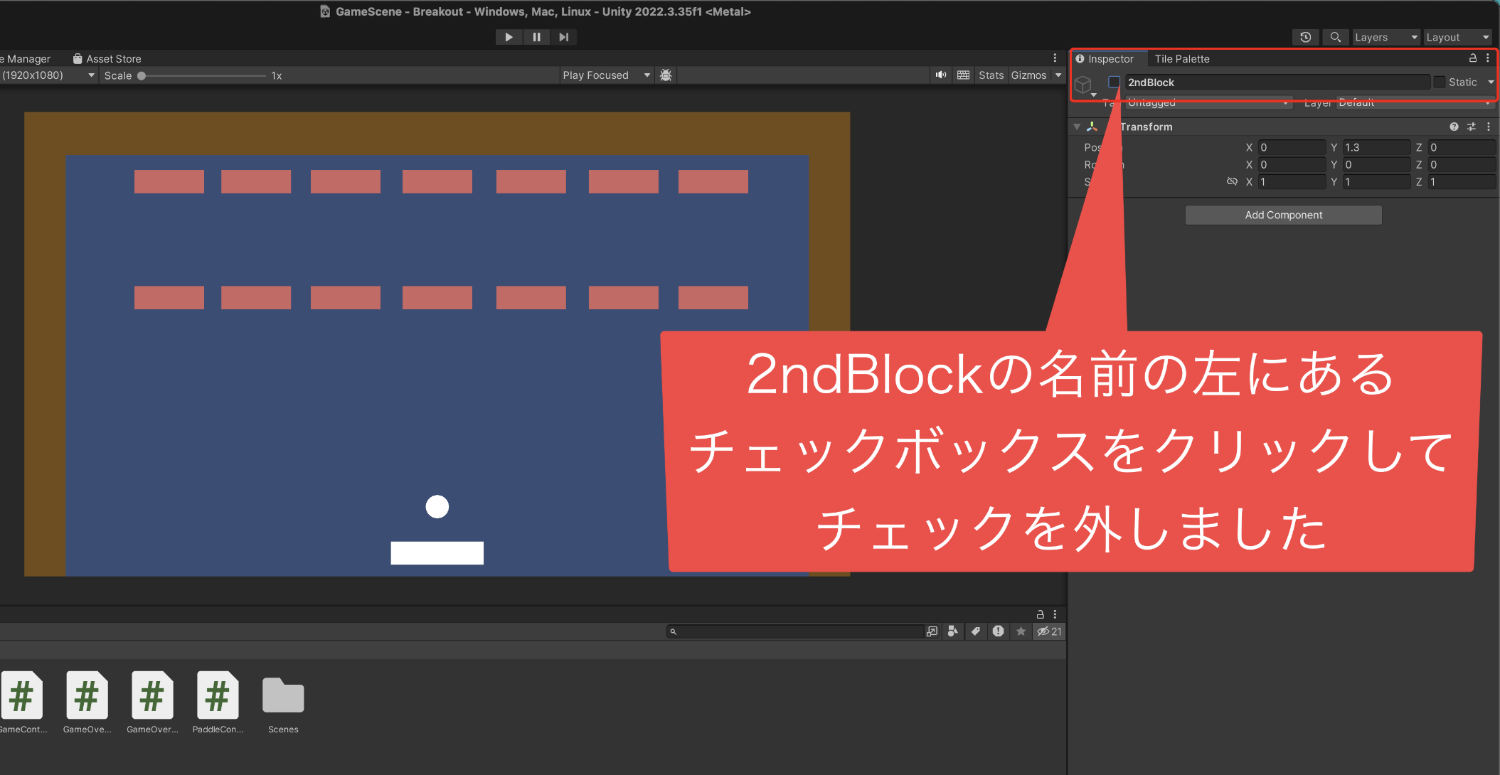
そうしたら名前の横にある
チェックボックスのチェックを外し、
2段目のブロックを非表示にしておきます。

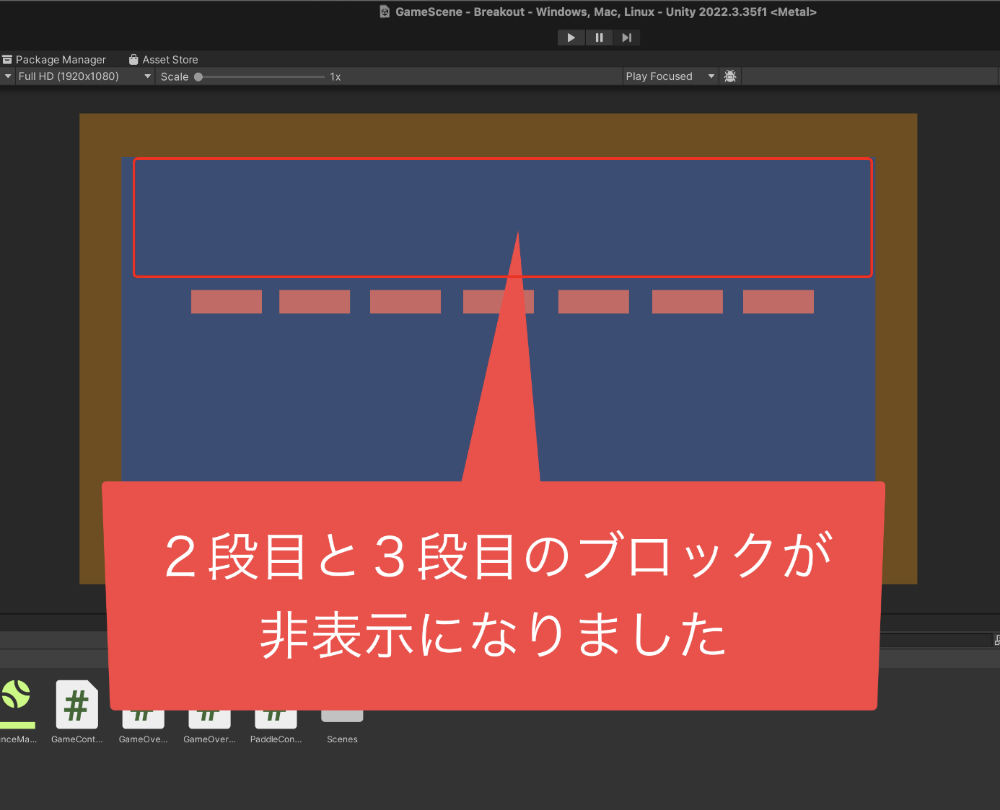
2段目のブロックを非表示にしたら、
3段目のブロックも同じようにして
非表示にしました。

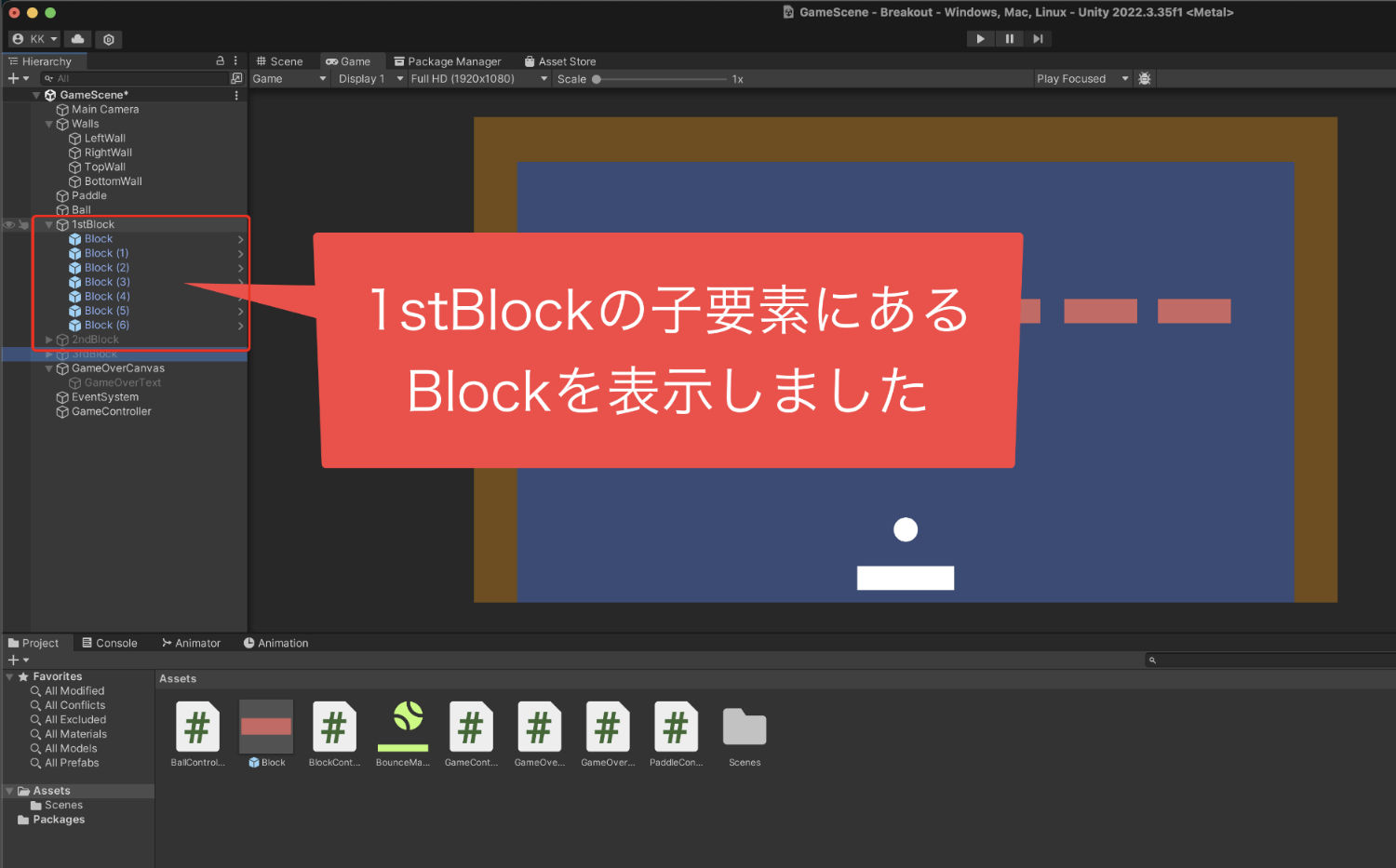
あとは1段目のブロックの数も
少なくしたいので、ヒエラルキーで
1stBlockの左にある「▶︎」をクリックして
子要素を表示します。

そして、この子要素のBlockを1つ残して
非表示にしていきます。
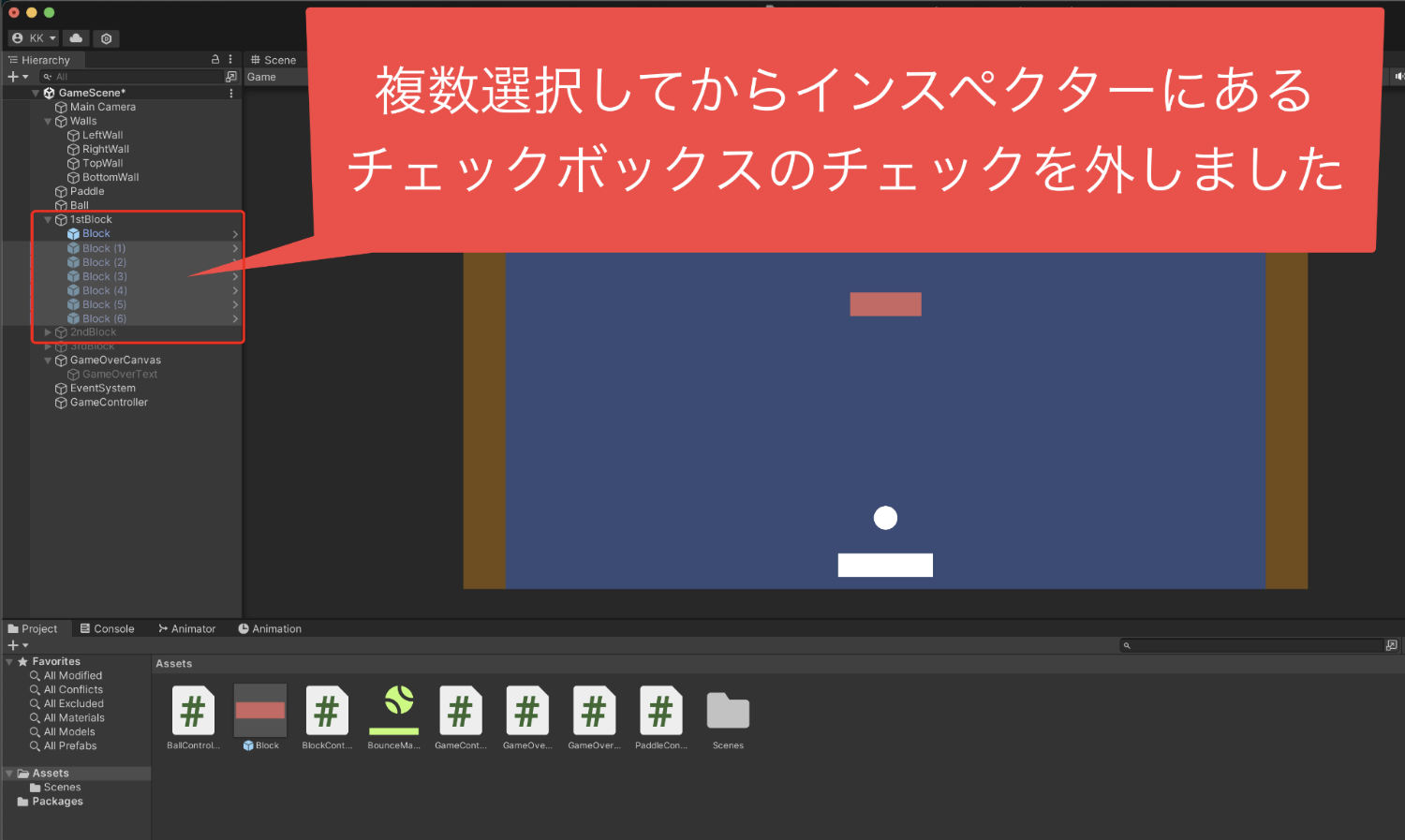
Blockのプレハブを複数選択してから
インスペクターのチェックボックスを
クリックしてチェックを外しました。

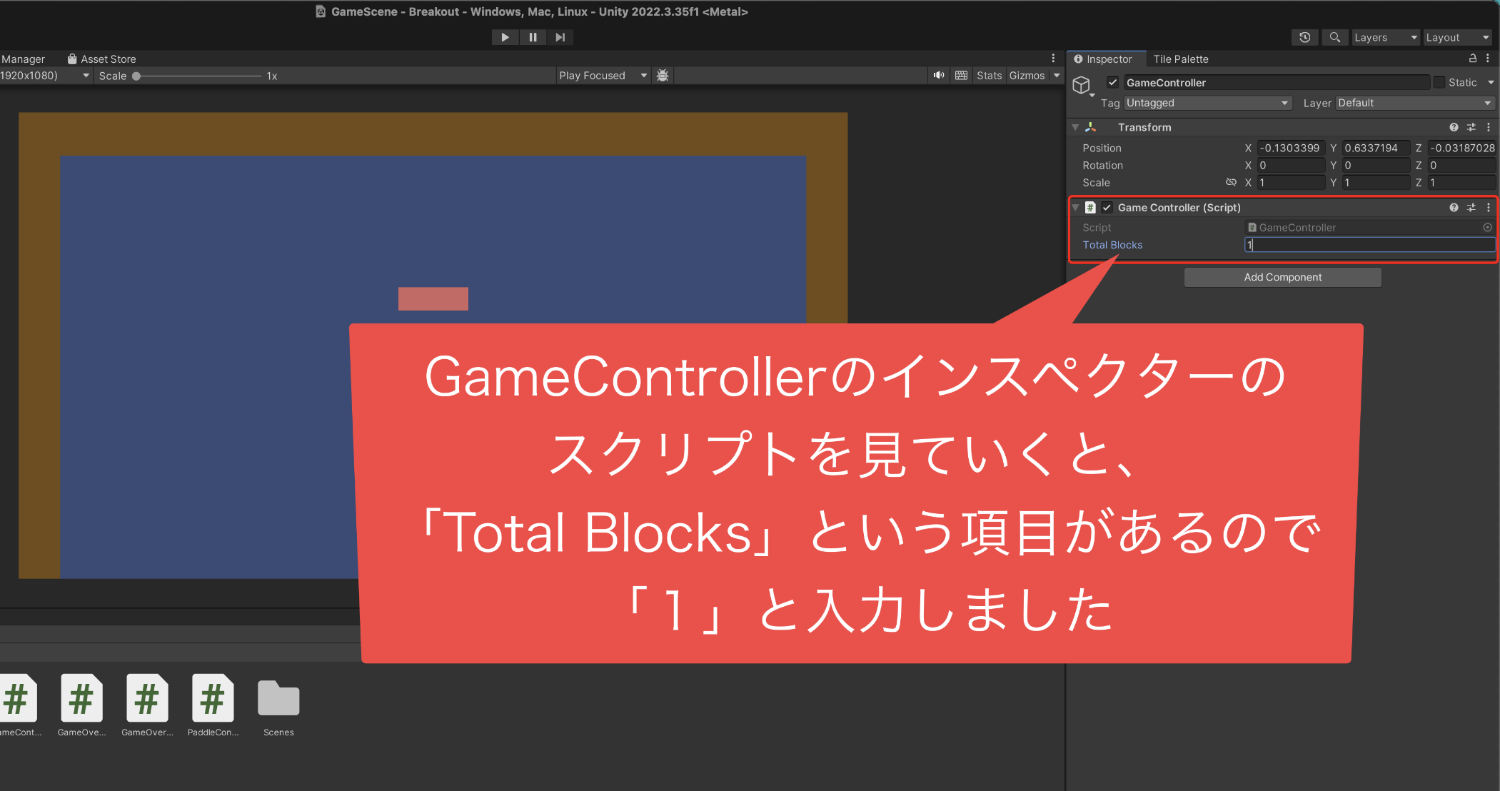
そしてブロックを1つにしたら、
次はGameControlleのインスペクターを
見ていきますが、スクリプトの項目で
「ブロックの数」
を設定できるようになっています。
ここに「1」と入れておきました。

一応設定しましたが、ここの数字はゲームが
始まると勝手にブロックの数が計算されて
ブロックの数の値に変わります。
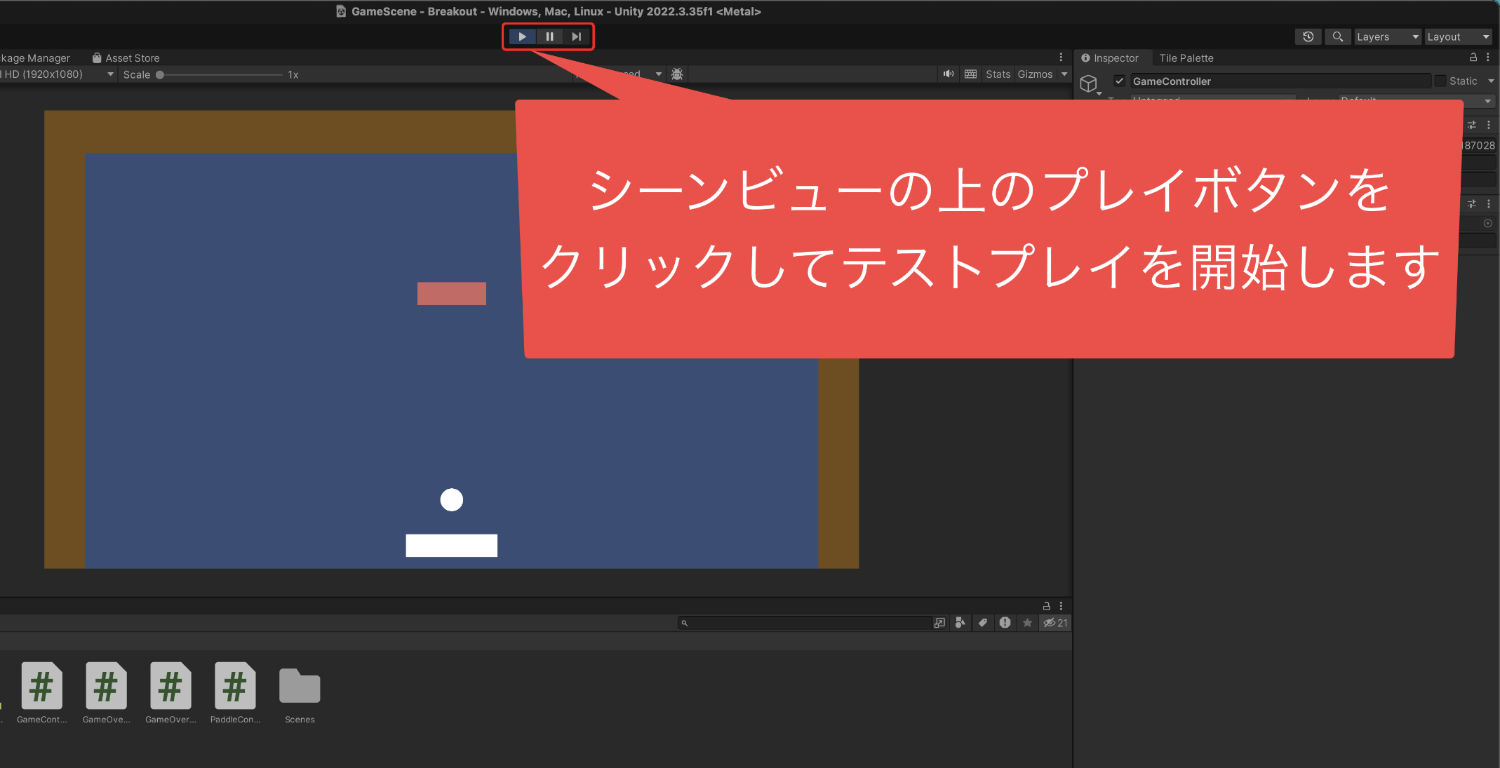
これで設定はOKなので、シーンビューの
上にあるプレイボタンをクリックして
テストプレイを行いましょう。

テストプレイが始まったら、
ブロックを全て壊します。
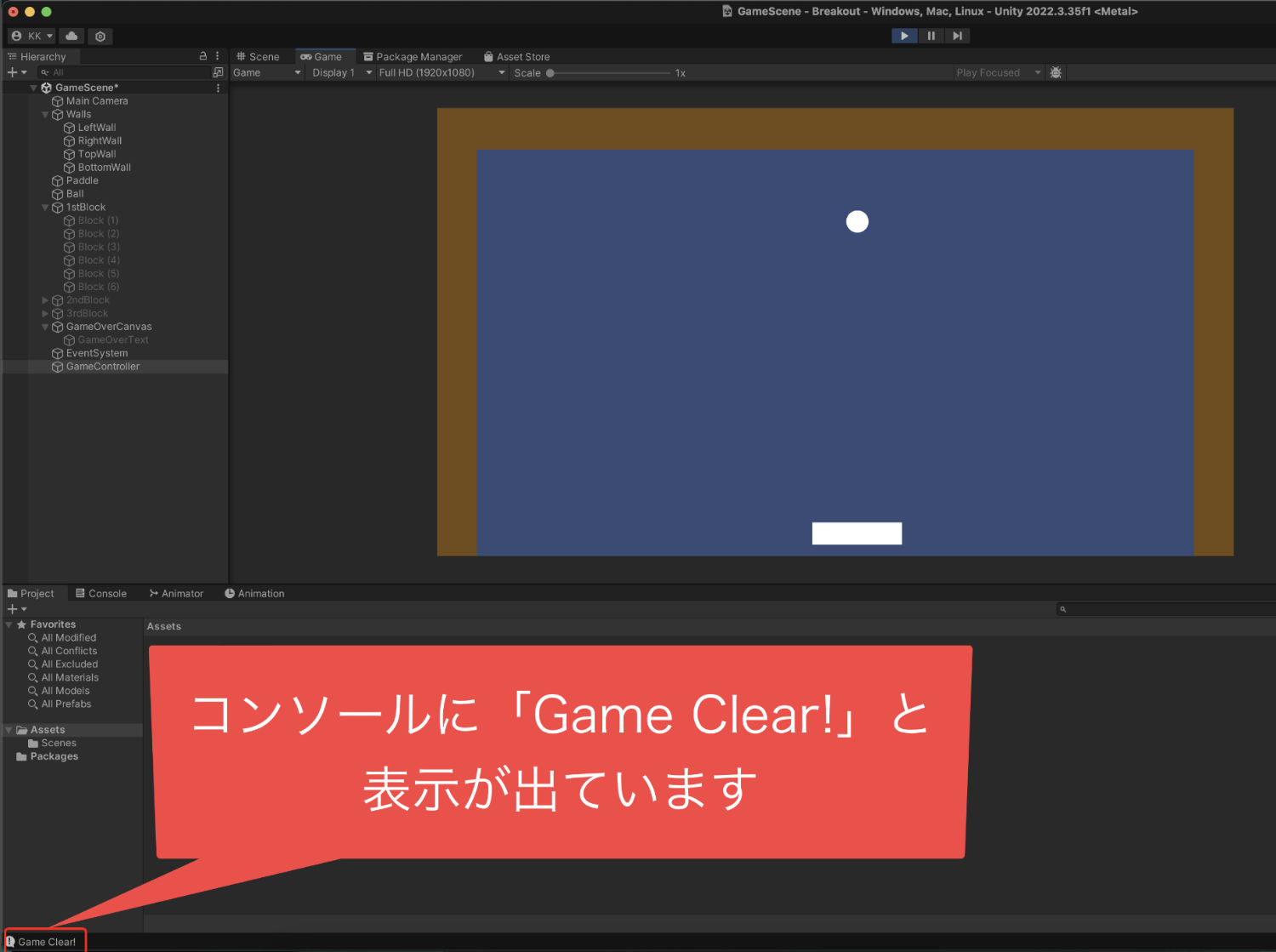
そうしますと、プロジェクトウインドウの
部分にあるコンソールにクリアのログが
表示されました。

しかし、ゲームはそのまま動いている状態です。
確認ができたらプレイボタンをもう一度押して、
テストプレイを終了します。
ここから、クリア時にゲームをストップする
プログラムを追加していきますね。
7、ChatGPTでゲームを停止する処理の作り方を確認する
次はクリアした時にゲームを停止する
プログラムの作り方について
ChatGPTで確認をしていきます。
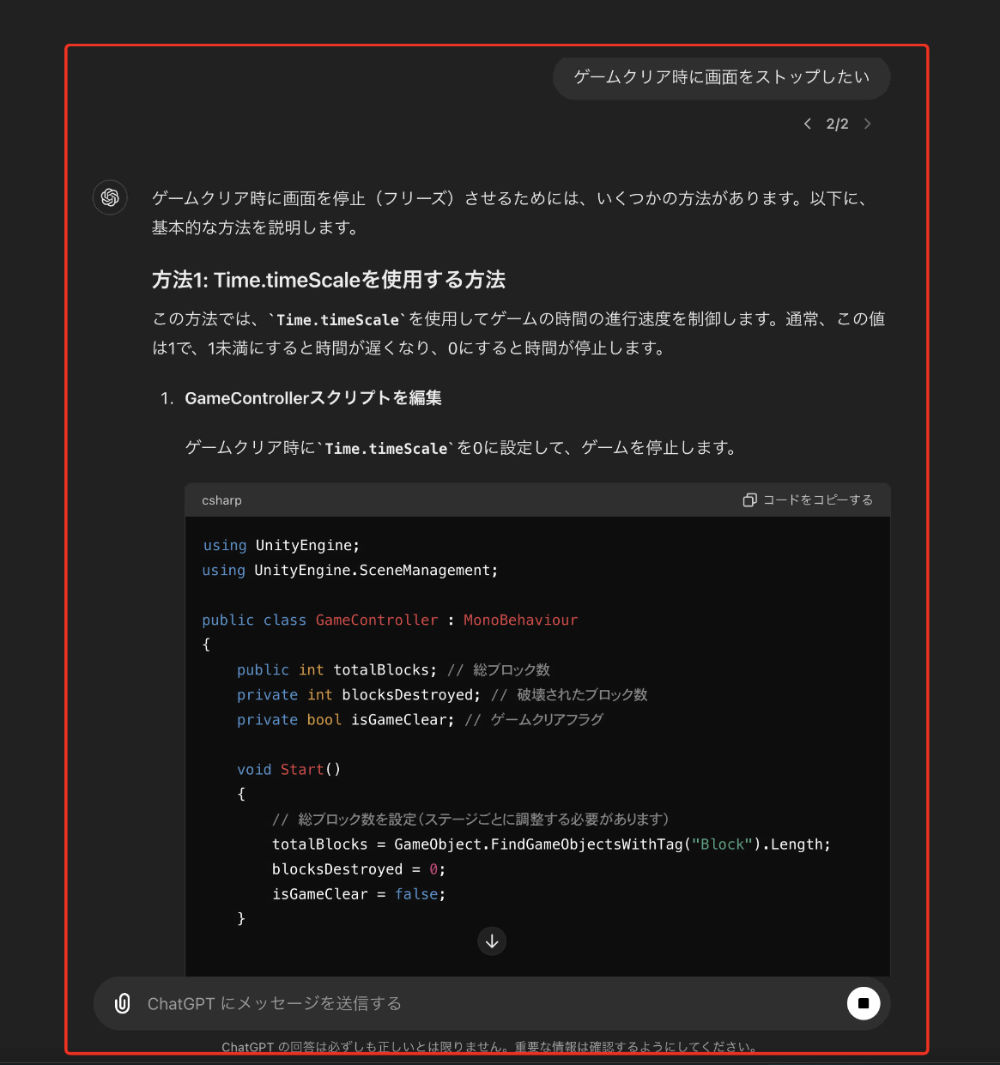
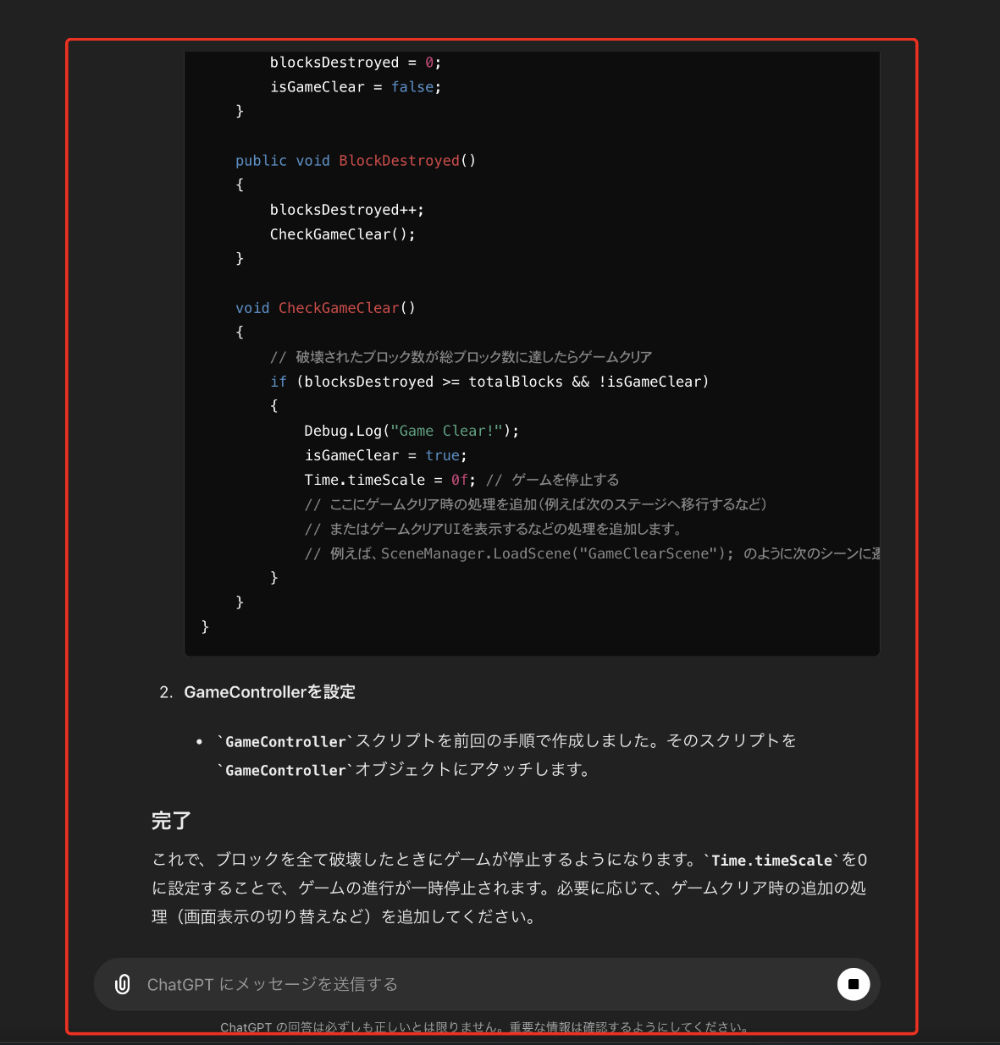
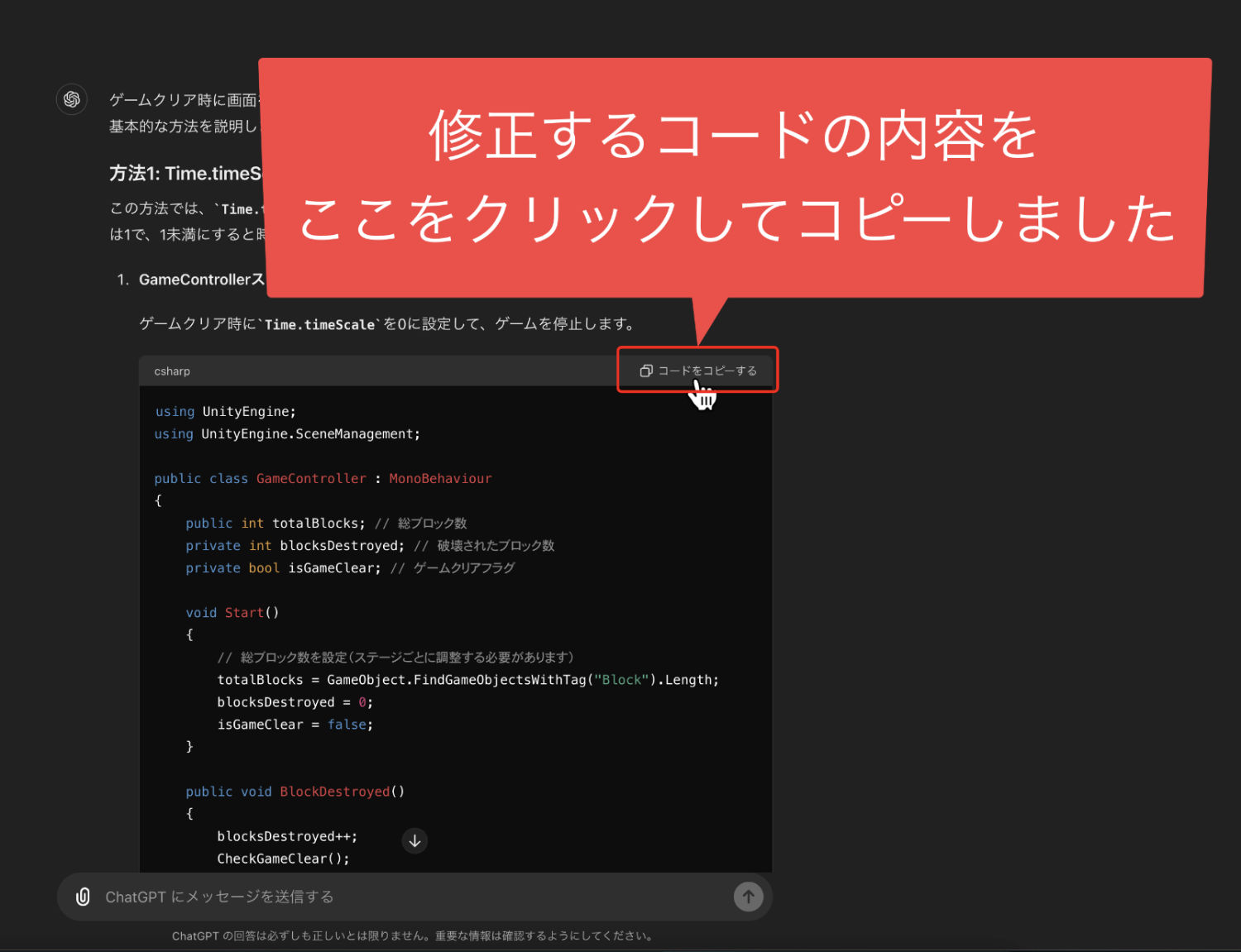
ChatGPTの画面を開いたらチャット欄に、
「ゲームクリア時に画面をストップしたい」
と入力して送信します。
そうすると返答が返ってきましたので、
ChatGPTの返答


書かれた内容を見て作り方を確認しました。
8、GameControllerスクリプトを修正する
ゲームクリアをした時のプログラムを
修正するために、
「GameControllerスクリプトの修正」
をしていきましょう。
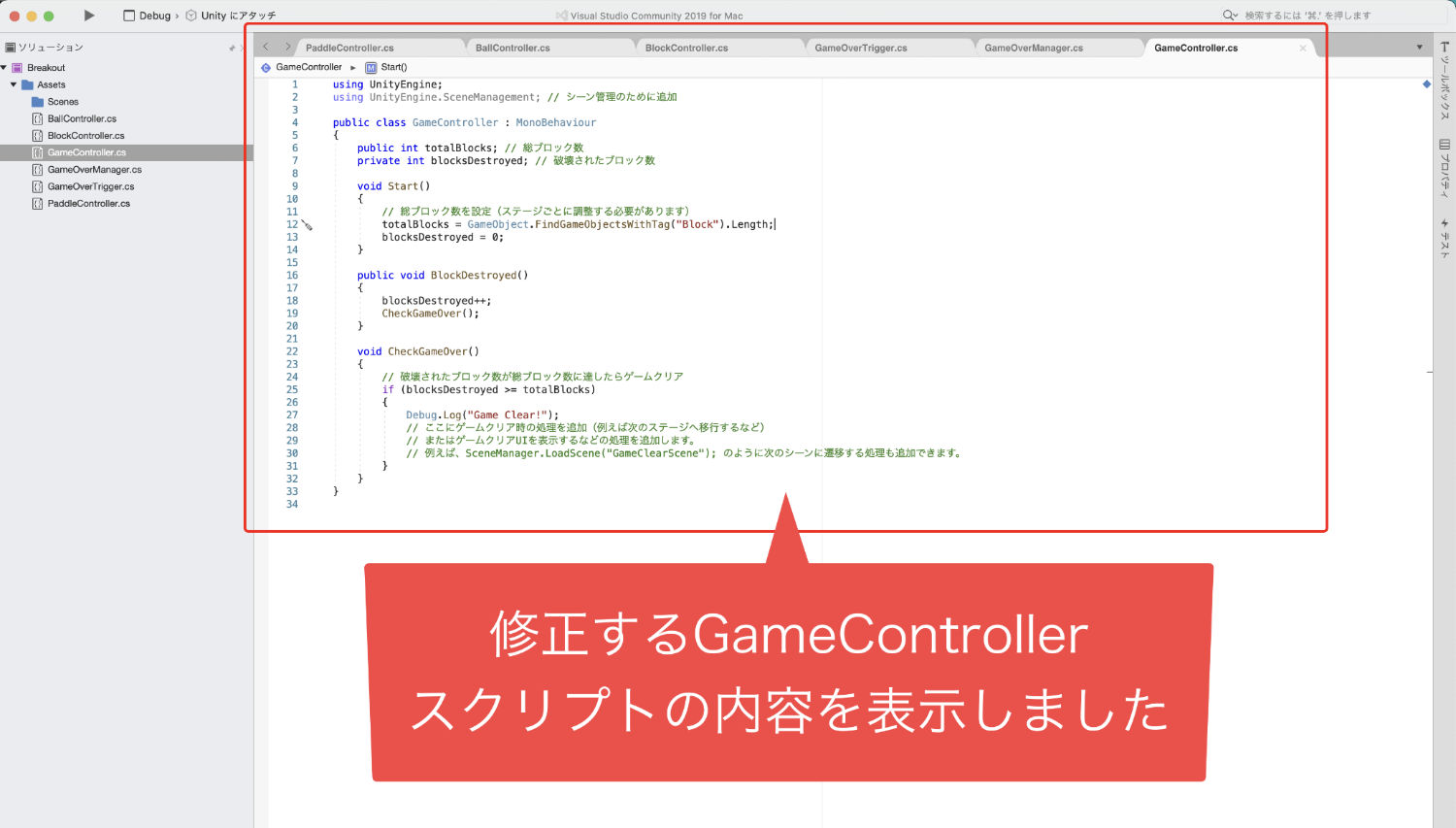
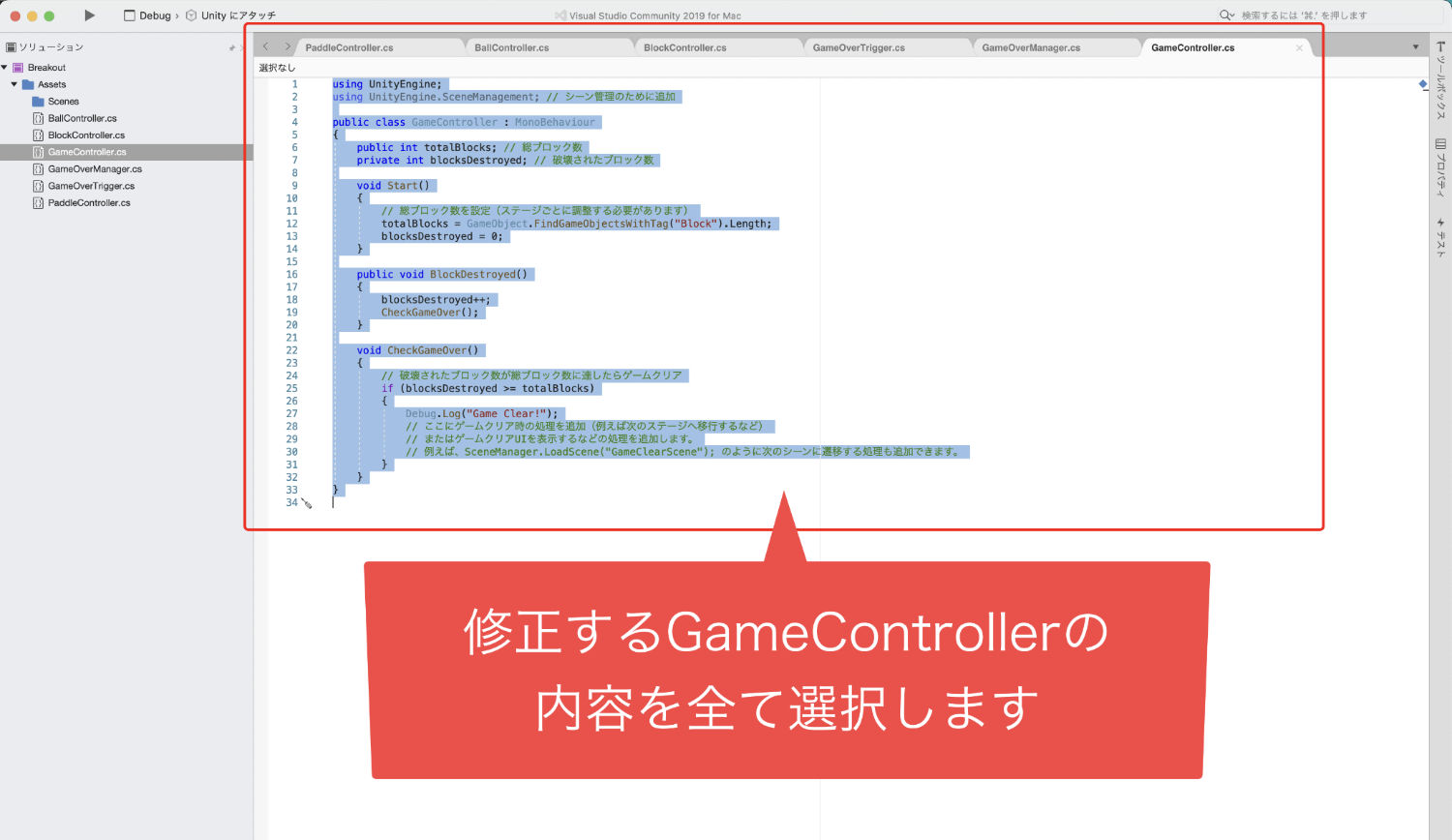
プロジェクトウインドウにある
GameControllerスクリプトを
ダブルクリックして開きます。

そして内容が表示されたら、
ChatGPTで生成されたコードをコピー。

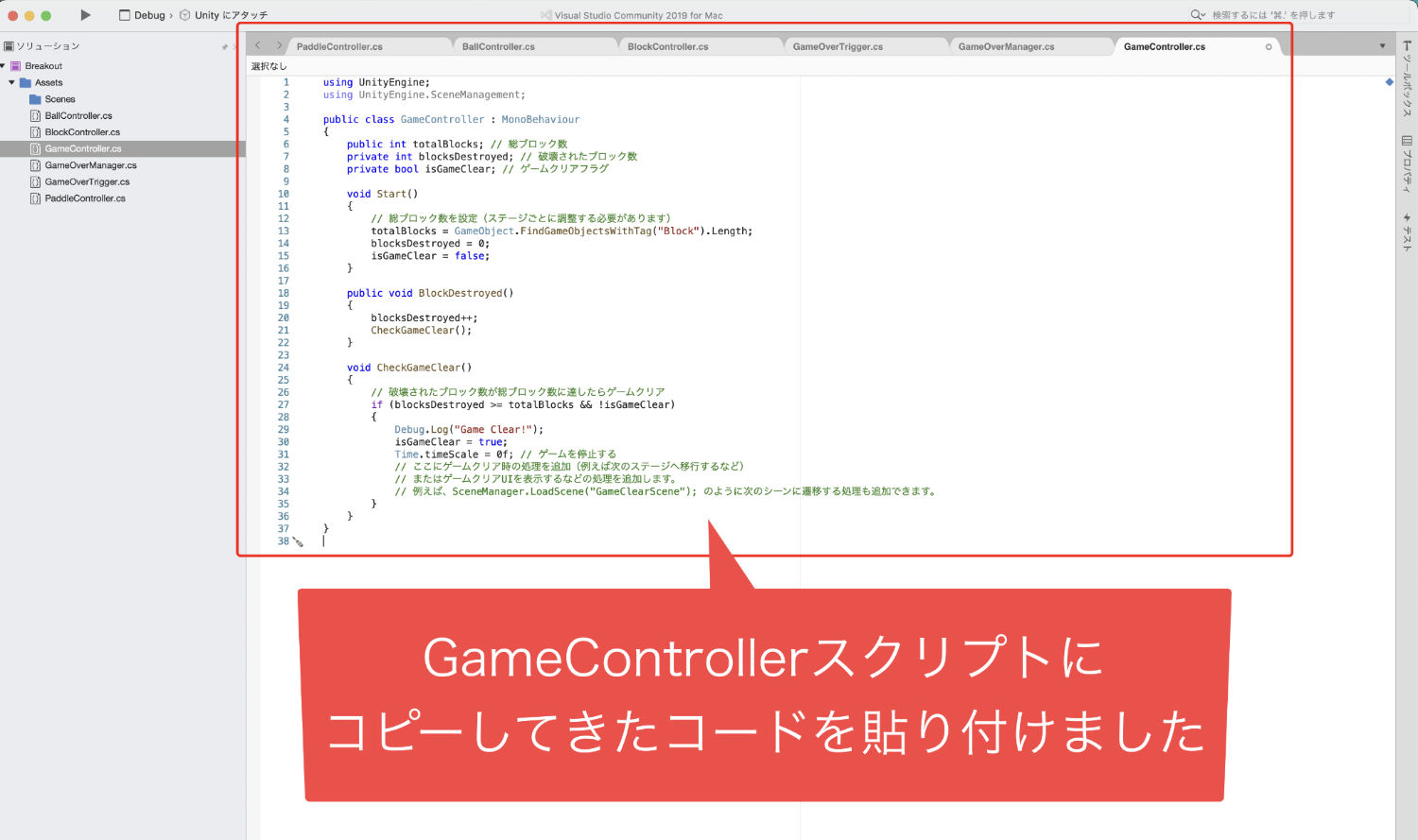
その後スクリプトの内容全て選択してから、

コピーした修正コードを貼り付けて
上書きをしました。

今回使用したGameControllerの修正コード
using UnityEngine;
using UnityEngine.SceneManagement;
public class GameController : MonoBehaviour
{
public int totalBlocks; // 総ブロック数
private int blocksDestroyed; // 破壊されたブロック数
private bool isGameClear; // ゲームクリアフラグ
void Start()
{
// 総ブロック数を設定(ステージごとに調整する必要があります)
totalBlocks = GameObject.FindGameObjectsWithTag("Block").Length;
blocksDestroyed = 0;
isGameClear = false;
}
public void BlockDestroyed()
{
blocksDestroyed++;
CheckGameClear();
}
void CheckGameClear()
{
// 破壊されたブロック数が総ブロック数に達したらゲームクリア
if (blocksDestroyed >= totalBlocks && !isGameClear)
{
Debug.Log("Game Clear!");
isGameClear = true;
Time.timeScale = 0f; // ゲームを停止する
// ここにゲームクリア時の処理を追加(例えば次のステージへ移行するなど)
// またはゲームクリアUIを表示するなどの処理を追加します。
// 例えば、SceneManager.LoadScene("GameClearScene"); のように次のシーンに遷移する処理も追加できます。
}
}
}
これでメニューのファイルから保存をすれば
修正はOKです。
9、再度テストプレイを行なって確認する
コードの修正ができたら、
再度テストプレイを行います。
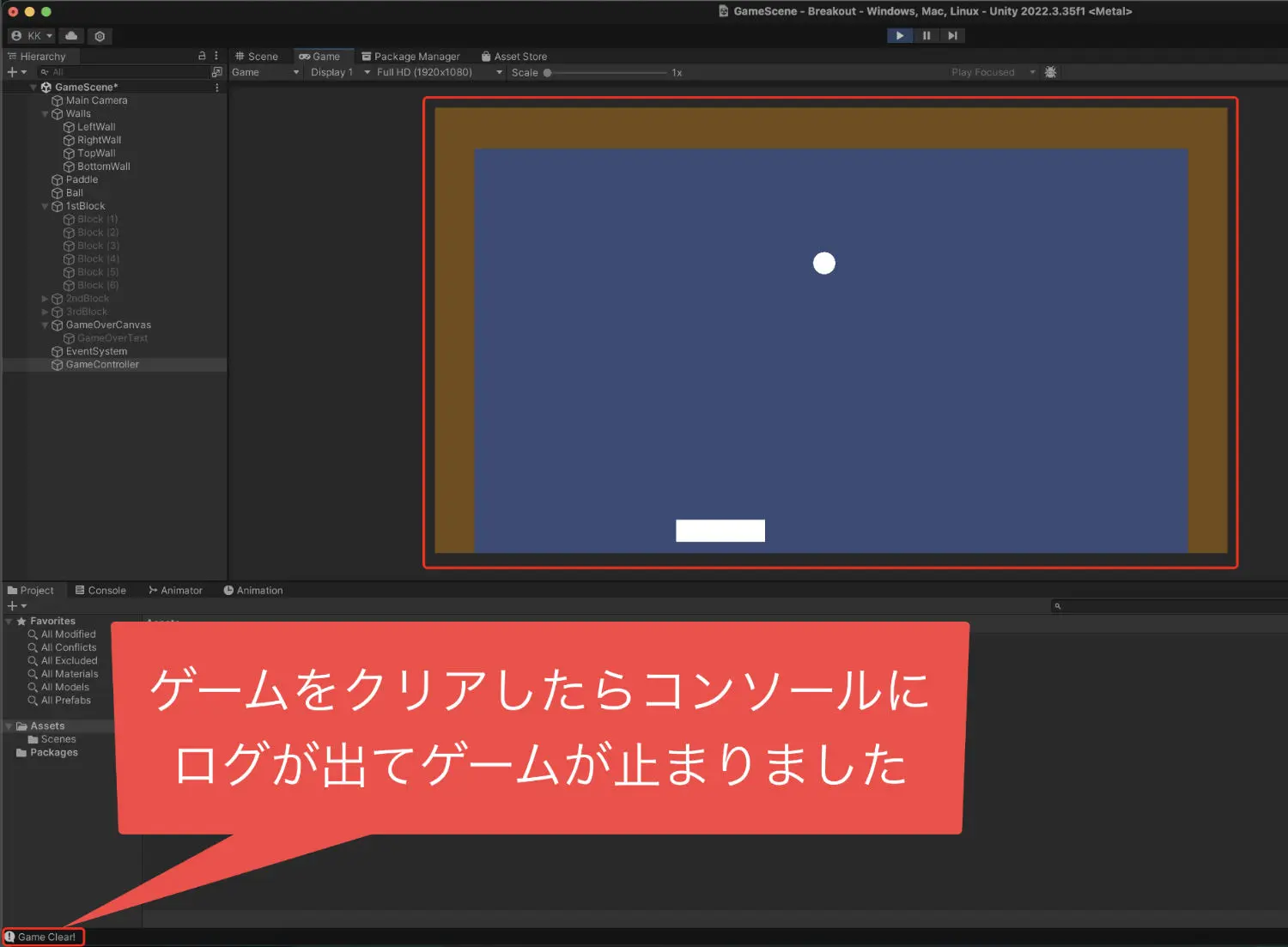
シーンビューの上にあるプレイボタンを
クリックしてテストプレイを開始しましょう。
そしてゲームクリアをした時に、
ゲームの停止が確認できたら、
修正は完了です。

プレイボタンを押して、
テストプレイを終了しておきます。
これで今回の作業は完了となります。
10、まとめ
この記事では、
「ブロック崩しにおけるゲームクリアのプログラムの作り方」
についてお伝えをさせていただきました。
全部で9項目に分けて
解説をさせていただきましたが、
修正が入ったため2項目多くなりました。
最初の段階で、ゲームクリア時のプログラムに
ついてやりたいことを詳しく送信していれば、
修正の手間は省けたように思います。
例えば、
「ブロックを全て壊したらゲームクリアになって画面が止まるようにしたい。作り方を教えて」
というように、画面を止めるところまで
入れておくことでスムーズになるかもしれません。
今回のゲームクリアの処理は、
「クリアをした時にログが出てゲームがストップする」
という内容なので、物足りない感じもあります。
なので、ゲームオーバーの時と同じように
テキストを表示するように修正を
していこうと思いました。
ということで、次の記事では
「ゲームをクリアした時にテキストを表示させる方法」
について解説をしていきますね。
それでは、次の記事に進んでいきましょう。
次の記事はこちら → Unityでブロック崩しを作る基礎講座8:ゲームクリアのテキストを表示する



