ども!カトサンラボのかとこうです。
この記事は、
「ChatGPTとUnityでブロック崩しを作る基礎講座」
の8番目の記事となります。
今回の記事では、
「ゲームをクリアした時のテキストを表示する」
という内容について
お伝えをしていきます。
一応ここまででブロック崩しを作る
基礎講座は完了となりますね。
この記事で行う作業は全部で7つです。
以上のような内容となりますが、
ゲームオーバーのテキストの表示を作った時と
ほとんど同じ流れなので、復習にもなると思います。
それでは、1つ目の作業から解説をしていきますね。
1、ChatGPTでゲームクリアのテキストを表示する方法の確認をする
まずはChatGPTでゲームクリアテキストを
表示する方法の確認をしていきましょう。
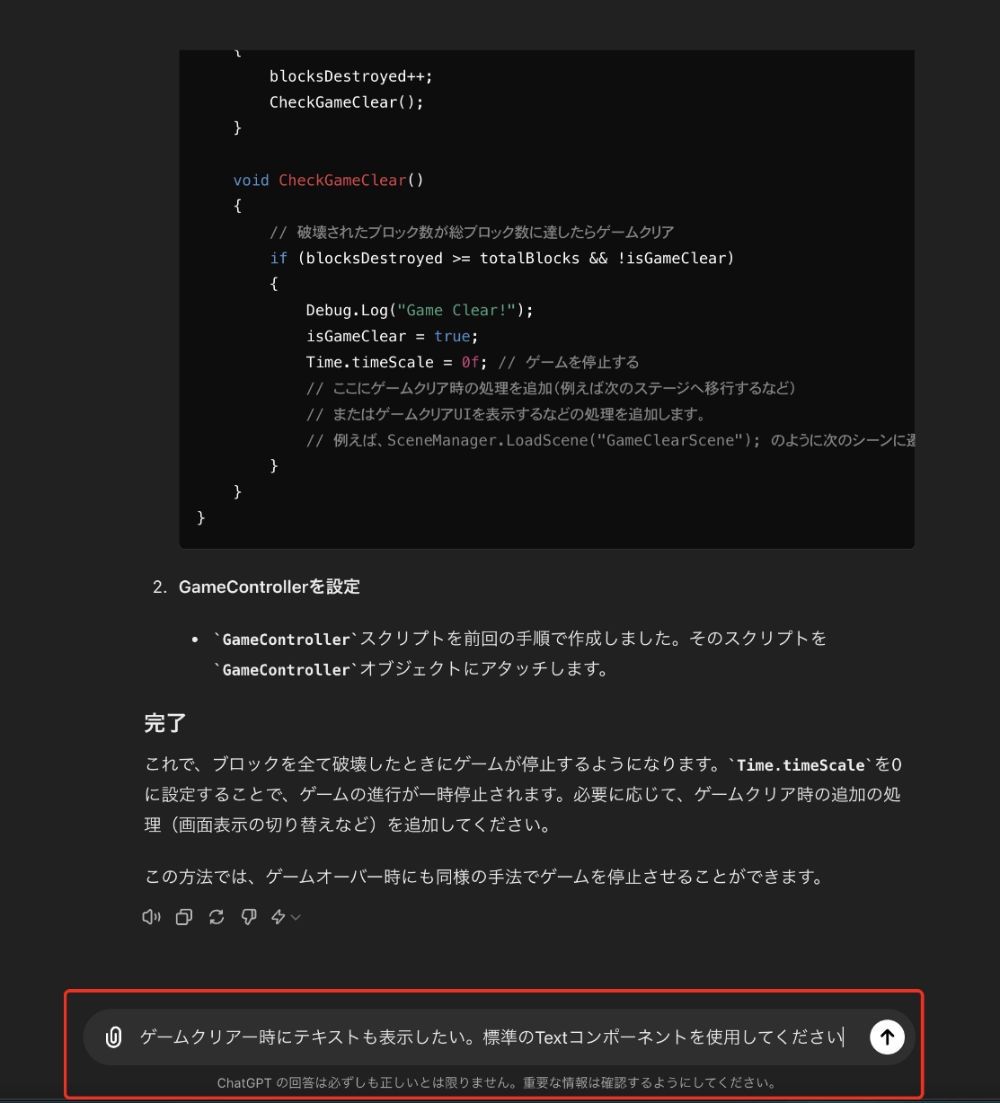
ChatGPTを開いて、チャット欄に
「ゲームクリアの時にテキストも表示したい。標準のTextコンポーネントを使用してください」
と入力をして送信します。

そうするとChatGPTの返答が書かれていきます。
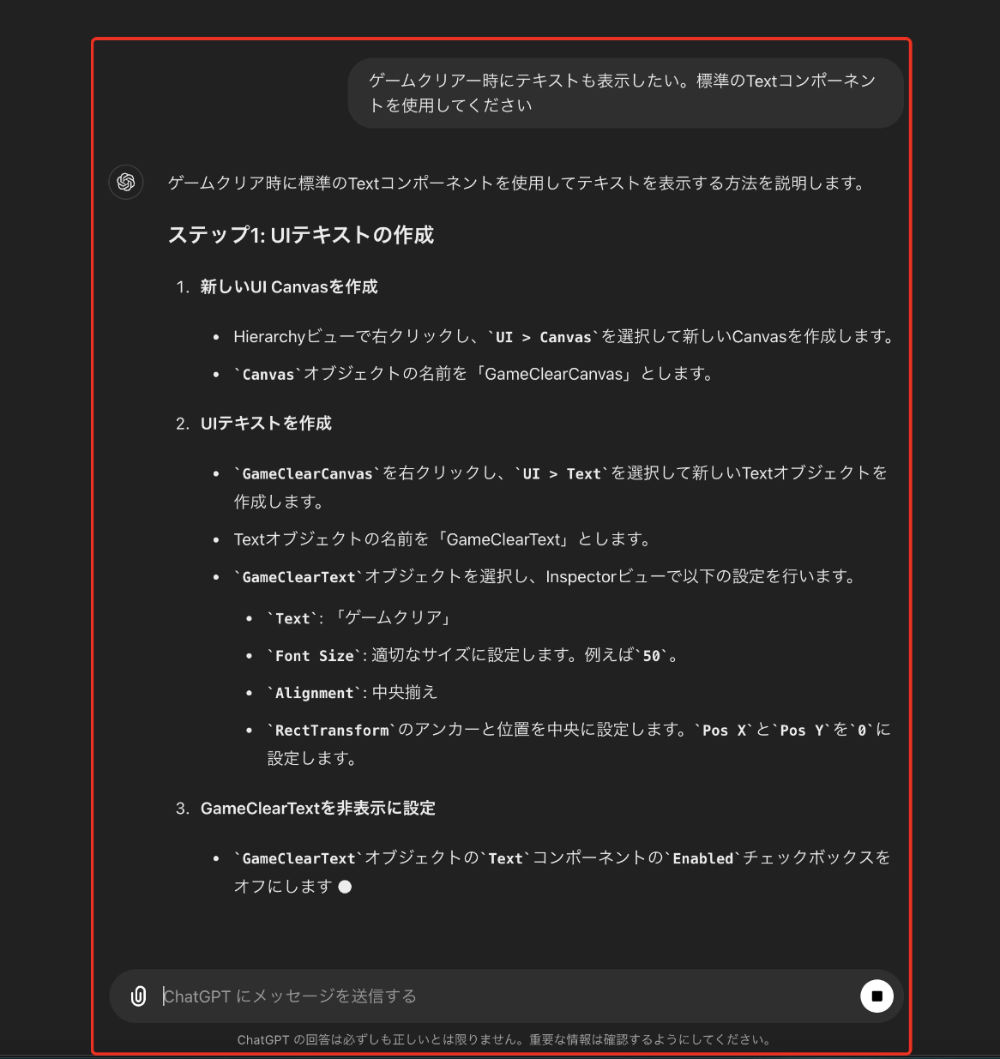
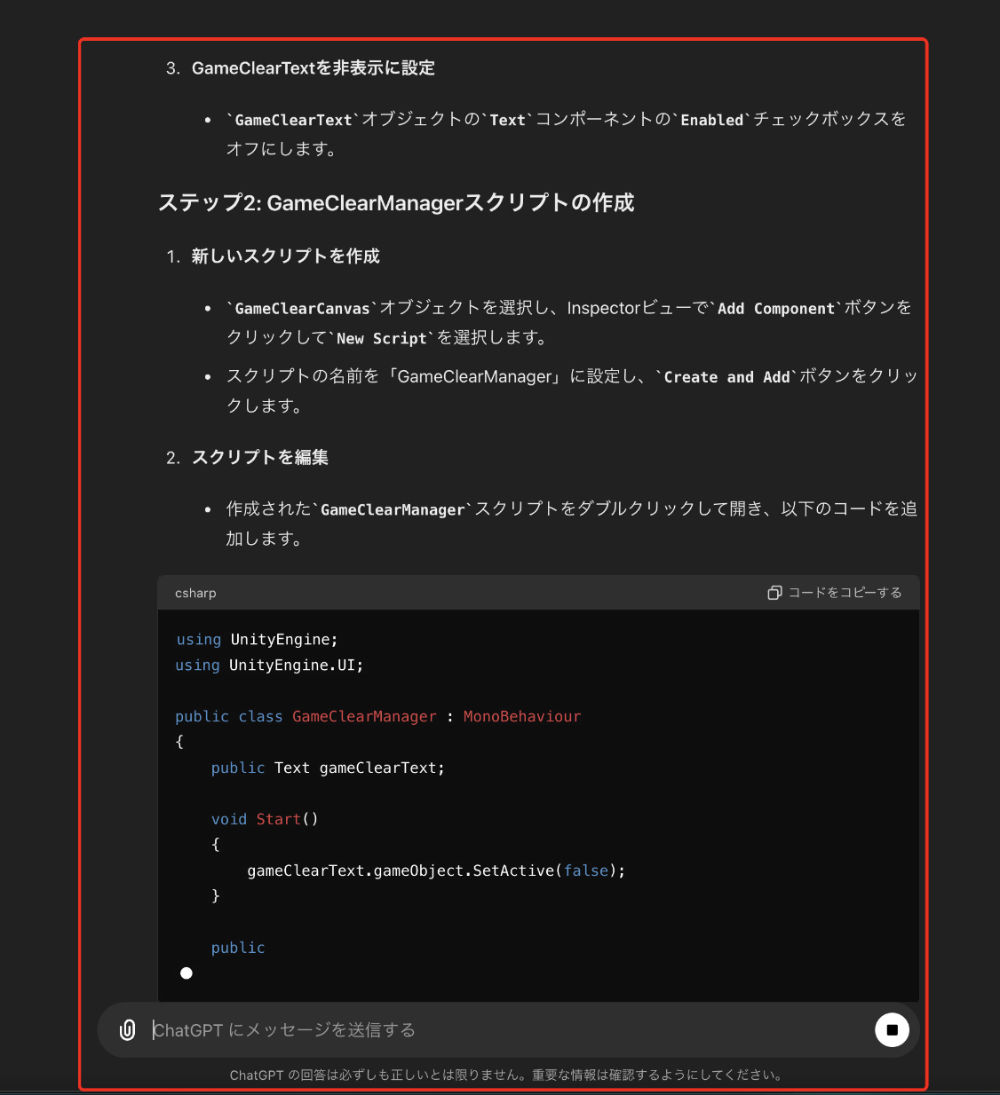
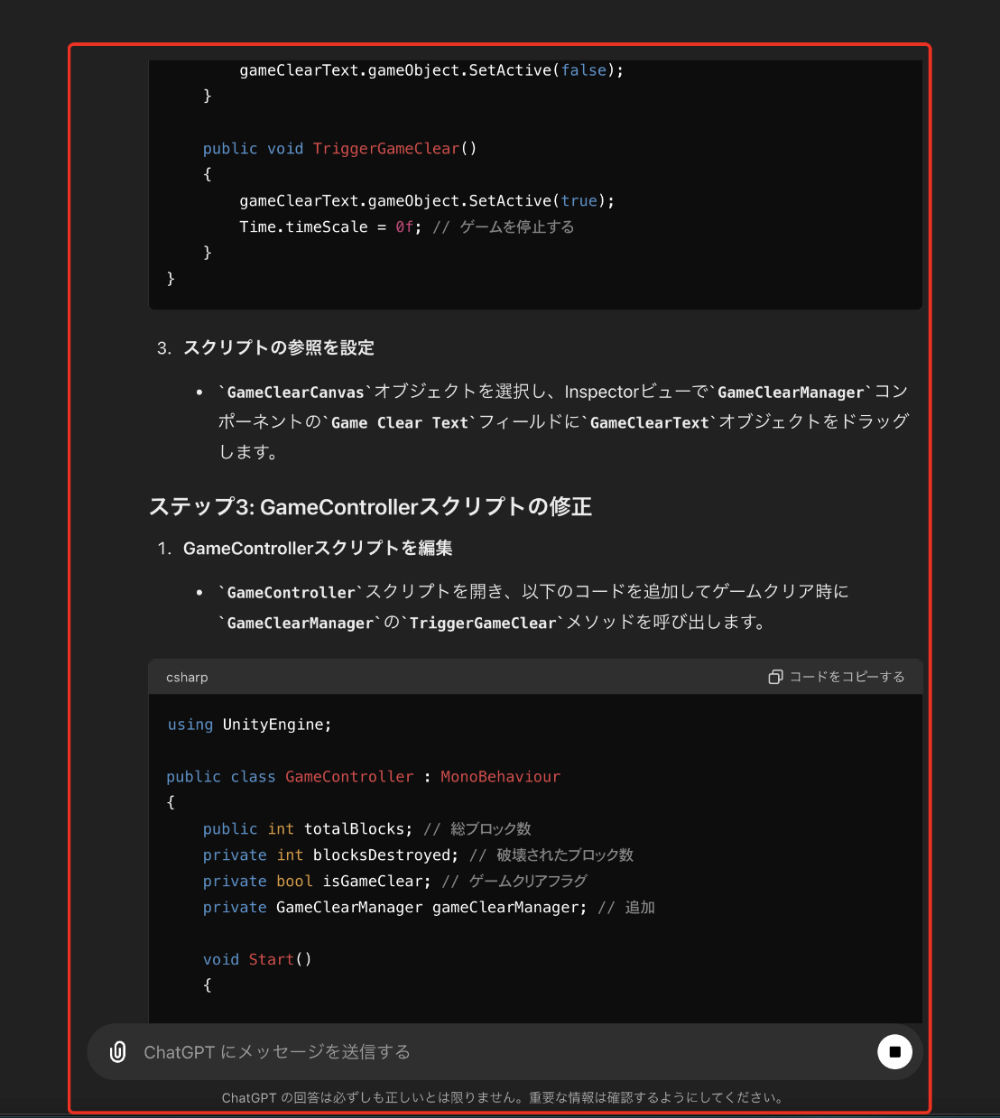
ChatGPTの返答




書かれた返答を見て、クリアテキストの
表示方法を作る流れについて確認をします。
2、新しいUIのキャンバスを作る
作業の流れを確認したら、
次はUnityで新しいUIのキャンバスを
作っていきましょう。
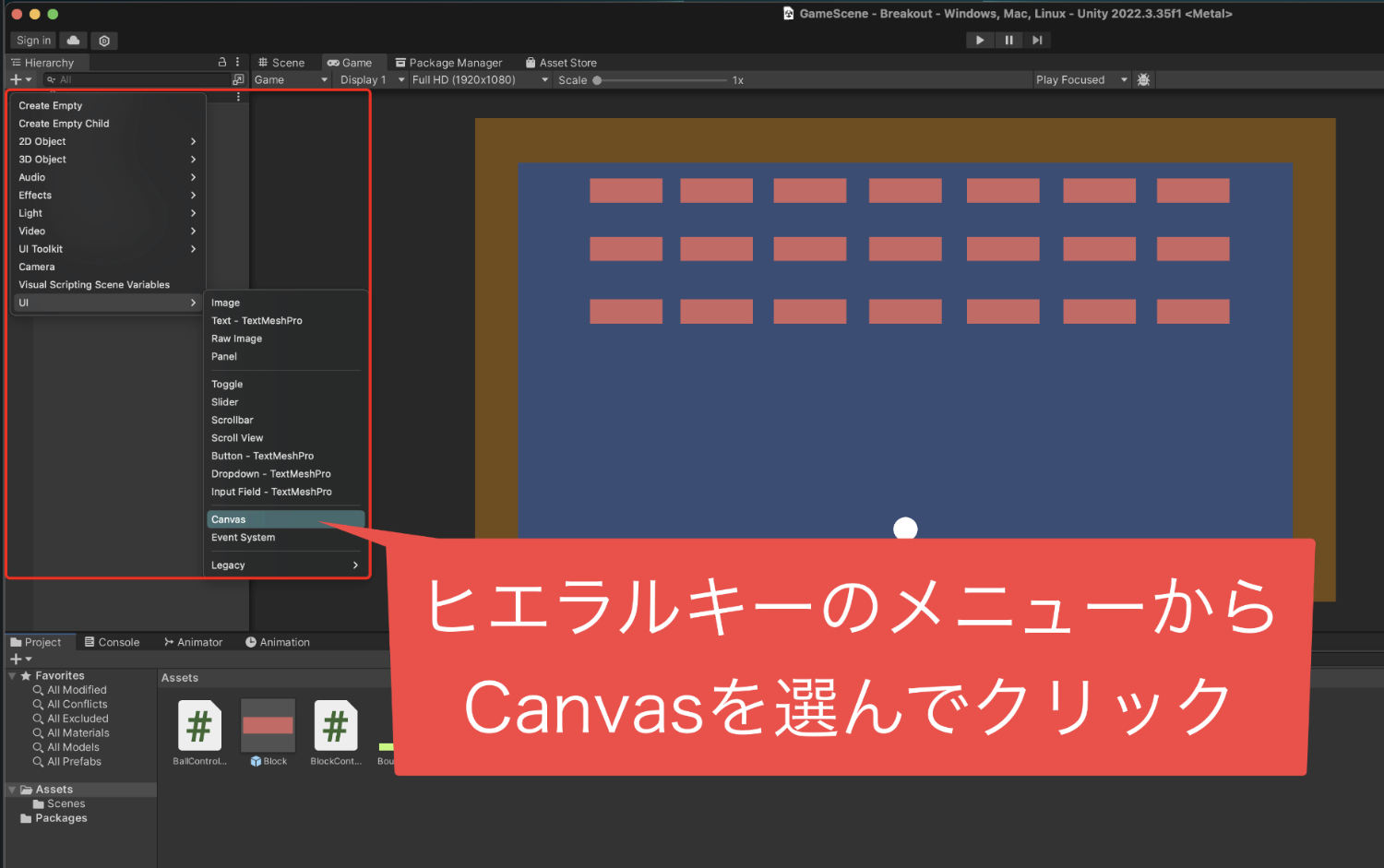
Hierarchy(ヒエラルキー)の
+ボタンをクリックして、
表示されたメニューから
「UI → Canvas(キャンバス)」
を選んでクリックします。

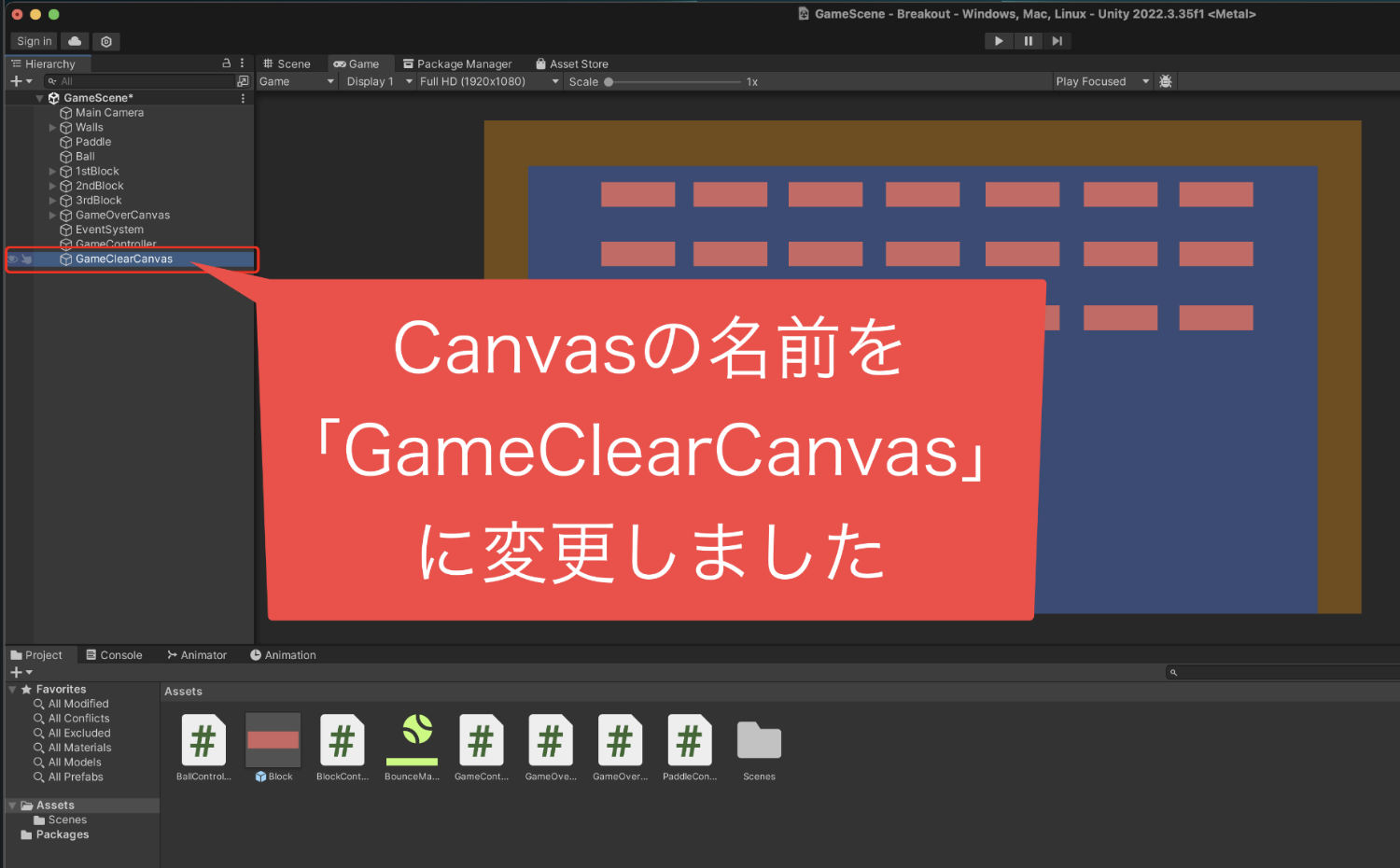
そうすると新しいキャンバスの
オブジェクトが作られますので、
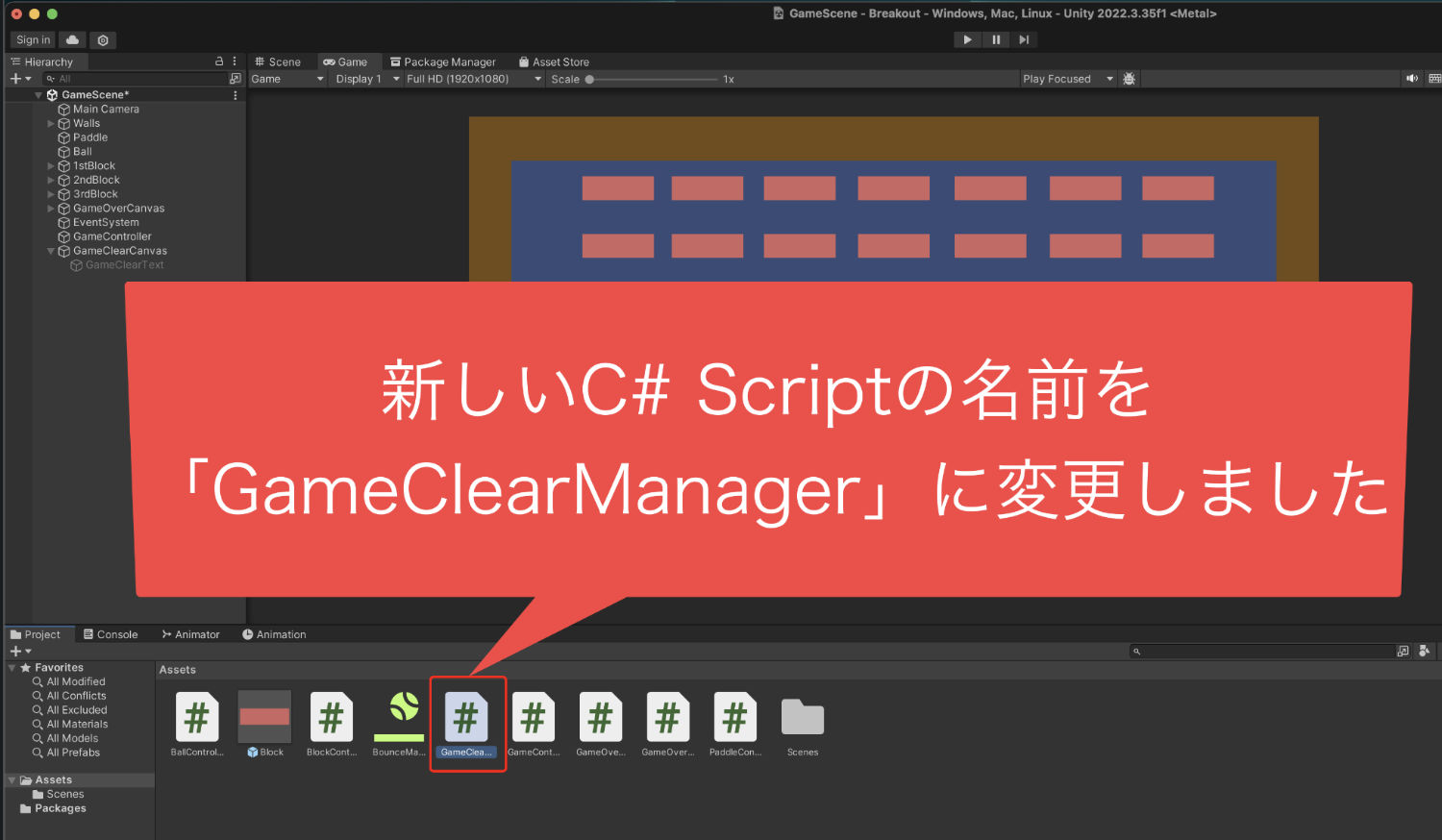
名前を「GameClearCanvas」に変更しました。

これで新しいUIのキャンバスを作る作業は完了です。
3、ゲームクリアのテキストの作成と設定をする
次はキャンバスの中にUIのTextを
作成していきましょう。
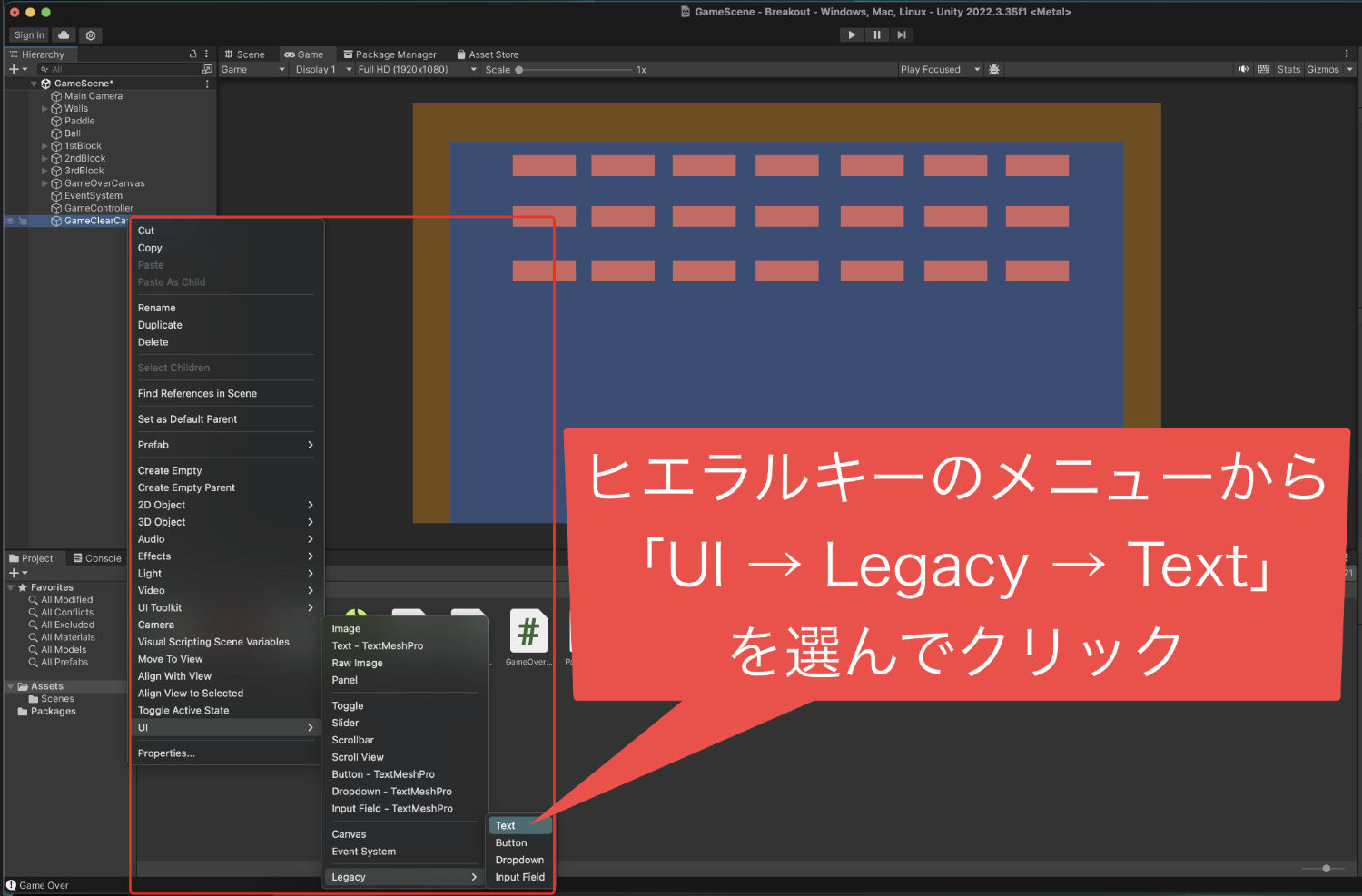
ヒエラルキーの+ボタンをクリックして、
メニューを表示します。
そしてその中から、
「UI → Legacy → Text 」
と選んでいってクリックで決定します。

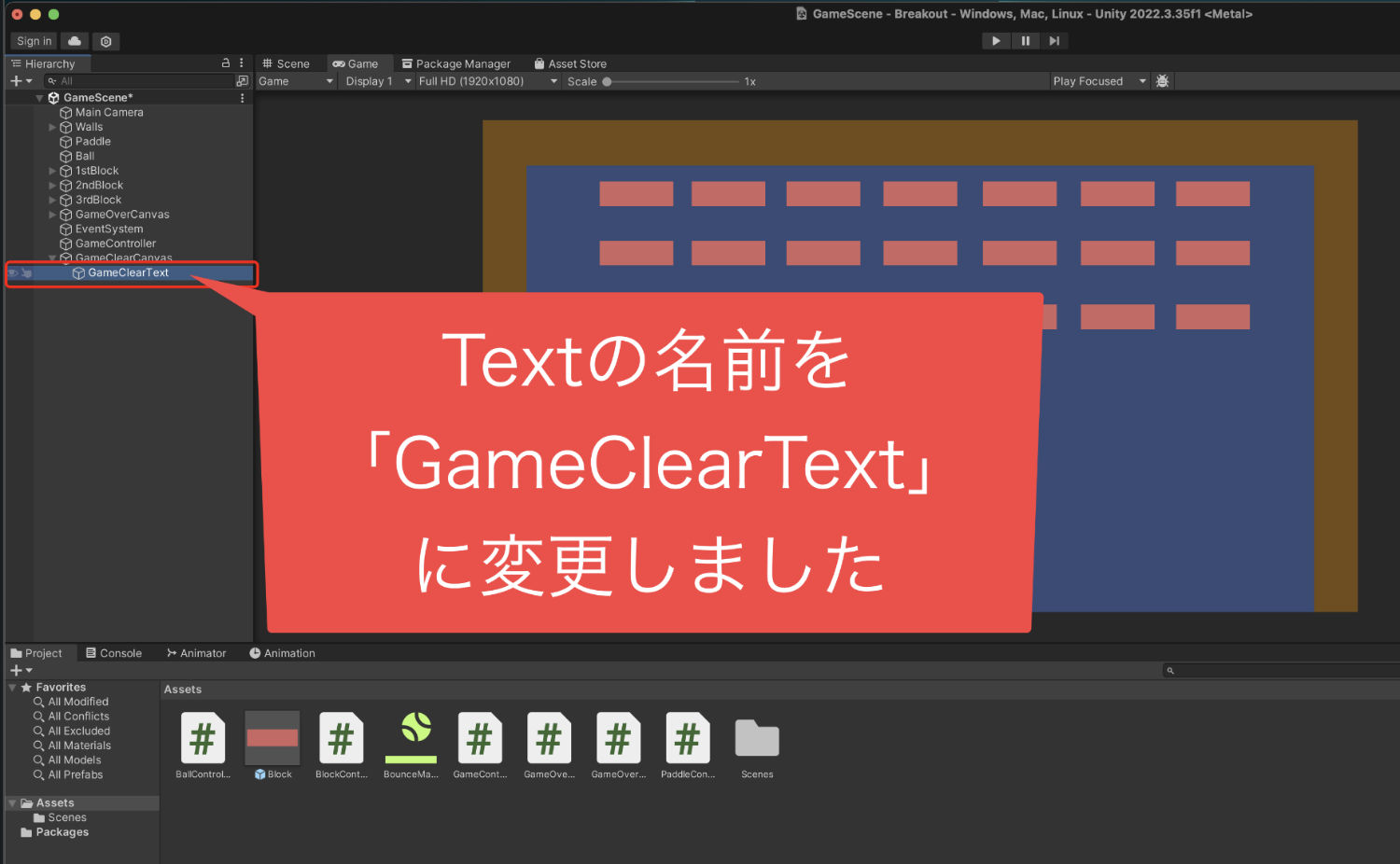
そうすると新しいTextオブジェクトが作られて、
名前が変更できるようになっています。
名前を「GameClearText」と入力をして決定。
これでテキストの作成は完了です。

次はテキストとして表示する文字について
設定をしていきます。
まずは文字の変更からですね。
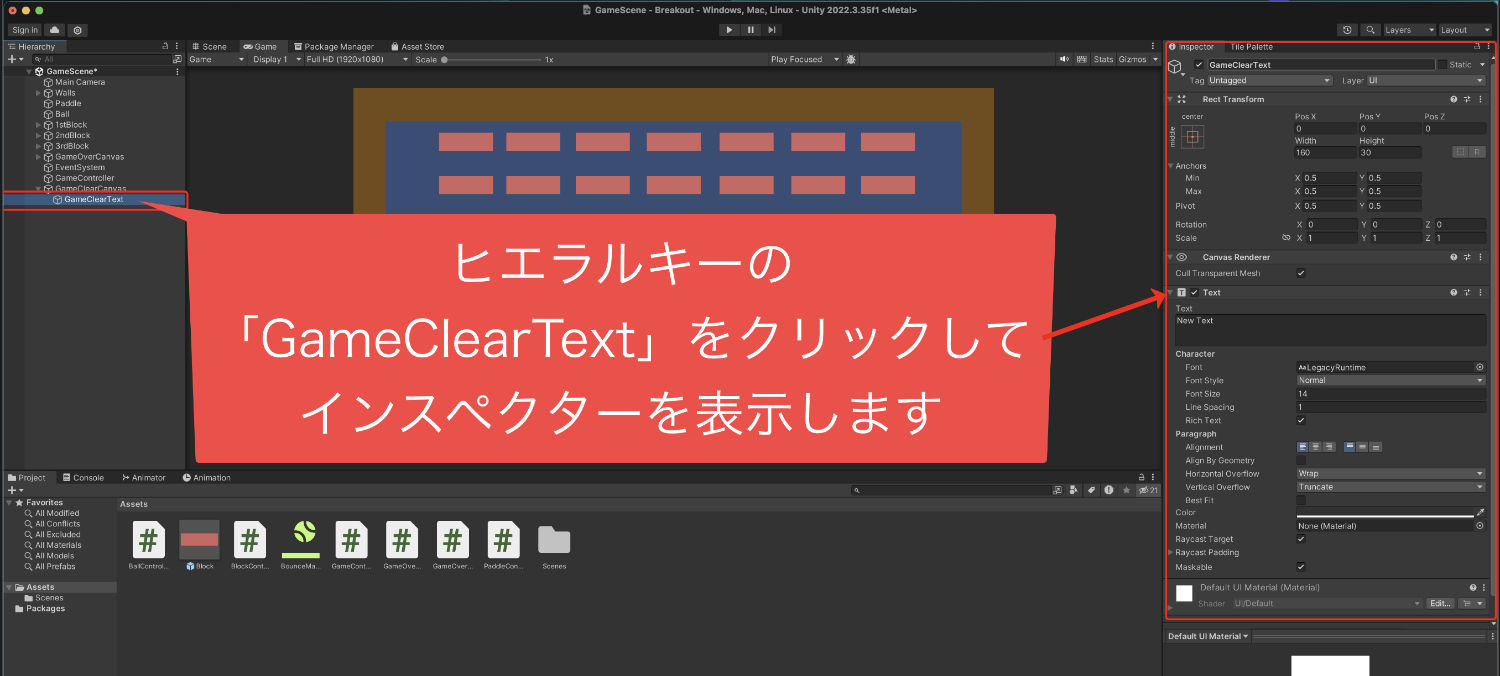
ヒエラルキーでGameClearTextを
クリックして選択。
そしてInspector(インスペクター)の
Textコンポーネントを見ていきます。

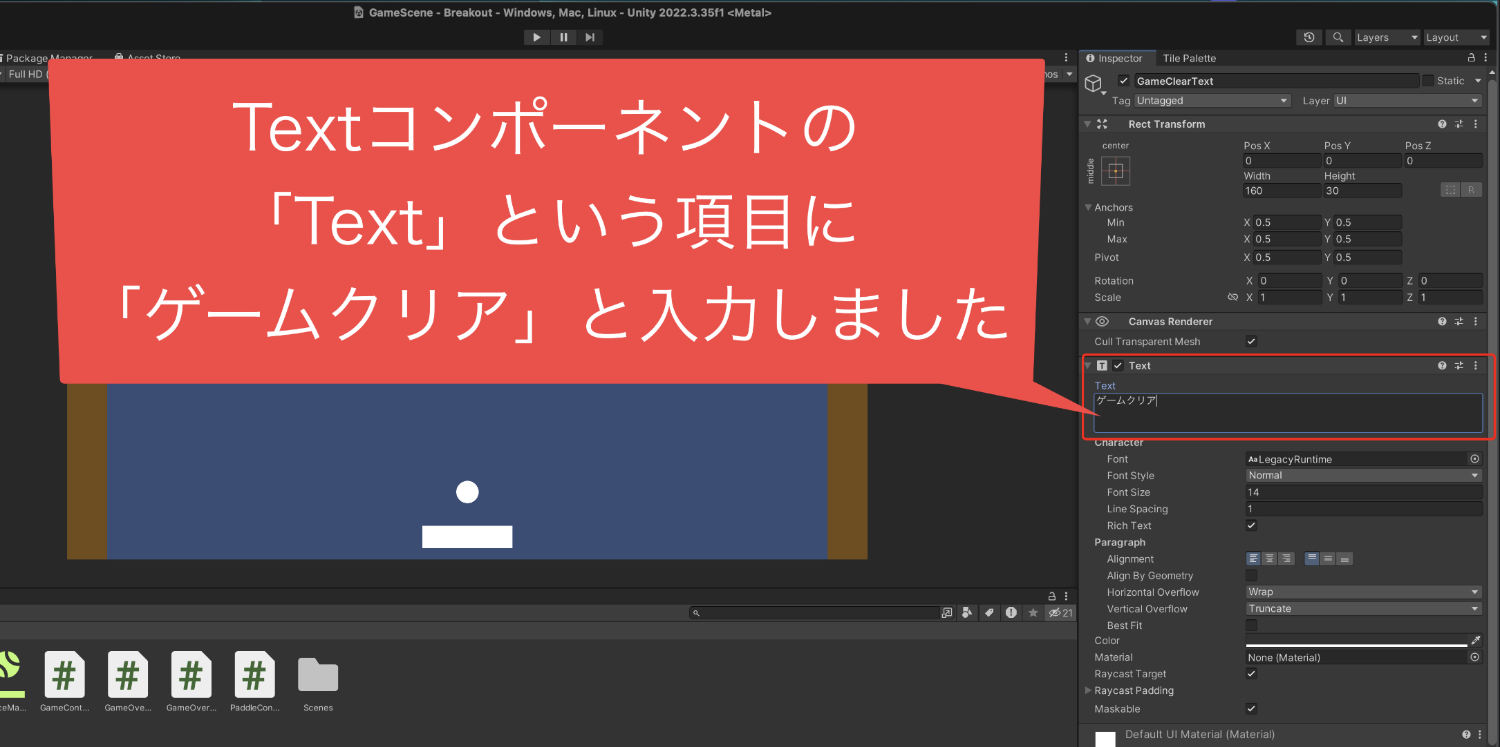
ここにTextという項目があるので、
この中に書かれている文字列を
「ゲームクリア」
に書き換えます。
これで、文字の変更はOKです。

そうしたら次は、文字の大きさを
変更していきましょう。
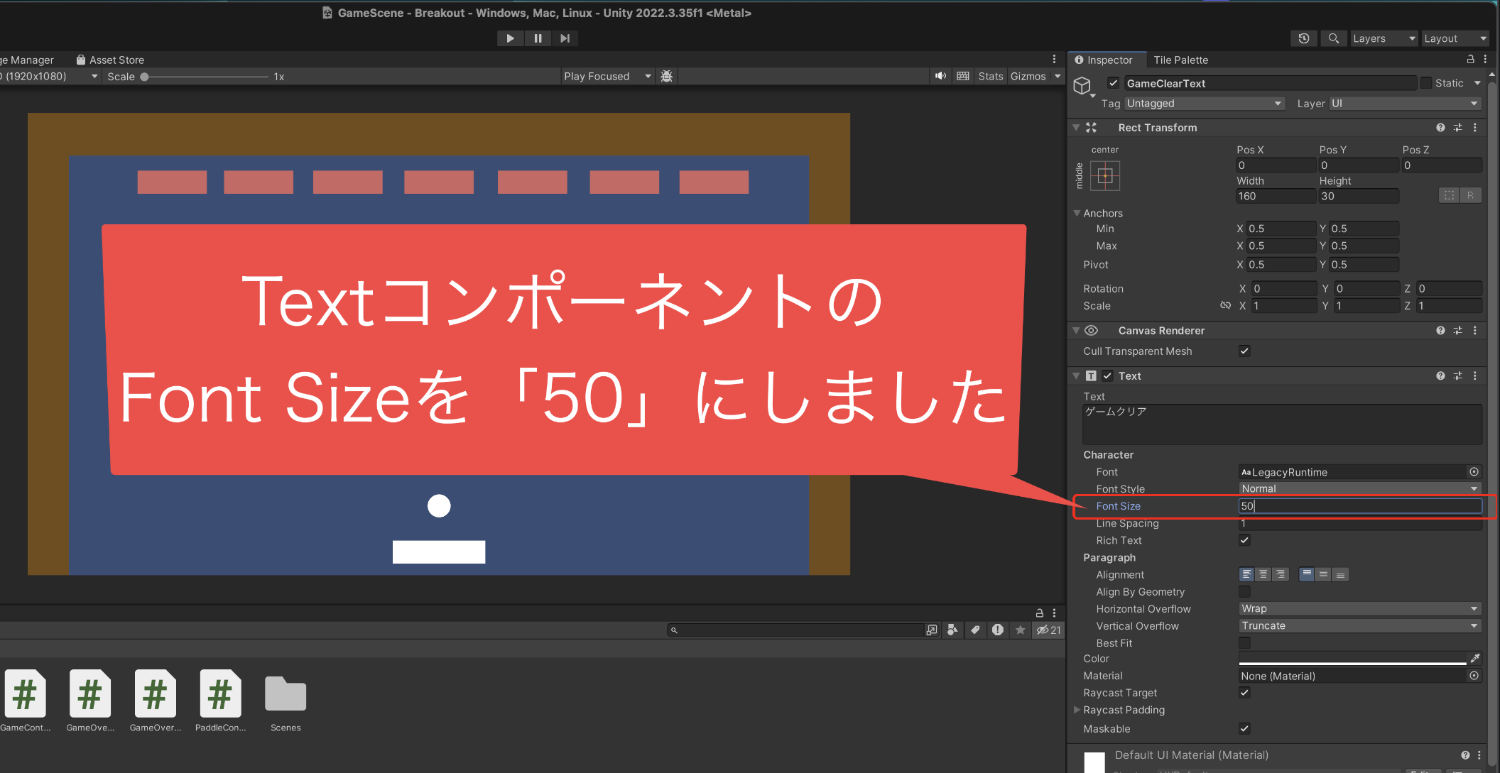
Textコンポーネントの
Font Size(フォントサイズ)の数値を
50に変更しました。
これで文字の大きさ変更は完了です。

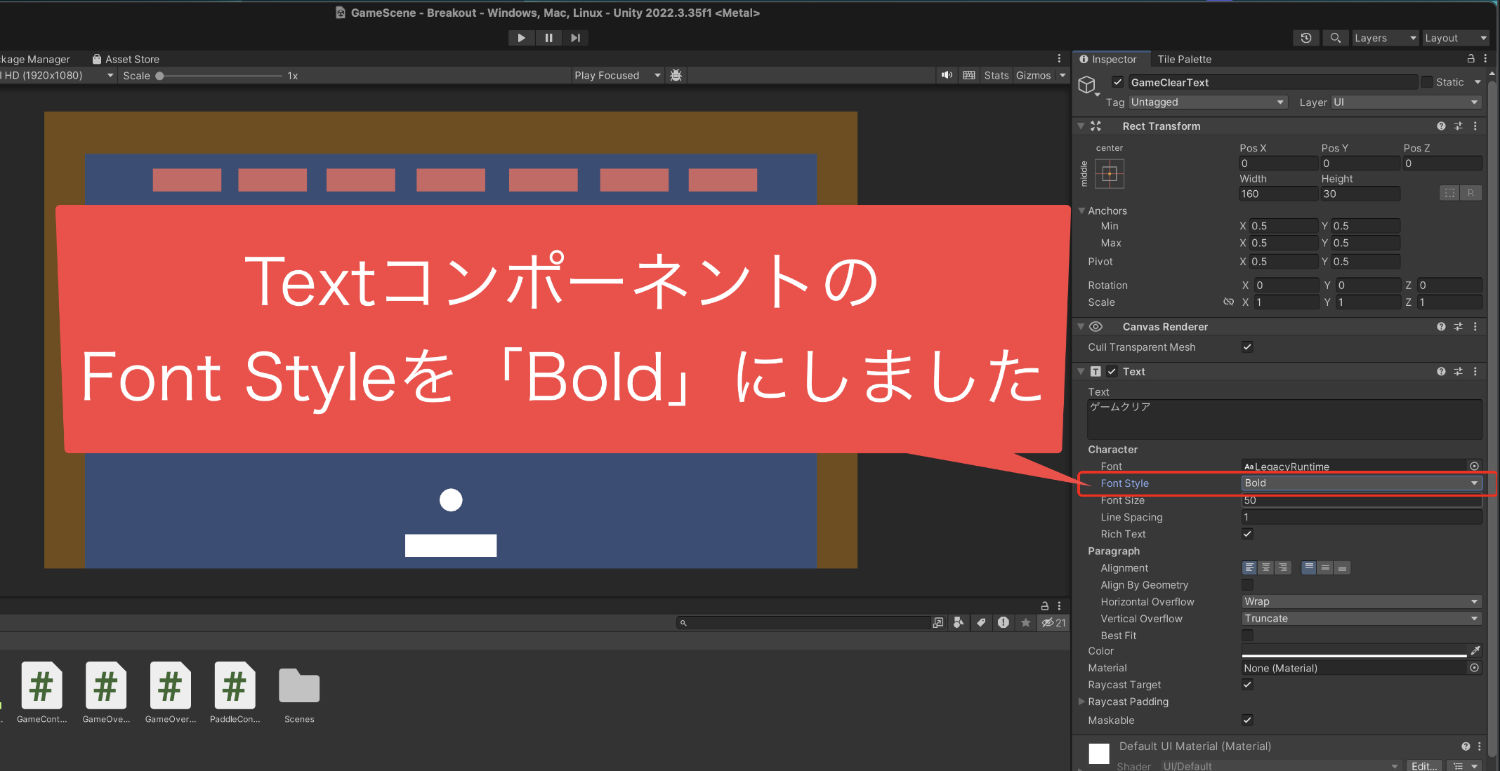
大きさの次は、フォントスタイルを
変更しましょう。
テキストコンポーネントの
Font Style(フォントスタイル)を
クリックして、Boldを選んで決定します。
これで表示されるテキストが太字になりました。

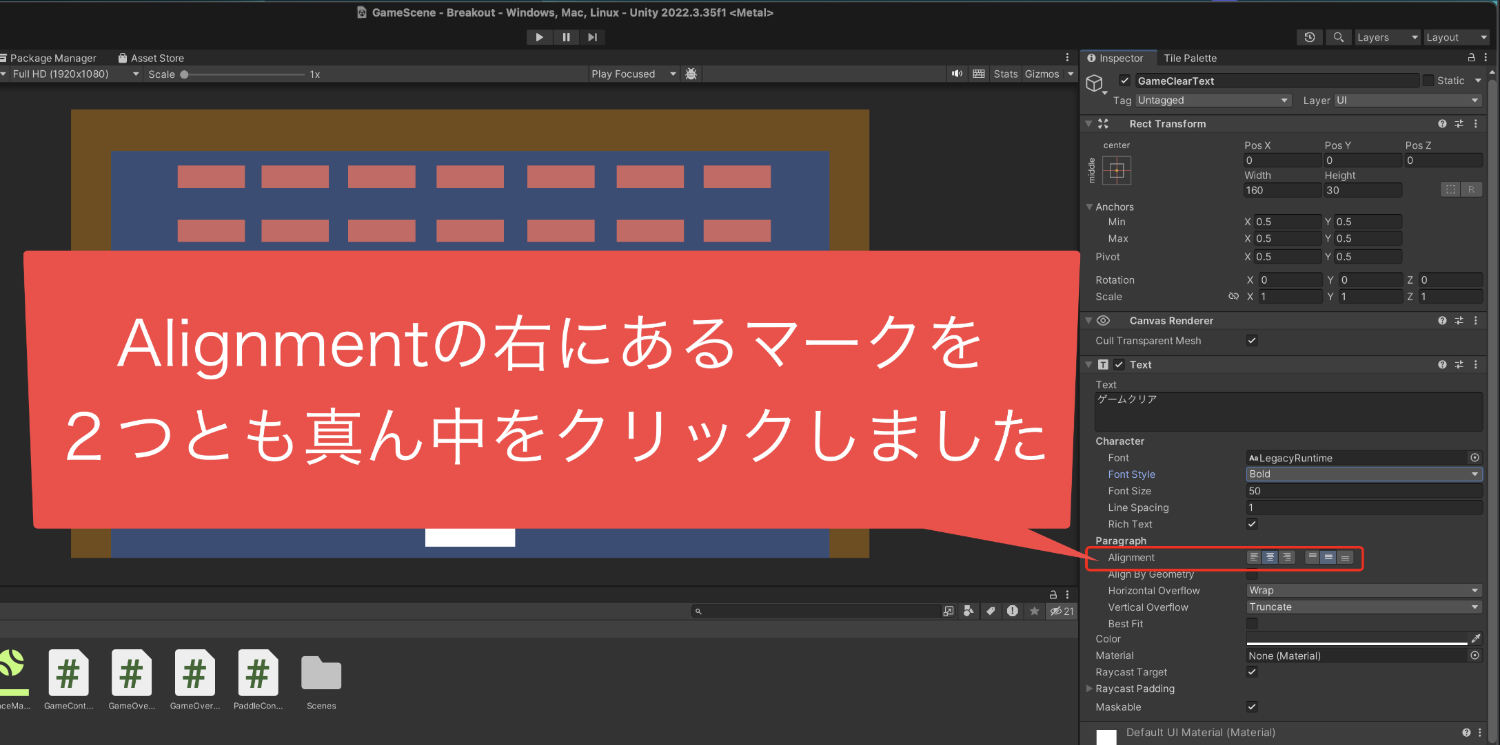
次は文字の位置を変更します。
Textコンポーネントのところに、
文字の位置を変更するボタンがあるので、
これをどちらも真ん中を選んでクリック。
これでO Kです。

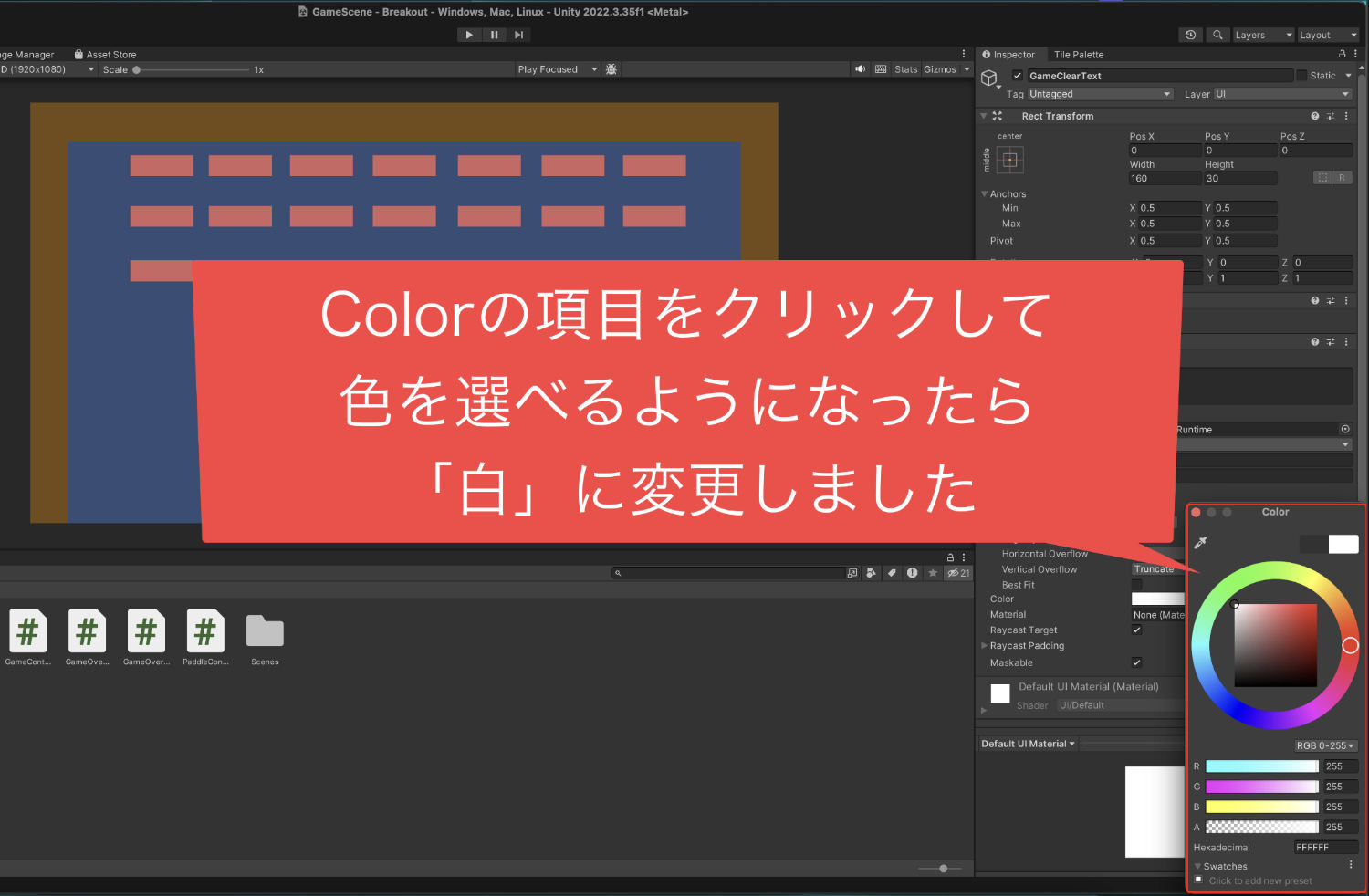
そうしたら次は文字の色を変更します。
Textコンポーネントに
Color(カラー)という項目があります。
ここをクリックすることで
色を変えることができるんですね。
今回は白色にしました。

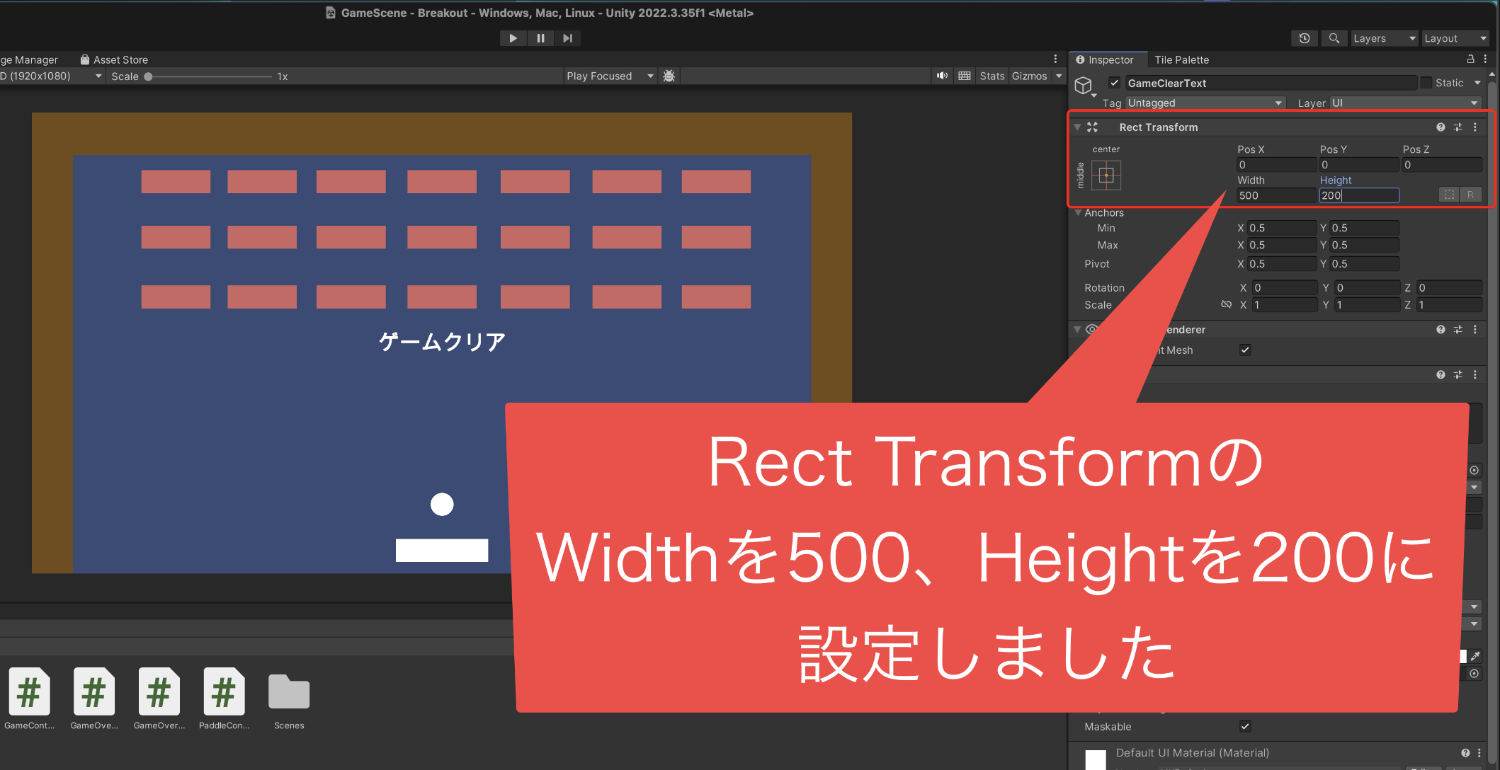
そして、次は文字を表示する範囲の
調整をしていきましょう。
この表示範囲を調整しないと
文字を大きくしてもうまく表示が
されない状態になります。
Rect Transform(レクトトランスフォーム)の
Width(横幅)とHeight(縦幅)を
調整する部分があるので、
「横幅を500、縦幅を100」
に変更しました。
これで文字がちゃんと表示されるようになりました。

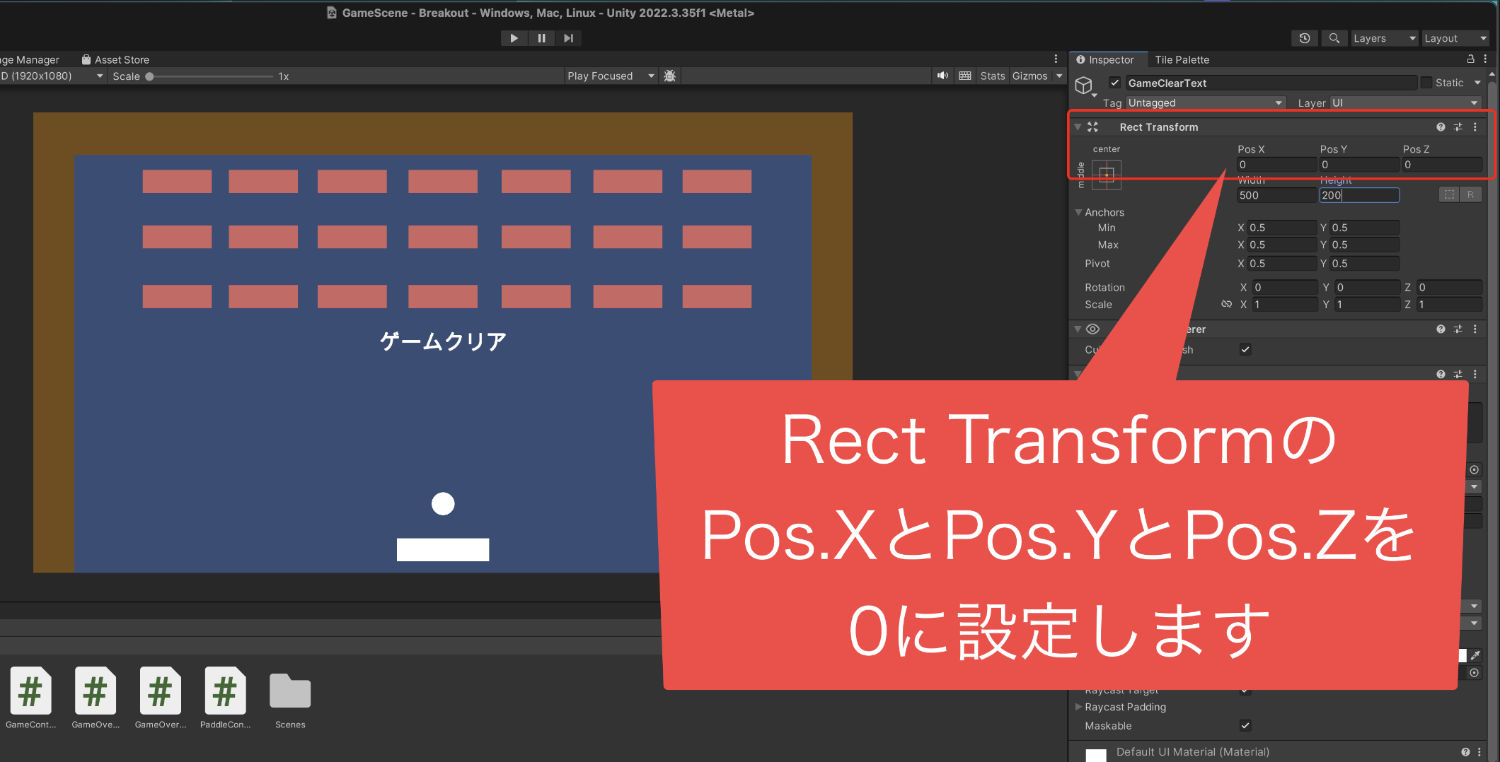
あとは、テキストの位置を変更していきます。
Rect Transformのpos.xとPos.Yとpos.Zが
全て0になっていることを確認します。
そして文字が画面の真ん中に
表示するようになっていればOKです。

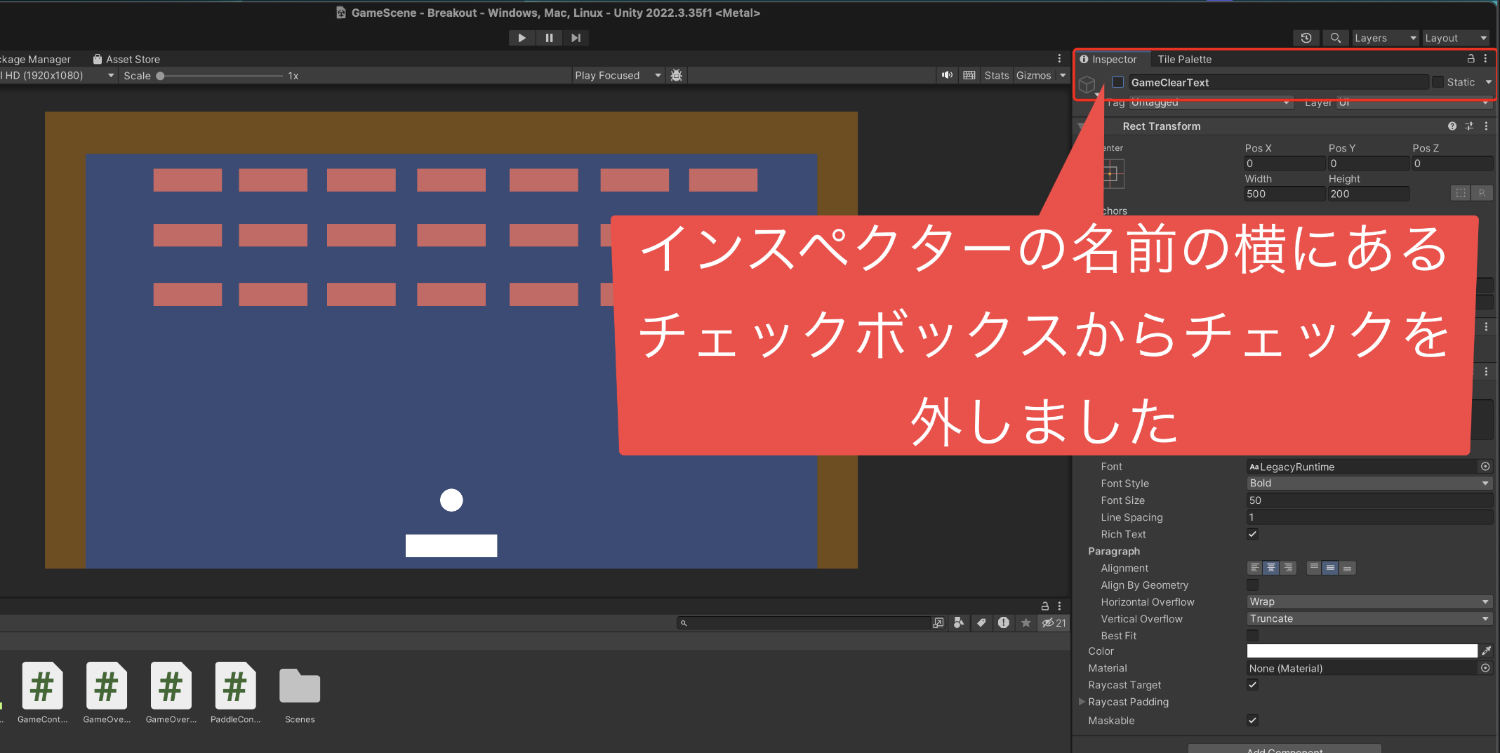
4、GameClearTextを非表示に設定する
Textオブジェクトと表示する文字の
設定が完了したら、テキストを非表示に
設定しましょう。
ヒエラルキーでGameClearTextを
クリックしてインスペクターを表示させます。
そしてインスペクターの名前が書いてある部分の
横にあるチェックボックスをクリックして、
チェックを外しましょう。

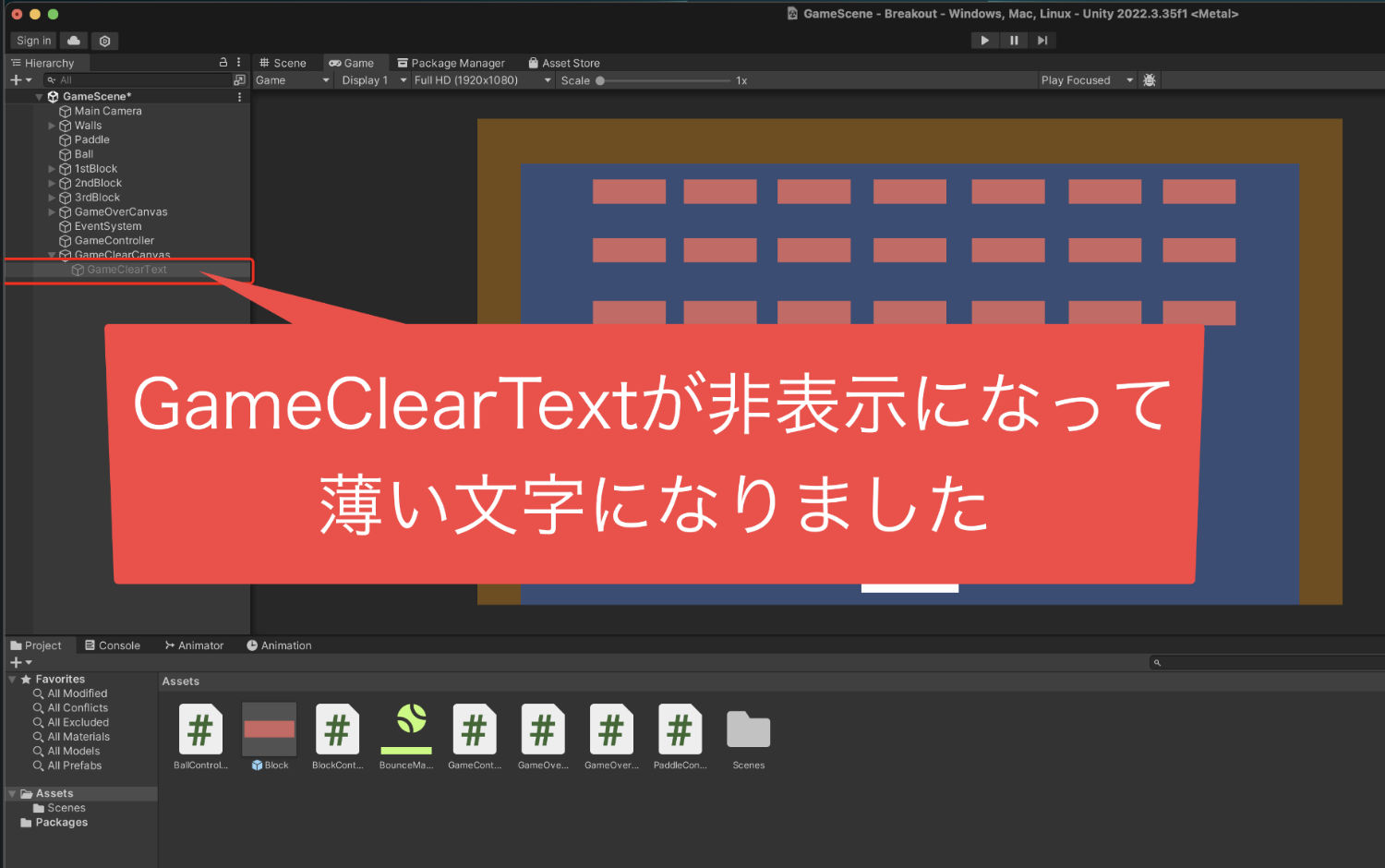
そうすることで、画面から表示が消えて、
ヒエラルキーのGameClearTextが
薄い文字色になりました。

これでゲームクリアテキストを
非表示にする作業は完了です。
5、ゲームクリアテキストを表示するプログラムを作成する
次は、ゲームクリアのテキストを表示する
プログラムを作りましょう。
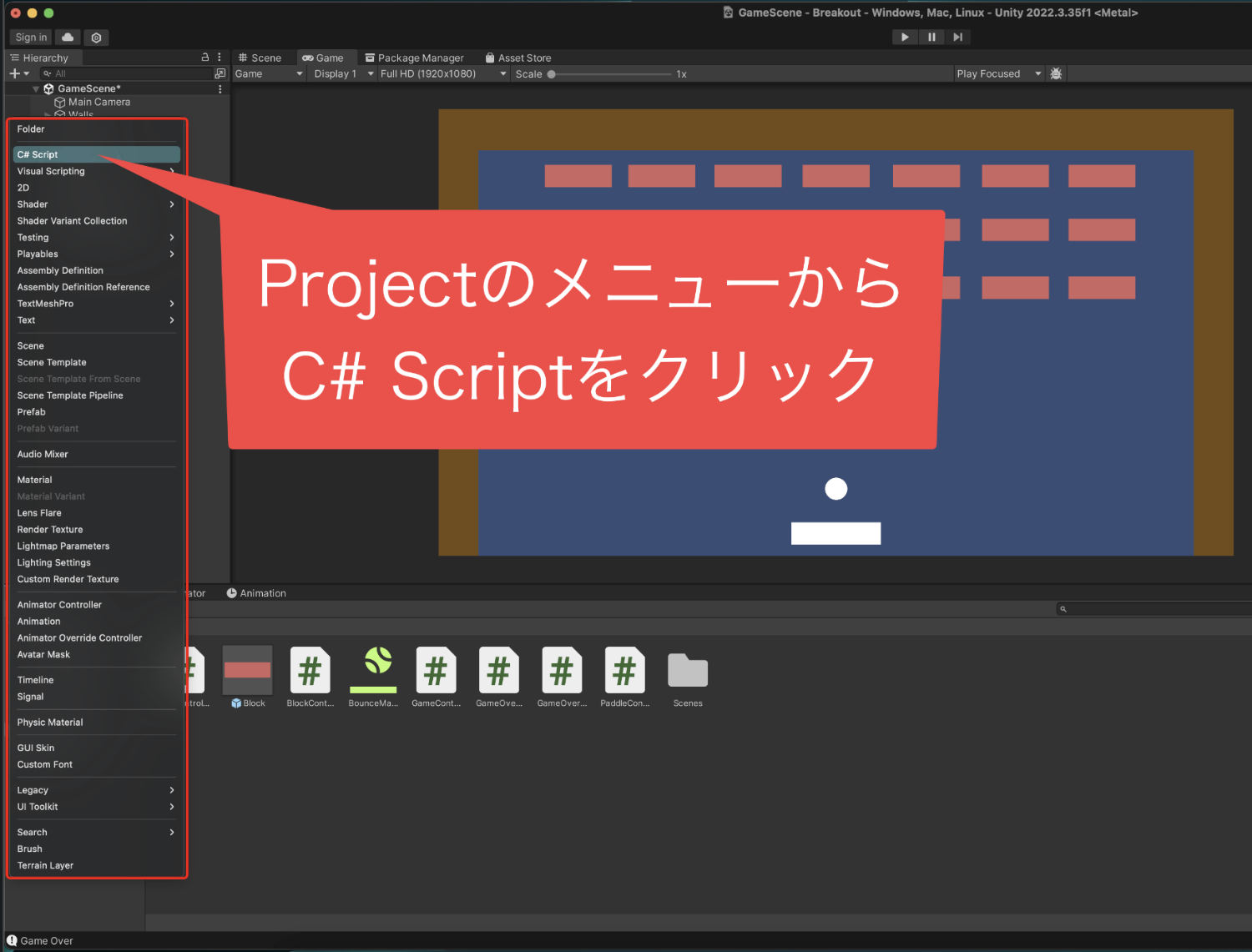
新しいスクリプトを作りたいので、
プロジェクトウインドウの+ボタンを
クリックして、表示されたメニューから
スクリプトをクリック。

そうすると新しいスクリプトのファイルが
作られて、名前が変更できますので
「GameClearManager」
という名前を入力したら決定します。

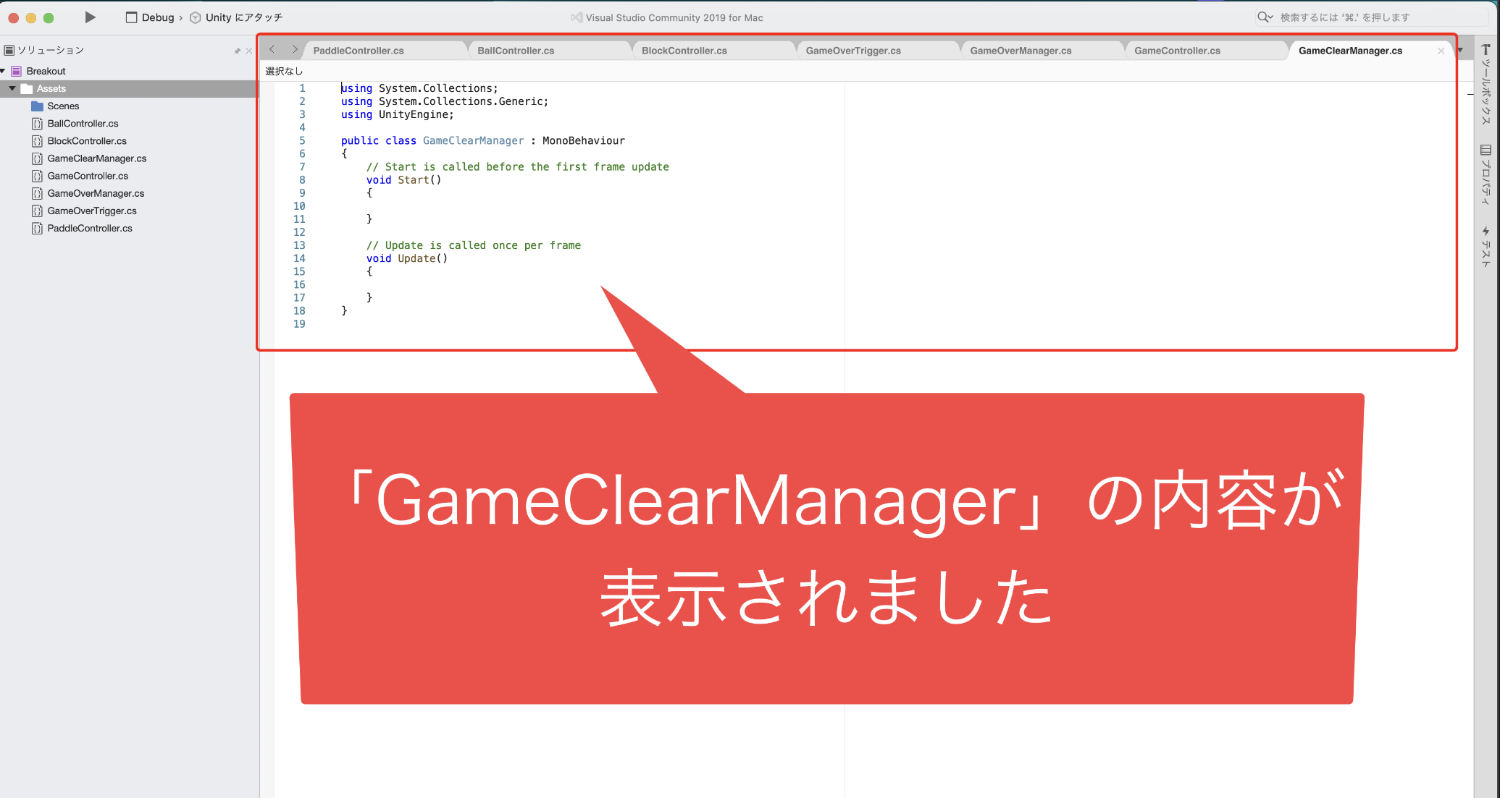
そして、スクリプトを作ることができたら、
ダブルクリックをして開きましょう。

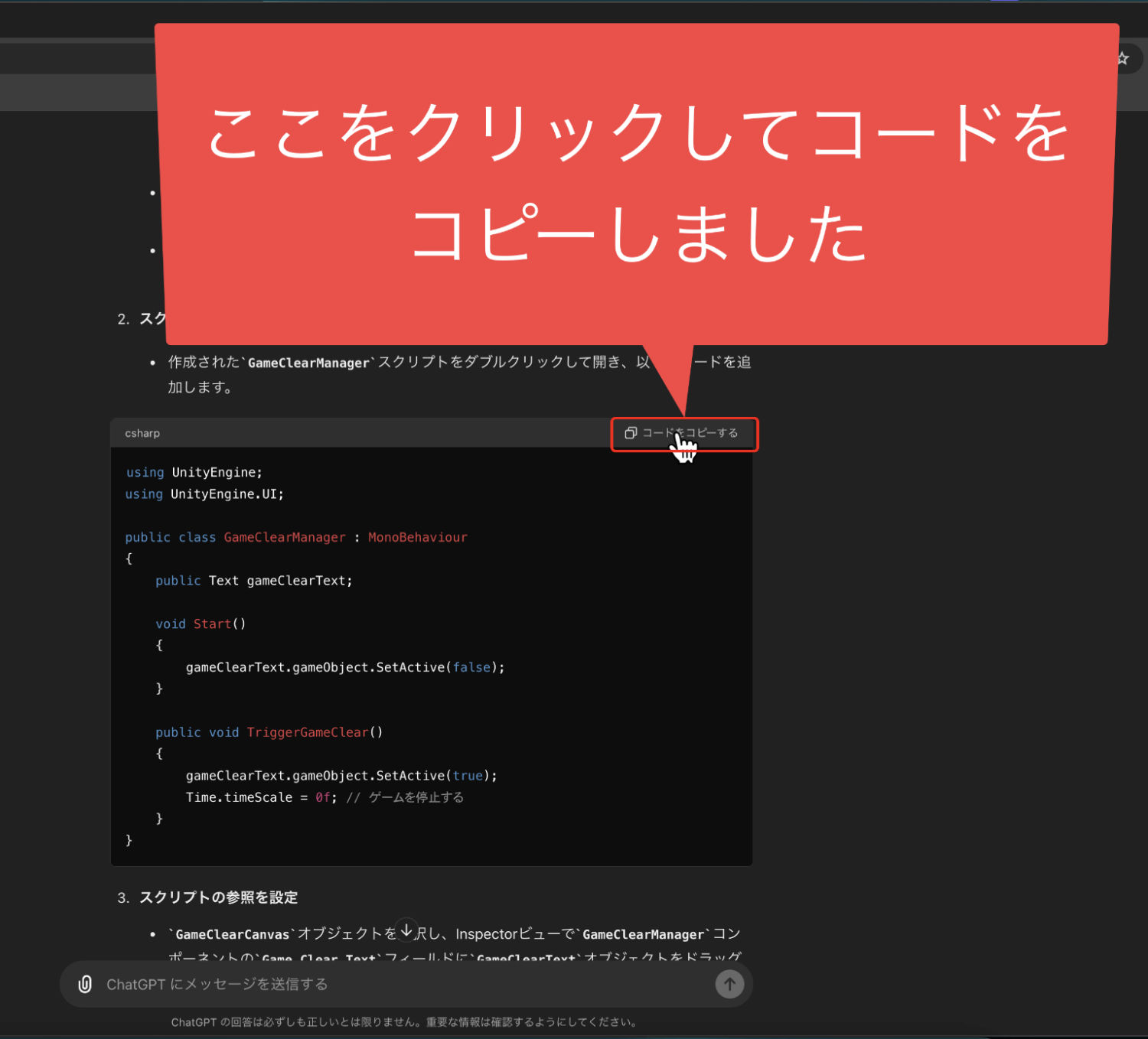
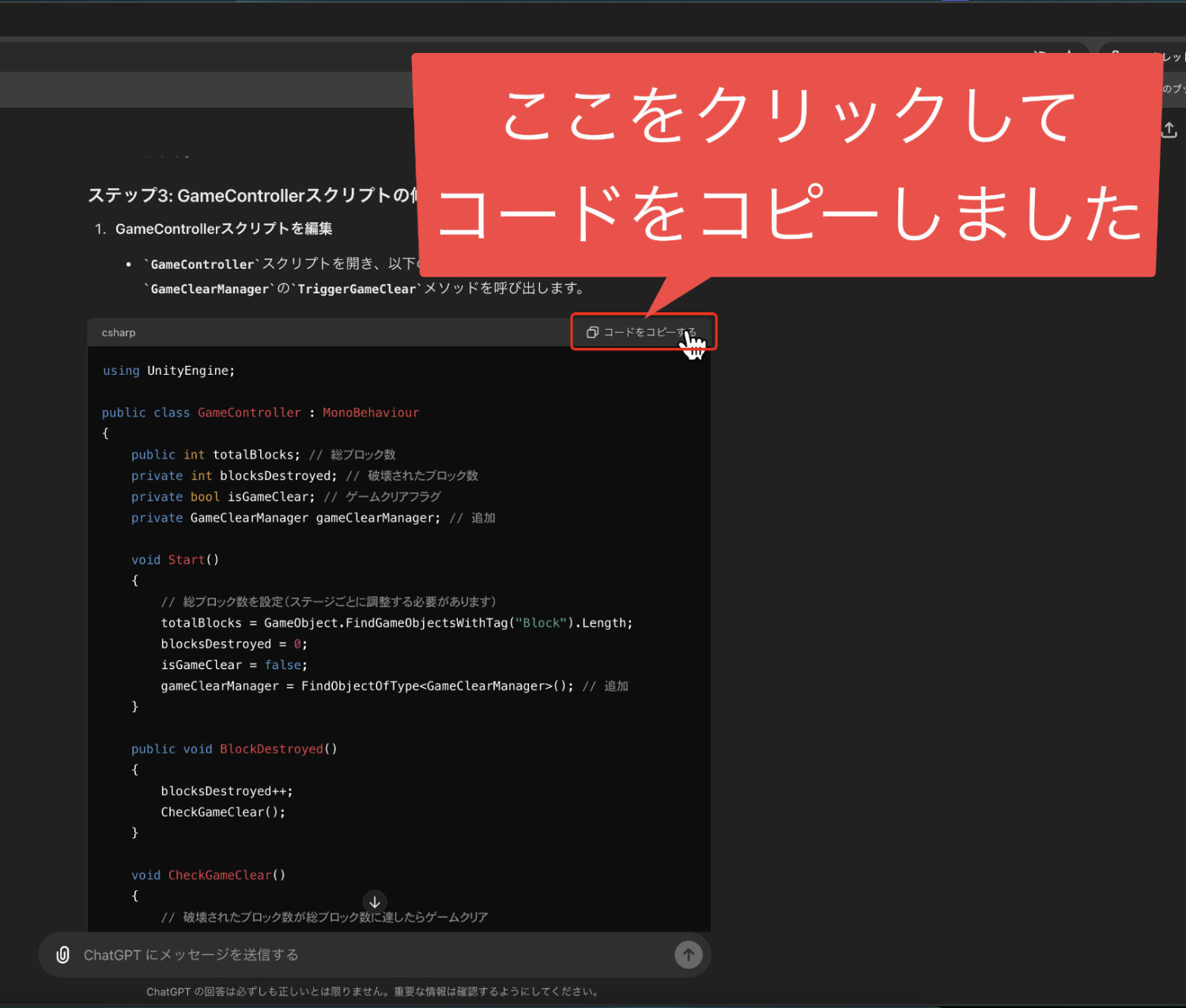
スクリプトが開いたら、ChatGPTの
画面を見ていきまして、
プログラムのコードをコピーします。

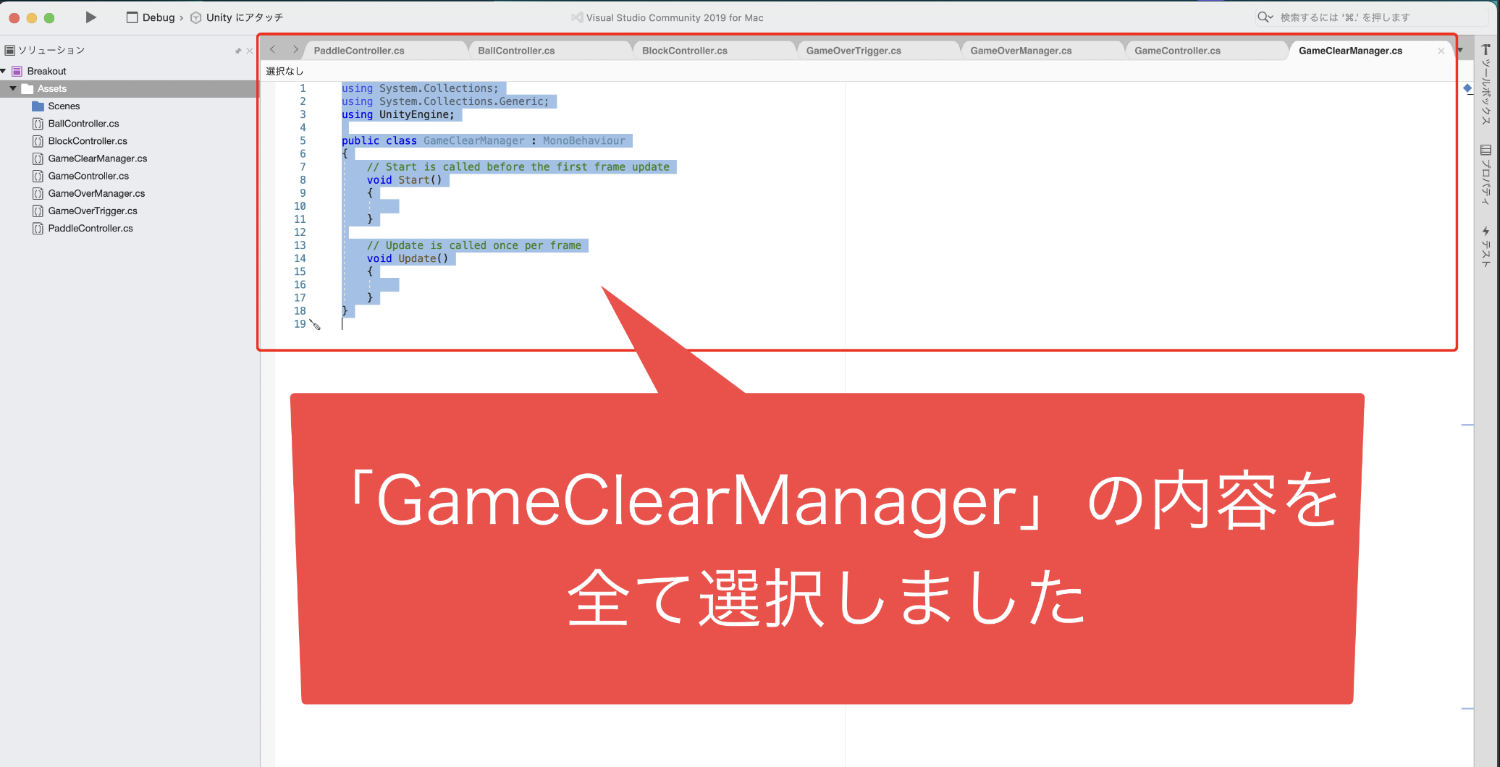
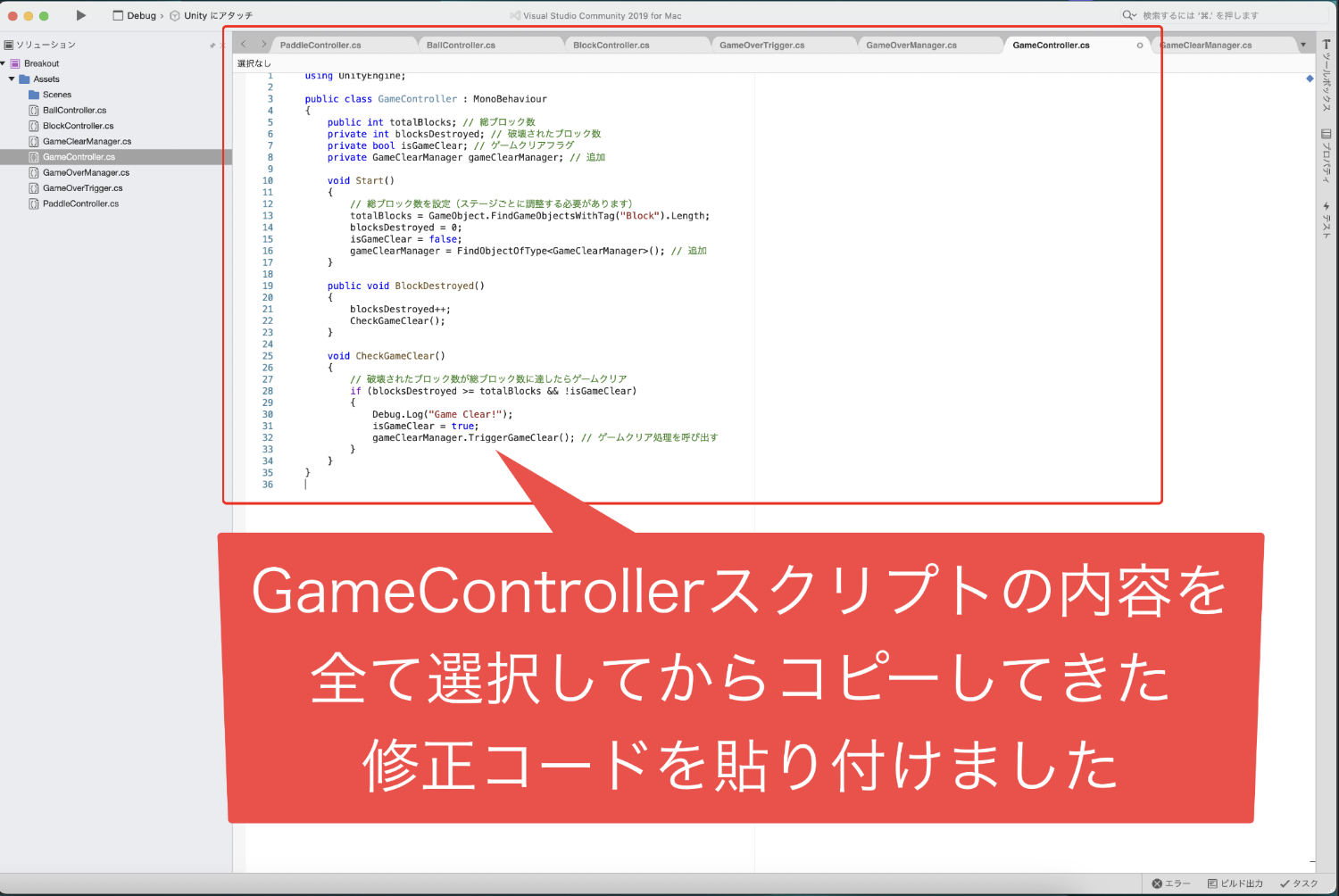
その後、スクリプトの画面に戻りまして、
全てを選択します。

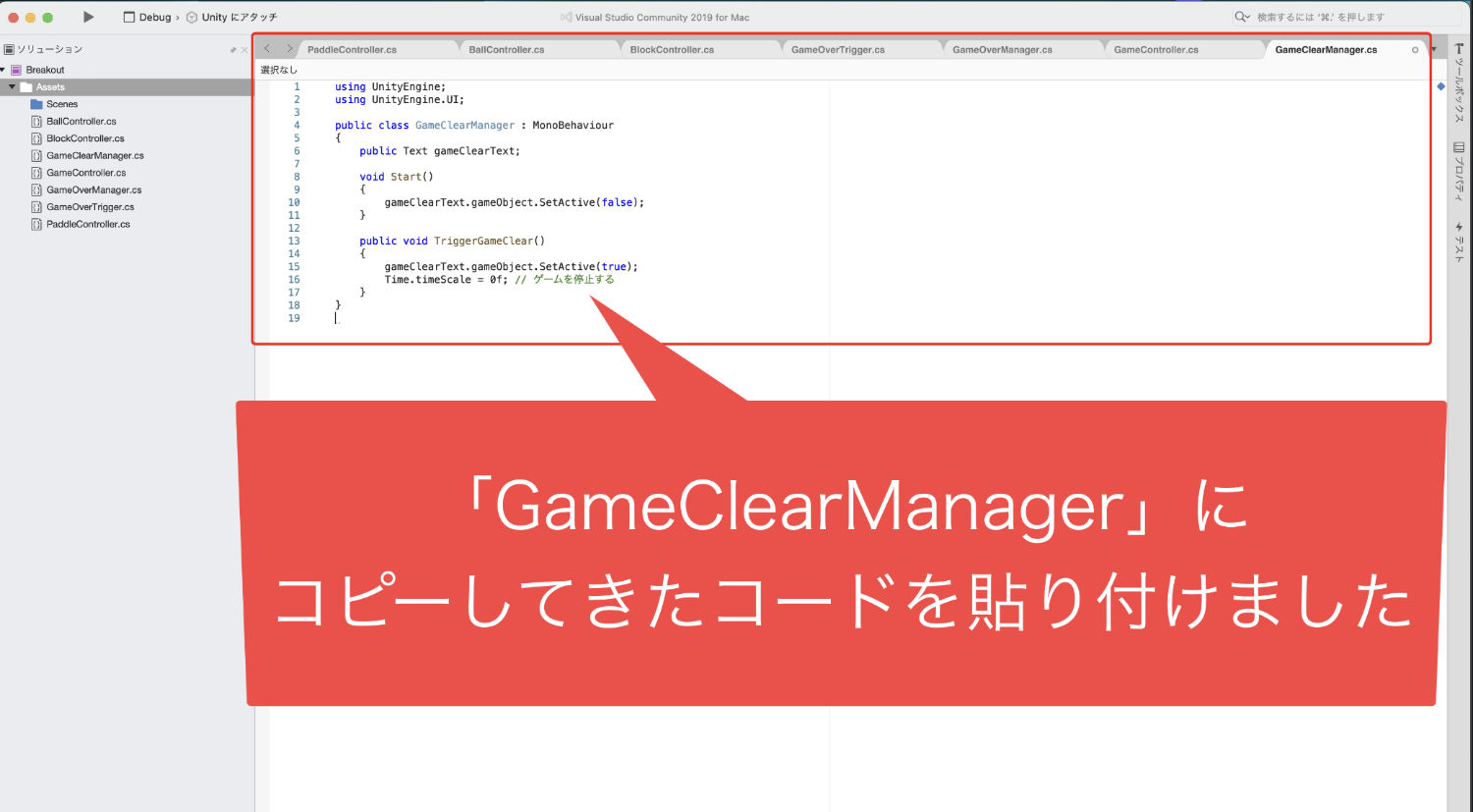
そしてこちらにコピーしたコードを
貼り付けて上書きをしていきます。

今回使用したGameClearManagerのコード
using UnityEngine;
using UnityEngine.UI;
public class GameClearManager : MonoBehaviour
{
public Text gameClearText;
void Start()
{
gameClearText.gameObject.SetActive(false);
}
public void TriggerGameClear()
{
gameClearText.gameObject.SetActive(true);
Time.timeScale = 0f; // ゲームを停止する
}
}
貼り付けられたら、メニューのファイルから
保存をクリックしてセーブしましょう。
そうしたらUnityに戻って、
ゲームクリアキャンバスに
プログラムのスクリプトをつけていきます。
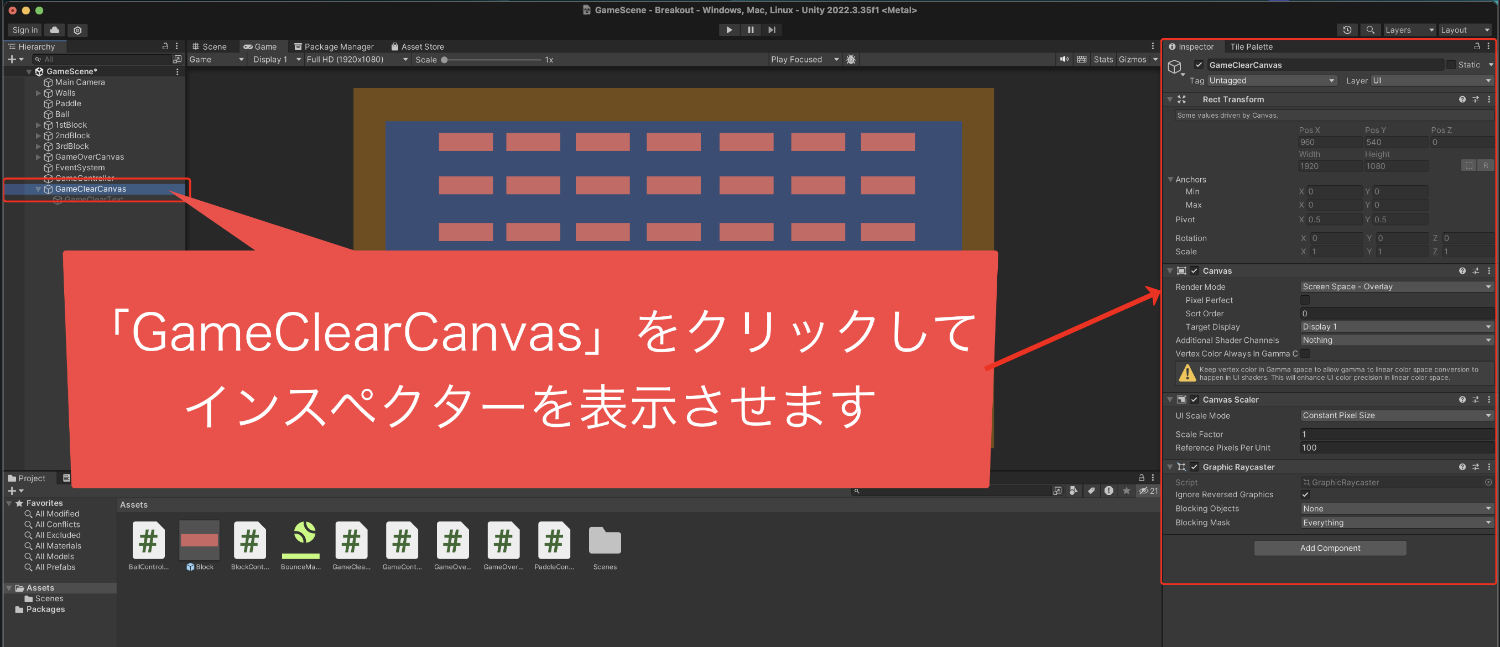
まず、ヒエラルキーでゲームクリアキャンバスを
クリックしてインスペクターを表示させました。

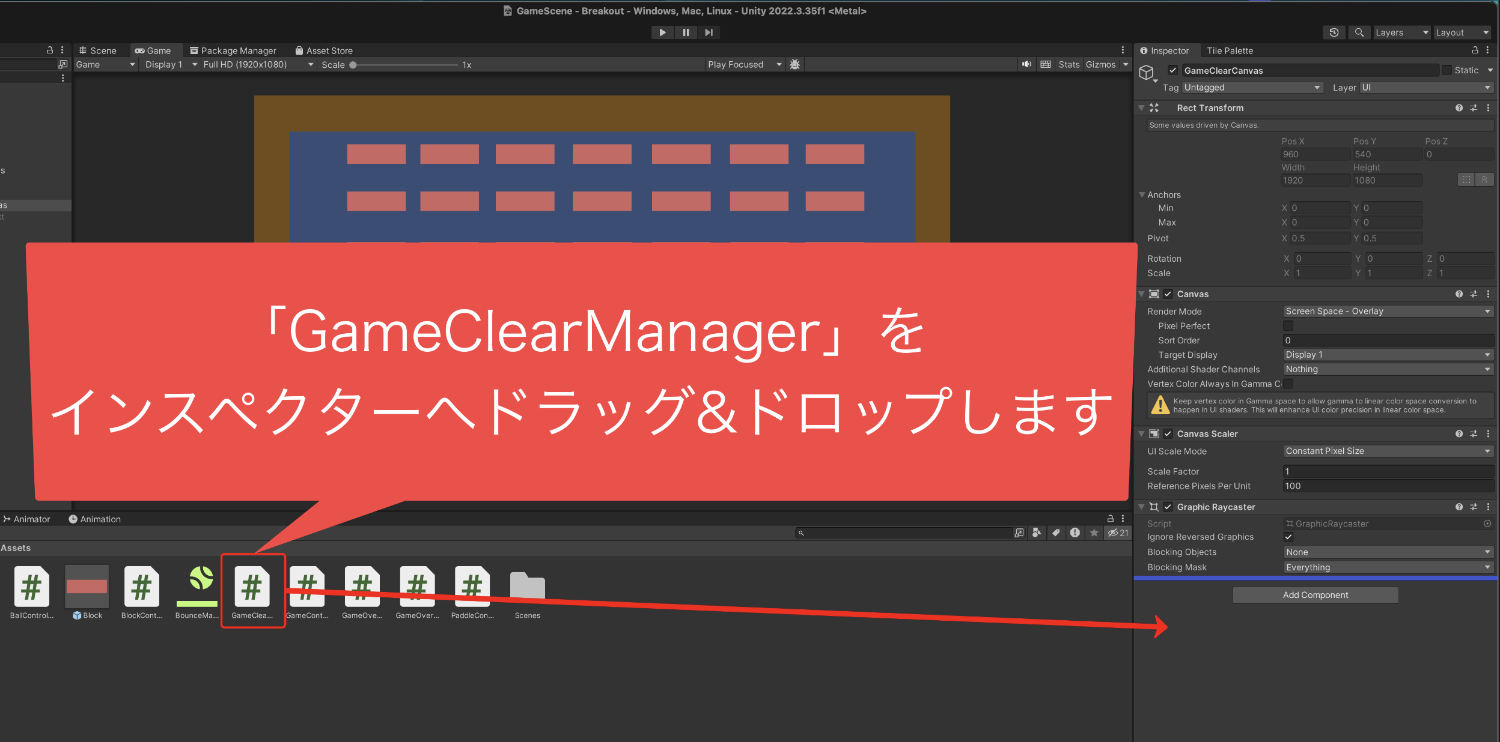
そしてプロジェクトウインドウにある
ゲームクリアテキストを表示する
スクリプトをクリックしたまま動かして、
インスペクターのアドコンポーネントの
あたりに持っていったらクリックを離します。

これで、ゲームクリアテキストを
表示させるためのスクリプトを
つけることができました。

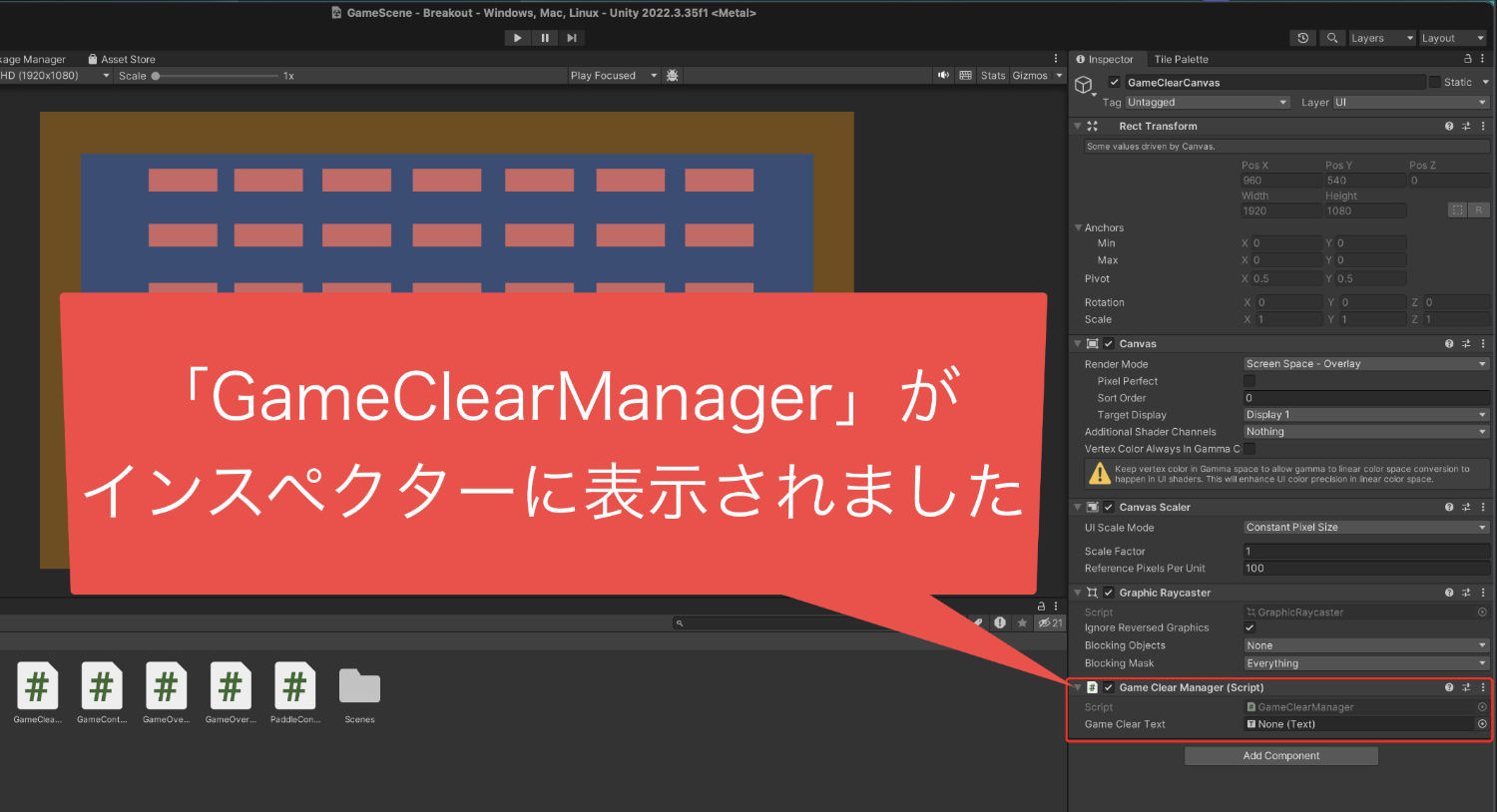
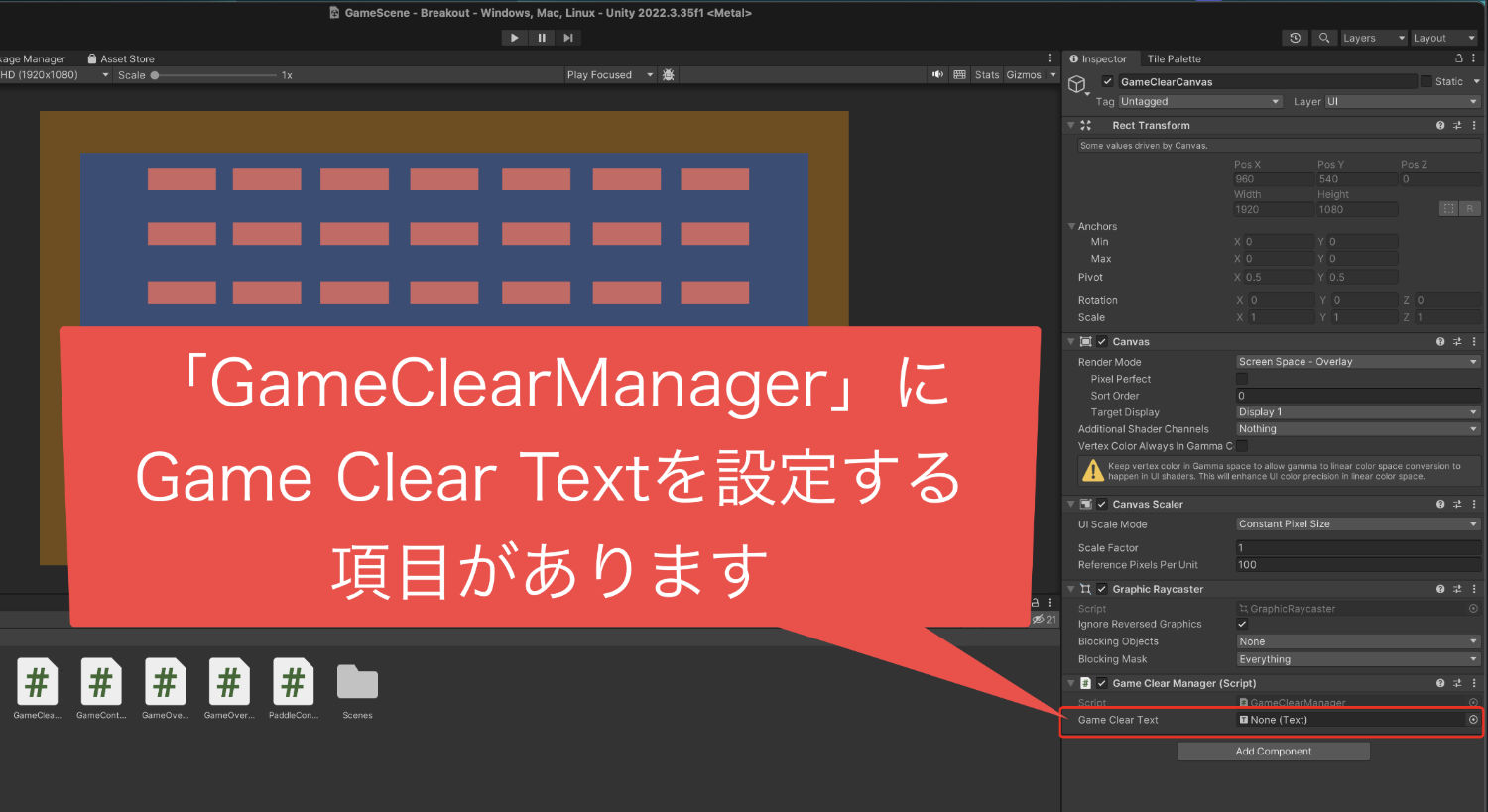
その後、インスペクターについた
スクリプトの項目を見ていくと、
「ゲームクリアテキストを設定できる欄」
があるんですね。

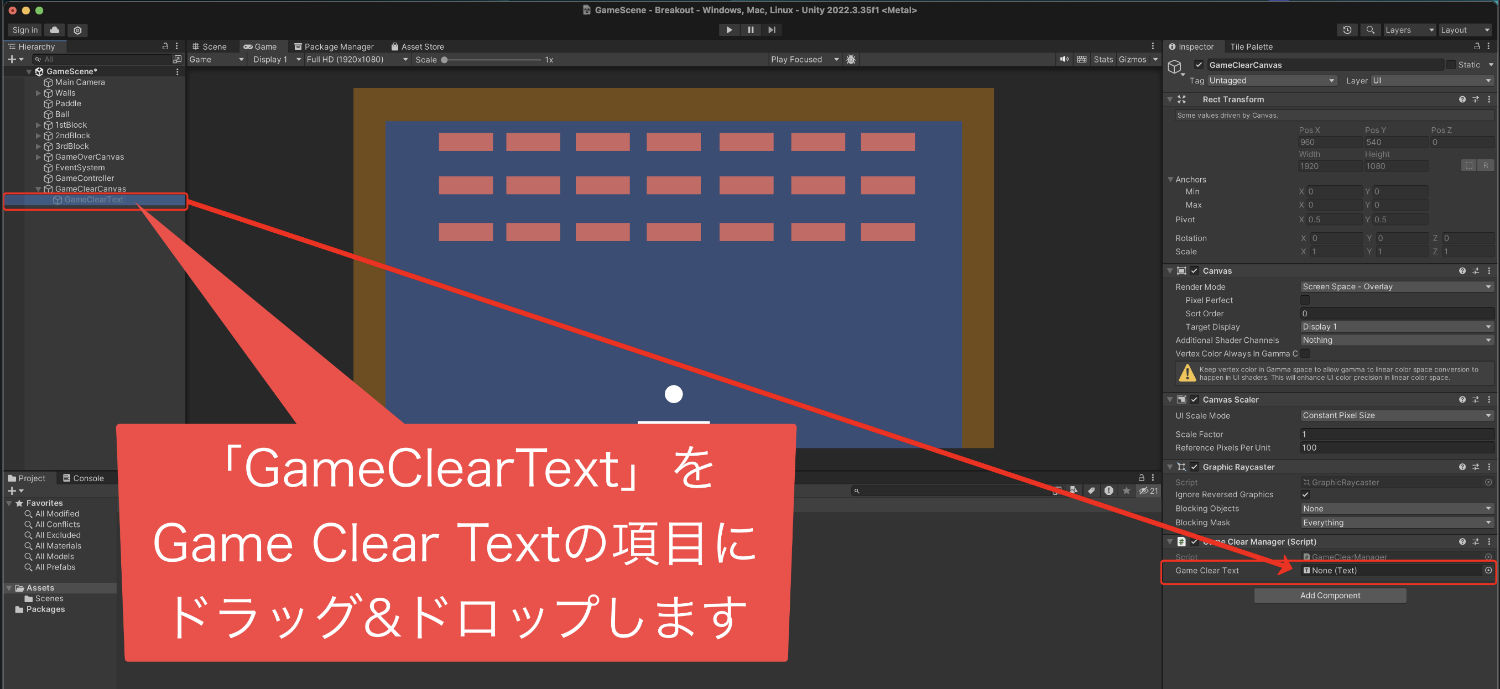
ということで、ヒエラルキーにある
ゲームクリアテキストをドラッグ&
ドロップしてここに設定します。


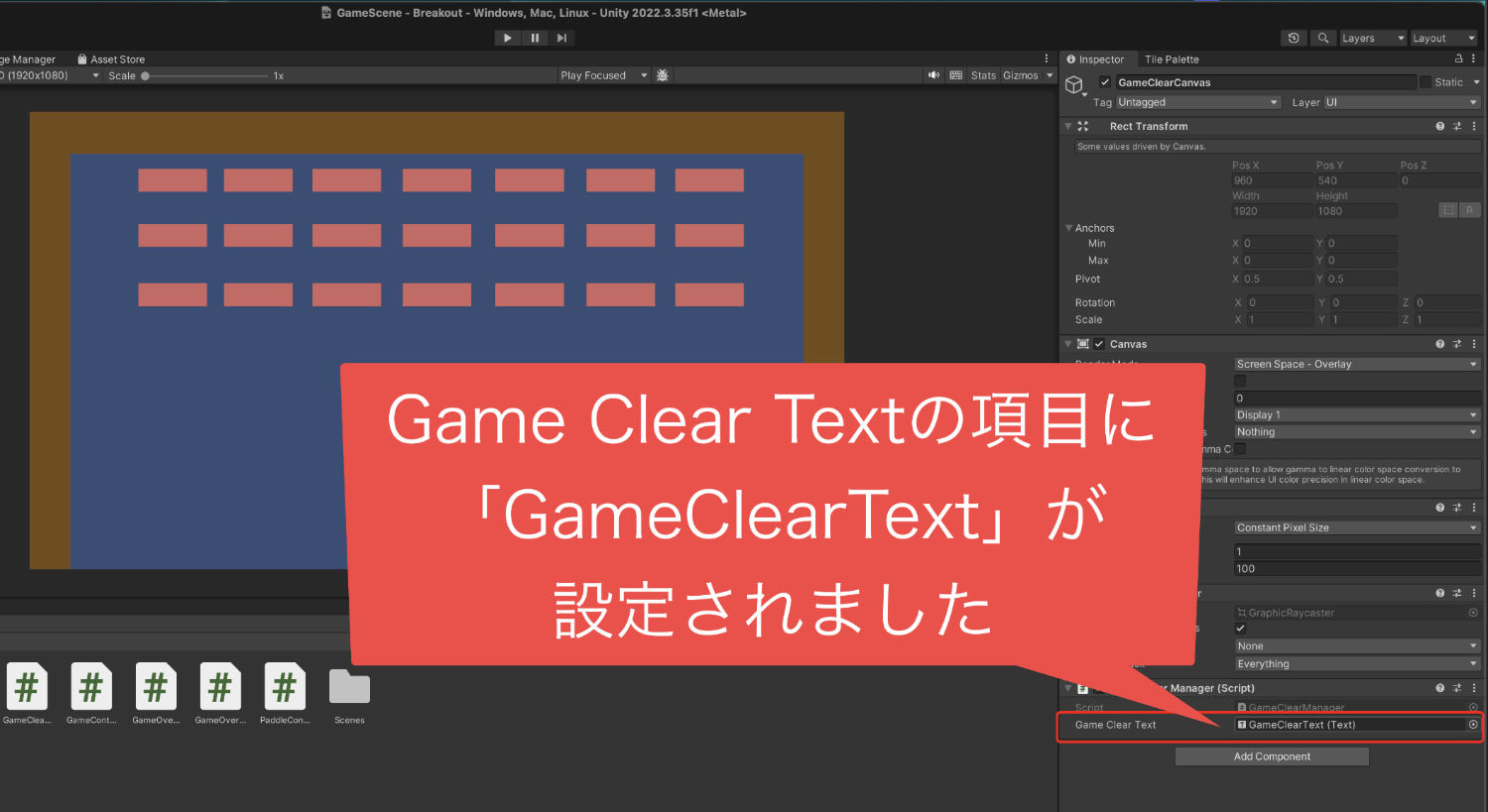
これで、プログラムの作成と設定は完了です。
6、GameControllerスクリプトの修正
次はGameControllerスクリプトを
修正していきましょう。
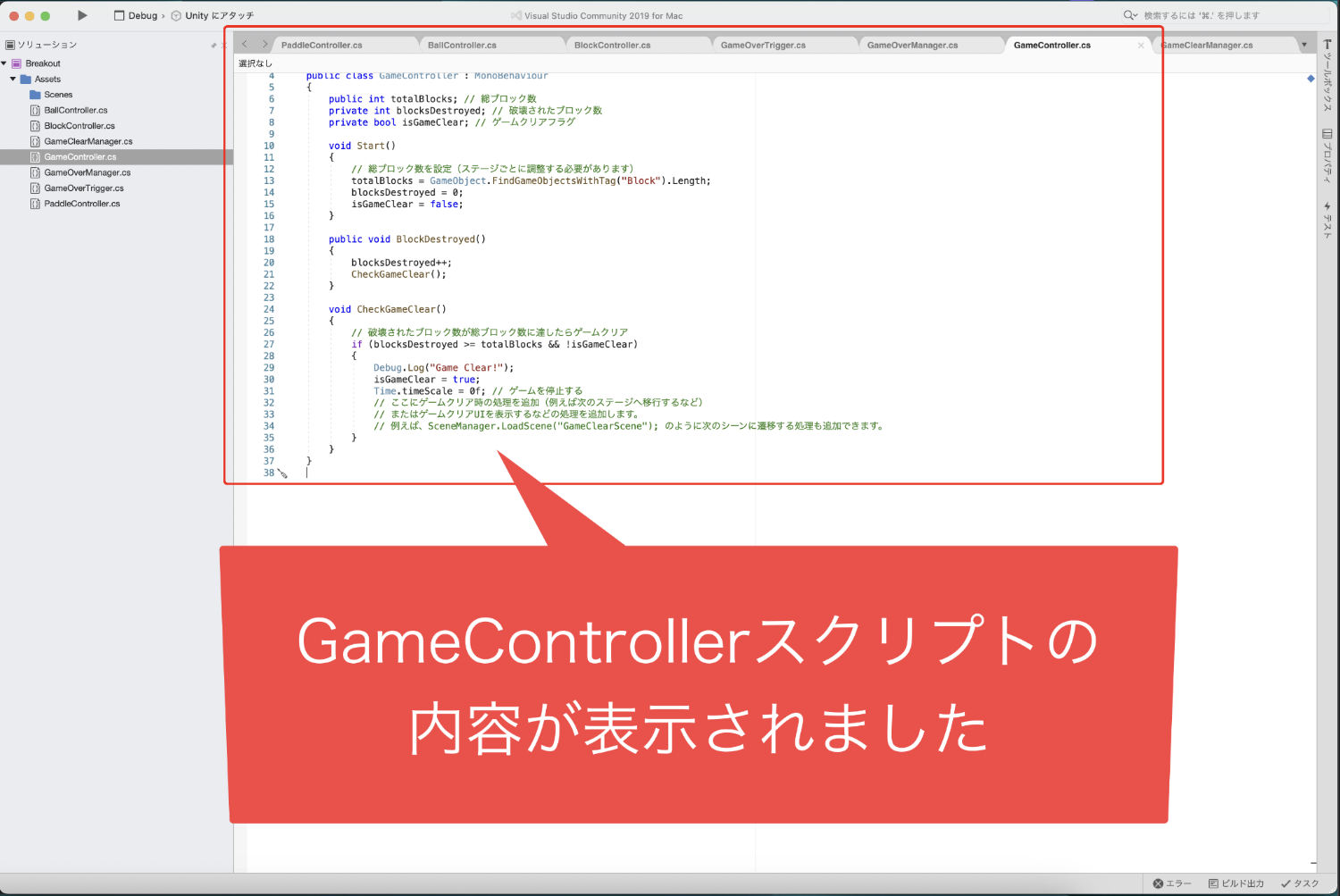
プロジェクトウインドウにある
GameControllerスクリプトを
ダブルクリックして開きます。

内容が表示されたら、
ChatGPTからプログラムの
コードをコピーします。

そして、スクリプトに戻りまして、
コピーしてきたコードを貼り付けて
上書きをします。

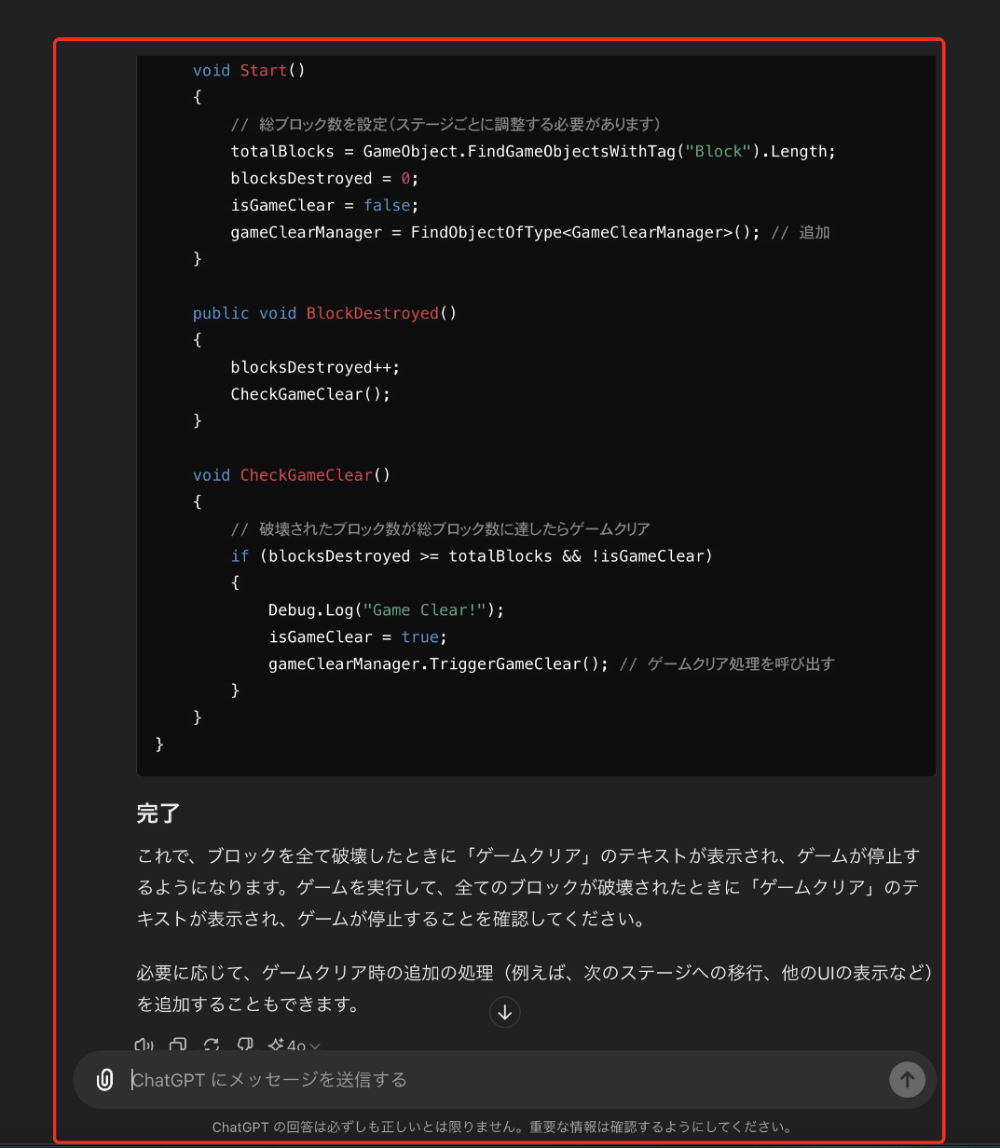
今回使用したGameControllerの修正コード
using UnityEngine;
public class GameController : MonoBehaviour
{
public int totalBlocks; // 総ブロック数
private int blocksDestroyed; // 破壊されたブロック数
private bool isGameClear; // ゲームクリアフラグ
private GameClearManager gameClearManager; // 追加
void Start()
{
// 総ブロック数を設定(ステージごとに調整する必要があります)
totalBlocks = GameObject.FindGameObjectsWithTag("Block").Length;
blocksDestroyed = 0;
isGameClear = false;
gameClearManager = FindObjectOfType<GameClearManager>(); // 追加
}
public void BlockDestroyed()
{
blocksDestroyed++;
CheckGameClear();
}
void CheckGameClear()
{
// 破壊されたブロック数が総ブロック数に達したらゲームクリア
if (blocksDestroyed >= totalBlocks && !isGameClear)
{
Debug.Log("Game Clear!");
isGameClear = true;
gameClearManager.TriggerGameClear(); // ゲームクリア処理を呼び出す
}
}
}
そうしたら、メニューのファイルから
保存を選んでクリックしてセーブしましょう。
これでGameControllerスクリプトの修正は完了です。
7、テストプレイをして確認する
ここまでできたら、あとはテストプレイをして
動作の確認をしていきましょう。
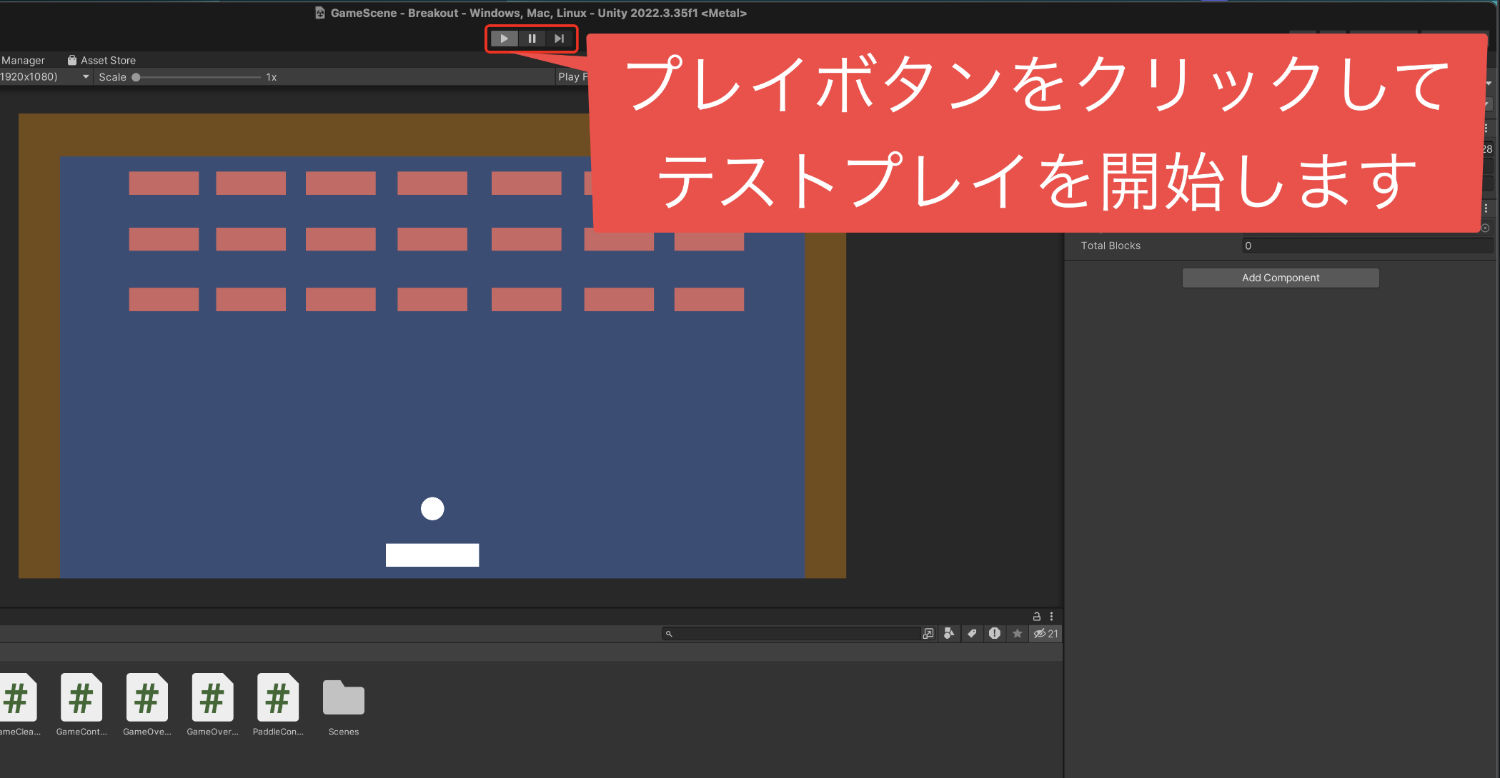
シーンビューの上にあるプレイボタンを
クリックしてテストプレイを開始します。
画像では全てのブロックが表示されていますが、
クリアしやすいように前回と同じように
ブロックを1つだけにすると確認しやすいです。

そしてテストプレイが始まったら、
ブロックを全て壊していきましょう。
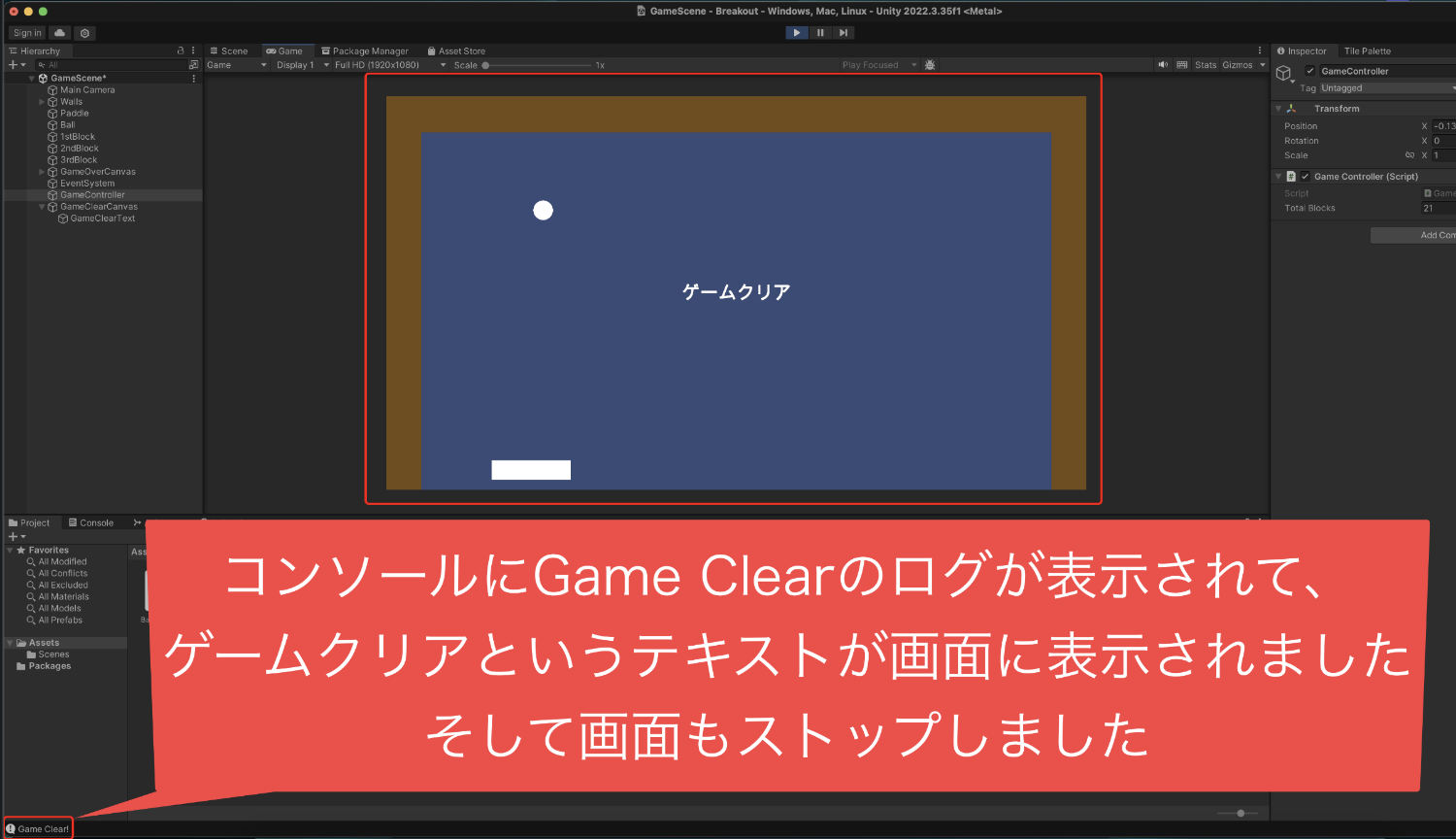
ブロックを全て壊した時にゲームクリアの
テキストが表示されて、ゲームがストップ
したら確認はOKです。

プレイボタンをクリックして、
テストプレイを終了します。
ブロックの表示を1つにしている場合には、
非表示にしたBlockプレハブのオブジェクトを
表示し直しておきましょう。
ということで、ゲームクリアテキストを
表示する作業は以上となります。
8、まとめ
この記事では、ブロック崩しで
ゲームをクリアした時に、
「ゲームクリアのテキストを表示する方法」
について解説をしてきました。
今回の内容はゲームオーバーのテキストを
表示する時の作業とほとんど同じだったので、
その時の復習になったかもしれませんね。
今回の作業で、
「ブロック崩しを作る基礎講座」
については完了となります。
ChatGPTを使うことで、ゲーム制作の
作業の効率化が図れたように思いますが
いかがでしたでしょうか。
僕としては、今回のプログラムのコードは
自分で手直しする必要がなかったので、
かなり楽だったように感じました。
ということで、基礎編については
完了となりますが、
ブロック崩しをパワーアップさせていく案として、
・リトライボタンを作る
・スコア表示をつける
・ブロックの耐久値の設定
・反射後のボール速度の加速と上限設定
・残機の設定
・アイテムの作成
などを考えているので、今後また
記事にしていくかもしれません。
その際にはまたチェックしていただけたら嬉しいです。
ということで、今回の記事は以上となります。
何か参考になりましたら幸いです。



