ども!カトサンラボのかとこうです。
この記事は、
「ChatGPTとUnityでブロック崩しを作る基礎講座」
の5番目の記事です。
今回は、
「ブロック崩しのゲームオーバーの作成」
についてお伝えしていきますね。
この記事で行っていく作業は、
といった6つの工程に分かれています。
まずは1つ目の作業から解説していきますね!
1、ChatGPTでゲームオーバーの作り方を確認する
それでは最初に、ChatGPTを使って
ゲームオーバーの作り方を
確認していきましょう。
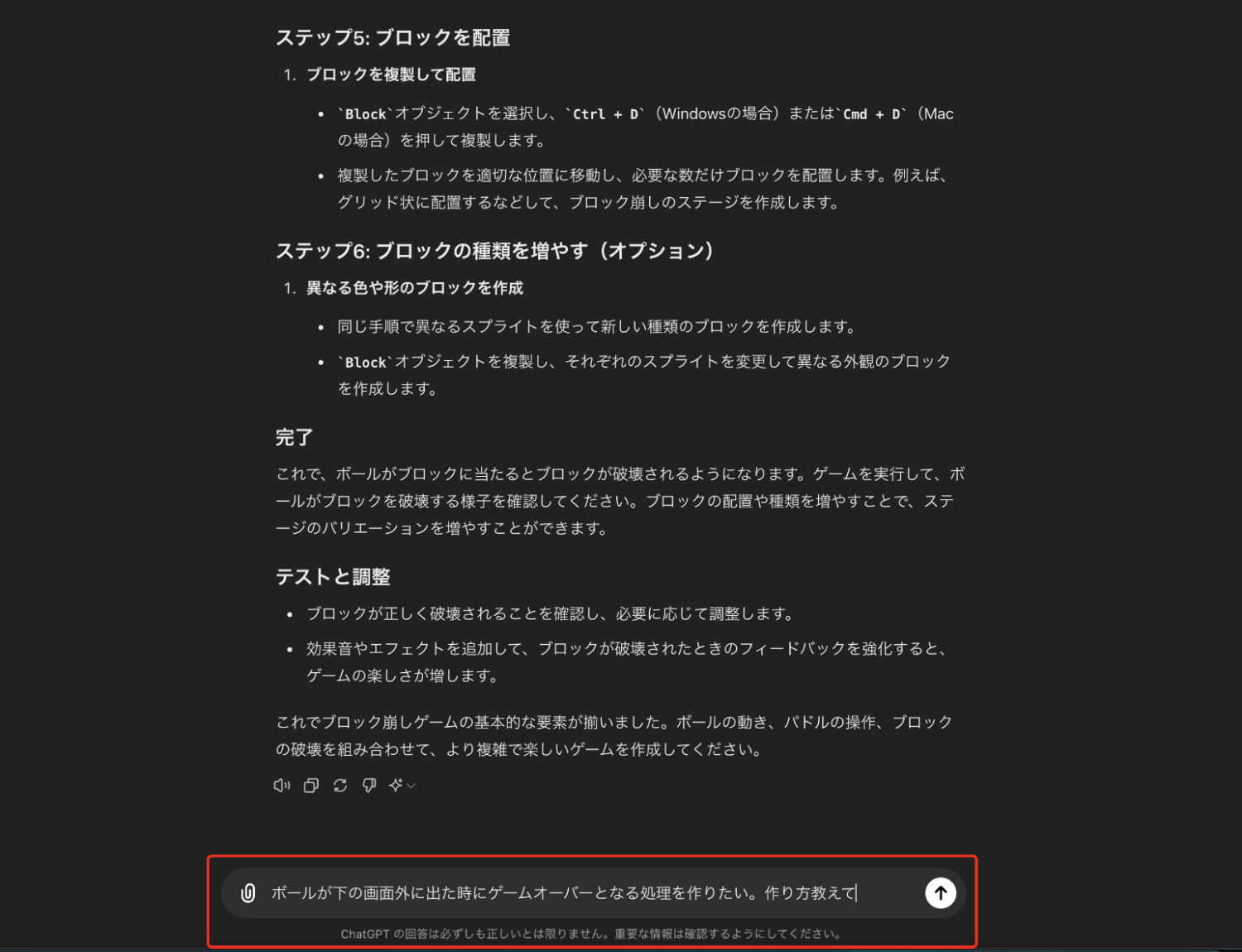
ChatGPTを開いたら、チャット欄に
「 ボールが下の画面外に出た時にゲームオーバーとなる処理を作りたい。作り方を教えて」
という文章を入力して送信しました。

今回はブロック崩しでのゲームオーバーなので、
「下の画面外に出た時にゲームオーバーになる」
という風に書いています。
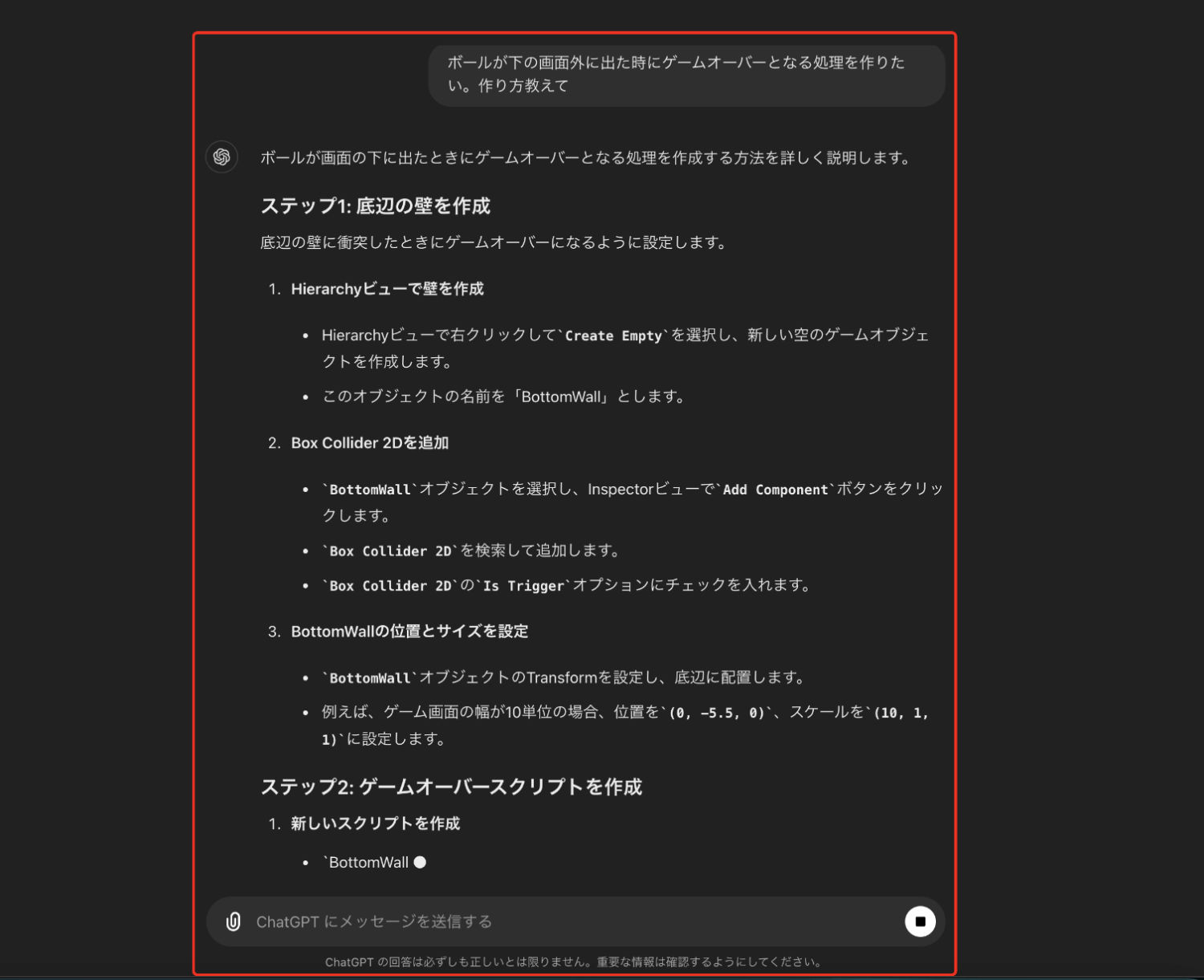
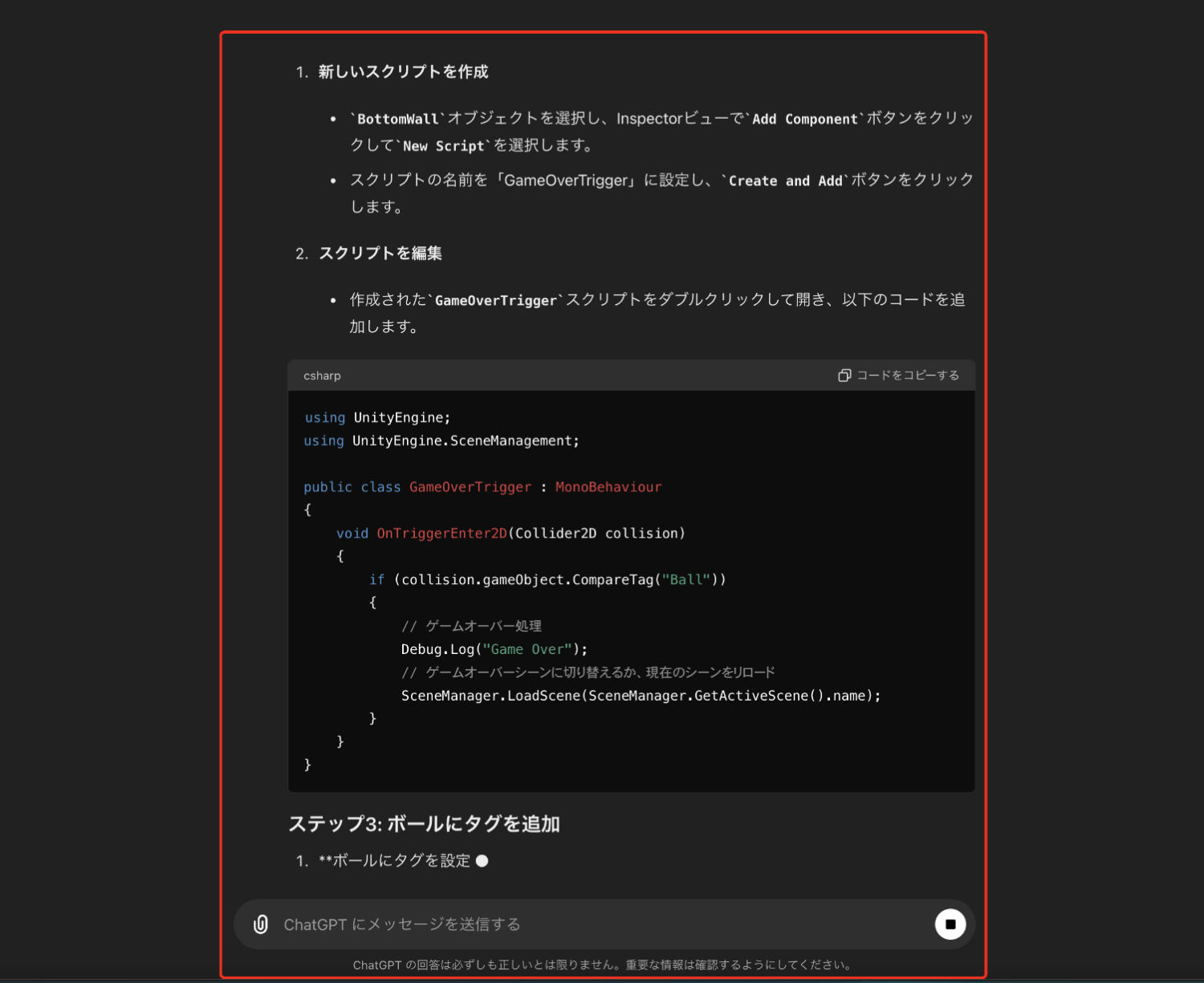
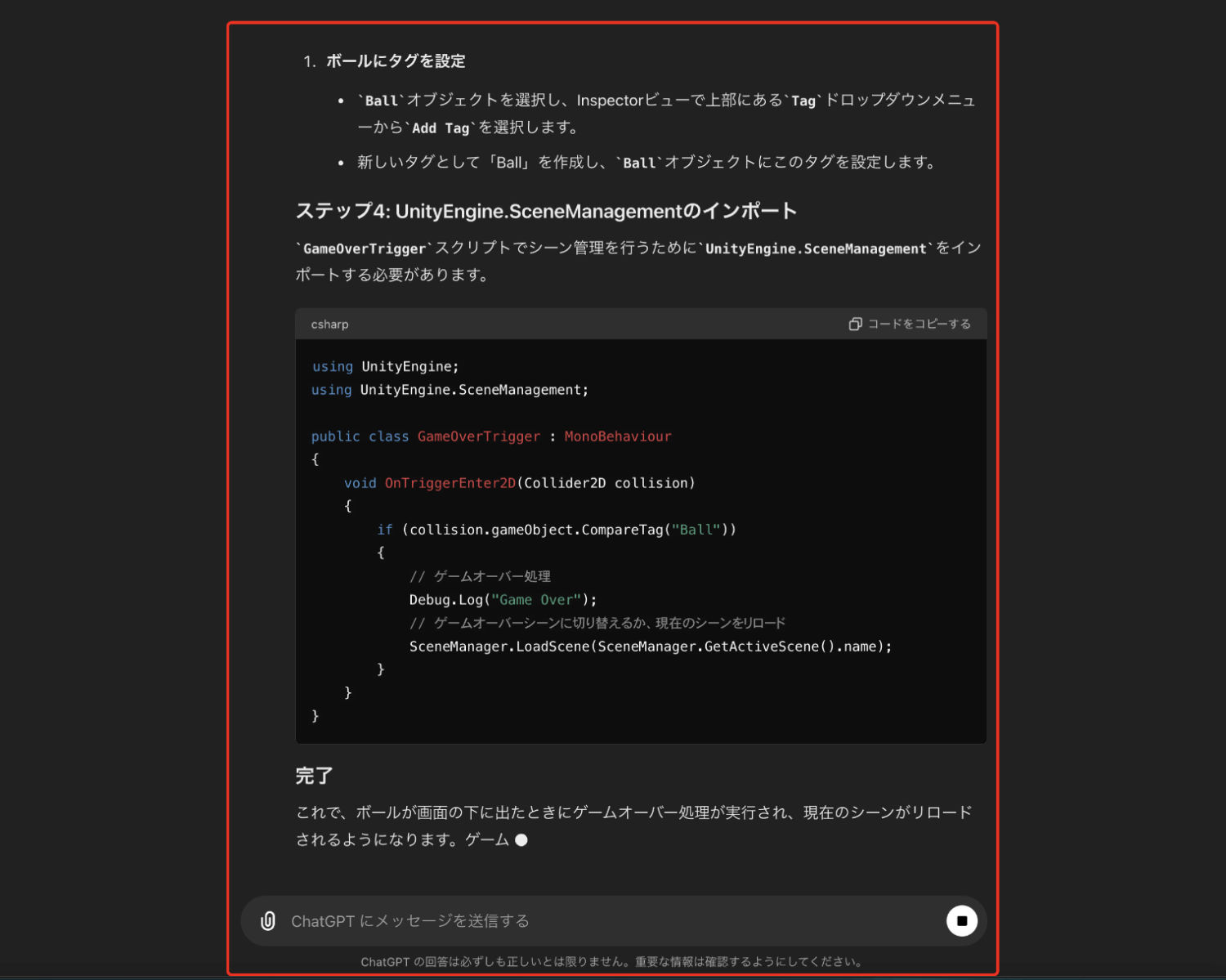
そしてChatGPTの返答が表示されました。
ChatGPTの返答



これを見てゲームオーバーの作り方を
確認していきましょう。
2、下側の壁のゲームオブジェクトを作る
作り方の確認をしたら、
次はUnityで
「下側の壁のゲームオブジェクト」
を作っていきましょう。
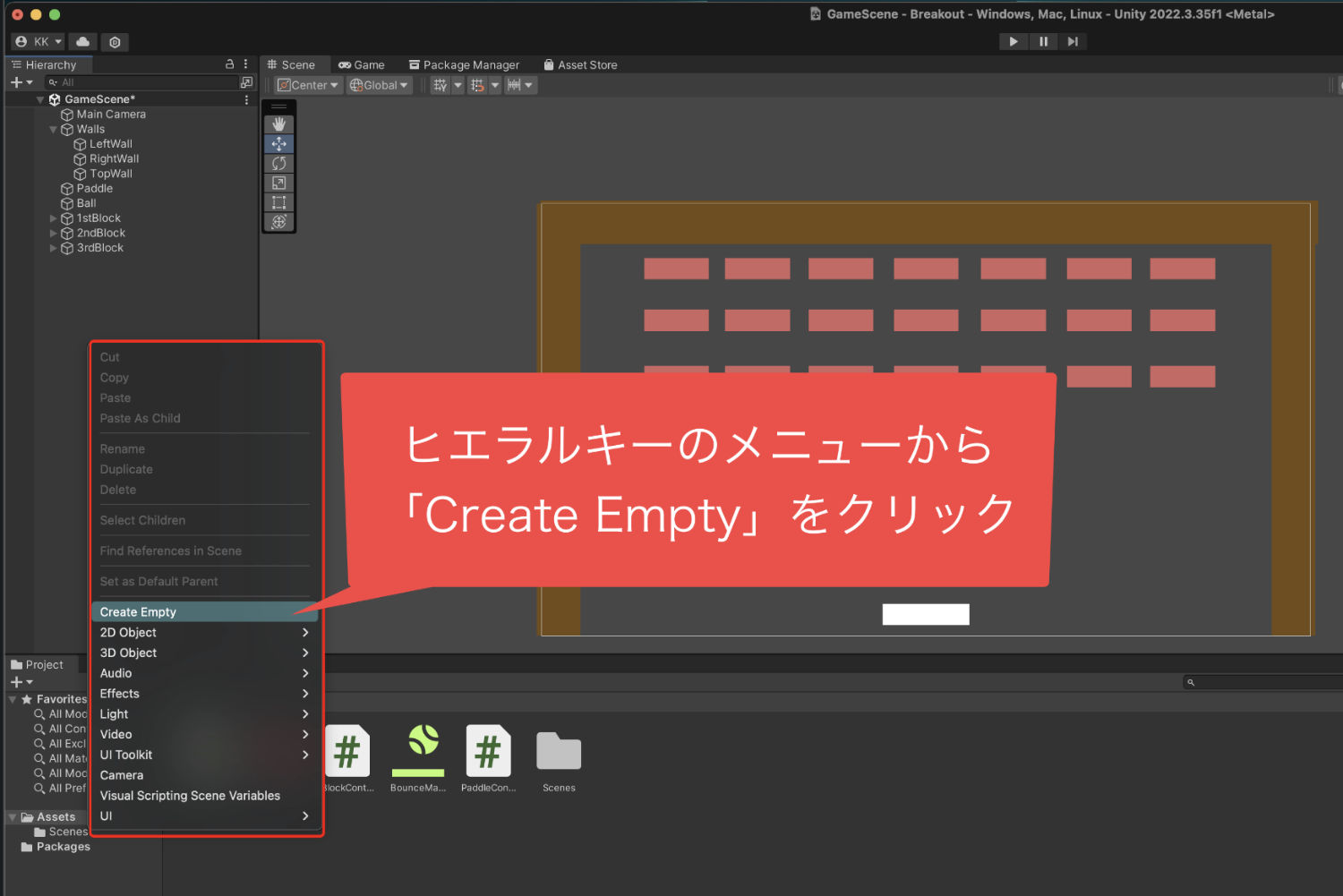
Hierarchy(ヒエラルキー)の+ボタンを
クリックして表示されたメニューから
「Create Empty(クリエイトエンプティ)」
をクリック。

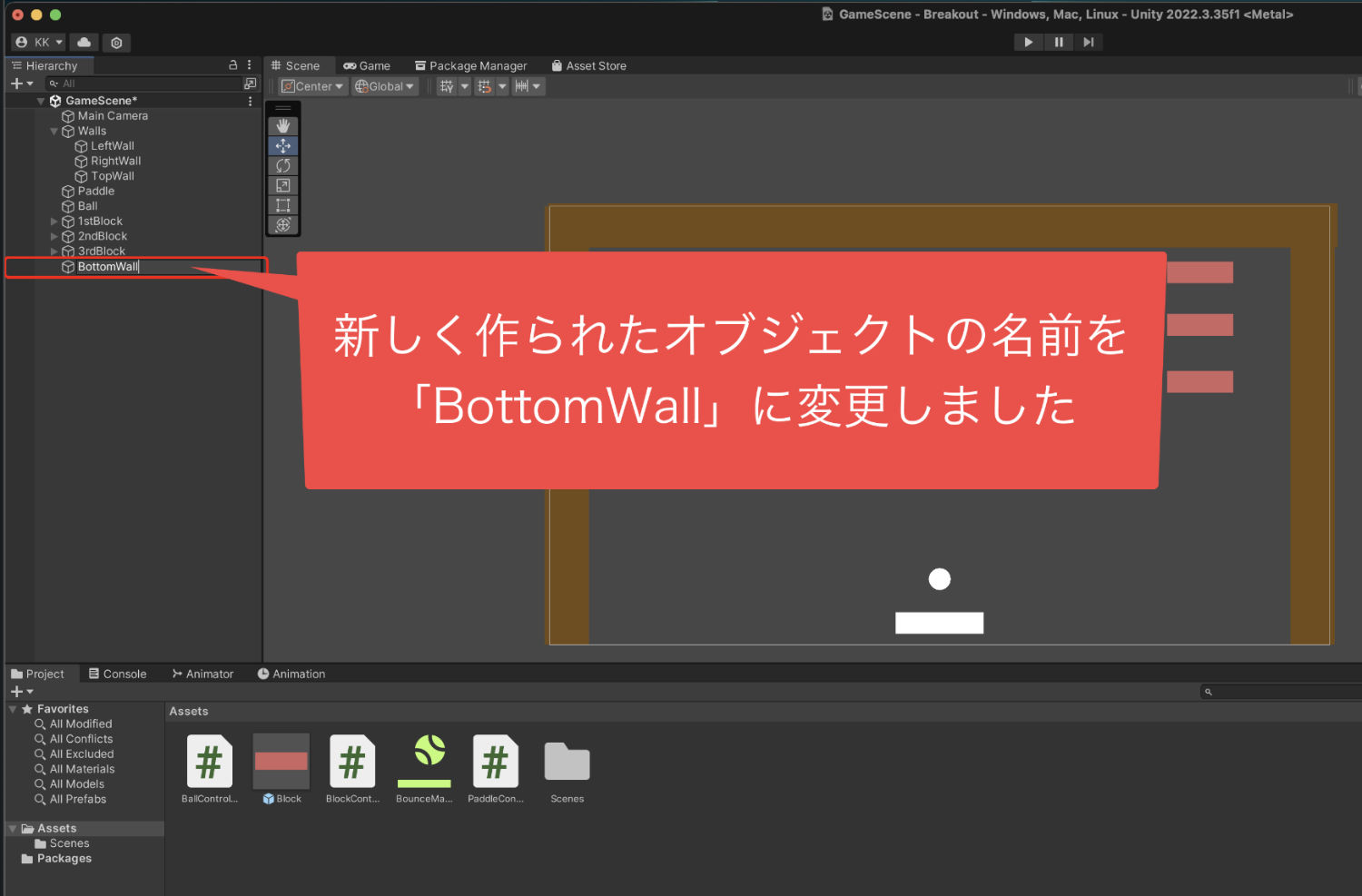
そして作られたゲームオブジェクトの名前を
「BottomWall」
に変更して決定をします。

これで下側の壁のゲームオブジェクトが作れました。
今回はクリエイトエンプティという、
何の機能もついていない
ゲームオブジェクトを作りました。
何の機能も付いていないので
画像も無い見えないオブジェクトです。
そこに当たり判定を追加して
見えない壁を作っていきます。
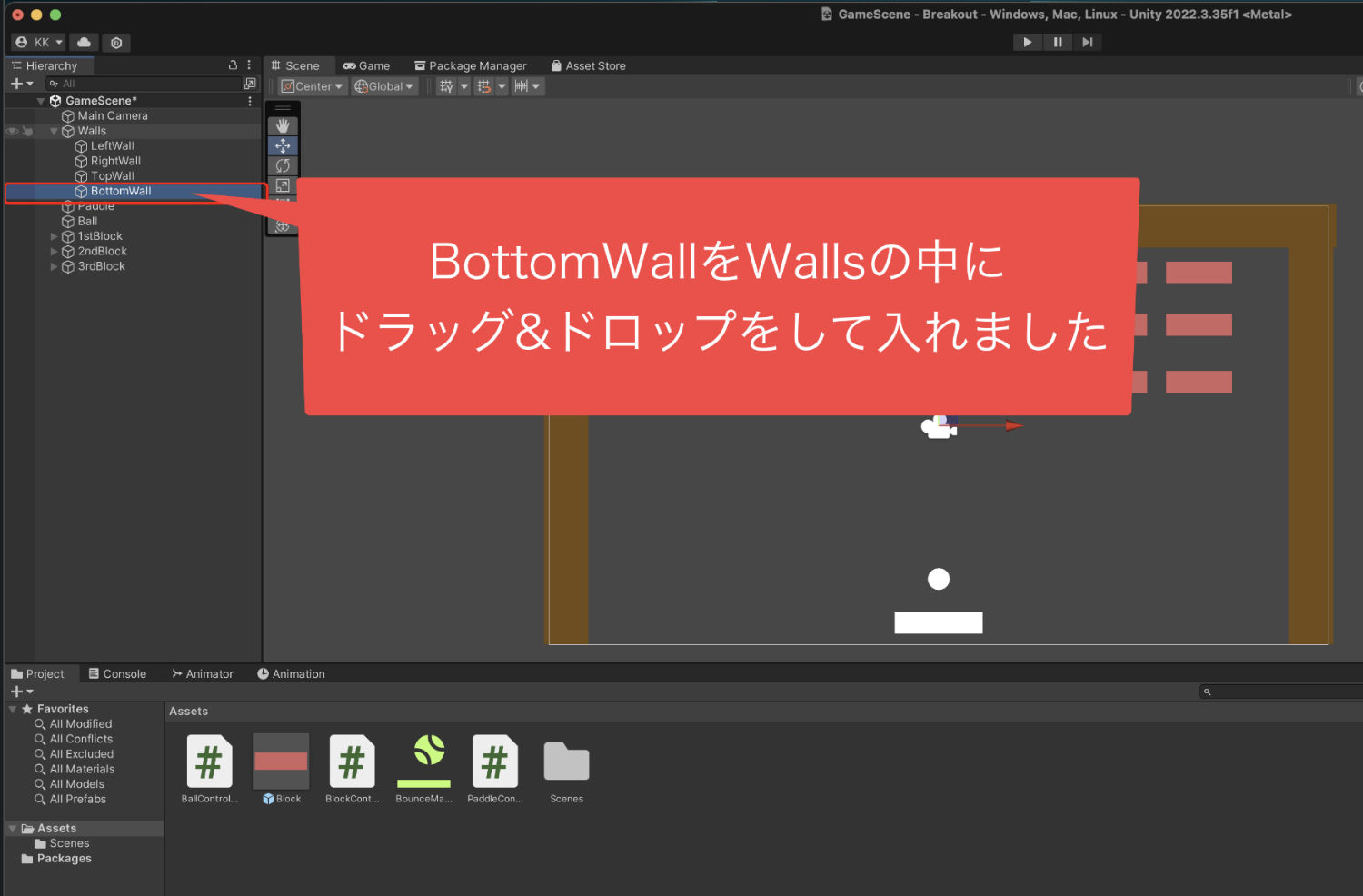
BottomWallを作ったら、
ドラッグ&ドロップをして
Wallsの中に入れておきましょう。
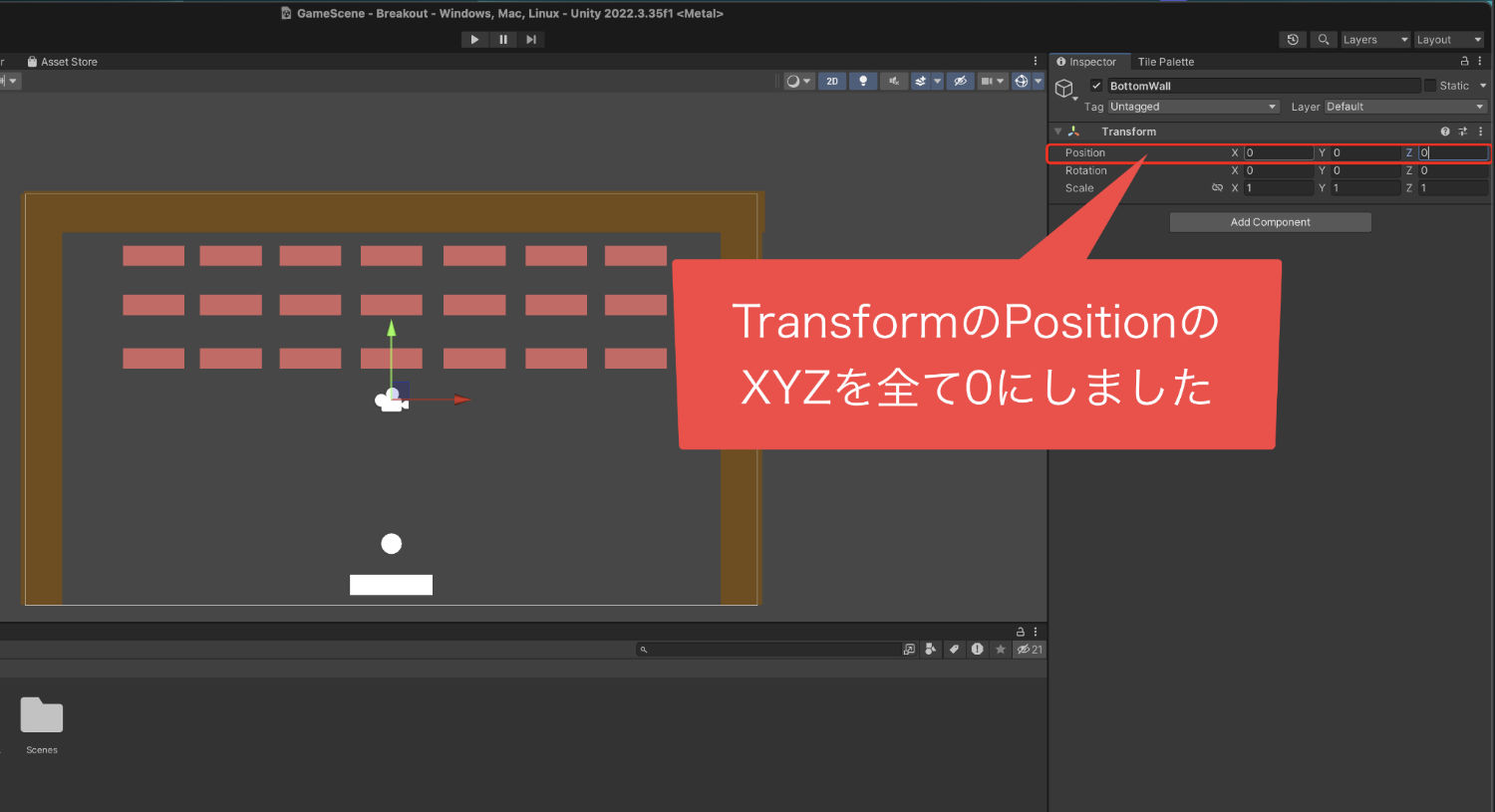
まず、位置の調整をしておきます。
細かい数値が入っている場合もあるので、
Transform(トランスフォーム)の
Position(ポジション)をみて、
XYZの数値を全て「0」に設定しました。

そしてその後、BottomWallを
ドラッグ&ドロップして
Wallsの中に入れました。

3、当たり判定をつける
次は、「下側の見えない壁に当たり判定をつける」
という作業を行います。
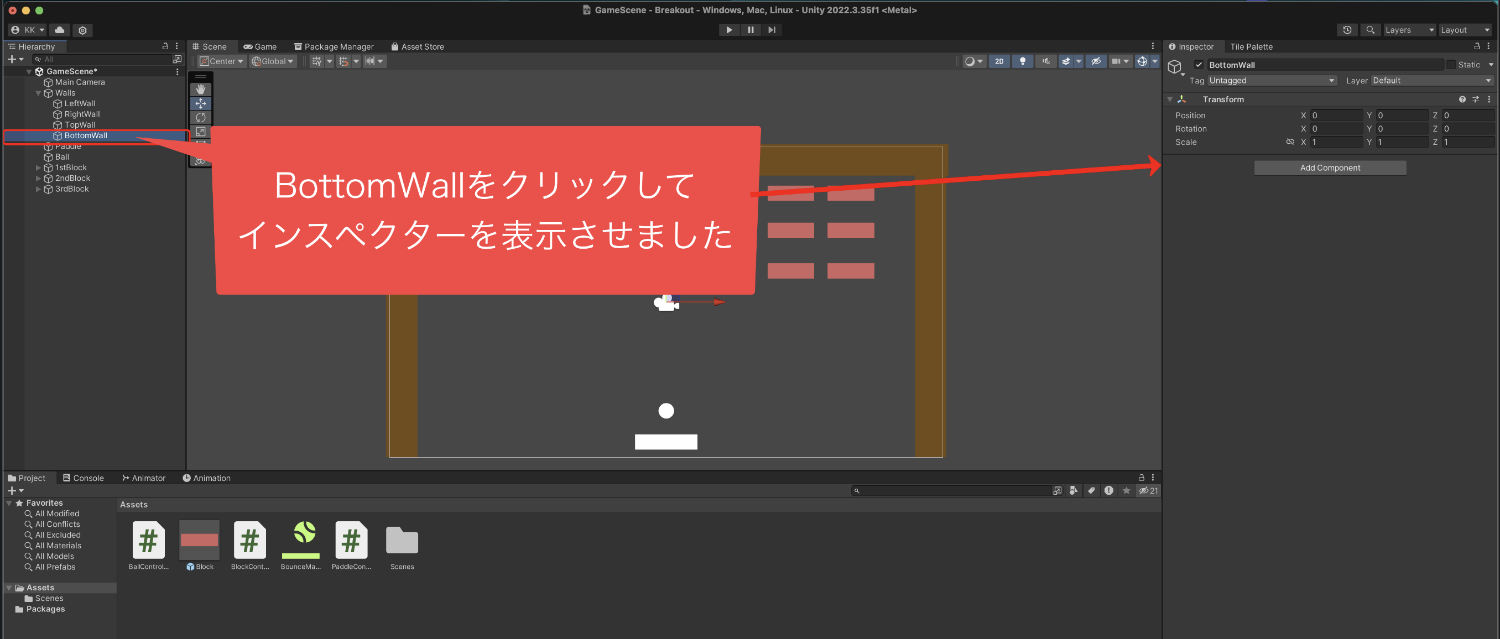
ヒエラルキーでBottomWallをクリックして
Inspector(インスペクター)を表示させます。

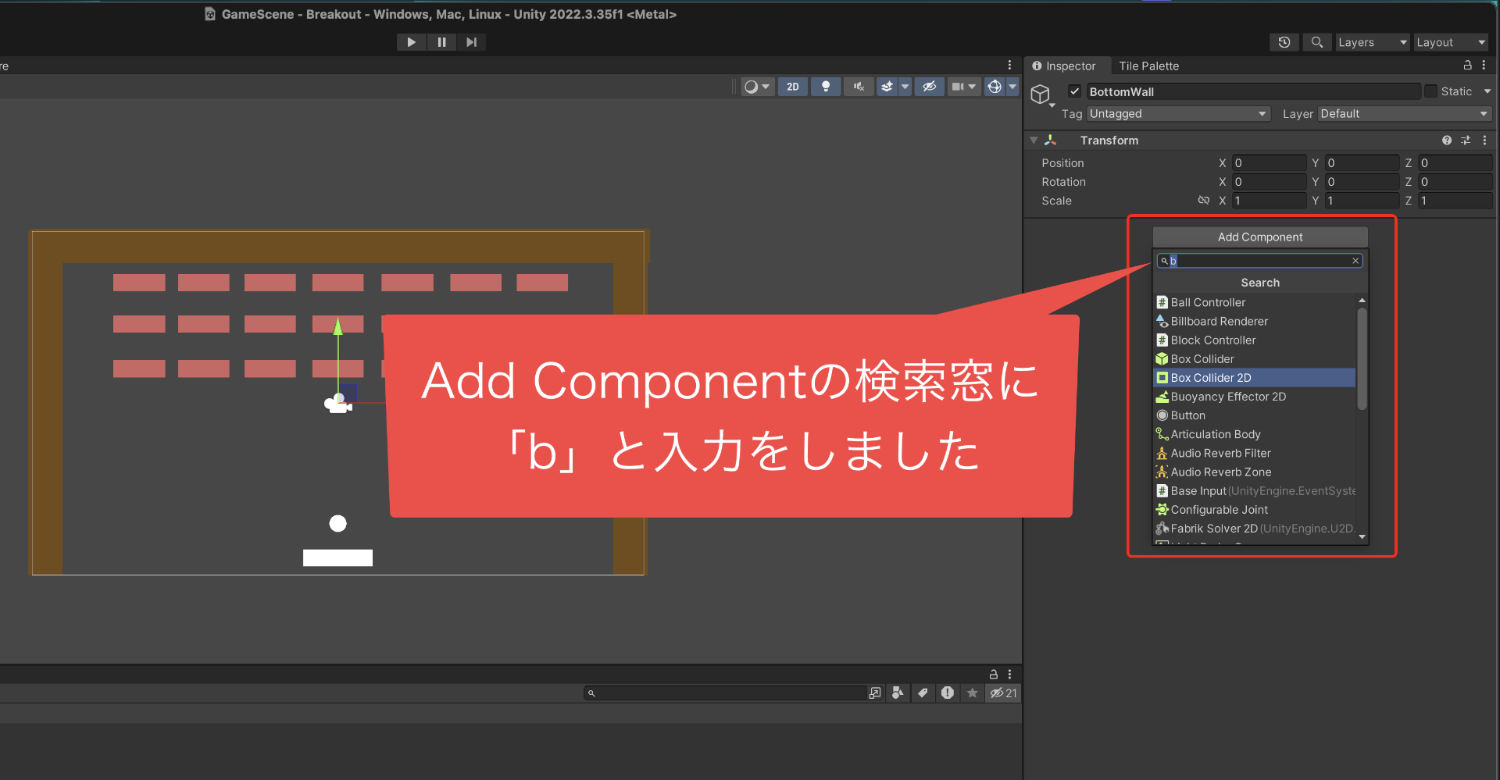
そうしたら、インスペクターの
Add Component(アドコンポーネント)を
クリックして、表示された検索窓に「b」と入力をします。

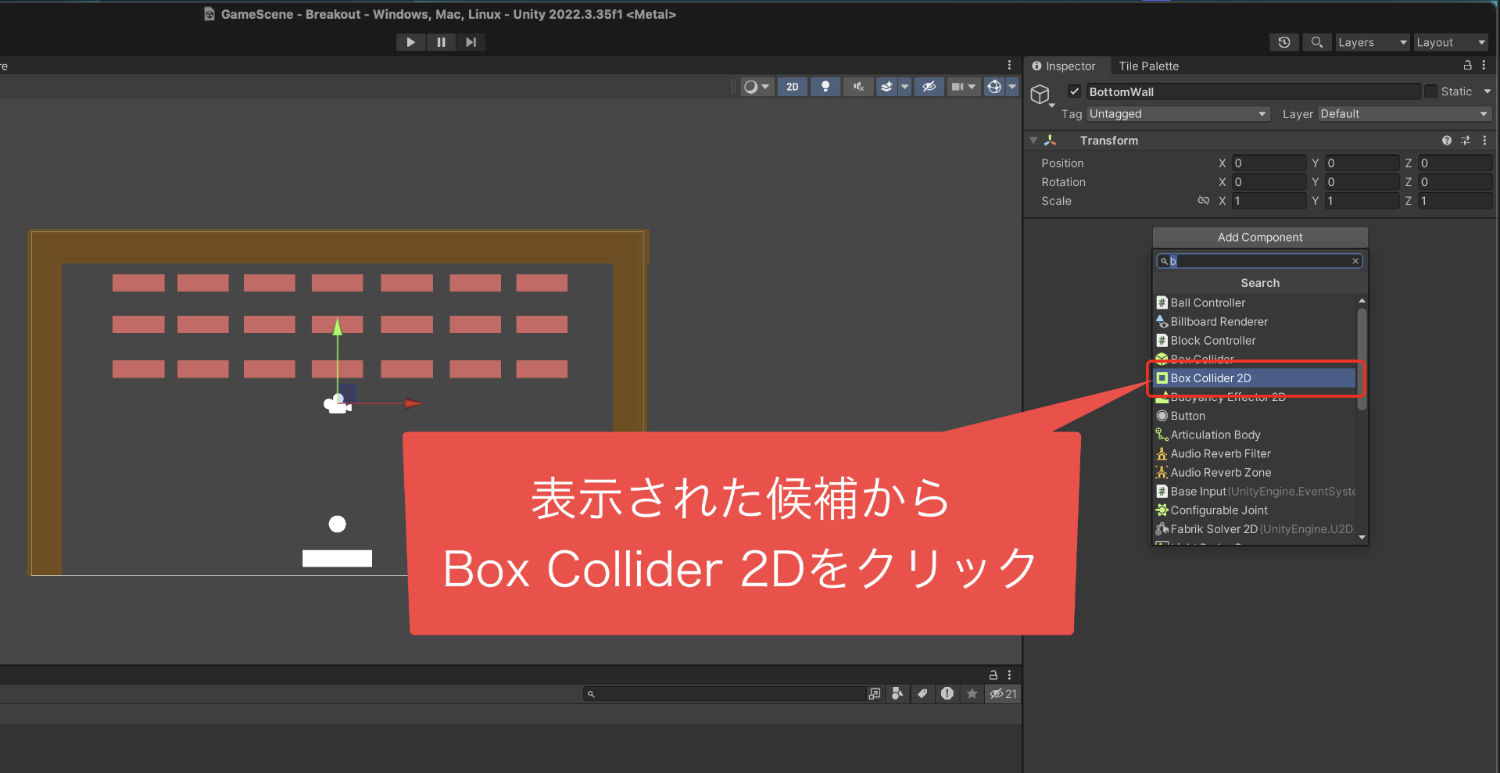
そして表示された候補の中から
「Box Collider 2D(ボックスコライダー2D)」
を選んでクリックしましょう。

これで見えない壁に当たり判定を
つけることができました。
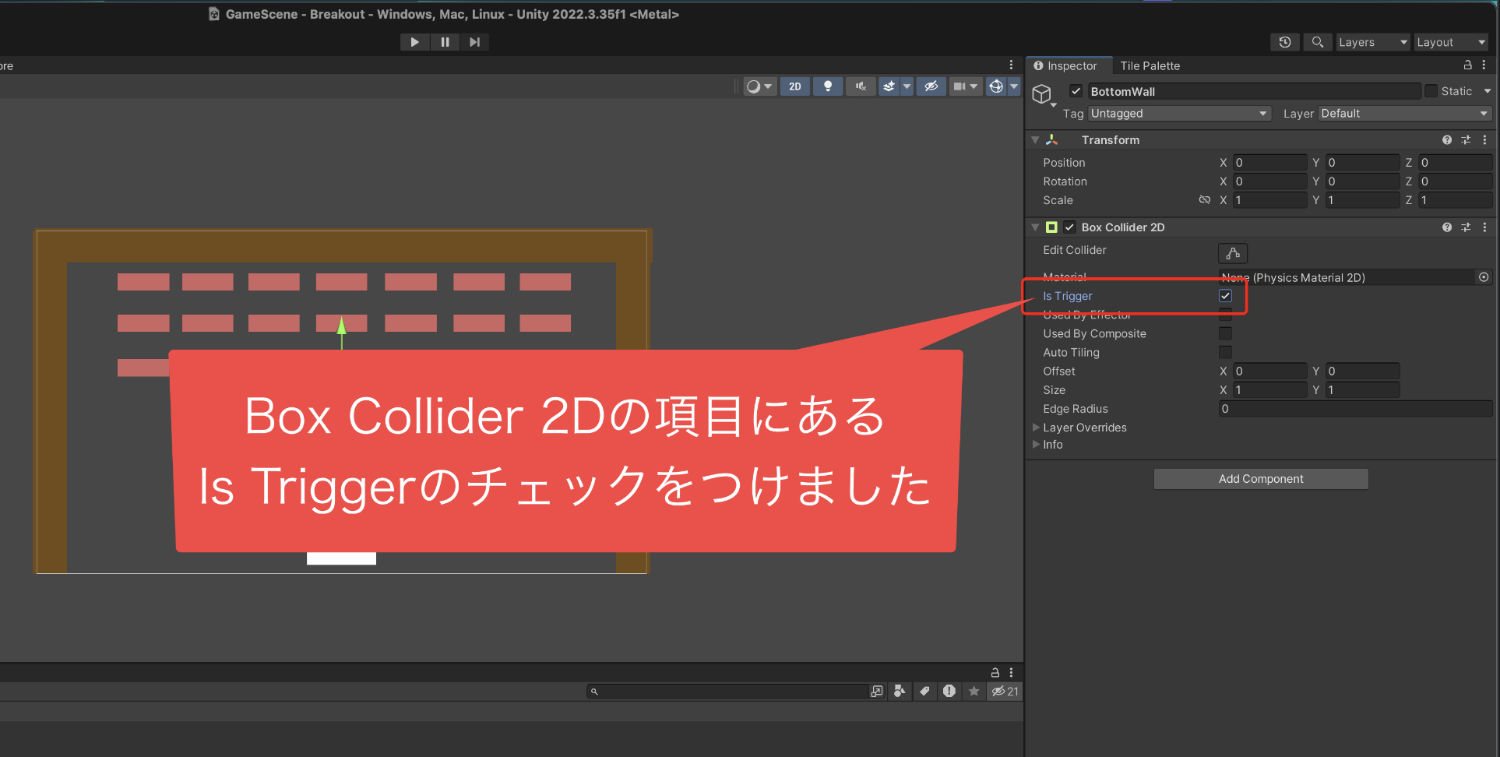
また、今回はインスペクターの
ボックスコライダー2Dを見て
「 isTrigger」
にチェックをつけておきます。

チェックをつけると当たり判定で
跳ね返らずに、すり抜けるように
できるんですね。
これで、当たり判定をつける作業は完了です。
4、サイズと位置の調整をする
当たり判定をつけた次は、
見えない壁のサイズと位置の調整を
していきましょう。
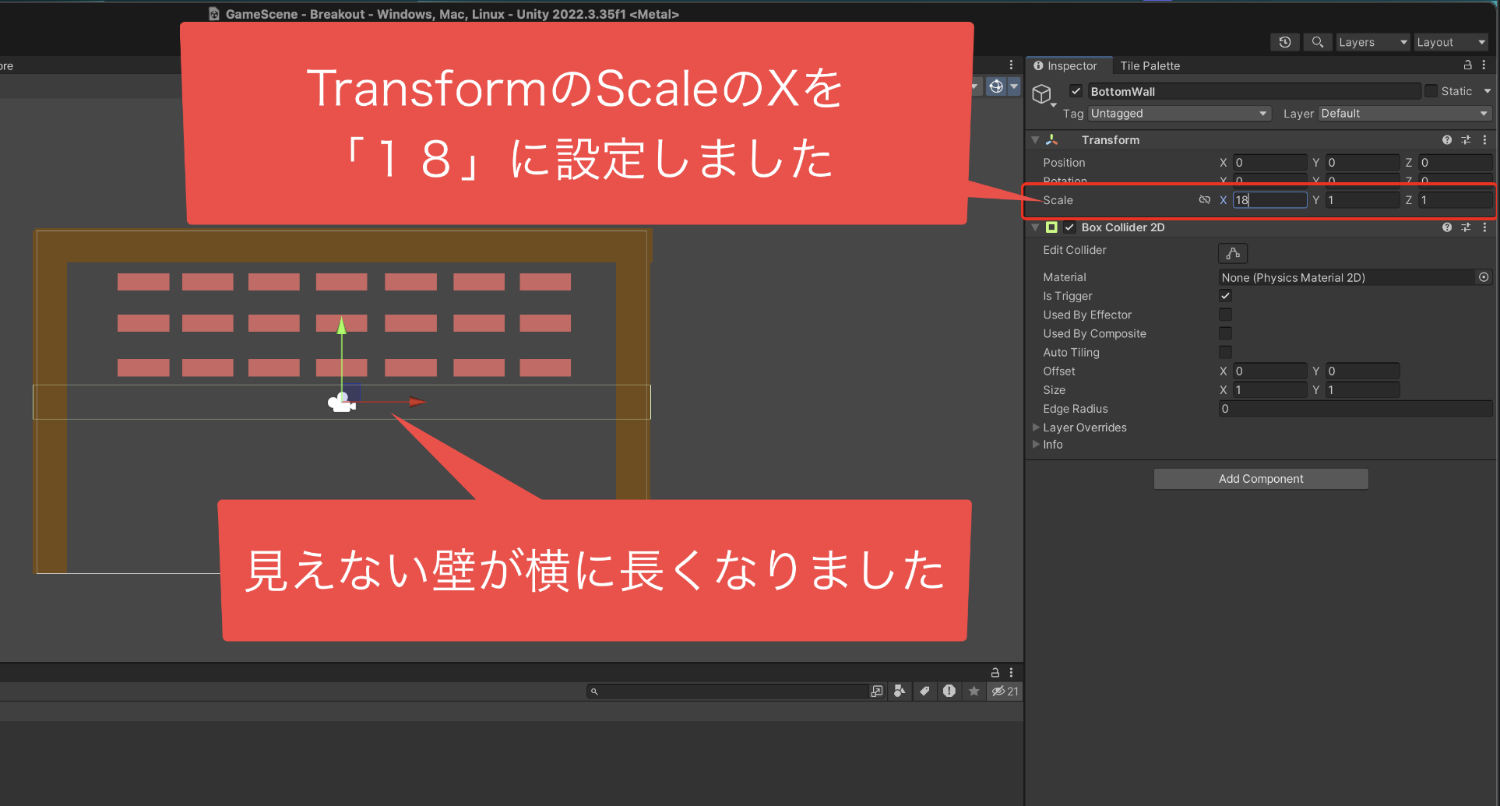
まず大きさを変更します。
BottomWallのインスペクターにある、
トランスフォームのScale(スケール)を
見ていきます。
そしてそこの横幅、Xの数値を18に変更します。

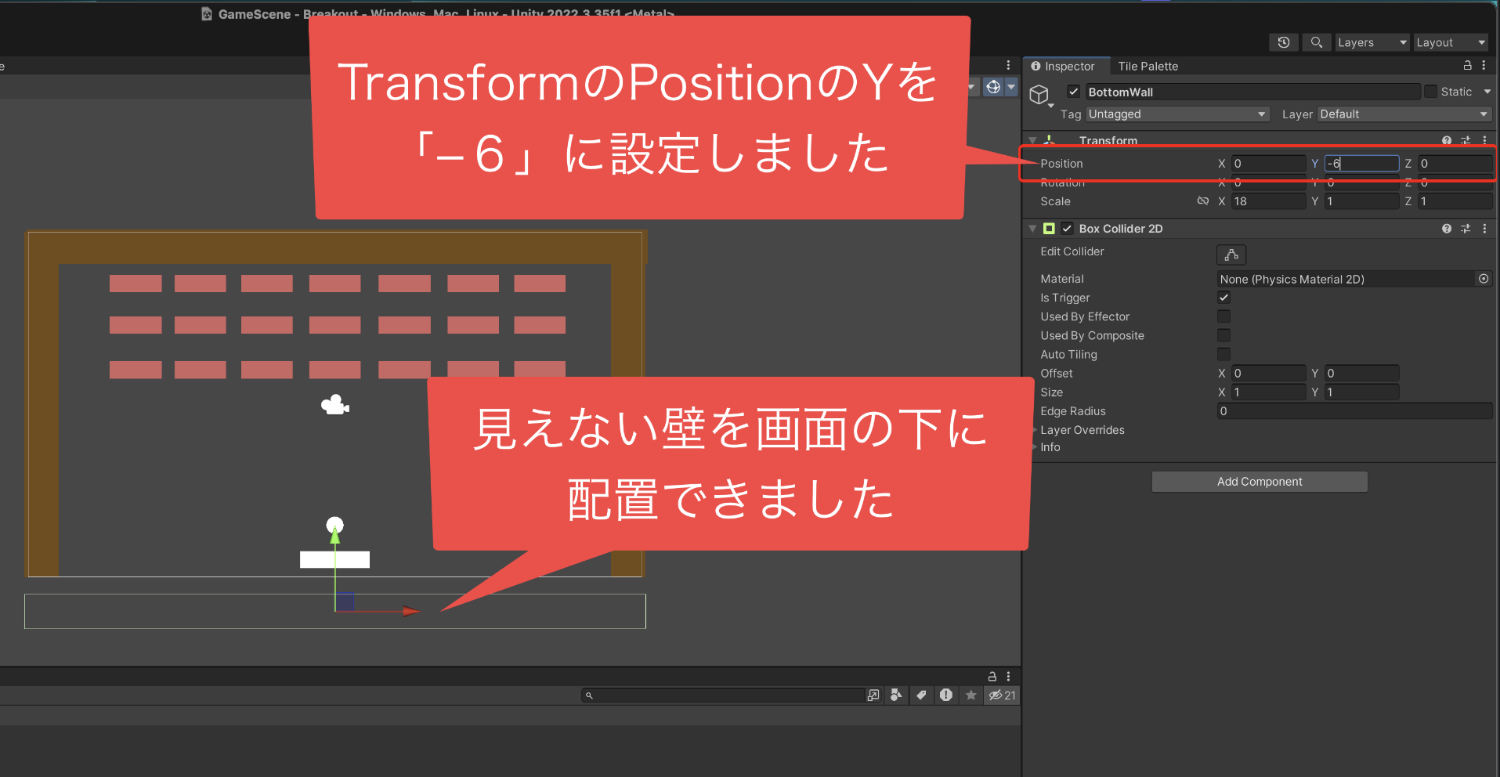
大きさの変更をしたら、
位置を調整していきましょう。
画面の下に持っていきたいので、
トランスフォームのポジションの
Xの数値を0、Yの数値を-6に設定しました。

これで、サイズと位置の調整は完了です。
5、ゲームオーバーのプログラムを作る
壁の外見ができたら次は、中身である
ゲームオーバーのプログラムを
作っていきましょう。
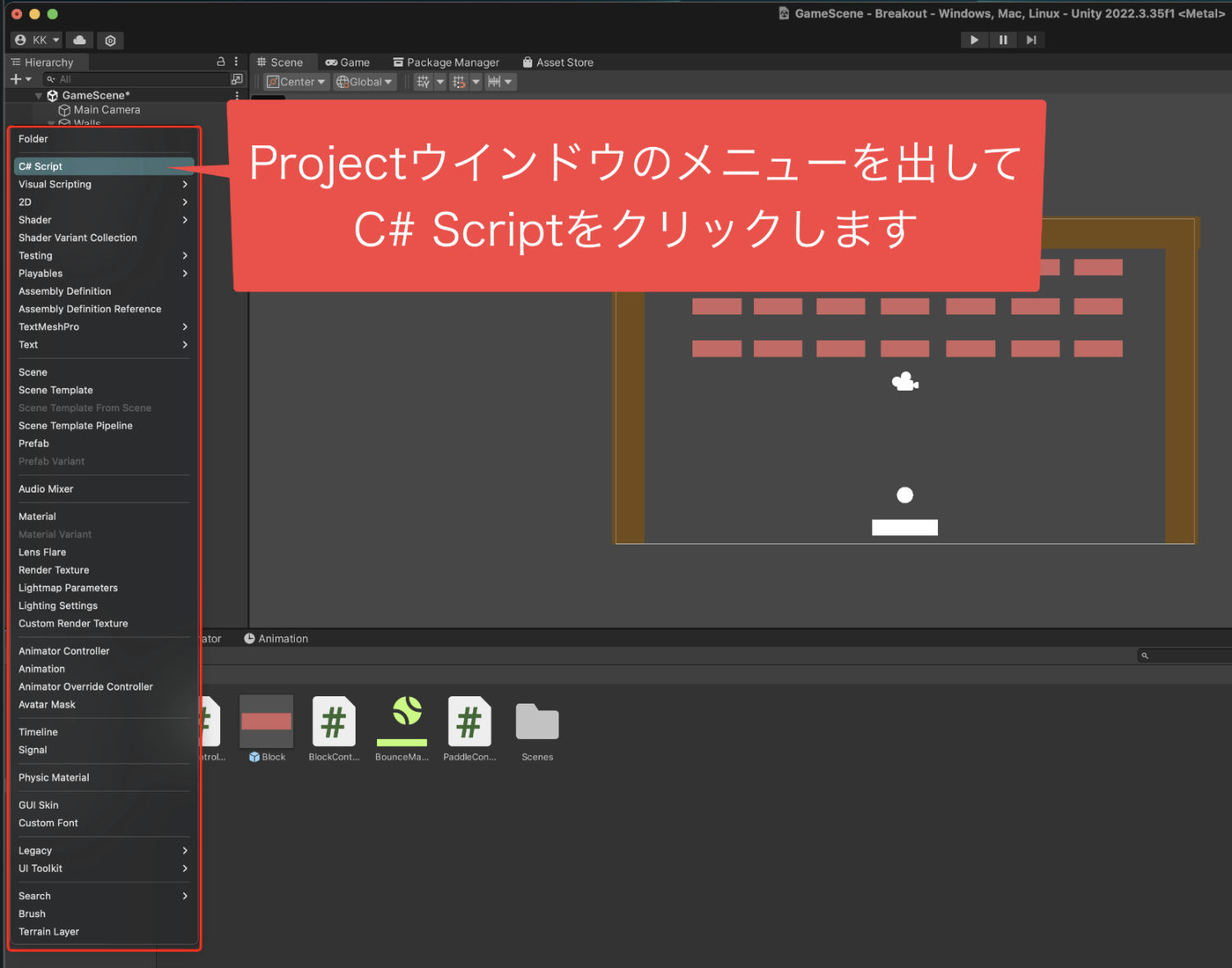
プロジェクトウインドウの
+ボタンをクリックして
表示されたメニューから
「C# Script(Cシャープスクリプト)」
をクリックします。

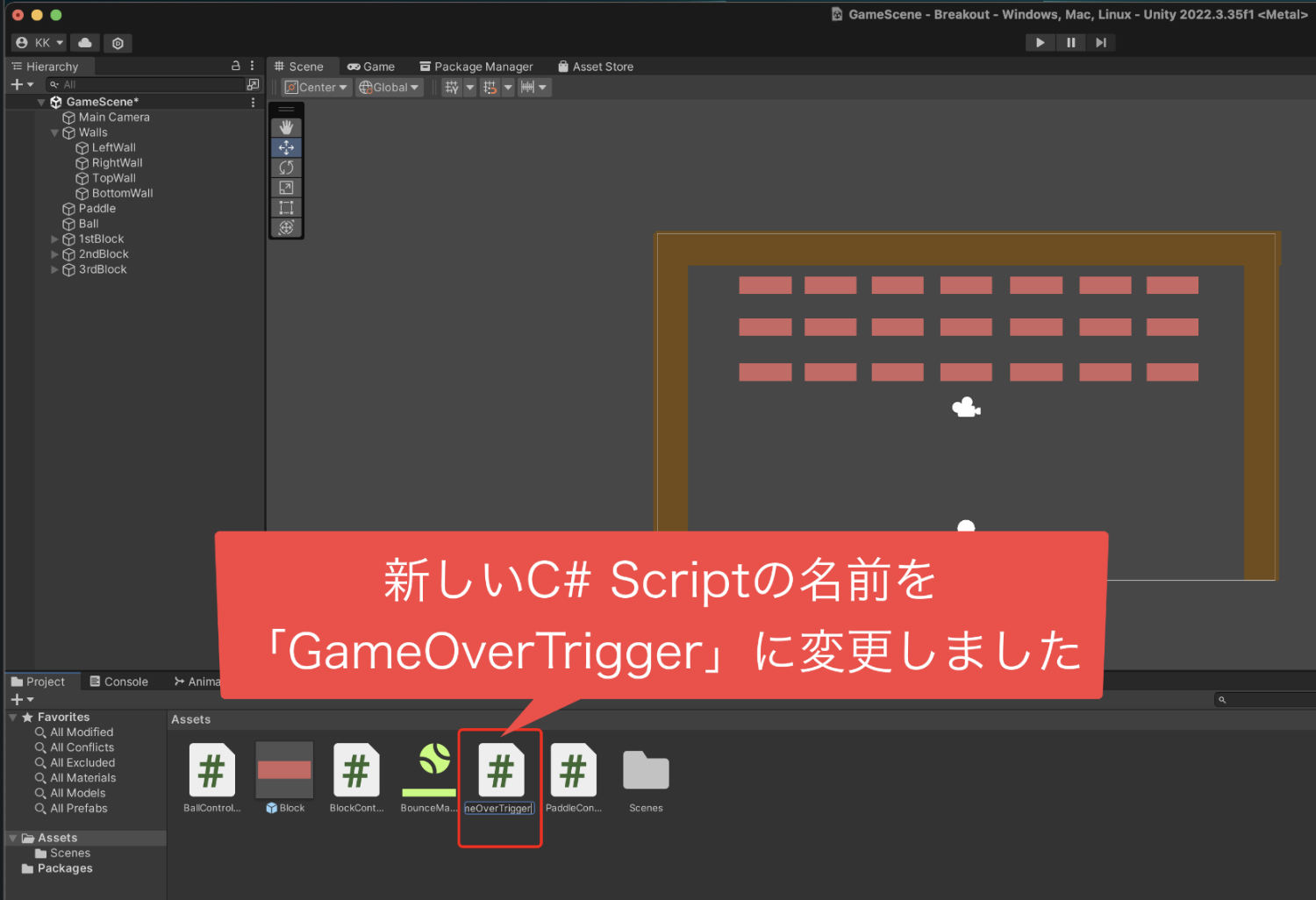
そうすることで新しいスクリプトが
作られるので、名前を
「GameOverTrigger」
に変更します。

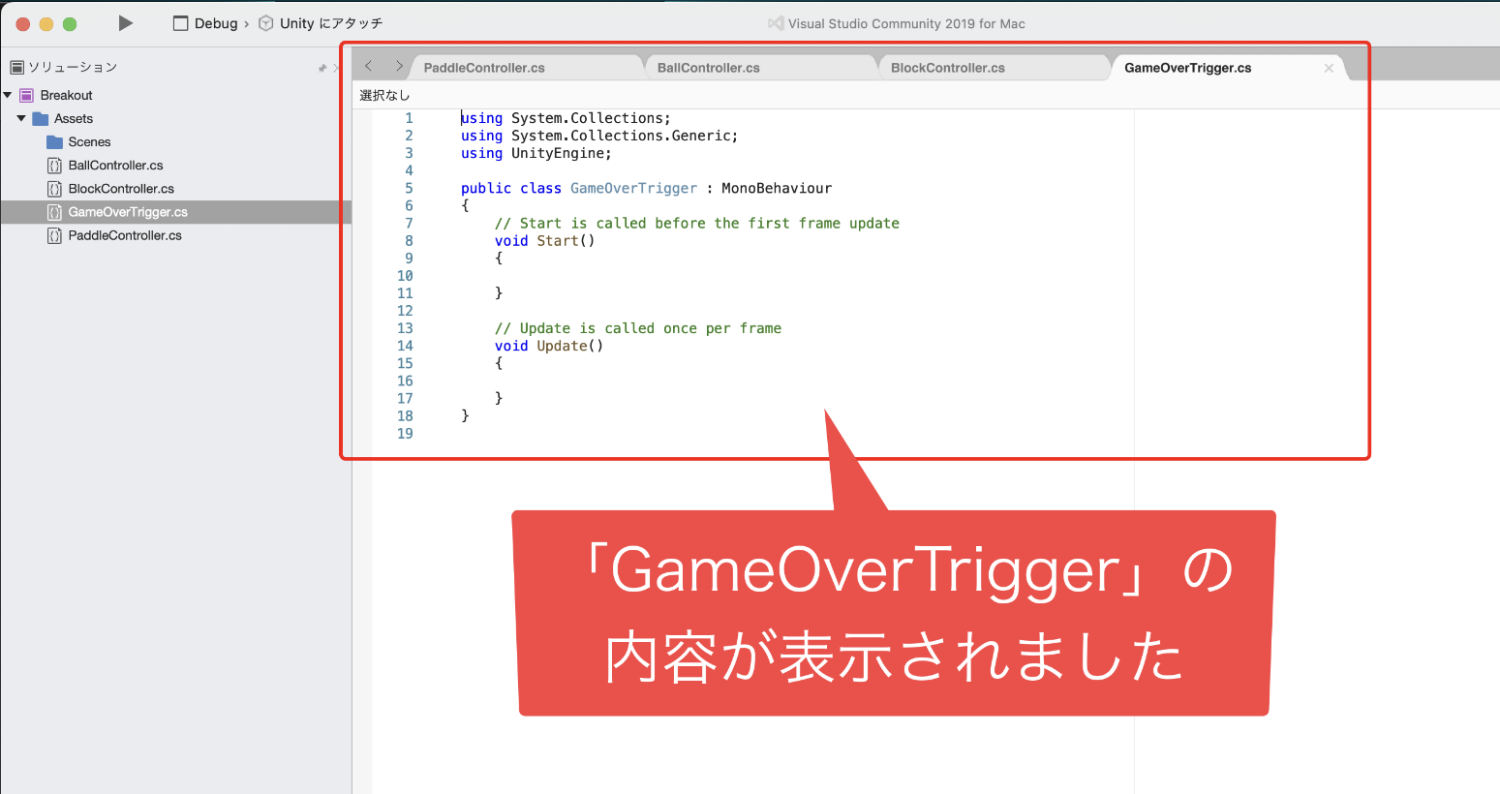
そしてダブルクリックをして
スクリプトを開きましょう。
ビジュアルスタジオなどで
ファイルの中身が開いたら、

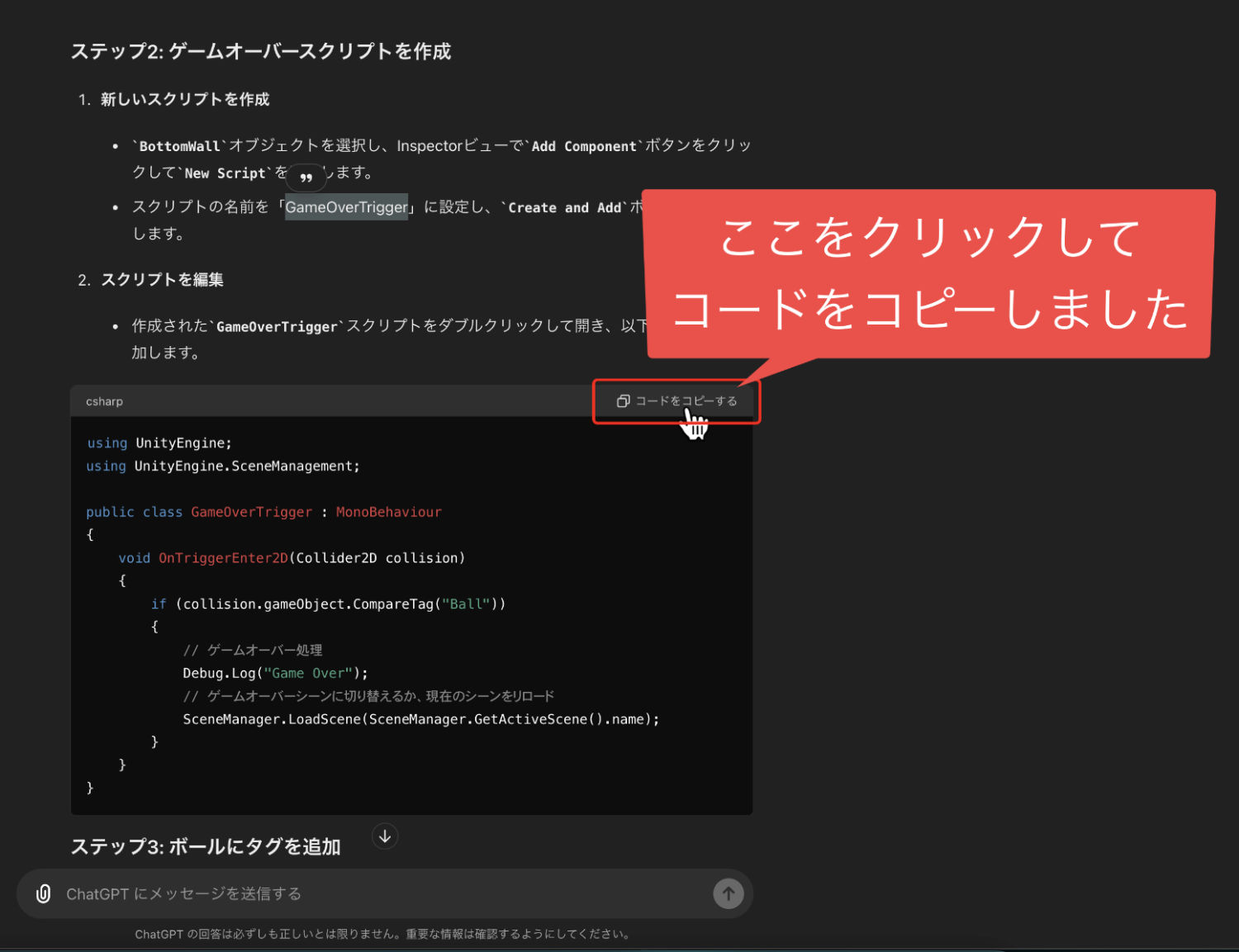
ChatGPTの返答に書かれている
プログラムのコードをコピーして、

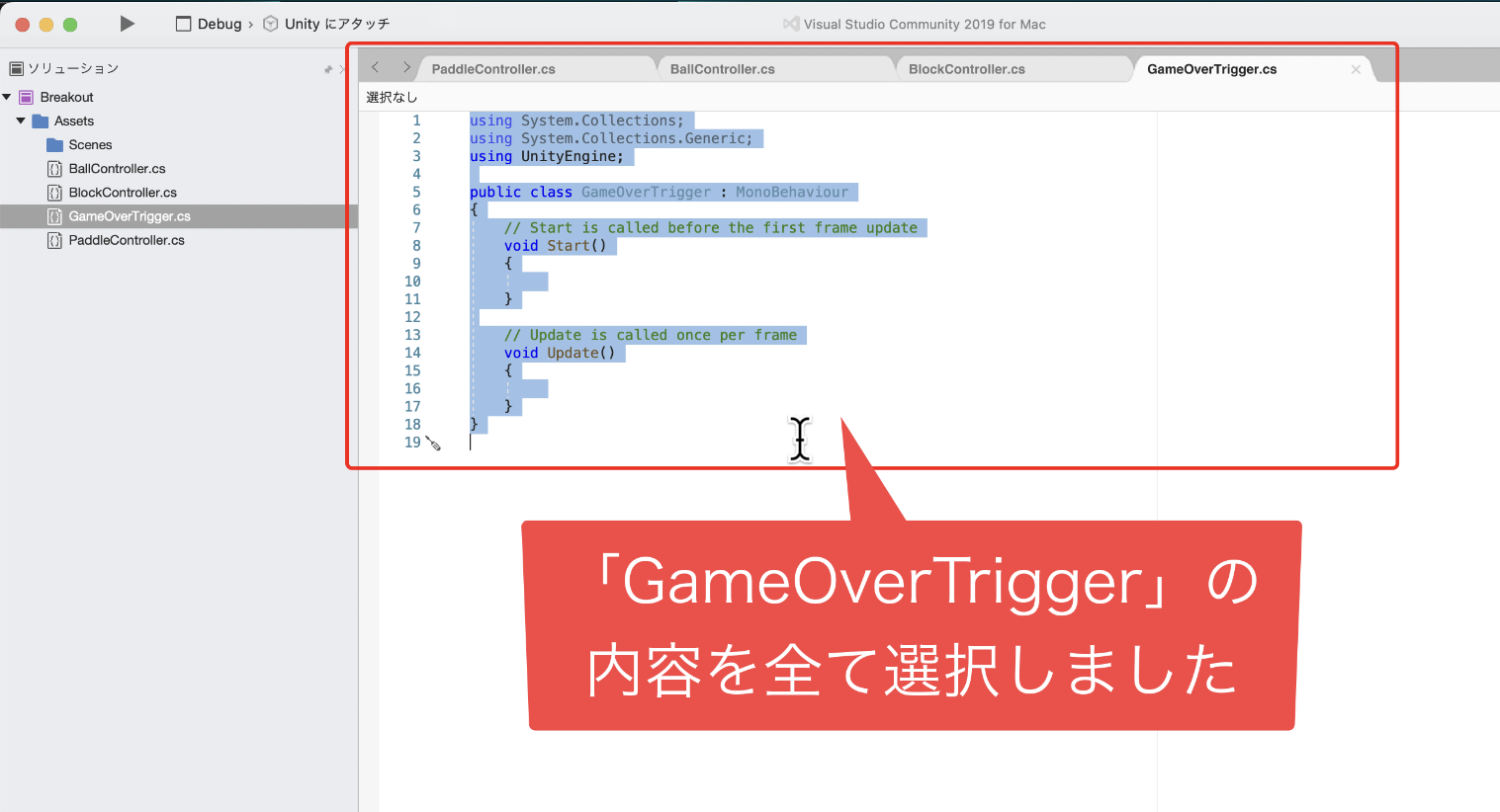
その後、スクリプトの内容を
全て選択してから、

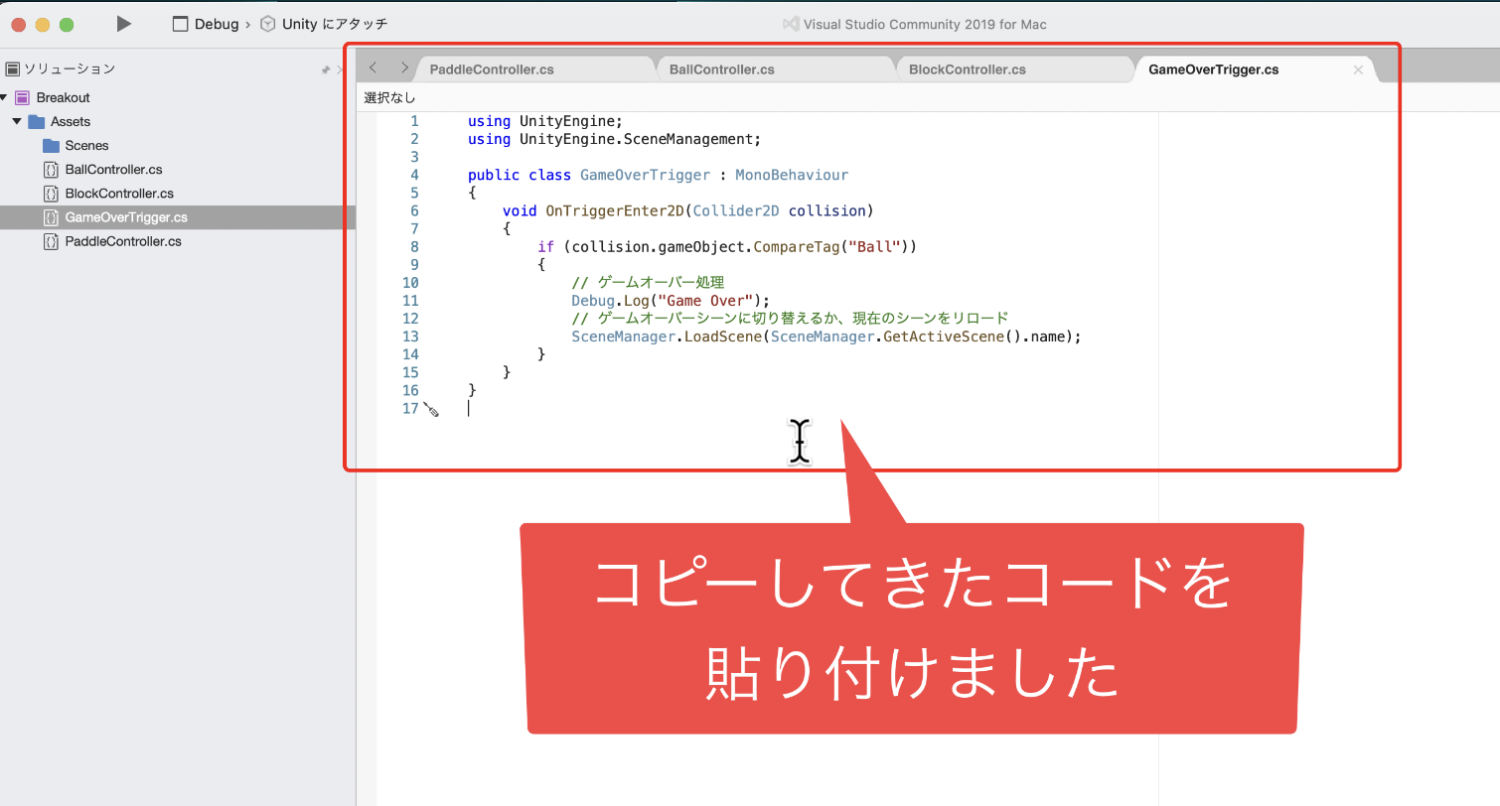
ChatGPTからコピーしてきた
コードを貼り付けていきます。

タイトルテキスト
using UnityEngine;
using UnityEngine.SceneManagement;
public class GameOverTrigger : MonoBehaviour
{
void OnTriggerEnter2D(Collider2D collision)
{
if (collision.gameObject.CompareTag("Ball"))
{
// ゲームオーバー処理
Debug.Log("Game Over");
// ゲームオーバーシーンに切り替えるか、現在のシーンをリロード
SceneManager.LoadScene(SceneManager.GetActiveScene().name);
}
}
}
そして、コピーしたプログラムを貼り付けたあと
上にあるメニューのファイルから保存を
クリックしてセーブをしたらOKです。
プログラムができたらUnityに戻リます。
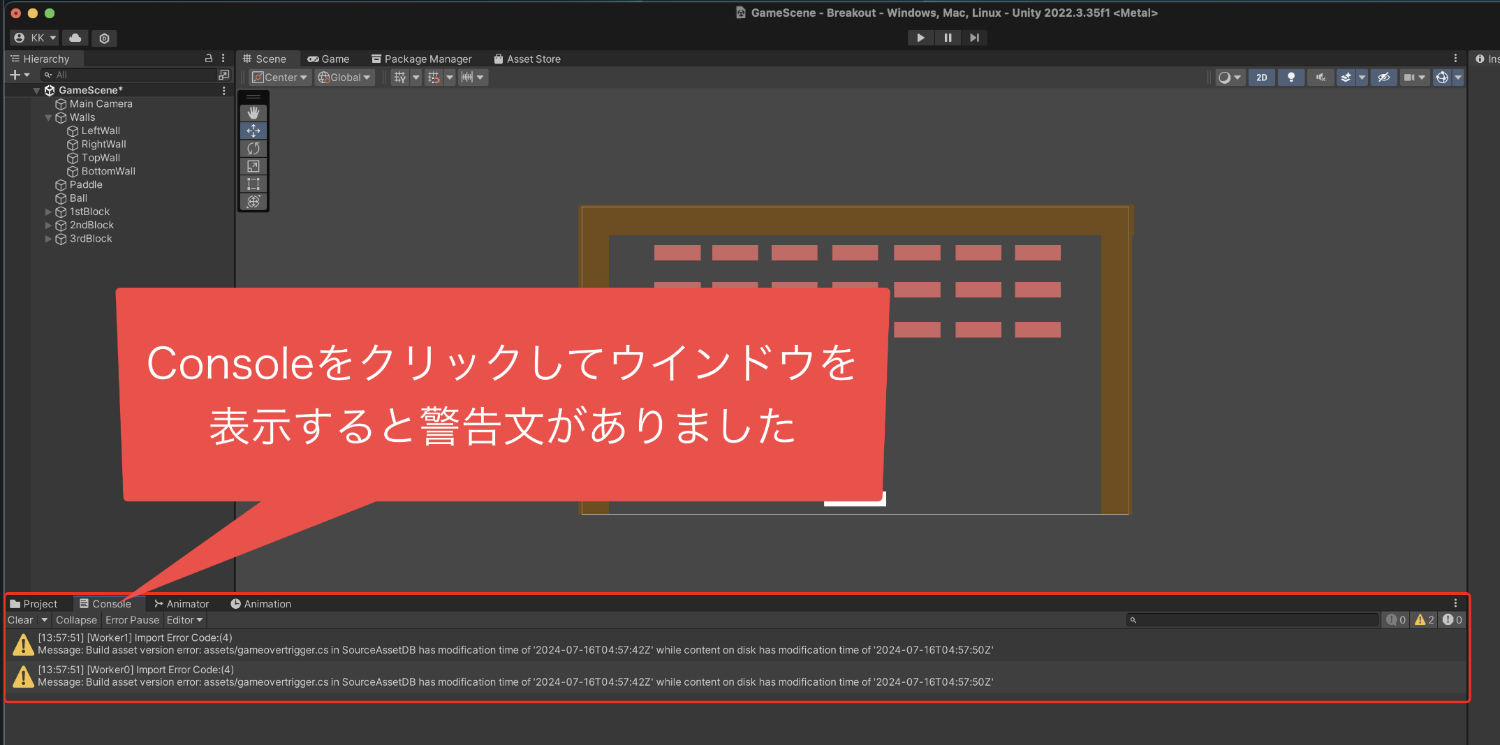
プログラムを変更したことでUnityの
コンソールウインドウに警告文が
表示されているかもしれません。

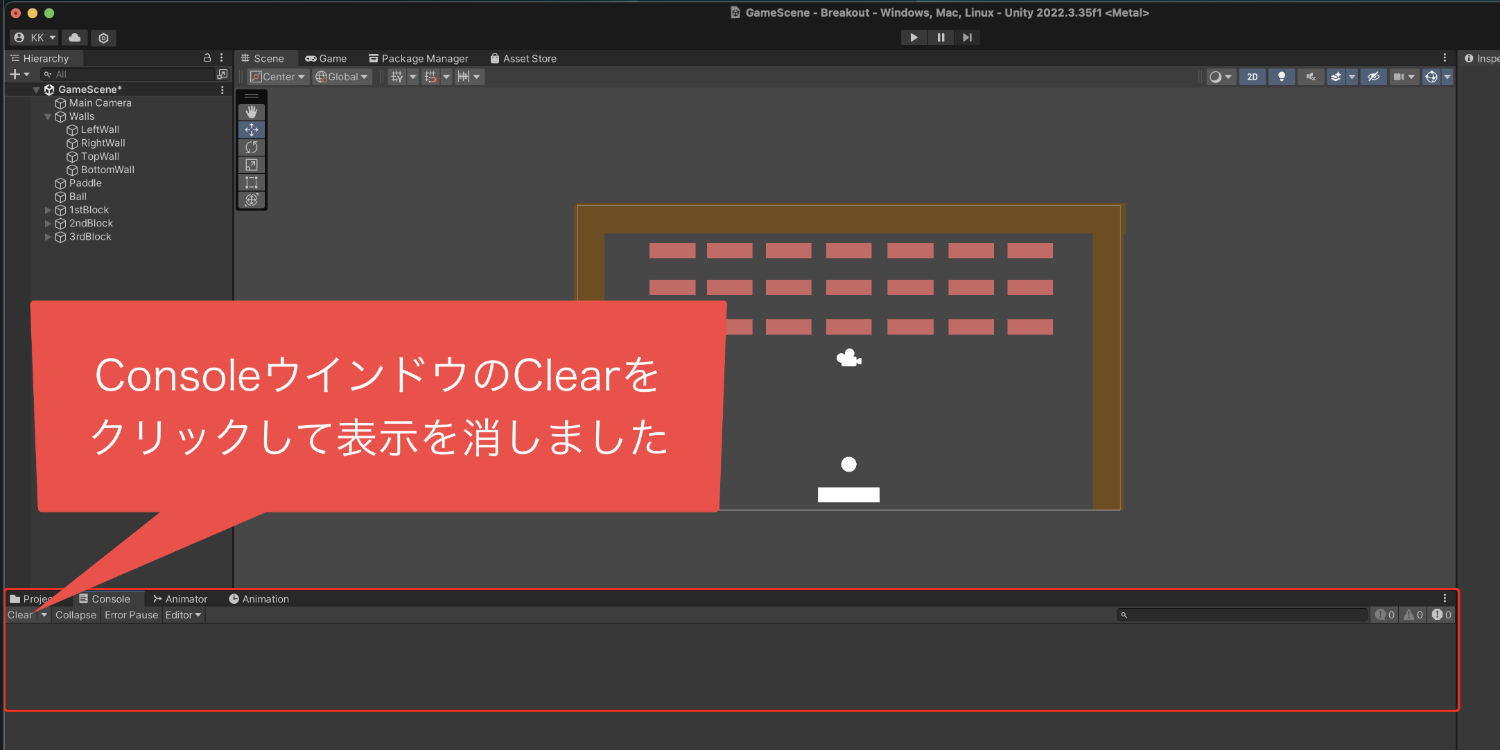
今回は特に気にせず、コンソールウインドウの
クリアボタンをクリックして表示を消しました。

内容が気になる場合には、警告文をコピーしてから
インターネットの翻訳を開いて貼り付けて翻訳する
ことで確認をしてみてもいいと思います。
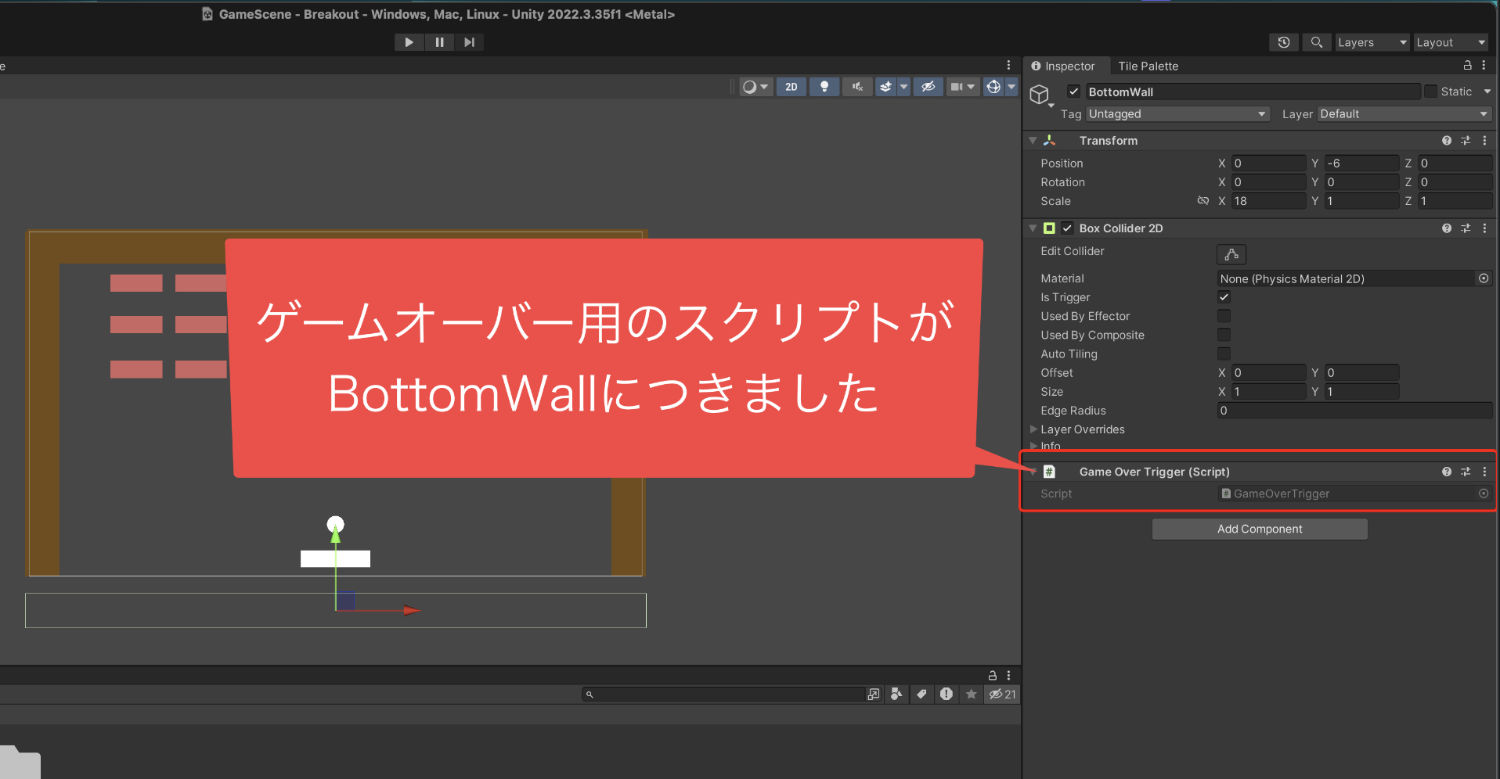
そしてその後、BottomWallに
スクリプトをつけていきましょう。
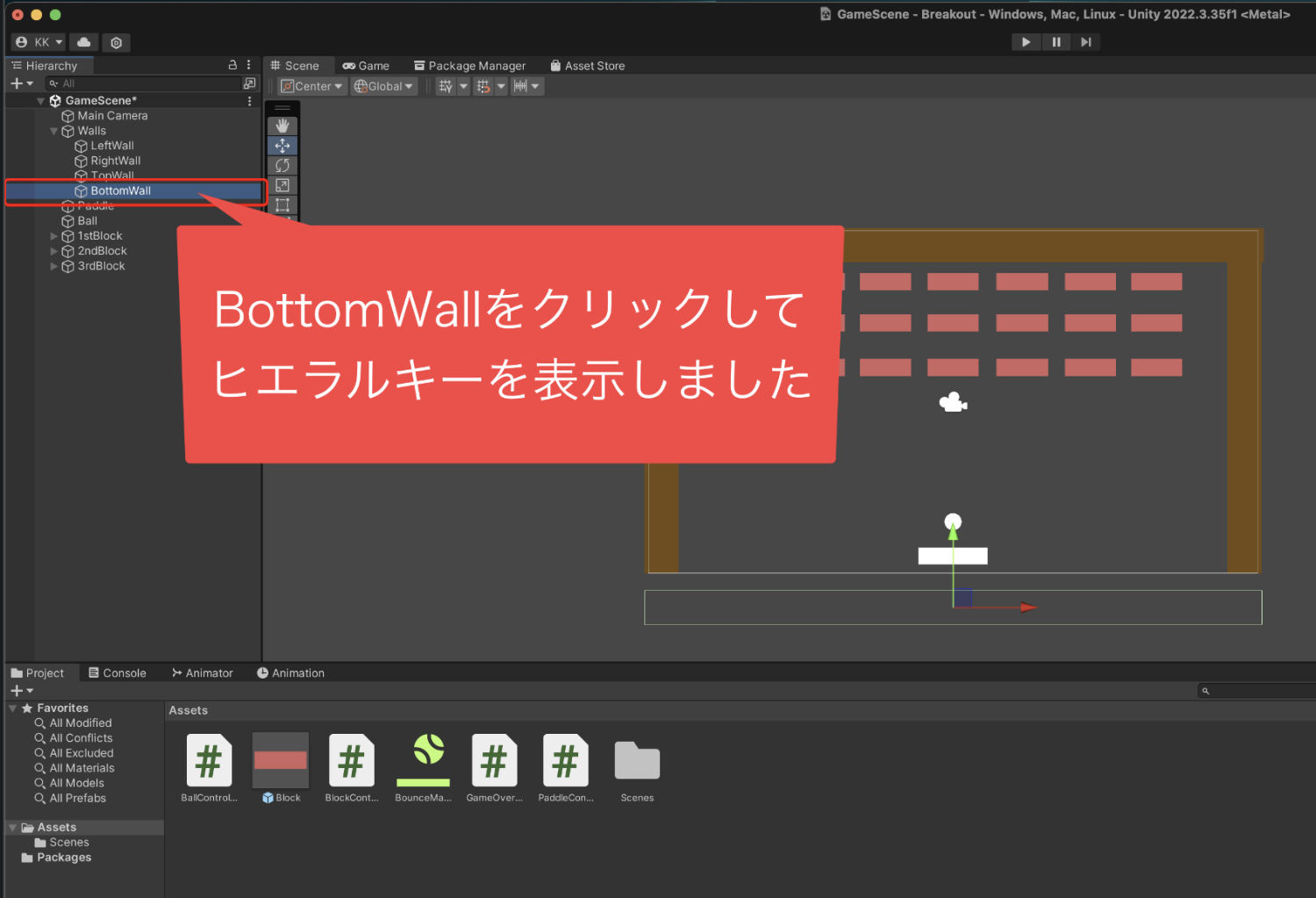
まず、ヒエラルキーにある
BottomWallをクリックします。

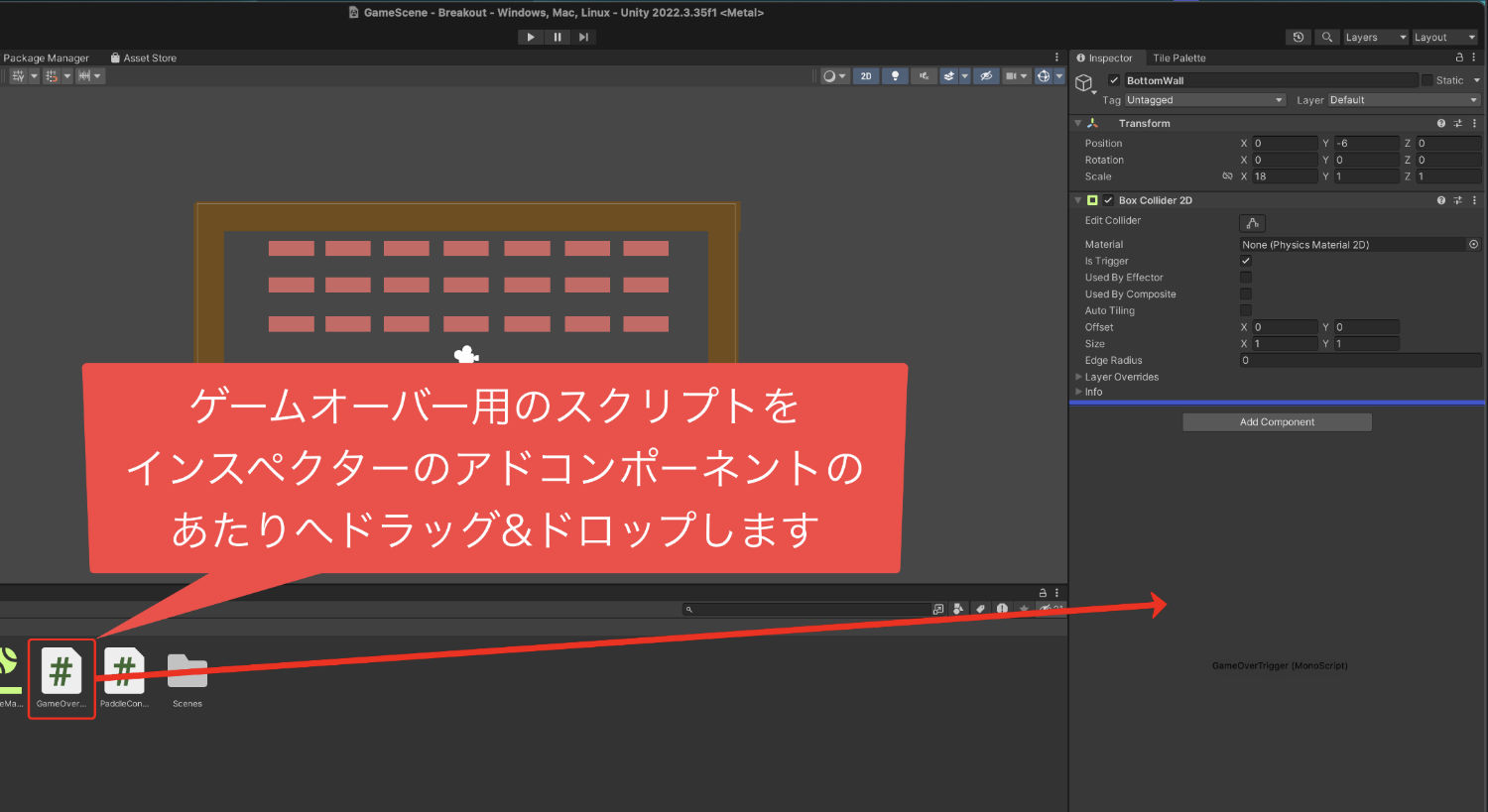
そしてプロジェクトウインドウにある
スクリプトをクリックしたまま動かして、
インスペクターのアドコンポーネントの
あたりに持っていったらクリックを離します。

これでスクリプトが付いたらOKです。

6、テストプレイをして確認する
スクリプトをつけることができたら、
テストプレイを行ってゲームオーバーの
プログラムの処理の確認をしていきます。
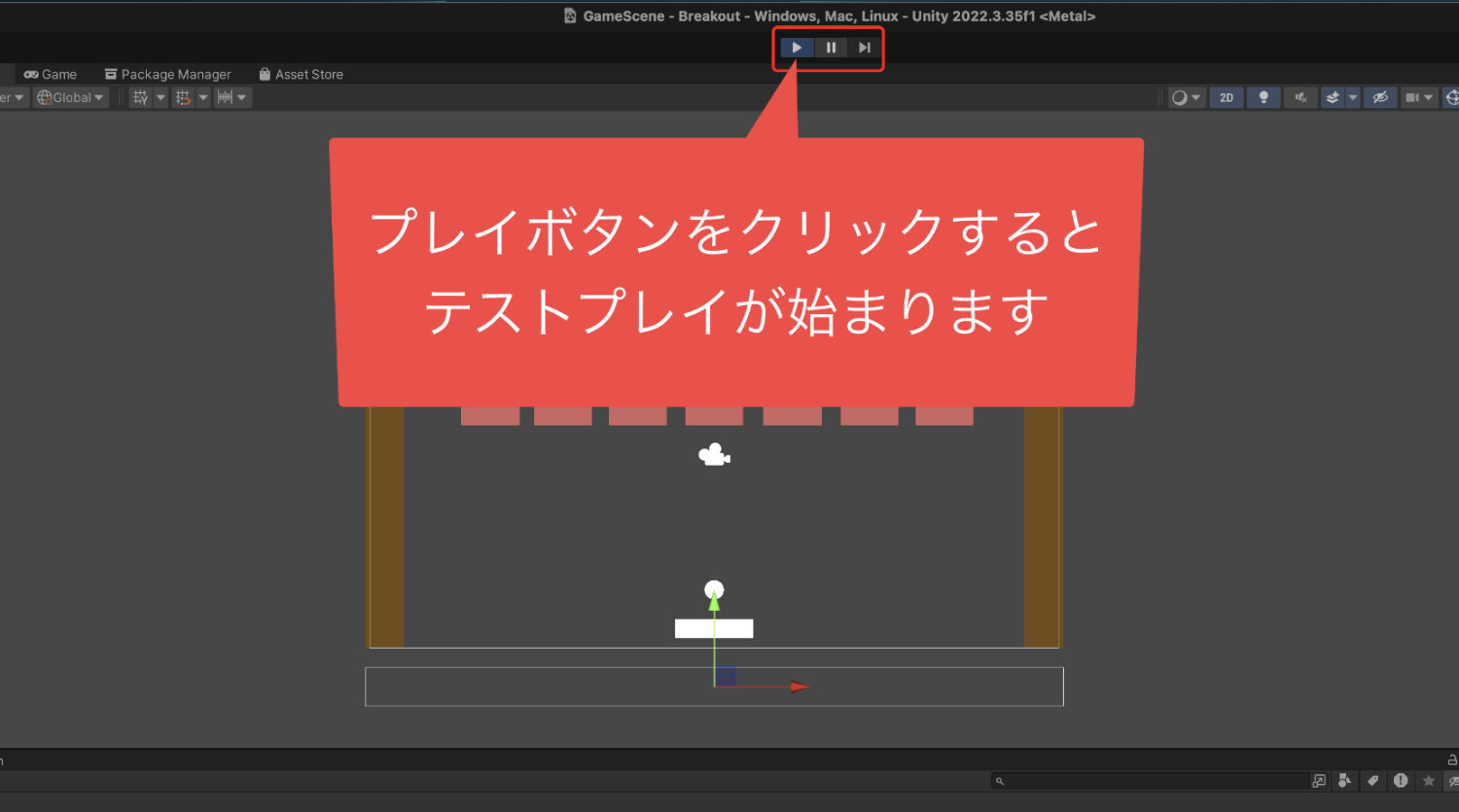
シーンビューの上にあるプレイボタンを
クリックしてテストプレイを開始します。

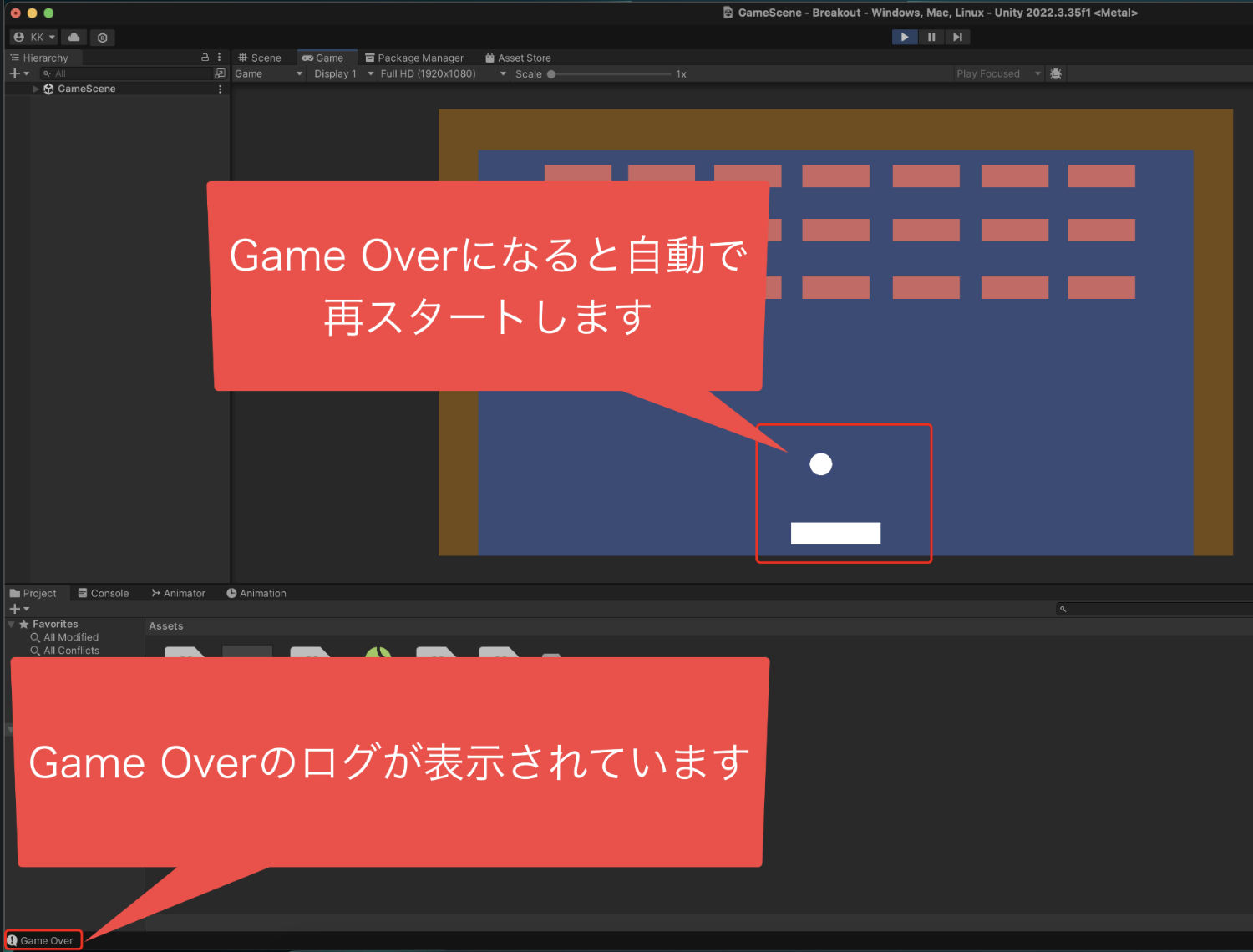
テストプレイが始まったら、
ゲームオーバーになるか確認をしました。
今回のプログラムでは、 ボールが
パドルより下の画面外に行くと
初期画面に戻り自動で再スタートします。
そして、コンソールウインドウを開くと、
ゲームオーバーのログも表示がされます。

これらの処理が確認できたらOKです。
ただ、今回の処理を見てゲームオーバーに
なった時に、もっとゲームオーバーが
わかりやすくなるようにしたいと思いました。
その点を今後改善していきますね。
7、まとめ
今回の記事は、
「ブロック崩しのゲームオーバーを作る」
という内容についてお伝えしてきました。
作業内容としては、
といった6つの工程に分けて
解説をしてきましたね。
今回お伝えした内容の中で、
・見えない壁を作る方法
・壁に跳ね返らない当たり判定をつける方法
については、ゲームを作るときに
結構使うことがあるので、
覚えておくと役に立つかなと思います。
ということで、今回の内容は以上となります。
次の記事では、
ゲームオーバーの処理の手直しとして、
「ゲームオーバーになった時にテキストを表示する方法」
についてお伝えしていきますね!
それでは、次の記事に進んでいきましょう!



