ども!カトサンラボのかとこうです。
この記事は、
「ChatGPTとUnityでブロック崩しを作る基礎講座」
の6番目の記事です。
今回は、
「ゲームオーバーテキストの表示を作る」
という作業について
お伝えをしていきますね。
この記事で行っていくのは、
といった7つの作業になります。
工程を細かく分けているので
多く見えますが、1つ1つの作業は
大変ではないのでご安心くださいね。
それでは、1つ目の作業から解説していきます。
1、ChatGPTでゲームオーバーのテキストを表示する方法を確認する
まずはChatGPTでゲームオーバーテキストの
表示をする方法について確認していきます。
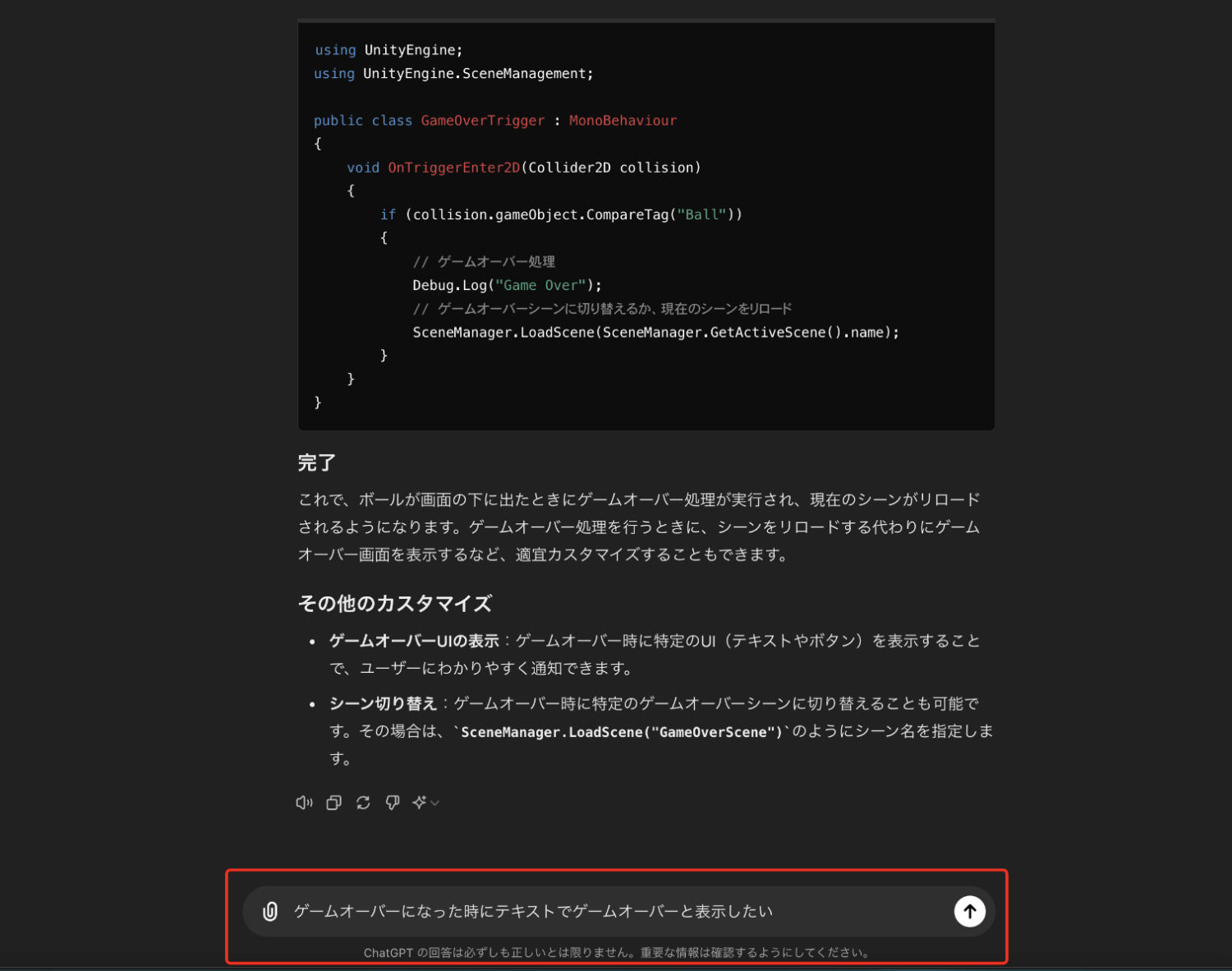
ChatGPTを開いたら、チャット欄に、
「ゲームオーバーになった時にテキストでゲームオーバーと表示したい」
と入力をしました。

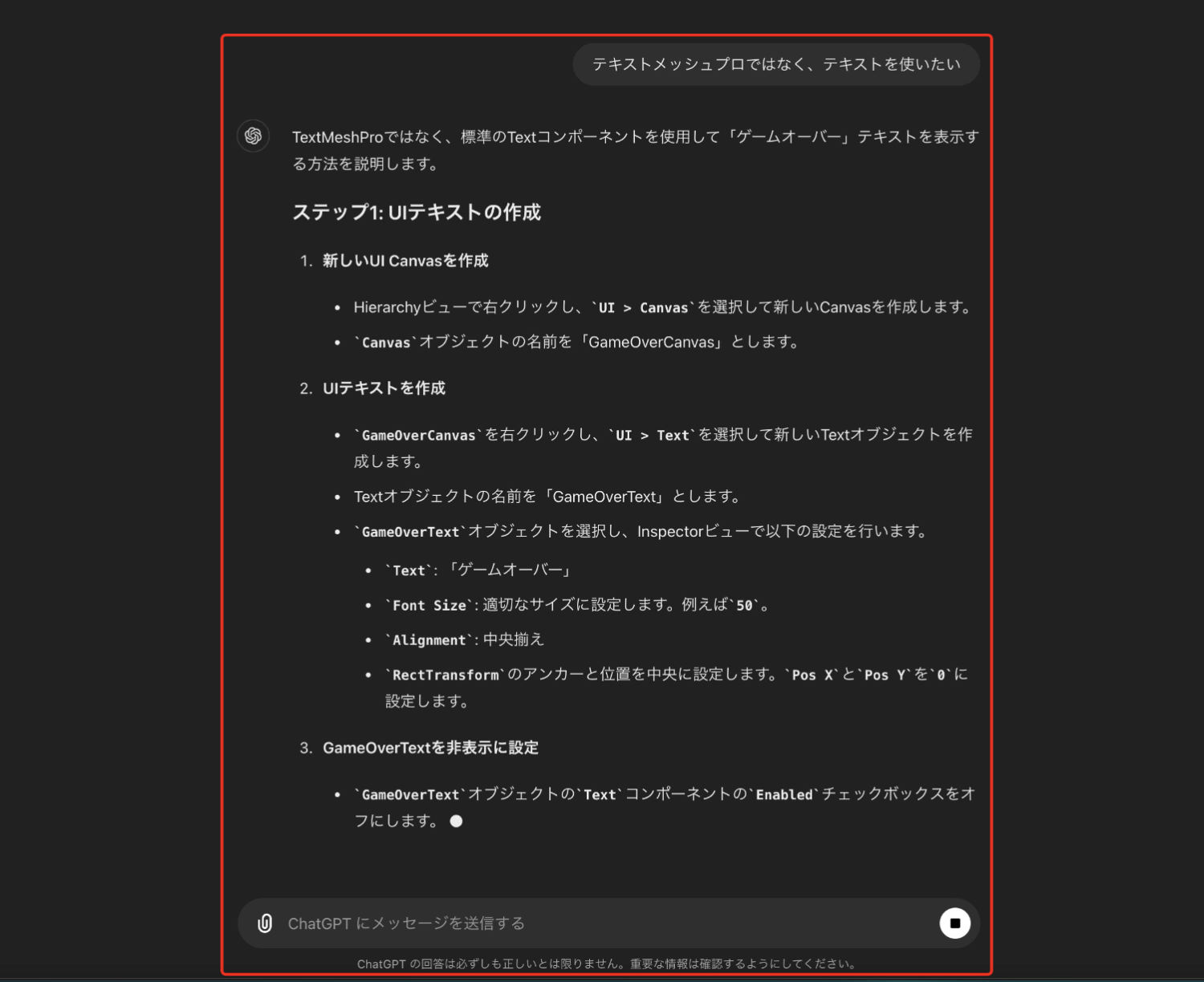
そうすることで返答が書かれますが、
最初のメッセージでは、
「テキストメッシュプロ」
というものを使ったテキストの表示方法の
流れについて書いてくれています。
ChatGPTの返答


上記は途中までの返答です。
テキストメッシュプロは便利なテキスト機能
である反面、複雑な部分があります。
なので今回はテキストメッシュプロではなく
普通の「テキスト」を使っていきますね。
ということで、
「ゲームオーバーになった時にテキストでゲームオーバーと表示したい。標準のTextコンポーネントを使用して」
というようなメッセージを送り直しましょう。
この記事では、
「テキストメッシュプロではなくテキストを使いたい」
と続けてメッセージを送信しています。

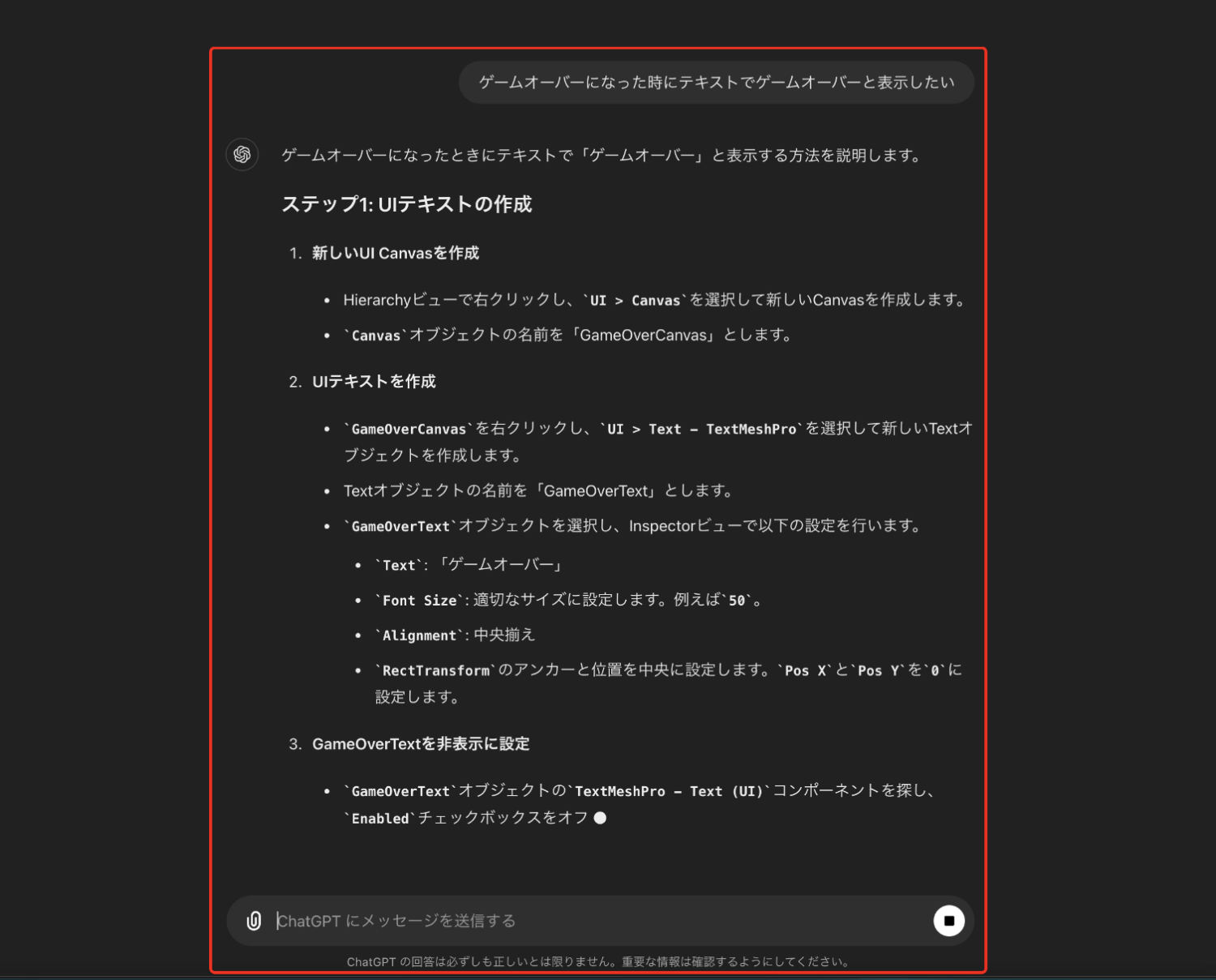
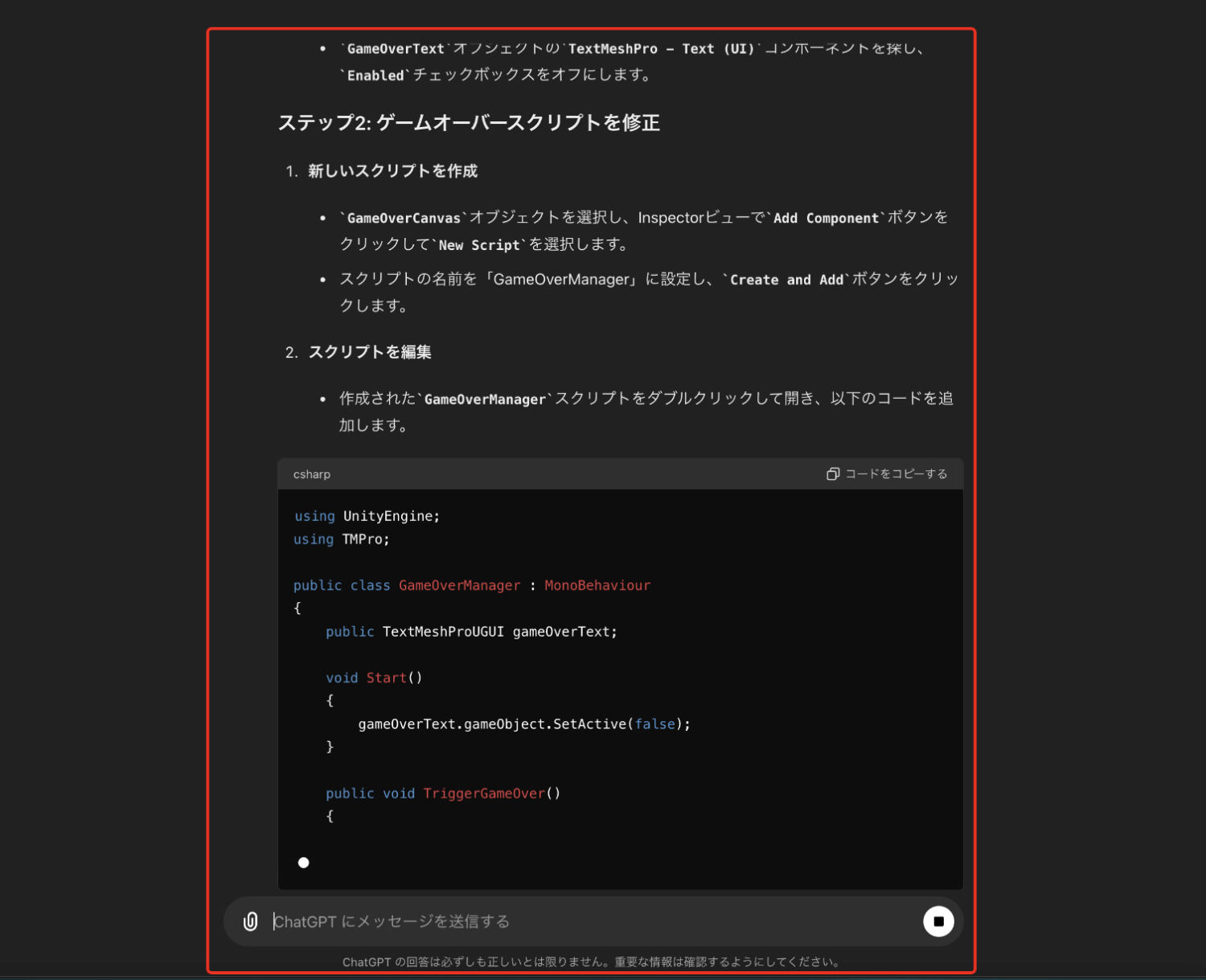
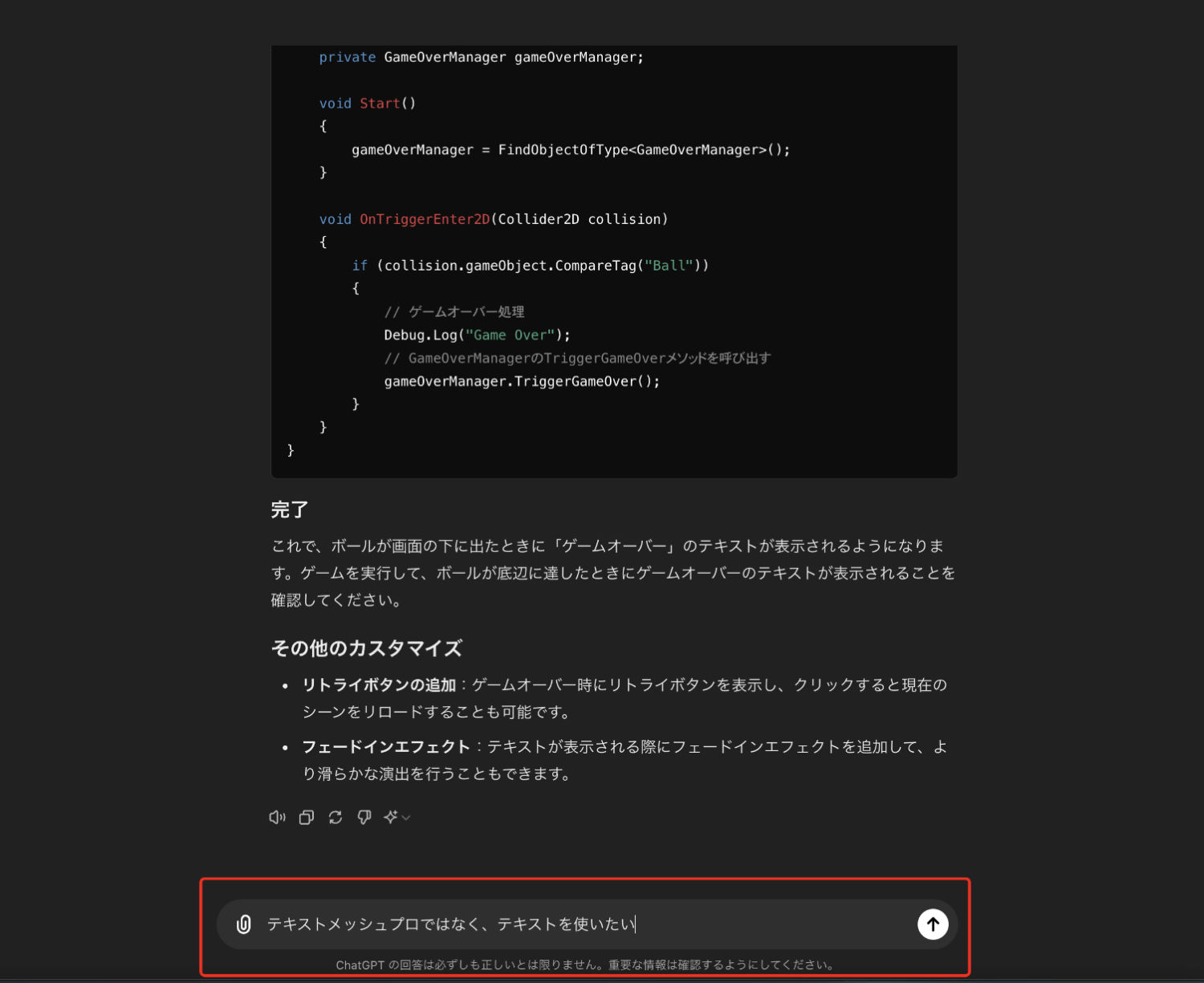
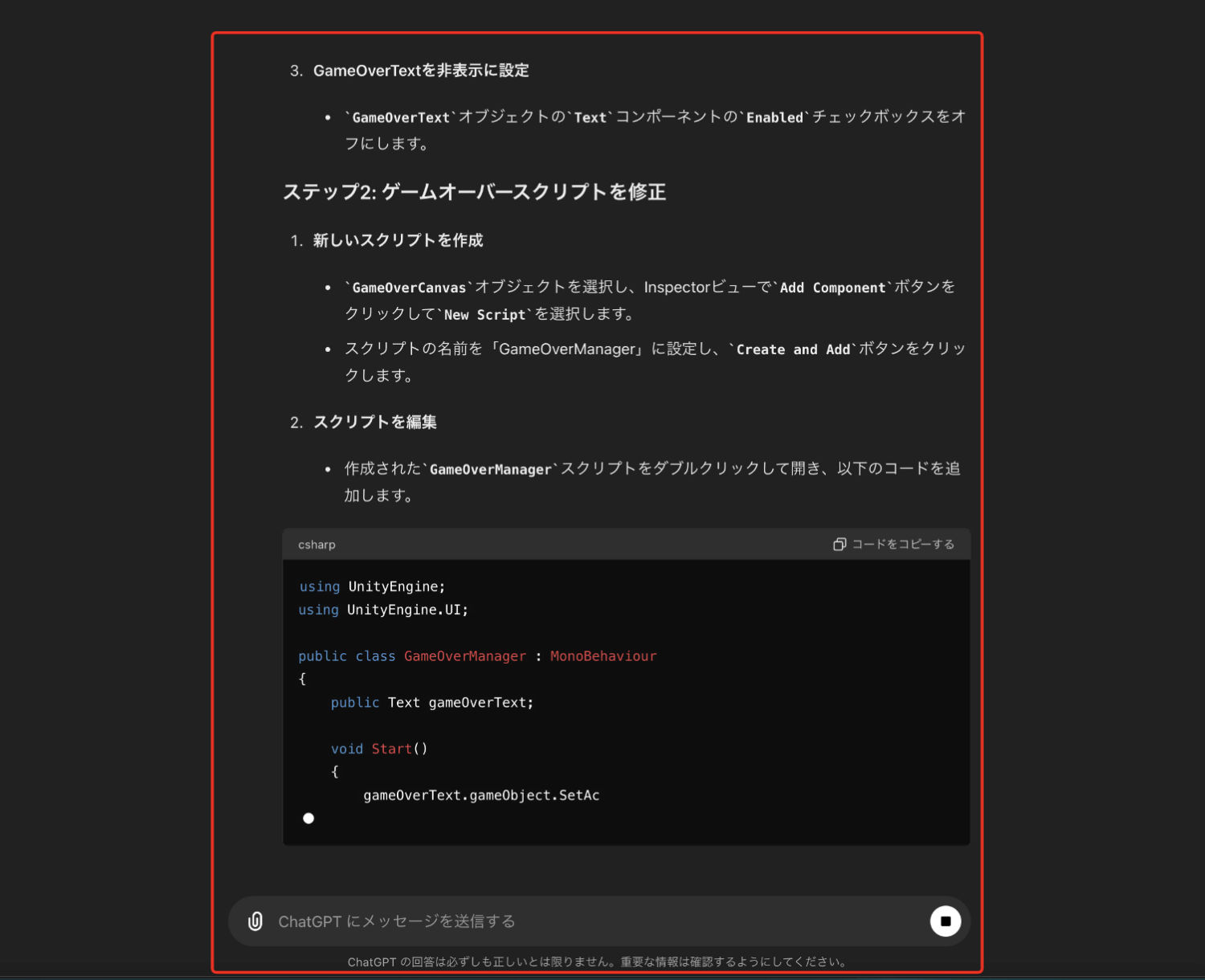
そうすることで、「テキスト」を使った
表示方法について書いてくれましたので、
内容を見て作り方の手順を確認します。
ChatGPTの返答




このように特定の機能を使いたい場合等には、
しっかりとChatGPTにその旨を伝えることで
こちらの求める返答に近くなっていくんですね。
2、UIのキャンバスを作る
次はUnityを開いて、UIのキャンパスを
作っていきましょう。
テキストを表示するためにはまずは
UIのキャンパスを作る必要があります。
そして、そのキャンバスの中に
テキストを作っていくんですね。
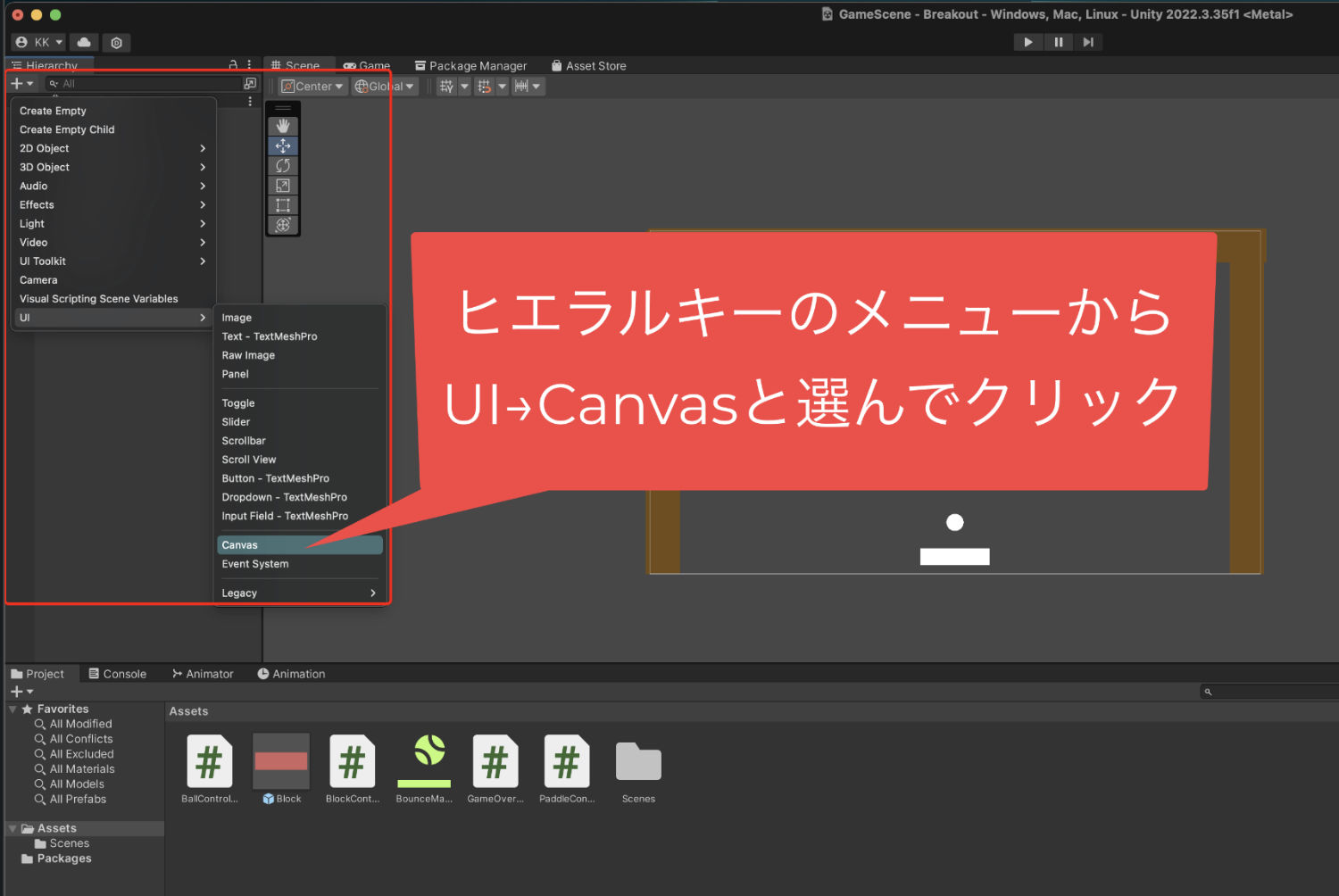
ということで、Hierarchy(ヒエラルキー)で
右クリック、またはプラスボタンをクリックして
表示したメニューから
「UI → Canvas(キャンバス)」
と選んでクリック。

そうすることで、新しいキャンバスが作られまして、
名前が変更できるようになっています。
一緒にEventSystem(イベントシステム)が
作られますが、これは必要なものなので
そのままで大丈夫です。
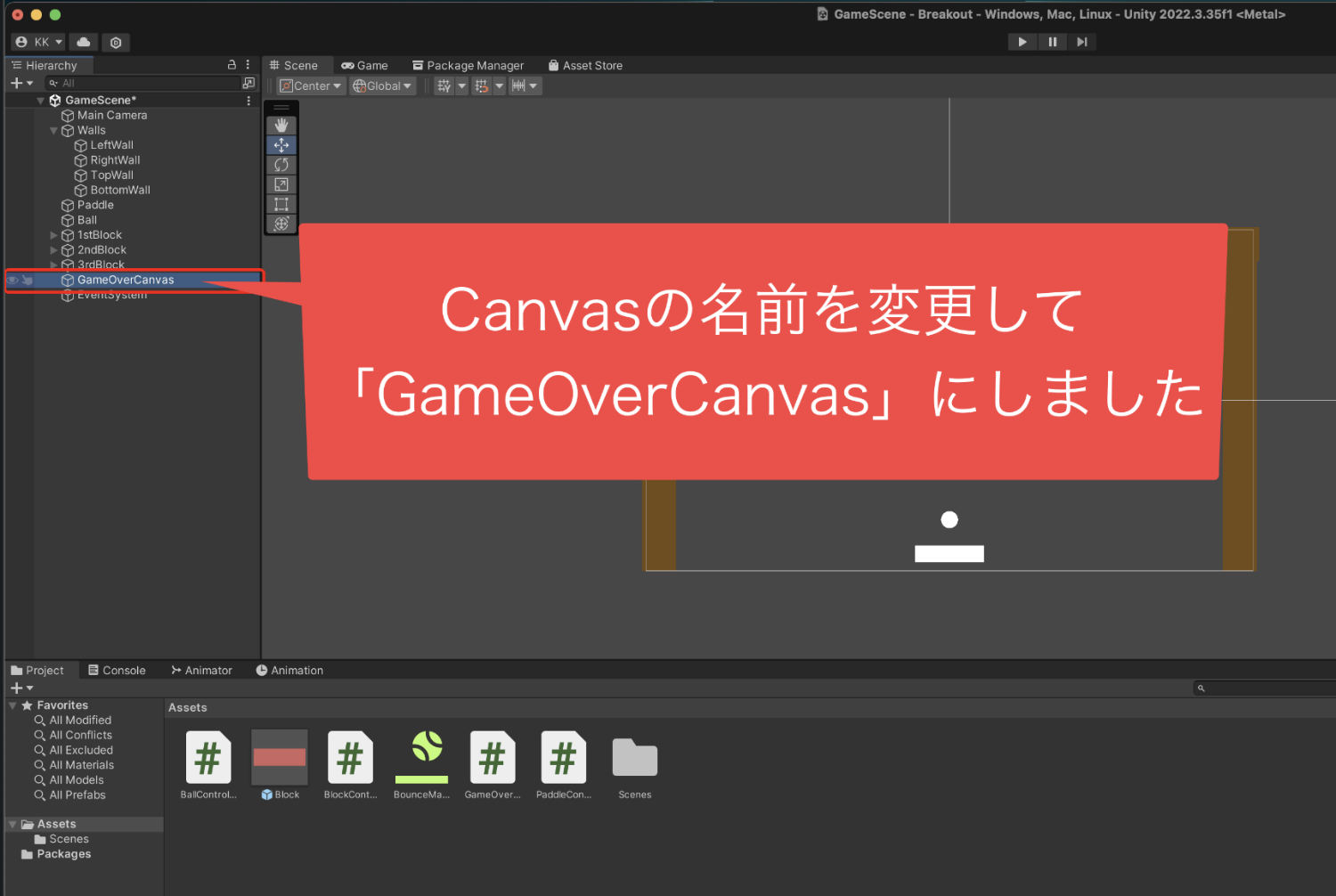
そしてキャンバスの名前を
「GameOverCanvas」
に変更して決定をしました。

これでUIのキャンバスの作成は完了です。
3、UIのテキストの作成と設定をする
キャンバスが作れたら次は
UIのTextを作っていきましょう。
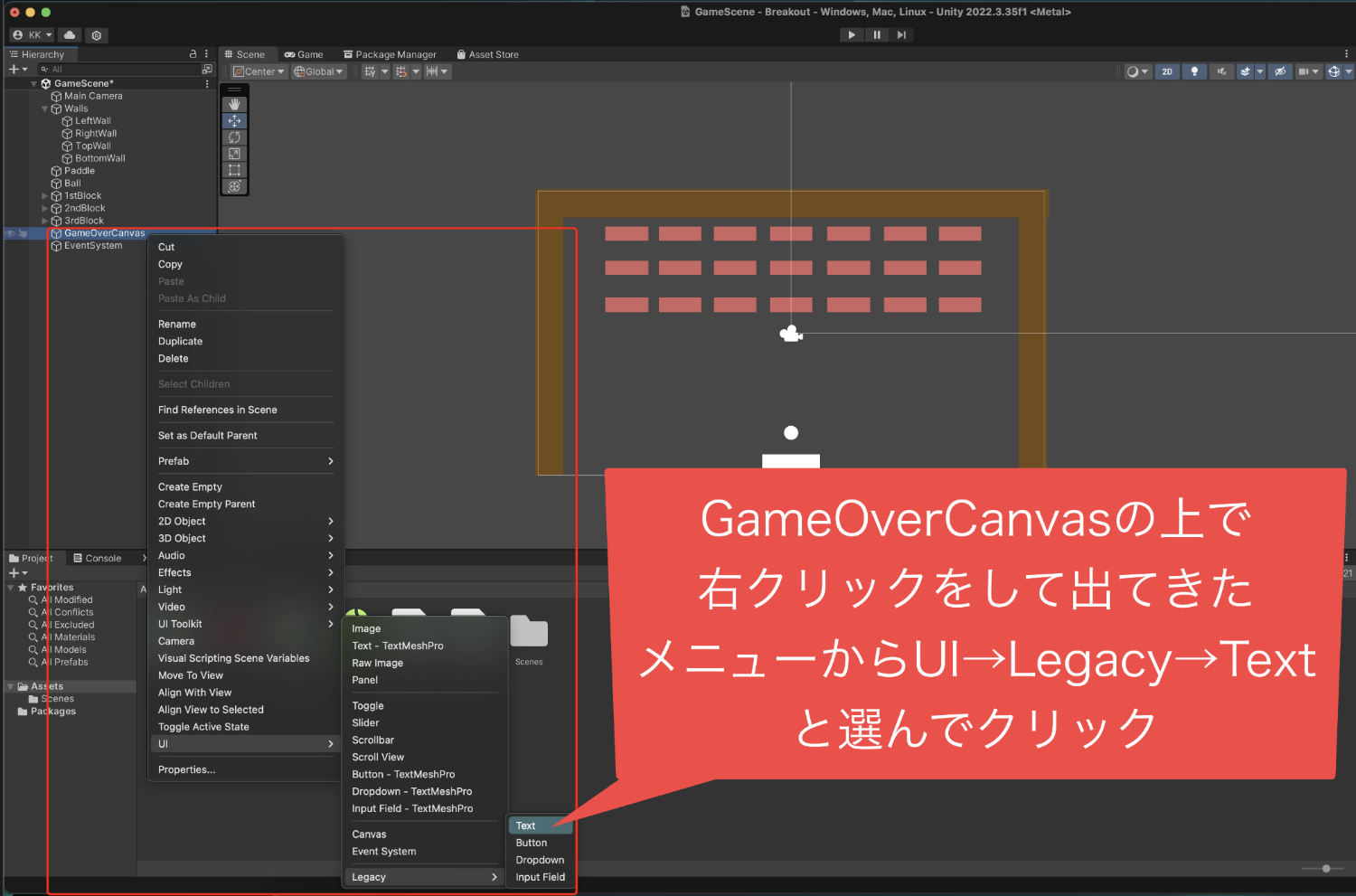
ヒエラルキーのゲームオーバーキャンバスの上で
右クリックをしてメニューを出します。
そして、「UI → Legacy → Text」と選んで決定。

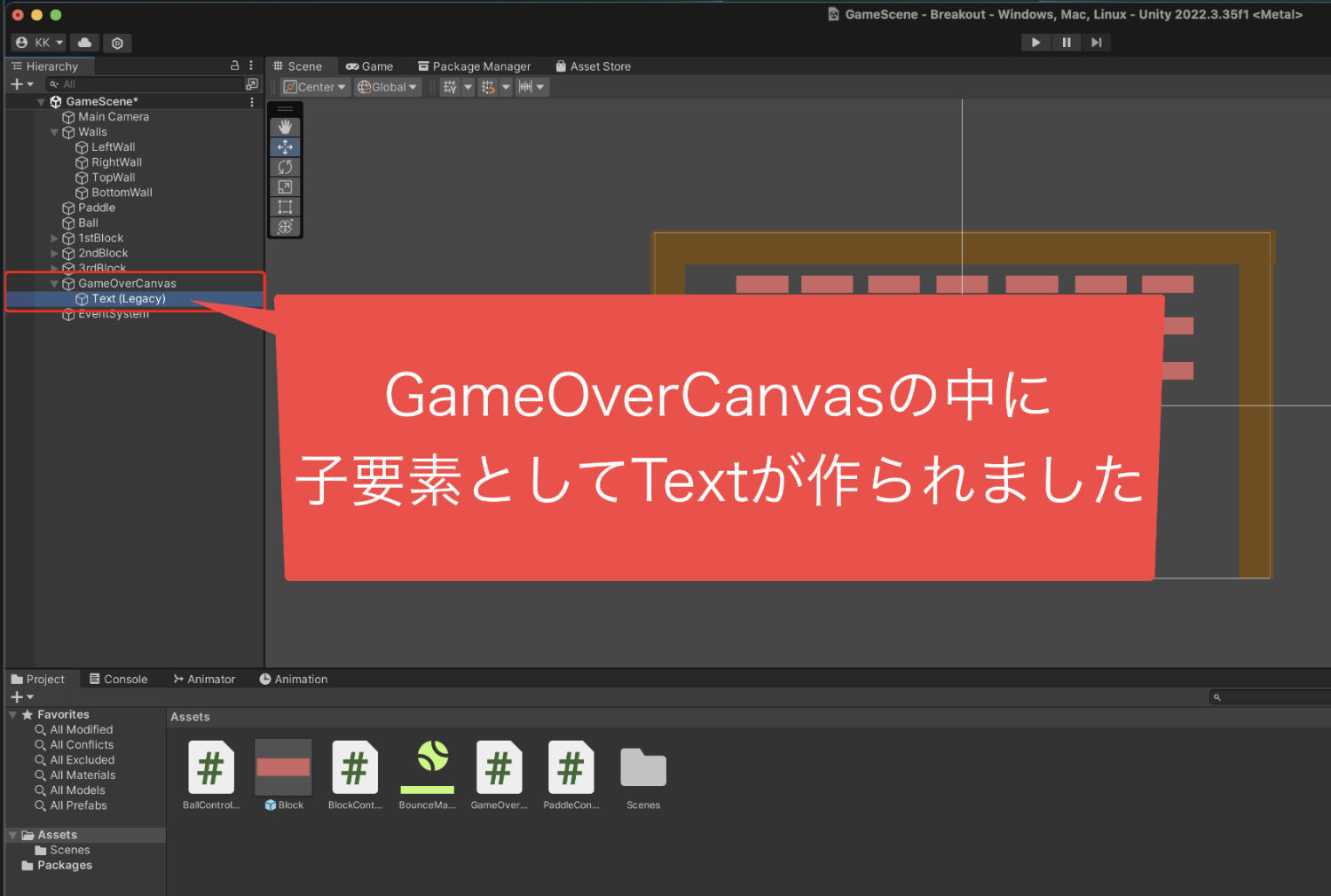
これでキャンバスの中にテキストの
オブジェクトが作られました。

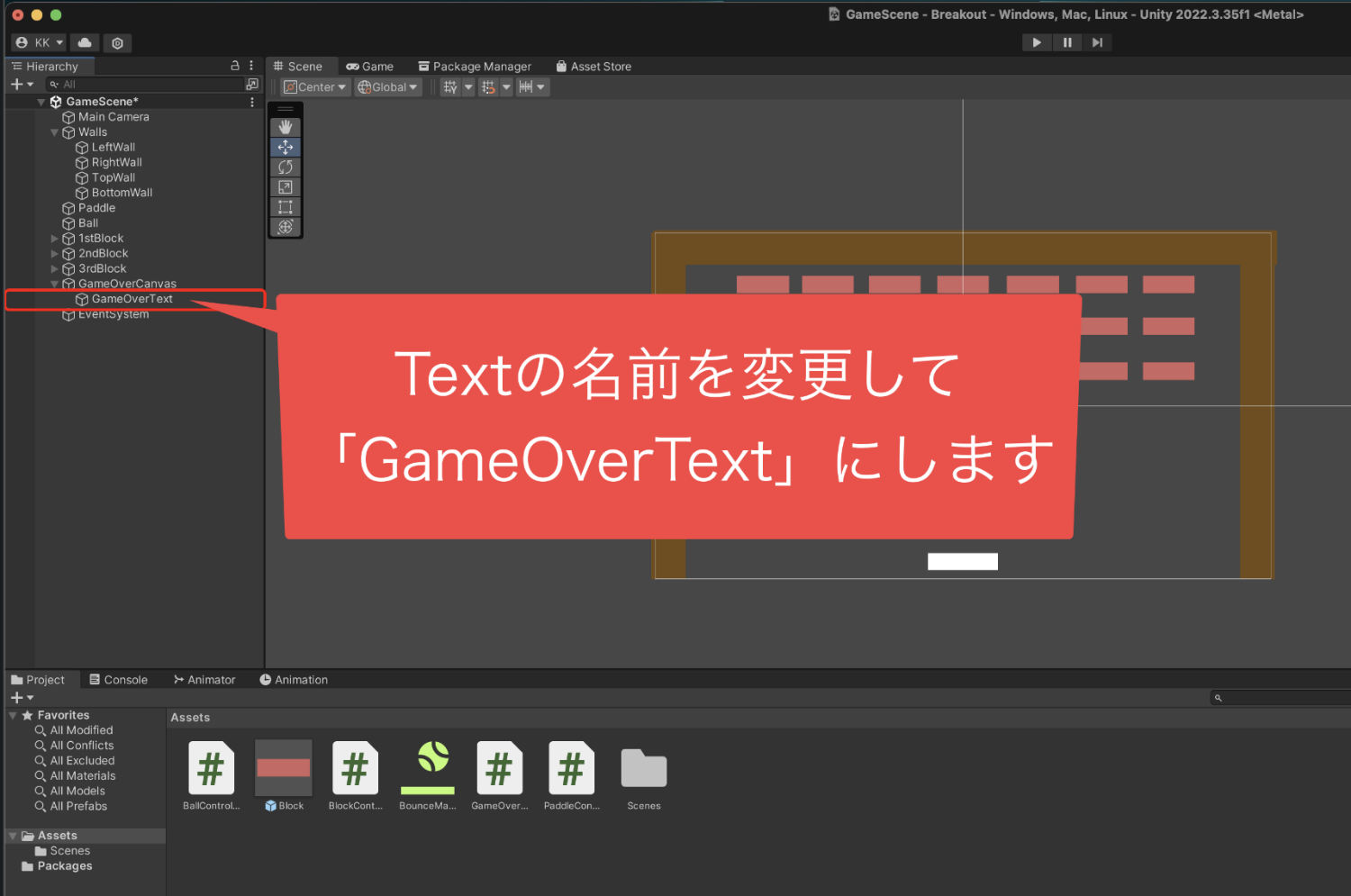
このテキストオブジェクトの名前を
「GameOverText」
に変更して決定します。

これでUIテキストの作成は完了したので、
次は設定を行いましょう。
まず表示するテキストの内容を
書き換えていきます。
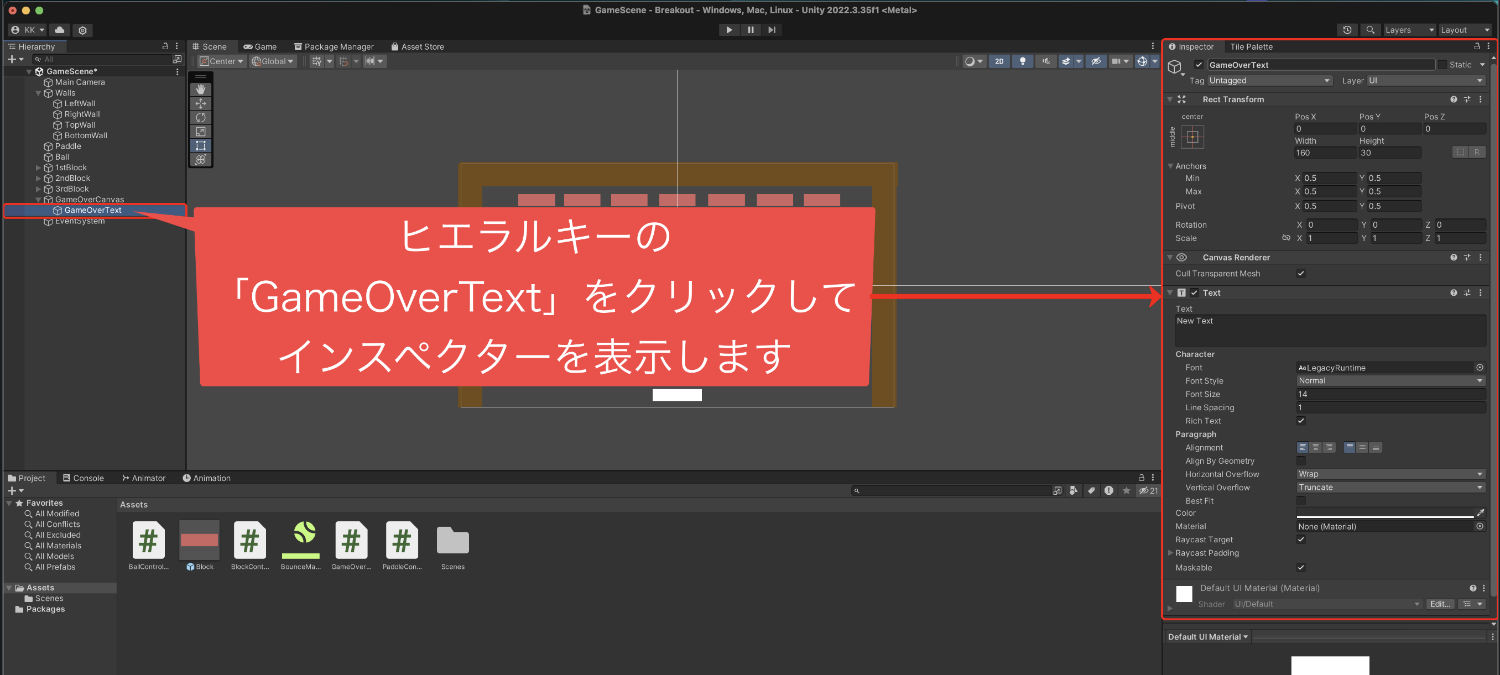
ヒエラルキーで、テキストをクリックして
選んだら、インスペクターを見ていきます。

そしてTextコンポーネントが
表示されている部分に、
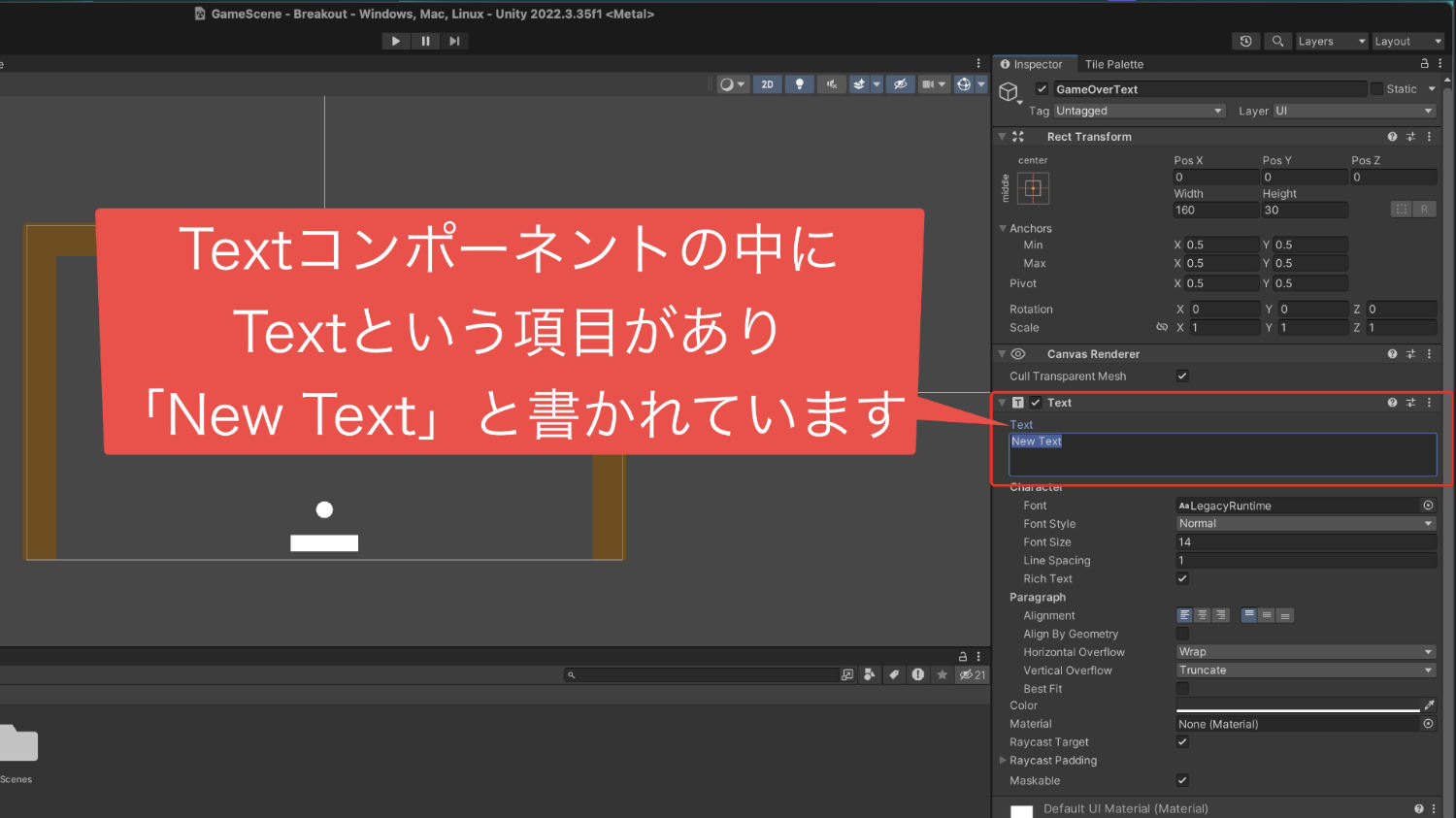
「Text」
という項目があるんですね。
最初は「New Text」と書かれています。

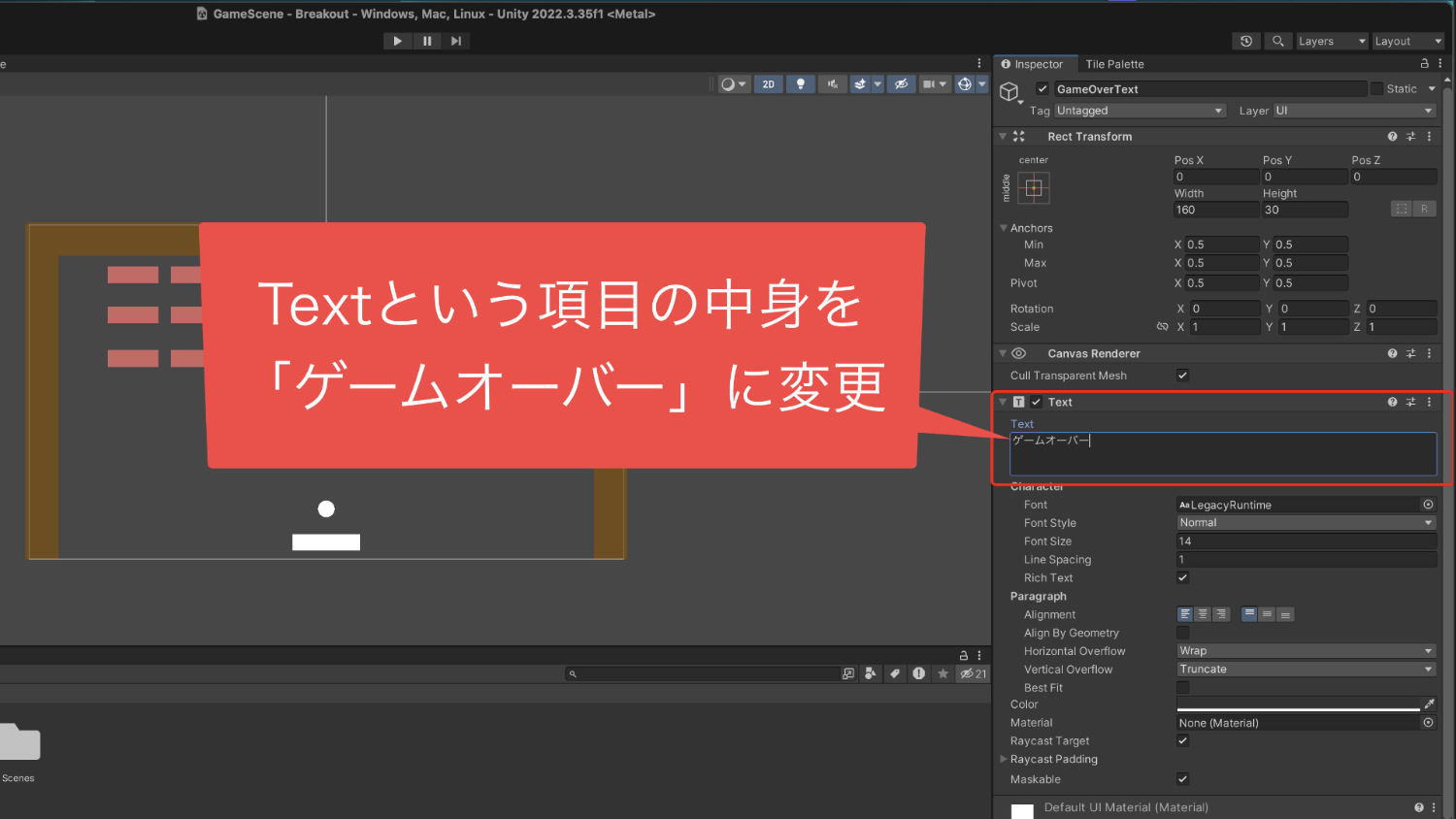
ここの中身を書き換えると
表示される文字が変わるので、
「ゲームオーバー」
と書き換えました。

文字を書き換えたら、
次は大きさを変更します。
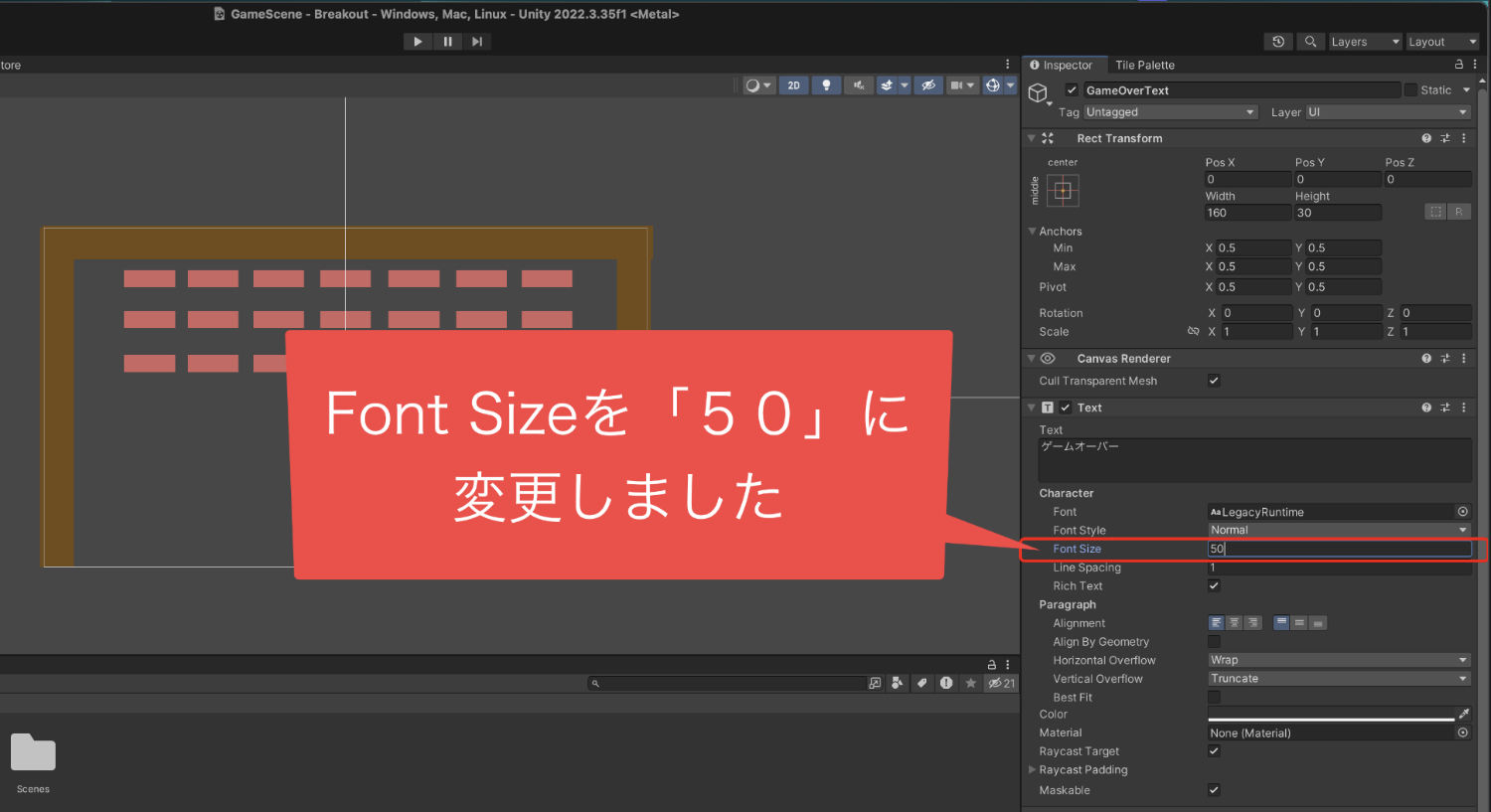
テキストの下の方に、
「Font Size(フォントサイズ)」
という項目があるので、
ここのサイズを「50」に変更しました。

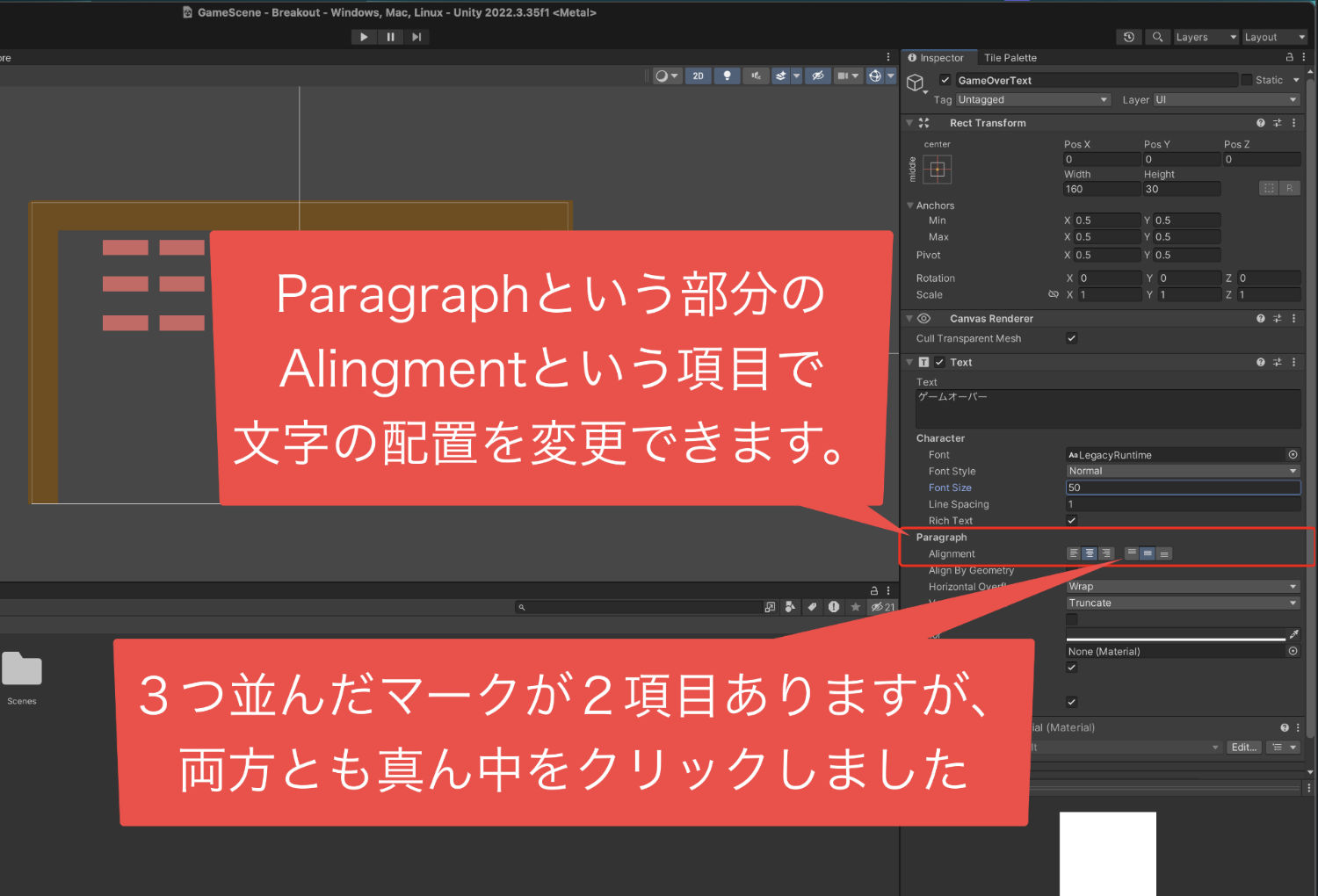
文字を大きくしたら次は、
文字の位置を「中央揃え」にします。
「パラグラフ」という部分に、
文字の位置を調整できる項目があるので、
このマークの真ん中をクリックしていきます。
2つとも真ん中をクリックして選ぶことで、
文字の表示が中央揃えになります。

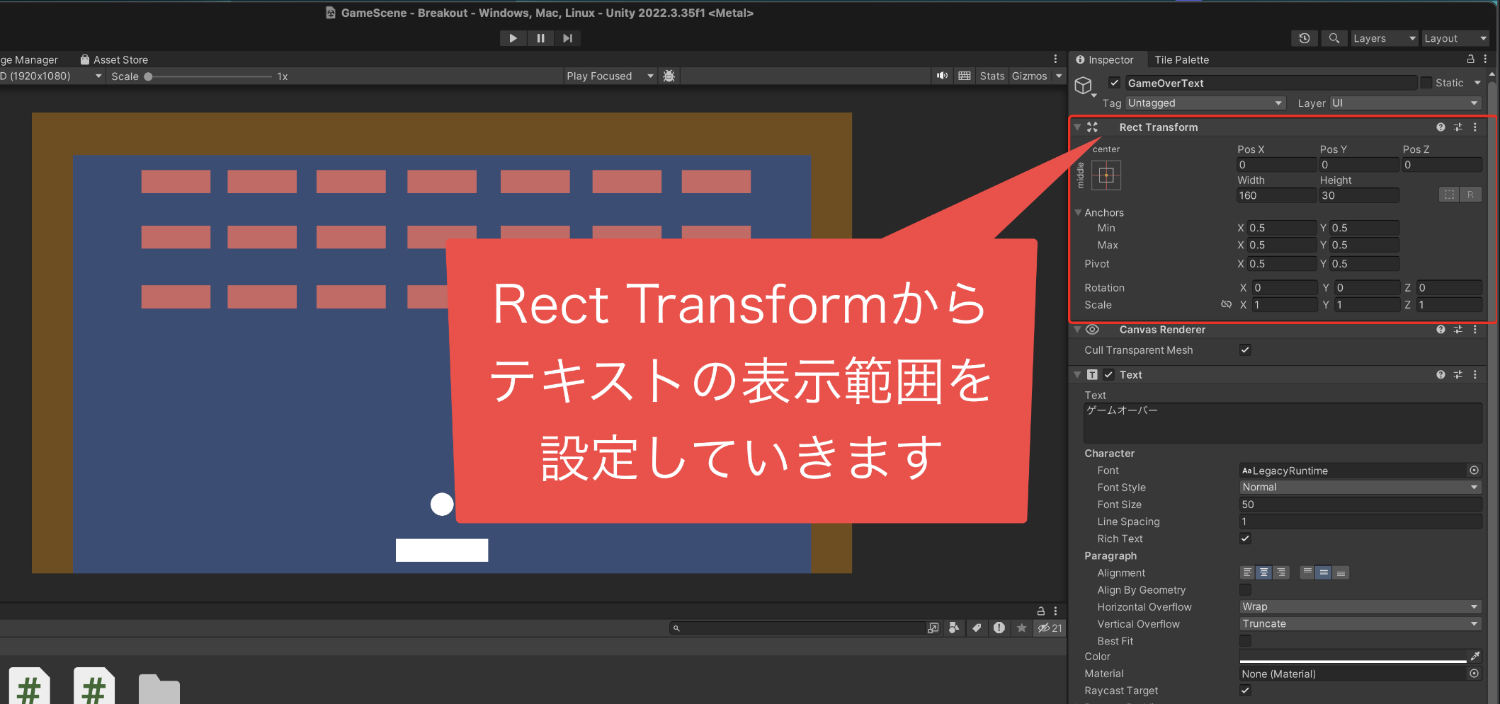
次は、文字の表示範囲を広くしていきます。
文字を大きくしても、文字を表示できる
範囲が狭いとちゃんと文字が表示されないんですね。
文字を表示できる範囲は上の方にある
「RectTransform(レクトトランスフォーム)」
を見ていきます。

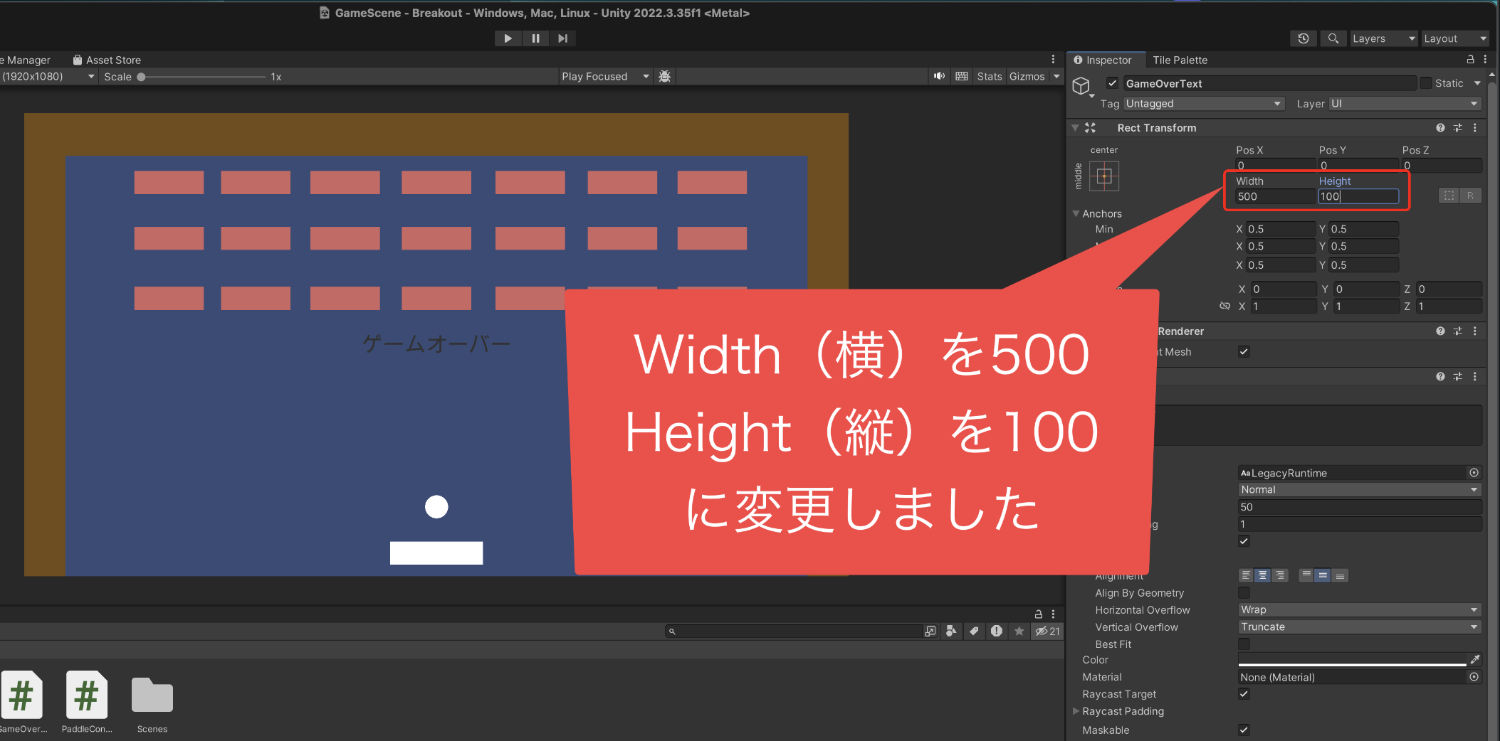
ここに横幅と縦幅を変更できる
欄があるので、
横を「500」、縦を「100」
に変更しました。

これでゲームオーバーというテキストが
ゲーム画面でも見えるようになりました。
ただ、色が黒で見えにくいため
次は文字の色を変更していきます。
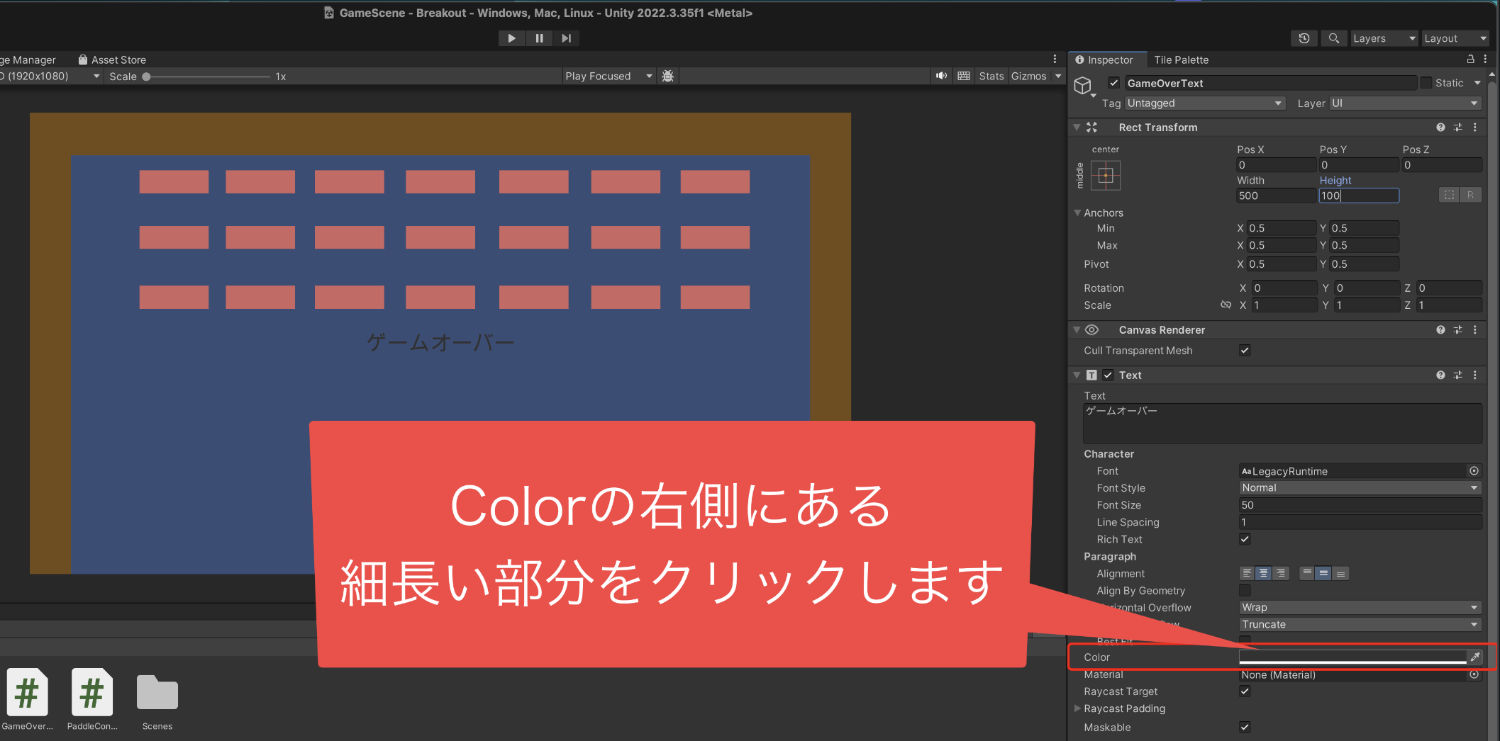
Textコンポーネントの
Colorという項目を見て
右側にある細長い部分をクリックします。

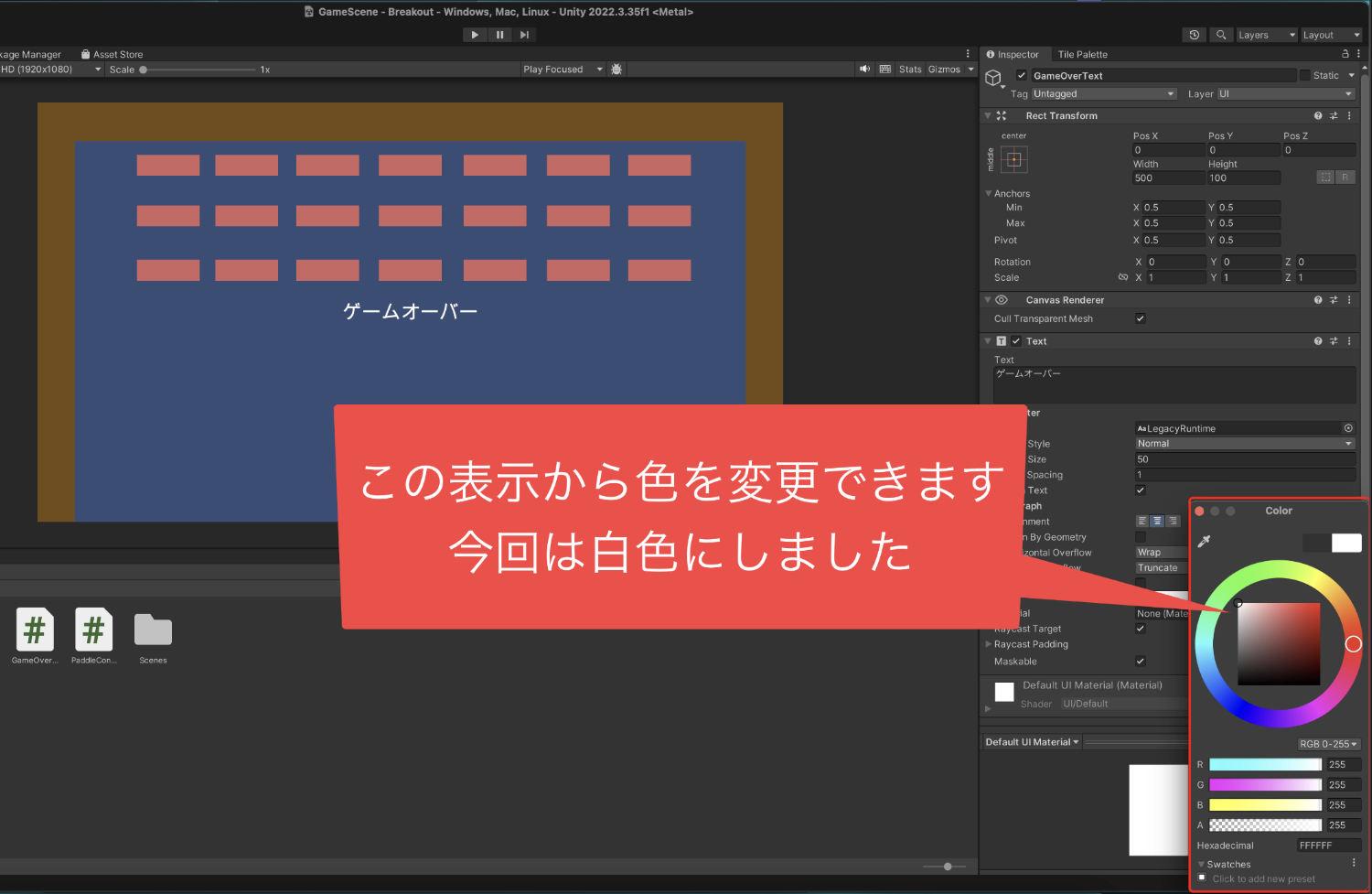
そうすると色を変更する画面が
表示されますので、ここから
色を選んで変更します。
今回は白色にしました。

文字色を白に変更したことで
テキストが見えやすくなりましたが、
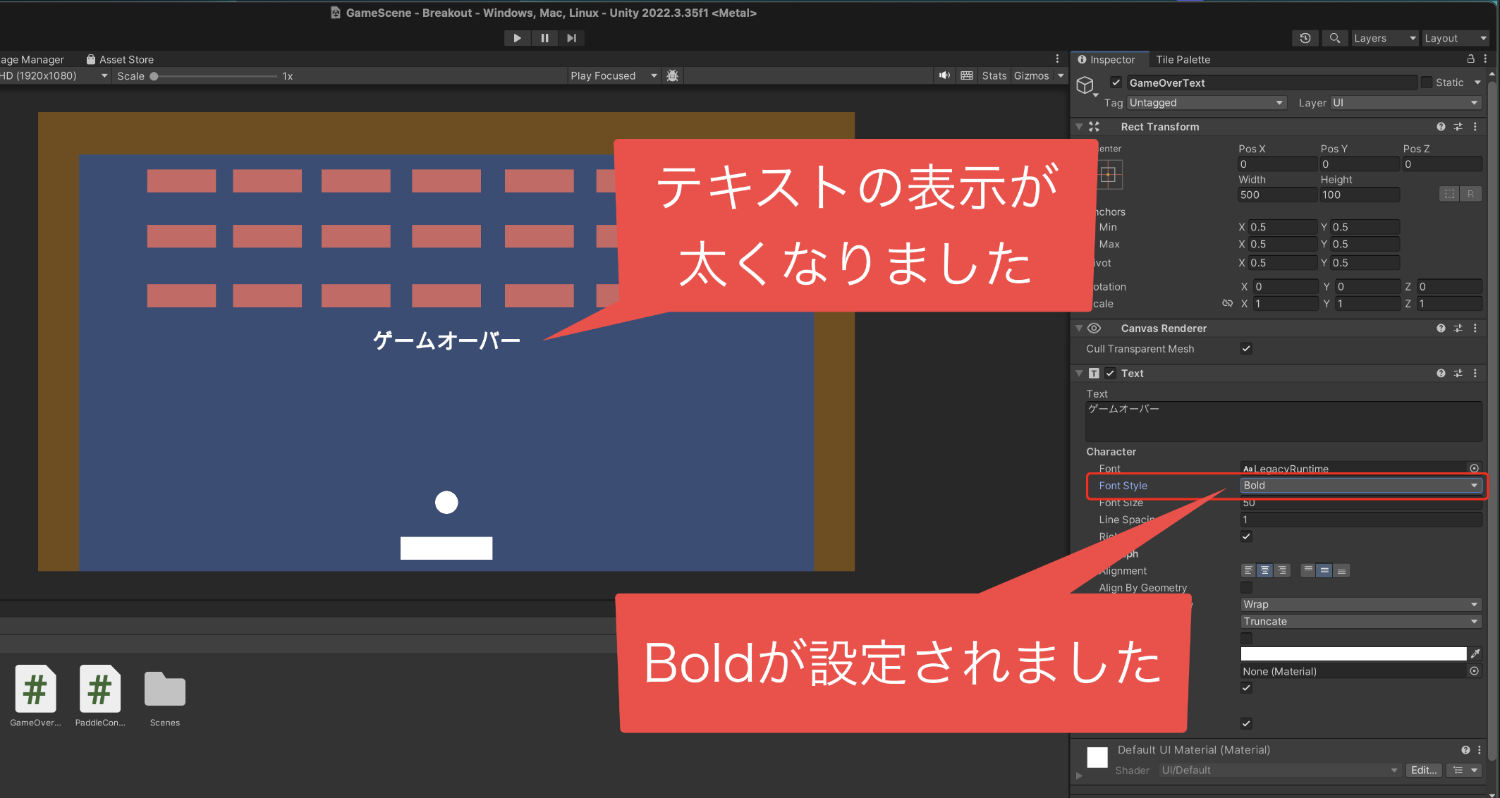
次は文字を太くしていきましょう。
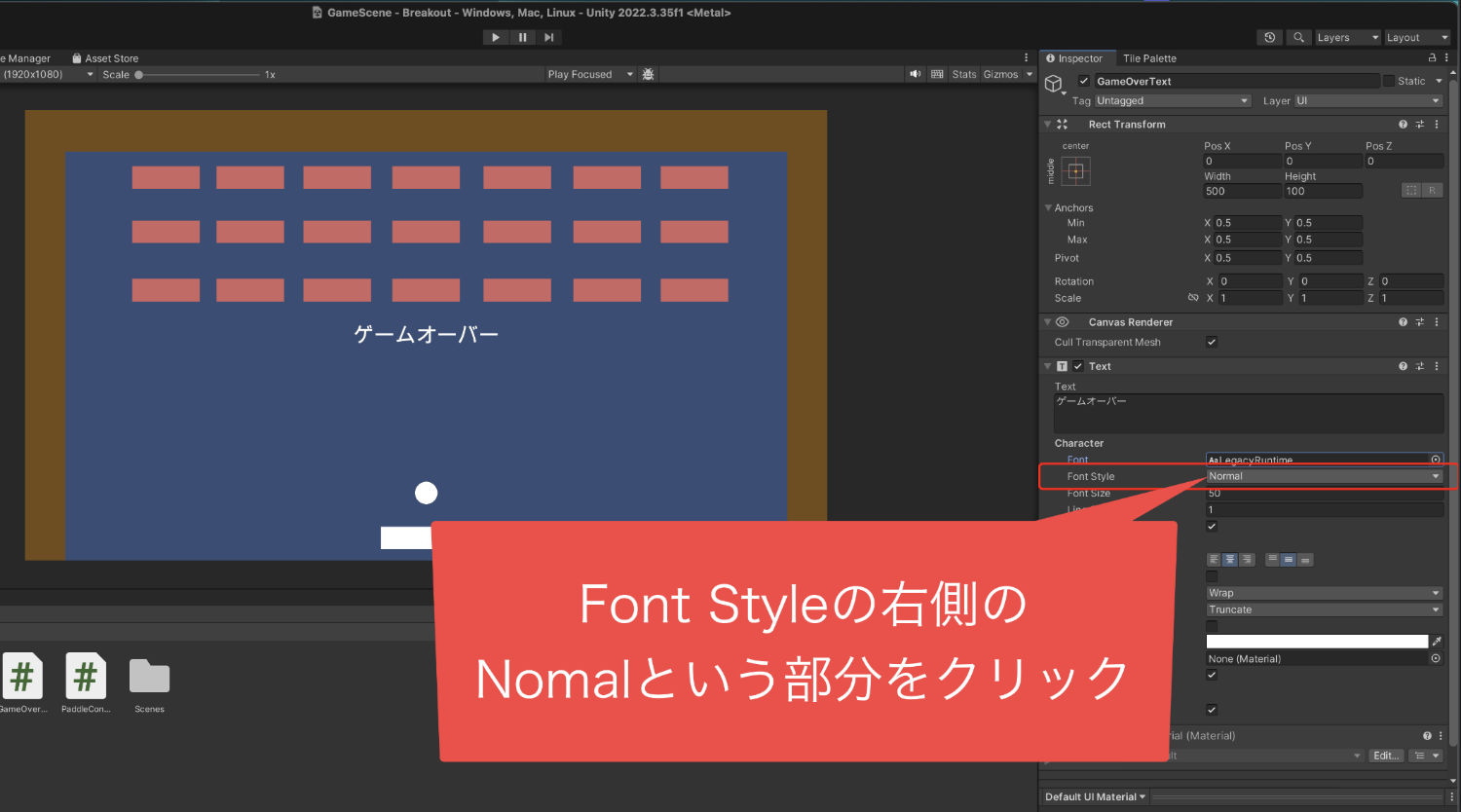
Textコンポーネントの
「Font Style(フォントスタイル)」
の右側にある「Nomal」をクリックして、

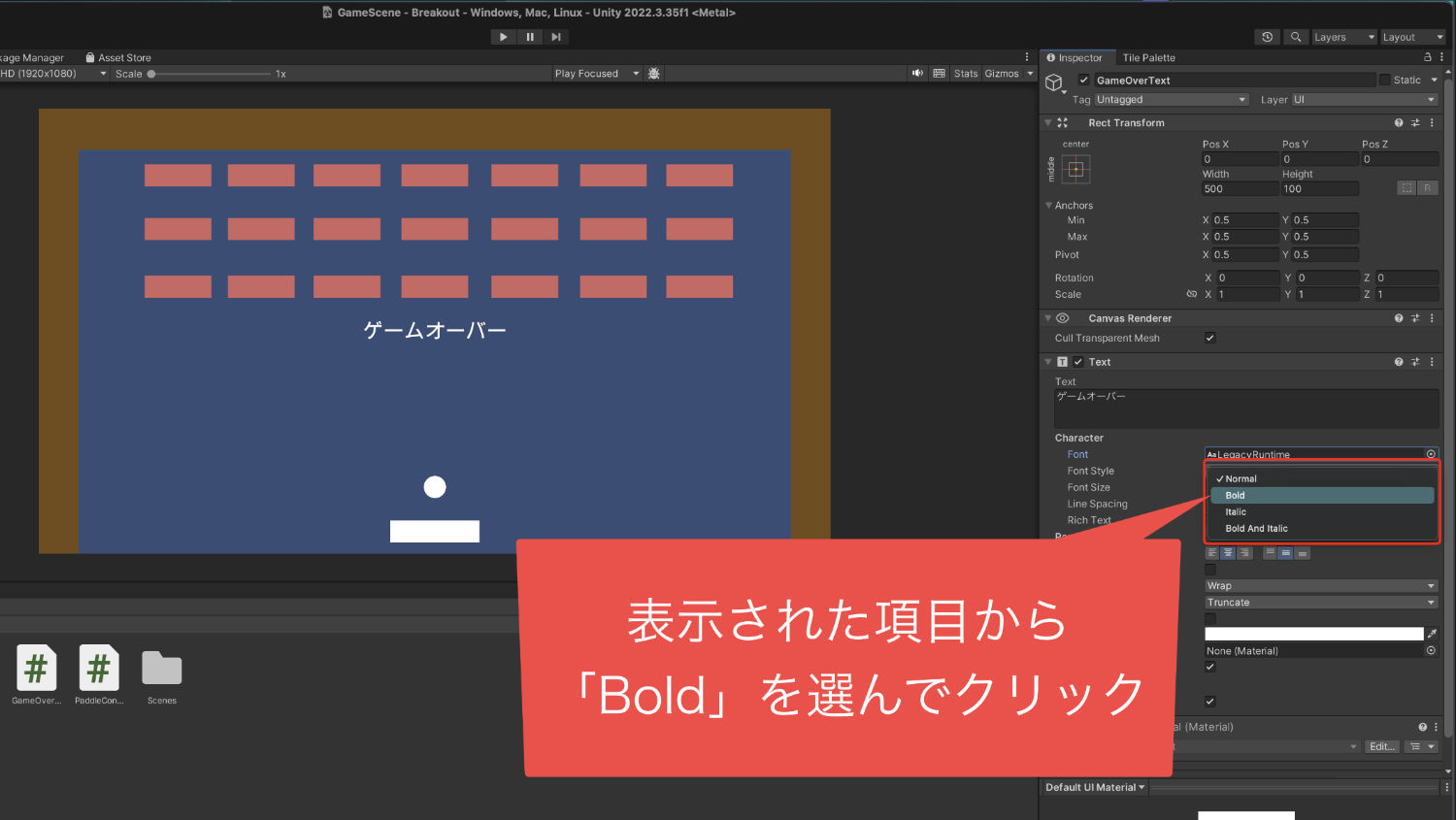
表示された項目から
「Bold」
を選んでクリックします。

これで文字のスタイルが設定されて
表示されているテキストが太くなりました。

これで、テキストの作成と設定は完了となります。
4、テキストオブジェクトを非表示にする
次はテキストオブジェクトを
非表示にしていきましょう。
ゲームオーバーのテキストは、
ゲームオーバーになった時にだけ
表示したいですよね。
なので、ゲームオーバーになった時以外は
表示しないように、非表示の設定をしておきます。
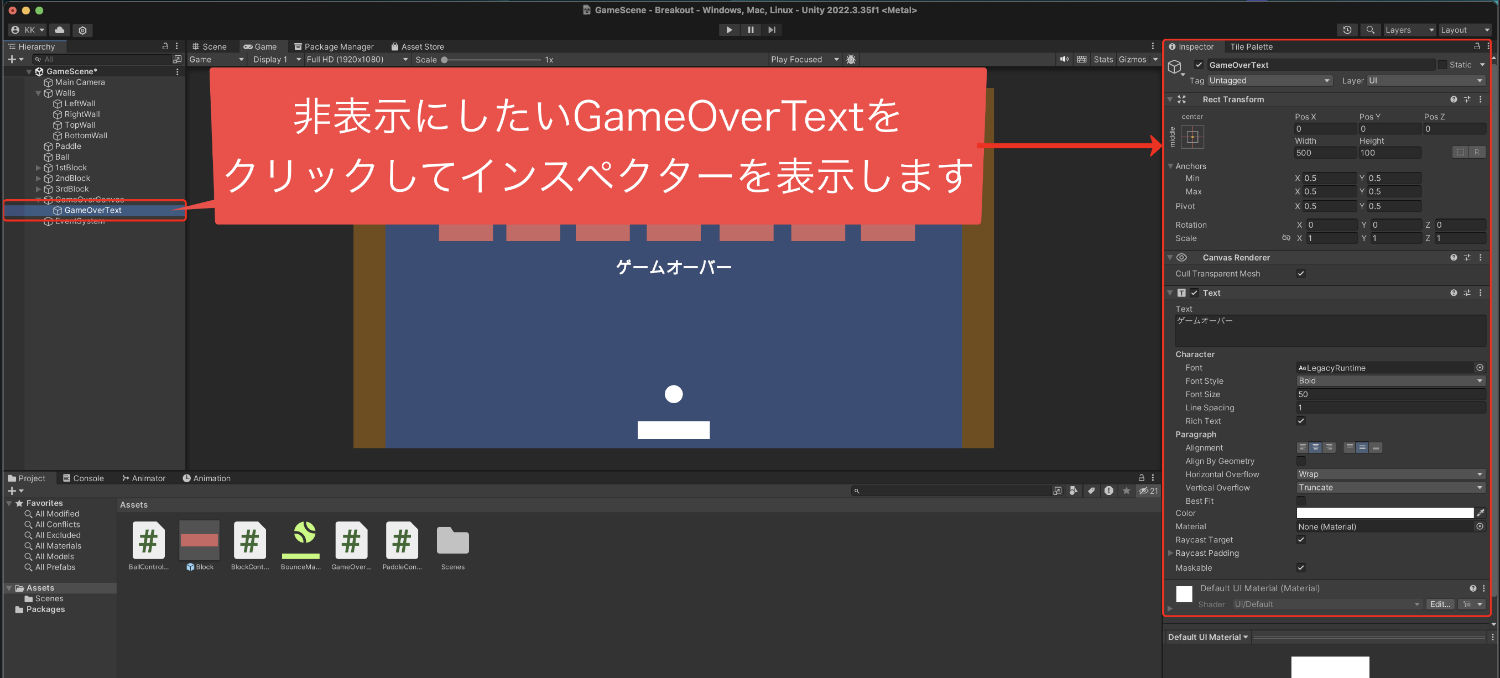
非表示にするのは簡単で、
ヒエラルキーでゲームオーバーテキストを
クリックして、インスペクターを見ていきます。

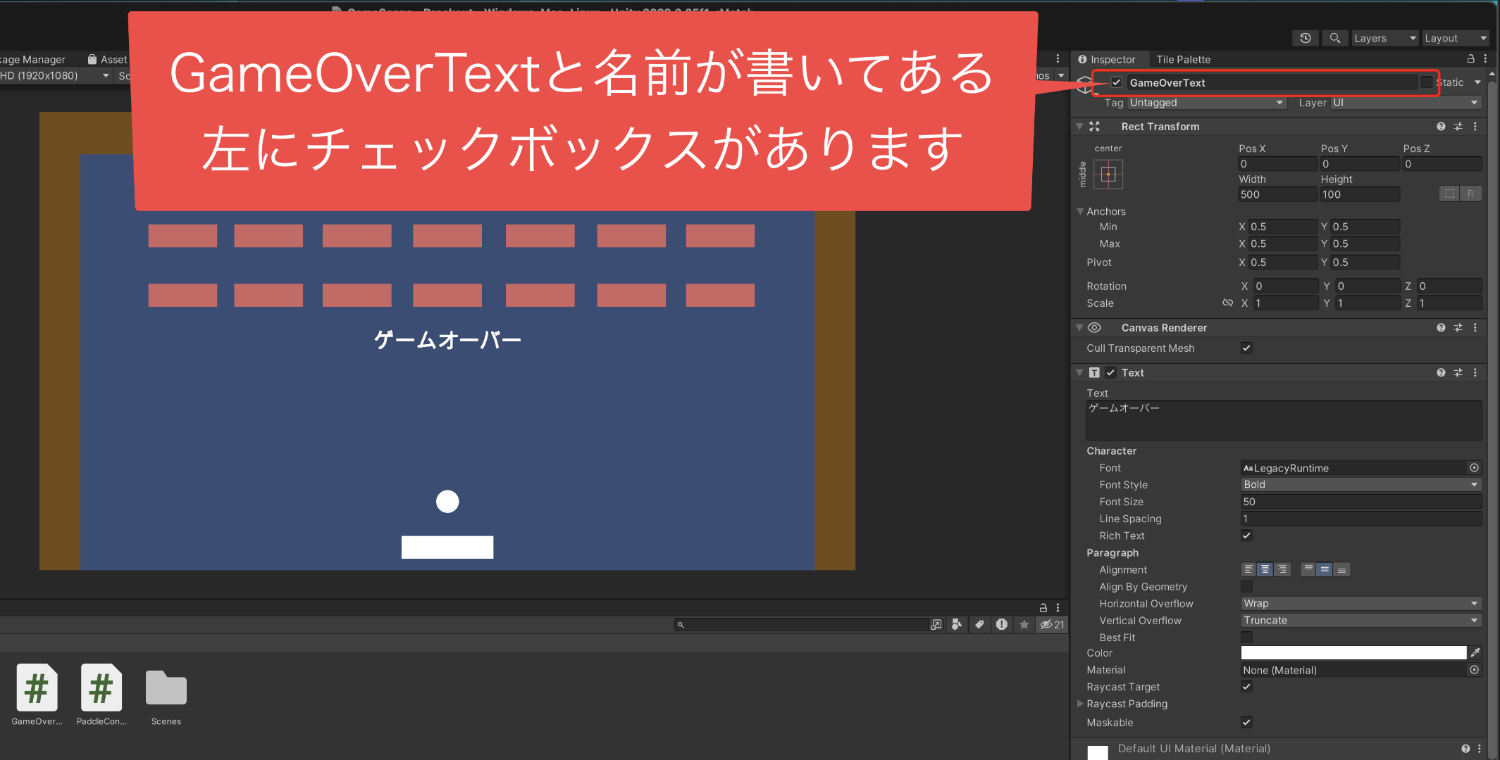
そして、上の方に名前が書いてありますが、
そこの横にチェックボックスがあるんですね。

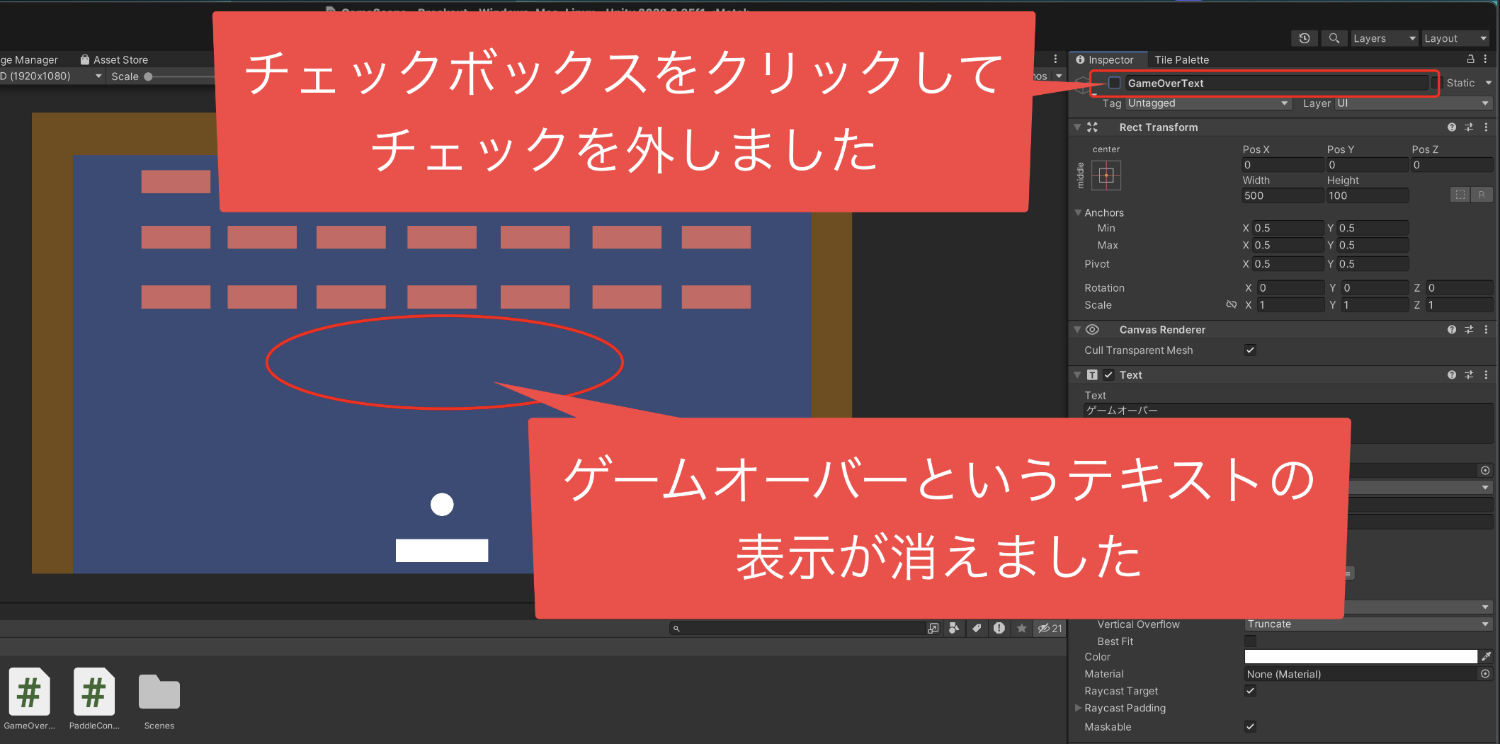
このチェックボックスをクリックすることで、
チェックが外れて、非表示になりました。
このチェックボックスをクリックすることで、
表示したり、非表示にしたりできるんですね。

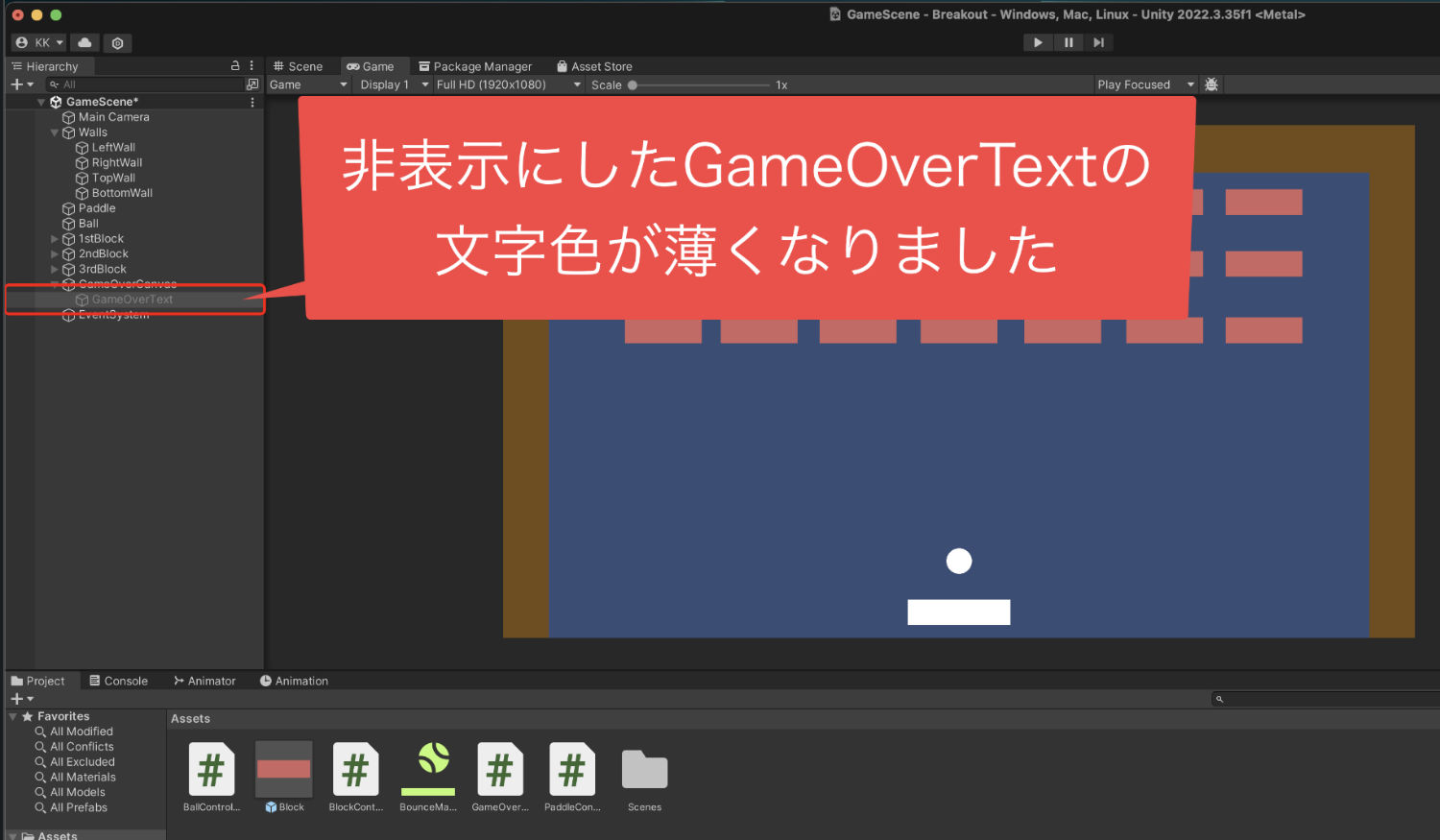
そして、非表示にしてからヒエラルキーを
見てみると、ゲームオーバーテキストが、
薄い文字になりました。

これで、テキストオブジェクトを
非表示にする設定は完了です。
5、ゲームオーバーを表示するプログラムを作る
テキストのオブジェクトの作成と設定が
一通り完了したので次は、
「ゲームオーバーのテキストを表示するプログラムの作成」
を行っていきましょう。
まずは、新しいスクリプトを作成します。
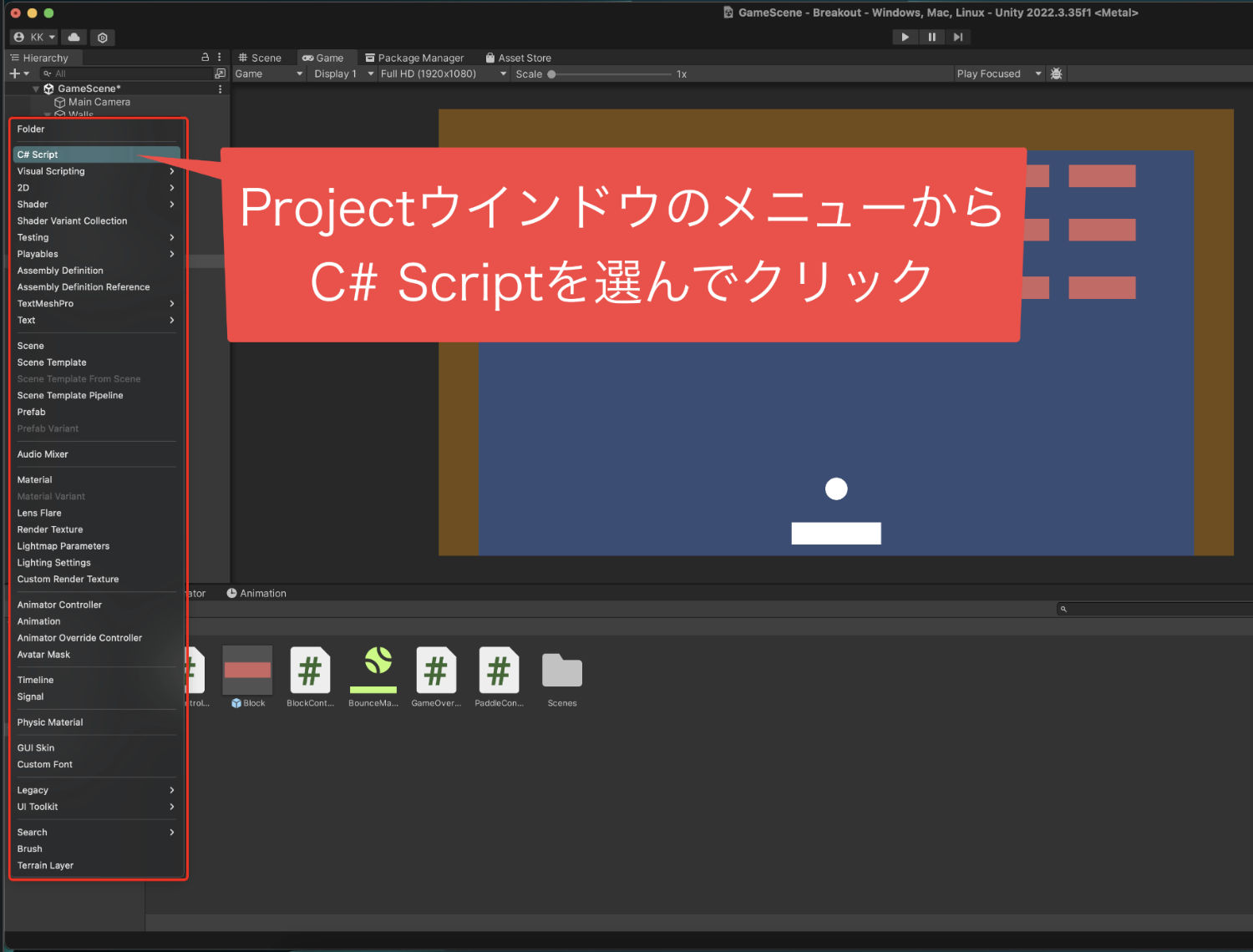
Project(プロジェクト)ウインドウの
+ボタンをクリックして、
表示されたメニューから
C# Script(スクリプト)を選んでクリック。

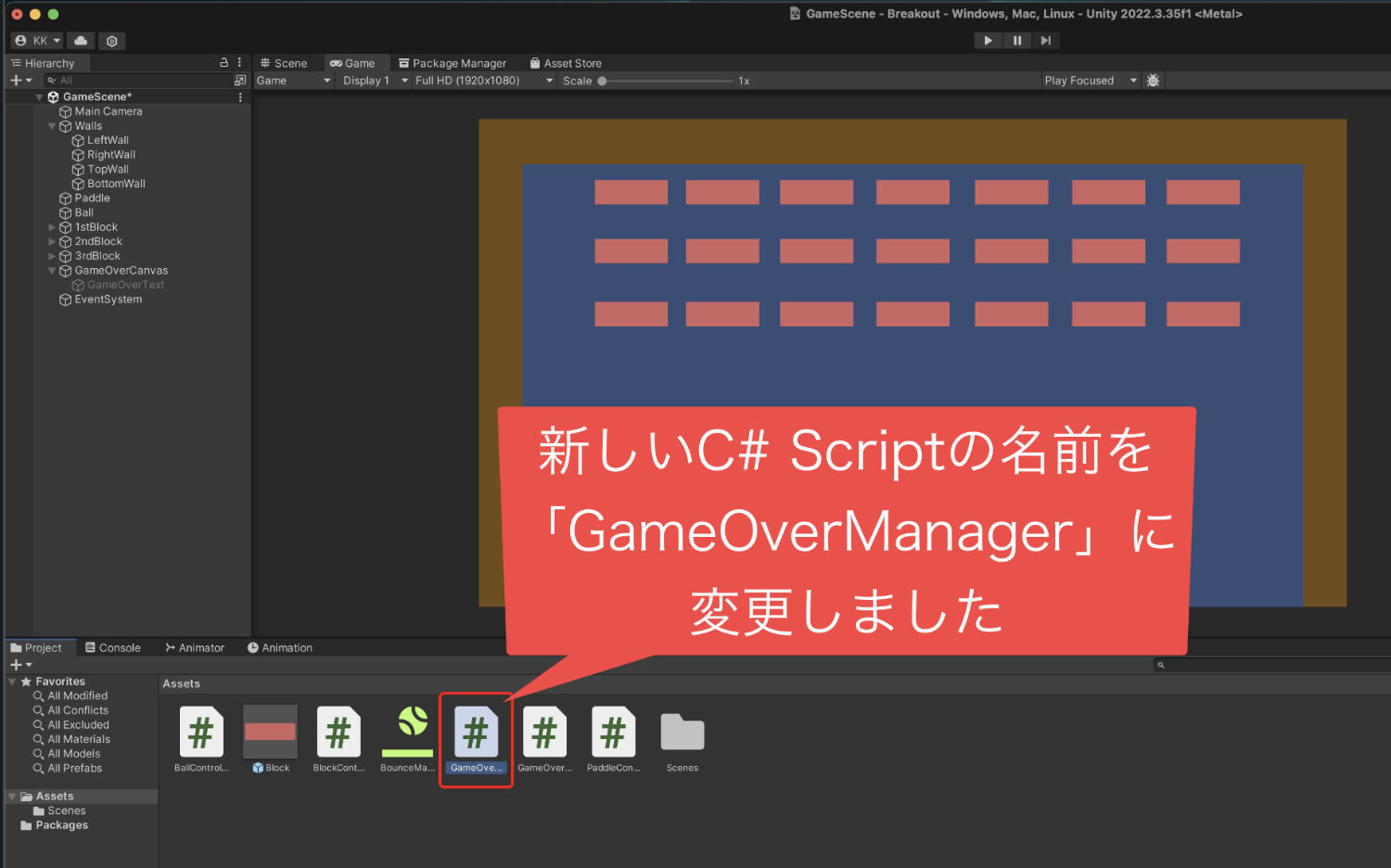
新しいスクリプトファイルが作られたら
名前を「GameOverManager」に変更しました。
この名前は、ChatGPTで生成されたコードに
書かれている名前と同じです。

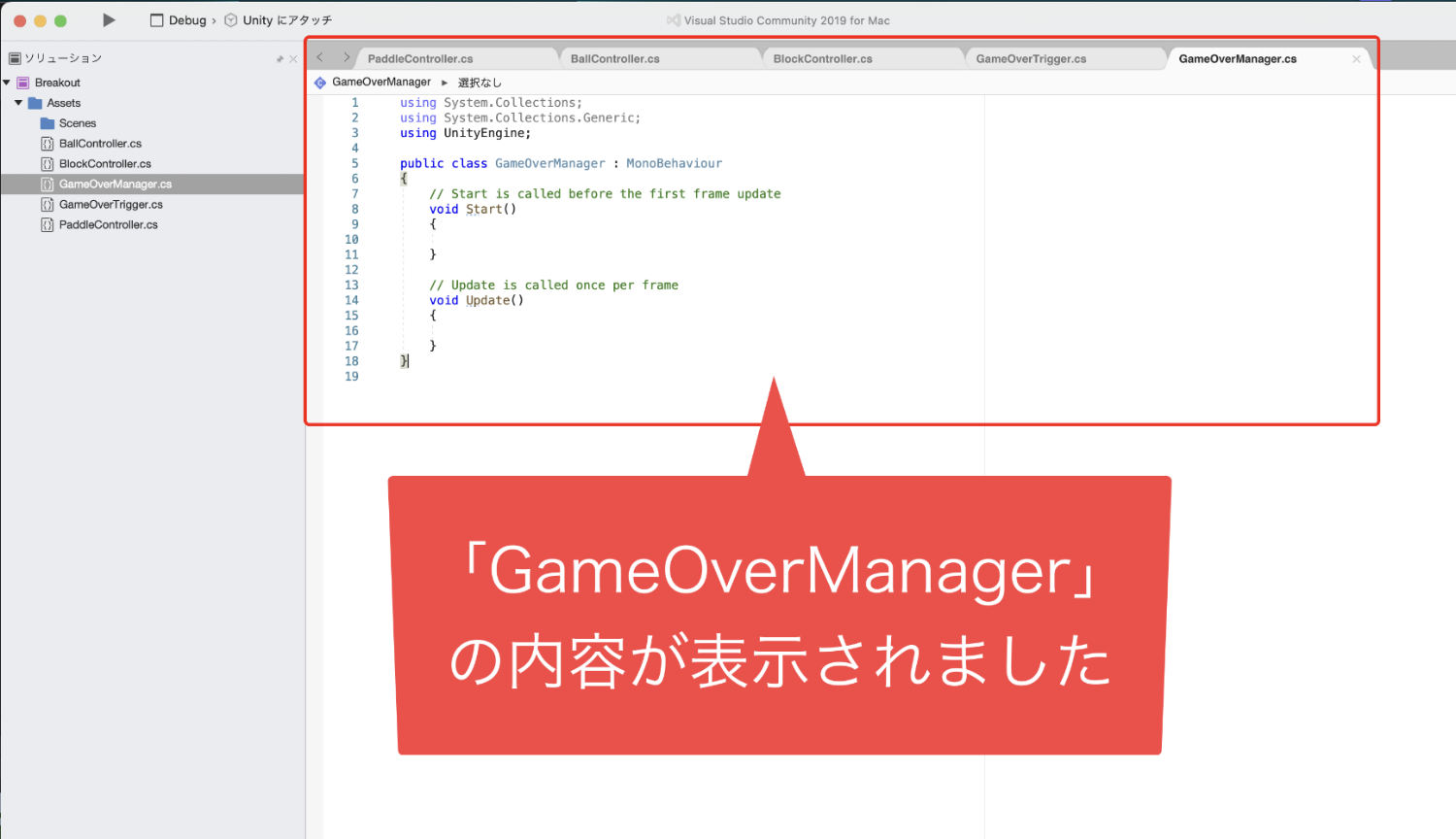
そして、スクリプトが作れたら
ダブルクリックをして開きます。
ビジュアルスタジオなどのコードエディターで
スクリプトが開いたら、

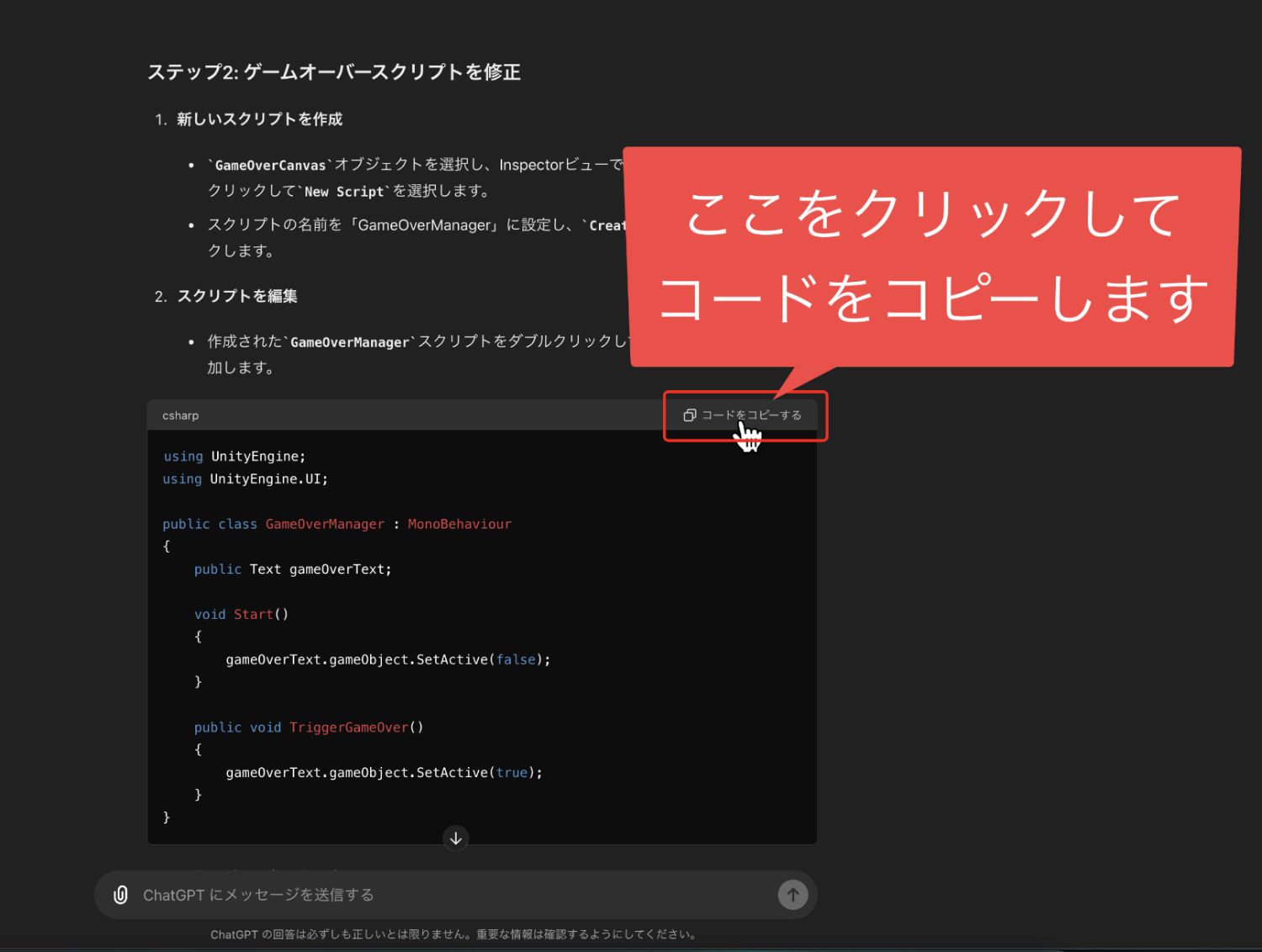
ChatGPTの画面を開き、
生成されたコードをコピーします。

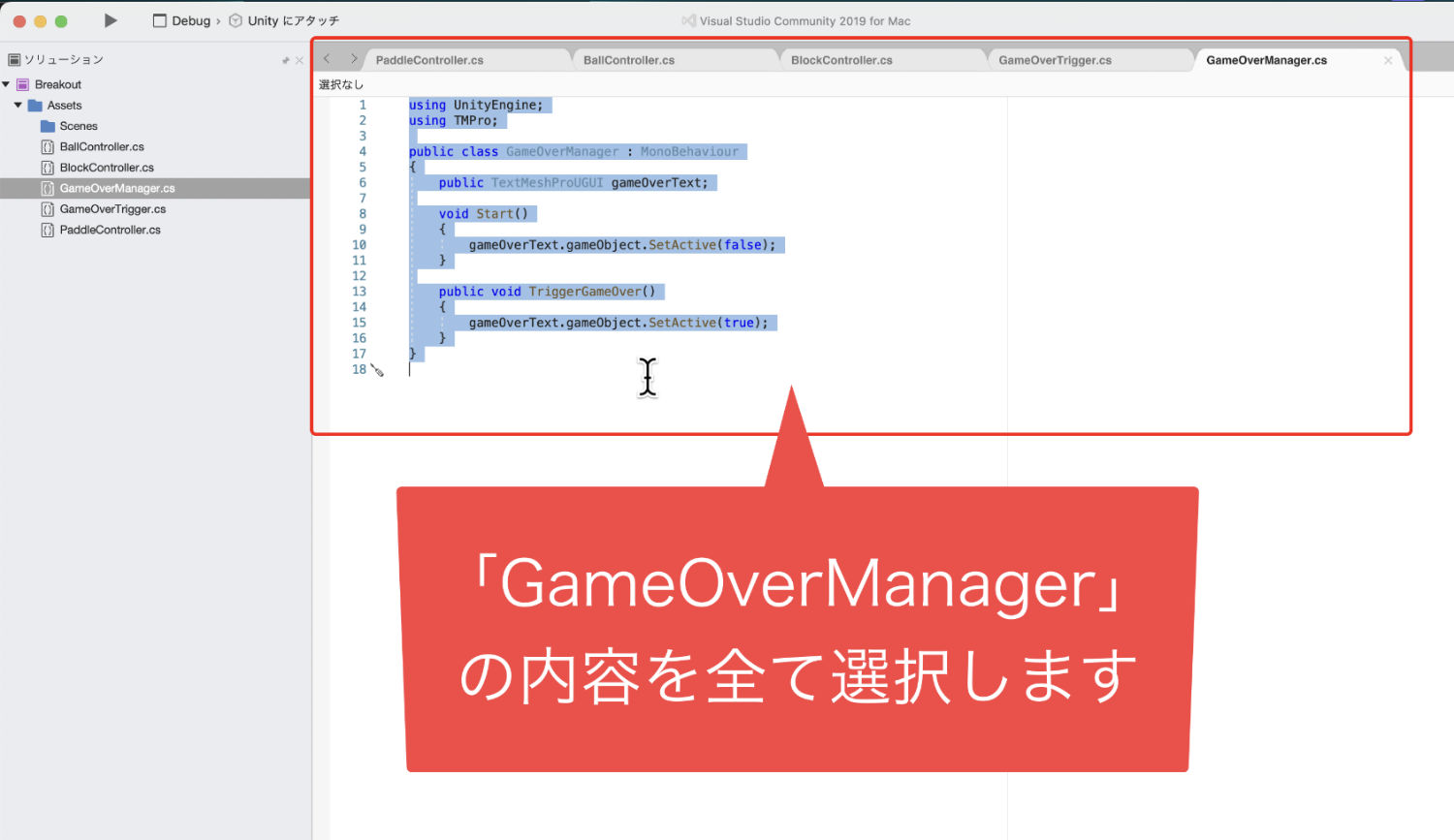
コピーしたらビジュアルスタジオに戻り
現在のコードを全て選択します。

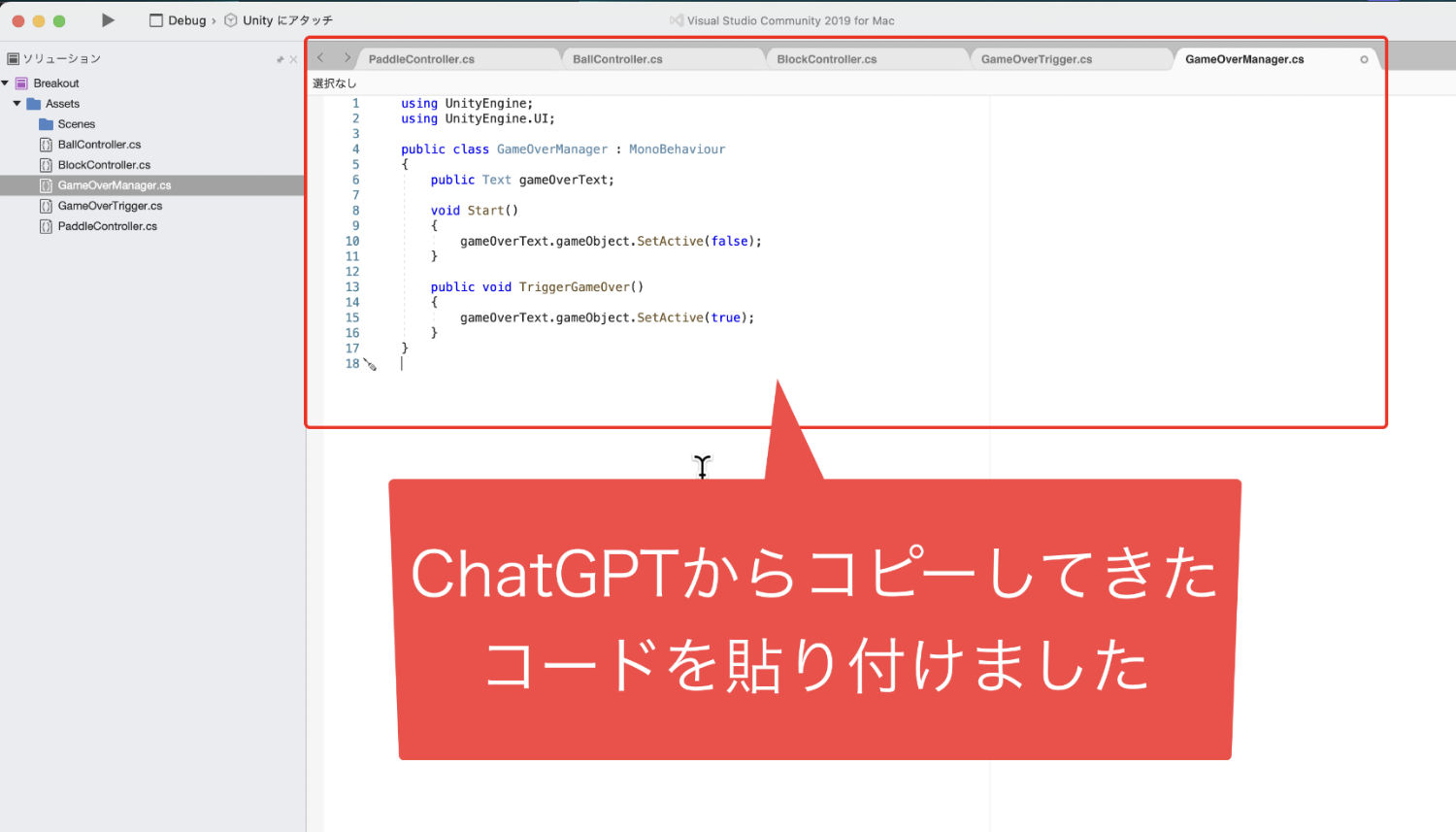
その後コピーしてきたコードを
貼り付けました。

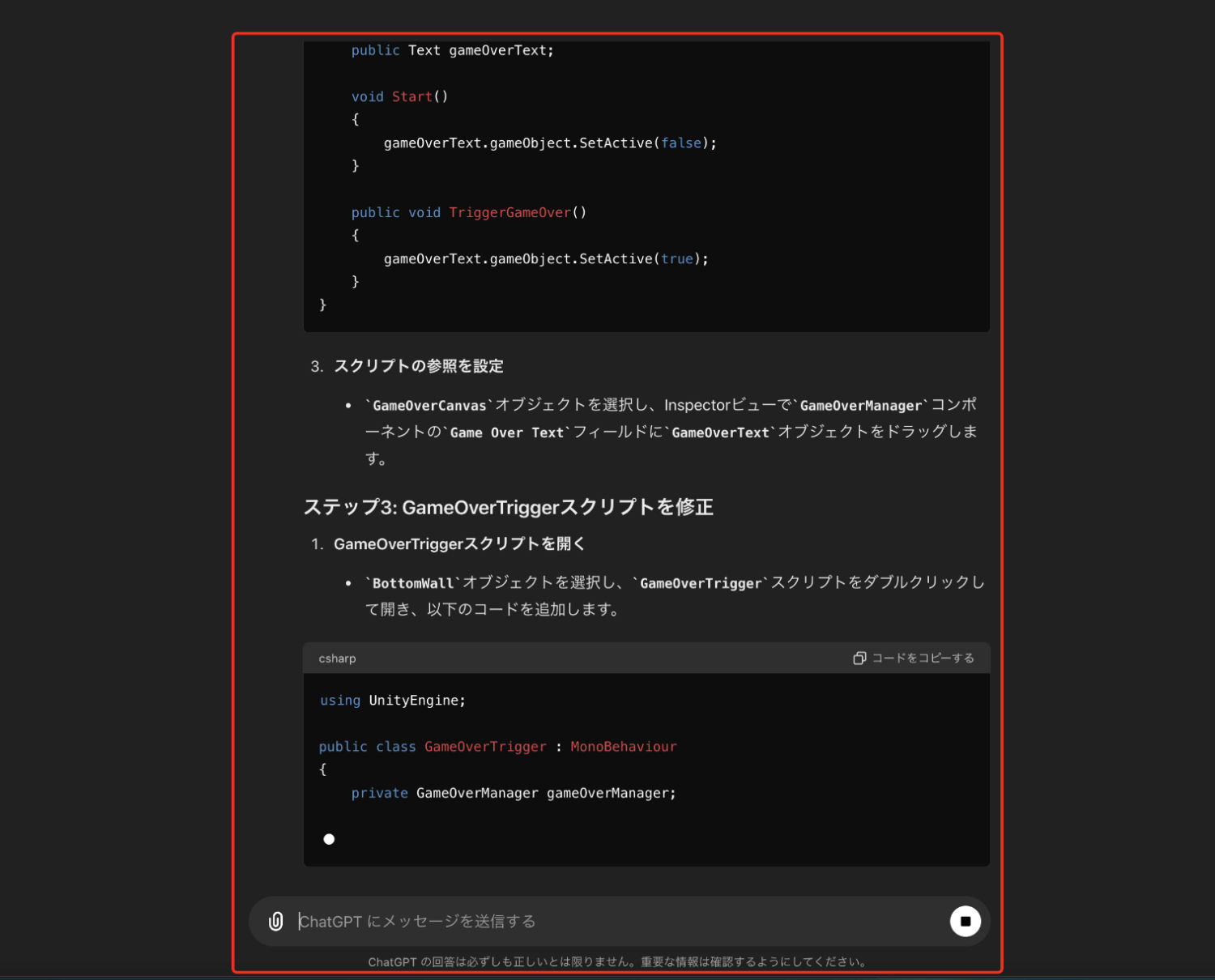
今回使用したGameOverManagerのコード
using UnityEngine;
using UnityEngine.UI;
public class GameOverManager : MonoBehaviour
{
public Text gameOverText;
void Start()
{
gameOverText.gameObject.SetActive(false);
}
public void TriggerGameOver()
{
gameOverText.gameObject.SetActive(true);
}
}
そこまでできたら上にあるメニューから
「ファイル → 保存」
とクリックしてセーブをしました。
これでゲームオーバーの時にテキストを表示する
プログラムを書いたスクリプトもできたので、
Unityに画面を戻します。
そして、ゲームオーバーキャンバスに、
先ほど作ったスクリプトをつけていきましょう。
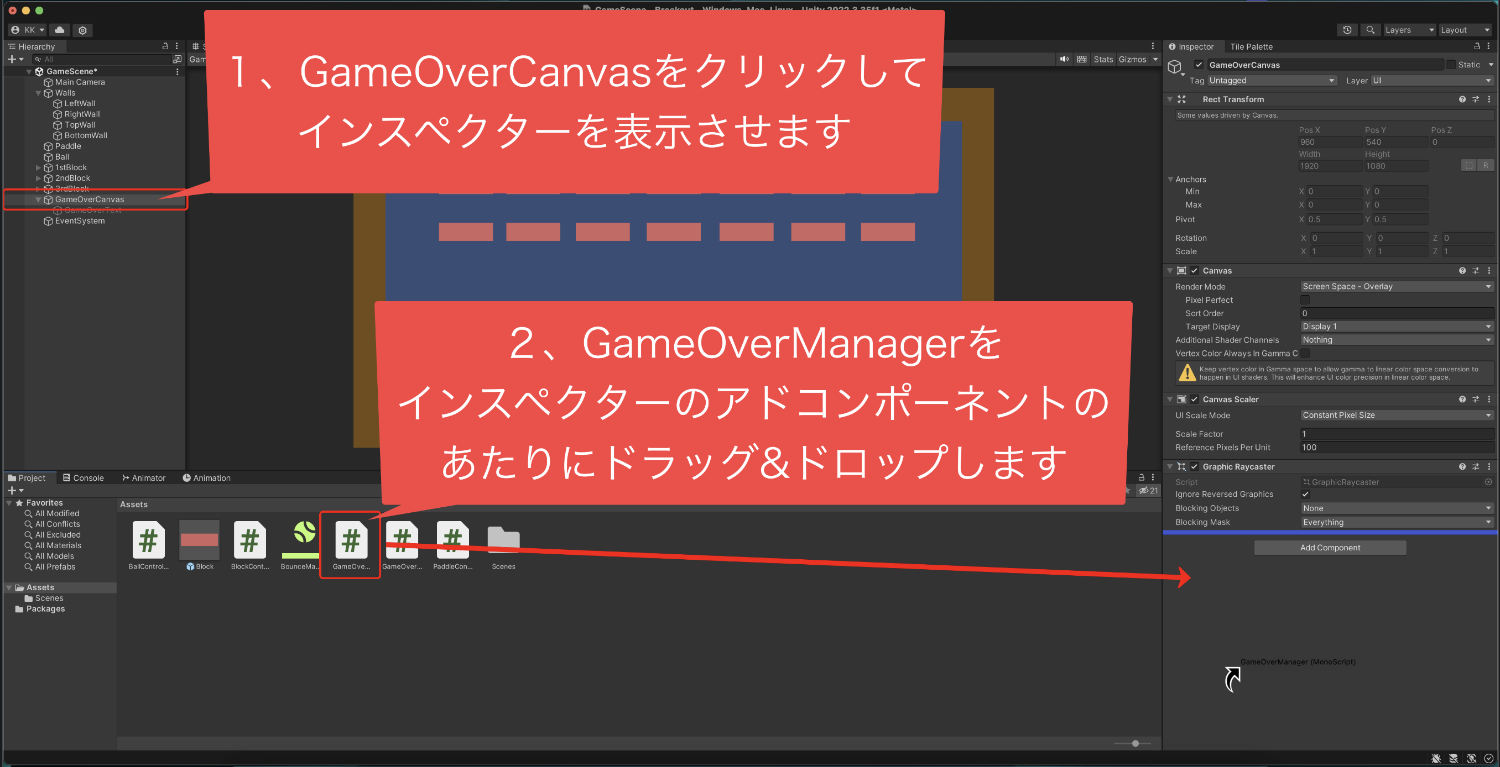
ヒエラルキーでゲームオーバーキャンバスを
クリックしてインスペクターを表示。
そしてプロジェクトウインドウにある
スクリプトをクリックしたまま、
インスペクターのアドコンポーネントの
あたりに持っていってクリックを離します。

これでインスペクターにスクリプトが
表示されたらOKです。
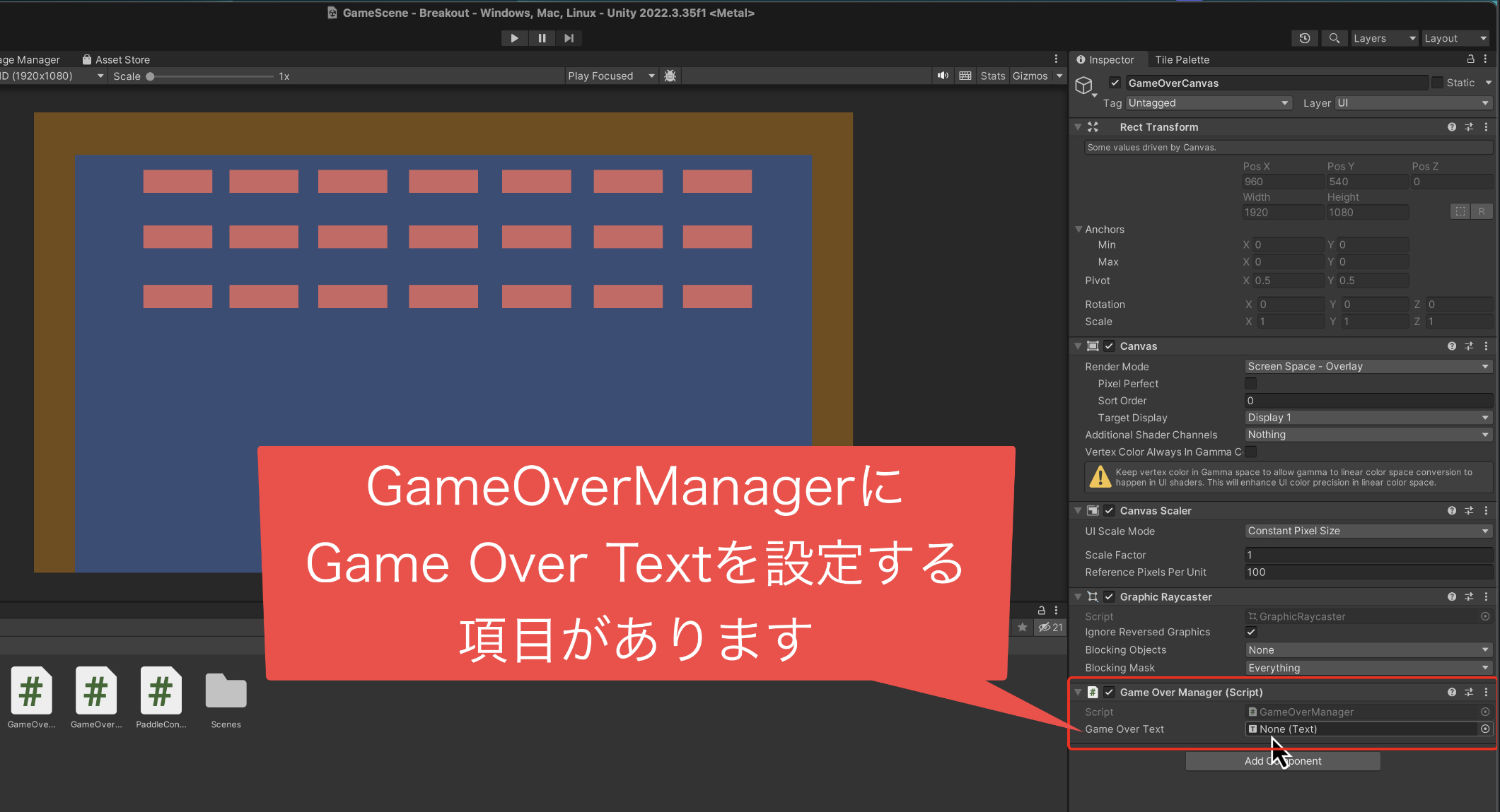
そして、インスペクターに表示された
スクリプトを見てみると、
「ゲームオーバーテキストを設定できる欄」
ができています。

ここに表示したいテキストオブジェクトを
設定する必要があるんですね。
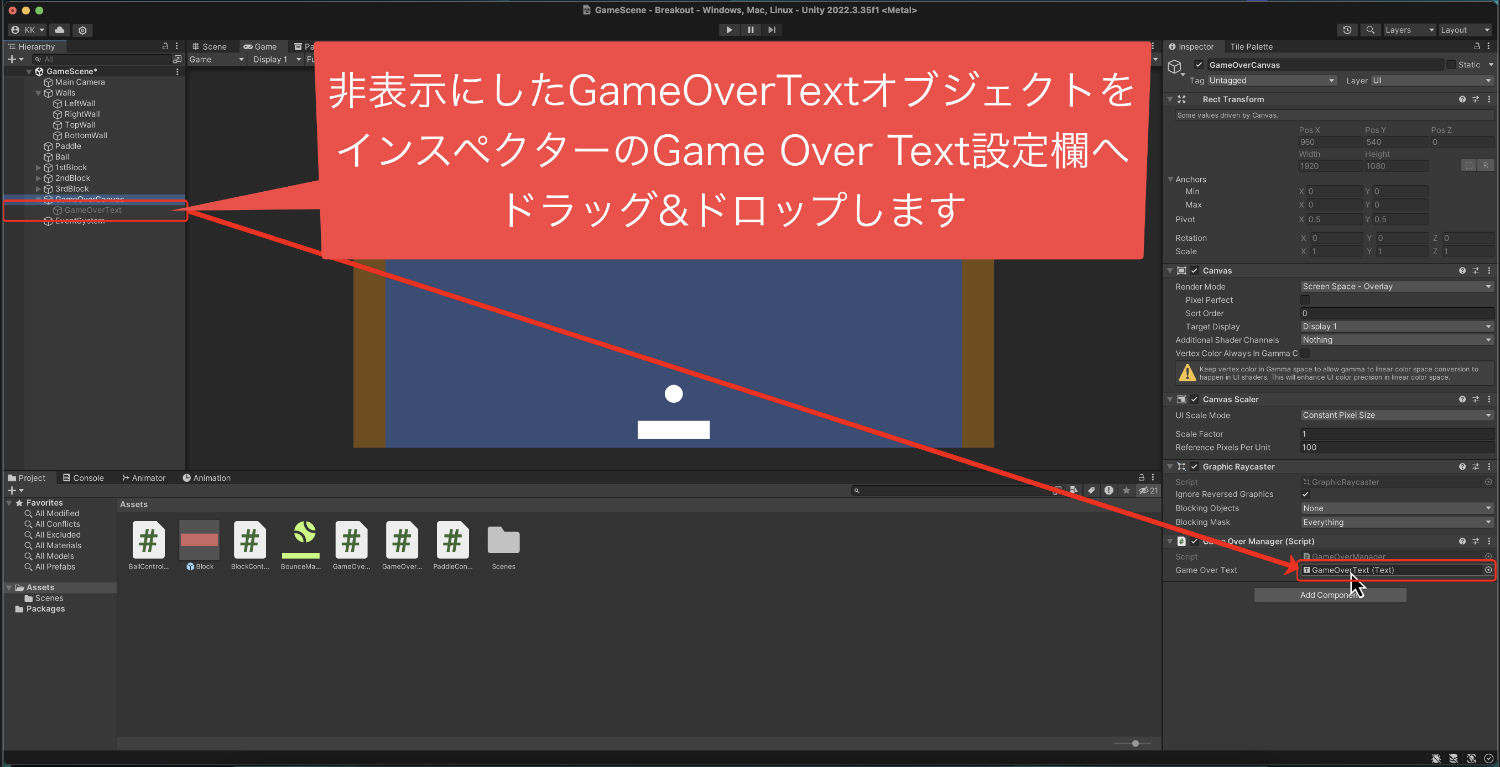
ということで、ヒエラルキーから
薄い表示になっている
「ゲームオーバーテキスト」
をクリックしたまま動かしていって、
インスペクターのテキストを設定する欄に
持っていってクリックを離します。

これで設定がされたらOKです。
6、GameOverTriggerスクリプトを修正する
次はGameOverTriggerスクリプトを
修正していきます。
GameOverTriggerスクリプトは
下の壁についていて、
ボールが当たった時に、ゲームオーバーの
処理を行うというプログラムが書かれています。
これを修正して、ボールが下の壁に当たった時に
ゲームオーバーのテキストを表示するように
変更するんですね。
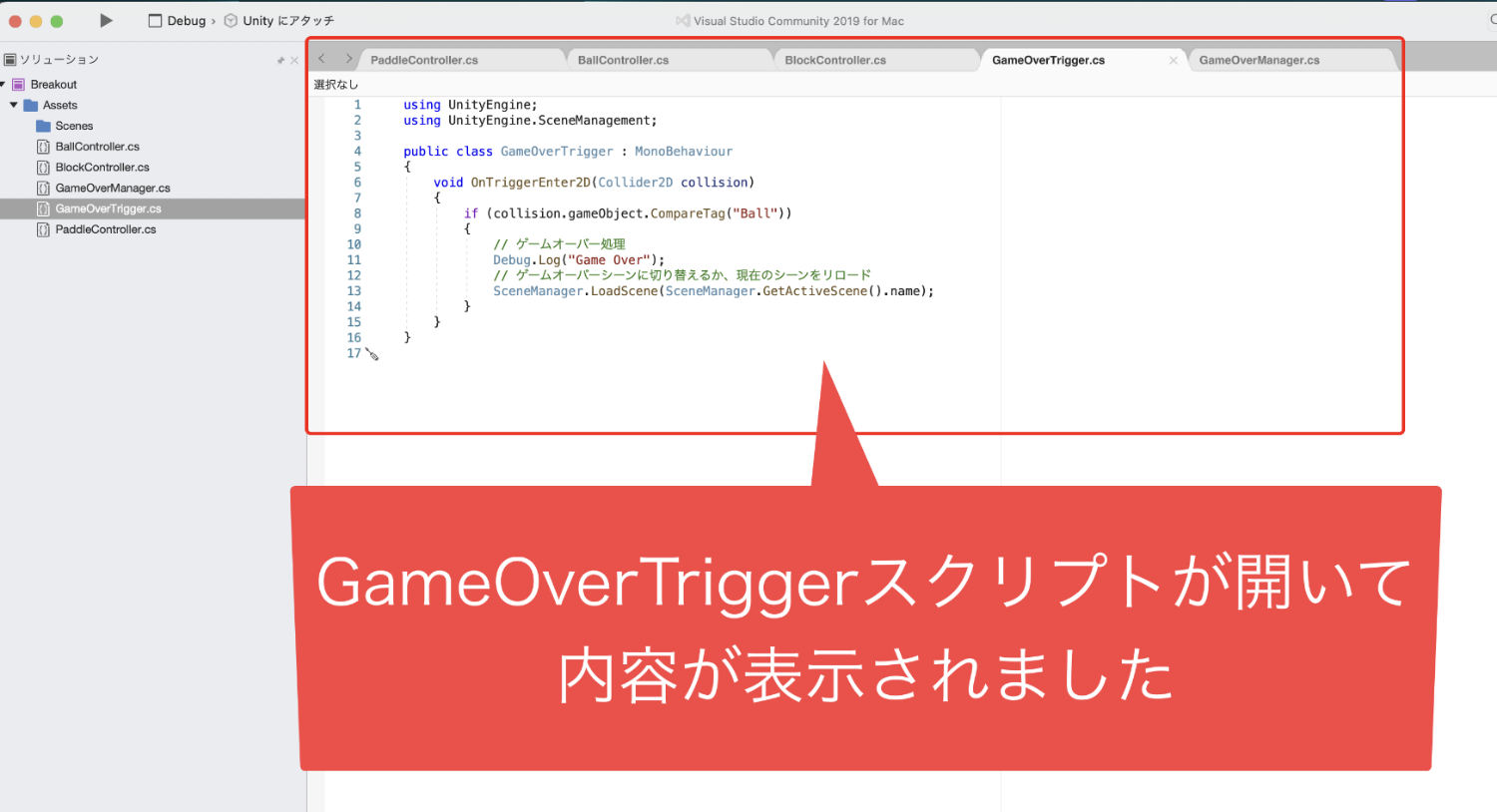
ということで、プロジェクトウインドウにある
ゲームオーバートリガースクリプトを
ダブルクリックして開きましょう。

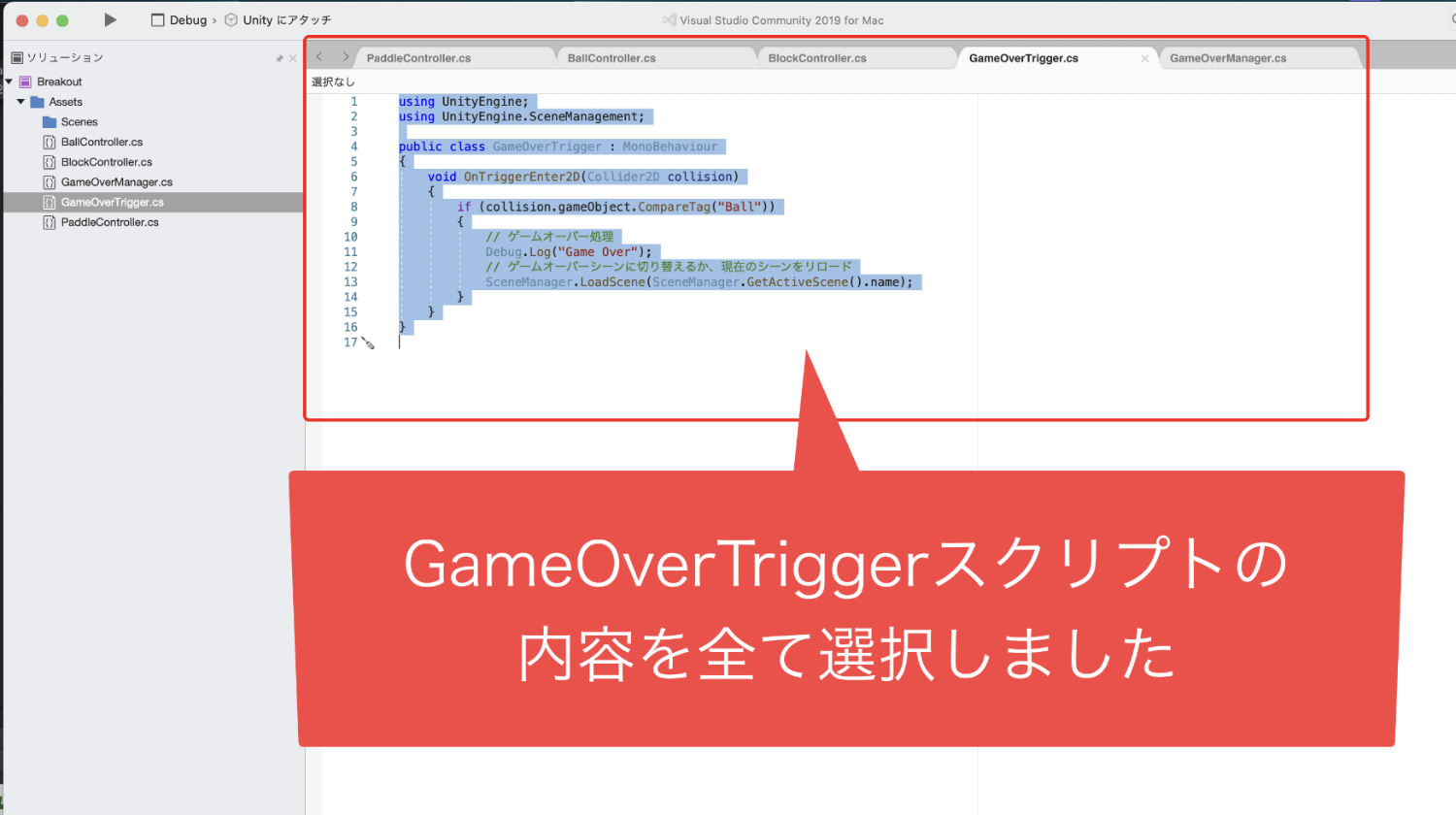
開いて内容が表示されたら次は、
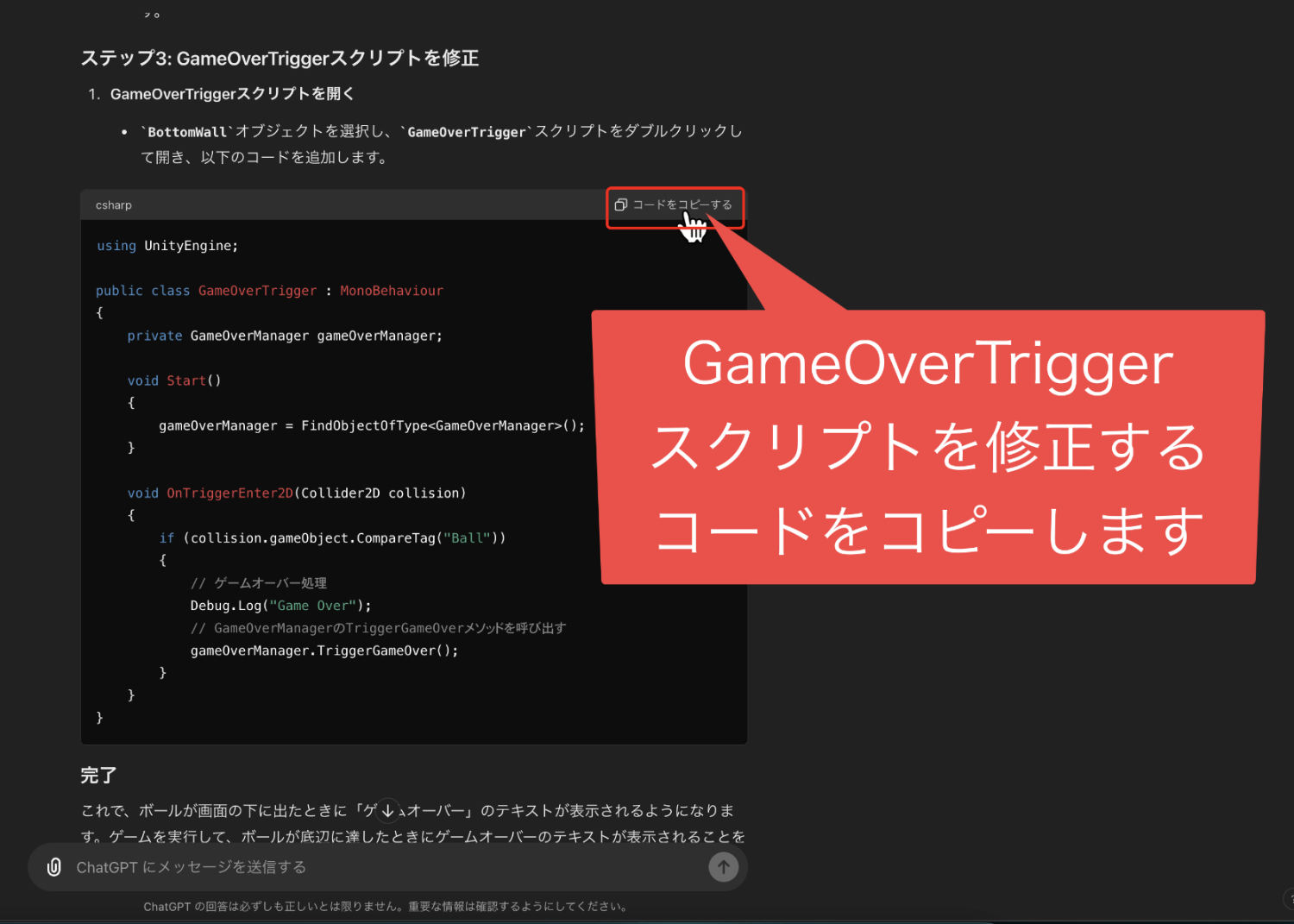
ChatGPTで生成されたプログラムの
コードをコピーしてきます。

そうしたらまたゲームオーバートリガーの
内容に戻って全て選択します。

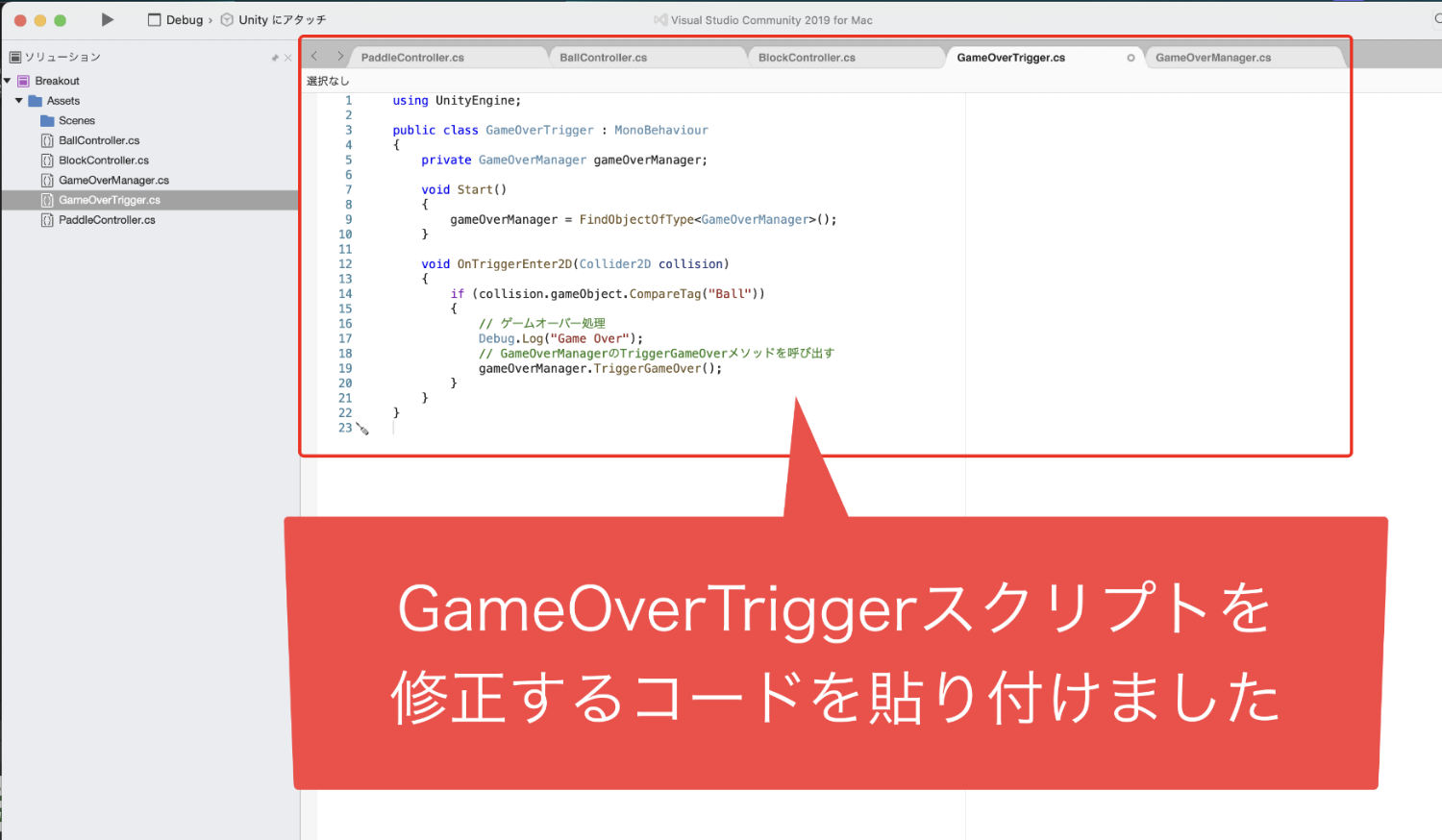
その後、コピーしてきた修正コードを
貼り付けました。

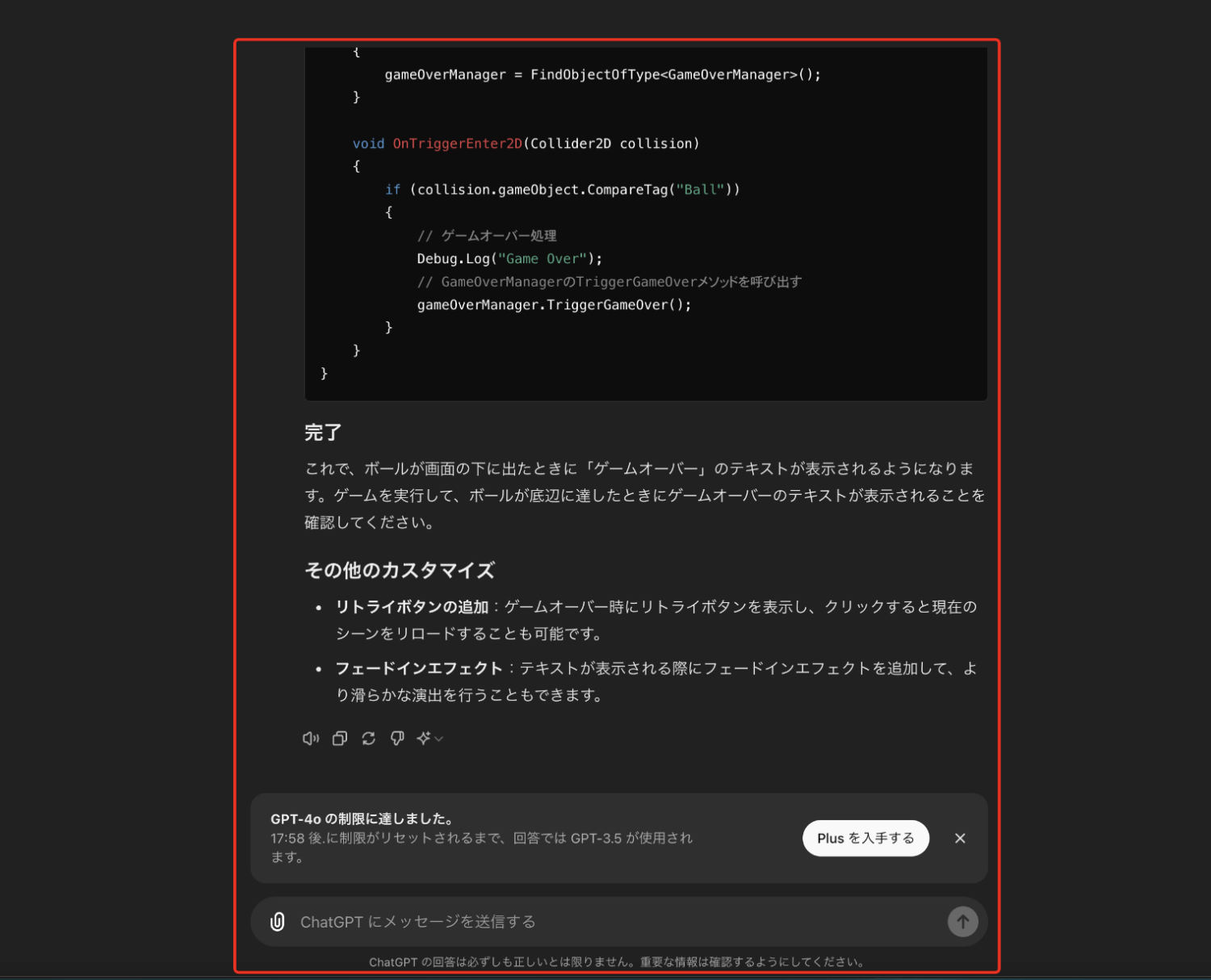
今回使用したGameOverTriggerの修正コード
using UnityEngine;
public class GameOverTrigger : MonoBehaviour
{
private GameOverManager gameOverManager;
void Start()
{
gameOverManager = FindObjectOfType<GameOverManager>();
}
void OnTriggerEnter2D(Collider2D collision)
{
if (collision.gameObject.CompareTag("Ball"))
{
// ゲームオーバー処理
Debug.Log("Game Over");
// GameOverManagerのTriggerGameOverメソッドを呼び出す
gameOverManager.TriggerGameOver();
}
}
}
コードが上書きできたら上のメニューから
「ファイル → 保存」
とクリックしてセーブします。
これでスクリプトの修正は完了です。
7、テストプレイをして動作を確認する
ここまでの作業で、テキストのオブジェクトと
それを表示するためのプログラムができました。
あとはテストプレイをして、
「ちゃんとゲームオーバーのテキストが表示されるのか」
ということを確認していきましょう。
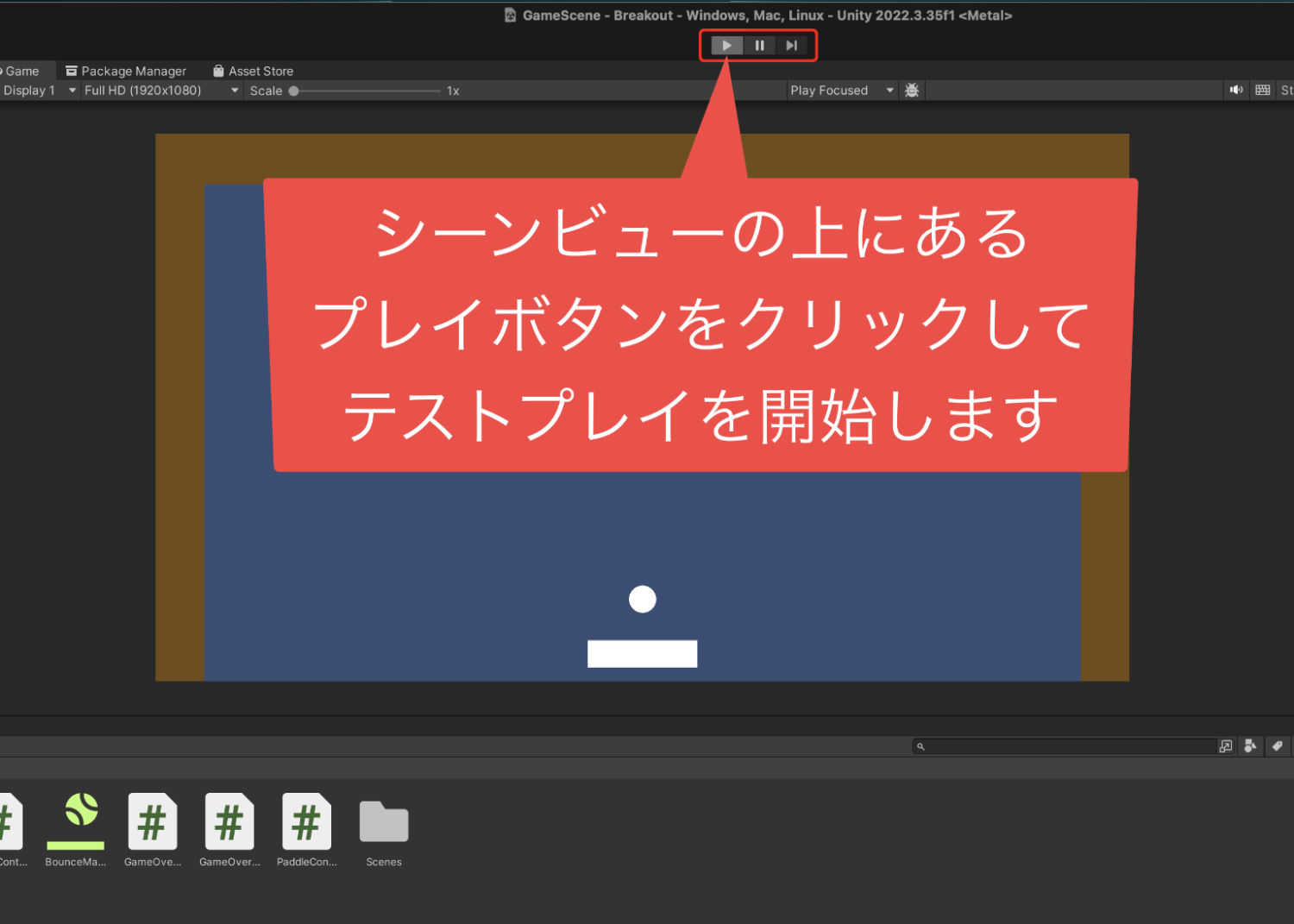
シーンビューの上にある
プレイボタンをクリックします。

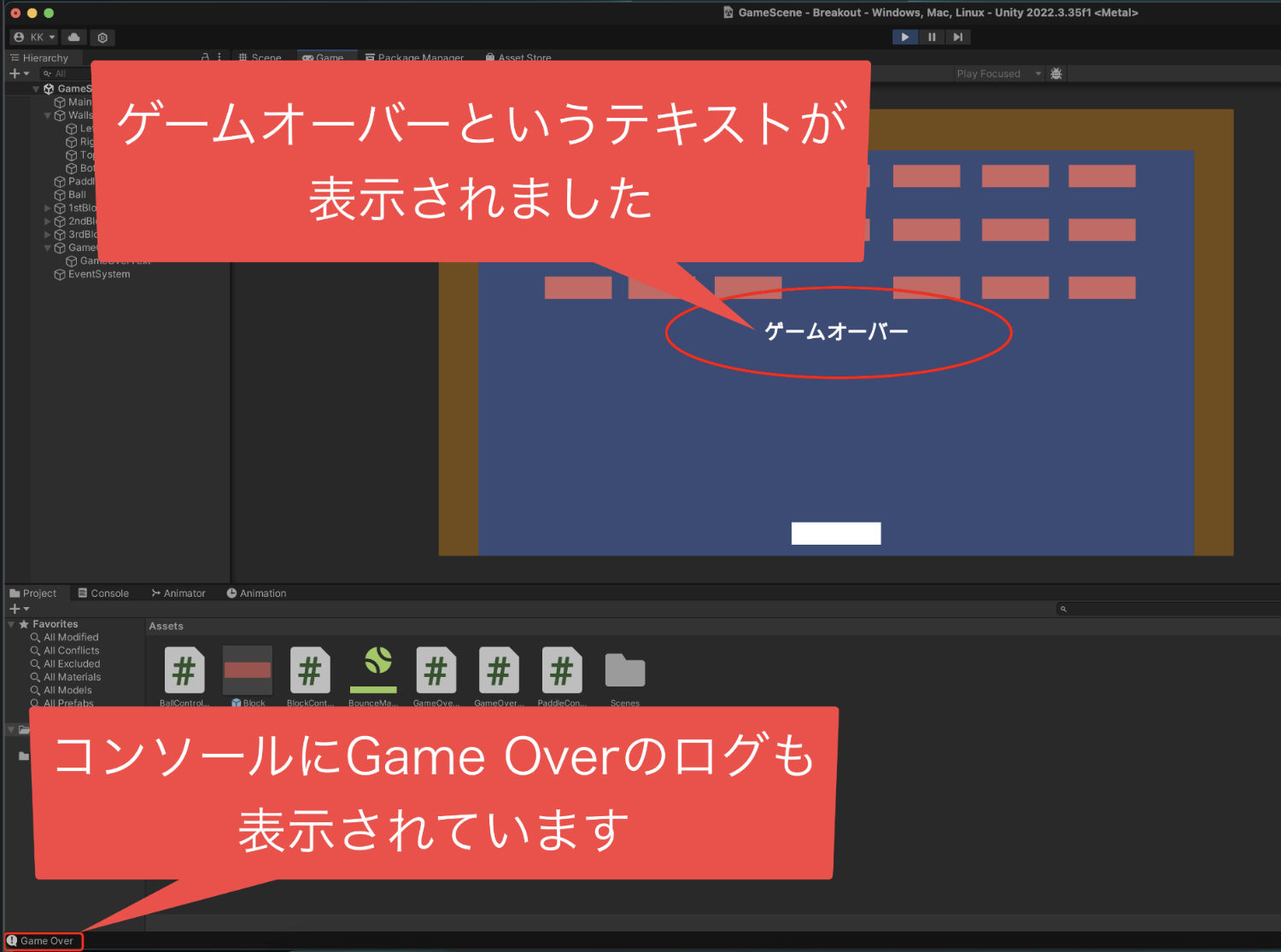
そしてテストプレイが始まったら
ゲームオーバーになってみます。
ゲームオーバーになった時に
ゲームオーバーテキストが
表示されたら確認はOKです。

前回のゲームオーバーの処理と比べると、
リスタートの機能は無くなりました。
また、ゲームオーバーのテキストが
表示されていますが、ゲームは停止
していないのでパドルが動かせます。
今後、上記2点の追加・修正を
行なっていくかもしれませんが、
今回の作業はこれで完了となります。
8、まとめ
ということで、今回の記事では、
「ブロック崩しでゲームオーバーになった時にテキストを表示する」
という処理を作るための内容について
お伝えさせていただきました。
全部で7個の作業に分けて説明をしましたが、
今回行ったことを大きく分けると、
・テキストオブジェクトの作成
・ゲームオーバーのテキストを表示するプログラムの作成
といった2つの作業になりますね。
この2つの作業、
・オブジェクトを作成する
・そしてプログラムを作ってオブジェクトにつける
というのは、Unityでのゲーム制作の
基本となるので、改めて覚えておくと
いいかなと思います。
ということで、今回の記事は以上となります。
次の記事では、ブロック崩しのゲームクリアの
プログラム作成についてお伝えしていきますね。
それでは次の記事に進んでいきましょう!



