ども!カトサンラボのかとこうです。
この記事は、
「ChatGPTとUnityでブロック崩しを作る基礎講座」
の2番目の記事です。
今回は、
「プレイヤーが操作するバー(パドル)」
の作り方と作業の流れについて
お伝えをしていきますね。
行っていく作業は、
という内容になります。
それでは、1つ目の作業から解説していきますね。
1、ChatGPTでプレイヤーが操作するパドルの作り方を確認する
まずはChatGPTでプレイヤーが操作する
パドルの作り方を確認していきます。
ChatGPTを開いたら、
チャット欄に
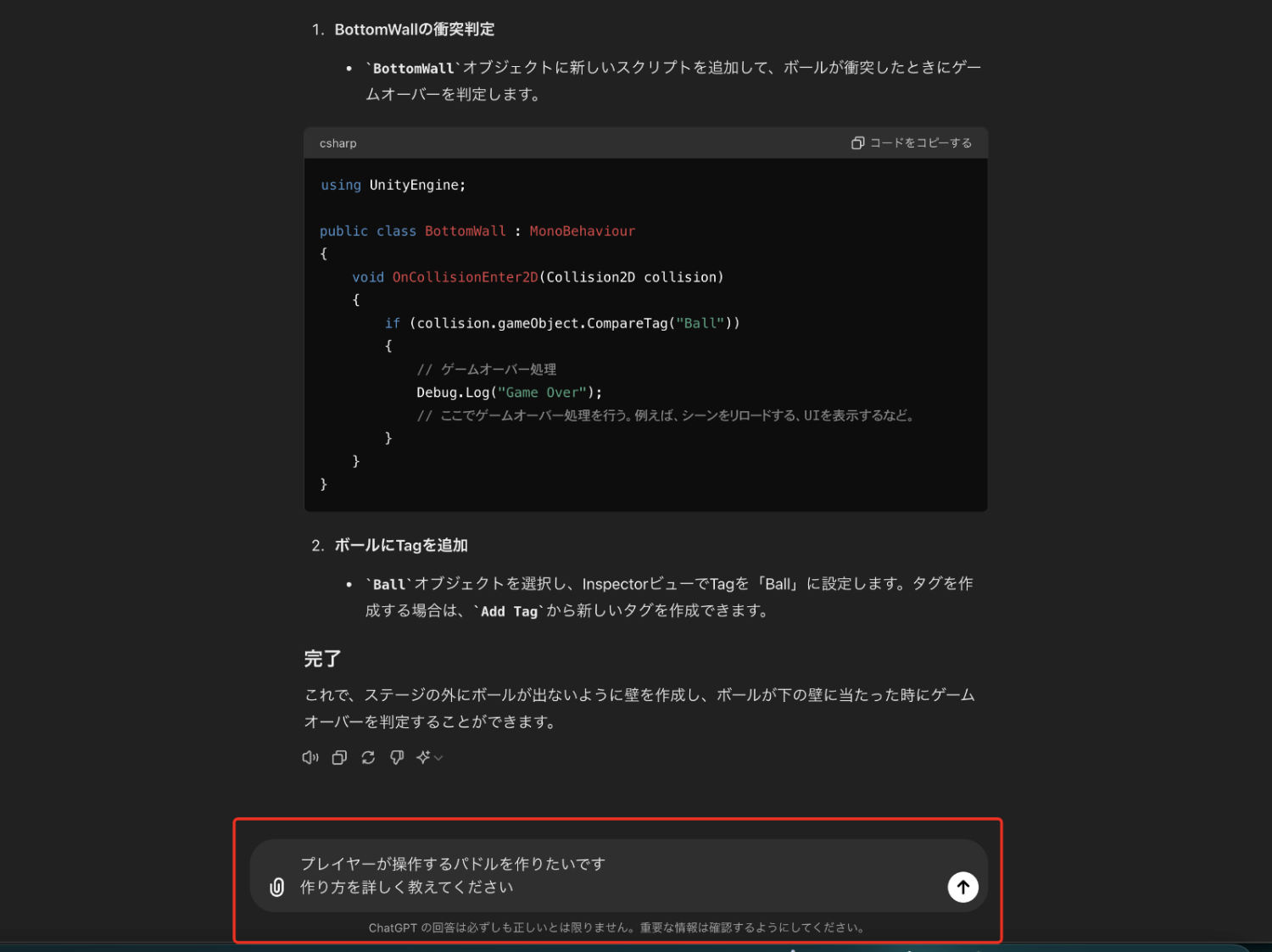
「プレイヤーが操作するパドルを作りたいです。作り方を詳しく教えてください」
と入力して送信します。

そうすると、ChatGPTの返答が返ってきました。
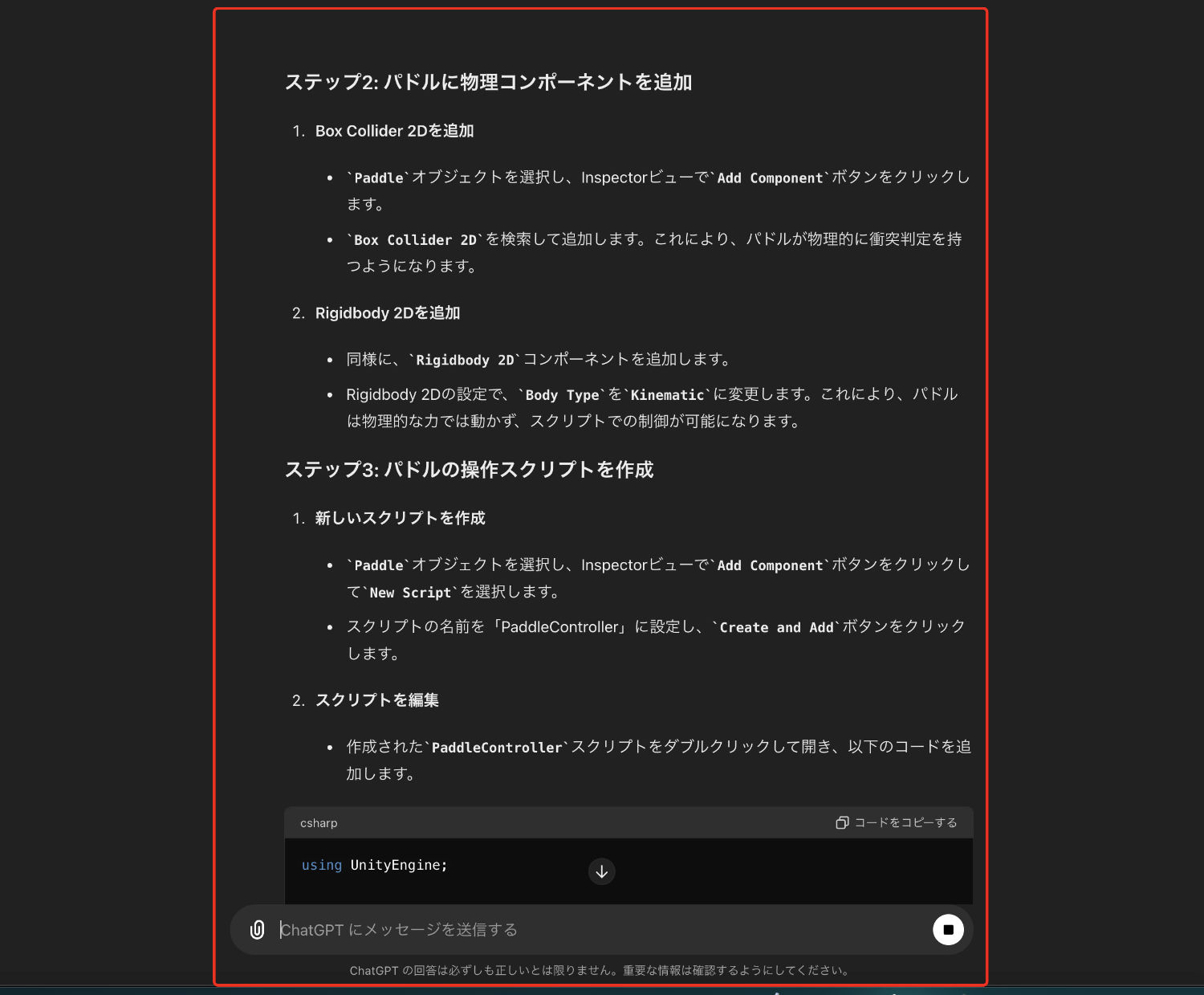
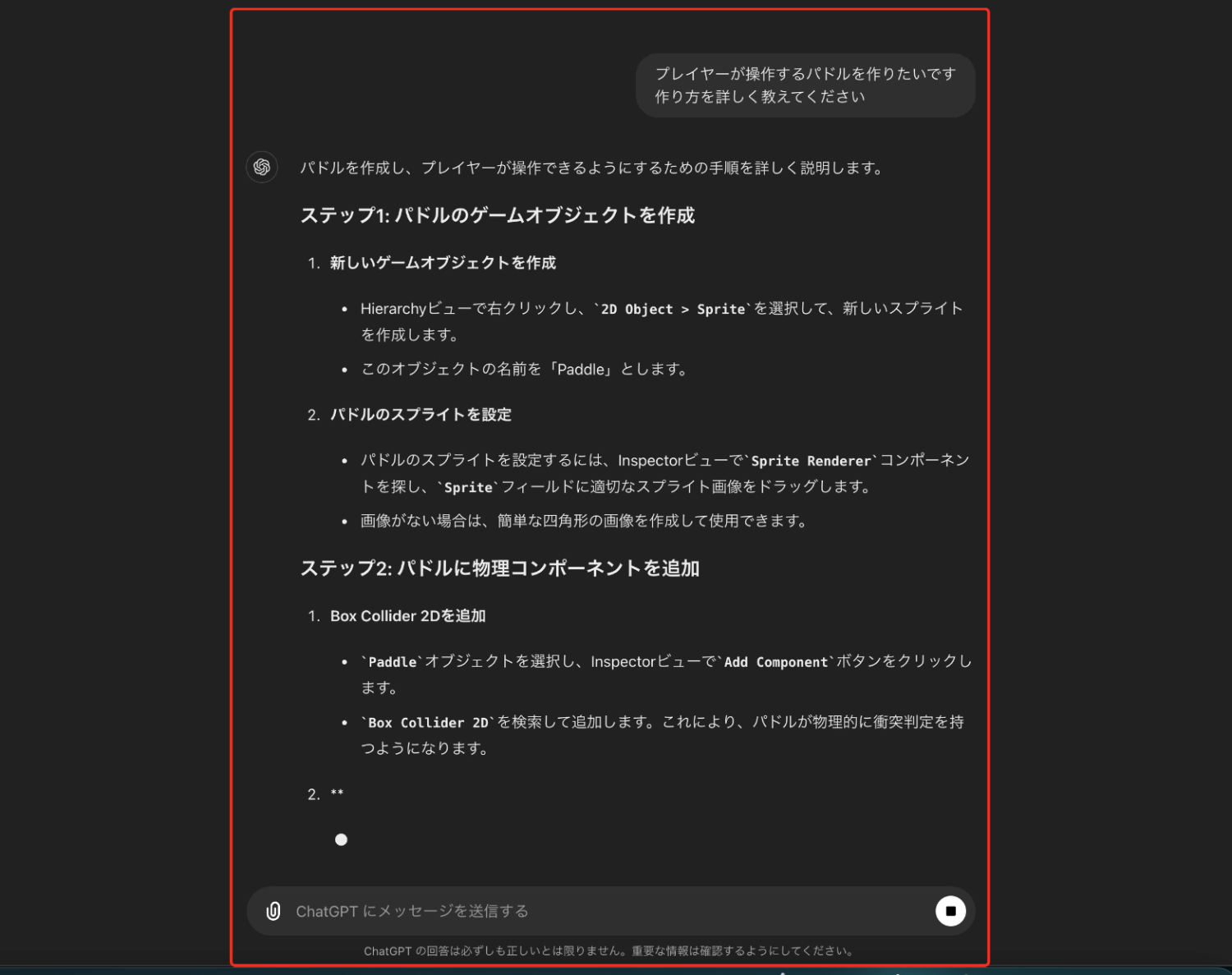
ChatGPTの返答



上記返答は途中までの画像ですが、
この返答を参考にしながら
作業を行っていきます。
2、パドルのゲームオブジェクトを作る
パドルの作り方を確認したら、
実際にUnityで作っていきましょう。
まず、画像のゲームオブジェクトを
新しく作成します。
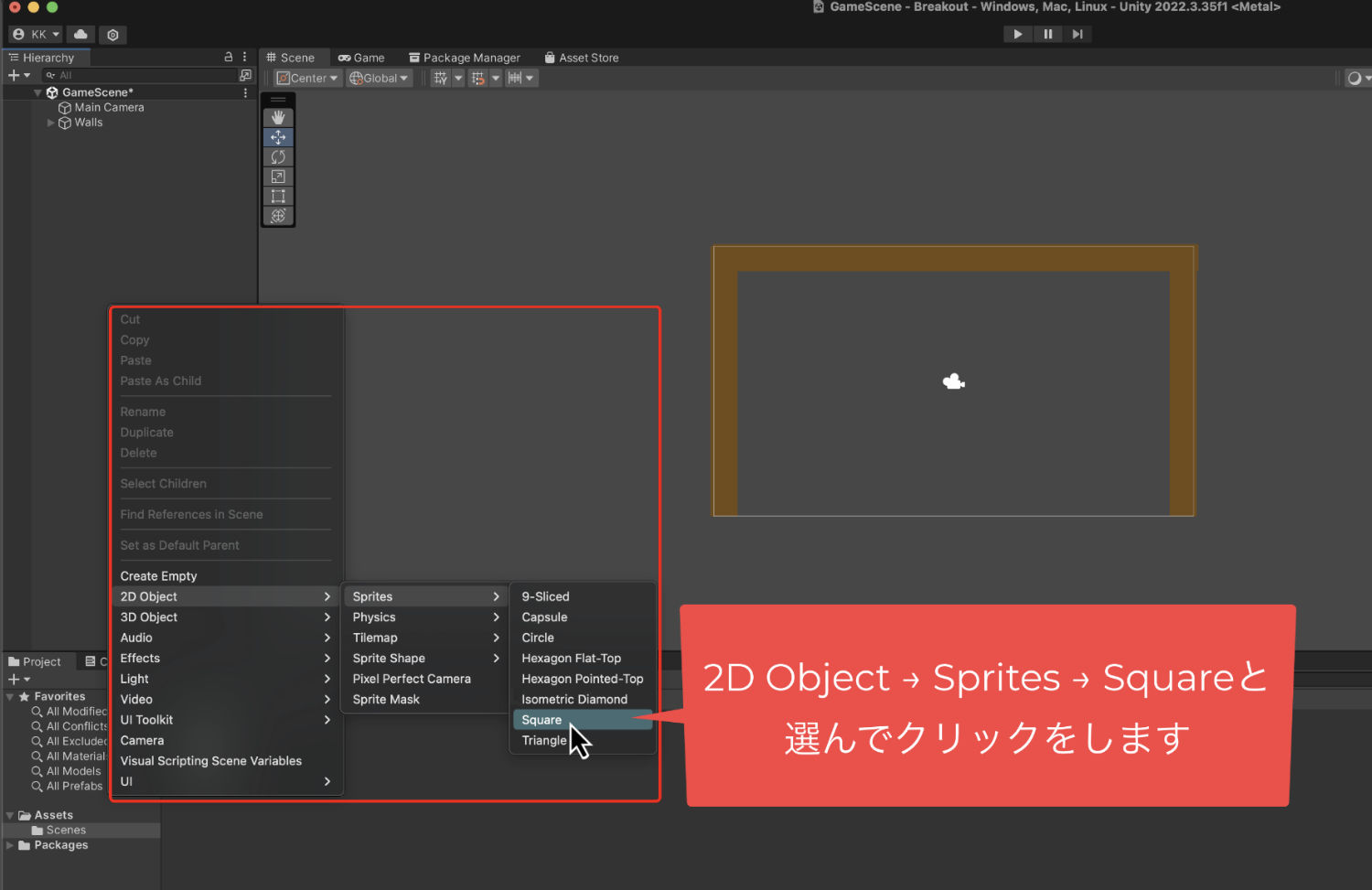
Hierarchyでプラスボタンをクリックして
「2DObject → Sprite → Square」
を選んでクリック。

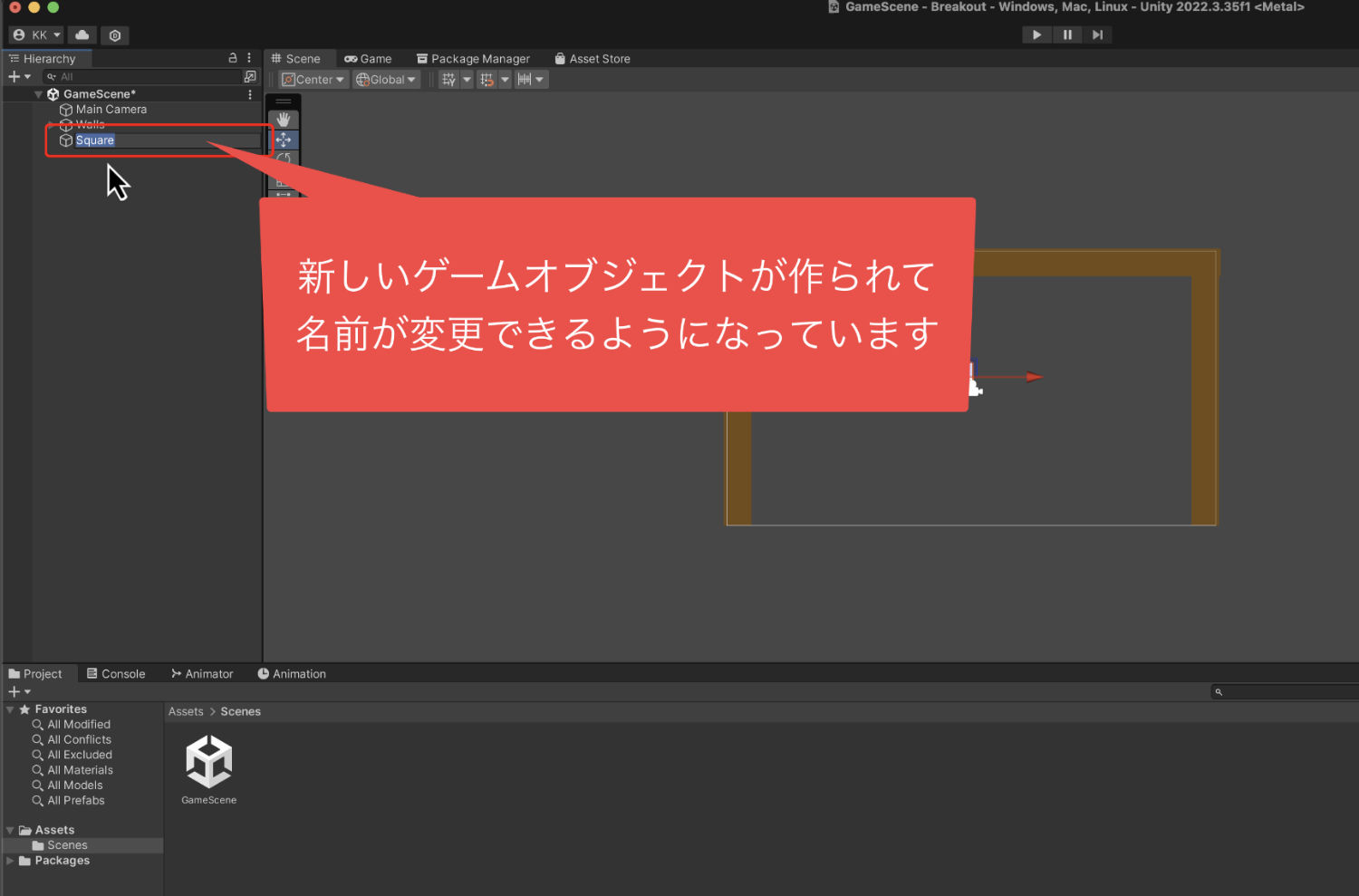
そうすることでHierarchyに
新しいオブジェクトが作られます。

そして名前が変更できるので、
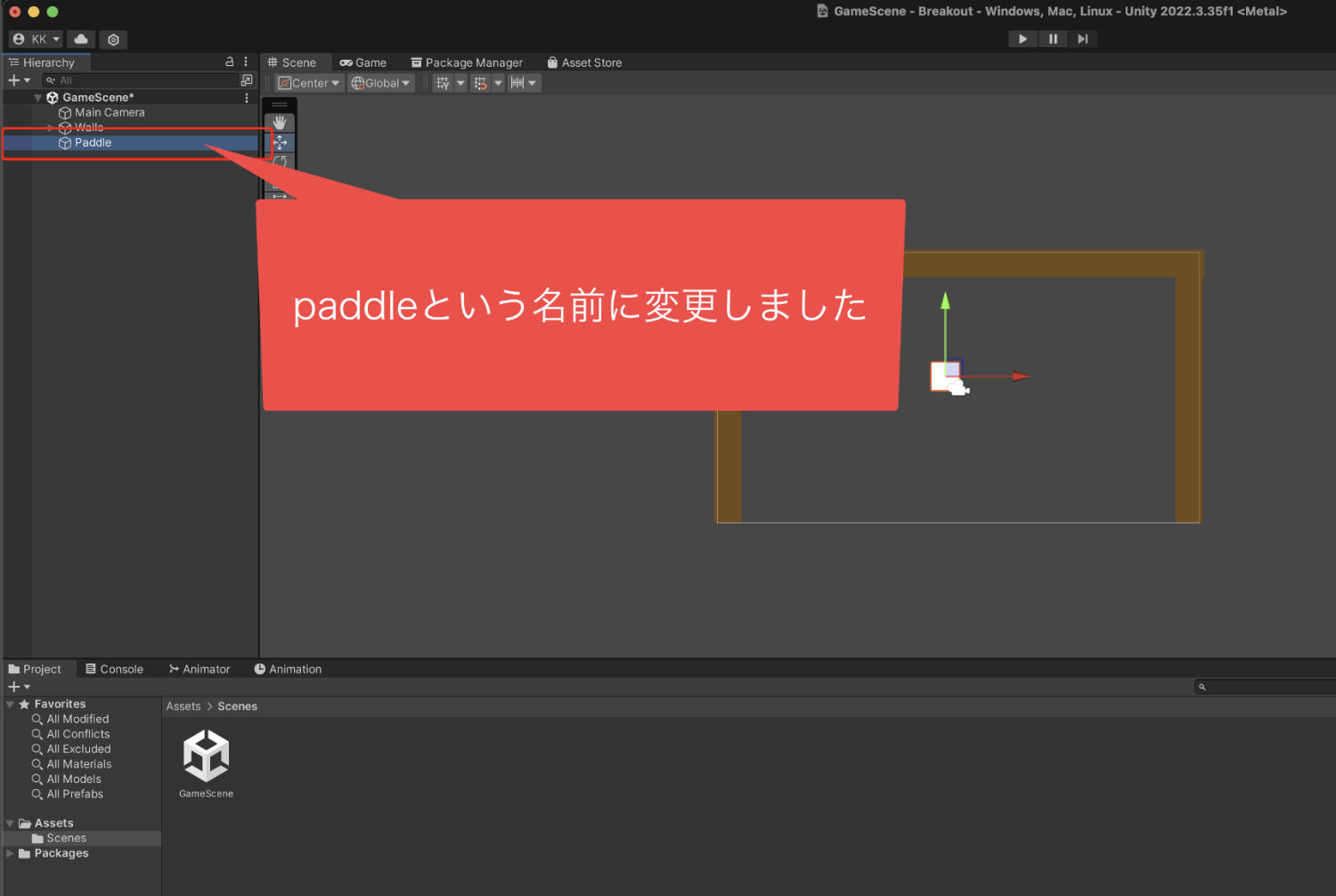
「Paddle」
と入力して決定。

これでパドルのゲームオブジェクトが作れました。
3、パドルの位置や大きさを調整する
次は作ったパドルの位置や
大きさを調整していきましょう。
まずは位置を調整します。
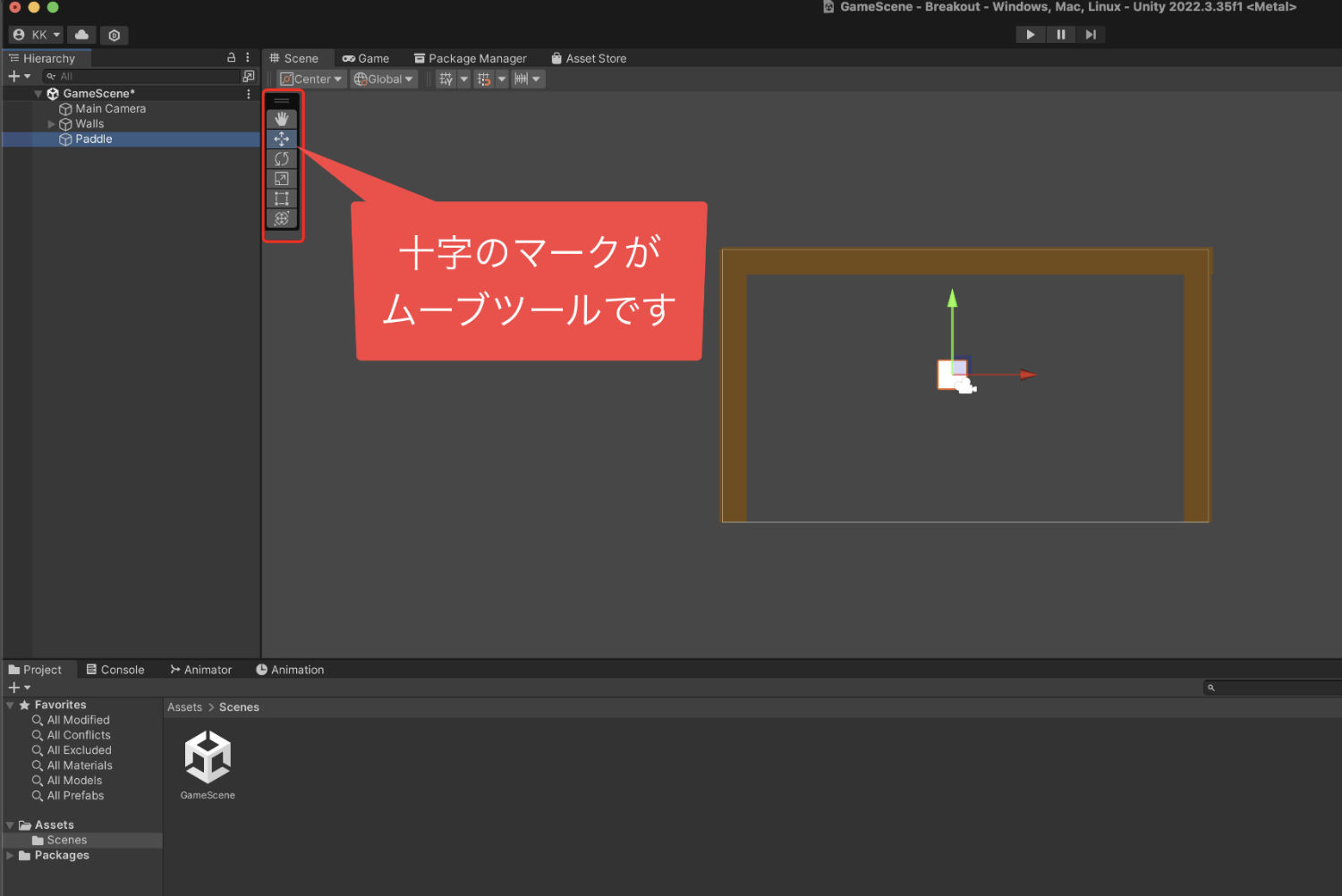
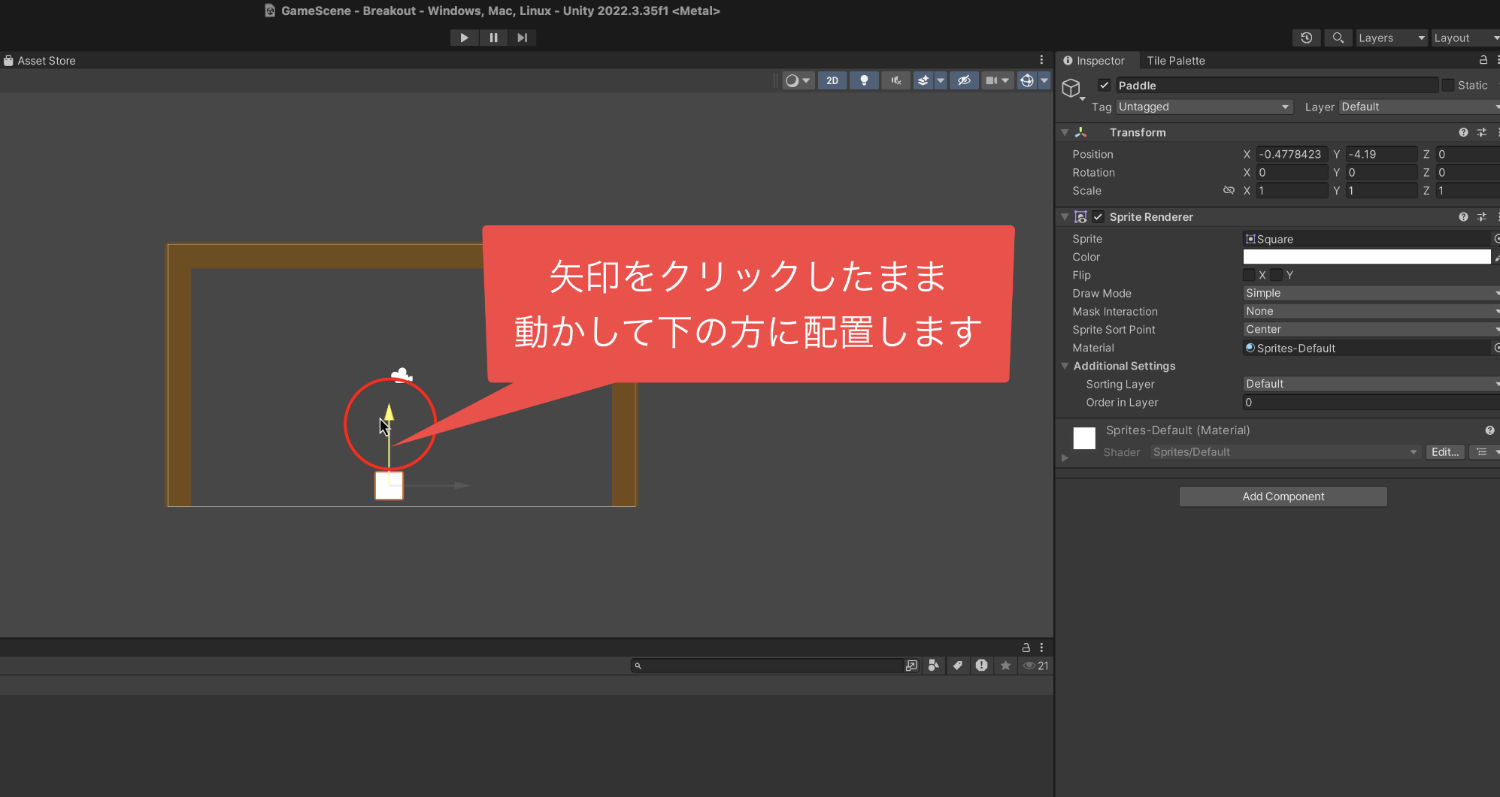
Unityのツールバーから
ムーブツールを選んでクリック。

そしてパドルに表示された矢印を
クリックしたまま動かして位置を調整します。
画面の下の方に持っていきました。
あとで微調整するので、だいたいで大丈夫です。

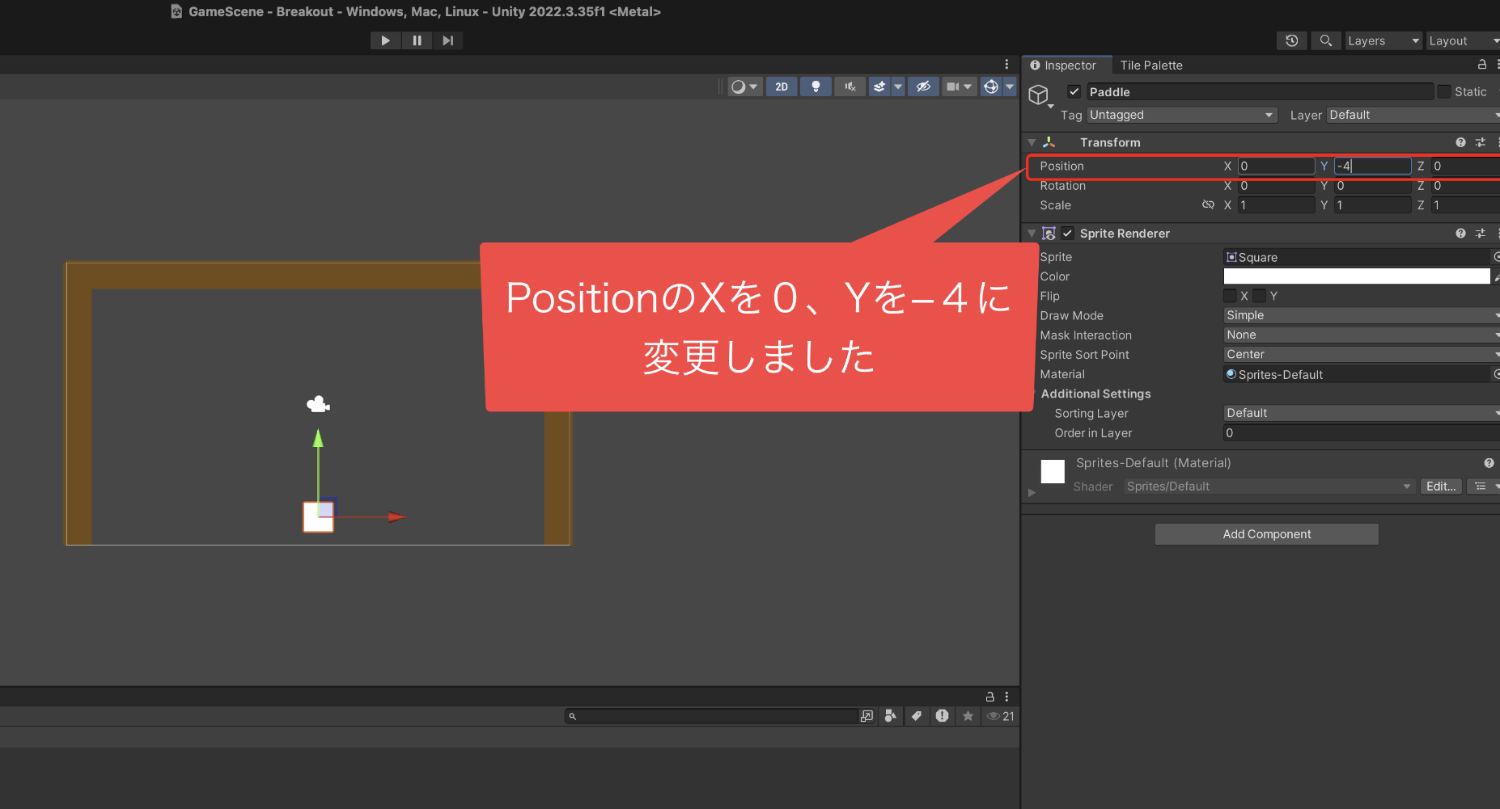
そうしたらInspectorのTransformを見て、
Positionの数値を変更します。
Xの数値を「0」、Yの数値を「−4」に設定しました。

そして位置を調整したら、
次は大きさの調整ですね。
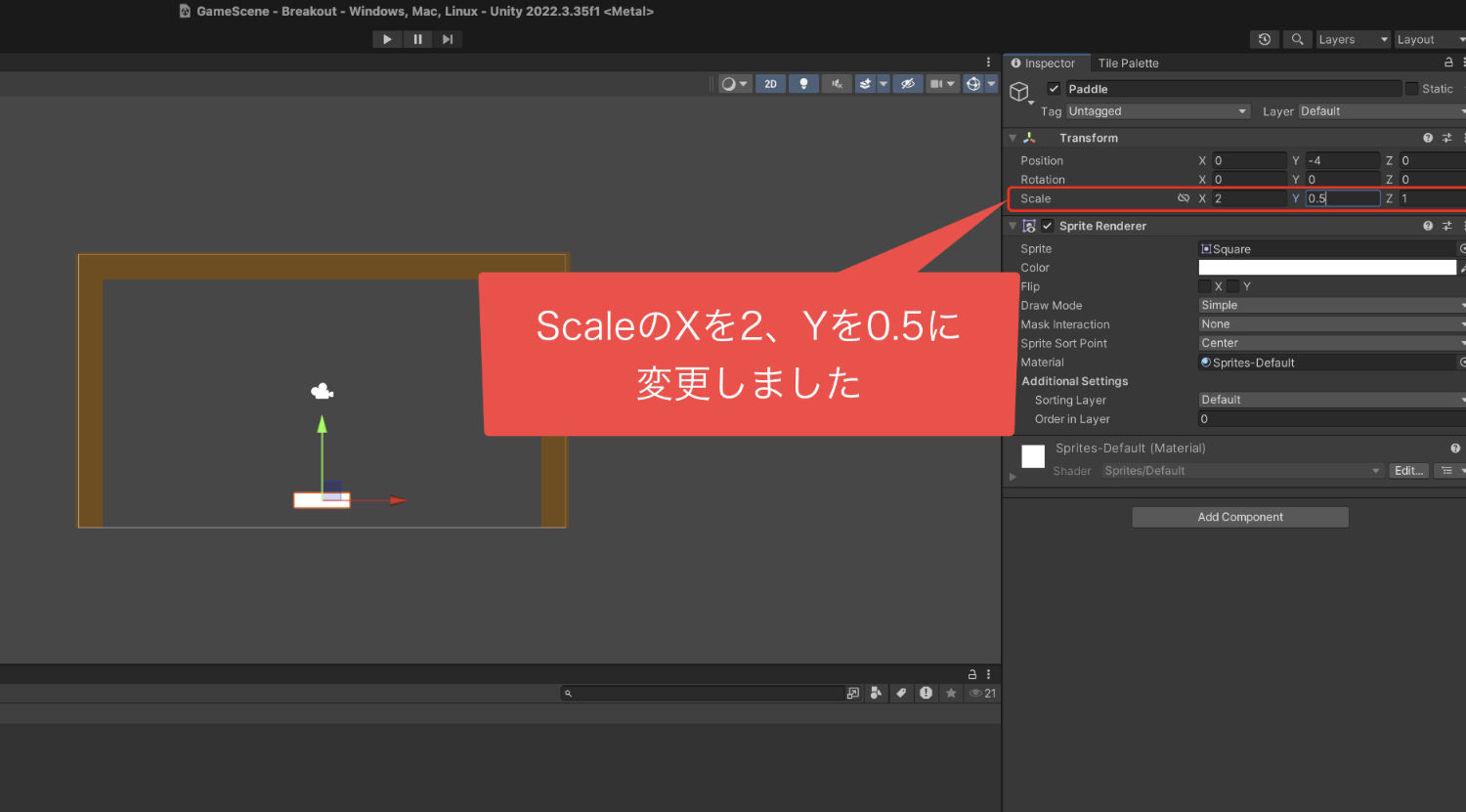
InspectorのTransformの
Scaleを見て数値を変更します。
Xを「2」、Yを「0.5」に変更しました。

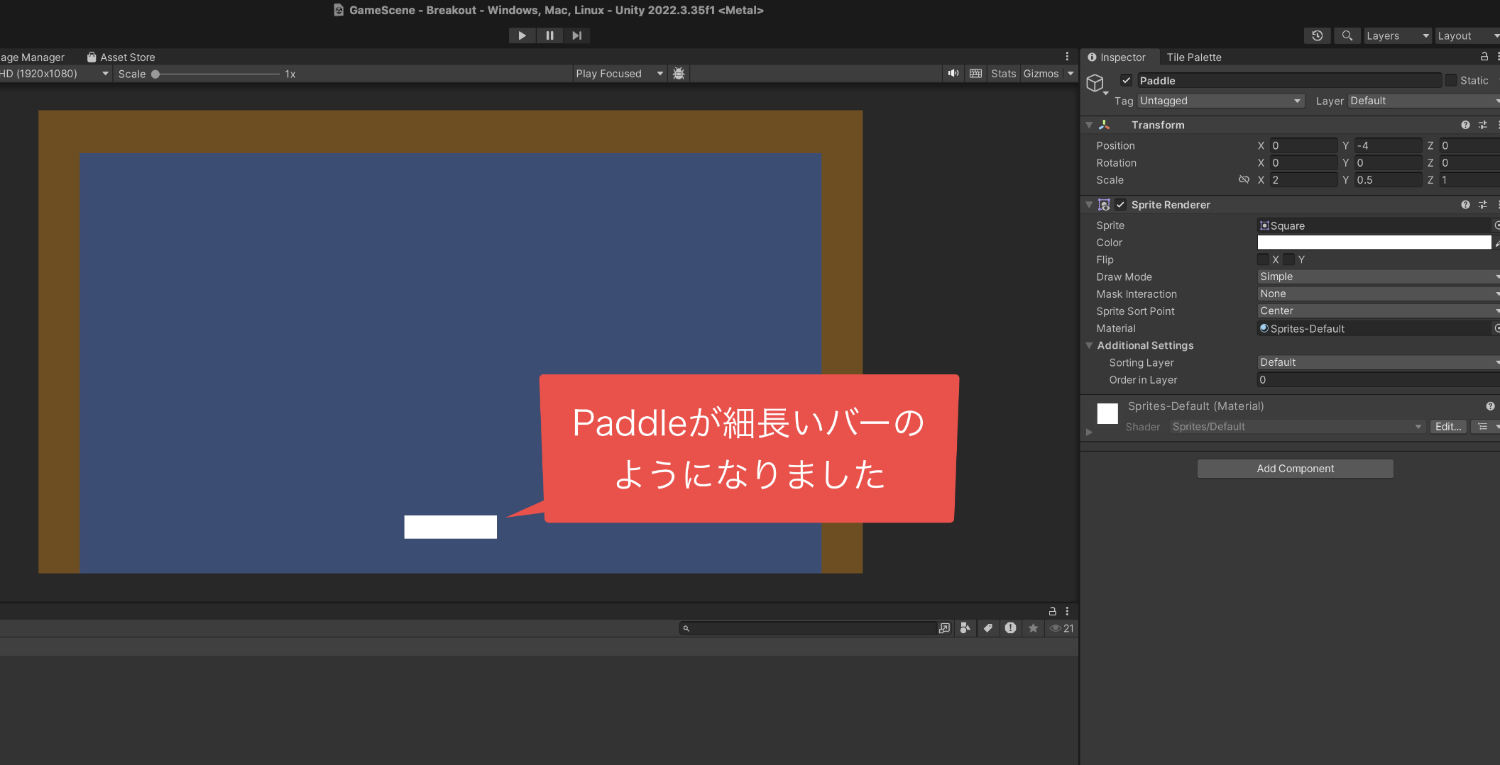
これで、パドルが横長のバーのようになりました。

そして大きさを変更したことで
位置が少しずれたので、位置を再調整します。
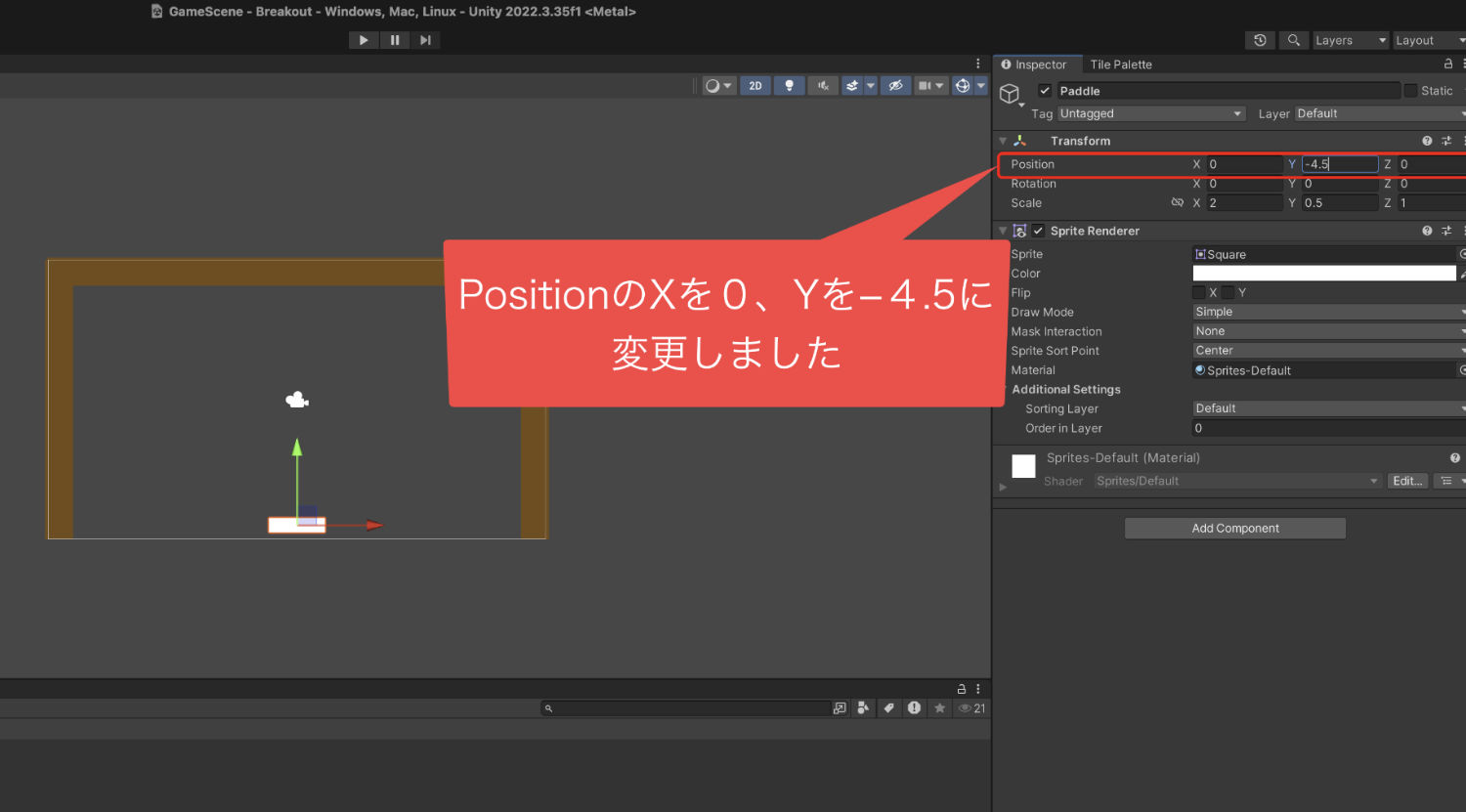
InspectorのTransformの
Positionを確認して、
Xを「0」、Yを「-4.5」という数値に変更しました。

これで、パドルの位置と大きさの調整は完了です。
4、パドルに当たり判定などをつける
次はパドルに当たり判定のコライダーと
物理的な挙動を行うために必要な
リジッドボディ2Dをつけていきます。
まずは当たり判定からです。
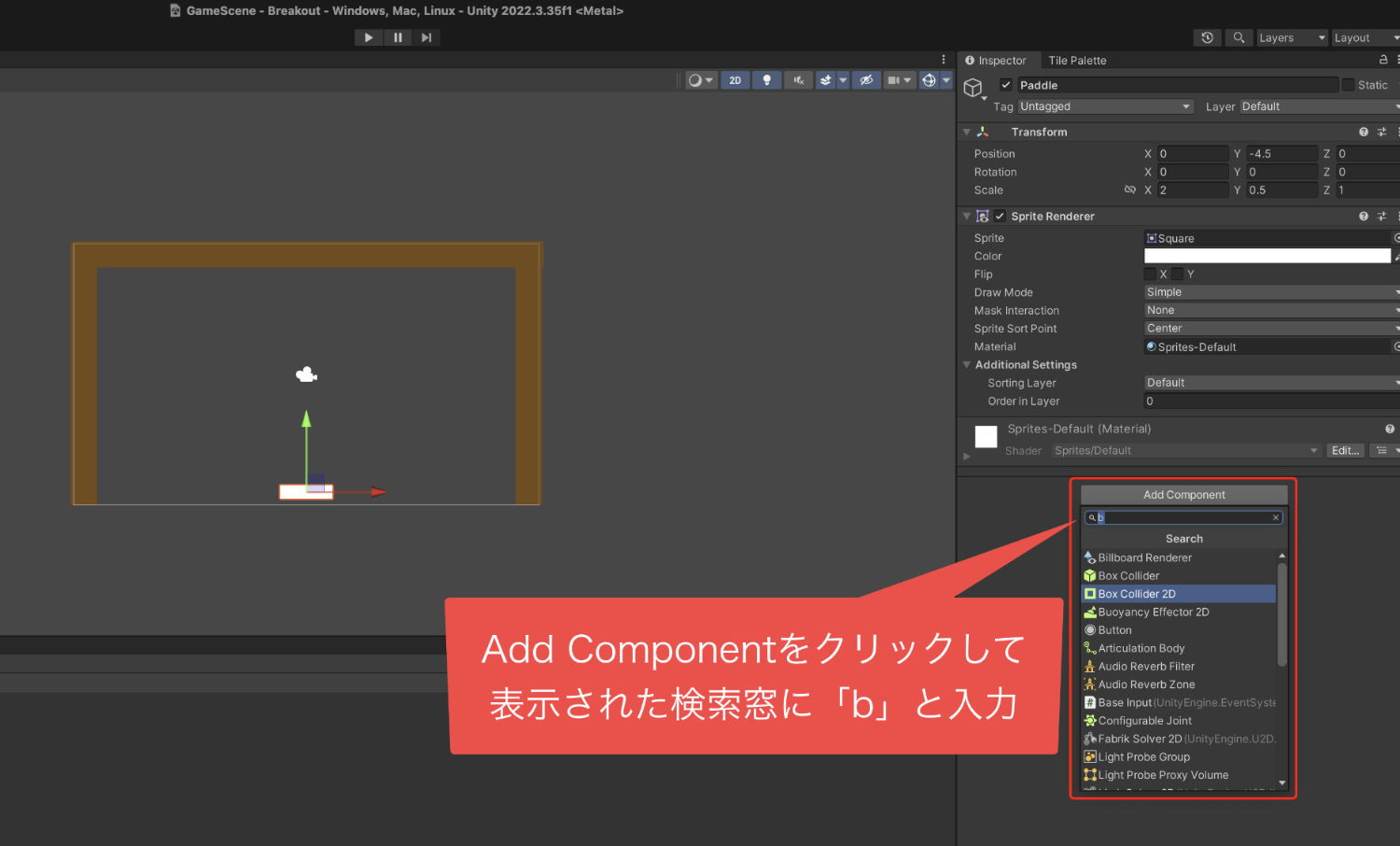
Inspectorの下の方にある
Add Componentをクリックして、
表示された検索窓に「b」と入力をします。

そうすると、bから始まるコンポーネントの
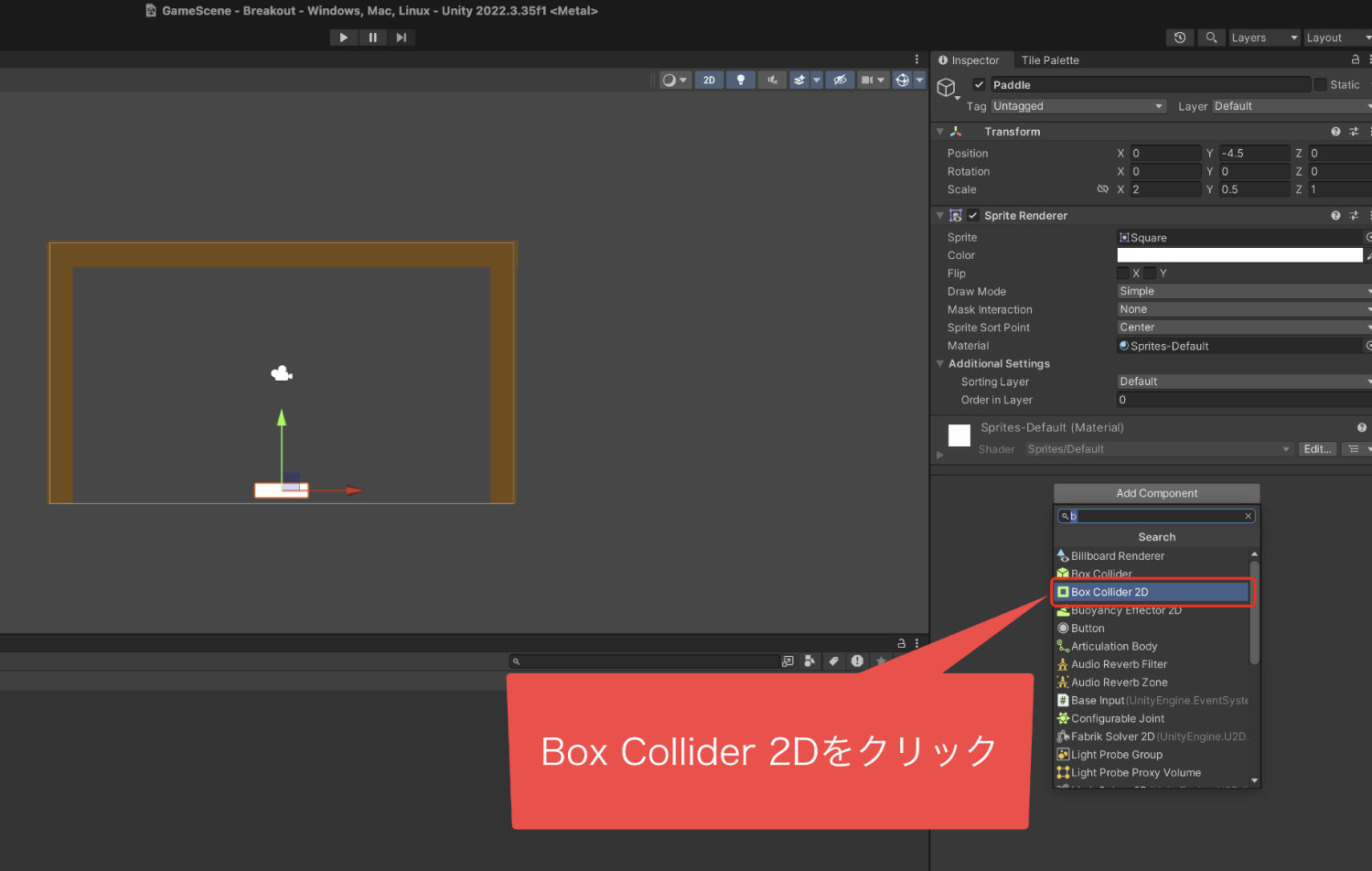
候補が表示されるので、その中から
「BoxCollider 2D」
を選んでクリック。

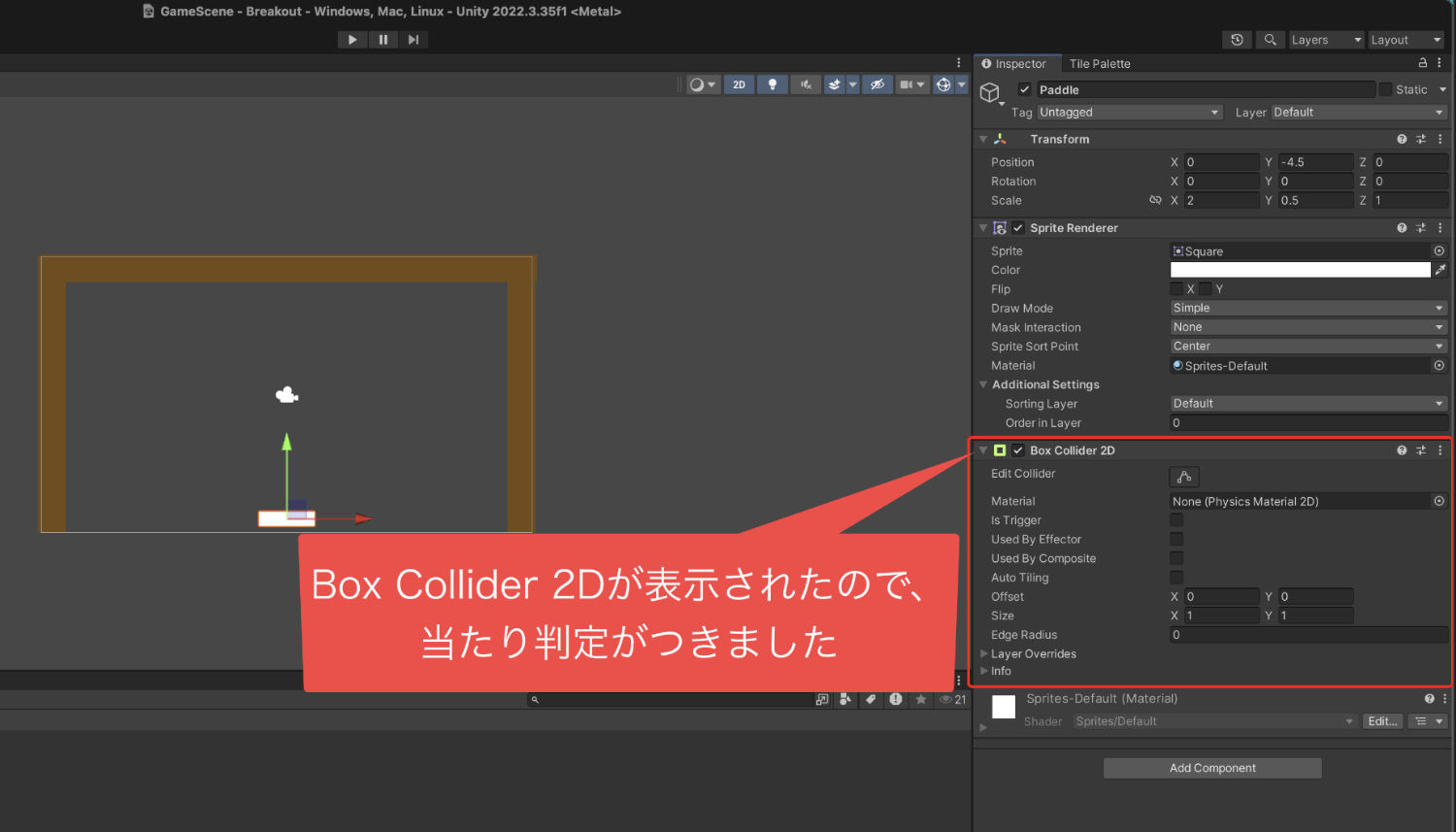
そうすることで、当たり判定がつきました。

そして次は、Rigidbody 2Dをつけていきます。
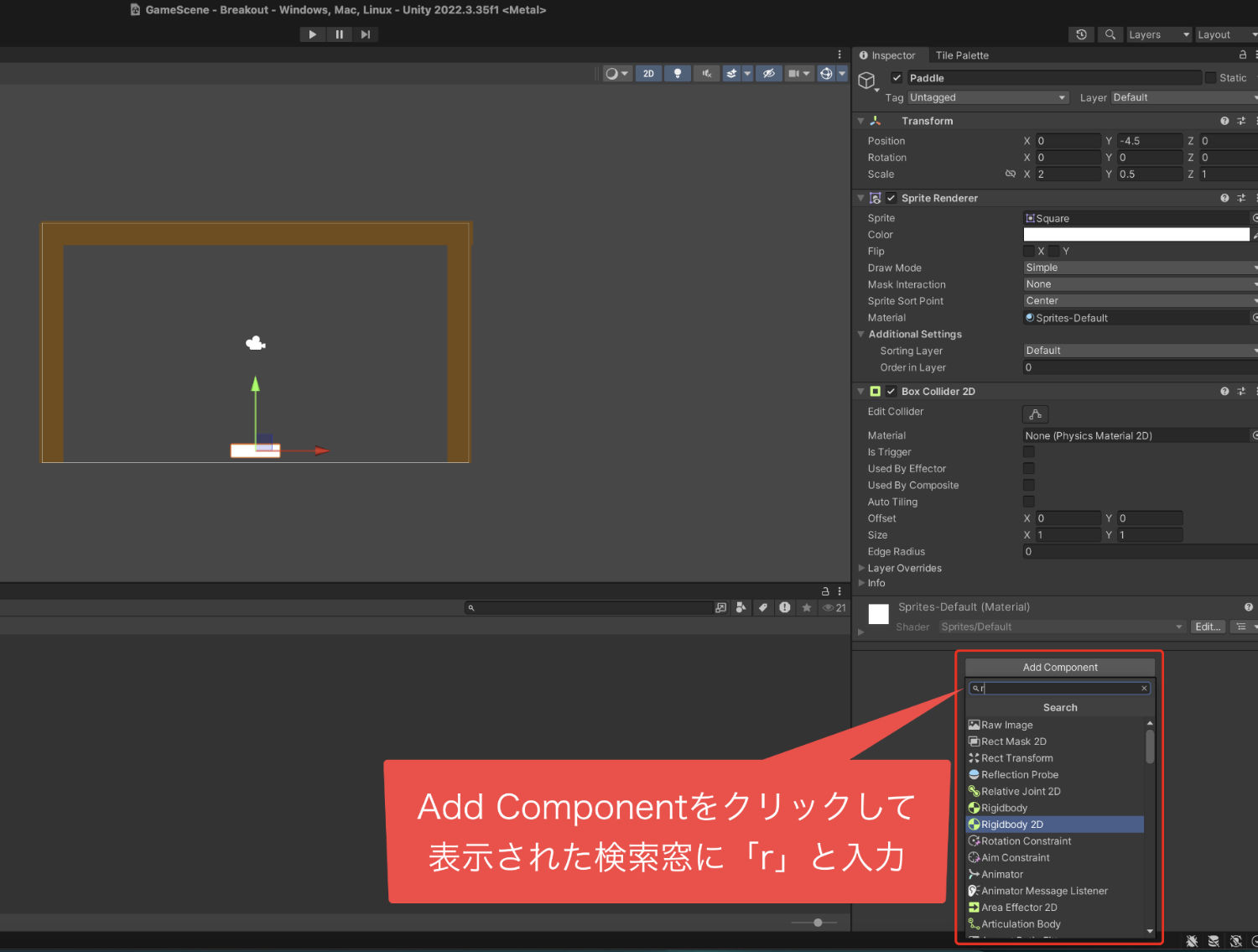
Inspectorの下の方にある
Add Componentをクリックして、
表示された検索窓に「r」と入力をします。

そうすると、rから始まるコンポーネントの
候補が表示されるので、
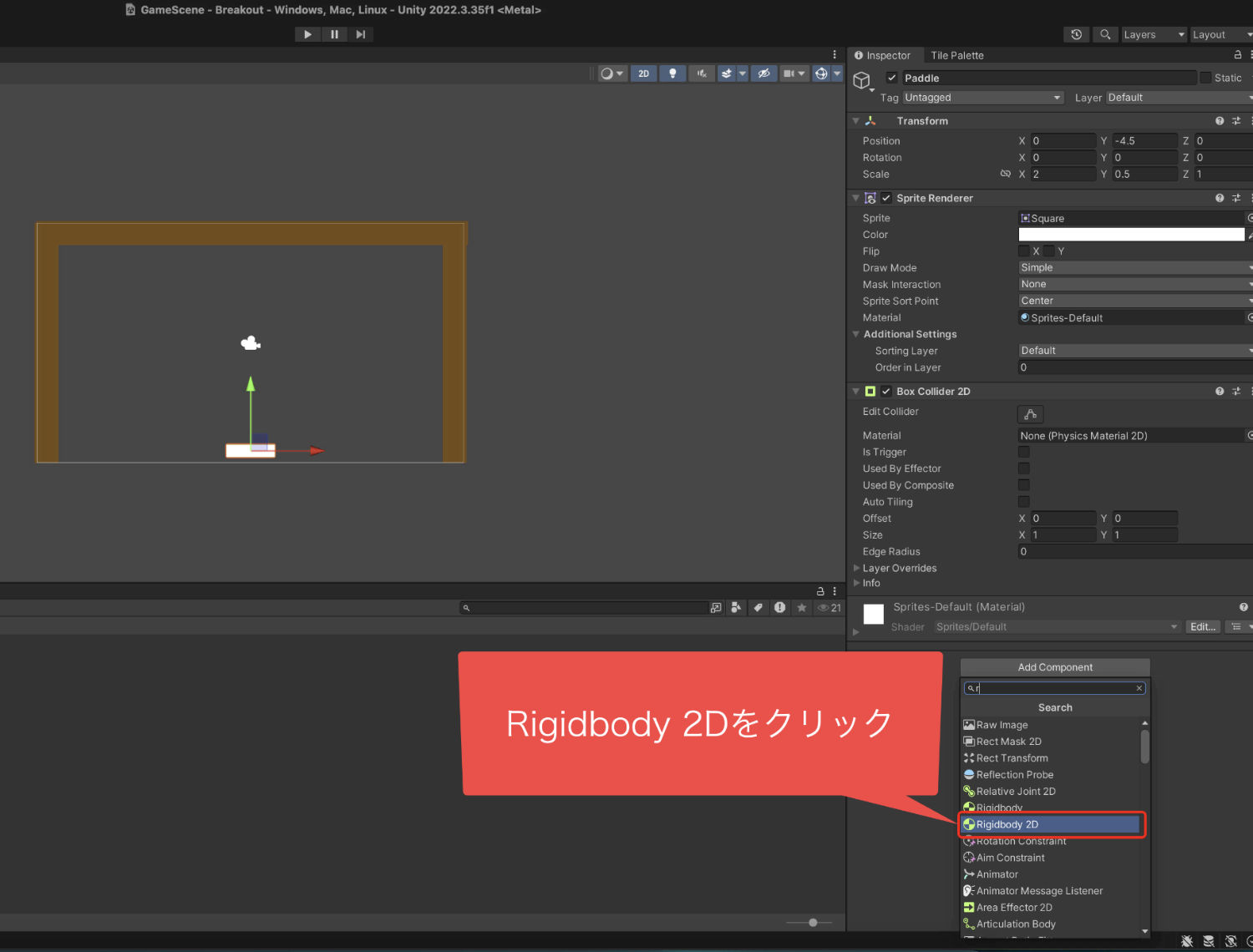
「Rigidbody 2D」
を選んでクリック。

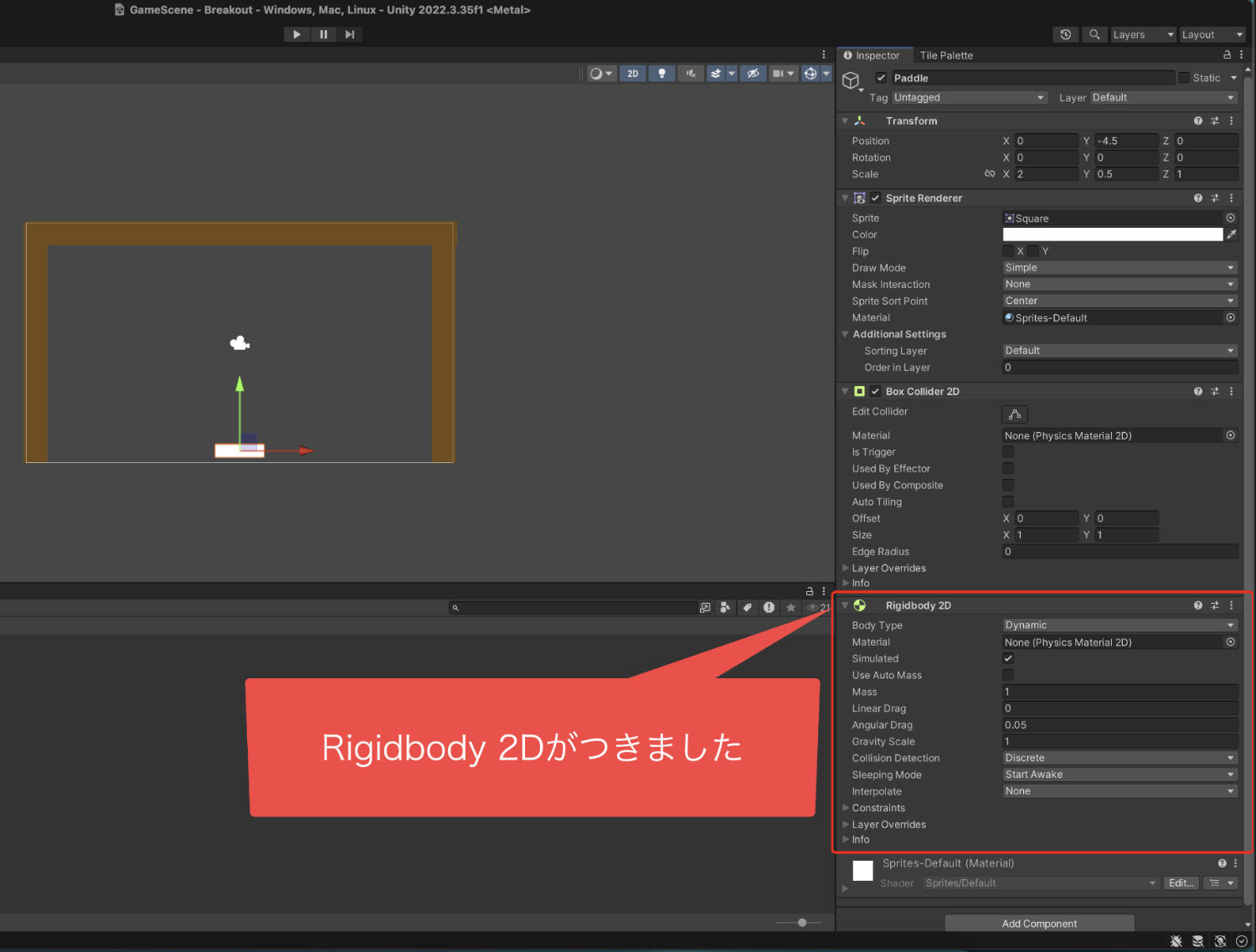
これで物理的挙動を行うための機能もつきました。

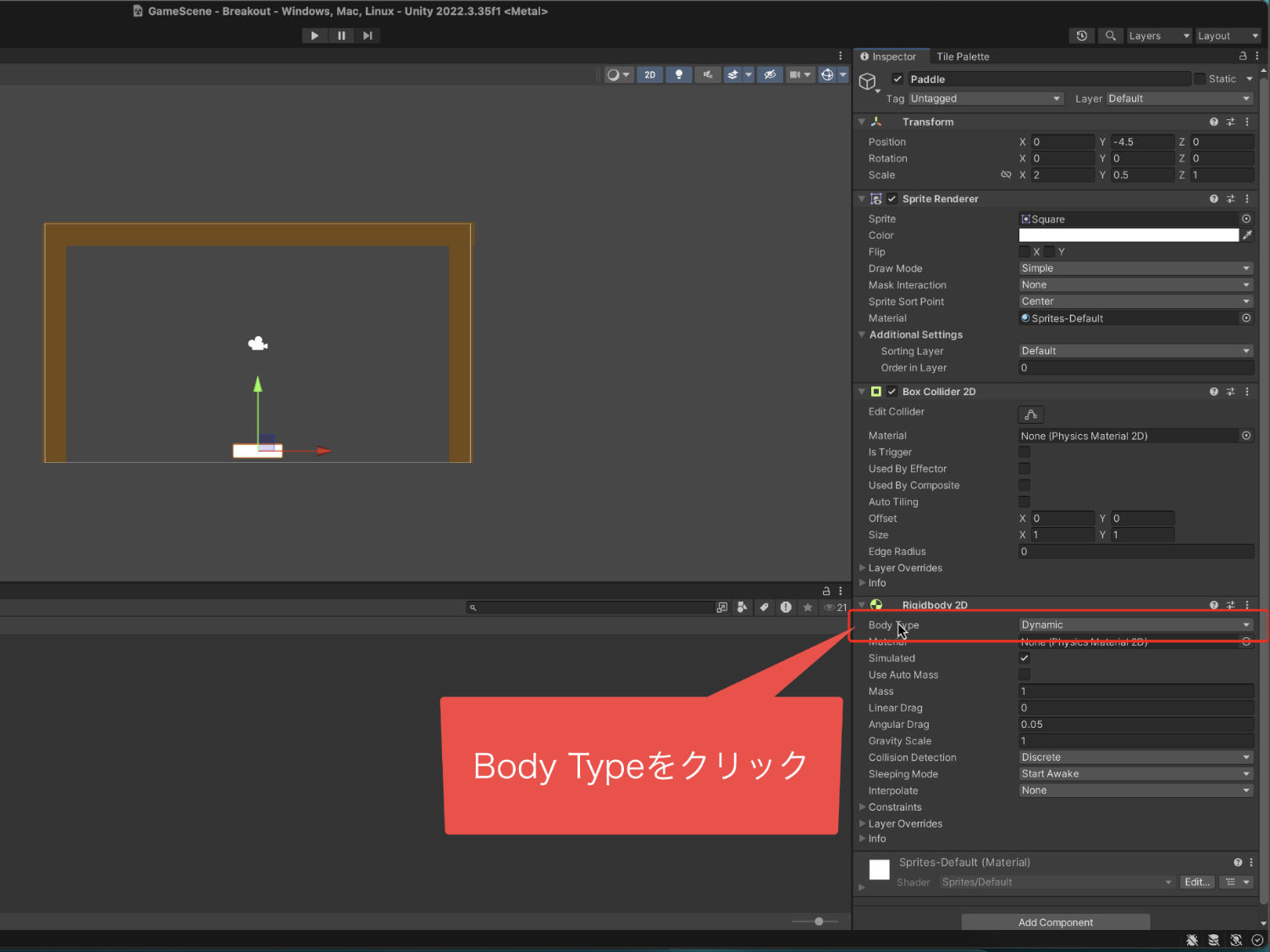
そしてここで、Rigidbody 2Dの
設定を一つ行います。
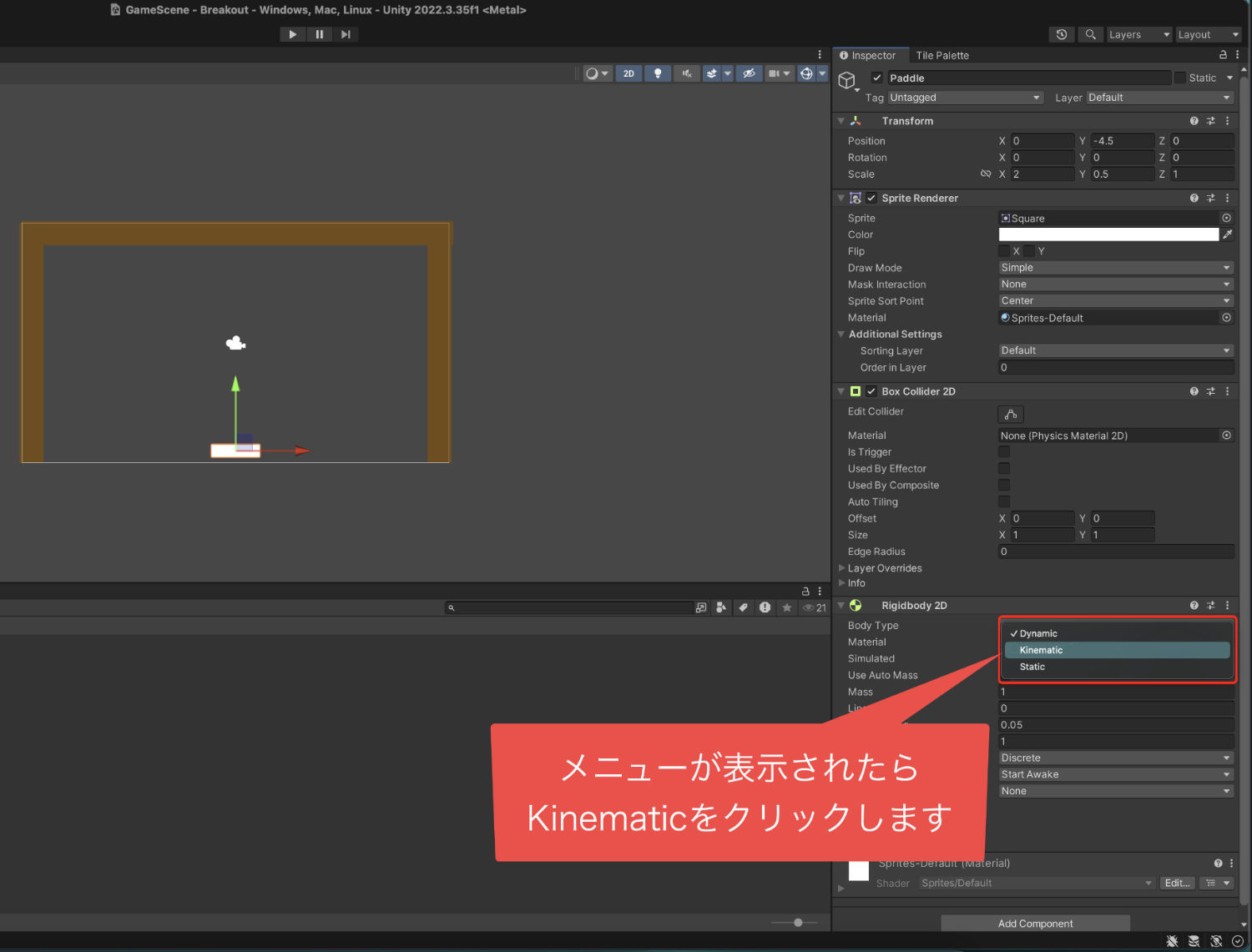
まず、Body Typeという項目をクリック

表示したメニューから
「Kinematic」
をクリックします。

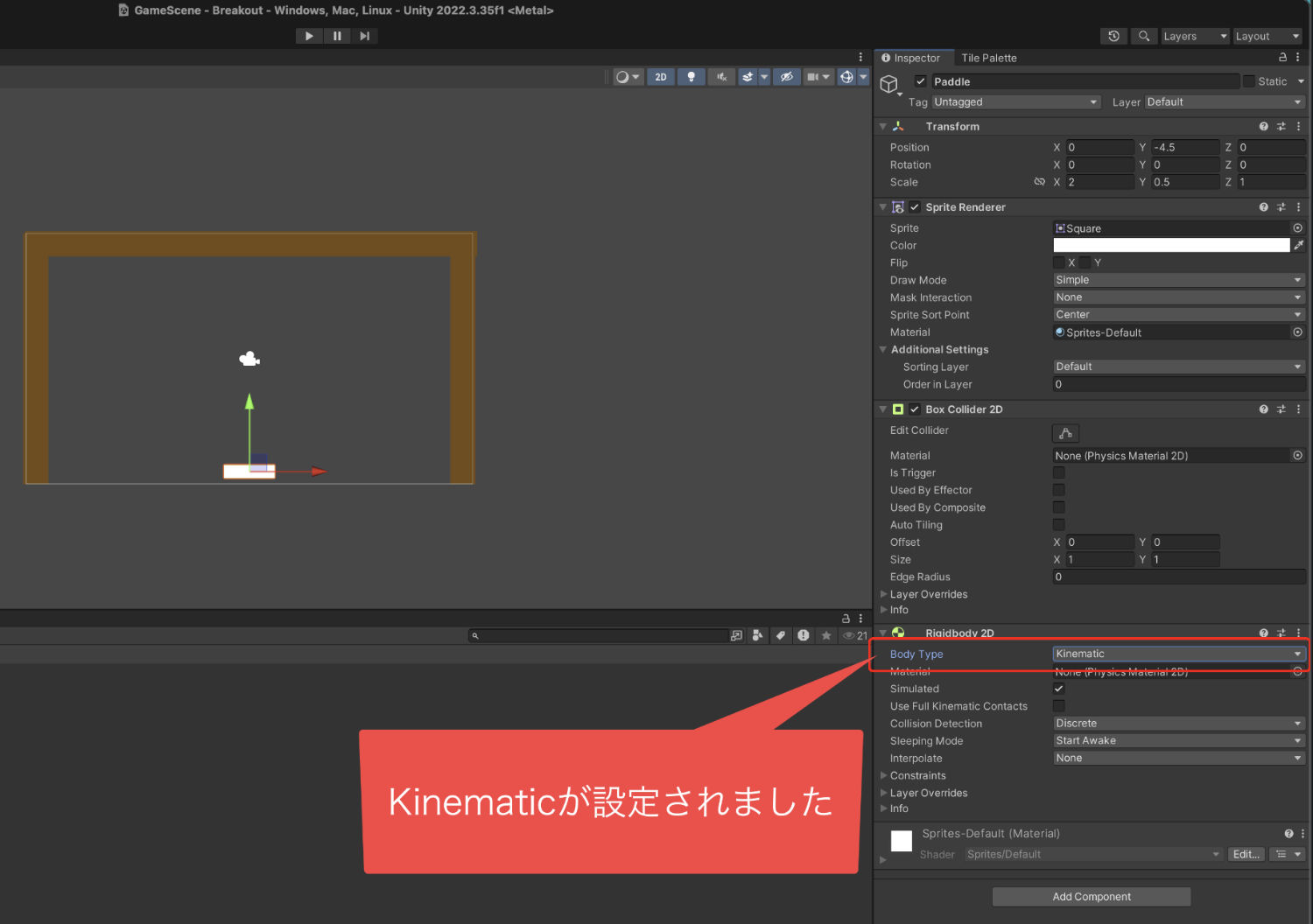
これでOKです。

5、パドルを操作するプログラムを作る
そうしたら次は、
「パドルを操作して動かすためのプログラム」
を作っていきましょう。
まずは、新しくプログラムを
書くためのファイルを作ります。
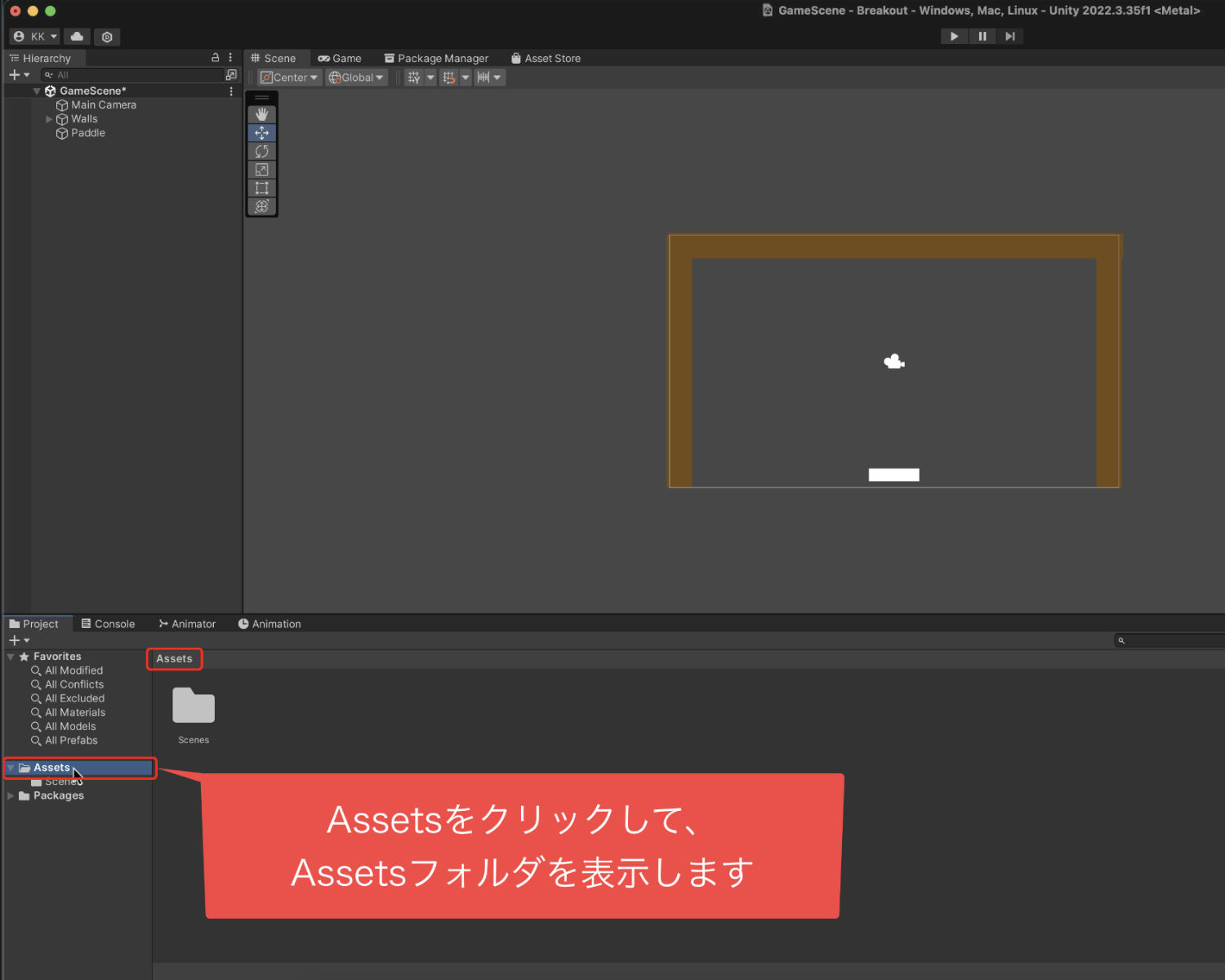
下の方にあるProjectウインドウを
見まして、「Assets」をクリックして
Assetsフォルダを表示させます。

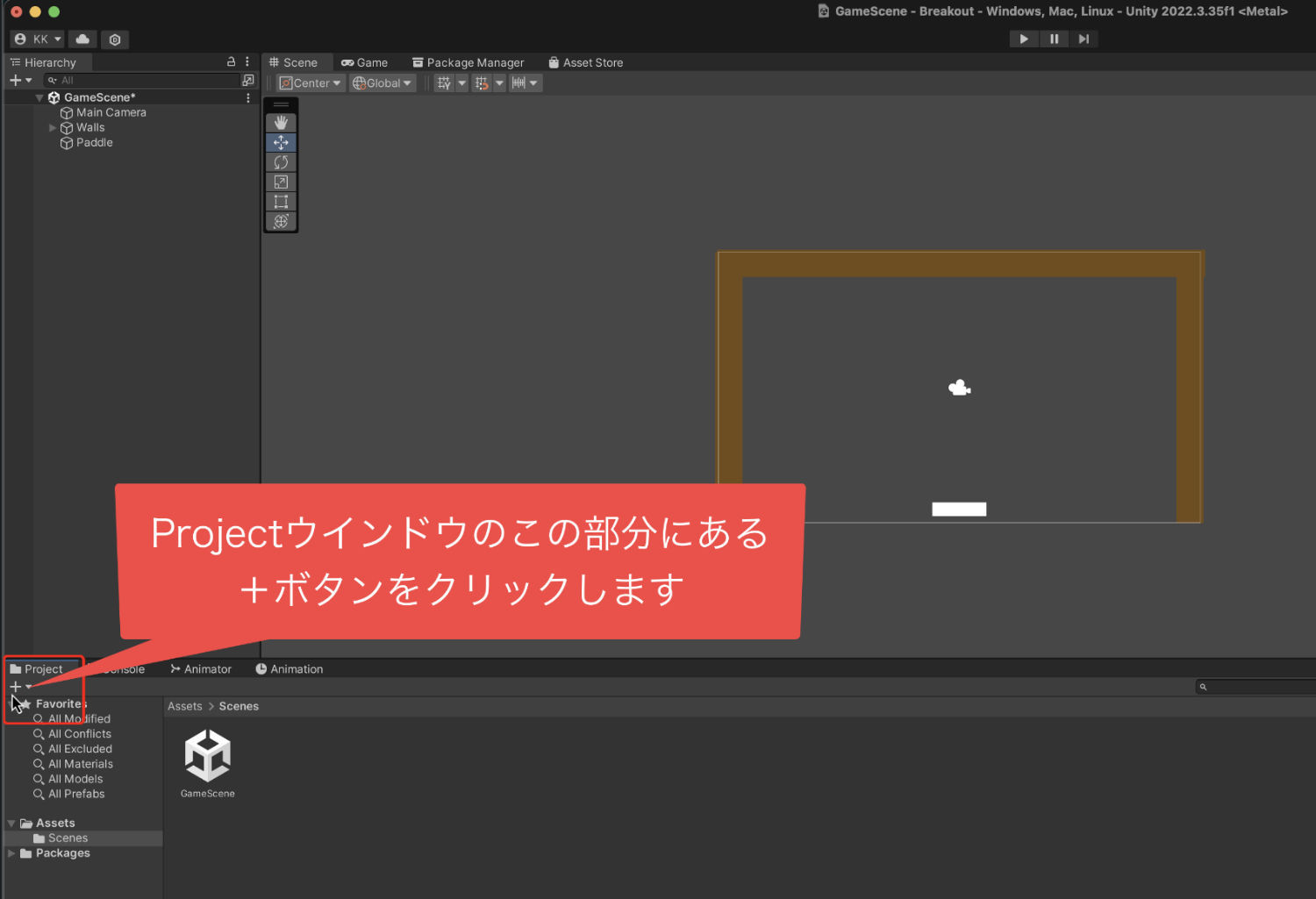
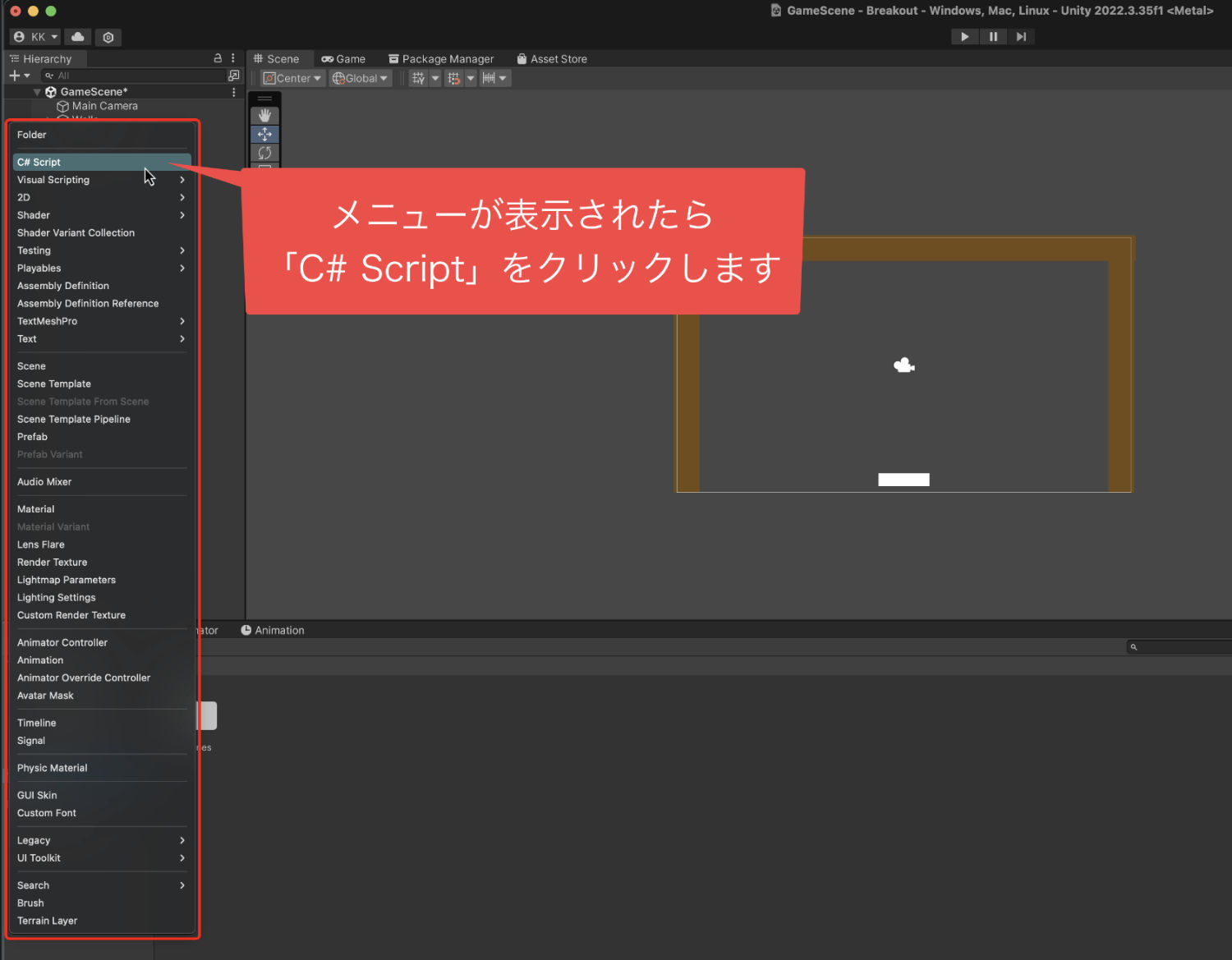
そして、Projectウインドウの
+ボタンをクリックします。

そして表示されたメニューから
「C# Script」をクリック。

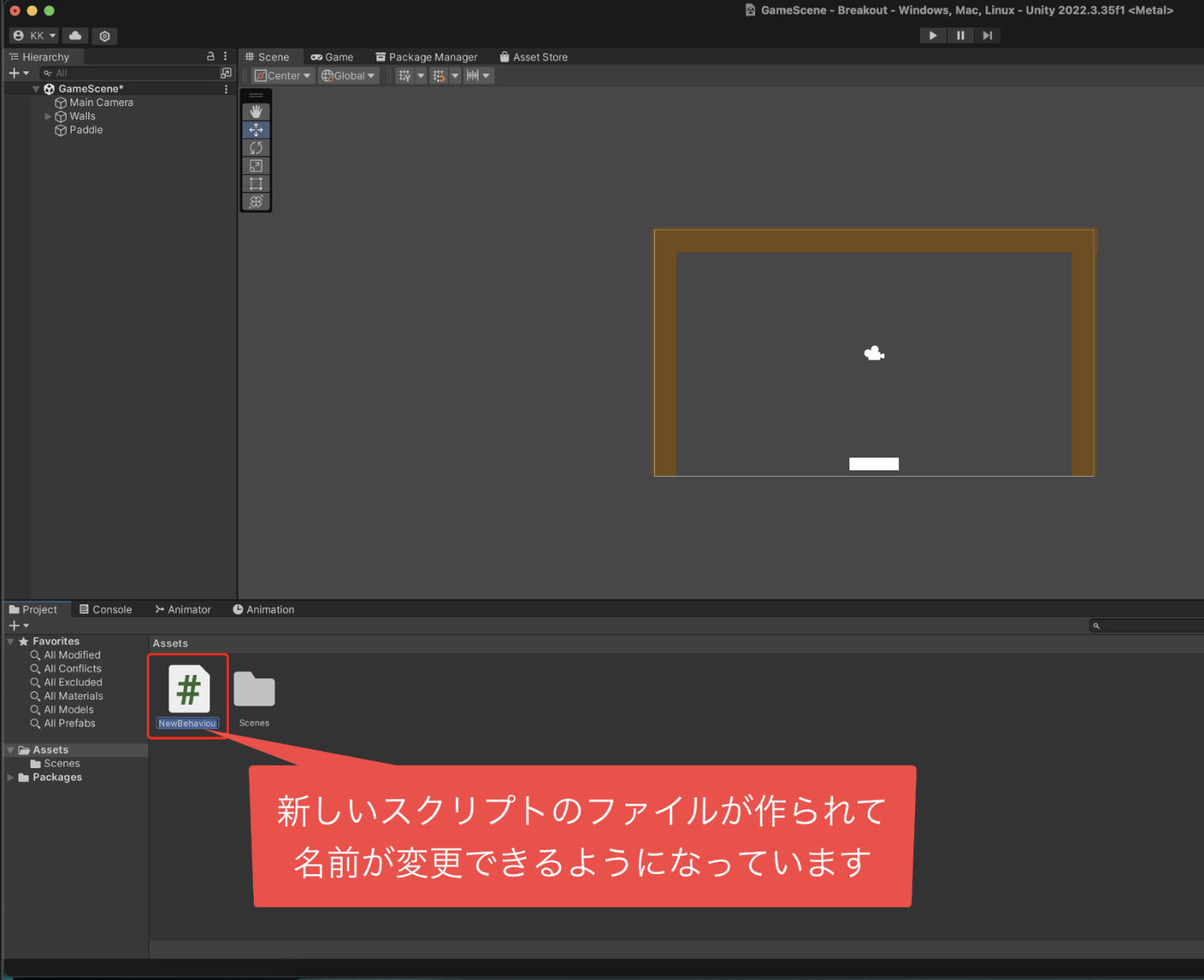
そうするとProjectウインドウに
新しいスクリプトファイルが作られました。

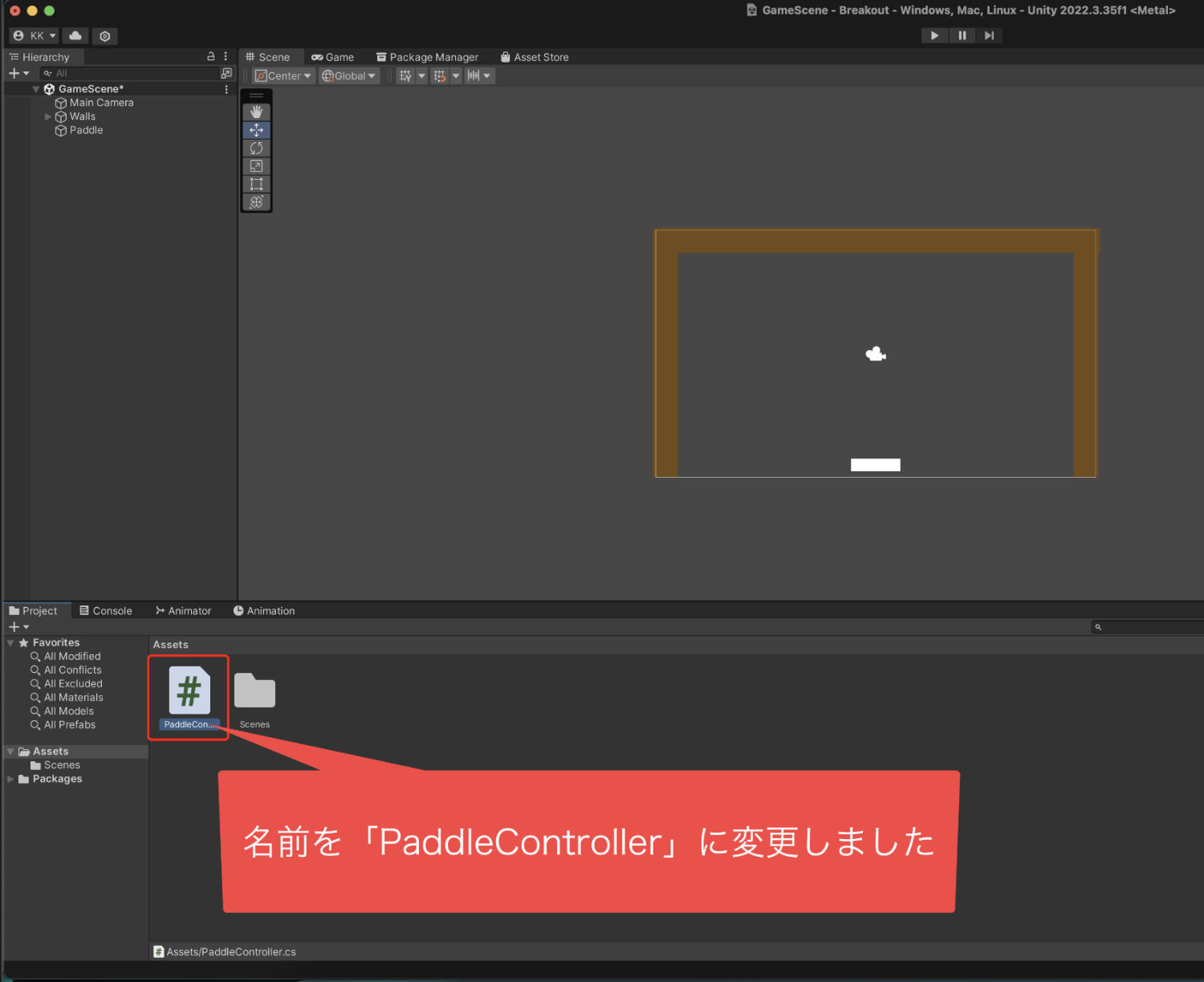
そして名前を
「PaddleController」
に変更して決定。

これで新しくプログラムを書くための
ファイルが作れました。
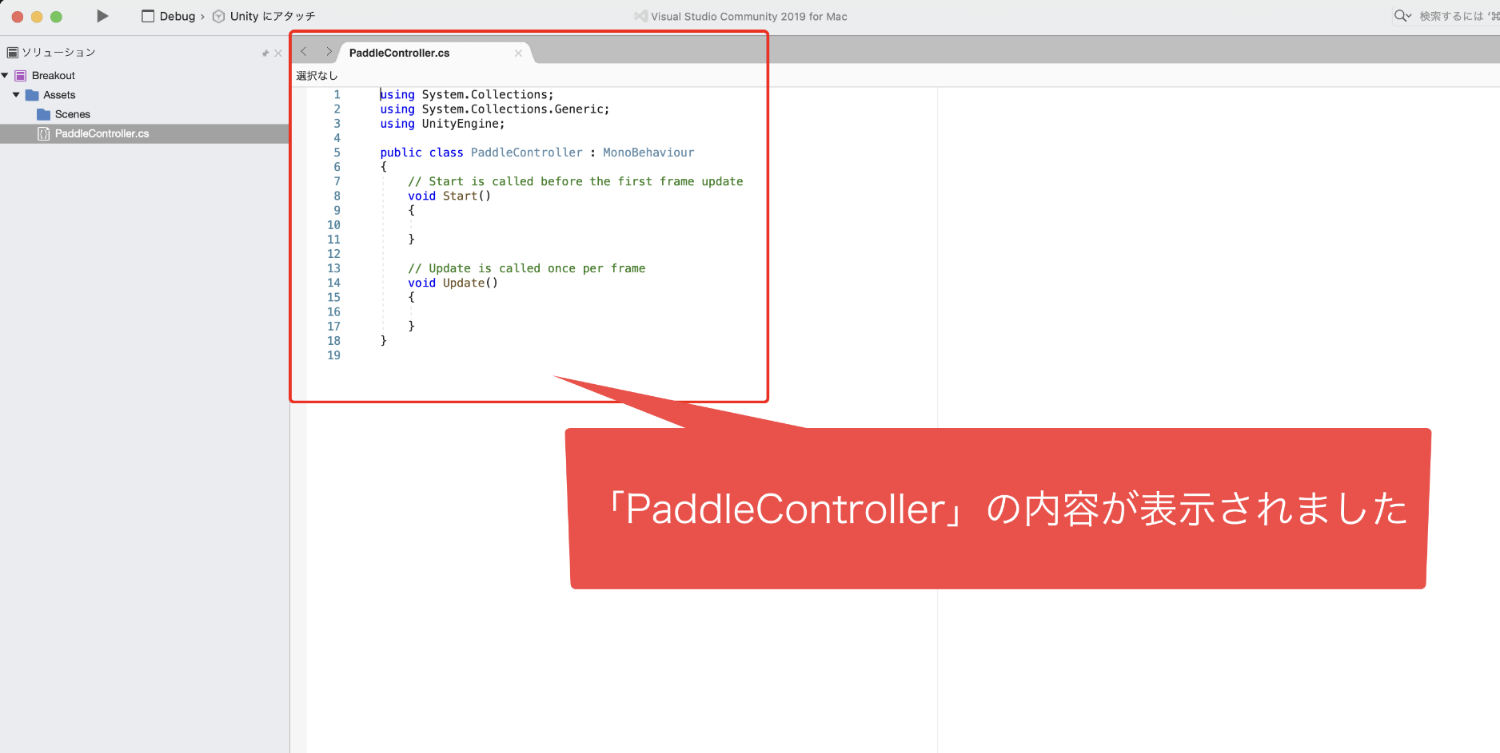
そうしたら、このファイルを
ダブルクリックして開きましょう。
ビジュアルスタジオ等が起動して、
ファイルが開いたら次の作業に移ります。

ChatGPTが書いてくれたプログラムの
コードをコピーして貼り付けましょう。
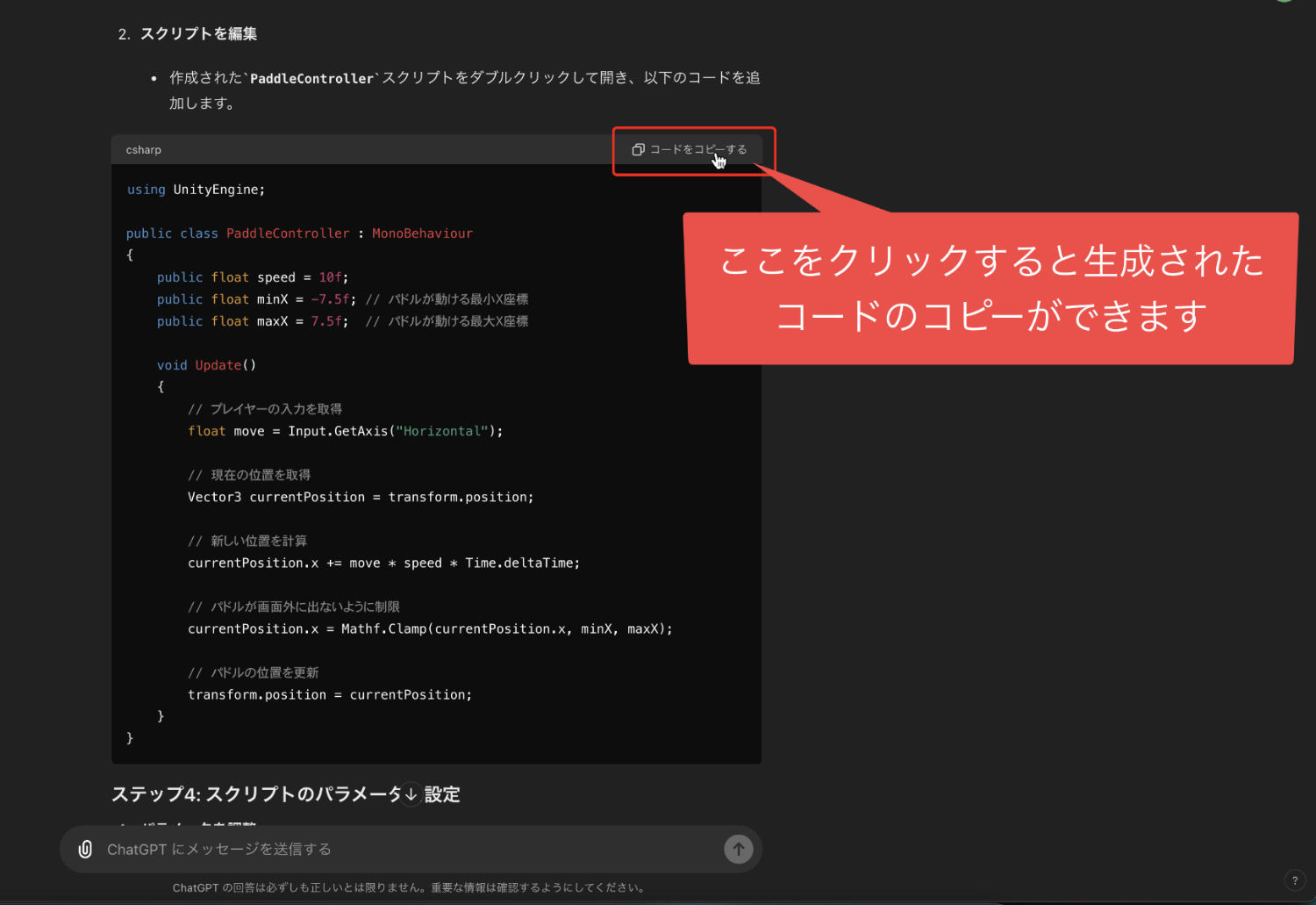
まずはChatGPTで生成されたコードをコピー。

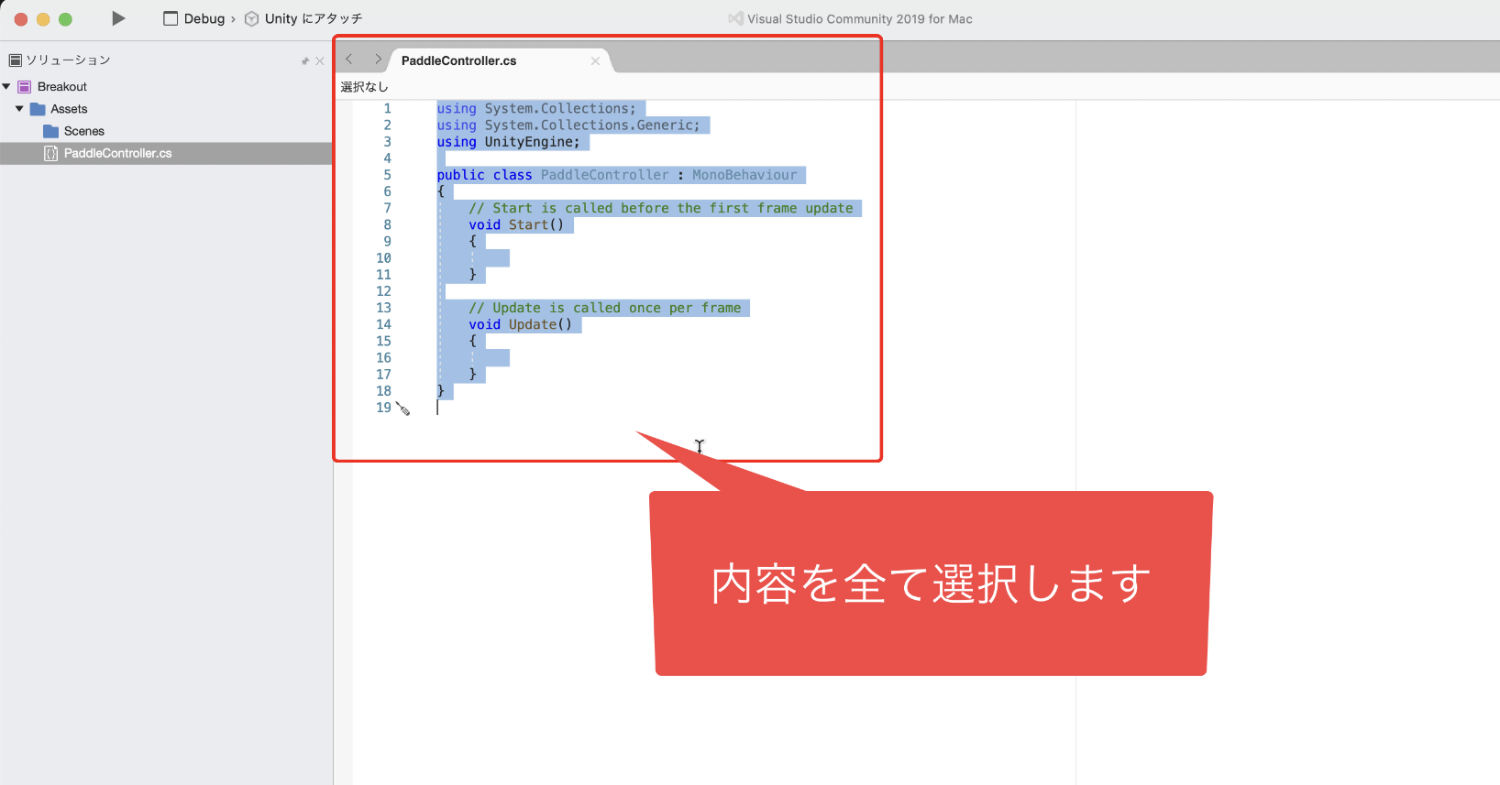
コピーができたら、ビジュアルスタジオに
戻って元のコードを全て選択します。

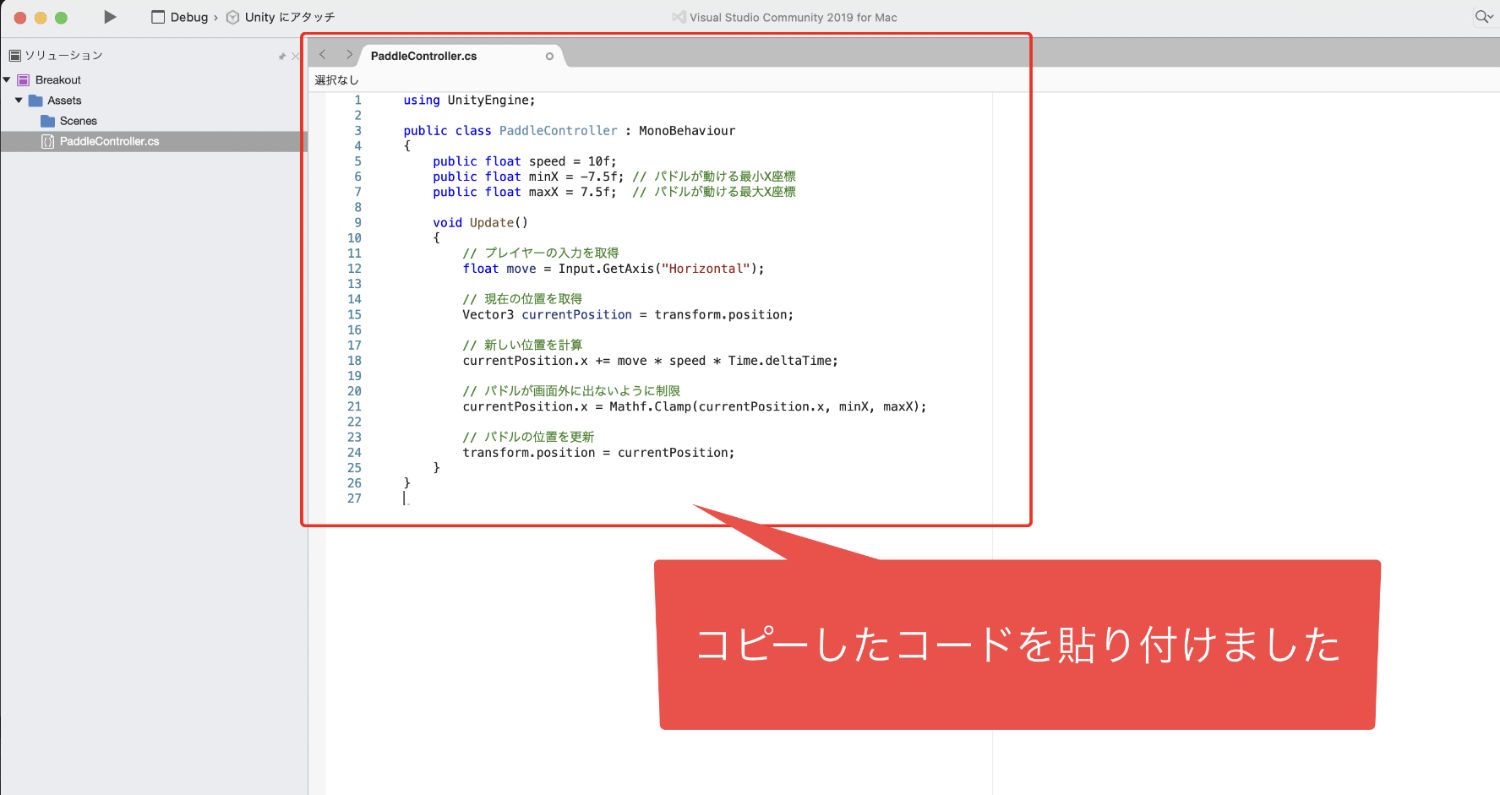
そしてその後、コードを貼り付けていきます。

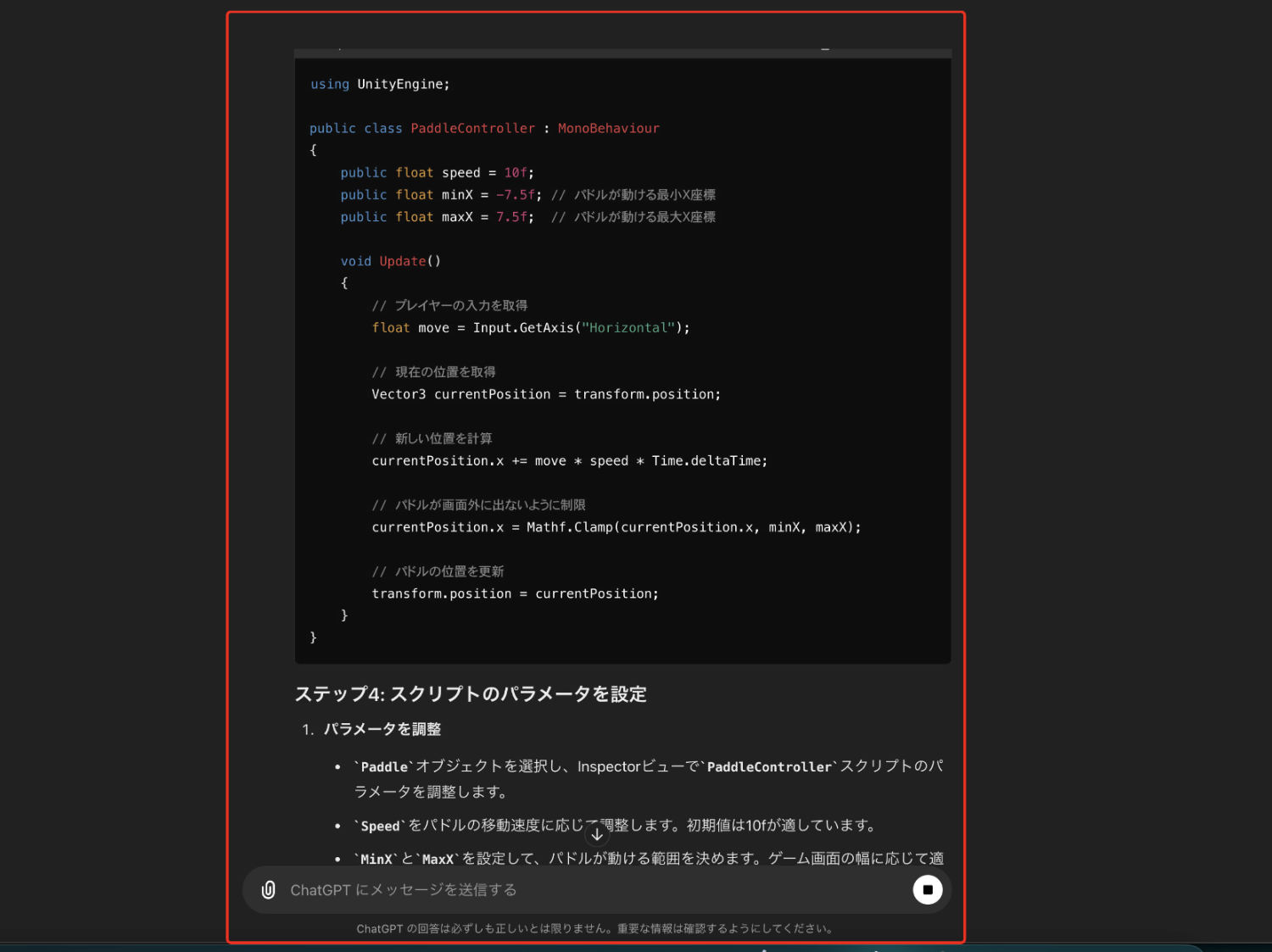
貼り付けたプログラムのコードは、
キーボードの矢印でパドルを
操作できるようになっていて、
移動する範囲も決められる
内容になっています。
今回使用したパドルのコード
using UnityEngine;
public class PaddleController : MonoBehaviour
{
public float speed = 10f;
public float minX = -7.5f; // パドルが動ける最小X座標
public float maxX = 7.5f; // パドルが動ける最大X座標
void Update()
{
// プレイヤーの入力を取得
float move = Input.GetAxis("Horizontal");
// 現在の位置を取得
Vector3 currentPosition = transform.position;
// 新しい位置を計算
currentPosition.x += move * speed * Time.deltaTime;
// パドルが画面外に出ないように制限
currentPosition.x = Mathf.Clamp(currentPosition.x, minX, maxX);
// パドルの位置を更新
transform.position = currentPosition;
}
}
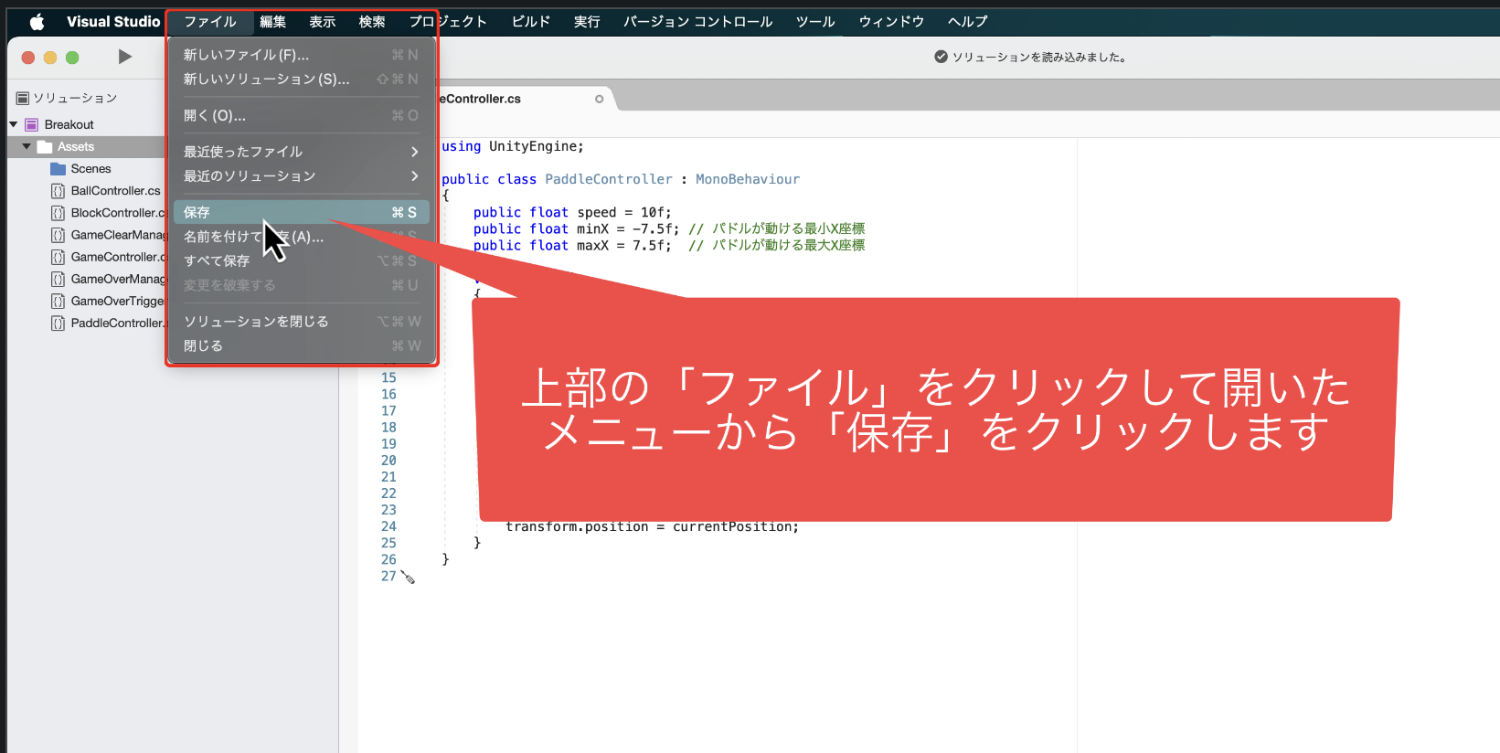
コードを貼り付けられたら、
上にあるメニューの
「保存」
をクリックしてセーブします。

これでプログラムを作る作業は完了です。
6、パドルの動作を確認する
プログラムが作れたら次は、
テストプレイを行っていきましょう。
実際にパドルが操作できるかを確かめます。
まず、パドルのオブジェクトに
プログラムのファイルをつけます。
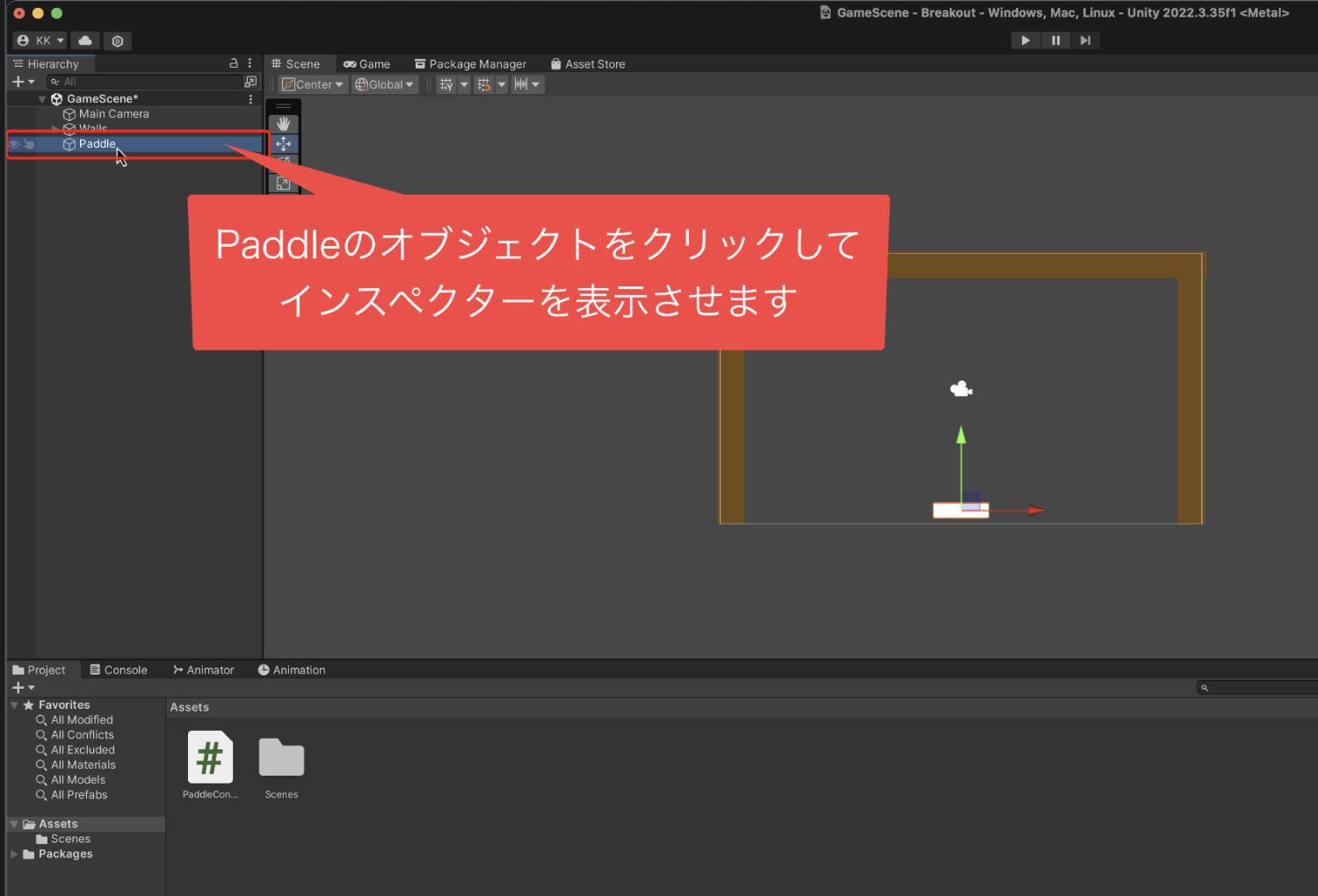
Hierarchyにあるパドルの
オブジェクトをクリック。

Inspectorが表示されたら、
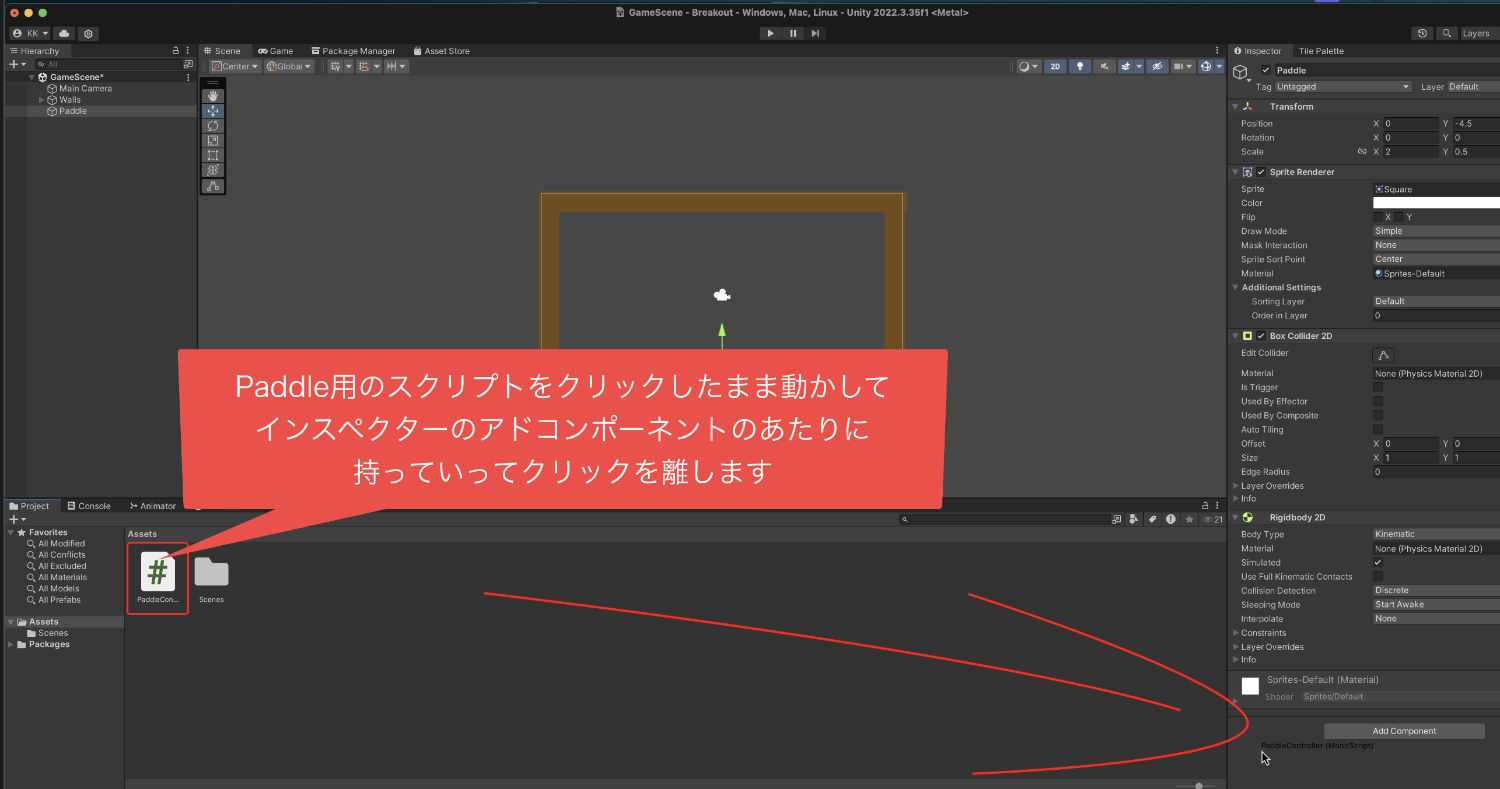
プロジェクトウインドウにある
「PaddleController」
をクリックしたまま動かして、
Inspectorに持っていって
クリックを離します。

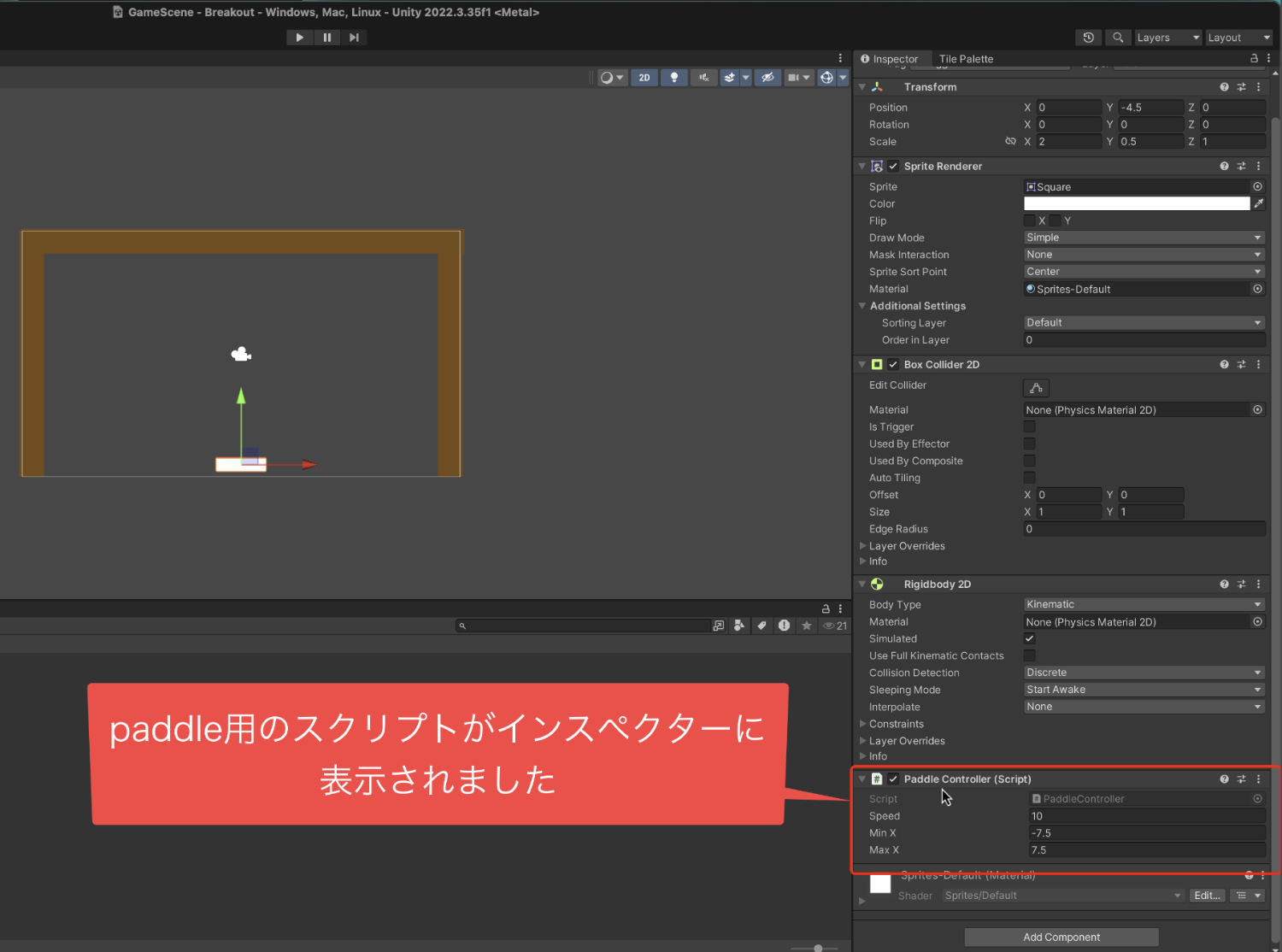
そうすることでInspectorに
表示がされて無事つきました。

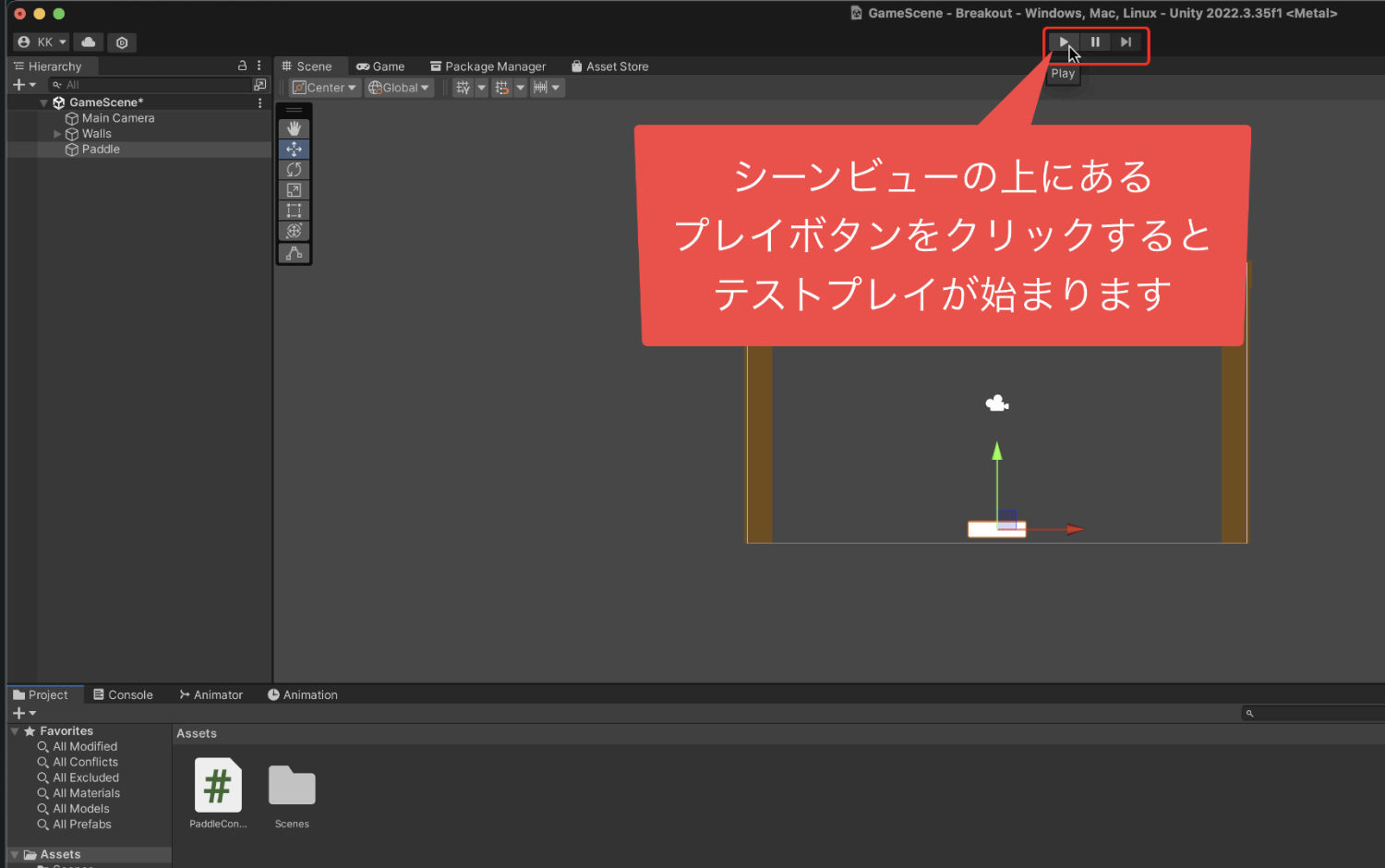
その後、テストプレイを行います。
シーンビューの上にある
プレイボタンをクリックして、
テストプレイを開始します。

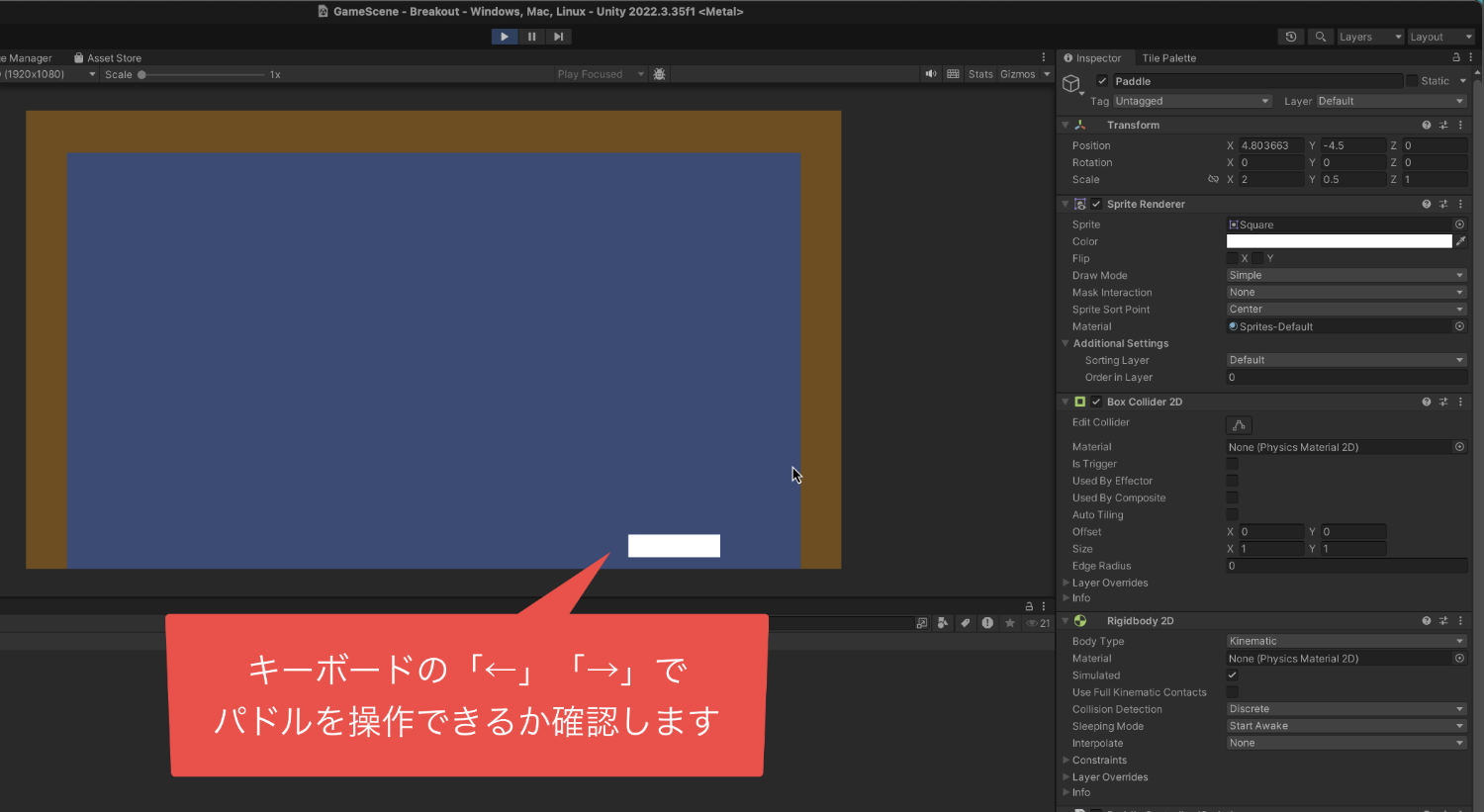
テストプレイが始まったら、
キーボードの矢印で操作をしてみましょう。
左右に動かすことができたらOKです。

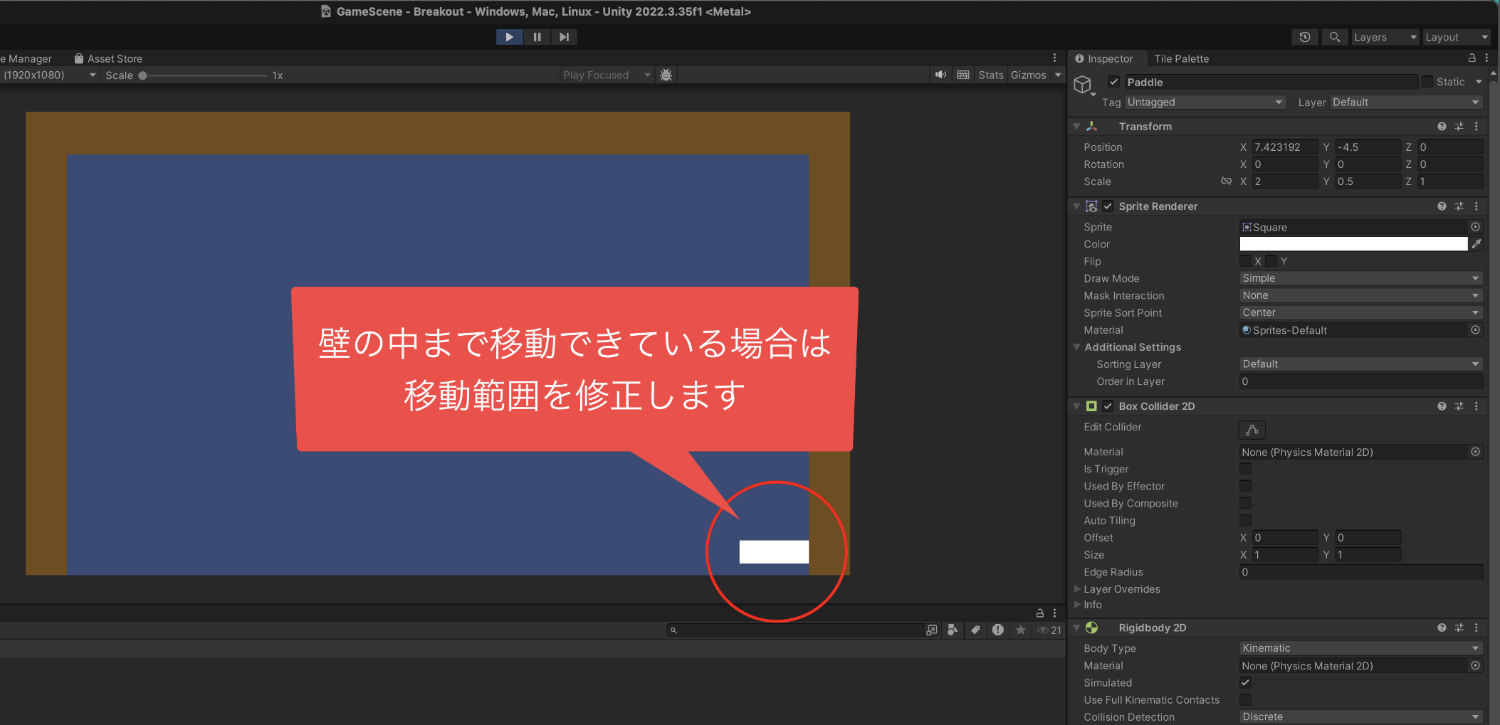
そして、動かせる範囲が決まっているので、
横に動かしていくと途中で止まります。
左右の壁よりも移動できた場合には
少し調整をしましょう。

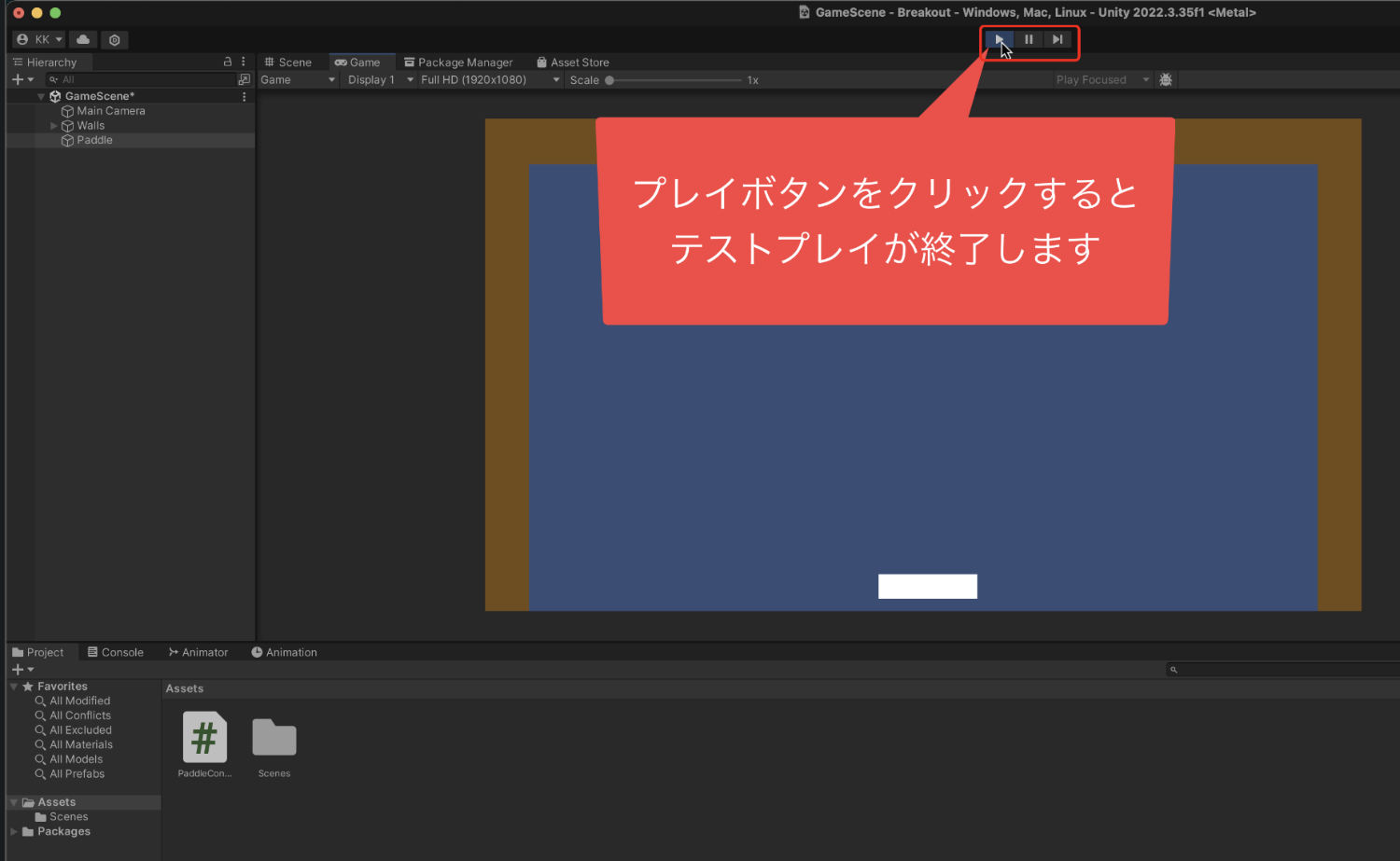
一度テストプレイを終了したいので、
プレイボタンをクリックします。

そして、Hierarchyでパドルの
ゲームオブジェクトをクリックして
Inspectorを表示します。
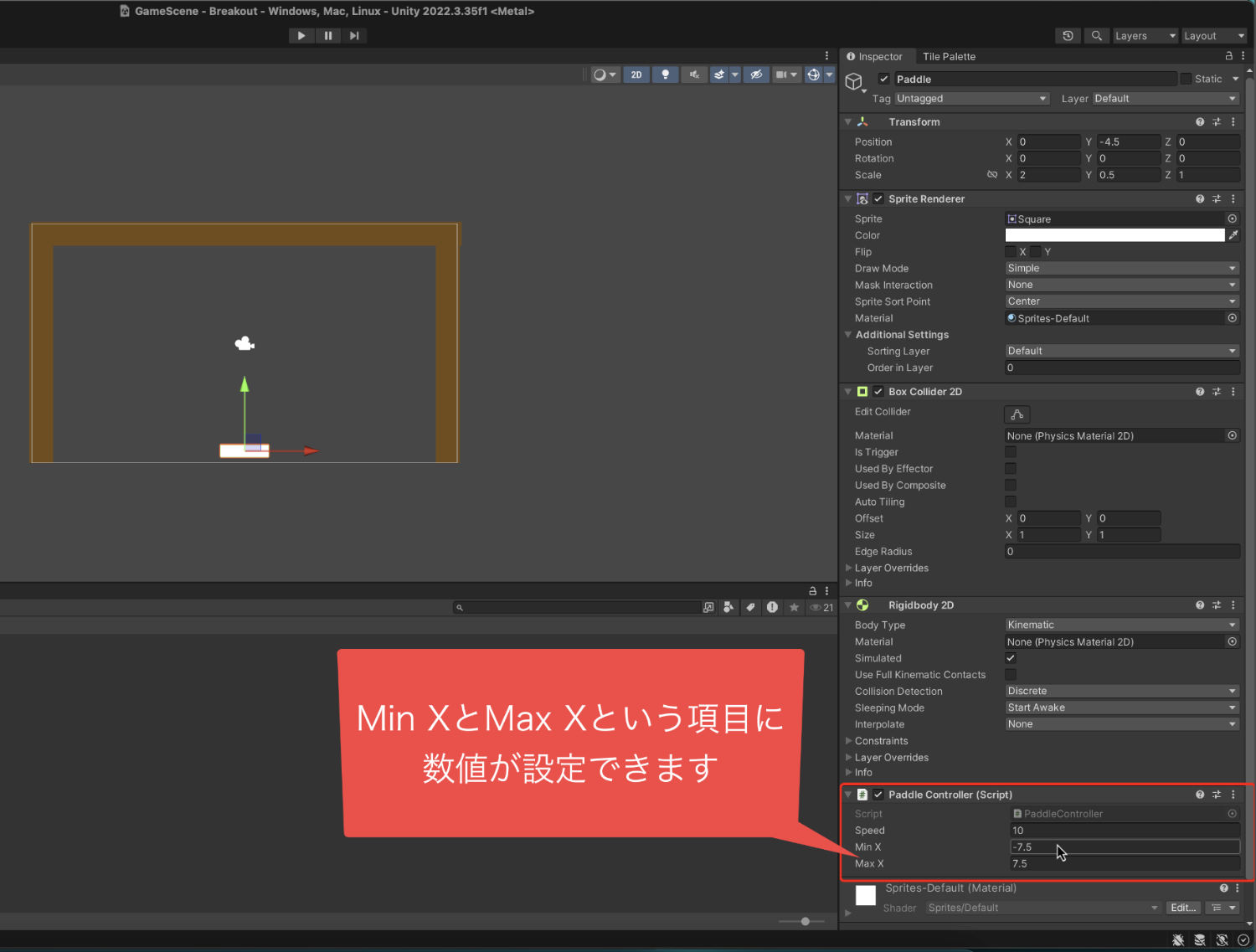
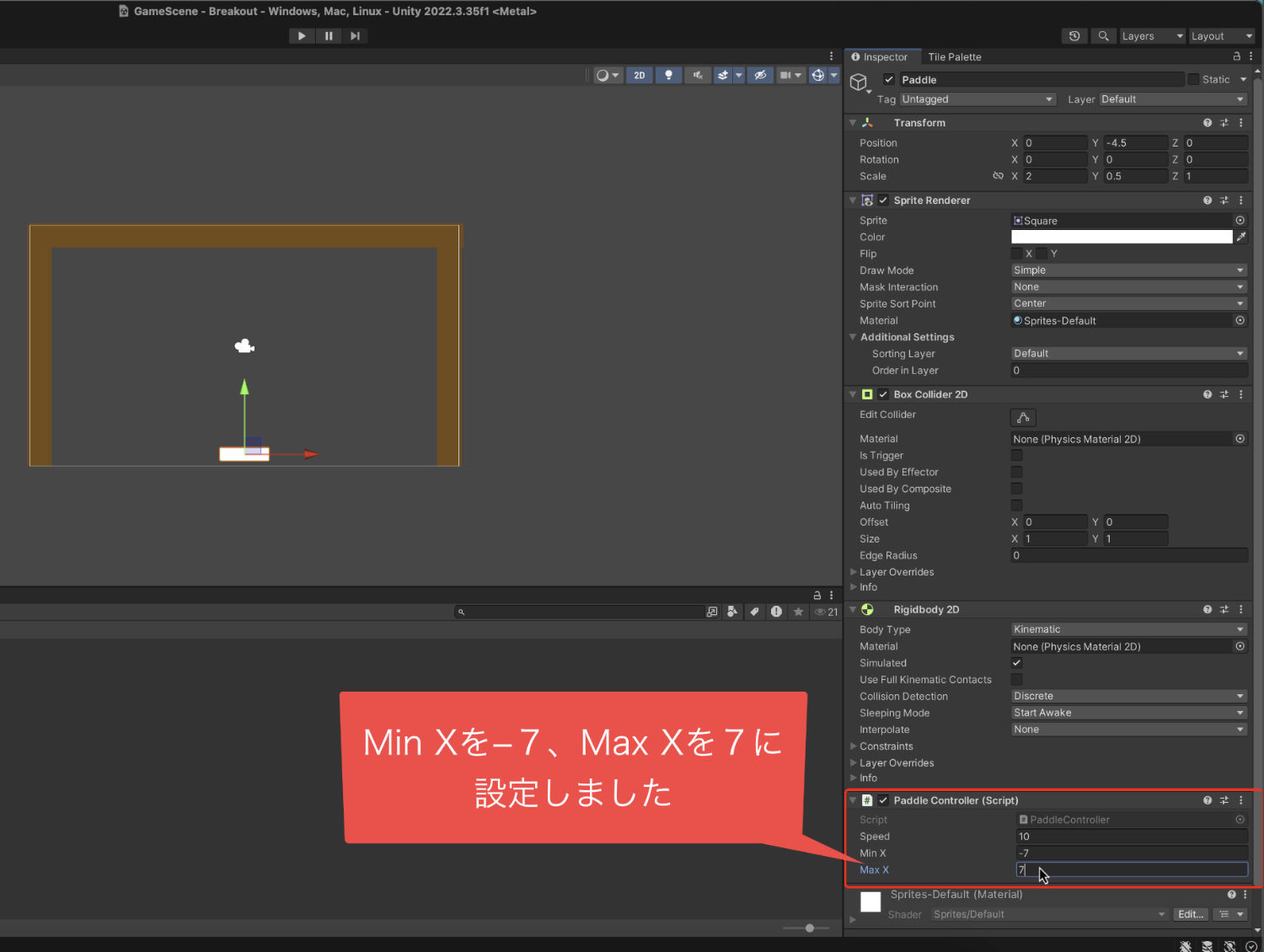
Inspectorに表示されている
プログラムのところを見ると、
「Min X」
「Max X」
という項目があり、それぞれ数値を
設定できるようになっているんですね。

このMin Xの数値を「-7」に、
Max Xの数値を「7」に変更しました。

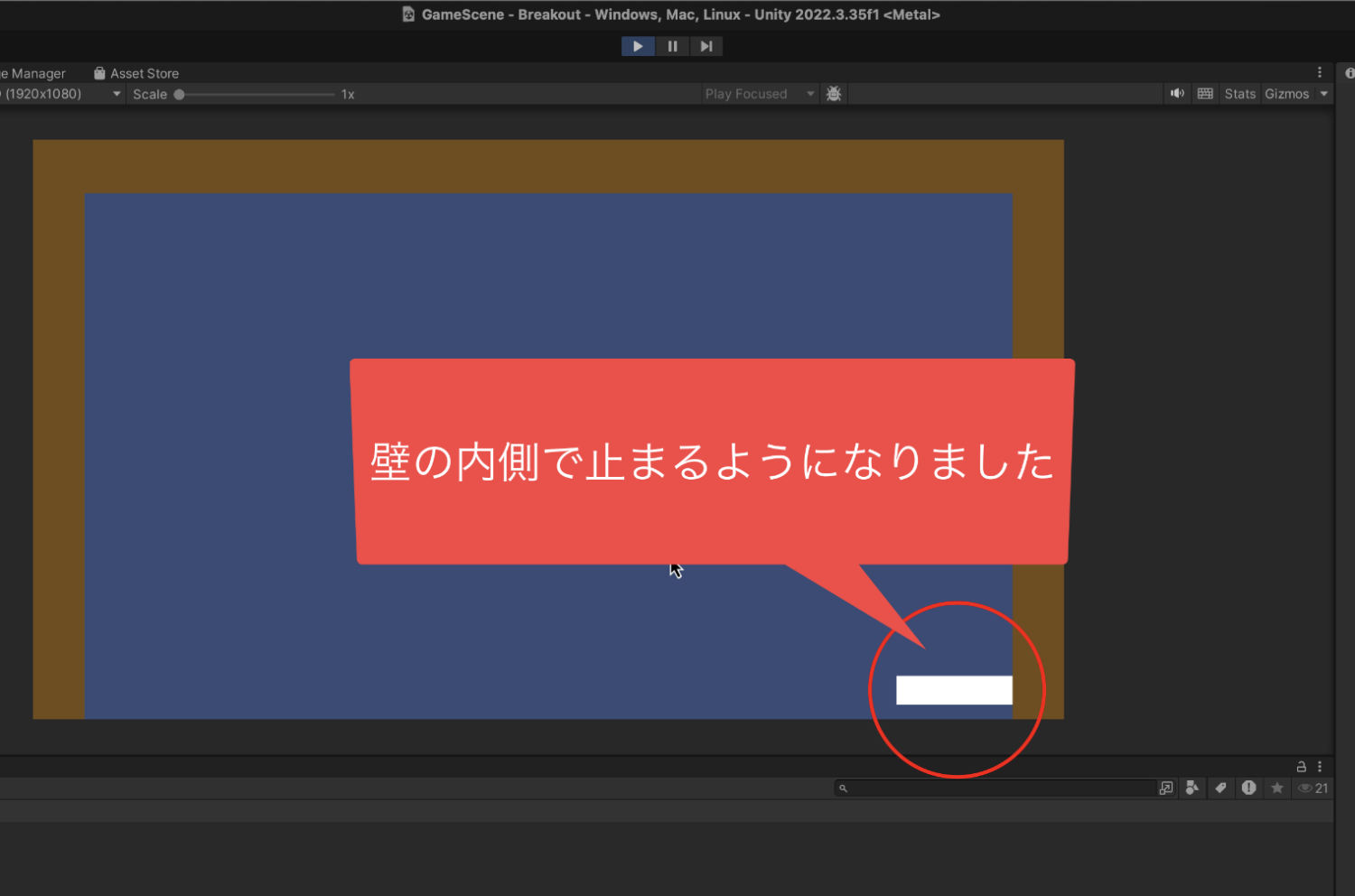
これでもう一度テストプレイを行っていきます。
テストプレイが始まったのでパドルを
壁の方まで移動させてみると、
壁の横で止まるようになりました。

これが確認できたらOKなので、
プレイボタンをもう一度クリックして、
テストプレイを終了します。
以上で、プレイヤーが操作する
パドルの作成は完了です。
7、まとめ
この記事では、ブロック崩しで
プレイヤーが操作する
「バー(パドル)を制作する手順」
についてお伝えをしてきました。
全部で6つの工程がありましたが、
ChatGPTをうまく使うことで
作業を短縮できたところもあったと思います。
特にプログラムですね。
1からコードを書かなくて済むので
かなり作業効率が上がるように思います。
無事パドルが作れましたら、
今回の作業は完了となります。
次の記事では、跳ね返るボールの作り方を紹介しますね。
それでは次の記事へ進んでいきましょう!



