Unityで作る3D脱出ゲームの作り方を紹介している記事その6です。
僕が所属しているオンラインサロンの
先生である嶋津さんが作成された動画を
見ながら勉強した内容について、
「3D脱出ゲームの作り方」
としてまとめている記事になります。
その6となるこの記事では、
「アイテムの選択をする方法」
として、
アイテムを選択した時のUI作成と、
アイテムを選択したスロット番号の
保持についてお伝えしています。
参考となる動画はこちらです。
【Unity3D】脱出ゲームの作り方 # 06 アイテムの選択
Udemyの場合は、
セクション5の40
「アイテム選択時のパネルの作成」
セクション5の41
「アイテム選択時のUI変更」
セクション5の42
「アイテムの選択」
の内容です。
この動画で勉強すること
▶︎アイテムの選択ができるようにする。
目標1
アイテムボックスのSlotが選択された時のUIを作る。
目標2
SlotのUI変更に伴うItemBoxへの
反映や取得アイテムの画像反映など
についての修正を行う。
目標3
アイテムボックスのスロットを
クリックするとスロットの周りの枠
(以下・選択背景画像)が表示されるようにする。
目標4
アイテムを持っている時にスロットを
クリックすると選択背景画像が
表示されるようにする。
目標5
アイテムを複数持っていても、
選択したアイテム1つだけに
選択背景画像が表示されるようにする。
目標6
何番目のアイテムスロットを
選んでいるのかを変数で
保持できるようにする。
ItemBoxスクリプトのコード
アイテムの選択を行うために
今回編集したItemBoxのコードは
以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ItemBox : MonoBehaviour
{
[SerializeField] Slot[] slots = default;
[SerializeField] Slot selectedSlot = null;
// どこでも実行できるやつ
public static ItemBox instance;
private void Awake()
{
if (instance == null)
{
instance = this;
// slotsにslot要素をコードからいれる方法
slots = GetComponentsInChildren<Slot>();
}
}
// PickupObjがクリックされたら、スロットにアイテムをいれる
public void SetItem(Item item)
{
foreach (Slot slot in slots) // slotsの数だけ繰り返す
{
if (slot.IsEmpty()) //slotがもし空だった場合
{
slot.SetItem(item); //slotにアイテムを入れる
break; //空のスロットにアイテムを入れたら繰り返しを止める
}
}
}
//スロットが選択された時に実行する関数
public void OnSelectSlot(int position)
{
//一旦全てのスロットの選択パネルを非表示にする
foreach(Slot slot in slots) //slotsの数だけ繰り返す
{
slot.HideBgPanel();
}
//選択されたスロットの選択パネルを表示する
if (slots[position].OnSelected()) // もしアイテムの選択が成功したなら
{
selectedSlot = slots[position]; //選択しているスロットの番号を変数に入れる
}
}
}Slotスクリプトのコード
今回編集したSlotのコードは
以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Slot : MonoBehaviour
{
Item item = default;
[SerializeField] Image image = default;
[SerializeField] GameObject backgroundPanel = default;
private void Awake()
{
//image = GetComponent<Image>(); //imageにImageコンポーネントを入れる
}
private void Start()
{
backgroundPanel.SetActive(false);
}
//アイテムスロットが空かどうかの判断
public bool IsEmpty()
{
if(item == null)
{
return true;
}
return false;
}
//ItemBoxスクリプトのSetItem関数で実行
public void SetItem(Item item)
{
this.item = item;
UpdateImage(item);
}
// アイテムを受け取ったら画像をスロットに表示してやる
void UpdateImage(Item item)
{
image.sprite = item.sprite; //Slotのimageにクリックしたアイテムのspriteを入れる
}
//選択した時の背景パネルを表示する関数 =>ItemBoxスクリプトのOnSelectSlot関数で使用
public bool OnSelected()
{
if(item == null) // アイテムを持っていない場合
{
return false; //選択は失敗
}
backgroundPanel.SetActive(true); //背景画像パネルを表示する
return true; //選択成功
}
//選択した時の背景パネルを消す関数 =>ItemBoxスクリプトのOnSelectSlot関数で使用
public void HideBgPanel()
{
backgroundPanel.SetActive(false);
}
}アイテムの選択で勉強したことのまとめ
3D脱出ゲームの作り方その6
「アイテムの選択」で勉強した
内容についてのまとめです。
・アイテムの選択をする方法は、
選択した時の背景を表示する
UIを用意します。
・次に、U Iの変更に合わせて
画像の表示などをスクリプトで
修正します。
・そして、ItemBoxスクリプトと
Slotスクリプトを編集し、
アイテムが入っているスロットが
選択された時に選択背景画像を
表示するようにします。
・さらにスクリプトを編集して、
選んだアイテムが何番目のスロット
なのかを変数に保持できるようにします。
今回の内容を実践すると、
選んだアイテムにだけ枠がつき、
選んだアイテムスロットが何番目かを
変数に保持することができます。
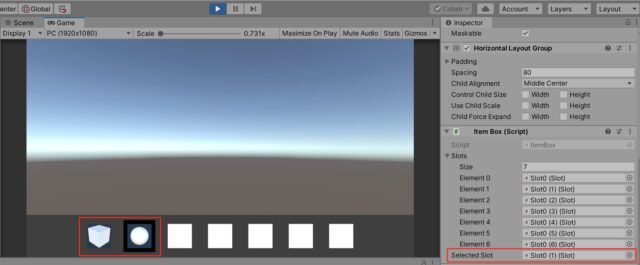
参考画像