Unityで作る3D脱出ゲームの作り方を紹介している記事その21です。
僕が所属しているオンラインサロンの
先生である嶋津さんが作成された動画を
見ながら勉強した内容について、
「3D脱出ゲームの作り方」
としてまとめている記事になります。
その21となるこの記事では、
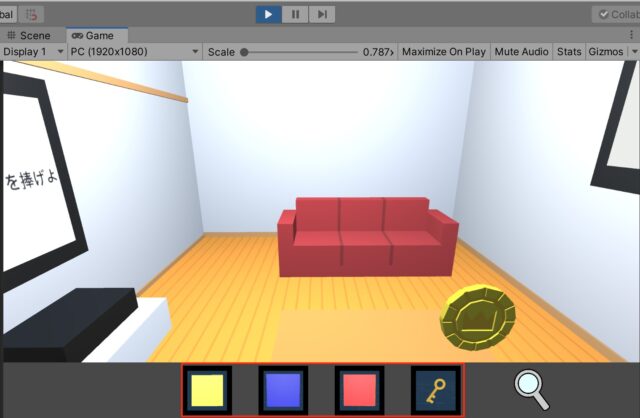
「アイテムボックスに画像を反映させる方法」
についてお伝えしています。
参考となる動画はこちらです。
【Unity3D】脱出ゲームの作り方 # 21アイテム画像の反映
この動画で勉強すること
▶︎アイテムボックスに取得したアイテムの画像を反映させる方法を学ぶ。
目標1
アイテムの画像を用意する。
=>3つのTileとKeyとCoinのスクリーンショットを撮って画像を用意する。
=>UnityエディタのImagesフォルダへ画像を入れる。
=>画像のTexture Typeをspriteに変更してから名前を変える。
目標2
アイテムデータベースに画像を設定する。
=>Itemスクリプトに画像を設定するためのコードを書く。
=>ItemDatabaseEntity.assetに画像の設定をする。
目標3
アイテムボックスのSlotに画像を表示する。
=>C#スクリプトを作成する。(Slot)
=>Slotスクリプトにコードを書く。
=>HierarchyにあるSlotに「Slotスクリプト」を付ける。
=>ItemBoxスクリプトにすべてのSlotを把握するためのコードを書く。
=>ItemBoxスクリプトにSlotの画像を表示するコードを書く。
目標4
取得したアイテムの画像を左詰めでアイテムボックスに表示する。
=>Slotスクリプトにコードを書く
Itemスクリプトのコード
アイテムボックスに画像を
反映させるために編集した
Itemのコードは以下となります。
using System;
using UnityEngine;
[Serializable] // インスペクターで表示される
public class Item
{
// 種類を持っている
public enum Type
{
RedTile,
BlueTile,
YellowTile,
Key,
Coin,
}
public Type type;
// 画像を持っている
public Sprite sprite;
public Item(Item item)
{
this.type = item.type;
this.sprite = item.sprite;
}
}Slotスクリプトのコード
今回作成したSlotスクリプトの
コードは以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Slot : MonoBehaviour
{
[SerializeField] Image image = default;
Item item = null;
// Slotにアイテム画像を表示する
public void Set(Item item)
{
this.item = item;
image.sprite = item.sprite;
}
// アイテムが空かのチェック
public bool IsEmpty()
{
if(item == null)
{
return true;
}
return false;
}
}ItemBoxスクリプトのコード
今回編集したItemBoxスクリプトの
コードは以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ItemBox : MonoBehaviour
{
// ItemBoxが全てのSlotを把握
[SerializeField] Slot[] slots = default;
//どこからでも利用できる変数
public static ItemBox instance;
private void Awake()
{
//自分を入れる
instance = this;
}
// クリックしたらItemを受け取る
public void SetItem(Item item)
{
// 左詰めで入れる=左から空いてるSlotがあれば入れる
for(int i=0; i<slots.Length; i++)
{
Slot slot = slots[i];
if (slot.IsEmpty())
{
slot.Set(item);
break;
}
}
}
}アイテム画像の反映で勉強したことのまとめ
3D脱出ゲームの作り方その21
「アイテム画像の反映」で
勉強した内容についてのまとめです。
・アイテム画像の反映を行うには、
まずアイテムの画像を用意します。
・そして、アイテムデータベースに
画像の設定を行います。
・次にアイテムボックスのSlotに
画像を表示するために、
C#スクリプトを作って
コードを書きます。
・さらにItemBoxスクリプトを
編集して全てのSlotを把握する
コードとSlotに画像を表示させる
コードを書きます。
・最後に左詰めで取得したアイテムの
画像が表示される処理を
Slotスクリプトに書きます。
以上の作業を行った後、アイテムを
クリックするとアイテムボックスに
画像が表示されるようになります。

「アイテム画像の反映」は以上となります。



