Unityで作る3D脱出ゲームの作り方を紹介している記事その8です。
僕が所属しているオンラインサロンの
先生である嶋津さんが作成された動画を
見ながら勉強した内容について、
「3D脱出ゲームの作り方」
としてまとめている記事になります。
その8となるこの記事では、
「アイテムのズームをした時に表示するパネルを作成する方法」
についてお伝えしています。
参考となる動画はこちらです。
【Unity3D】脱出ゲームの作り方 # 08ズームパネルの作成
Udemyの場合は、
セクション6の45
「アイテムズームの実装#1 ボタンの設置」
セクション6の46
「アイテムズームの実装#2 パネルの表示」
セクション6の47
「アイテムズームの実装#3」
セクション6の48
「アイテムズームの実装#4 バグの修正」
の内容となります。
この動画で勉強すること
▶︎アイテムをズームした時に表示するパネルを作る。
目標1
ズームパネルを表示するためのボタンを作る。
=>UIのButtonを作成。(ZoomButton)
目標2
ズームパネルを作成する。
=>UIのCanvasを作成。(ZoomCanvas)
=>ZoomCanvasの中にPanelなどを作る。
目標3
ズームボタンを押したら
ズームパネルが表示される
処理を作る。
=>C#スクリプトを作ってコードを書く(ZoomPanel)
目標4
アイテムを選択した状態で
ズームボタンを押すとズームパネルが
表示されるようにする。
=>ItemBoxスクリプトの編集をする。
=>ZoomPanelスクリプトの編集をする。
ZoomPanelスクリプトのコード
ズームパネルを表示するために
作成したZoomPanelスクリプトの
コードは以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ZoomPanel : MonoBehaviour
{
[SerializeField] GameObject panel = default;
// やること
// ・アイテムを選択していたら
// ・Zoomボタンが押されたら、パネルを表示
public void ShowPanel()
{
Item item = ItemBox.instance.GetSelectedItem();
if (item != null) // アイテムが選択されていたら
{
panel.SetActive(true);
}
}
// ・(アイテムを表示)
// ・Closeボタンが押されたら、パネルを非表示
public void ClosePanel()
{
panel.SetActive(false);
}
}ItemBoxスクリプトのコード
今回編集したItemBoxのコードは
以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ItemBox : MonoBehaviour
{
[SerializeField] Slot[] slots = default;
[SerializeField] Slot selectedSlot = null;
// どこでも実行できるやつ
public static ItemBox instance;
private void Awake()
{
if (instance == null)
{
instance = this;
// slotsにslot要素をコードからいれる方法
slots = GetComponentsInChildren<Slot>();
}
}
// PickupObjがクリックされたら、スロットにアイテムをいれる
public void SetItem(Item item)
{
foreach (Slot slot in slots) // slotsの数だけ繰り返す
{
if (slot.IsEmpty()) //slotがもし空だった場合
{
slot.SetItem(item); //slotにアイテムを入れる
break; //空のスロットにアイテムを入れたら繰り返しを止める
}
}
}
//スロットが選択された時に実行する関数
public void OnSelectSlot(int position)
{
//一旦全てのスロットの選択パネルを非表示にする
foreach (Slot slot in slots) //slotsの数だけ繰り返す
{
slot.HideBgPanel();
}
selectedSlot = null; //選択されているスロットを無しにする
//選択されたスロットの選択パネルを表示する
if (slots[position].OnSelected()) // もしアイテムの選択が成功したなら
{
selectedSlot = slots[position]; //選択しているスロットの番号を変数に入れる
}
}
//アイテムの使用を試みる&使えるなら使ってしまう
public bool TryUseItem(Item.Type type)
{
//選択スロットがあるかどうか
if (selectedSlot == null)
{
return false;
}
if (selectedSlot.GetItem().type == type)
{
selectedSlot.SetItem(null); // 使ったアイテムを消す
selectedSlot.HideBgPanel(); // 選択背景画像も消す
selectedSlot = null; // 選んでるスロットの保持もなくす
return true;
}
return false;
}
// ZoomPanelスクリプトのShowPanel関数で実行
public Item GetSelectedItem()
{
if (selectedSlot == null)
{
return null;
}
return selectedSlot.GetItem();
}
}ズームパネルの作成で勉強したことのまとめ
3D脱出ゲームの作り方その8
「ズームパネルの作成」で勉強した
内容についてのまとめです。
・ズームパネルの作成をするには、
まずズームパネルを表示するための
ボタンを用意します。
・次に、ズームパネル用のCanvasや
背景パネルなどのUIを用意して、
ズームパネルを表示するための
C#スクリプトを作ります。
・C#スクリプトにズームボタンを
押した時にズームパネルを表示
させる処理を行うコードを書きます。
・そして、アイテムを選択した状態で
ズームボタンを押すとズームパネルが
表示されるような処理をするように
コードを書いてスクリプトを編集します。
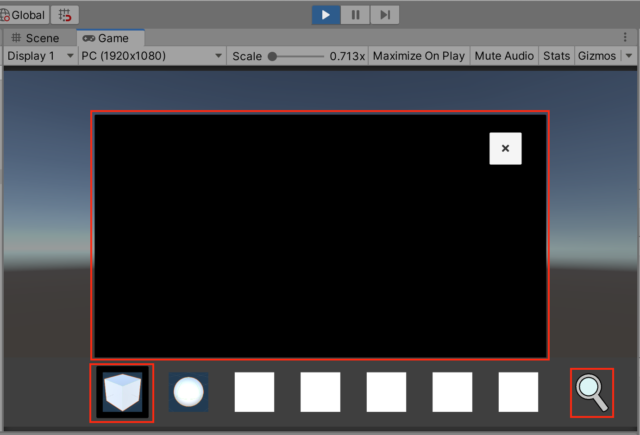
今回の内容を実践してPlayボタンで
実行すると、

ズームパネルが表示されます。
以上で「アイテムの使用」の
目標は達成です!



