
ども!カトサンラボのかとこうです。
この記事では、
「Unityで2Dランゲームを30日間作った記録」
について紹介しています。
ランゲームとは、
「走っているキャラクターが障害物を避けたりしてゴールを目指す」
というゲームです。
そのゲームを作るために、
毎日1時間くらい作業をしていて、
今回の記事で7回目となります。
実際に行った7日目の作業を
動画でも公開しております。
動画で見たい場合には、下の動画を
参考にしてみてくださいね。
7日目に行ったこと:敵お邪魔キャラの素材画像を作って加工したあとUnityで配置
7日目に行ったのは、敵お邪魔
キャラである「からかさおばけ」の
画像素材の作成と加工、
そして実際にUnityで配置を
してみたという作業です。
使用しているパソコンやアプリなど
・Mac Book Air 2019年モデル(最小構成)
・iPad Pro(ホームボタンのついてる古いやつ)
・Apple Pencil
・素材画像の作成アプリ:ibisPaint
・画像加工アプリ:AFFINITY Photo
・背景画像やロゴ作成アプリ:InstaLogo
・Unityバージョン:2019.4.1f1
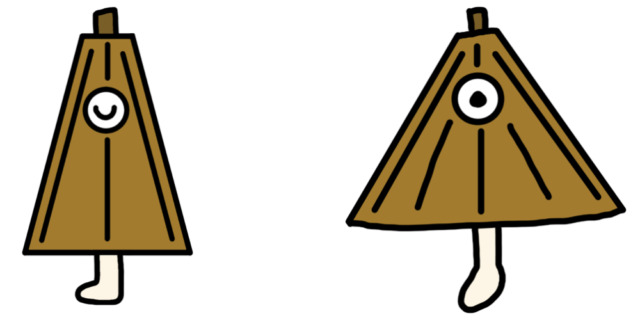
敵お邪魔キャラ「からかさおばけ」の画像素材を作成した
敵お邪魔キャラの1体目として、
「からかさおばけ」を作ることにしました。
いつものibisPaintで閉じてる状態と
開いてる状態の2パターン描きました。

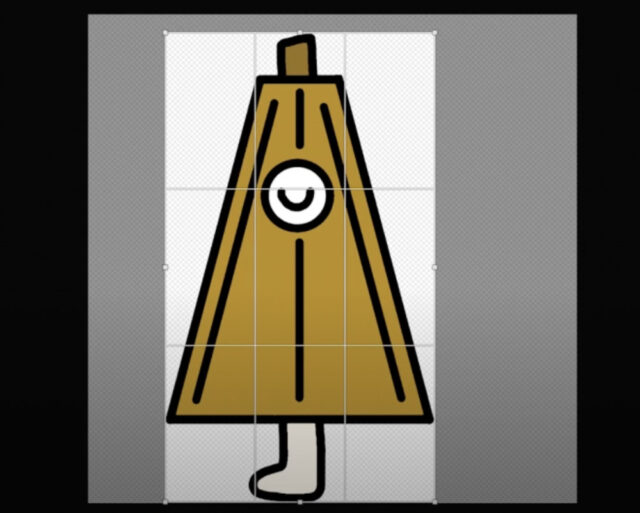
からかさおばけの画像素材を加工した
描いたからかさおばけの画像素材
2パターンをそれぞれ加工しました。
余計な余白部分をカットする
トリミング加工をして、
保存時にサイズの調整を行いました。

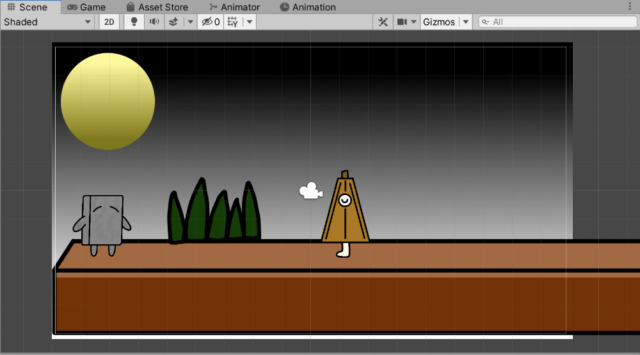
Unity上でからかさおばけを配置してアニメーションを作成した
作り終わったからかさおばけの
画像素材をUnity上に配置して
大きさなどを調整しました。
また、からかさおばけが閉じたり
開いたりするアニメーションも
作成しました。

●まとめ:7日目の成果
できたこと
・敵お邪魔キャラの「からかさおばけ」の画像素材を描いて作成した。
・からかさおばけの画像素材のトリミング加工とサイズ調整を行って使いやすくした。
・作成したからかさおばけの素材をUnity上で配置してみて、大きさを調整した
・からかさおばけのアニメーションも作成した。
7日目の作業は、敵お邪魔キャラの
画像素材の作成と加工、Unityに
配置しての確認などを行いました。
からかさおばけはサクッと描くことが
できて、アニメーションも思ったような
感じに作れたので良かったです!
次回は、敵お邪魔キャラの
からかさおばけにぶつかった時の
処理などを作っていく予定です。
よかったらまた見ていただけると嬉しいです。
ここまで読んでくれてありがとうございました!



