Unityで作る3D脱出ゲームの作り方を紹介している記事その25です。
僕が所属しているオンラインサロンの
先生である嶋津さんが作成された動画を
見ながら勉強した内容について、
「3D脱出ゲームの作り方」
としてまとめている記事になります。
その25となるこの記事では、
「カメラのズームをする方法」
についてお伝えしています。
参考となる動画はこちらです。
【Unity3D】脱出ゲームの作り方 # 25カメラのズーム機能
上記の動画はPlateに対しての
ズームとクリック判定のみが
解説されております。
宝箱に対してのズームと
クリック判定などについての解説は
下の動画で解説されていますが、
#25の動画とやり方が多少違うため
#25を参考にする場合は今回Plateへ
カメラを設置したのと同じように
宝箱へつけるといいと思います。
両方まとめての動画解説を見たい
場合には、以下の動画でご確認ください。
【Unity】ライブで教材制作!脱出ゲーム制作の残りを終わらせるぞ!パート1
この動画で勉強すること
▶︎Plateや宝箱をクリックするとカメラがズームに切り替わる方法を学ぶ。
目標1
Plateをクリックした時にズームする処理を作る。
=>C#スクリプトを作成する。(ZoomCameraSetter)
=>ZoomCameraSetterスクリプトにコードを書く。
目標2
ズームの処理を作るための用意をする。
=>PlateParentの子要素に空のオブジェクトを作る。(GameObject)
=>GameObjectにBoxColliderをつける。
=>GameObjectにEvent Triggerをつける。
=>Event Triggerを設定する。
目標3
ズームカメラを用意する。
=>Cameraを作成する。(ZoomCamera)
=>ZoomCameraの位置を調整する。
目標4
ズームする処理の作成をする。
=>ZoomCameraSetterスクリプトにコードを書く。
目標4
ズームする処理の作成をする。
=>ZoomCameraSetterスクリプトにコードを書く。
目標5
ズームした時にメインカメラを非表示にする処理を作る。
=>CameraManagerスクリプトの修正をする。
=>ZoomCameraSetterスクリプトにコードを書く。
目標6
ズームから戻るボタンの実装と設定を行う。
=>CameraManagerスクリプトにコードを書く。
=>BackButtonのButtonを設定する。
目標7
ズームからメインカメラに戻る処理を作成する。
=>CameraManagerスクリプトにコードを書く。
=>ZoomCameraSetterスクリプトにコードを書く。
目標8
ズームした時に両サイドのPanelを消す。
=>CameraManagerスクリプトにコードを書く。
目標9
Pleteをクリックすると開くように修正する。
=>ZoomCameraにPhysics Raycasterをつける。
=>Physics RaycasterのEvent MaskをクリックしてDefaultを外す。
=>LayerからAdd Layerを選択してGimmickというレイヤーを作成する。
=>ZoomCameraのPhysics RaycasterのEvent MaskにGimmickを追加する。
=>PlateのLayerをGimmickに変更する。(子要素も)
=>Main CameraのPhysics RaycasterのEvent MaskからGimmickを外す。
目標10
宝箱をクリックするとカメラがズームする処理を作る。
=>Chest(1)にBox Colliderをつける
=>Chest(1)にEvent Triggerをつける
=>Chest(1)にZoomCameraSetterスクリプトをつける
=>Chest(1)をズームする用のCameraを作る(SubCamera)
=>Chest(1)のZoomCameraSetterにSubCameraを設定する
=>Event Triggerの設定をする
=>宝箱にズームするSub Cameraの位置を調整する
目標11
宝箱をクリックすると開くように修正する。
=>SubCameraにPhysics Raycasterをつける
=>Physics RaycasterのEvent MaskをクリックしてDefaultを外す。
=>Chest(1)のLayerをGimmickに変更する。(子要素は変えない)
=>Plateの裏にkeyを配置する。
=>KeyのLayerをGimmickに変更する。
=>Chest(1)のRightChestに名前を変更する。
=>ChestをLeftChestに名前を変更する。
=>アニメーションの確認をするために、RightChestにAnimationをつける。
=>Chestのモデルを選んでInspectorからRigを選び、Animation TypeをLegacyに変更する。
=>RightChestのRotationのYを0にして宝箱を正面にする。
=>RightChestについているAnimationのPlay Automaticallyのチェックを外す。
=>宝箱にパネルを作るので、RightChestのcoverの下にcubeを作りPanelに名前を変更する。
=>PanelにEvent Triggerをつける。
=>RightChestにつけるためにC#スクリプトを作成する。(Chest)
=>RightChestにChestスクリプトをつけて、Animationを設定する。
=>PanelのEvent Triggerを設定する。
=>PanelのLayerをGimmickに変更する。
ZoomCameraSetterスクリプトのコード
カメラのズームを行うために作成した
ZoomCameraSetterスクリプトの
コードは以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ZoomCameraSetter : MonoBehaviour
{
[SerializeField] Camera zoomCamera = default;
//クリックされたら、ズーム用のカメラに切り替える
public void OnClickObj()
{
//cameraManagerに使いたいカメラを渡す
Debug.Log("カメラをズーム");
zoomCamera.gameObject.SetActive(true);
CameraManager.instance.SetZoomCamera(zoomCamera);
}
}CameraManagerスクリプトのコード
カメラのズームを行うために修正した
CameraManagerスクリプトの
コードは以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CameraManager : MonoBehaviour
{
[SerializeField] GameObject backButton = default;
[SerializeField] GameObject leftButton = default;
[SerializeField] GameObject rightButton = default;
[SerializeField] Transform[] cameraPositions = default;
int currentIndex = 0;
Camera zoomCamera = default;
Camera mainCamera = default;
// どこからでもアクセスできるようにする
public static CameraManager instance;
private void Awake()
{
instance = this;
}
void Start()
{
mainCamera = Camera.main;
currentIndex = 0;
SetCameraPosition(currentIndex);
backButton.SetActive(false);
}
public void TurnRight()
{
currentIndex++;
if(currentIndex >= cameraPositions.Length)
{
currentIndex = 0;
}
SetCameraPosition(currentIndex);
}
public void TurnLeft()
{
currentIndex--;
if (currentIndex < 0)
{
currentIndex = cameraPositions.Length -1;
}
SetCameraPosition(currentIndex);
}
public void OnBack()
{
backButton.SetActive(false);
leftButton.SetActive(true);
rightButton.SetActive(true);
// メインカメラに戻す = Zoomカメラを非表示&メインカメラを表示
this.zoomCamera.gameObject.SetActive(false);
mainCamera.gameObject.SetActive(true);
}
void SetCameraPosition(int index)
{
Camera.main.transform.position = cameraPositions[index].position;
Camera.main.transform.rotation = cameraPositions[index].rotation;
}
public void SetZoomCamera(Camera zoomCamera)
{
this.zoomCamera = zoomCamera;
backButton.SetActive(true);
leftButton.SetActive(false);
rightButton.SetActive(false);
Camera.main.gameObject.SetActive(false);
}
}
Chestスクリプトのコード
宝箱を開けるために作成した
Chestスクリプトのコードは
以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Chest : MonoBehaviour
{
// クリックされたら
// 鍵を持っていると
// 開ける=アニメーション
[SerializeField] Animation anim = default;
public void Open()
{
anim.Play();
}
}カメラのズーム機能で勉強したことのまとめ
3D脱出ゲームの作り方その25
「カメラのズーム機能」で勉強した
内容についてのまとめです。
・カメラのズームを行うには、
まずズームの処理を行うための
C#スクリプトを作成してコードを書きます。
・そして次にズームの処理を行う
ための用意として、ズームしたい
場所をクリックできるようにします。(今回はPlate)
・次にズームカメラを作成して、
位置を調整します。
・ズームカメラを用意したら、
ズームを行う処理を作成します。
・ズームができるようになったら、
次はメインカメラを非表示にする
処理を作成します。
・さらにズームカメラからメインの
カメラへ戻るBackButtonの設定を
行い、コードを書いて戻る処理を作成します。
・次に、ズームした時に左右へ
移動するPanelを非表示にする
処理を作成します。
・そして最後にズームした時に
Plateや宝箱をクリックすると
開くように修正して完了です。
以上の作業を行なった後に
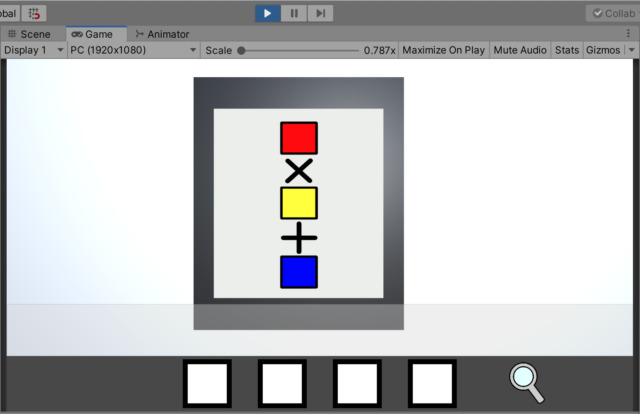
plateをクリックすると
ズームした視点に切り替わります。

そしてズームをした後に
plateをクリックすると開きます。

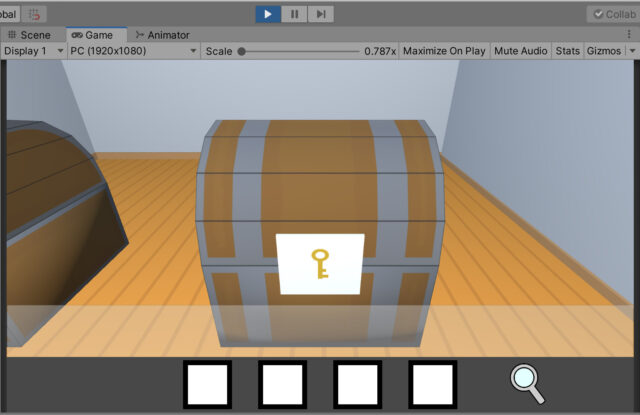
さらに、宝箱をクリックすると
ズームした視点に切り替わります。

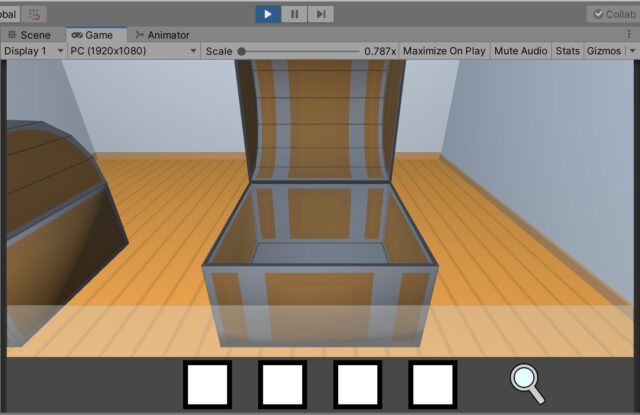
そして、ズームした宝箱のプレートを
クリックすると宝箱が開きます。

「カメラのズーム機能」の目標は
以上で達成です!



