Unityで作る3D脱出ゲームの作り方を紹介している記事その29です。
僕が所属しているオンラインサロンの
先生である嶋津さんが作成された動画を
見ながら勉強した内容について、
「3D脱出ゲームの作り方」
としてまとめている記事になります。
その29となるこの記事では、
「拡大表示したアイテムを回転させる方法」
についてお伝えしています。
参考となる動画はこちらです。
【Unity】ライブで教材制作!脱出ゲーム制作の残りを終わらせるぞ!パート1
このページでお伝えしている内容は、
動画の2:01:49あたりからの内容になります。
この動画で勉強すること
▶︎拡大表示をしたアイテムを回転させる方法について学ぶ。
目標1
拡大したアイテムを回転させるスクリプトを作成する。
=>C#スクリプトを作成する(ItemRotation)
=>ItemRotationスクリプトにコードを書く(マウスをクリックしている時に回転させる処理)
目標2
拡大表示したアイテムを回転する処理の修正。
=>ItemRotationスクリプトにコードを書く(Update関数内の編集)
目標3
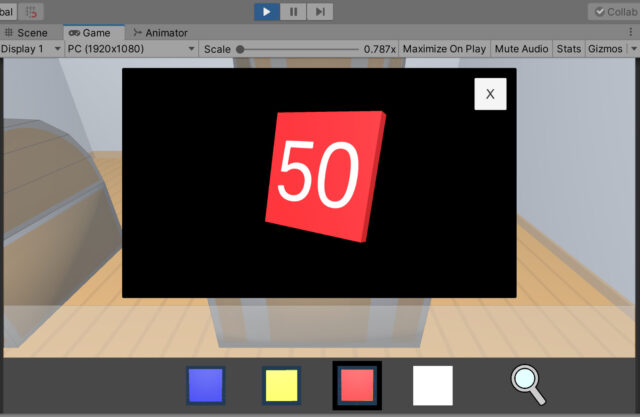
タイルのPrefabにヒントの文字を入れる。
=>RedTileのPrefabを開く
=>3D ObjectのTextMeshProをつける(つけた後importする)
=>Textを50に変更して位置を調整する
=>TextMeshProの大きさを1、1にして、PosZを-0.6にする
目標4
赤タイルのPrefab Valiantを作り数字を入れる。
=>RedTileのPrefab Valiantを作り名前をYellow Tileに変更する
=>すでに作成していたYellow TileとBlue Tileを削除する
=>Prefab ValiantのYellow Tileを複製して名前をBlueTileに変更する
=>Prefab ValiantのYellow TileのMaterialを黄色に変更する
=>Prefab ValiantのBlueTileのMaterialを青に変更する
=>ItemDatabaseEntity(アイテムデータベース)にそれぞれのタイルを設定する
=>Yellow Tileの数字を60に変更する
=>Blue Tileの数字を11に変更する
目標5
アイテムを選択してない時にズームボタンを押した時の処理を修正する。
=>ZoomPanelスクリプトのコードを修正する
ItemRotationスクリプトのコード
拡大したアイテムを回転させるために
作成したItemRotationスクリプトの
コードは以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ItemRotation : MonoBehaviour
{
[SerializeField] Transform zoomObjParent = default;
// マウスドラッグによってアイテムを回転させる
[SerializeField] Transform canvas = default;
float speed = 200;
void Update()
{
if (Input.GetMouseButton(0))
{
float dy = -Input.GetAxis("Mouse X") * speed;
float dx = Input.GetAxis("Mouse Y") * speed;
// zoomObjParent.Rotate(dx, dy, 0);
zoomObjParent.RotateAround(transform.position, canvas.transform.rotation * Vector3.up, dy);
zoomObjParent.RotateAround(transform.position, canvas.transform.rotation * Vector3.right, dx);
}
}
}ZoomPanelスクリプトのコード
アイテムを選択していない時の
ズームボタンの処理を修正するために
編集したZoomPanelのコードは
以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ZoomPanel : MonoBehaviour
{
// クリックされたらZoomパネルの表示
// メインカメラ以外でもパネルを出せるようにする
[SerializeField] GameObject zoomPanel = default;
Canvas canvas = default;
[SerializeField] Transform zoomObjParent = default;
GameObject zoomItem;
// どこからでも使えるようにする
public static ZoomPanel instance;
private void Awake()
{
instance = this;
}
private void Start()
{
canvas = GetComponent<Canvas>(); //Canvasの取得
HideZoomPanel();
}
public void SetRenderCamera(Camera camera)
{
canvas.worldCamera = camera;
}
//ズームボタンをクリックした時の処理
public void OnClickZoom()
{
Item selectItem = ItemBox.instance.GetSelectItem();
if (selectItem == null)
{
return;
}
zoomPanel.SetActive(true);
ShowItem();
}
void ShowItem()
{
// 選択中のアイテムを表示する
// 表示する = データベースから生成してやる
if(zoomItem != null)
{
Destroy(zoomItem);
}
Item selectItem = ItemBox.instance.GetSelectItem();
zoomItem = ItemDatabase.instance.CreateZoomItem(selectItem.type);
zoomItem.transform.SetParent(zoomObjParent, false);
}
public void HideZoomPanel()
{
zoomPanel.SetActive(false);
}
}拡大表示をしたアイテムを回転する方法で勉強したことのまとめ
3D脱出ゲームの作り方その29
「拡大表示したアイテムを回転させる方法」
で勉強した内容についてのまとめです。
・拡大したアイテムを回転させるには、
まず最初に回転させるための
スクリプトを作ります。
・次に回転の様子を確認しつつ、
スクリプトを修正していきます。
・拡大したアイテムの回転が
できたら、次は赤タイルの
Prefabに文字を入れます。
・さらに、赤タイルのPrefab Valianを
2つ作り、それぞれYellow Tileと
Blue Tileに名前を変更して、
それぞれに対応した文字を入れます。
・最後に、アイテムを選択して
いない時にズームボタンを
押した時の処理を修正して
今回の作業は完了です。
以上で、拡大したアイテムを
回転する処理ができるように
なりました。
ズームボタンを押して拡大表示をしたアイテムを回転させることができます。


「拡大表示したアイテムを回転させる方法」
の目標は以上で達成です!



