Unityで作る3D脱出ゲームの作り方を紹介している記事です。
僕が所属しているオンラインサロンの
先生である嶋津さんが作成された動画を
見ながら勉強した内容について、
「3D脱出ゲームの作り方」
としてまとめている記事になります。
Udemyの動画を参考にしたこの記事では、
「カメラズームのやり方と宝箱アニメーションの作成」
についてお伝えしています。
参考となる動画は、
Udemy教材のセクション12
【本編】カメラとアイテムの使用
85〜90となります。
この動画で勉強すること
▶︎Plateや宝箱へのズームカメラ作成と宝箱アニメーションの設定方法を学ぶ。
目標1
PlateParentにズーム用のサブカメラを作る。
=>C#スクリプトを作成する(CameraZoomSetter)
=>CameraZoomSetterにコードを書く(OnClick関数など)
=>HierarchyのPlateParentにBox Colliderをつけて、大きさと位置を調整する(大きめ)
=>PlateParentにEvent Triggerを付けて、PointerClickにする
=>PlateParentにCameraZoomSetterスクリプトをつける
=>Event Triggerを設定する
=>PlateParentの子要素にCameraを作成してSubCameraに名前を変更する
=>PlateParentのInspecterでSubCameraを設定する
=>SubCameraの見え方を調整する(カメラの位置と角度の調整)
目標2
PlateParentをクリックした時にカメラがズームする処理を作る。
=>CameraManagerスクリプトにコードを書く(ChangeCamera関数とstatic化など)
=>CameraZoomSetterにコードを書く
目標3
ズームしたカメラから戻るボタンの処理を作る。
=>CameraManagerスクリプトにコードを書く(OnBackButton関数など)
=>CameraManagerスクリプトにコードを書く(メインカメラを保持する処理)
目標4
宝箱にズーム用のカメラを作成してズーム処理を作る。
=>HierarchyのChest(1)にBox Colliderをつけて、位置と大きさを調整する
=>Chest(1)にEvent Triggerを付けて、PointerClickにする
=>Chest(1)にCameraZoomSetterスクリプトをつける
=>Chest(1)の子要素にCameraを作成してSubCameraに名前を変更する
=>Chest(1)のInspecterでSubCameraを設定する
=>Chest(1)のEvent Triggerを設定する。
=>SubCameraの見え方を調整する(カメラの位置と角度の調整)
目標5
カメラがズームした時にクリックできないバグの修正をする。
・PlateParent編
=>PlateParentのSubCameraにPhysics Raycasterをつける
=>InspecterのLayerからAdd Layerを選択してCameraZoomObjというLayerを作成する
=>PlateParentのLayerをCameraZoomObjに変更する(Noを選択して子要素は変更しない)
=>MainCameraのInspecterでPhysics RaycasterからEvent Maskを選択してDefaultのチェックを外す
=>PlateParentのSubCameraのPhysics RaycasterからEvent Maskを選択してCameraZoomObjのチェックを外す
=>PlateParentの子要素にあったSubCameraを外に移動する
・Chest(1)編
=>Chest(1)のSubCameraを外に移動する
=>Chest(1)のSubCameraにPhysics Raycasterをつける
=>Chest(1)のSubCameraのPhysics RaycasterからEvent Maskを選択してCameraZoomObjのチェックを外す
=>Chest(1)のLayerをCameraZoomObjに変更する(Noを選択して子要素は変更しない)
目標6
KeyをPlateの後ろに配置する。
=>key_01の向きを変えてPlateの後に移動させる
目標7
宝箱を開けるアニメーションを設定する。
=>Chest(1)の名前をRightChestに変更する
=>Chestの名前をLeftChestに変更する
=>アニメーションの確認をするために、RightChestにAnimationをつける
=>Chestのモデルを選んでInspectorからRigを選び、Animation TypeをLegacyに変更する
=>RightChestのRotationのYを0にして宝箱を正面にする
=>RightChestについているAnimationのPlay Automaticallyのチェックを外す
目標8
宝箱にパネルをつける。
=>RightChestのCoverの子要素にCubeを作り、大きさと位置を調整する
=>Cubeの子要素に鍵のモデルを配置して大きさと位置を調整する
=>Cubeの名前をPanelに変更する
=>PanelにEvent Triggerをつけて、PointerClickにする
目標9
宝箱をクリックしたら開くアニメーションを再生する処理を作る。
=>C#スクリプトを作成する(Chest)
=>Chestスクリプトにコードを書く(Open関数など)
=>RightChestにChestスクリプトをつける
=>ChestスクリプトのAnimを設定する場所にRightChestのAnimationコンポーネントをドラッグ&ドロップする
=>RightChestのEvent Triggerを設定する
=>Chestスクリプトのコードを編集する(start関数でAnimationコンポーネントを取得する処理)
CameraZoomSetterスクリプトのコード
カメラのズーム処理を行うために
作ったCameraZoomSetterの
コードは以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CameraZoomSetter : MonoBehaviour
{
[SerializeField] Camera subCamera = default;
private void Start()
{
subCamera.gameObject.SetActive(false);
}
// クリックすると、サブカメラに切り替える
public void OnClick()
{
CameraManager.instance.ChangeCamera(subCamera);
subCamera.gameObject.SetActive(true);
}
}CameraManagerスクリプトのコード
カメラのズーム処理を行うために
修正したCameraManagerの
コードは以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CameraManager : MonoBehaviour
{
// ・カメラの回転:特定の位置に移動する
[SerializeField] GameObject backPanel = default;
// どこからでも関数を実行できるようにしたい
public static CameraManager instance;
private void Awake()
{
instance = this;
}
[SerializeField] Transform[] cameraPositions = default;
int currentIndex = 0;
private void Start()
{
currentIndex = 0;
mainCamera = Camera.main;
SetCameraPosition(currentIndex);
}
// カメラの右回転
public void TurnRight()
{
currentIndex++;
if(currentIndex >= cameraPositions.Length)
{
currentIndex = 0;
}
SetCameraPosition(currentIndex);
}
// カメラの左回転
public void TurnLeft()
{
currentIndex--;
if (currentIndex < 0)
{
currentIndex = cameraPositions.Length -1;
}
SetCameraPosition(currentIndex);
}
void SetCameraPosition(int index)
{
mainCamera.transform.position = cameraPositions[index].position;
mainCamera.transform.rotation = cameraPositions[index].rotation;
}
Camera subCamera = default;
Camera mainCamera = default;
public void ChangeCamera(Camera subCamera)
{
this.subCamera = subCamera;
backPanel.SetActive(true);
mainCamera.gameObject.SetActive(false);
}
// 戻るボタンを押した時の処理
public void OnBackButton()
{
backPanel.SetActive(false);
this.subCamera.gameObject.SetActive(false);
mainCamera.gameObject.SetActive(true);
}
}Chestスクリプトのコード
宝箱を開けるために作成した
Chestスクリプトのコードは
以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Chest : MonoBehaviour
{
// クリックされたら
// 鍵を持っていると:TODO:鍵を取得して選択状態なら
// 開ける=アニメーション
//[SerializeField] Animation anim = default;
Animation anim = default;
private void Start()
{
anim = GetComponent<Animation>();
}
public void Open()
{
anim.Play();
}
}ズームカメラの作成とアニメーション設定で勉強したことのまとめ
「カメラズームのやり方と宝箱アニメーションの設定」
で勉強した内容についてのまとめです。
・まず最初にズームの処理を行う
ためのC#スクリプトを作成して
コードを書きます。
・次にズームの処理を行うための
準備として、ズームしたい箇所を
クリックできるようにします。
(今回はPlateParentとChest(1))
・次にズーム用のカメラを作成して、
高さや位置などを調整します。
・ズーム用のカメラを用意したら、
ズームを行う処理を作ります。
・カメラの切り替えによるズーム処理が
できたら、次はMainカメラを
非表示にする処理を作ります。
・さらにズーム用のカメラから
Mainカメラへ戻るバックボタンの
設定を行った上、コードを書いて
Mainカメラへ戻る処理を作ります。
・そしてズーム用のカメラに
切り替わった時に、
PlateParentやChest(1)を
クリックできるようにします。
クリックができたら、宝箱の
アニメーションを設定して
開くようにしたら完了です。
・後々、ズームした時に左右へ
移動するPanelを非表示にする
処理を修正として作成します。
以上の作業を行なった後に
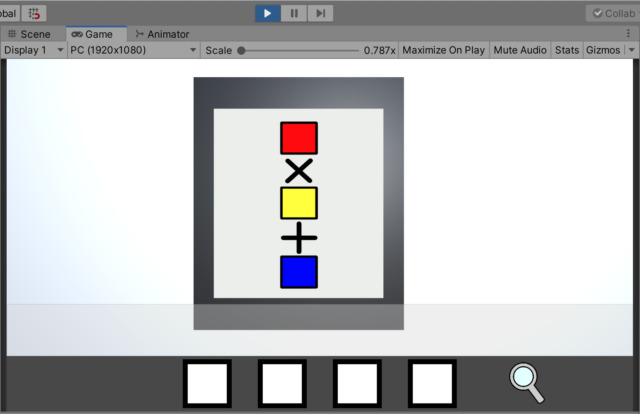
PlateParentをクリックすると
ズーム用のカメラに切り替わります。

そしてズーム用のカメラへ
切り替わった後にplateをクリック
するとアニメーションが再生されて開きます。

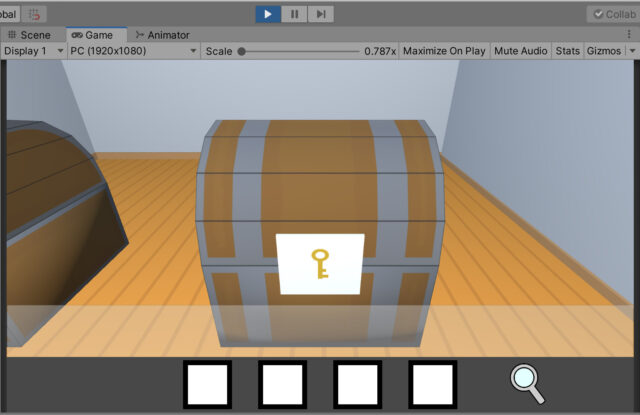
また、宝箱をクリックすることで
ズーム用カメラに視点が変わります。

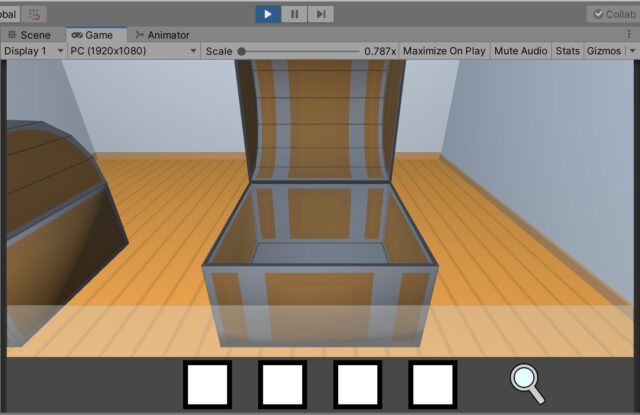
そして、ズーム用のカメラへ
切り替わった後に宝箱のプレートを
クリックすると宝箱が開く
アニメーションが再生されます。

「カメラズームのやり方と宝箱アニメーション設定」
の目標は以上で達成です!



