
ども!カトサンラボのかとこうです。
この記事では、
Unity初心者の方や入門者の方向けの
ゲーム制作情報として
「Unityで2Dのランゲームの基礎を約1時間で制作する講座」
第6回目の内容を解説しております。
前回の記事はこちら → 【Unity 2Dランゲームの基礎制作5】障害物の配置と当たり判定の作成
6回目の内容では、
「ゴールの当たり判定を作ってクリアログを表示する」
という作業を行っていきます。
動画での解説もしていますので、
この記事と合わせて参考に
していただけたら幸いです。
動画解説はこちらです。
2Dランゲーム基礎講座:第6回目の目標について
6回目の内容では、
「ゴールの当たり判定とクリア処理の作成」
などの作業を行っていきます。
行う作業の目標を以下に
まとめてみました。
今回の目標
・ゴールのひよこちゃんに当たり判定(コライダー)をつける
・ゴール用のC#スクリプトを作る
・C#スクリプトにゴールをした時のコードを書く
・ヒエラルキーのChickにC#スクリプトを付ける
・ゴールを飛び越えられないようにする
・テストプレイをしてログが表示されるか確認する
今回の作業目標は全部で6つです。
ゴールが出来上がればランゲームの
基礎部分の作成が完了となります。
次の項目から1つ1つの作業に
ついて細かく説明をしていくので、
何か参考になれば幸いです。
ゴールに当たり判定(コライダー)をつける
最初に行うのは、
「ゴールのひよこちゃんに当たり判定(コライダー)をつける」
という作業になります。
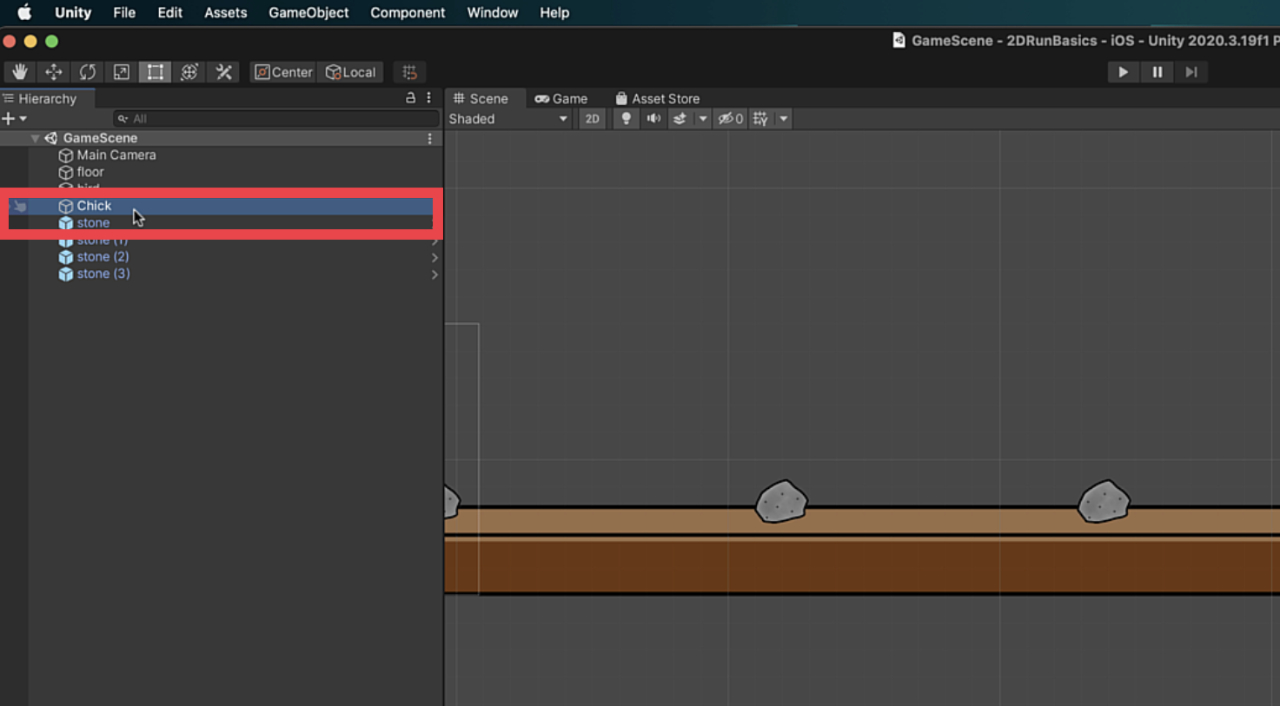
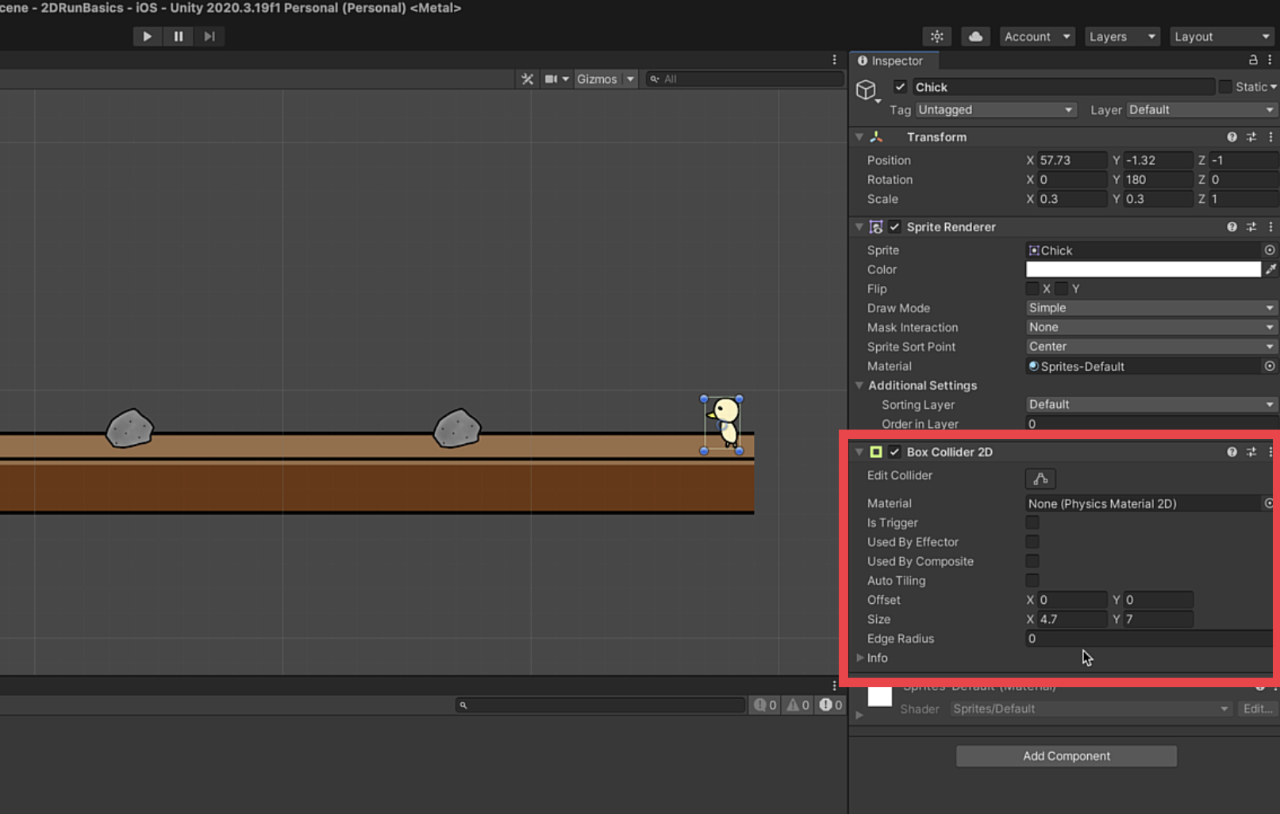
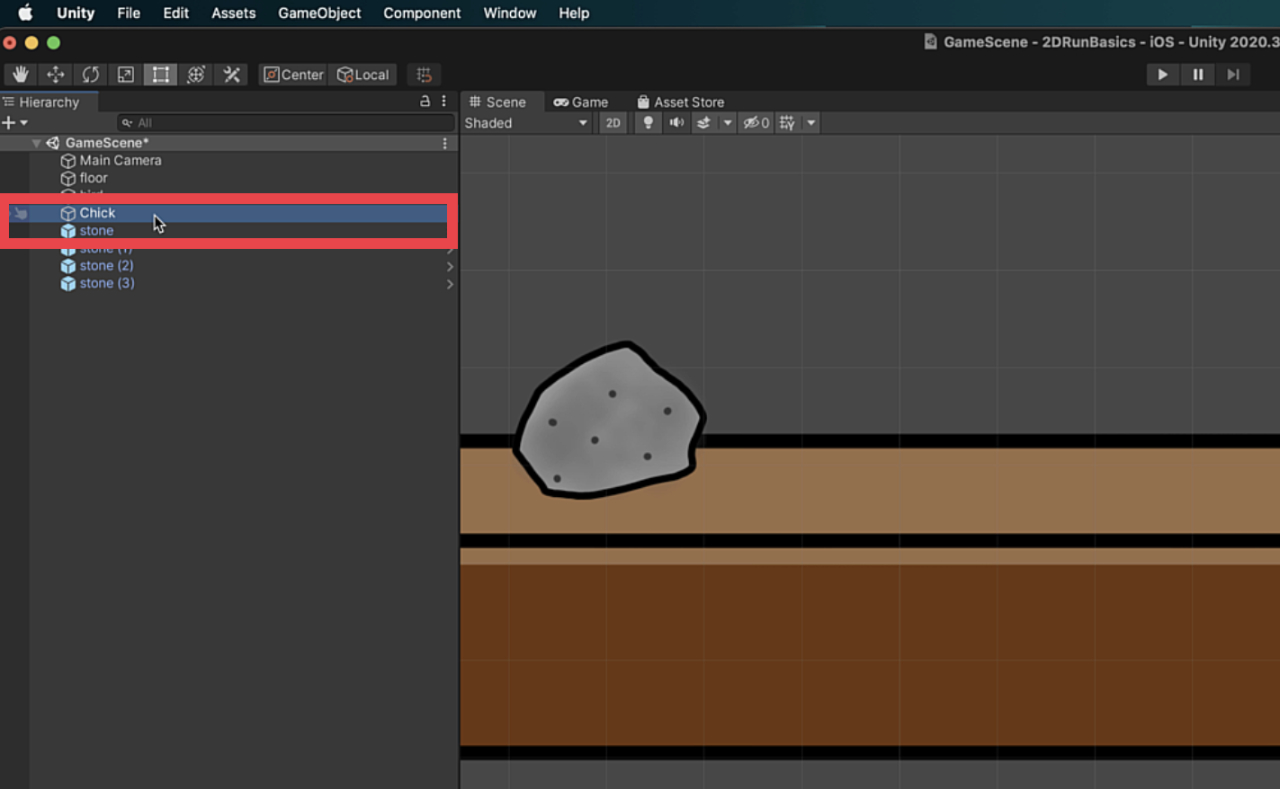
まずはヒエラルキーの
「Chick」をクリックします。

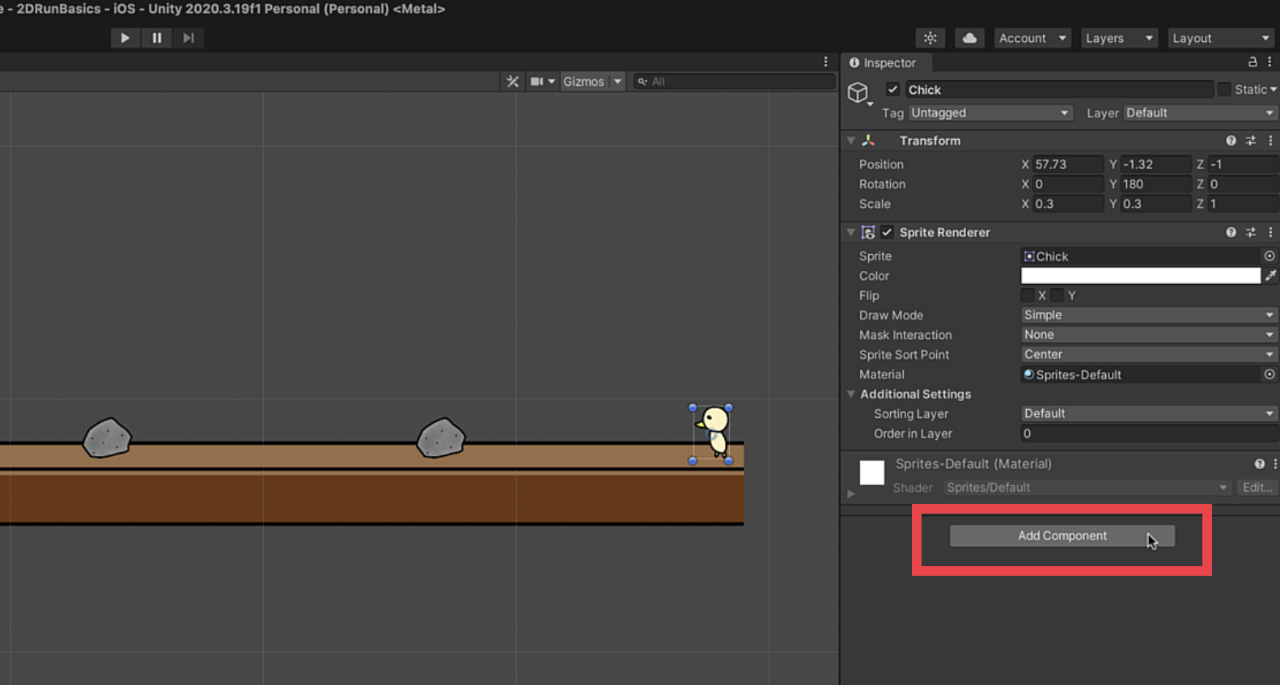
次にインスペクターウインドウに
ある「Add Component」を
クリックします。

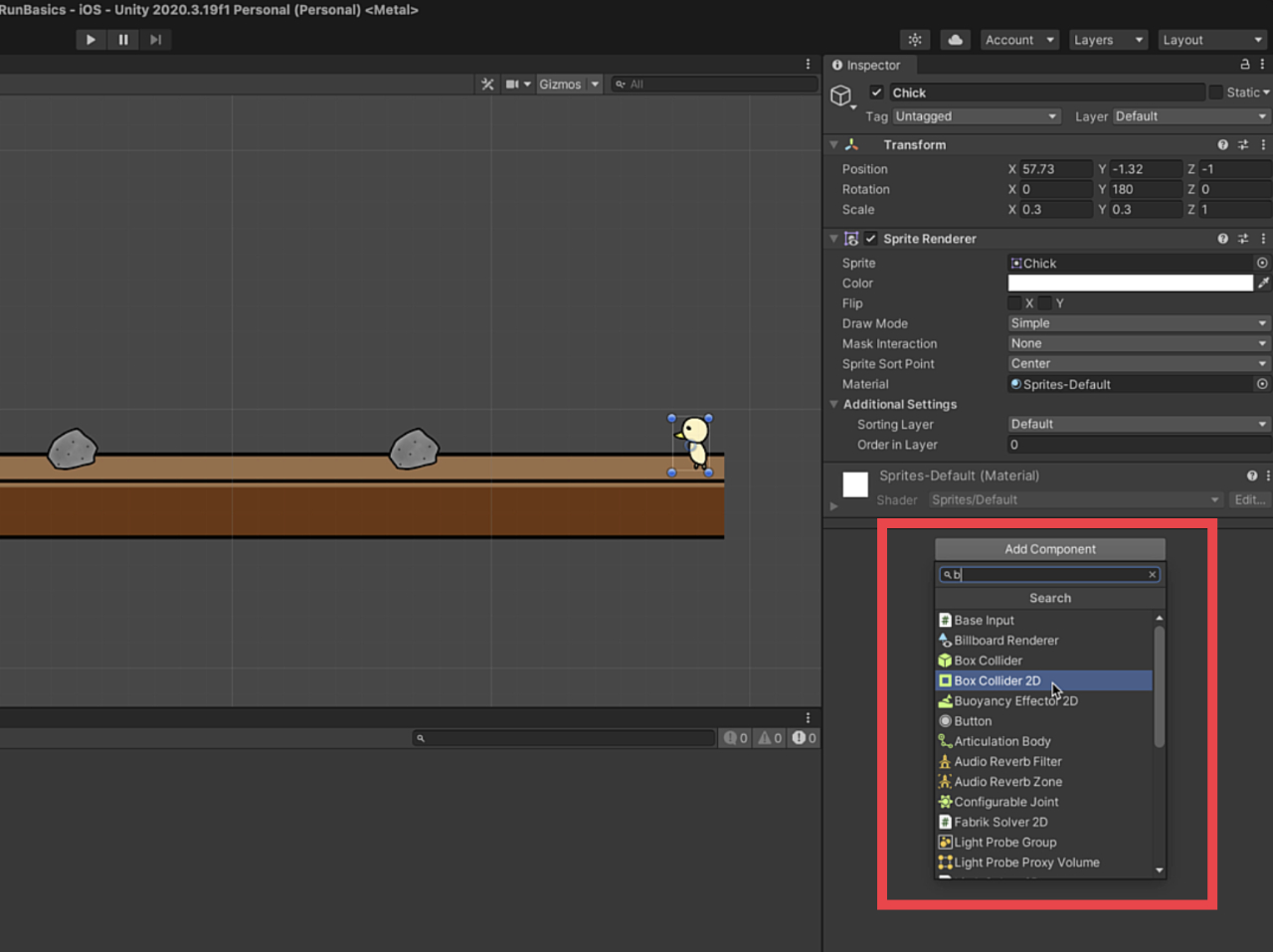
そうすると検索窓などの表示が
されるので、その検索窓に
「b」と入力しましょう。
すると候補が表示されます。
その中から「Box Collider 2D」を
選んでクリックします。

するとChickのインスペクターに
Box Collider 2Dが表示されます。

これでゴールに当たり判定をつける
作業は完了となります。
ゴール用のC#スクリプトを作る
次に行うのは、
「ゴール用のC#スクリプトを作る」
という作業になります。
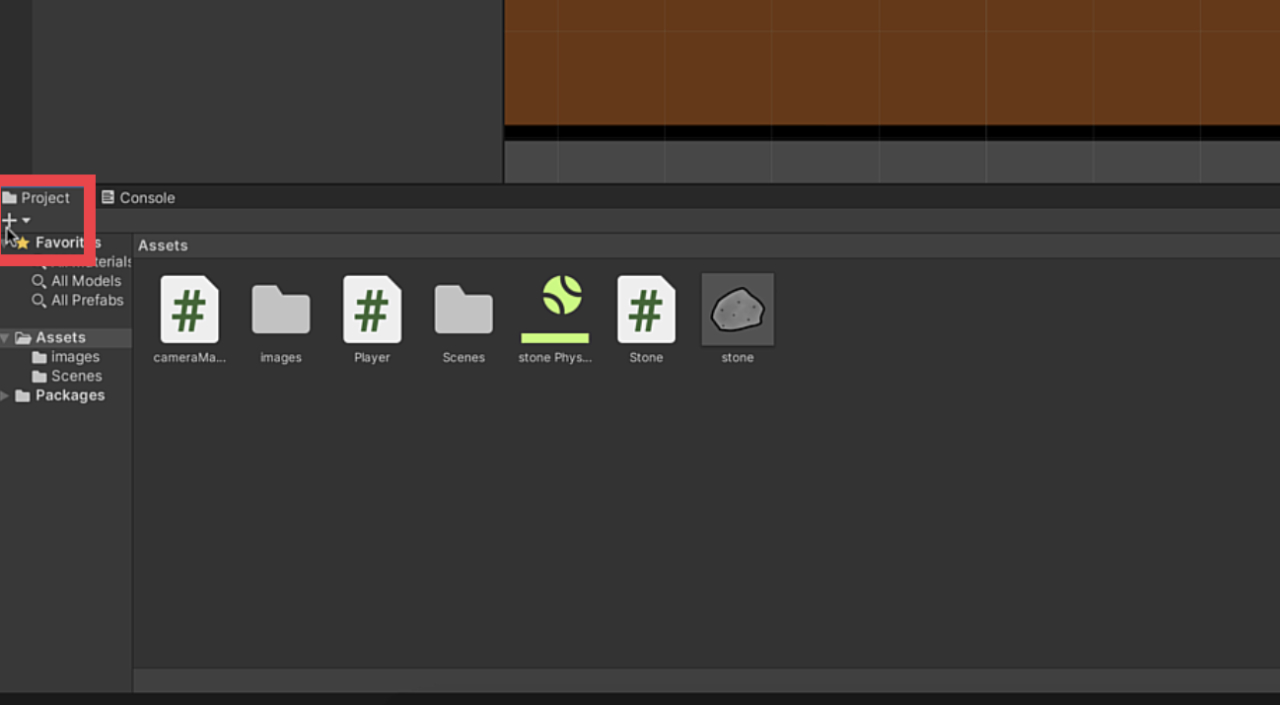
C#スクリプトを作るときは、
プロジェクトウインドウの
「+ボタン」をクリックします。

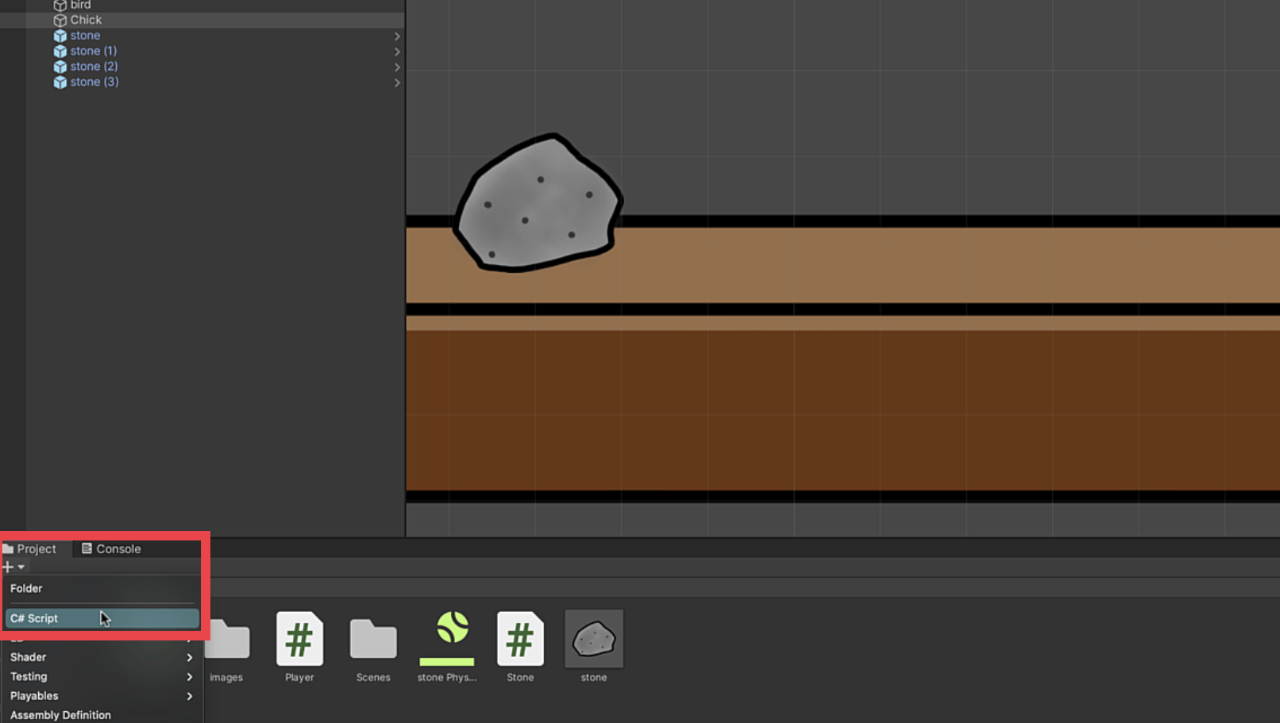
表示されるメニューから
「C# Script」を選んで
クリックしましょう。

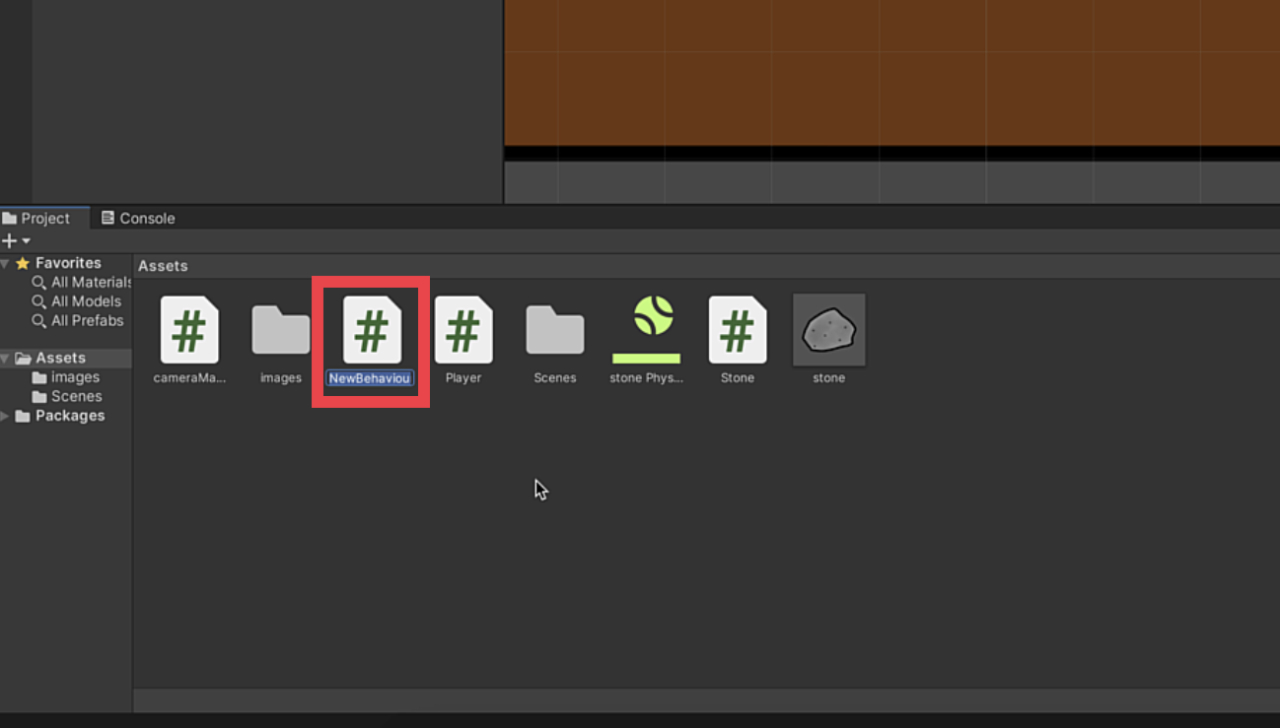
そうすると新しいC#スクリプトが
プロジェクトウインドウに
作成されます。

作成された新しいC#スクリプトに
名前を付けて保存をしましょう。
今回は「Goal」という名前を付けました。

これでゴール用のC#スクリプトを
作成する作業は完了です。
C#スクリプトにゴールをした時のコードを書く
次に行うのは、
「C#スクリプトにゴールをした時のコードを書く」
という作業になります。
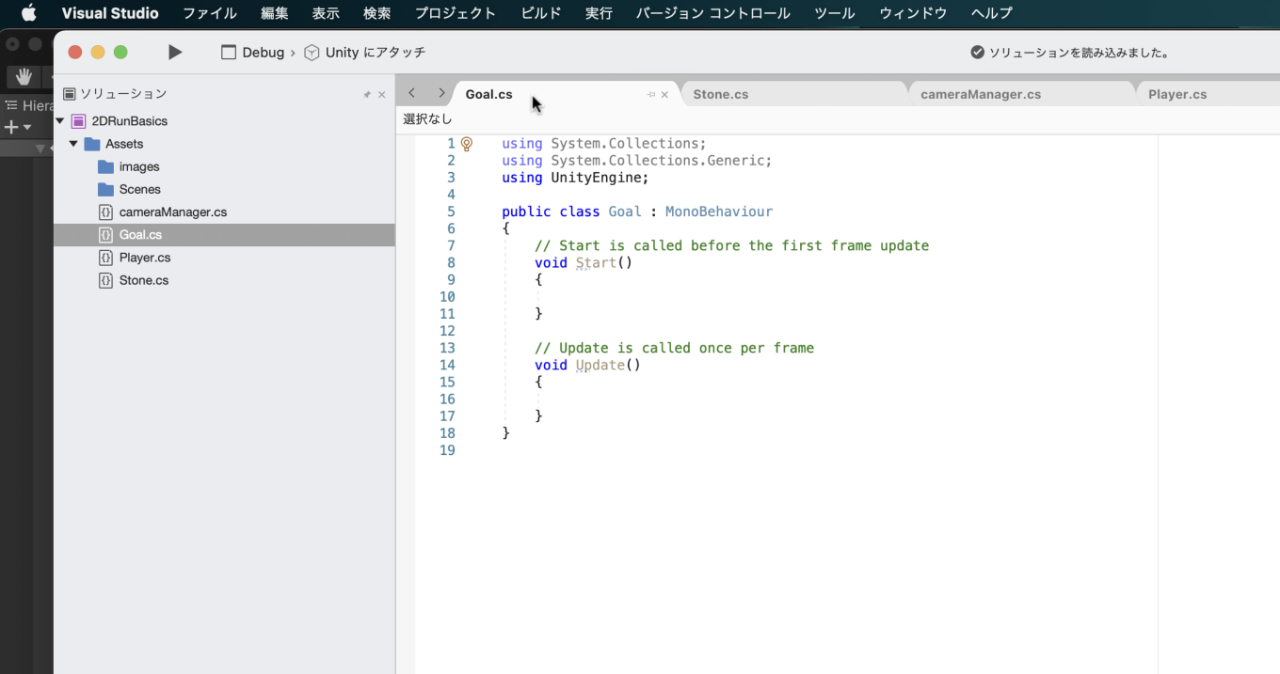
作成したC#スクリプトの
「Goal」をダブルクリックして
開きましょう。
Visual Studioなどの
コードエディタが開いて
表示されると思います。

そこに以下のコードを書いていきます。
障害物のコードと内容がほとんど
一緒なのでStoneからコードを
コピペして修正して書き直しました。
以下の内容をコピペでもOKです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Goal : MonoBehaviour
{
public void OnCollisionEnter2D(Collision2D collision)
{
if (collision.gameObject.tag == "Player")
{
Debug.Log("ひよこちゃんを助けたよ!ゲームクリアー!");
}
}
}ゴールに当たった時の処理を行う
コードを書き終えたら、
この項目の作業は完了となります。
ヒエラルキーのChickにC#スクリプトを付ける
次に行うのは、
「ヒエラルキーのChickにC#スクリプトを付ける」
という作業になります。
まずヒエラルキーの
Chickをクリックします。

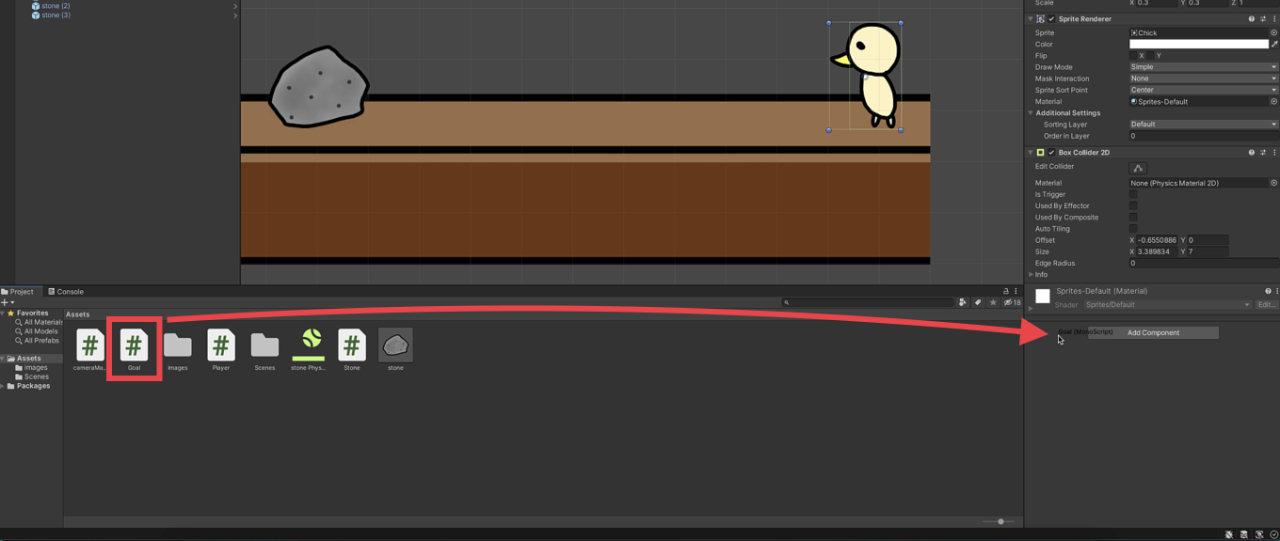
そうしたらプロジェクトウインドウに
ある「Goal」スクリプトを
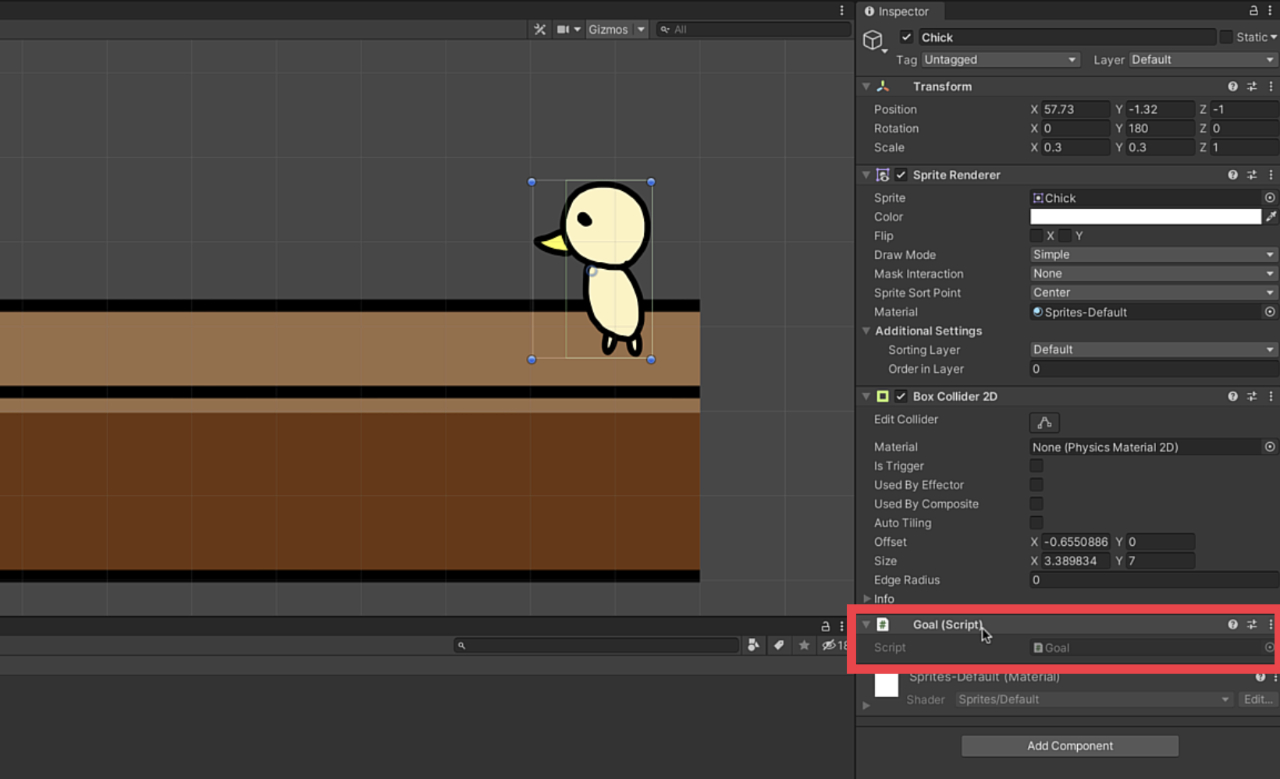
インスペクターへドラッグ&ドロップ
してChickに付けましょう。
Goalをクリックしたまま動かして
いって、インスペクターの
Add Componentのあたりで
クリックを離します。

そうするとインスペクターに
付けることができて、
表示がされると思います。

これでChickにゴール用の
C#スクリプトを付けるという
作業は完了です。
ゴールを飛び越えられないようにする
次に行うのは、
「ゴールを飛び越えられないように見えない壁を作る」
という作業になります。
今の状態だとゴールのひよこちゃんを
ジャンプで飛び越えられてしまうので
それを防止するために見えない壁を
作っていきます。
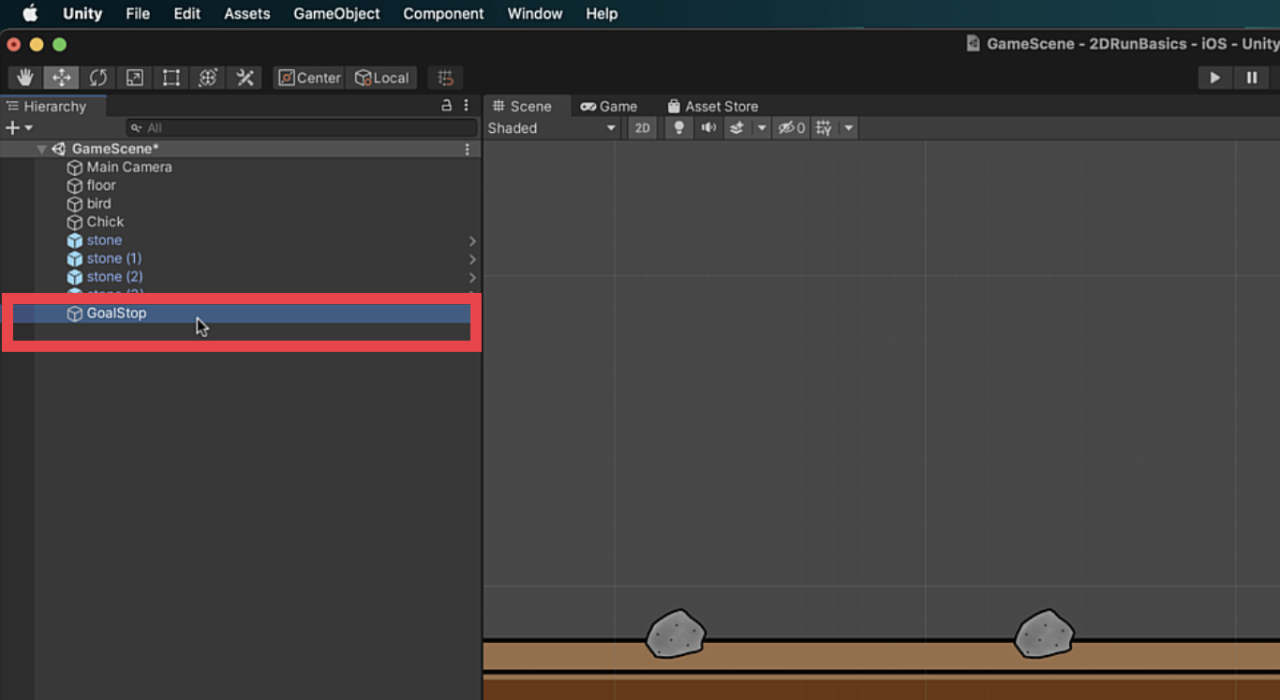
まずヒエラルキーの
「+ボタン」をクリックします。

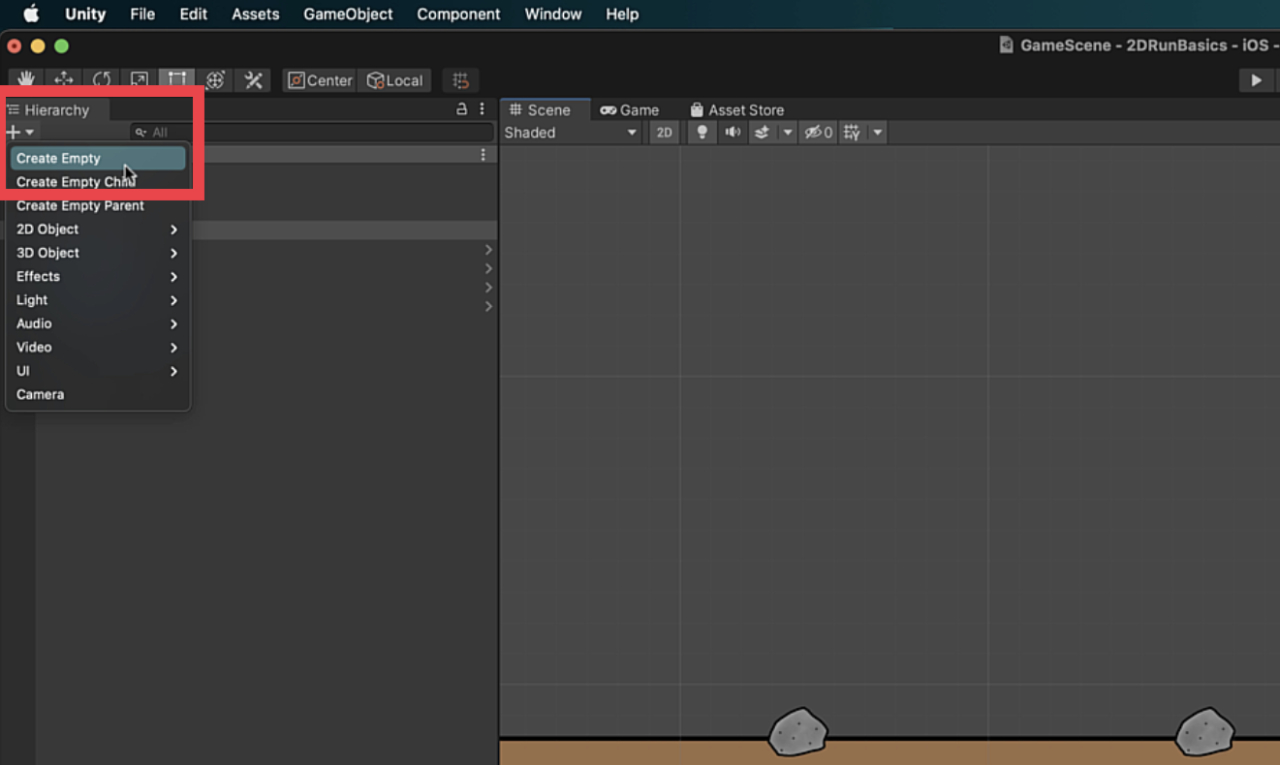
表示されるメニューから
「Create Empty」を選んで
クリックします。

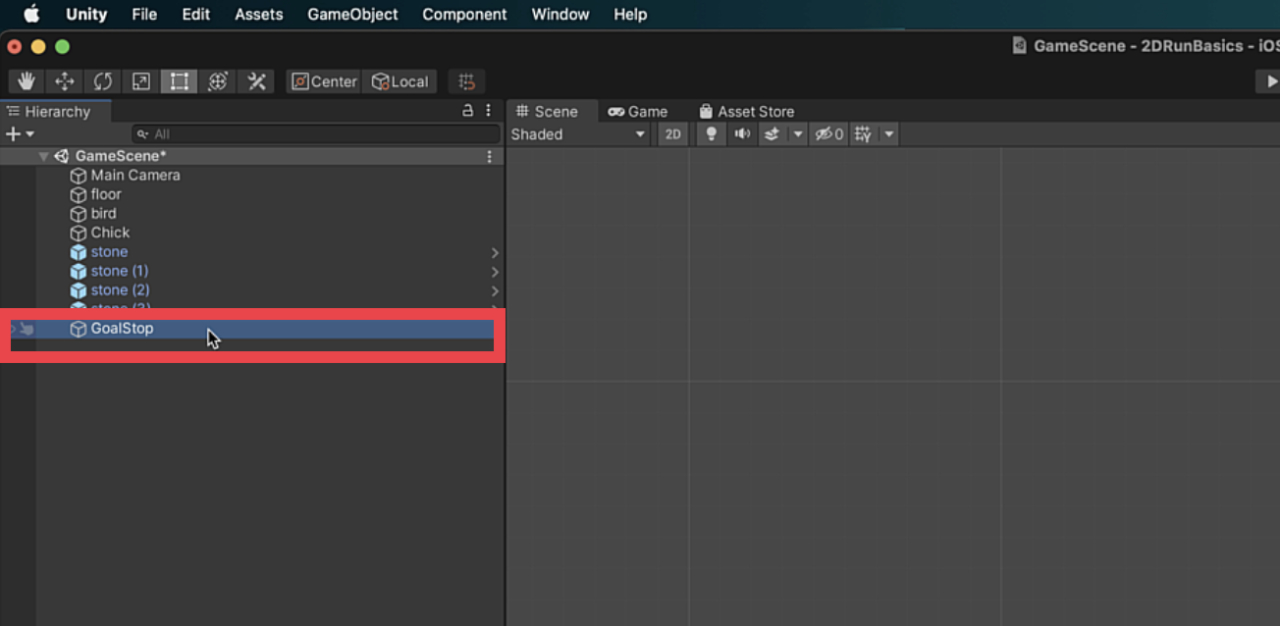
名前を「GoalStop」として、
保存をしました。

「Create Empty」は空のオブジェクトで
位置等を示すTransform以外の
機能が付いていないオブジェクトです。
この「Create Empty」に
Box Collider 2Dをつけることで、
見えない壁を作成していきます。
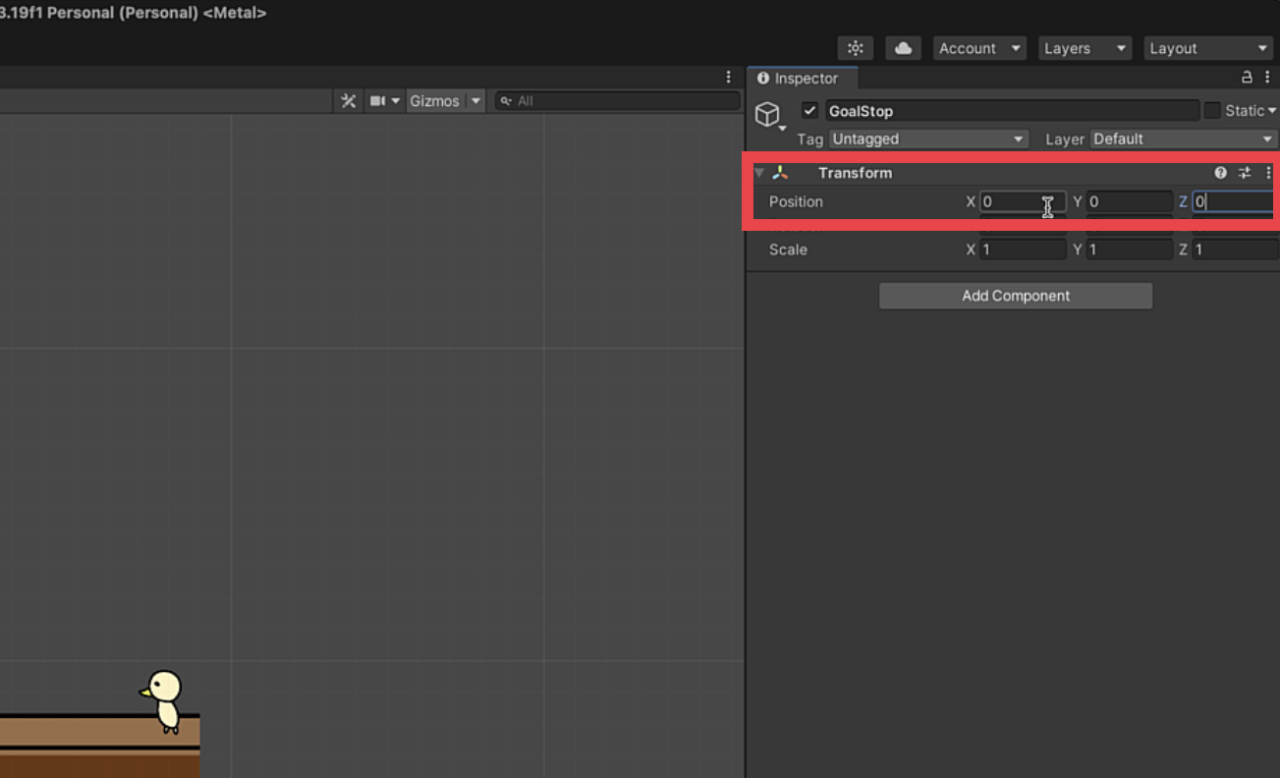
まず、位置をわかりやすくするために
GoalStopのインスペクターから
TransformのPositionの
X・Y・Zの数値を0にしましょう。

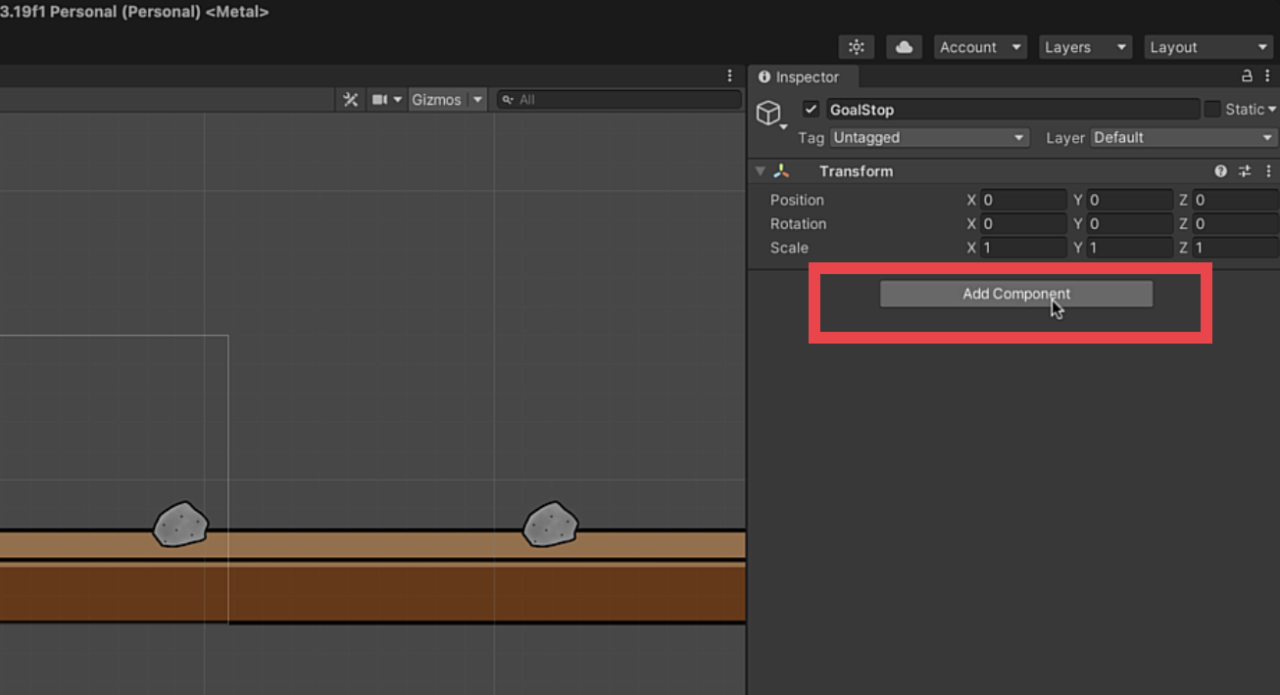
そして次に、GoalStopのインスペクター
からAdd Componentをクリックします。

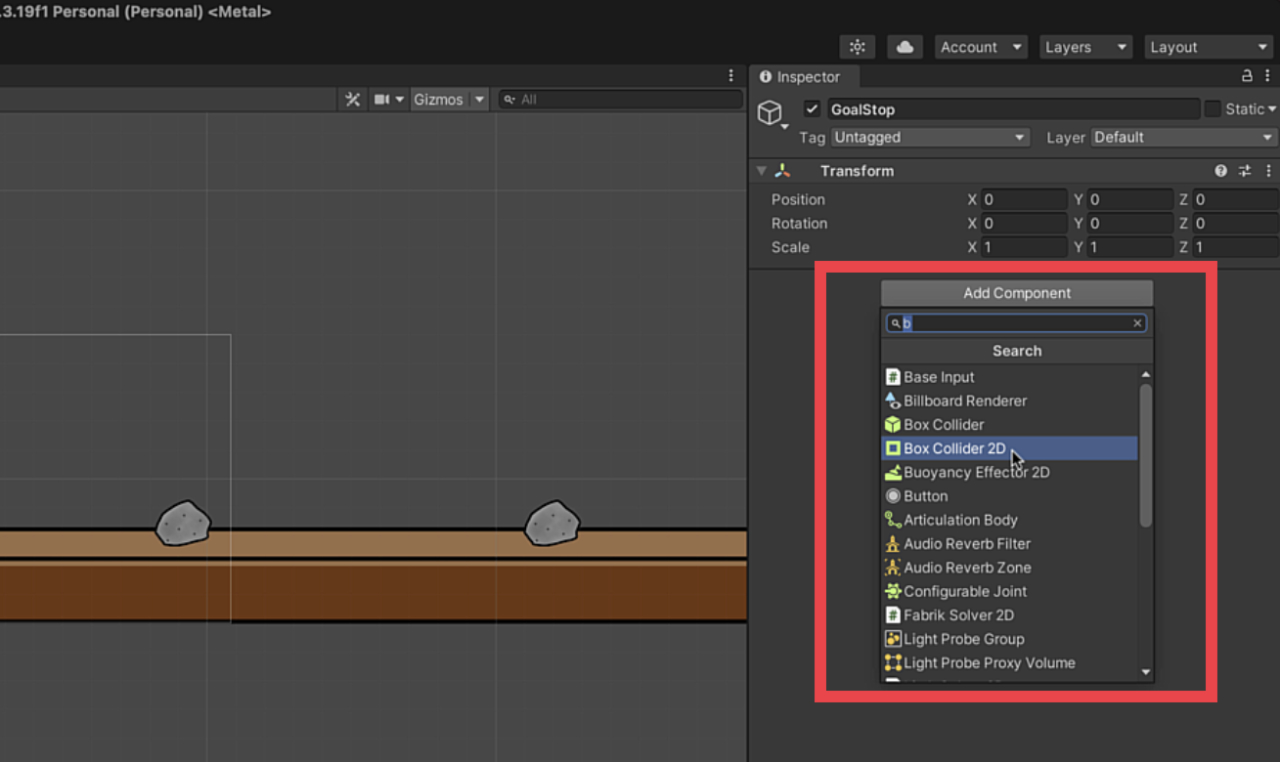
表示された検索窓に「b」と入力して
表示される候補の中から、
「Box Collider 2D」を選んで
クリックします。

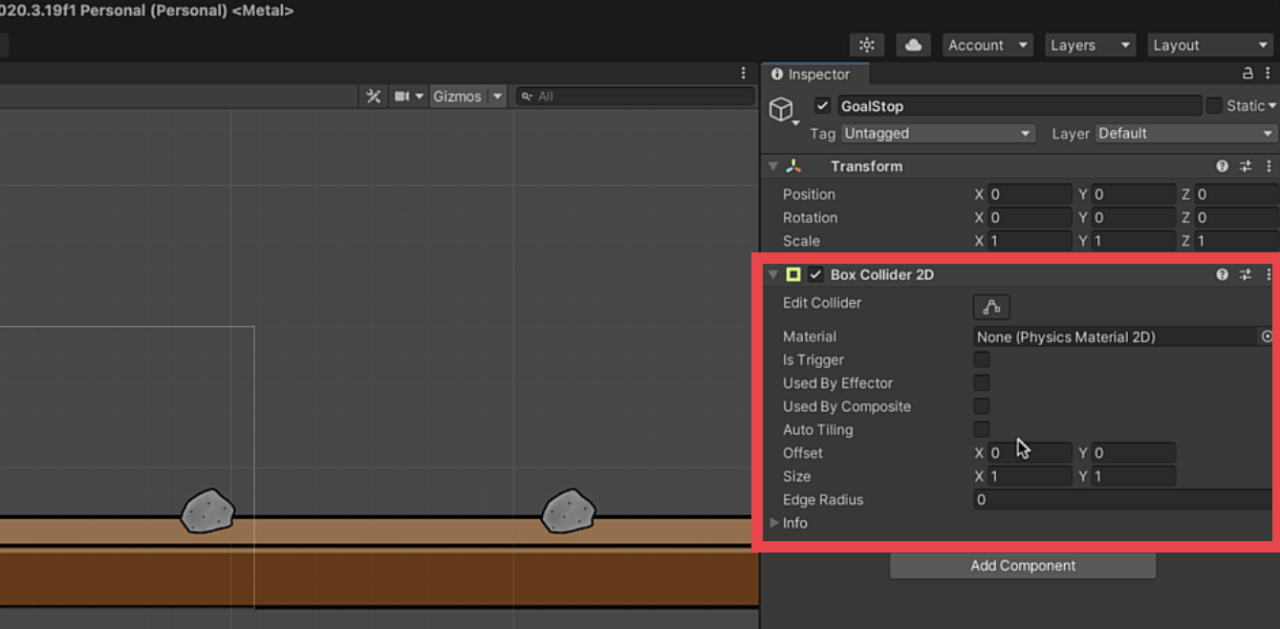
そうすることで「Goal Stop」の
インスぺクターに、
「Box Collider 2D」
が表示されて当たり判定が付きます。

当たり判定がついたら、
次はGoalStopの位置を
調整していきましょう。
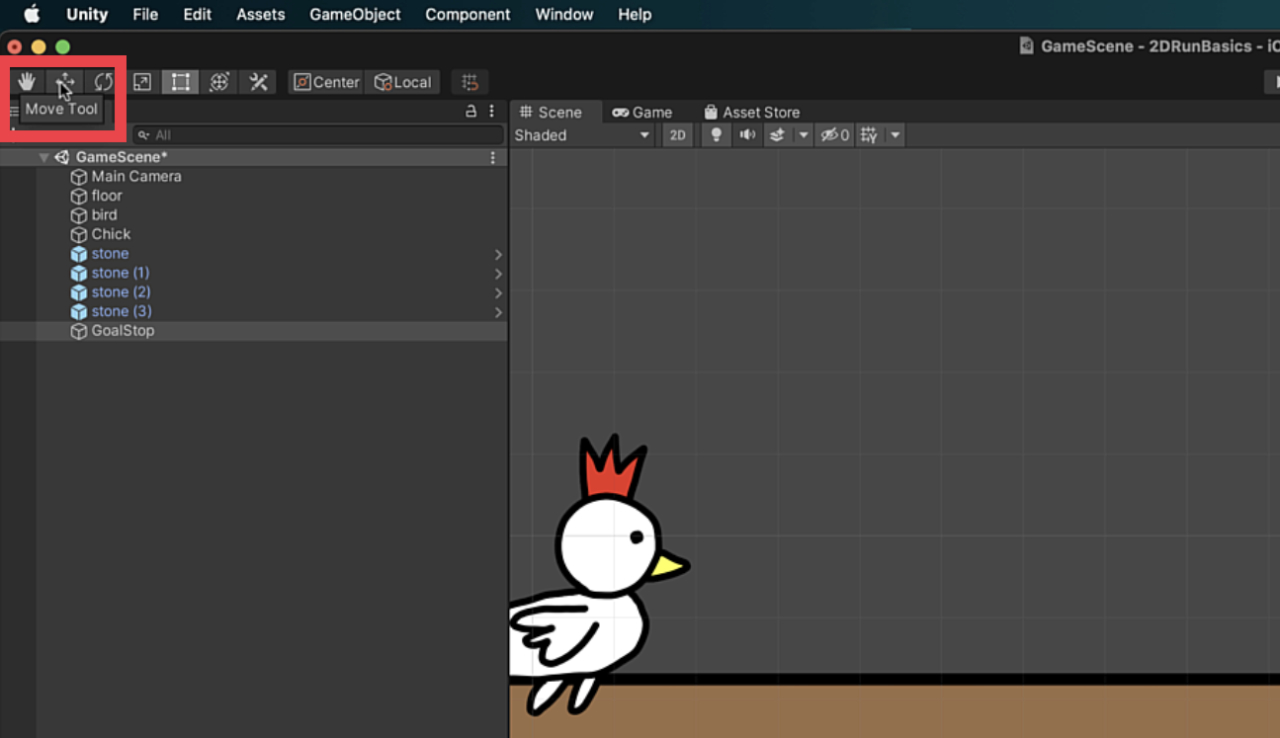
Unityのツールバーから
「Move Tool」を選んで
矢印を表示させます。

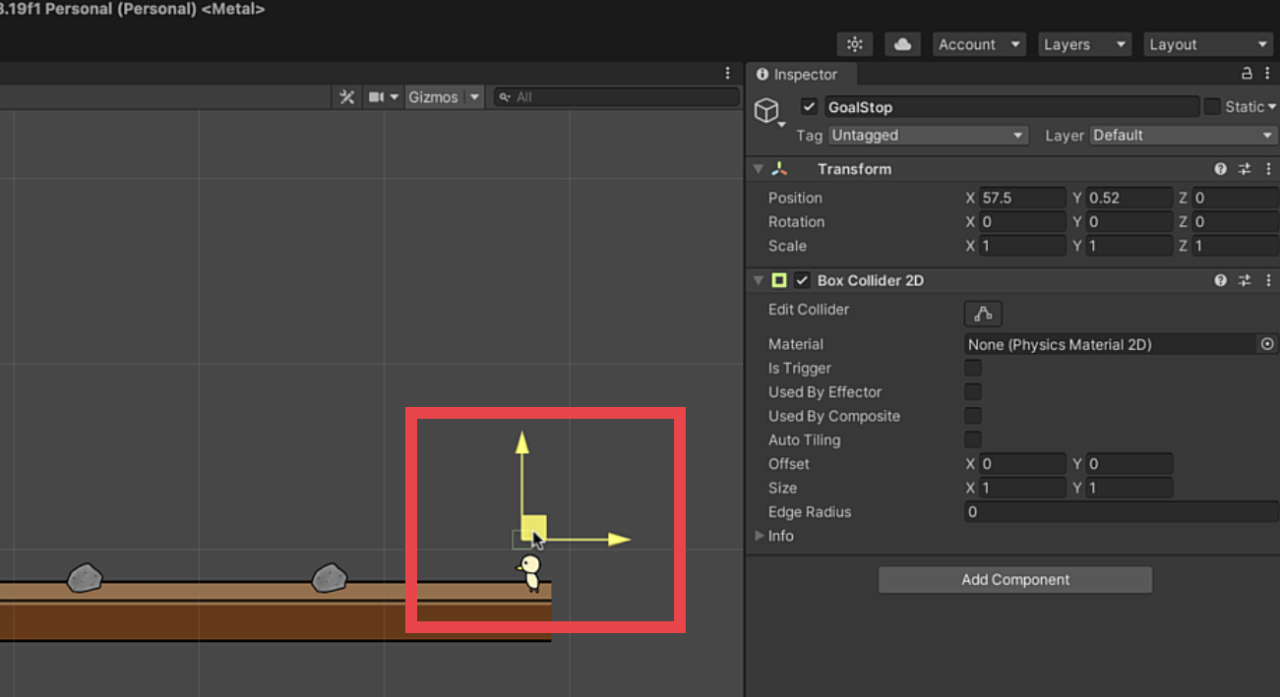
表示された矢印をドラッグ&ドロップして
動かしていき、ゴールのひよこちゃんの
上の方へ配置させましょう。

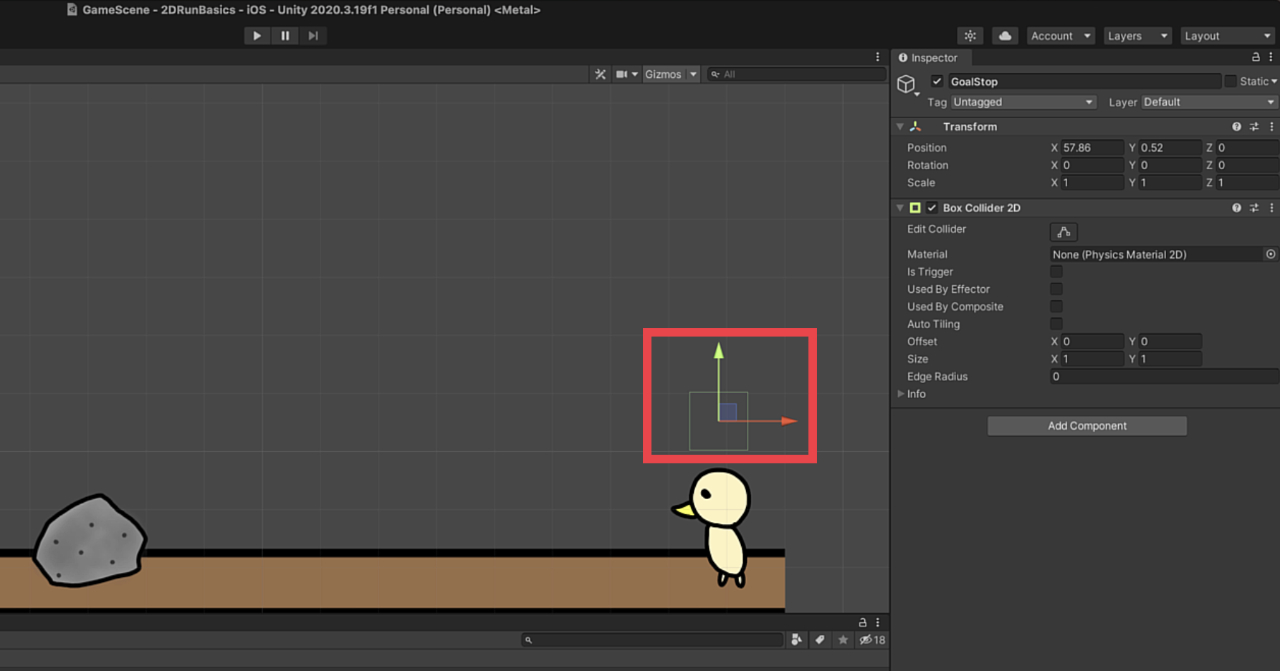
ひよこちゃんの上にGoalStopを
移動させたら、次は大きさを
調整します。
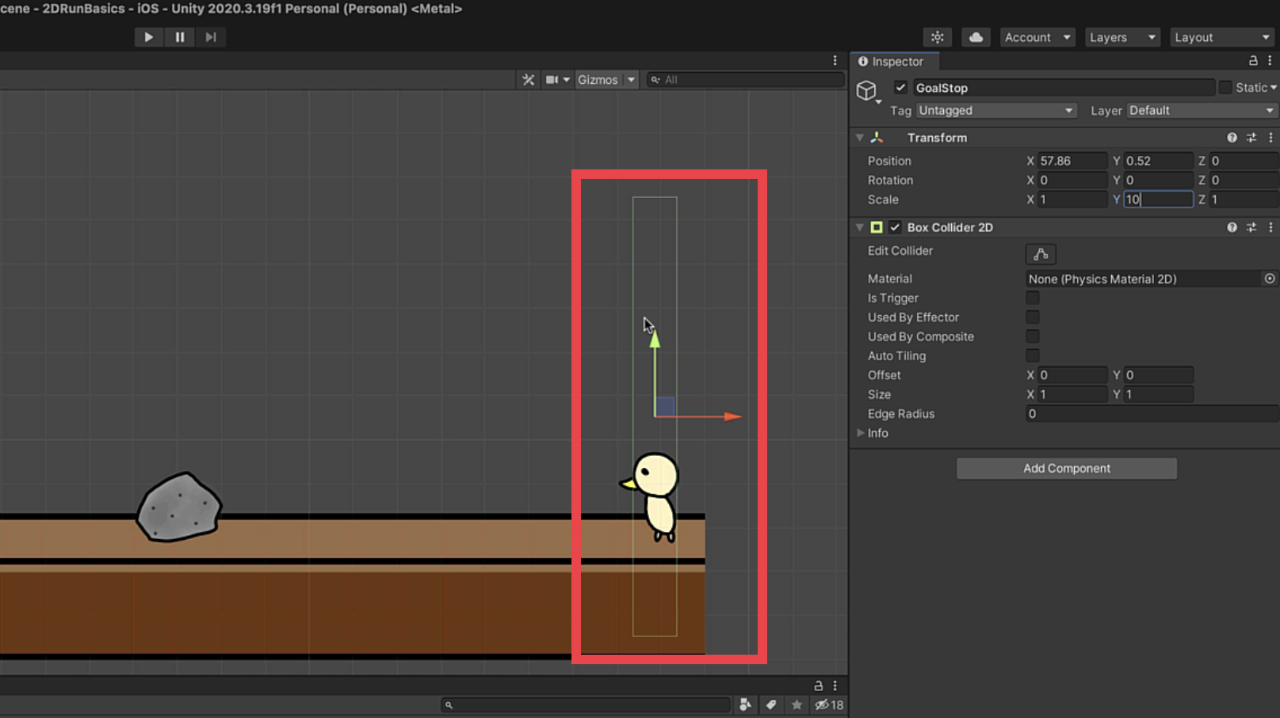
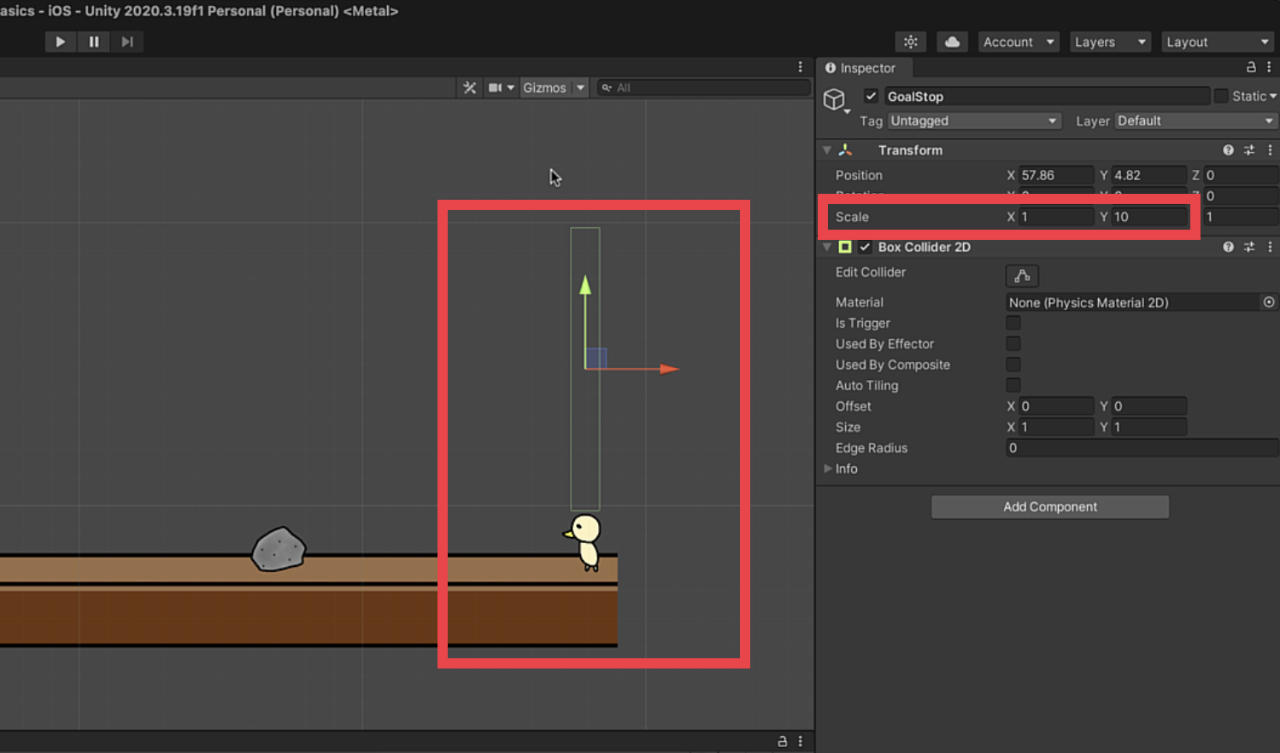
今の状態は四角形になっていますが、

TransformのScaleのYの数値を
変更して縦長にします。

その後、位置を再度調整しましょう。
今回はYの数値を10に変更して、
ひよこちゃんの上に配置しました。

大きさと位置を調整し終わったら、
摩擦力を無くすためにマテリアルの
設定を行います。
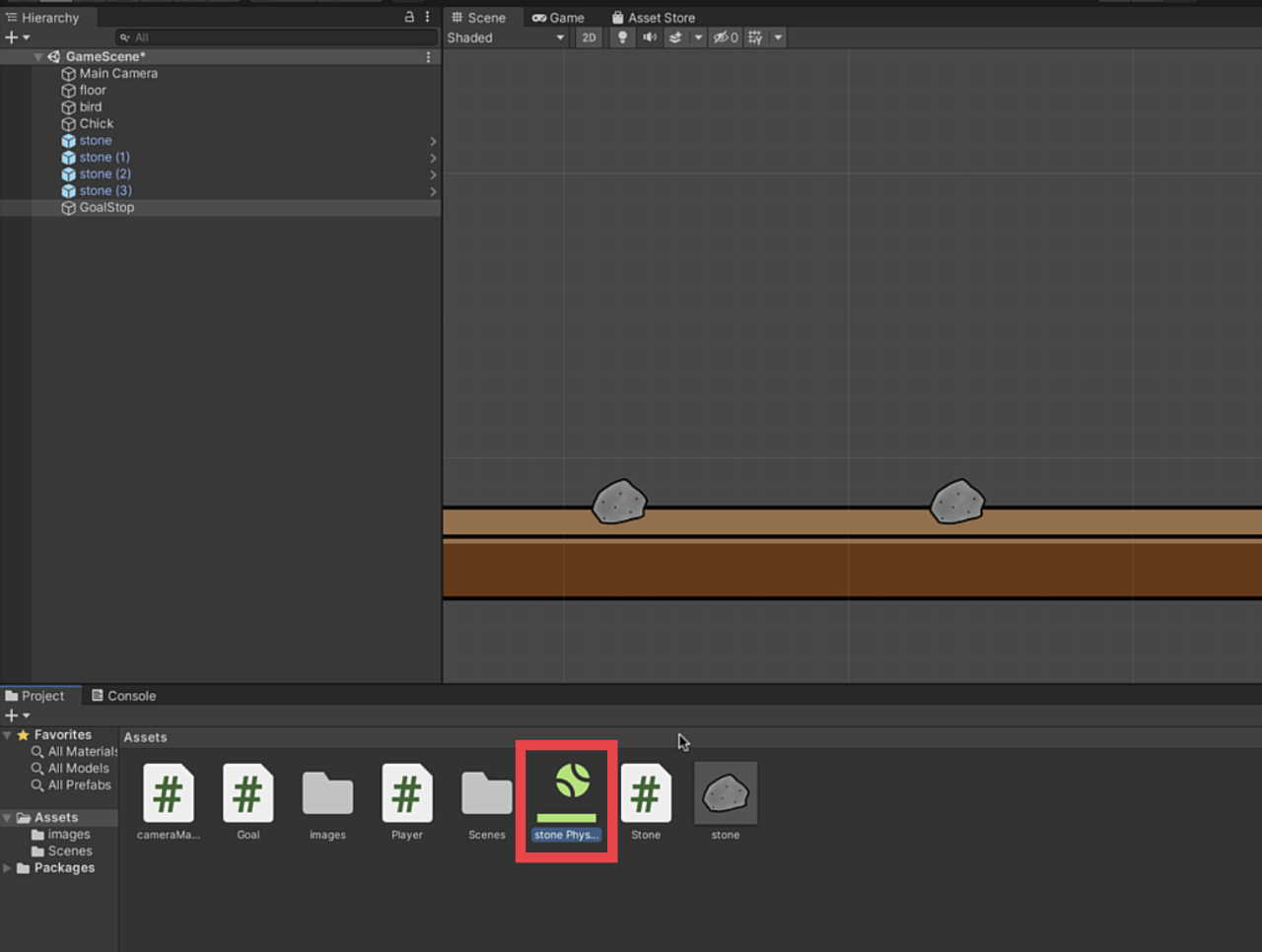
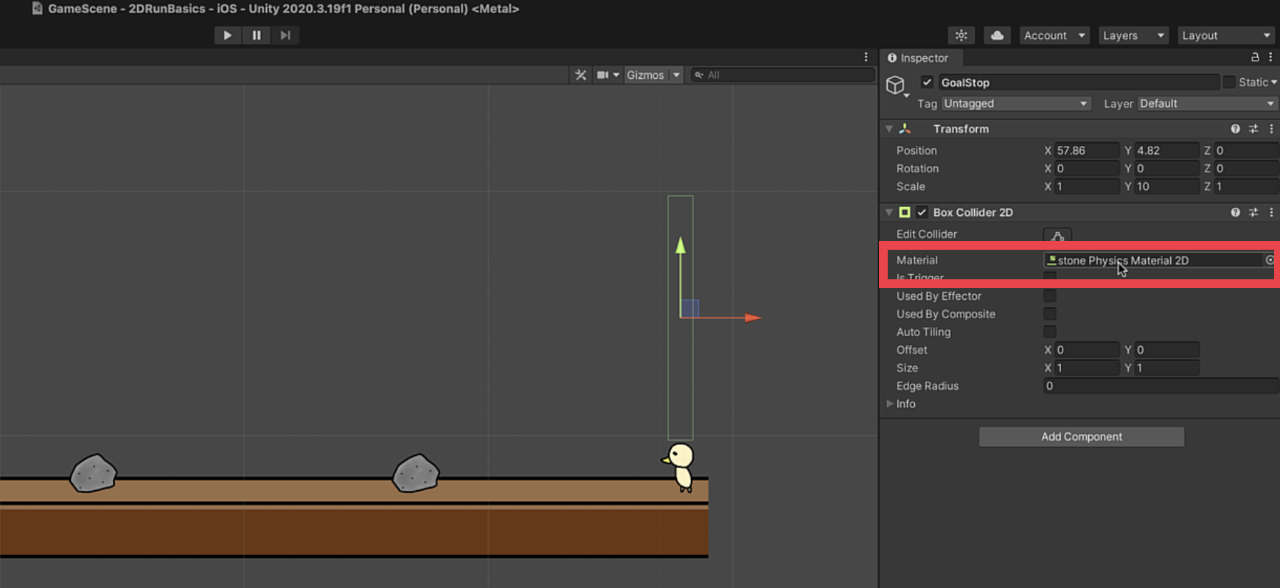
まず、GoalStopをクリックします。

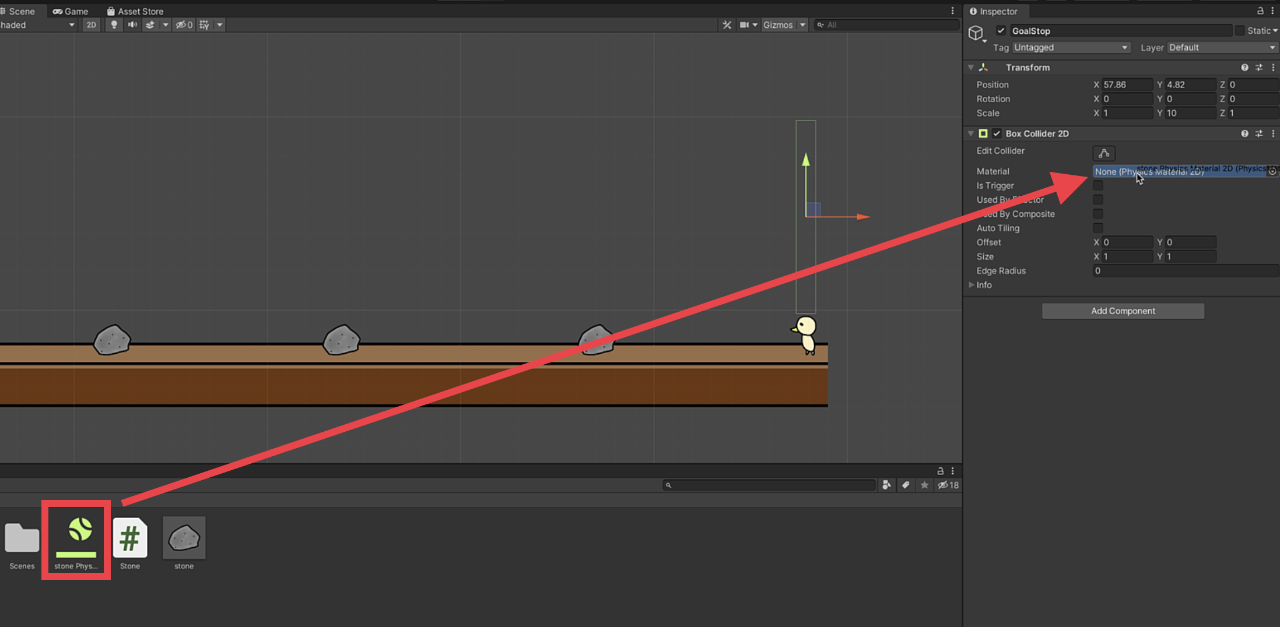
プロジェクトウインドウにある
「Stone Physics Material 2D」
を選んでクリックしたまま移動させて、

GoalStopのインスペクターにある
Box Collider 2DのMaterialという
場所へ持っていきクリックを離します。

すると、Materialに
「Stone Physics Material 2D」
が設定されて、摩擦力がなくなります。

これで、ゴールを飛び越えられないように
する見えない壁の設置は完了です。
テストプレイをしてゴールのログが表示されるか確認する
最後はテストプレイをして確認作業を行っていきます。
行いたい確認は、
・ゴールに当たった時にログが表示されるのか
・見えない壁の位置は大丈夫か
などについてです。
まずは、見えない壁の位置の確認から行っていきましょう。
見えない壁の位置が良くないとゴールに辿り着けなかったりするので、
・まっすぐ走っていってゴールに当たれるのか
・ジャンプした時にゴールの手前に落ちるのか
などを確認していくといいと思います。
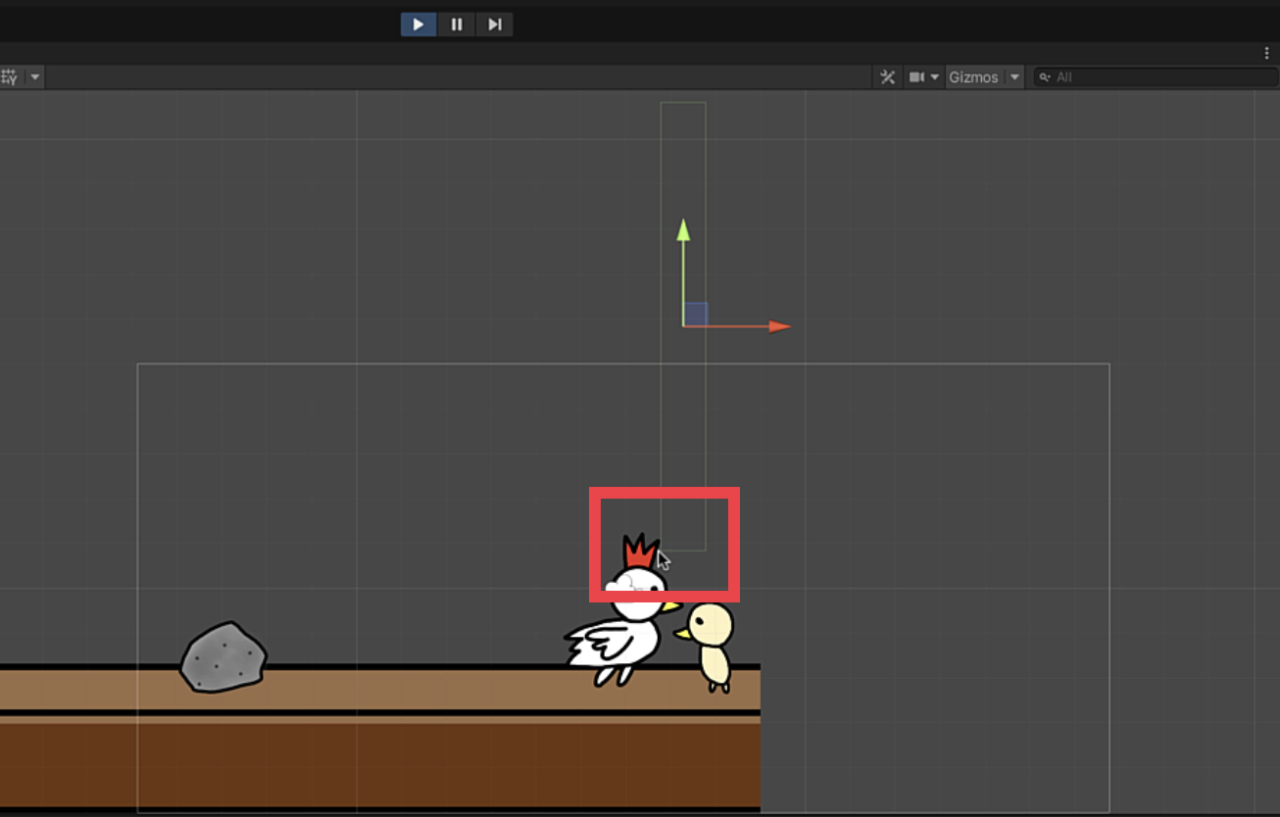
実際、僕が行った作業でも見えない壁に
プレイヤーの頭が引っかかって
しまいました。

というわけで、まずは見えない壁の
位置を確認して、調整していきましょう。
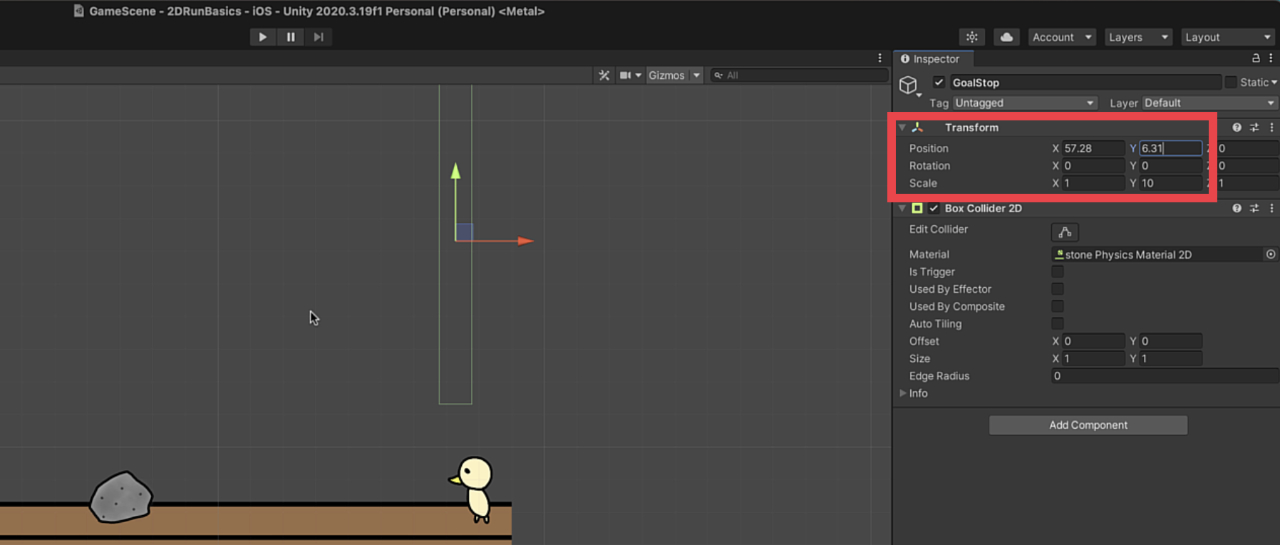
最終的にTaransformのPositionを
X:57.28、Y:6.31という数値に
設定しました。

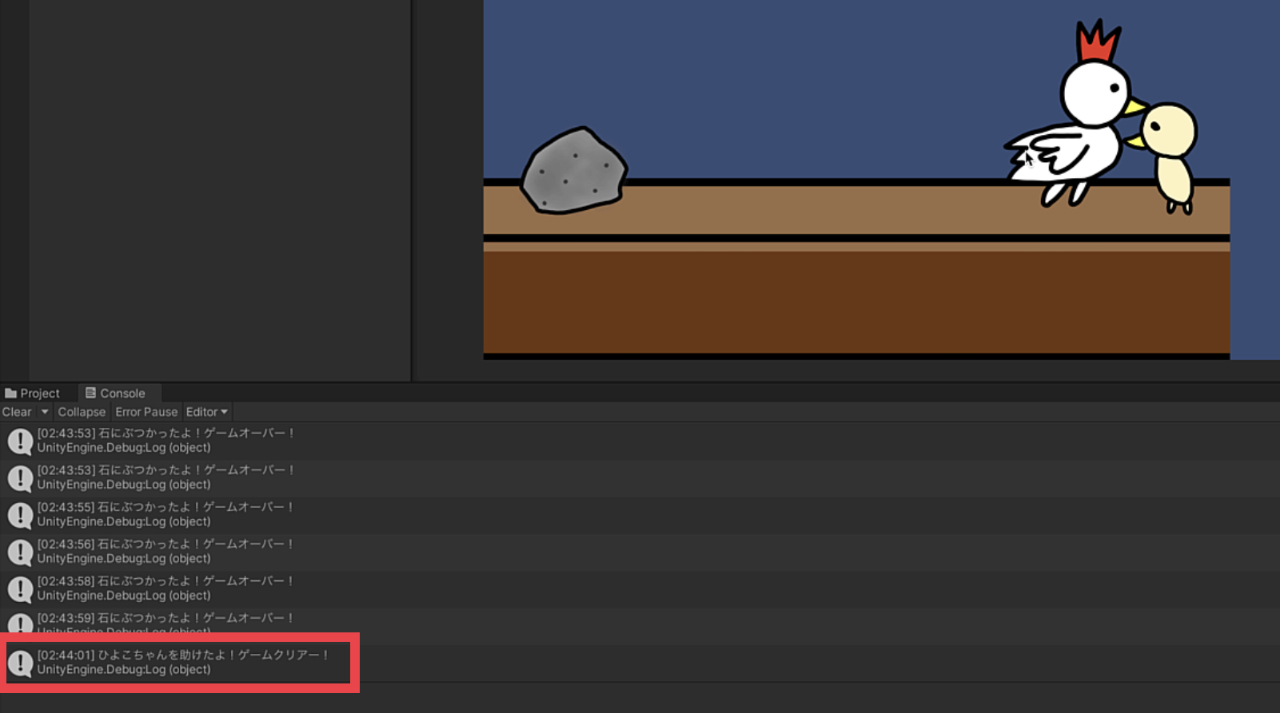
そして次にゴールに当たった時にログが
出るか確認をしていきましょう。
ゴールの当たった時に設定したログが
表示されればOKです。
画像では石のログも確認しています。

テストプレイでの確認作業と修正等が
終わったら、今回の作業は完了です。
これで簡単な2Dランゲームの基礎部分が完成しました。
細かい作業が多かったかもしれませんが、お疲れ様でした!
Unity2Dランゲームの基礎制作講座・第6回目のまとめ
今回の記事では、
「Unityで2Dのランゲームの基礎を約1時間で制作する講座」
の第6回目の作業内容について
解説をさせて頂きました。
最終回となる6回目の作業目標は
以下の内容でした。
今回の目標
・ゴールのひよこちゃんに当たり判定(コライダー)をつける
・ゴール用のC#スクリプトを作る
・C#スクリプトにゴールをした時のコードを書く
・ヒエラルキーのChickにC#スクリプトを付ける
・ゴールを飛び越えられないようにする
・テストプレイをしてログが表示されるか確認する
ゴールについての作業を6つの項目に
分けて解説させて頂きました。
今回は基礎編ということでゴールの処理を
簡単にログを出すことだけで完了と
しましたが、
今後応用編としてクリアシーンを作って
そのシーンへ移動したりという
やり方などを解説していきたいと
思っております。
全6回で解説してきた
「Unityで2Dのランゲームの基礎を約1時間で制作する講座」
は今回の記事で終了となります。
今後は2Dランゲームをよりゲームっぽく
していく応用篇の記事を書いていく予定です。
また、別のゲーム制作講座なども
できたら良いなと考えているので、
またカトサンラボへお越し頂ければ
嬉しく思います。
今回の記事や動画の内容で1つでも
お役に立つ部分があれば幸いです!
ここまで読んでいただきありがとうございました!
2Dランゲーム基礎講座の記事一覧



