
ども!カトサンラボのかとこうです。
この記事では、
「Unityで2Dのランゲームを作る方法」
について紹介しています。
ランゲームとは、
「走っているキャラクターが障害物を避けたりしてゴールを目指す」
というゲームです。
そのゲームを作るために、
毎日1時間くらい作業をしていて、
今回の記事で5回目となります。
実際に行った5日目の作業を
動画でも公開しております。
動画で見たい場合には、下の動画を
参考にしてみてくださいね。
5日目に行ったこと:床素材の修正と背景素材の作成、プレイヤー素材の下書き
5日目に行ったのは、プレイヤーの
素材画像を描いて加工して作成を
行なったのと、プレイヤーの
移動処理を作りました。
使用しているパソコンやアプリなど
・Mac Book Air 2019年モデル(最小構成)
・iPad Pro(ホームボタンのついてる古いやつ)
・Apple Pencil
・素材画像の作成アプリ:ibisPaint
・画像加工アプリ:AFFINITY Photo
・背景画像やロゴ作成アプリ:InstaLogo
・Unityバージョン:2019.4.1f1
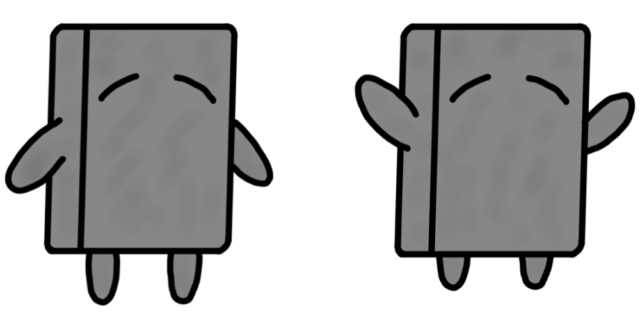
プレイヤーの画像素材を描いた
プレイヤーとなる「ぬりかべくん」の
画像素材を描きました。
アニメーションさせたかったので
2パターン作成しています。

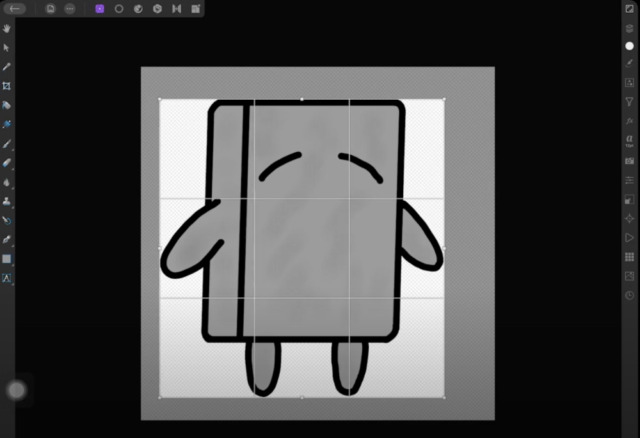
プレイヤー素材画像を加工した
描いたプレイヤー素材画像を加工しました。
行なった画像加工は、余白部分をカットするトリミング加工と画像サイズの調整です。
・プレイヤー素材画像のトリミング
画像の周りの灰色になっている部分が余計な余白部分です。
プレイヤー画像のギリギリまでトリミングを行いました。
トリミングを行なった後、保存するときにサイズ調整も行っています。


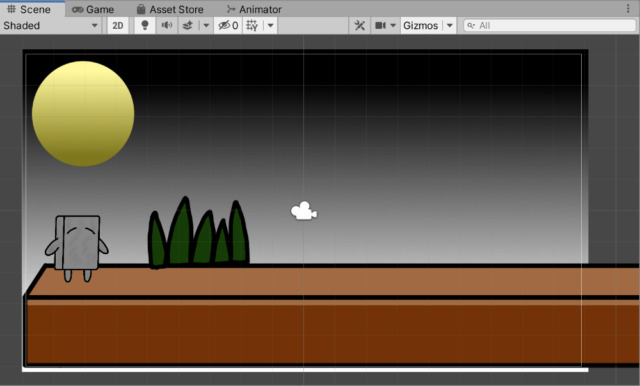
Unityでプレイヤー画像を配置してみた
Unityでステージの床画像の上にプレイヤー画像を配置しました。

プレイヤーの移動を行う処理を作成した
プレイヤーが横へ勝手に走る処理を作成しました。
具体的に行ったことは、
・C#スクリプトを作成してコードを書いた。
・PlayerにRigidbody2Dなどのコンポーネントをつけた。
・ステージの床にBox Collider 2Dコンポーネントをつけて位置や幅などの大きさを調整した。
などの作業です。
●まとめ:5日目の成果
できたこと
・プレイヤーの画像素材を2パターン描いた。
・プレイヤーの画像素材を加工して使いやすくした。
・Unityでプレイヤー画像を配置してみた。
・プレイヤーキャラが横に勝手に走る処理を作成した。
5日目の作業は、プレイヤーの
画像素材を描いて作り、
その後トリミングの加工と
サイズ調整を行って使いやすくしました。
そして、実際にUnityに配置をして
大きさなどを調整し、
その後プレイヤーキャラが横に
移動する処理を作るところまで
行うことができました。
ランゲームの基礎の部分が少しずつ
出来上がってきて、作るのが
どんどん楽しくなってきています!
次回は、カメラがプレイヤーに
付いてくる追従の処理の作成と
プレイヤーがジャンプをする
処理を作成していきますよ。
よかったらまた見ていただけると嬉しいです。



