
ども!カトサンラボのかとこうです。
この記事では、
Unity初心者の方や入門者の方向けの
ゲーム制作情報として
「Unityで2Dのランゲームの基礎を約1時間で制作する講座」
第2回目の内容を解説しております。
前回の記事はこちら → Unityで2Dのランゲームの基礎を約1時間で制作する講座その1
2回目の内容では、
「ステージの床とプレイヤーやゴールなどを配置する」
という作業を行っていきます。
動画での解説もありますので、
この記事と合わせて参考に
していただけたら幸いです。
動画解説はこちらです。
2Dランゲーム基礎講座:第2回目の目標について
2回目の内容は、
「ステージの床とプレイヤーやゴールなどを配置する」
という作業を行っていきますが、
行う作業についての目標を
書き出してまとめてみました。
今回の目標
・床の素材画像を配置する
・床の素材画像を伸ばす
・床の素材画像に当たり判定をつける(コライダー)
・当たり判定の範囲を調整して床のサイズに合わせる
・プレイヤーの素材画像を配置する
・ゴールの素材画像を配置する
全部で6つほどあるので多く見えて
大変そうに思うかもしれませんが、
1つ1つの作業は簡単なのでご安心ください!
それでは、次の項目から実際に
作業を行っていきましょう。
床の素材画像を配置する
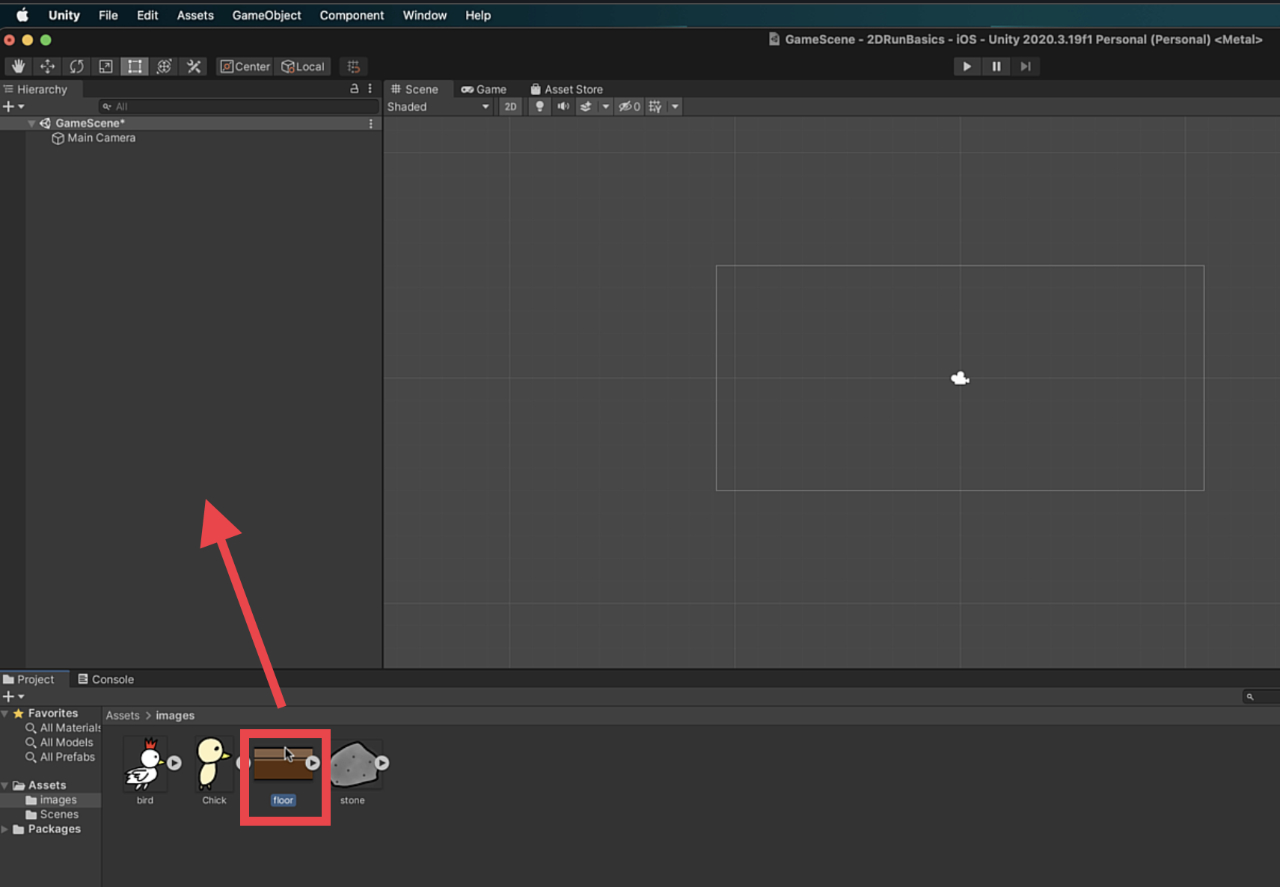
まずは床の素材画像を配置していきます。
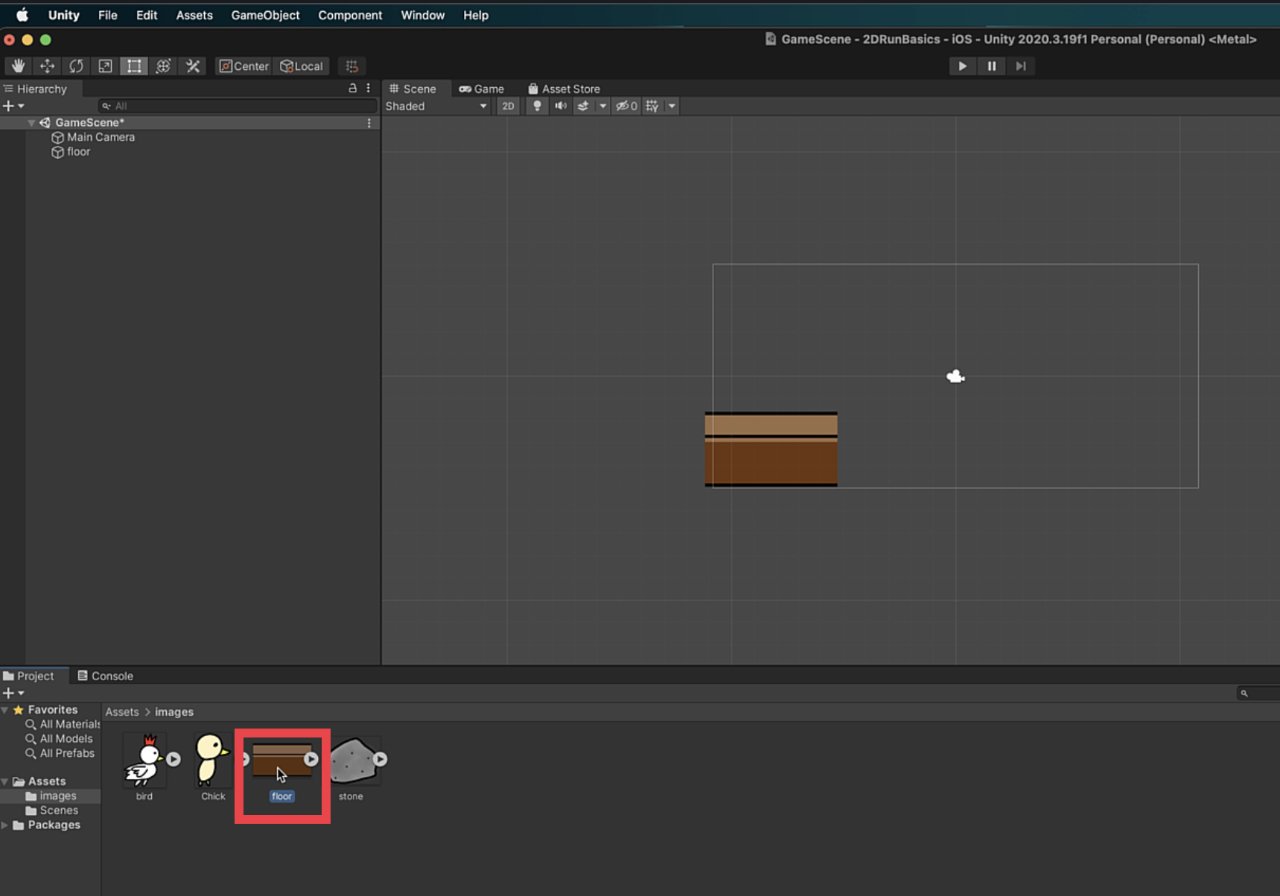
プロジェクトウインドウにある
「floor」
という画像素材をクリックしたまま
動かして、ヒエラルキーウインドウへ移動させます。

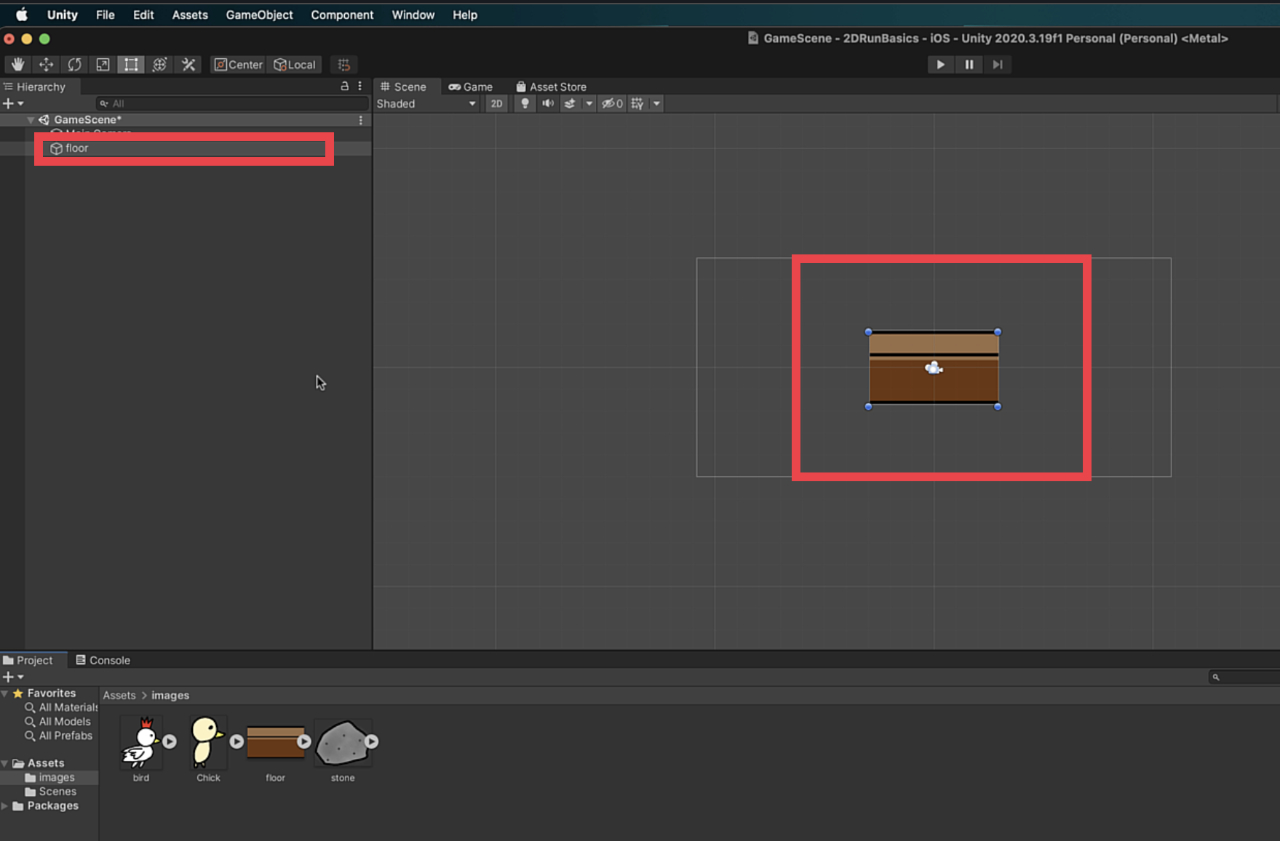
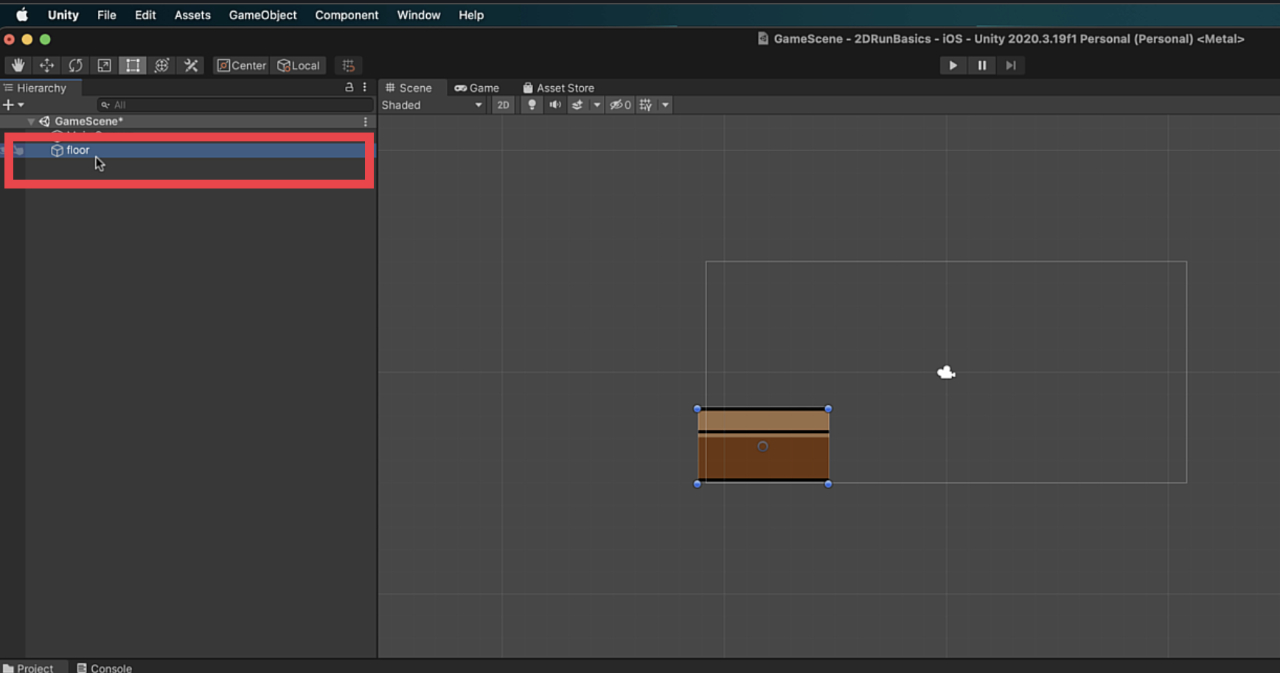
そうすると、ヒエラルキーに「floor」
というオブジェクトが増えて、
シーンビューに床の画像が配置されます。

配置されたら、床の画像を左下の方へ
移動させておきましょう。
動画では直接プロジェクトフォルダ
からシーンビューへ移動させています。

床の素材画像を伸ばす
次はシーンビューに配置されている
画像を伸ばして道を長くします。
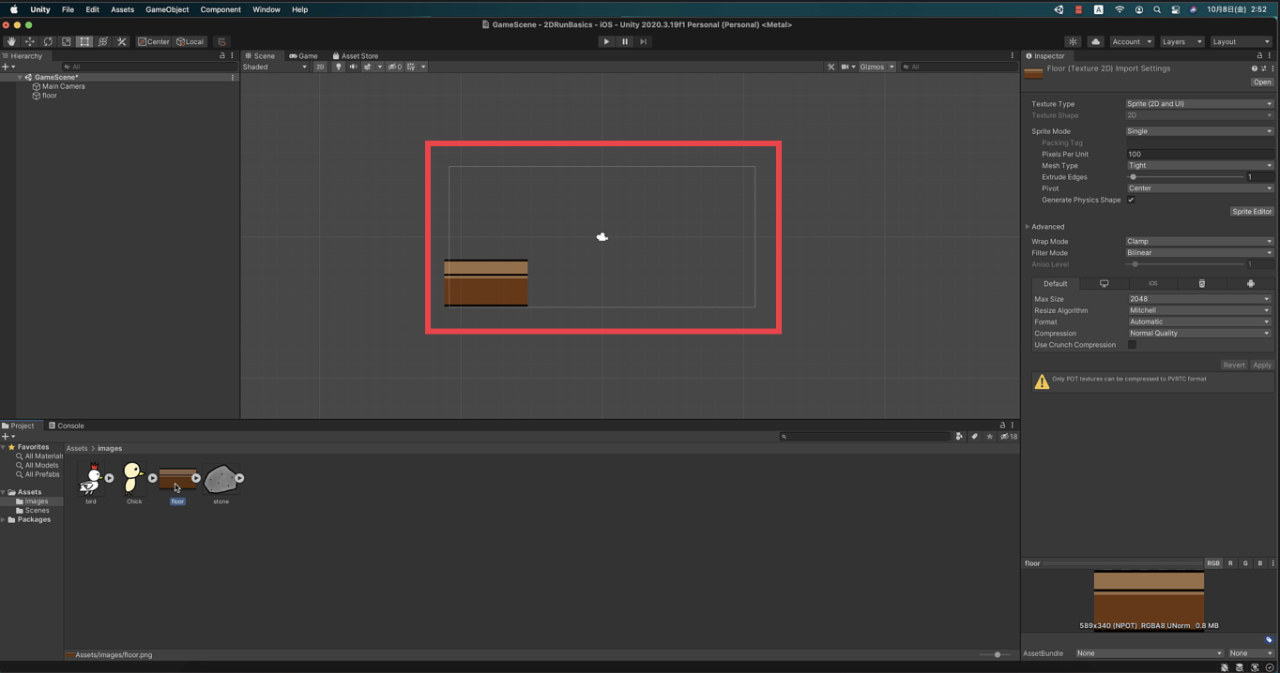
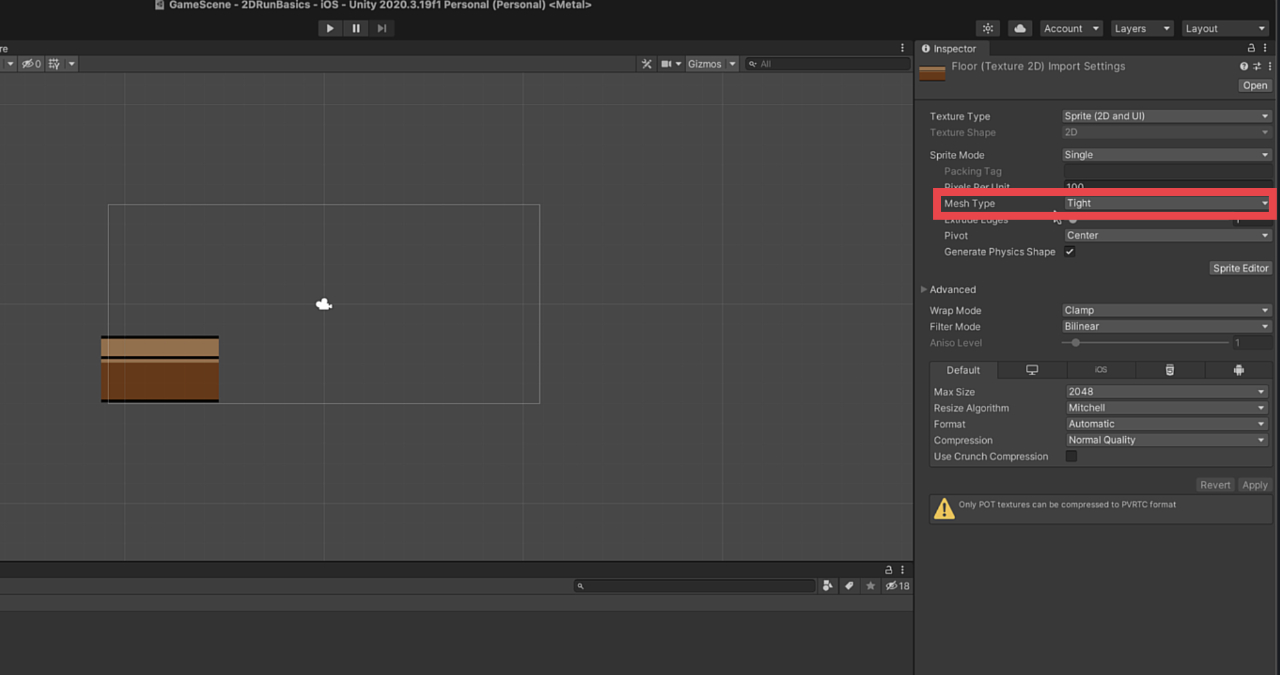
まずはプロジェクトウインドウにある
「floor」の素材画像をクリックします。

そしてインスペクターウインドウの
「Mesh Type」の横の「Tight」を
クリックします。

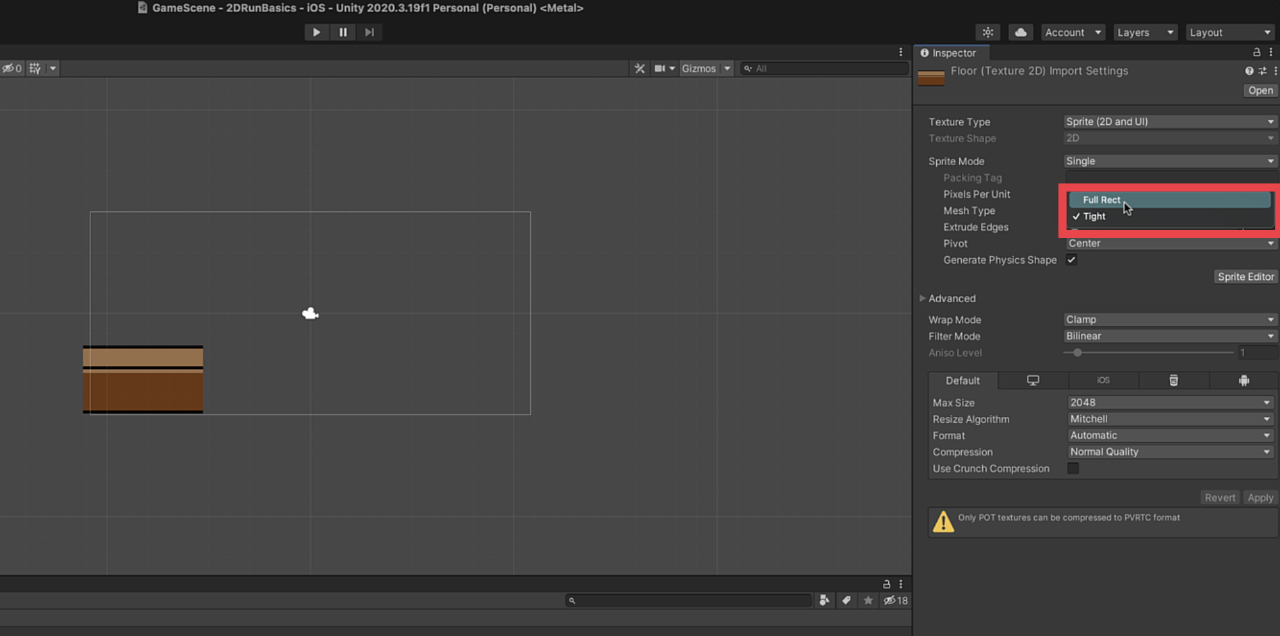
そうすると、メニューが表示されるので
「Full Rect」
を選んでクリックしましょう。

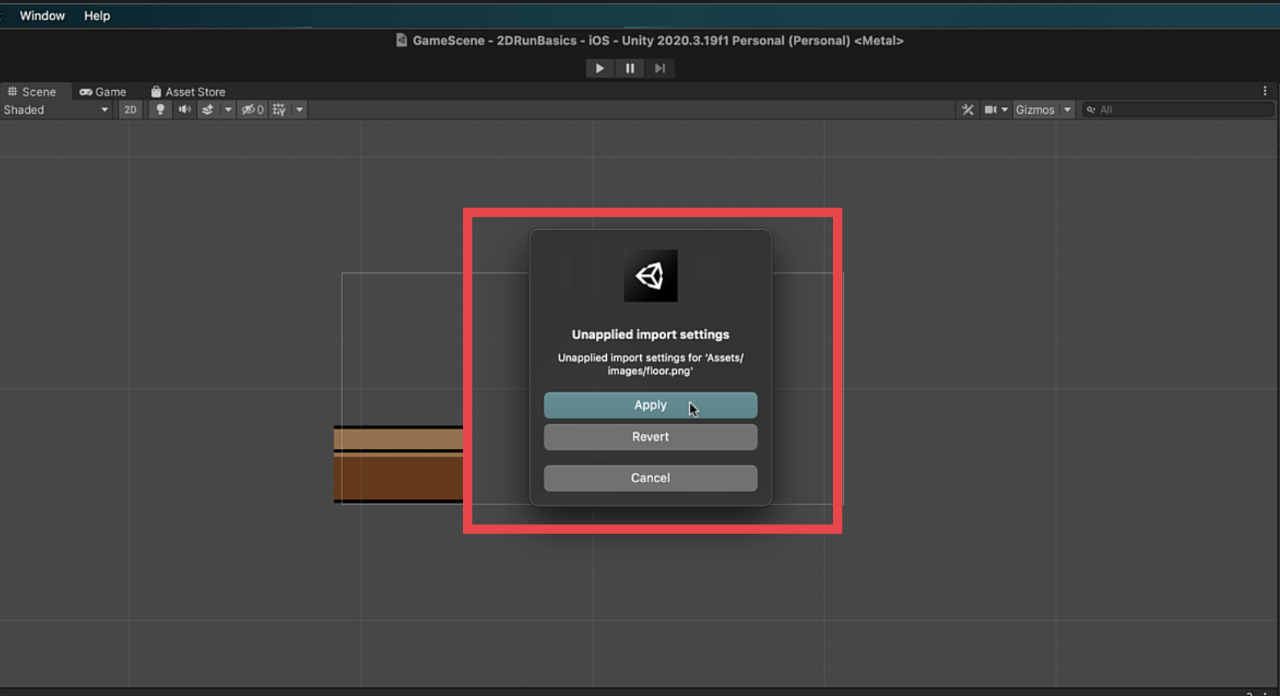
そして、Unityエディタ上で
1度クリックをすると画像のような
ウインドウが出てくるので、
「Apply」をクリックします。

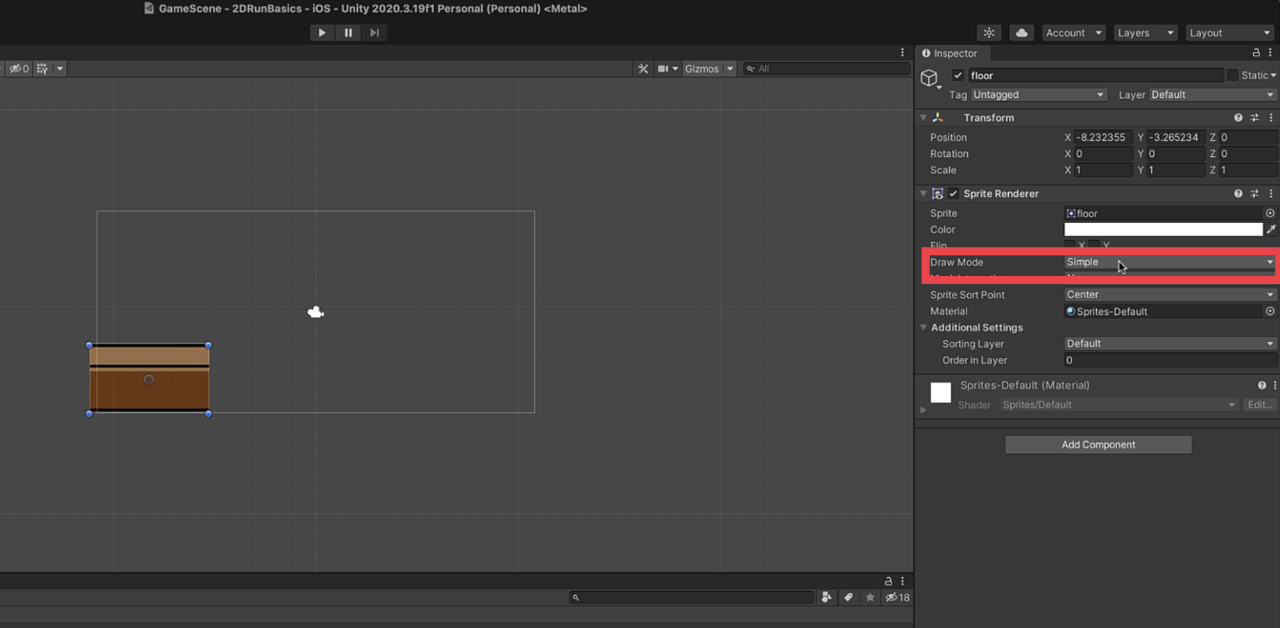
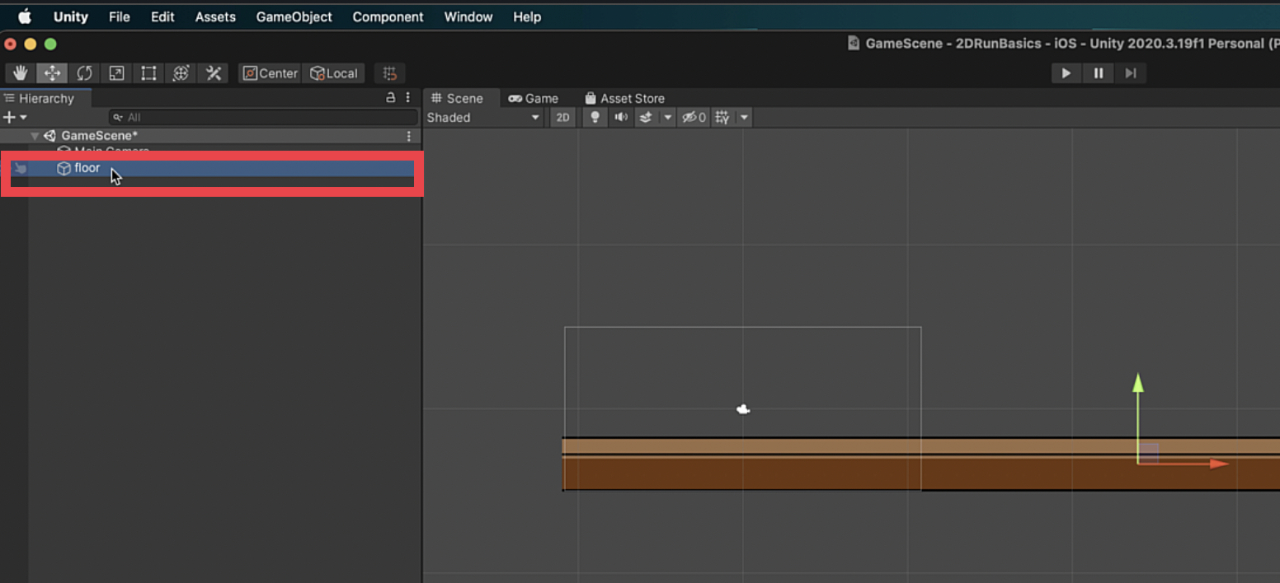
次に、ヒエラルキーの「floor」をクリックします。

そして、インスペクターで表示された
コンポーネントの中から、
「Sprite Renderer」を見て、
その中にある「Draw Mode」の横の
「Simple」をクリックしましょう。

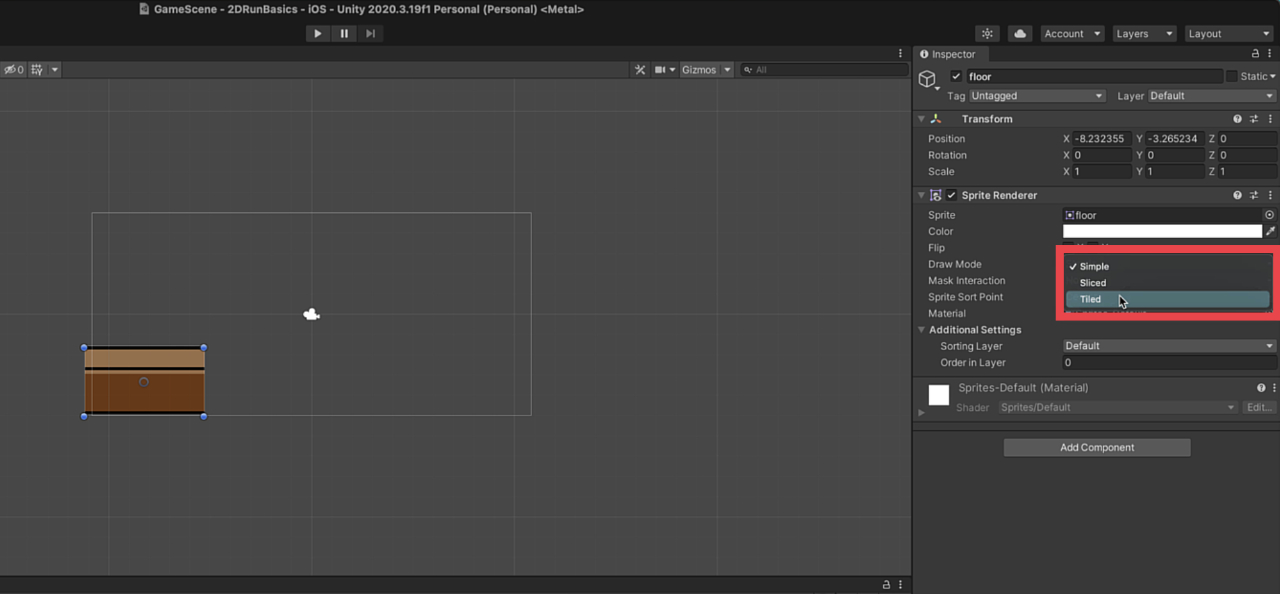
するとメニューが表示されるので、
その中から「Tiled」を選んでクリックします。

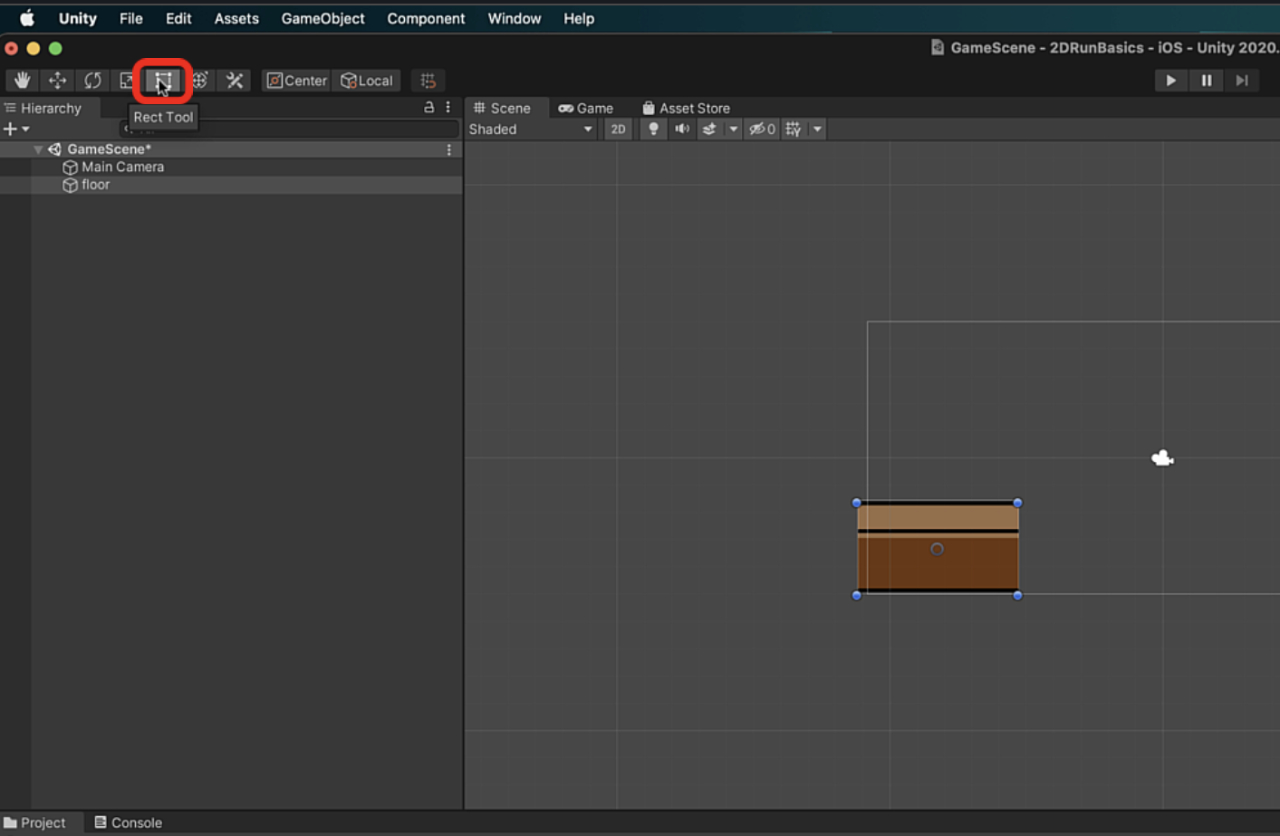
そうしたら次は、Unityエディタの
左上の方にあるツールバーから
「Rect Tool」を選んでクリックします。

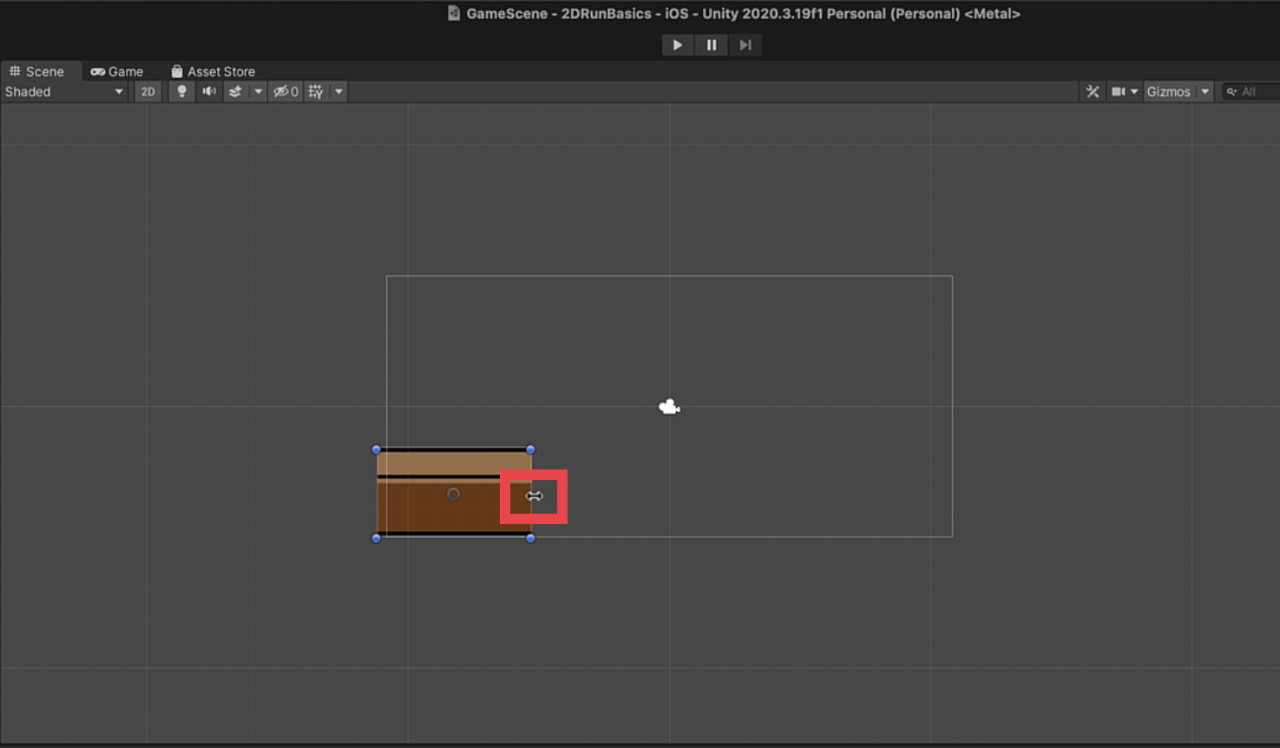
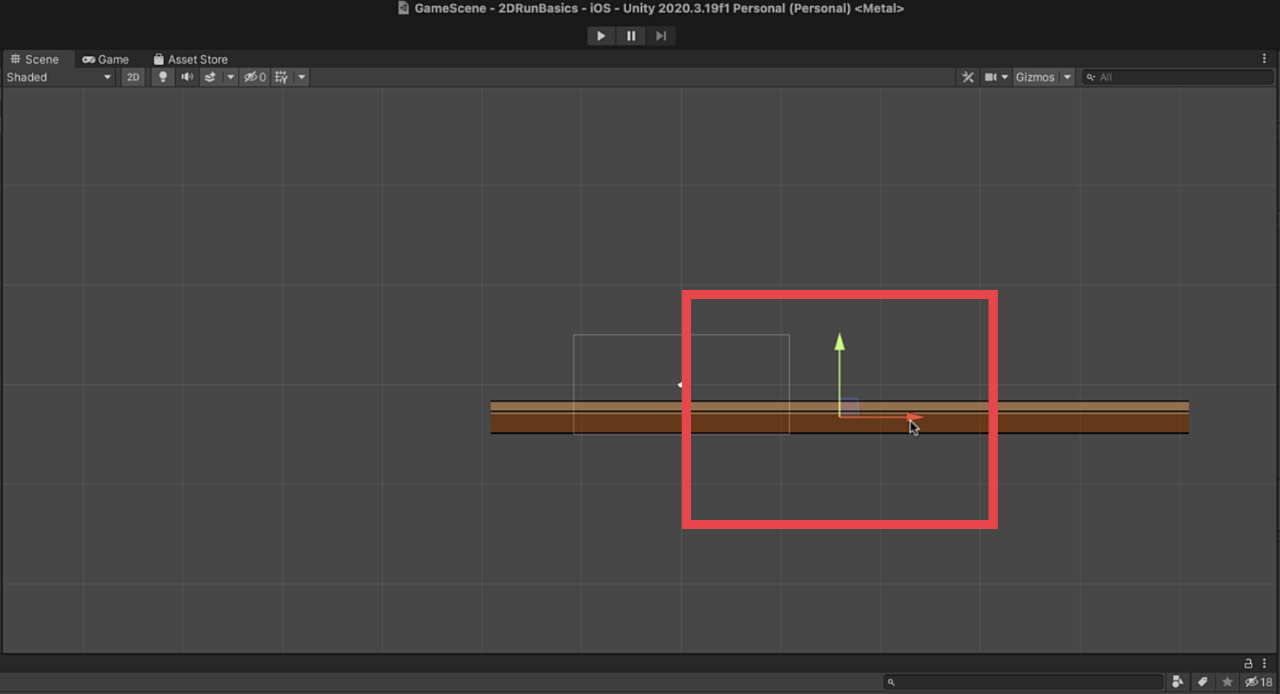
Rect Toolを選んだらシーンビューに
ある床画像の右横側にマウスカーソルを
合わせます。
すると、マウスカーソルが矢印の表示になります。

そこでクリックをしたまま
右に動かしていきましょう。
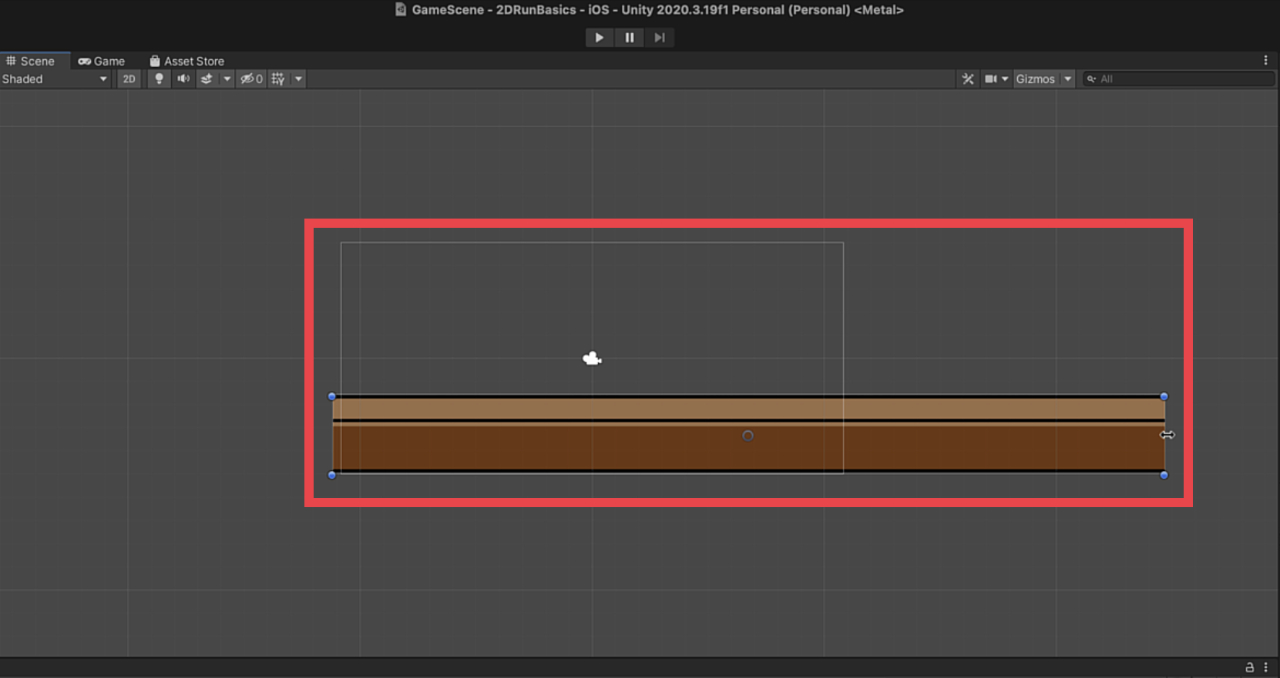
そうすると画像が横に伸びて
道が長くなりました。

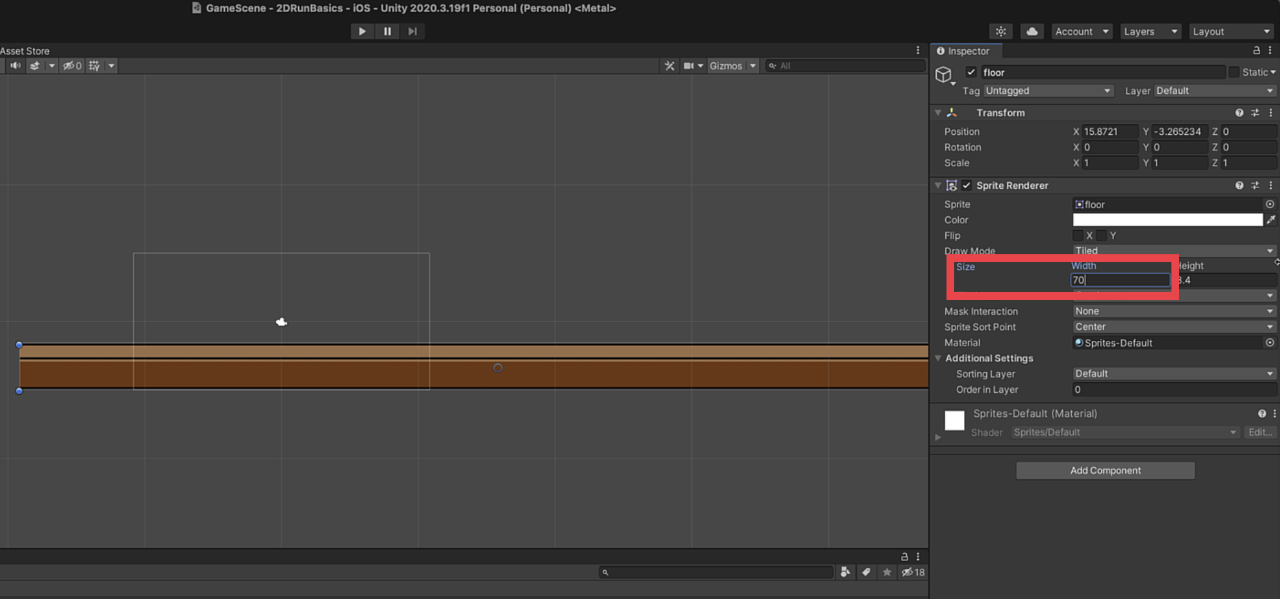
長さはインスペクターから数値を
決めて調整する方法もあります。
「Sprite Renderer」の「Size」の
「Width」の数字を変更することで、
床画像の長さを変えることができます。
今回は数値を「70」にしてみました。

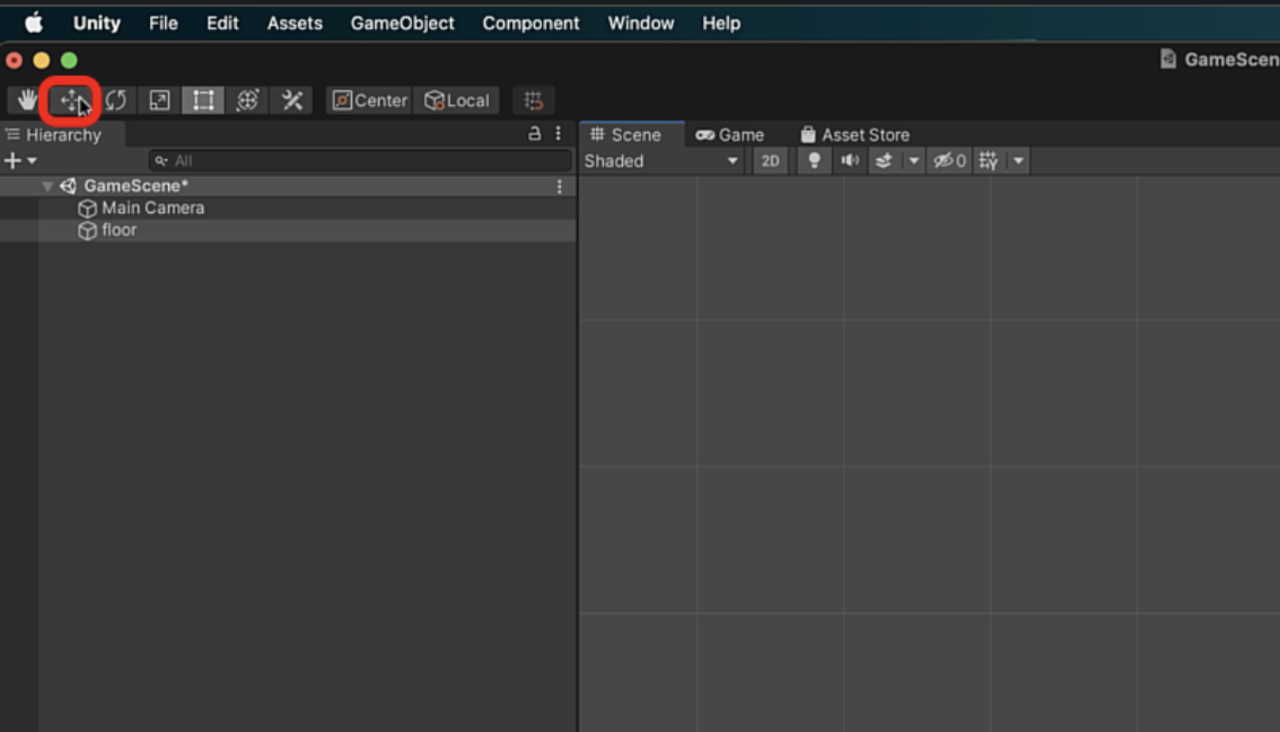
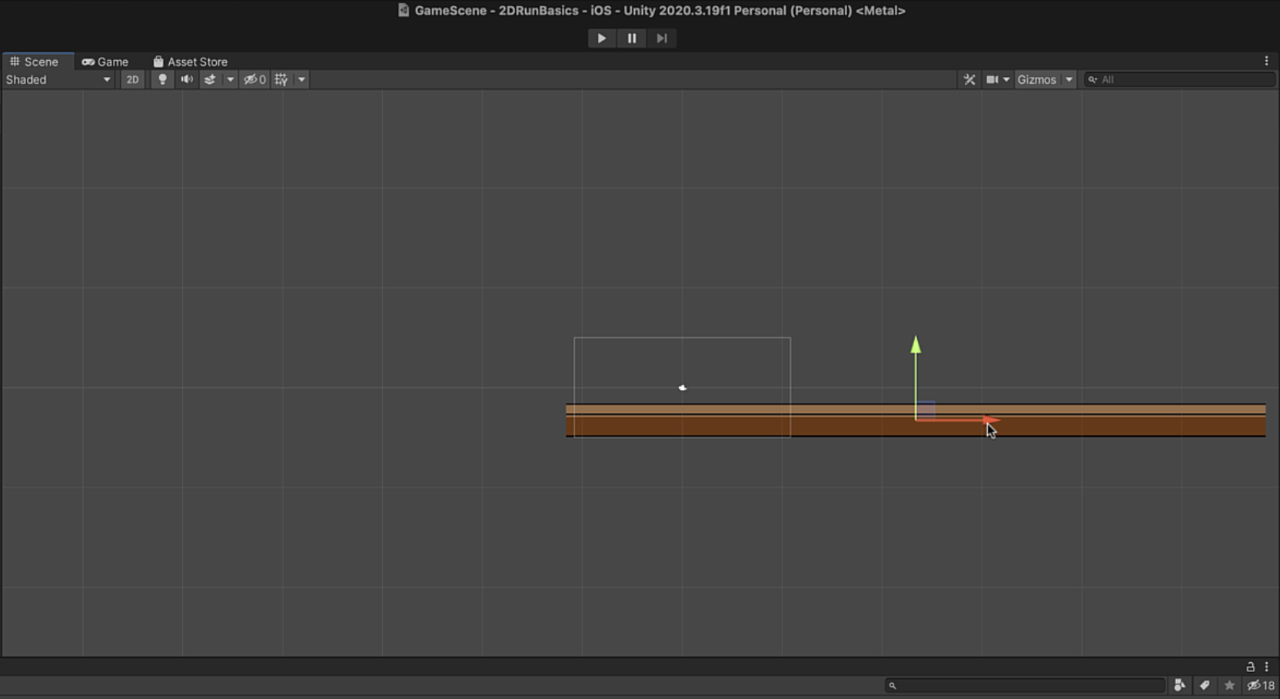
画像の長さを決めたら、
次は位置を調整していきます。
ツールバーの「Move Tool」を
クリックすると

床の画像に矢印が出ます。

その矢印をクリックしたまま動かして
離せば移動ができます。

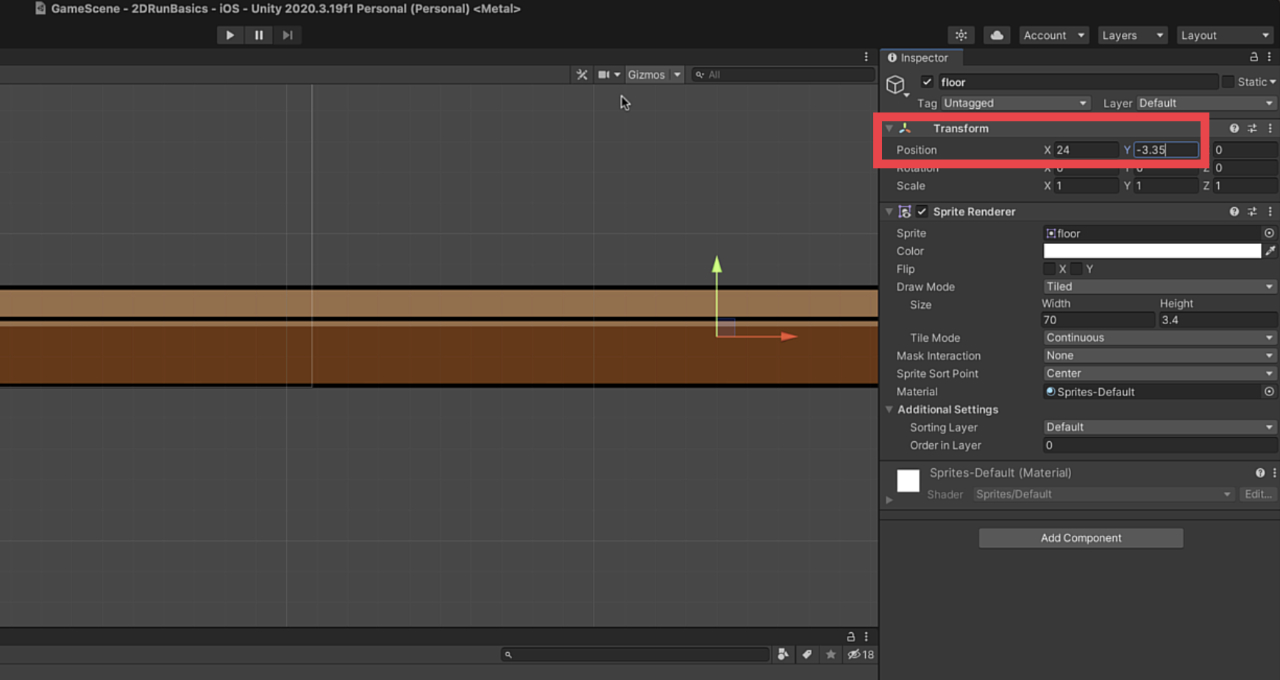
この画像の位置もインスペクターから
数値で決めることもできます。
今回は「Transform」の「Position」
の「Xを24」「Yを-3.35」という
数値にしました。

床の画像に当たり判定をつける(コライダー)
次は伸ばした床の画像に当たり判定を
つけていきますが、
当たり判定をつけるには
「コライダー」
という機能を使います。
床画像には「Box Collider 2D」という
コンポーネントを選んでつけていきます。
まずヒエラルキーで「floor」を
クリックしましょう。

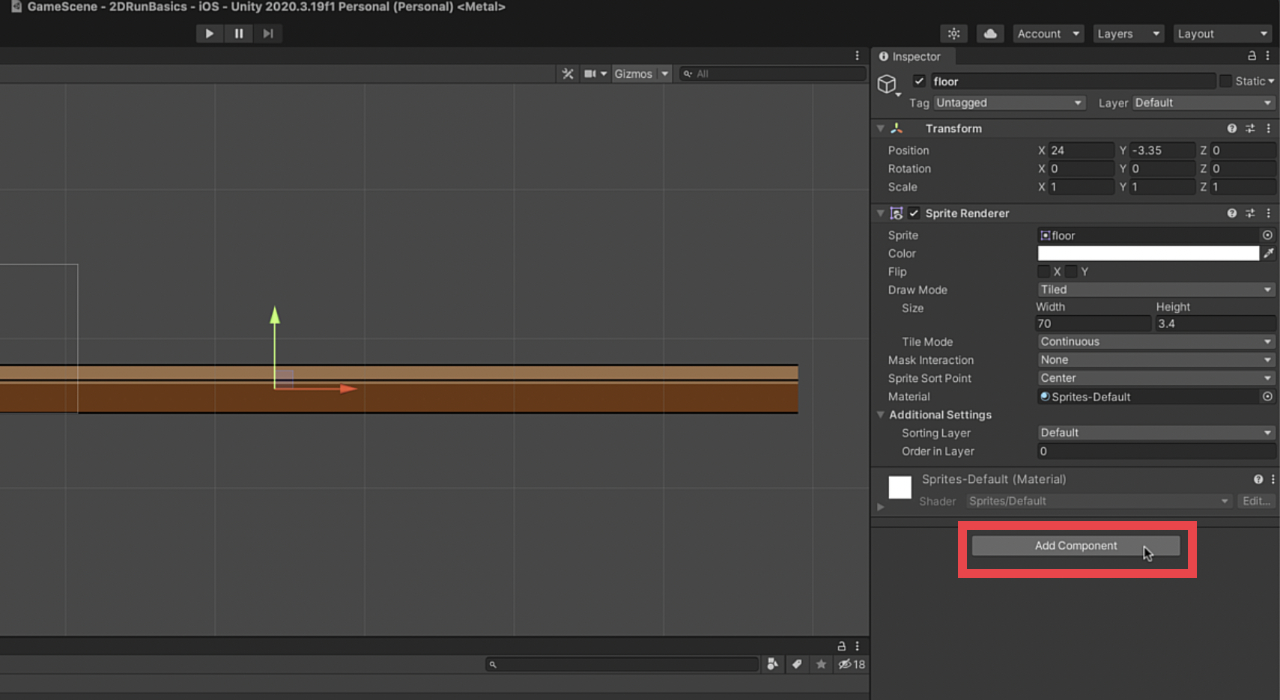
次にインスペクターの下の方にある
「Add Component」をクリックします。

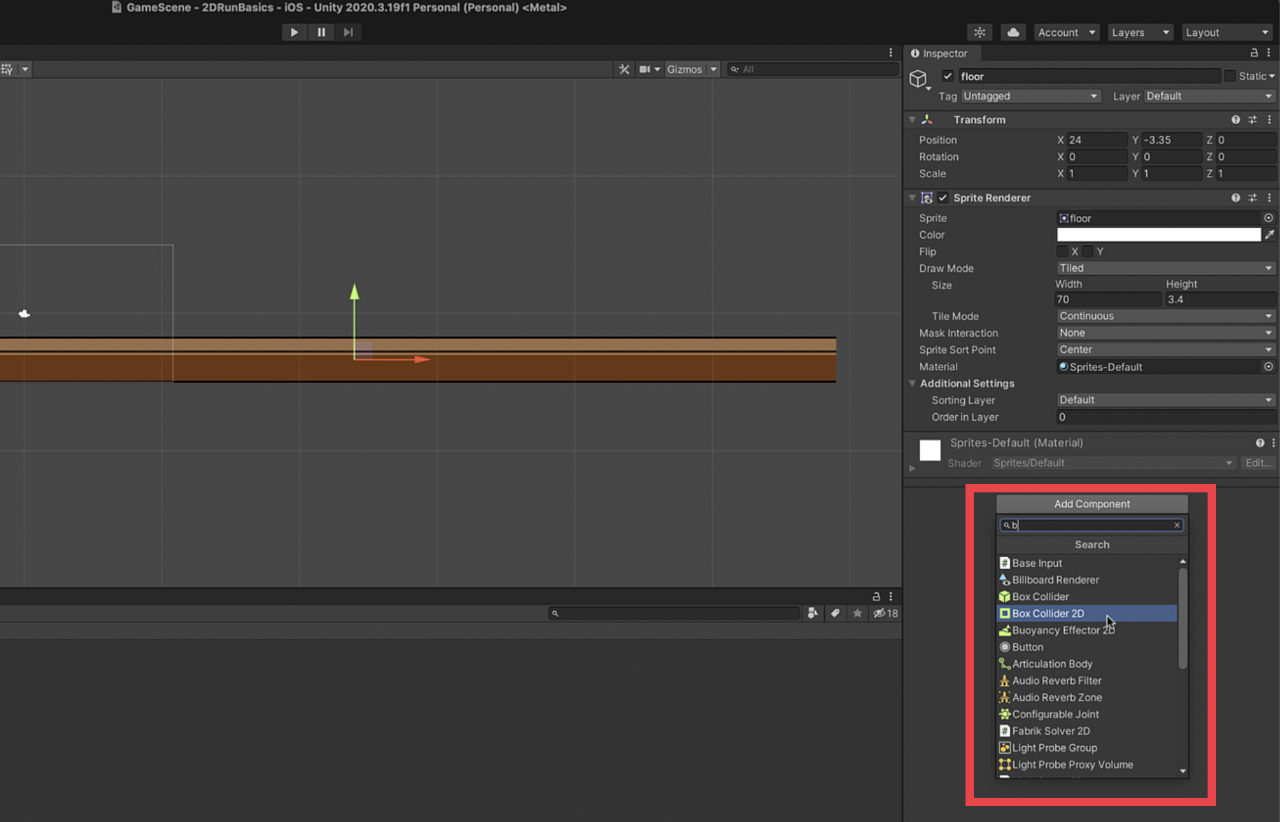
Add Componentをクリックすると
検索窓が出てくるので、そこに
「b」と入力しましょう。
すると、bから始まるコンポーネント
のリストが表示されるので、
そこから「Box Collider 2D」を選んで
クリックします。

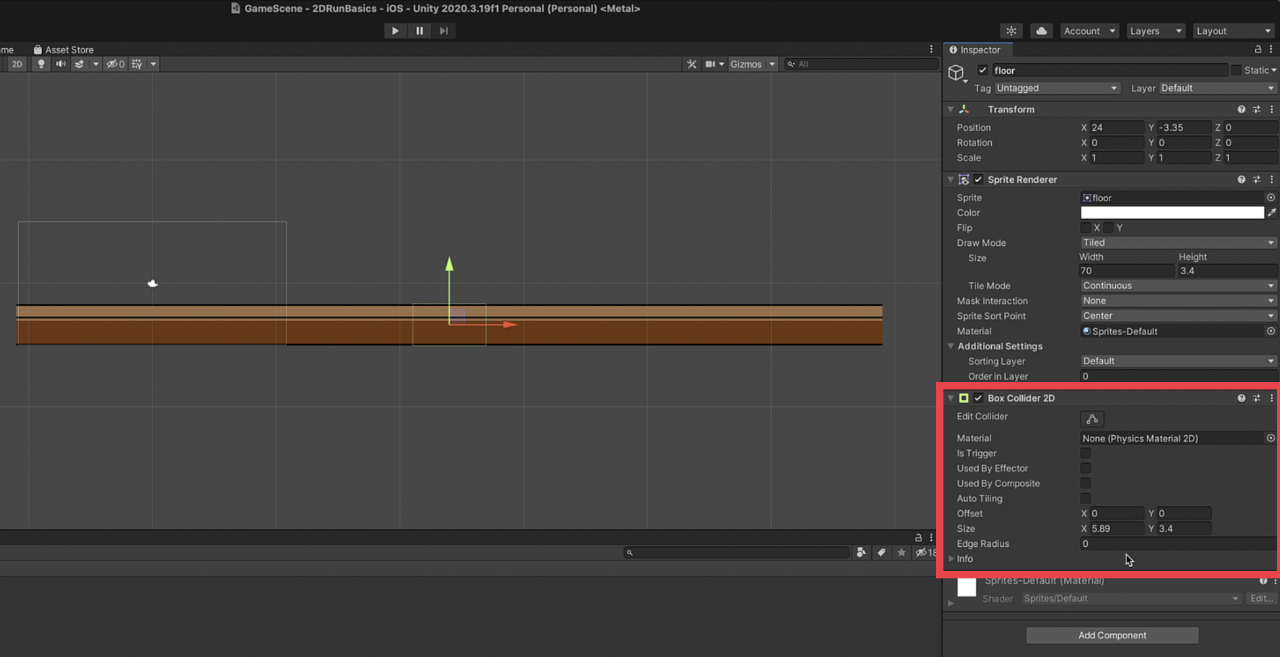
floorのインスペクターの中に
Box Collider 2Dがあれば
当たり判定をつける作業は完了です。

当たり判定の範囲を調整して床のサイズに合わせる
次に、床の画像につけた当たり判定の
範囲を調整していきます。
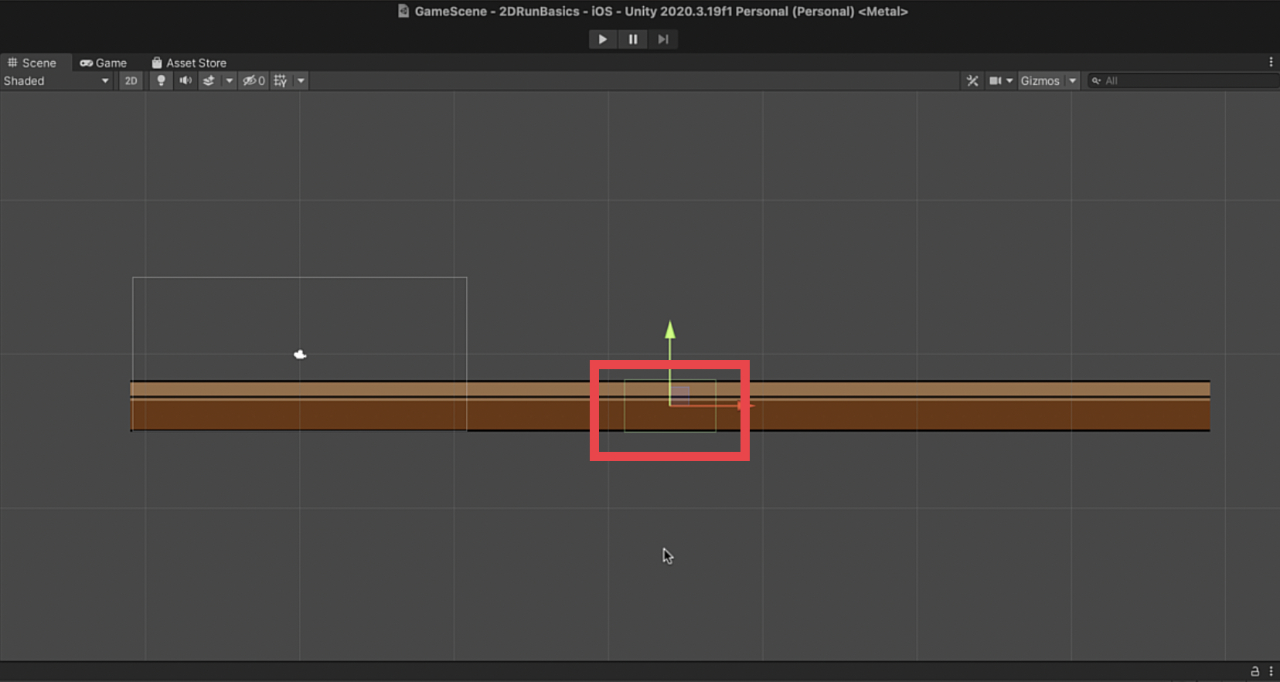
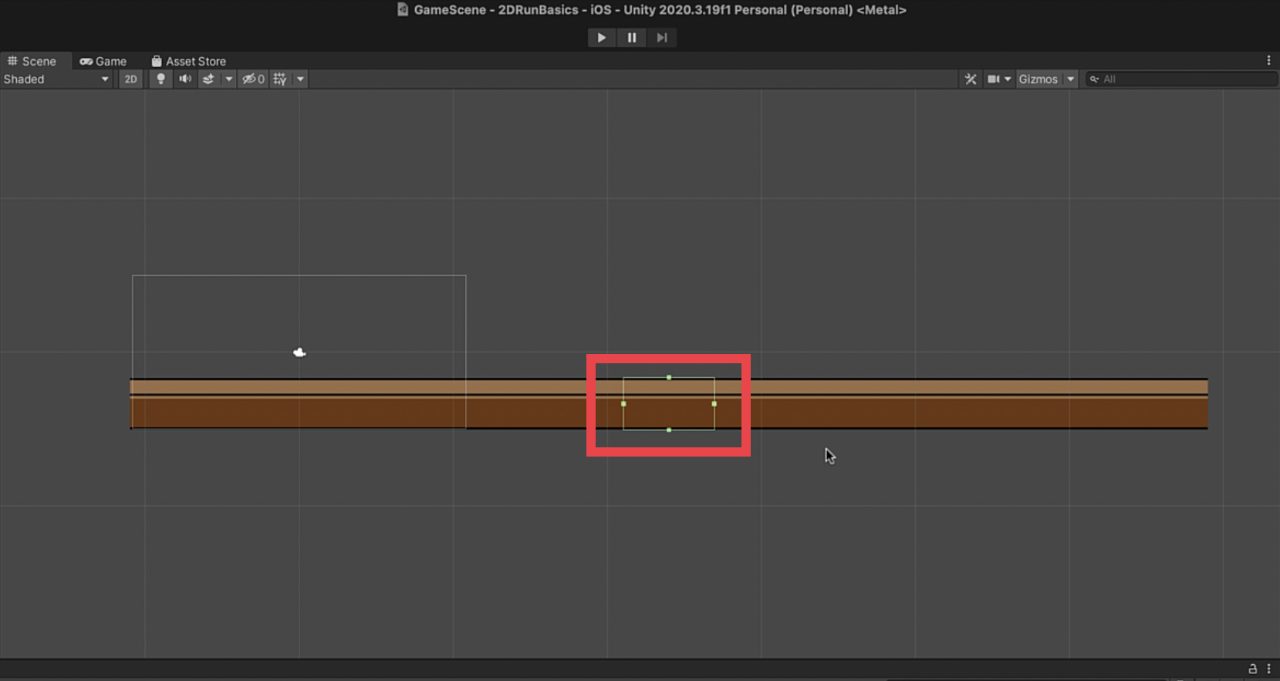
当たり判定をつけたシーンビューの
床画像を見ると、一部分に緑色の
四角が表示されています。

これが当たり判定のある部分と
言うことなのですが、
今の状態では床の画像の一部分に
しかついていません。
この場合、緑色の四角以外の部分の
床はすり抜けてしまうんですね。
そのため、緑色の当たり判定の部分を
床全体のサイズに合わせる作業を行います。
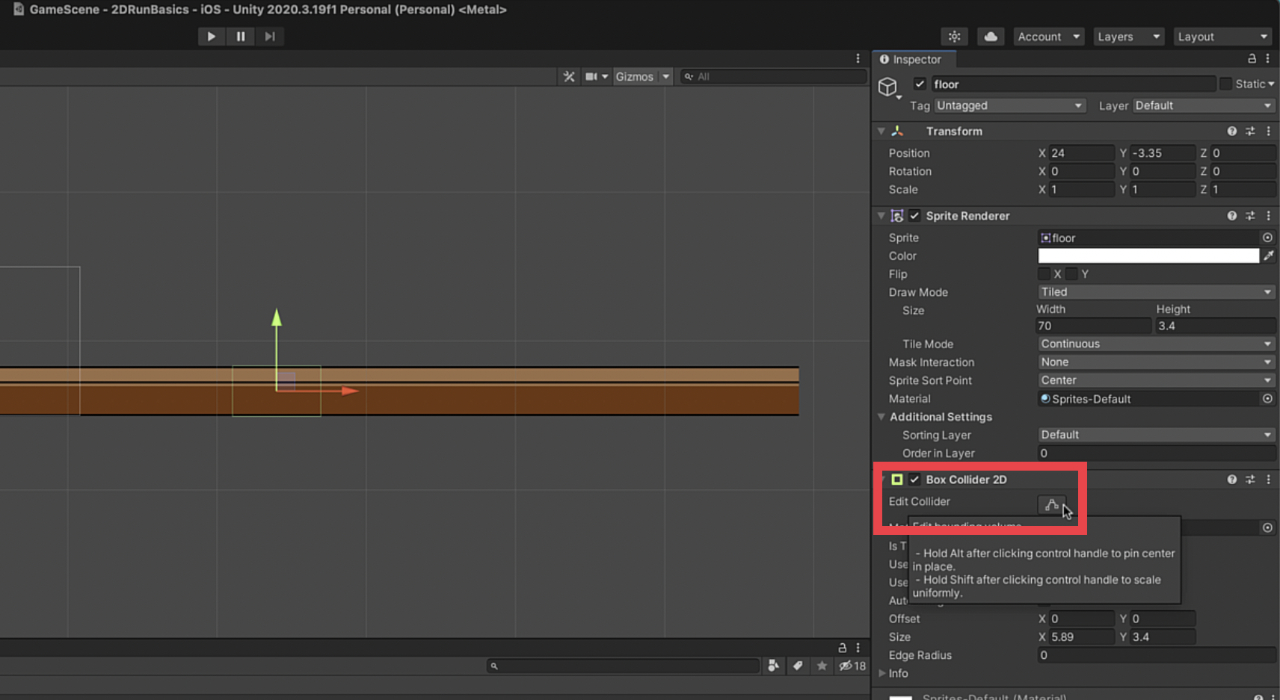
まず、floorのインスペクターを見て
Box Collider 2Dの「Edit Collider」
という部分の右横にあるボタンをクリックします。

そうすると、緑色の当たり判定の四角の
上下左右に■のマークがつきます。

■マークの部分でクリックしたまま
動かすと、当たり判定の大きさを
調整することができるようになります。

その■マークを動かして、
床の画像サイズと同じ大きさに
調整してもいいのですが、
簡単なやり方を一つご紹介いたします。
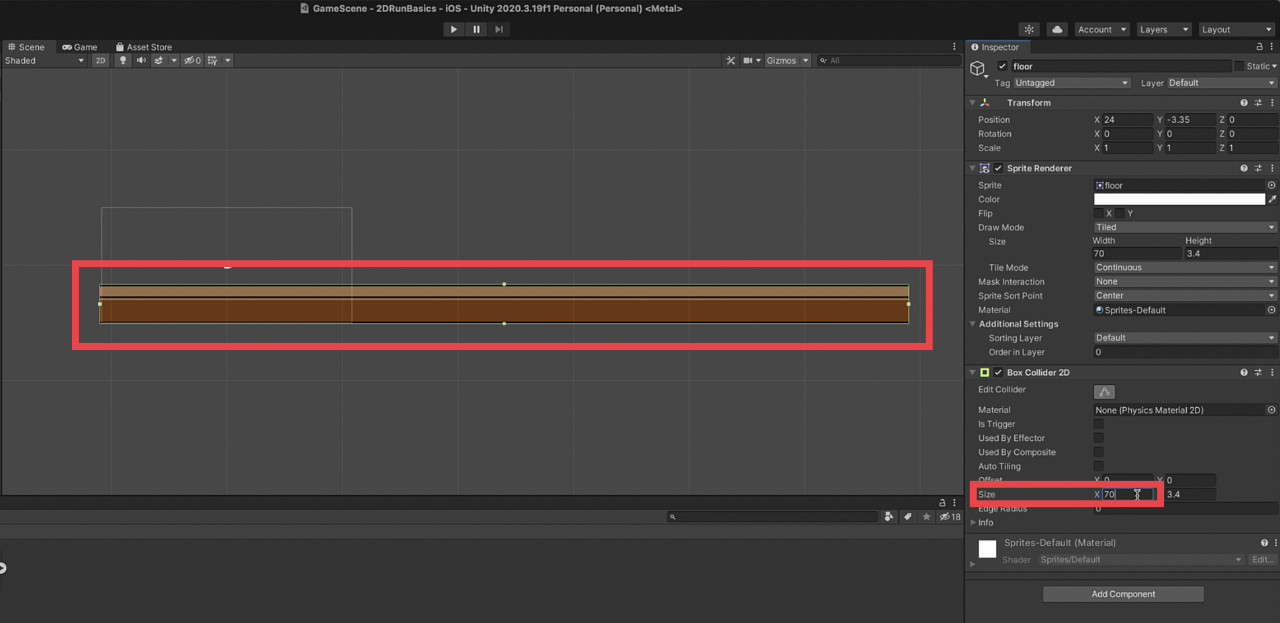
Box Collider 2Dの「Size」という
部分の「Xの数値」を床のサイズである
「70」と一緒にすると、
一発で当たり判定が床の画像に合います。

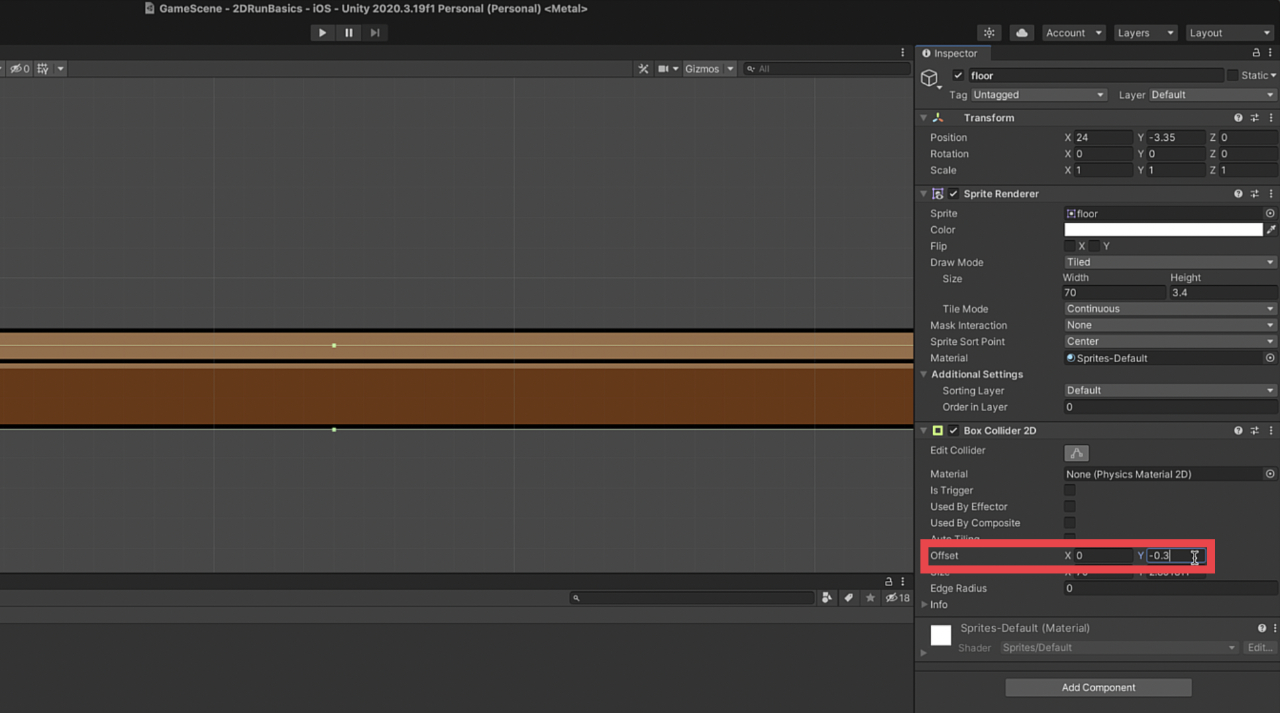
ただ、プレイヤーには床の真ん中辺を
動いて欲しいので、上の部分の
当たり判定を少し下に下げておきましょう。
Box Collider 2DのOffsetの
Yの数値を「-0.3」くらいに
変更するといい感じになると思います。

これで床の当たり判定のサイズを
調整する作業は完了となります。
プレイヤーの素材画像を配置する
床の画像を配置して、当たり判定も
つけ終わったら、次はプレイヤーの
画像を配置していきましょう。
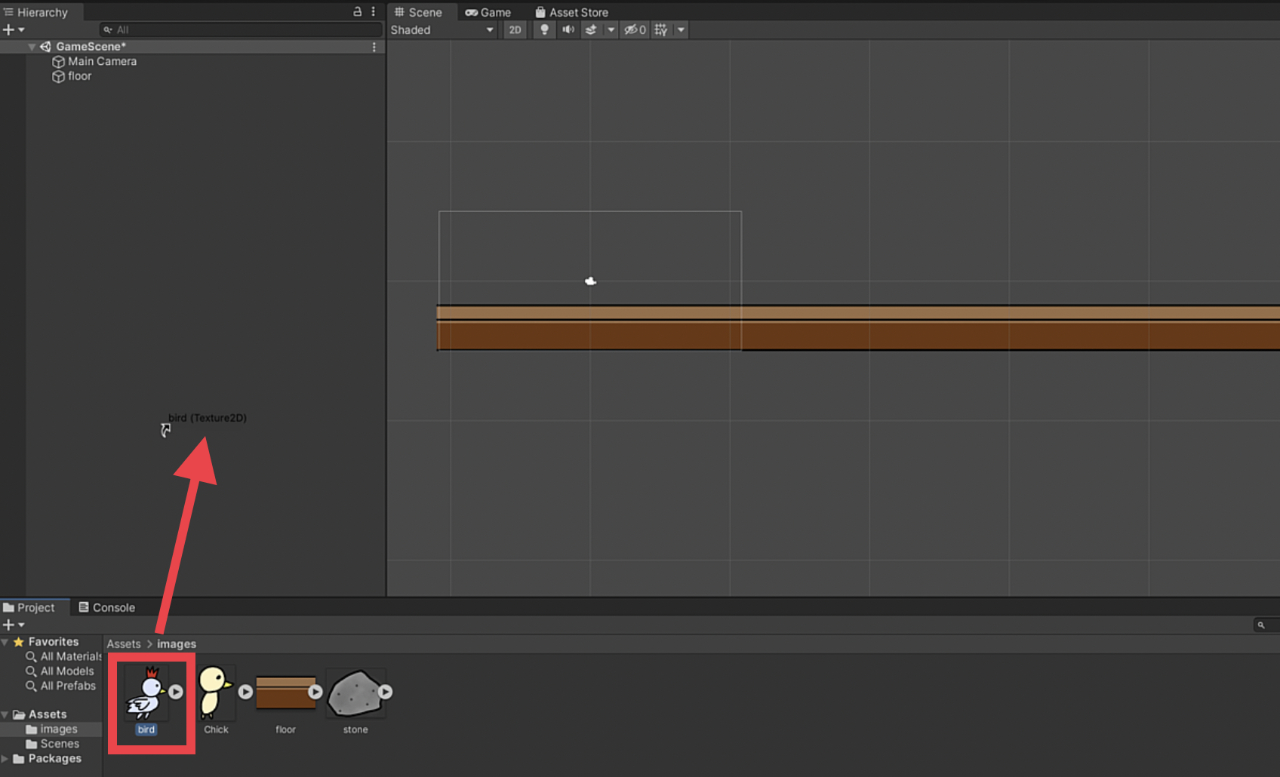
Unityエディタの下にある
プロジェクトウインドウの中から
「bird」の素材画像をクリック
したまま動かして、ヒエラルキーか
シーンビューへ移動させて離します。
画像ではヒエラルキーへ移動させています。

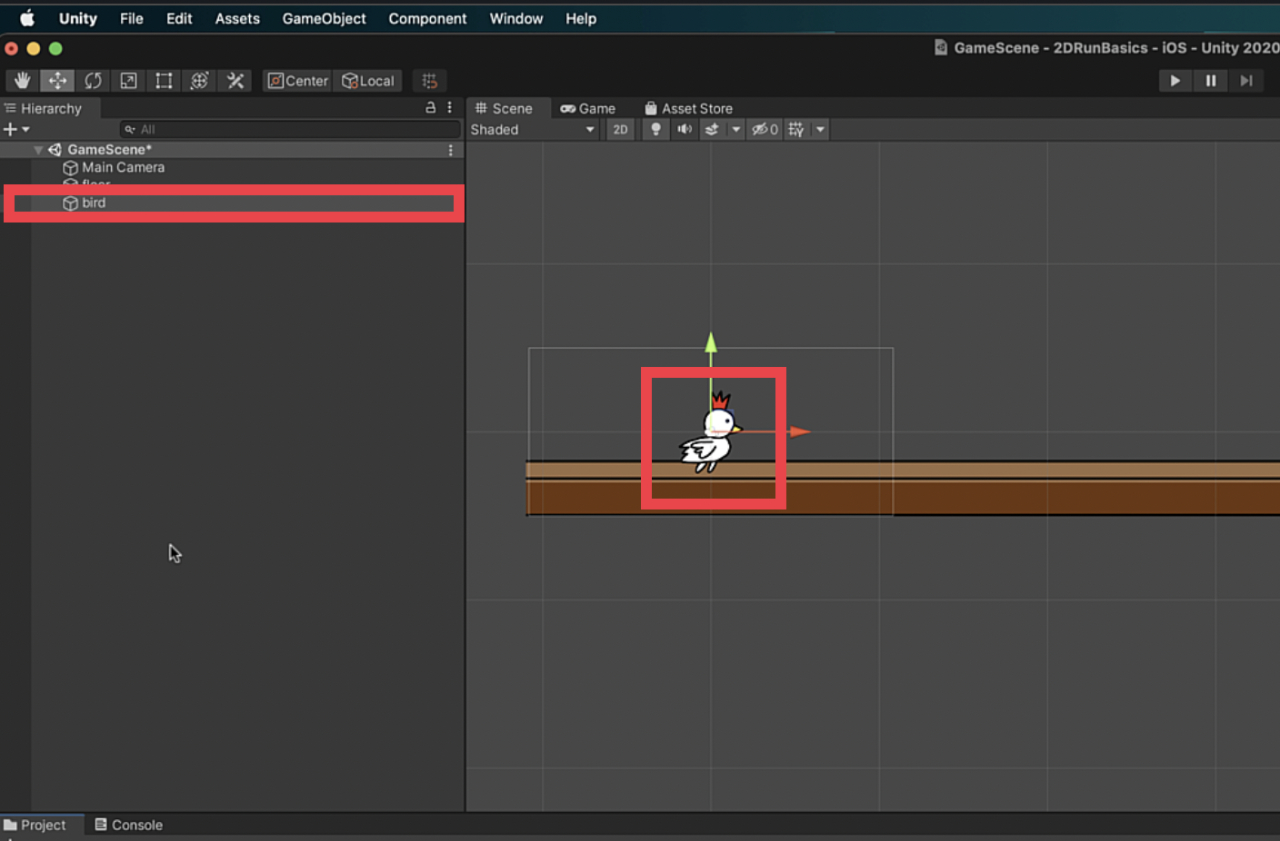
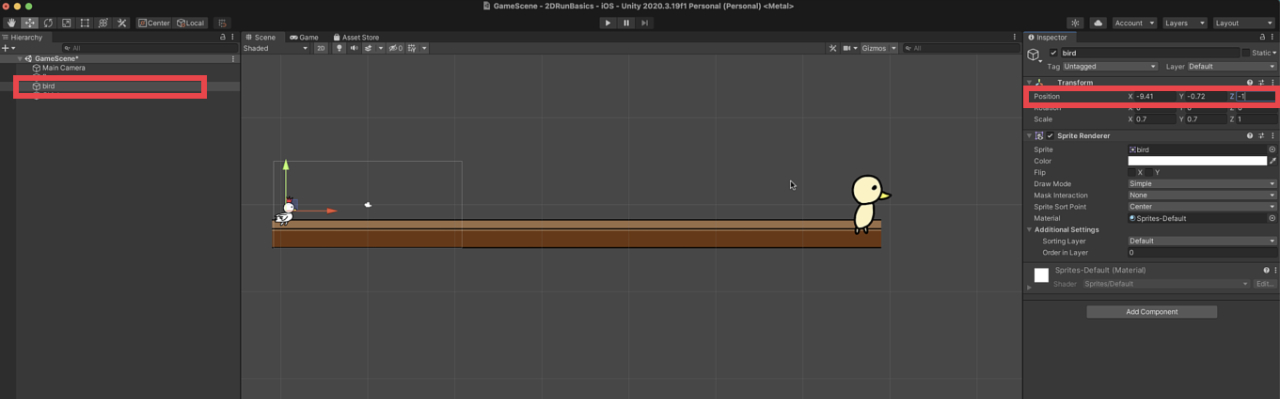
そうするとヒエラルキーに「bird」が
追加され、シーンビューにも
プレイヤーであるトリさんの
画像が表示されます。

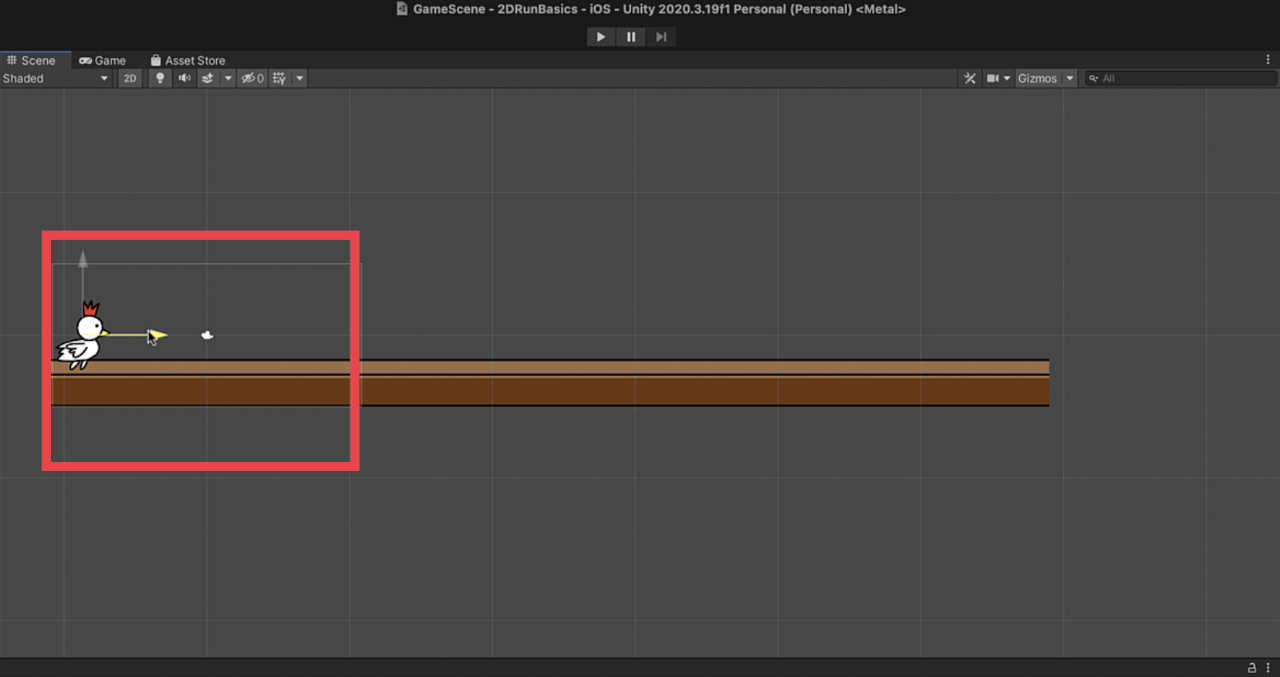
トリさんの位置を調整するために、
矢印をクリックしたまま動かすと
画像の位置が変わるので、
端っこのあたりになるように
移動させましょう。

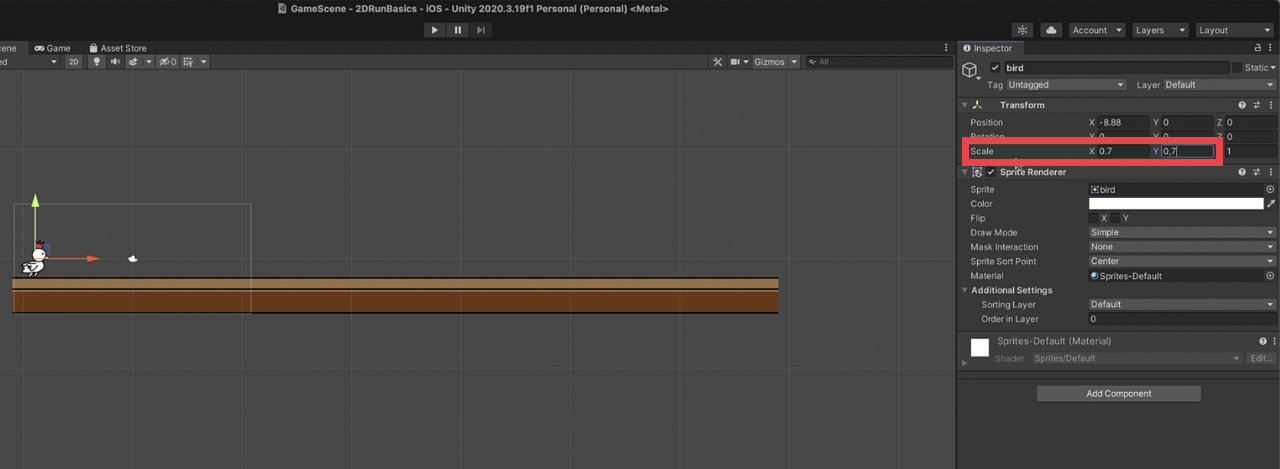
また、プレイヤー画像の大きさを
少し調整して小さくします。
インスペクターのTransformから
Scaleのところの数値を
「Xを0.7」「Yを0.7」に変更しました。

プレイヤーの画像サイズが小さく
なったことで少し位置がずれるので、
ステージの端に調整しておきましょう。

これでプレイヤーの配置は完了となります。
ゴールの素材画像を配置する
プレイヤーの画像を配置した次は、
同じようにしてゴールの画像を
配置していきます。
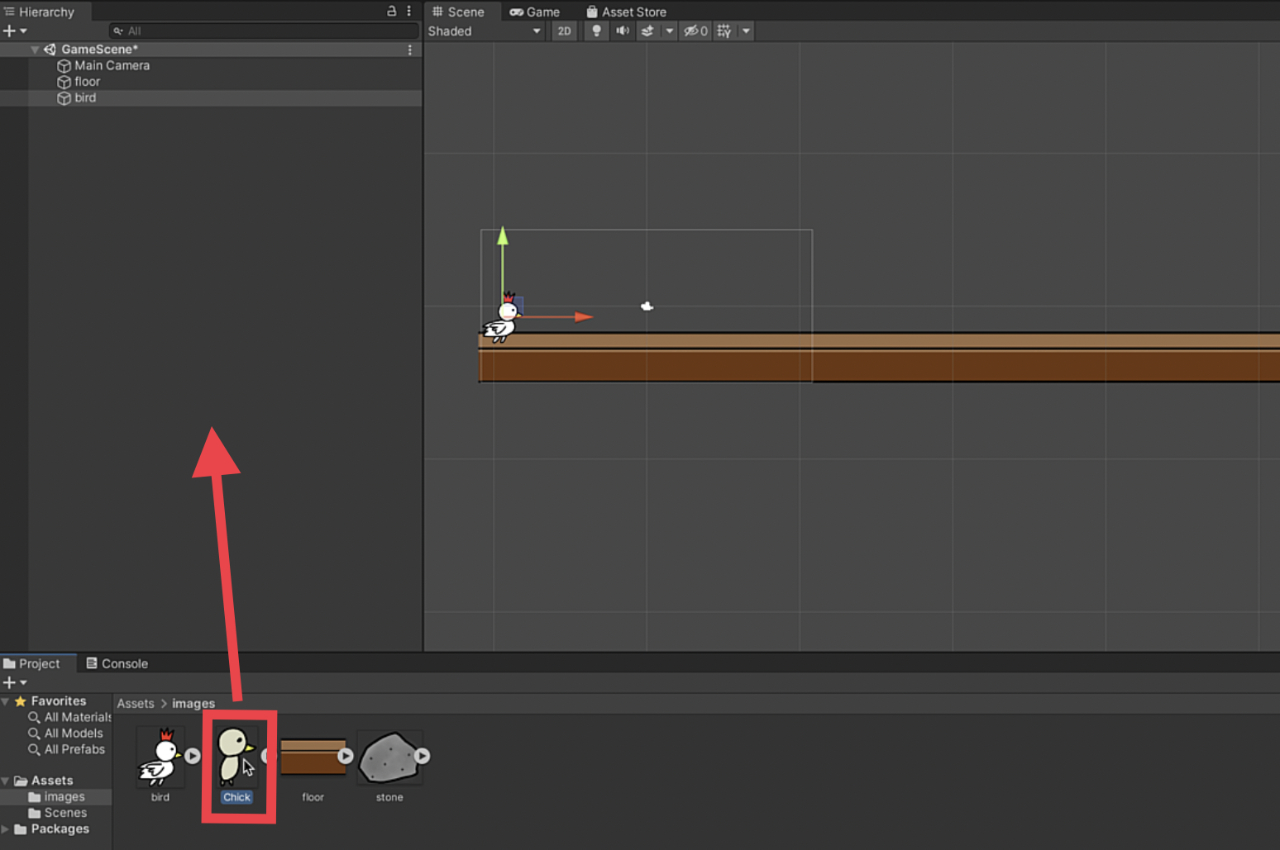
プロジェクトウインドウの中にある
「Chick」という画像をクリックして
そのままヒエラルキーへドラッグ&ドロップします。

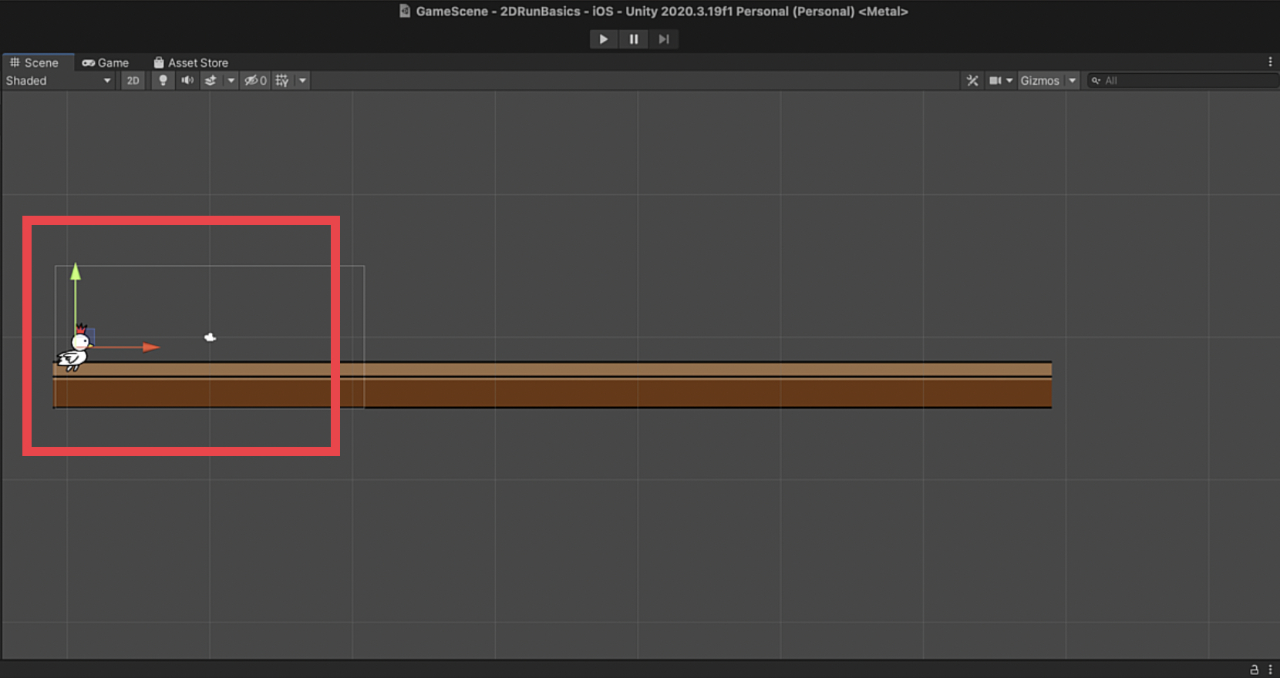
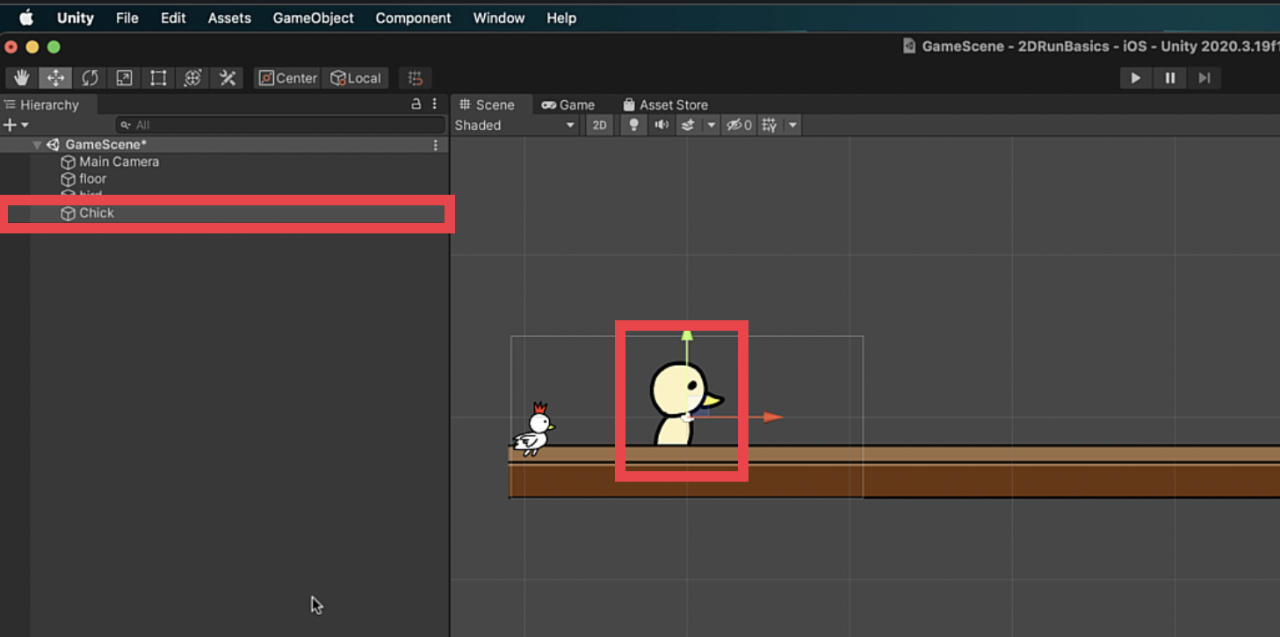
そうするとヒエラルキーに
「Chick」が追加され、
シーンビューにはひよこちゃんの
画像が表示されます。

ひよこちゃんの画像がでかいのと
床の画像より後ろに表示されていたり
するので調整していきます。
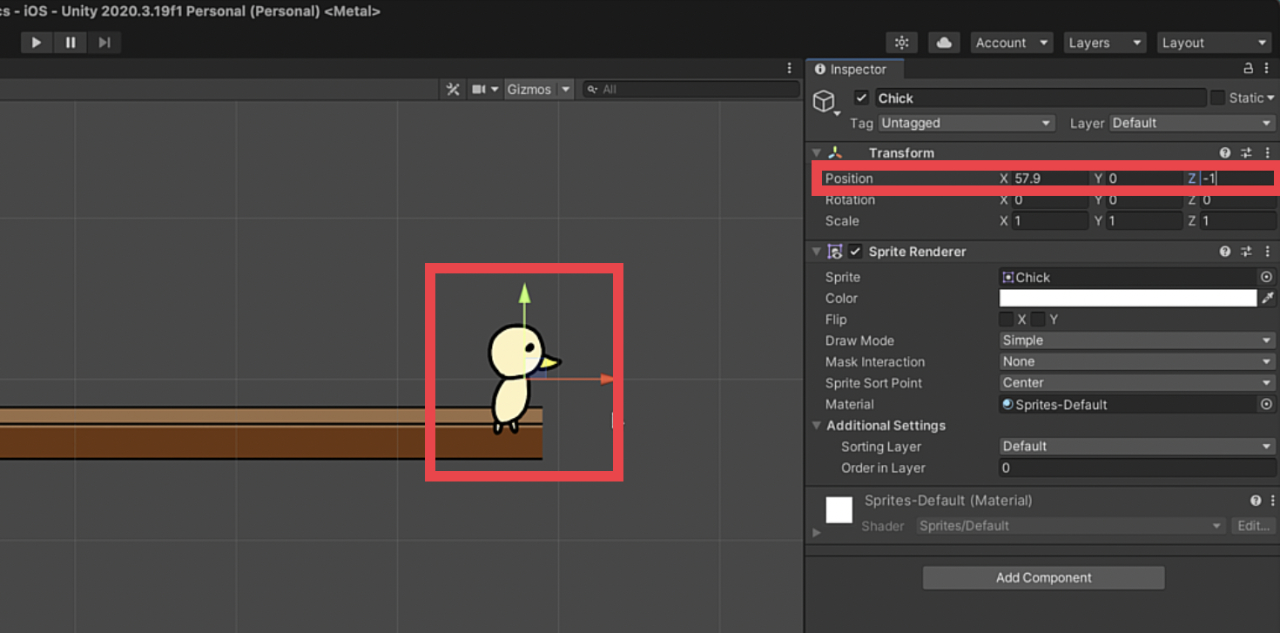
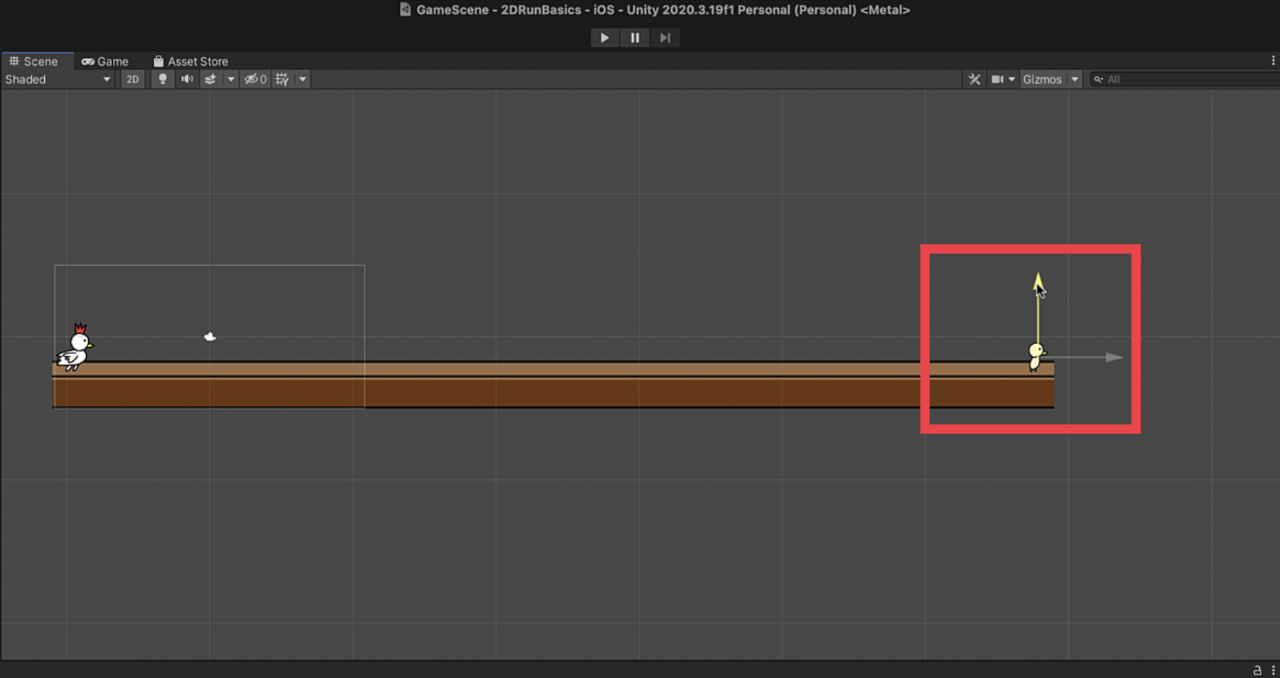
まずはゴールなので左端の方へ
移動させたいので、
インスペクターのTransformの
「PositionのXを57」くらいにします。
そして、床より手前に表示するために
「Zを−1」に変更します。
Zを-1にすることで床より前に
ひよこちゃんが表示されました。

ついでに、トリさんの方も
Zを−1にしておきました。

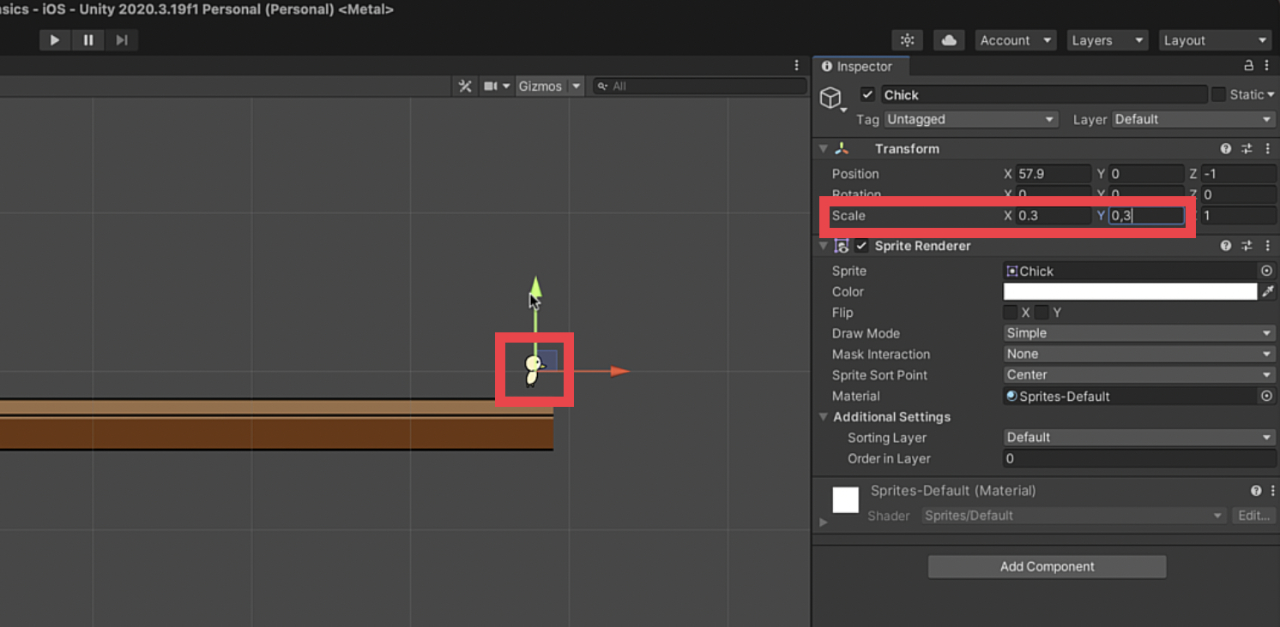
次に画像が大きすぎるので、
小さくする調整を行います。
インスペクターのTransformの
「Scale」の「Xを0.3」「Yを0.3」に
変更して小さくしましょう。

そのあとはムーブツールの矢印で
位置を調整します。

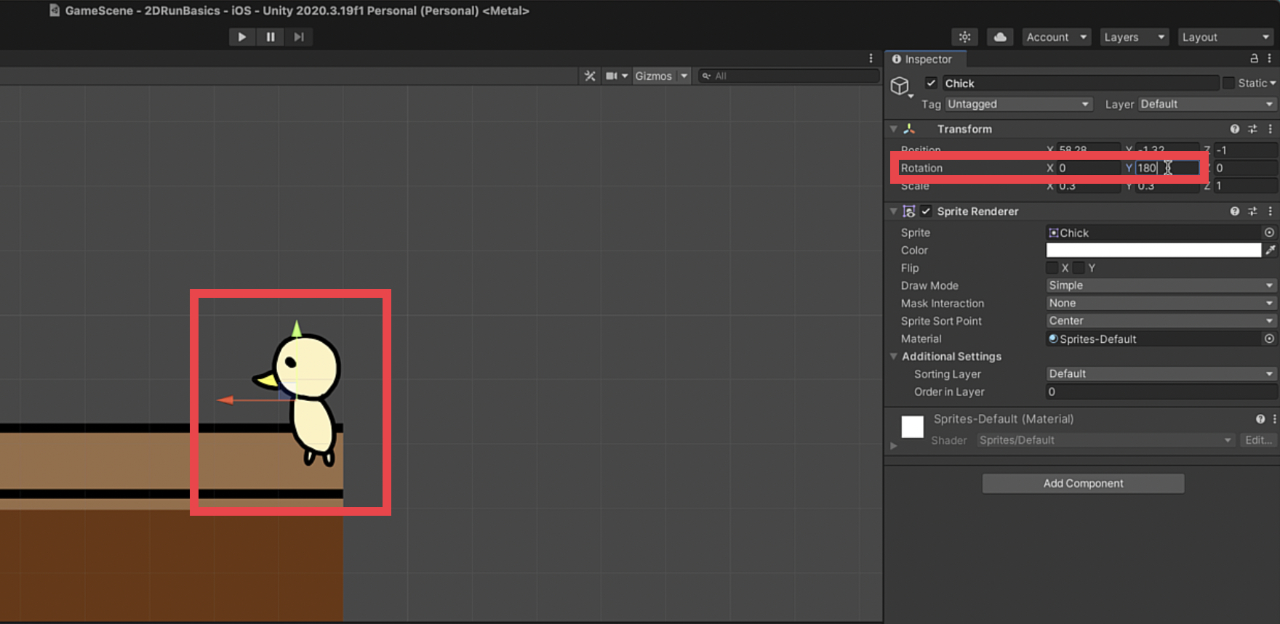
次はひよこちゃんの向きを反対に
したいので、
インスペクターのTransformの
「RotationのYを180」にします。
そうすると反対を向いて、
スタート地点のトリさんの方を
向きました。

これでゴールの配置が完了となります。
Unity2Dランゲームの基礎制作講座・第2回目のまとめ
今回の記事では、
「Unityで2Dのランゲームの基礎を約1時間で制作する講座」
の第2回目の作業内容について
お伝えさせて頂きました。
2回目の作業目標は最初にも
書きましたが、以下の内容と
なっております。
今回の目標
・床の素材画像を配置する
・床の素材画像を伸ばす
・床の素材画像に当たり判定をつける(コライダー)
・当たり判定の範囲を調整して床のサイズに合わせる
・プレイヤーの素材画像を配置する
・ゴールの素材画像を配置する
1つ1つの目標はそこまで難しいもの
ではないですが、項目が多いので
作業を実際に行った方はお疲れ様でした!
今回の作業でステージの基礎が
出来上がったので、次からより
ゲームっぽくなっていきますよ。
次回の3回目では、
「プレイヤーキャラクターの移動処理の作成」
ということで、プレイヤーである
トリさんが横に動いたりジャンプを
したりといった処理を作っていきます。
また続きを見て頂ければとても嬉しいです。
良かったらまた見にきてくださいね。
今回の記事や動画の内容で1つでも
お役に立つ部分があれば嬉しく思います!
ここまで読んでいただきありがとうございました!
3回目の記事はこちらです → 【Unity 2Dランゲームの基礎制作3】プレイヤーの横移動とジャンプの操作を作る



