Unityで作る3D脱出ゲームの作り方を
紹介している記事その3です。
僕が所属しているオンラインサロンの
先生である嶋津さんが作成された動画を
見ながら勉強した内容について、
「3D脱出ゲームの作り方」
としてまとめている記事になります。
その3となるこの記事では、
「アイテムボックスの実装をする方法」
についてお伝えしています。
参考となる動画はこちらです。
【Unity3D】脱出ゲームの作り方 #3アイテムボックスの実装
また、Udemyの場合は、
セクション4の36
「アイテムBoxの実装」
セクション4の37
「アイテムSlotの実装」
についての内容となります。
この動画で勉強すること
▶︎アイテムボックスにクリックしたアイテムを入れる。
目標1
ItemBoxのC#スクリプトを作り、
static化をしてどこからでも使えるようにする。
目標2
PickupObjスクリプトで
ItemBoxスクリプトの関数を実行し、
アイテムをクリックした時にログを表示する。
目標3
アイテムをクリックした時に、
アイテムボックスに渡された
そのアイテムの種類をログに表示する。
目標4
CubeやBallに画像を設定できるようにする。
目標5
アイテムをクリックした時に、
アイテムボックスに画像を表示する。
ItemBoxスクリプトのコード
C#スクリプト を作成し、
「ItemBox」という名前をつけて
以下のコードを書きました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ItemBox : MonoBehaviour
{
[SerializeField] Slot[] slots = default;
// どこでも実行できるやつ
public static ItemBox instance;
private void Awake()
{
if(instance == null)
{
instance = this;
}
}
// PickupObjがクリックされたら、スロットにアイテムをいれる
public void SetItem(Item item)
{
slots[0].SetItem(item);
//Debug.Log(item.type); //スロットに渡されたアイテムの種類をログに表示する
}
}PickupObjスクリプトのコード
今回編集したPickupObjスクリプトの
コードは以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PickupObj : MonoBehaviour
{
//[SerializeField] Item.Type item = default; //defaultを入れると警告が出なくなる
[SerializeField] Item item = default;
//クリックしたら消す
public void OnClickObj()
{
ItemBox.instance.SetItem(item);
gameObject.SetActive(false); //アイテムオブジェクトを消す
}
}Itemスクリプトのコード
今回編集したItemスクリプトの
コードは以下となります。
using System;
using UnityEngine;
[Serializable]
public class Item
{
//列挙型:種類を列挙する
public enum Type
{
Cube,
Ball,
}
public Type type; // 種類
public Sprite sprite; // Slotに表示する画像
}Slotスクリプトのコード
今回作成したSlotスクリプトの
コードは以下となります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Slot : MonoBehaviour
{
// アイテムを受け取ったら画像をスロットに表示してやる
Image image = default;
private void Awake()
{
image = GetComponent<Image>(); //imageにImageコンポーネントを入れる
}
public void SetItem(Item item)
{
UpdateImage(item);
}
void UpdateImage(Item item)
{
image.sprite = item.sprite; //Slotのimageにクリックしたアイテムのspriteを入れる
}
}今回の動画で勉強したことのまとめ
3D脱出ゲームの作り方その3で
勉強した内容についてのまとめです。
・アイテムボックスの実装をするには、
static化をして、PickupObjで
ItemBoxの関数を実行できるようにする。
・アイテムボックスに画像を表示するには、
Itemスクリプトで画像の設定が
できるようにする。
そして、画像を用意してCubeと
Ballに設定したのち、
Slotスクリプトの関数で画像を表示してあげる。
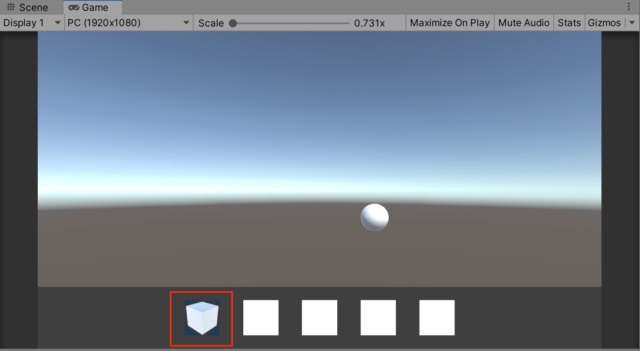
今回の内容を実践してから
Playボタンを押して実際に
アイテムをクリックすると、
アイテムボックスにCubeなどの
アイテムが表示されます!
これで今回の目標は達成です!
参考画像