
ども!カトサンラボのかとこうです。
この記事では、
「Unityの画面レイアウトを変更する方法」
ということで、
Unityのヒエラルキーや
インスペクターなどが表示される
場所をパッと変更する方法などに
ついて解説しております。
Unityエディタで表示されている
ウインドウの位置は
「レイアウト」
というメニューで変更を
することができます。
Unityではレイアウトのパターンは
最初から5つ用意されているので、
その中から自分が使いやすい配置を
しているレイアウトを選んで
Unityを使っていくことができるんですね。
というわけで、
・Unityエディタの画面レイアウトの変更方法やどんなレイアウトがあるのかということ
などについてお伝えしていこうと
思います。
動画でも解説しているので、
良かったら参考にしてみてください。
動画の前半の内容となります。
画面レイアウト変更とウインドウ操作方法で解説する内容について
まずは、この記事でどんな内容を
お伝えするのかについてまとめてみました。
お伝えする内容
・画面レイアウトの5つのパターンについて
・画面レイアウトの変更方法
・レイアウト変更時の注意点
・個人的におすすめの画面レイアウト
Unityの画面のレイアウトについての
情報を4つの項目に分けて
お伝えしていきます。
最初はレイアウトのパターンに
どういった種類があるのかと
いうことをお伝えして、
次に実際にレイアウトを
変更するときのやり方、
さらにレイアウト変更時の注意点や、
個人的におすすめの画面レイアウト
などについても紹介しています。
何か1つでも参考になることが
あれば嬉しいです。
それでは、次の項目から
実際に説明していきますね!
Unityのレイアウト5つのパターン
最初に説明するのは、
「Unityの5つのレイアウトパターン」
についてです。
Unityエディタには最初から
5つのレイアウトパターンが
設定されています。
その5つとは、
1、2 by 3(2×3)
2、4 Split(4分割)
3、Default(デフォルト)
4、Tall(高い)
5、Wide(広い)
というレイアウトになります。
1つずつどんなレイアウトなのか
見ていきましょう。
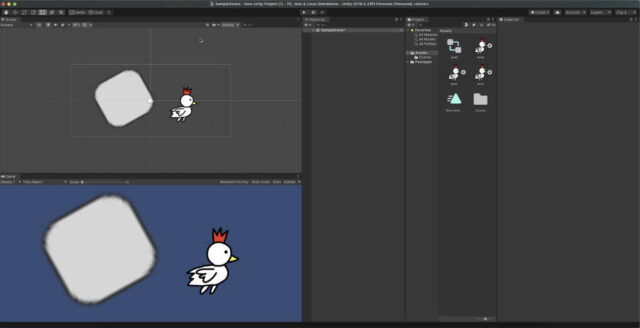
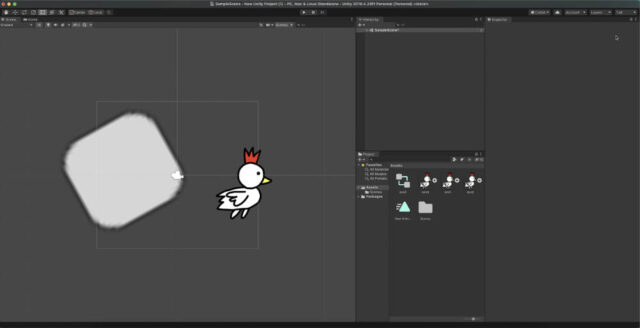
2 by 3(2×3)レイアウト
2 by 3(2×3)レイアウトは、
下の画像のようなウインドウの
配置になります。

シーンビューとゲームビューが
一番左側にきて上下に表示されます。
その右横にヒエラルキー、
さらに隣にプロジェクトウインドウ、
そして一番右にインスペクターがある
というレイアウトになります。
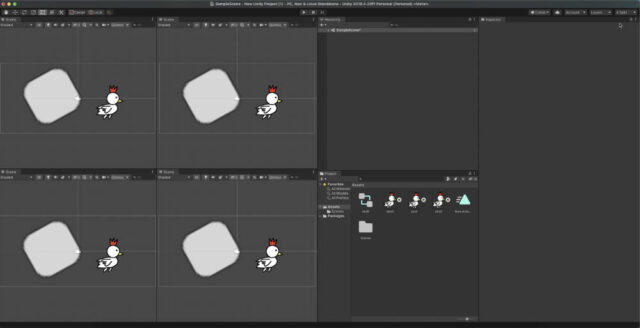
4 Split(4分割)レイアウト
4 Split(4分割)レイアウトは、
下の画像のようなウインドウの
配置になります。

シーンビューが4つ表示されているのが
特徴的なレイアウトです。
その右隣にヒエラルキーと
プロジェクトが上下に表示されます。
そしてインスペクターが一番右側に
表示されているというレイアウトです。
Default(デフォルト)レイアウト
Default(デフォルト)レイアウトは、
Unityエディタを最初に開いたときに
表示されるレイアウトです。
下の画像のようなウインドウの配置です。

左側にヒエラルキー、真ん中に
シーンビューとゲームビュー、
右側にインスペクター、
下側にプロジェクトウインドウと
コンソールウインドウ、
というレイアウトです。
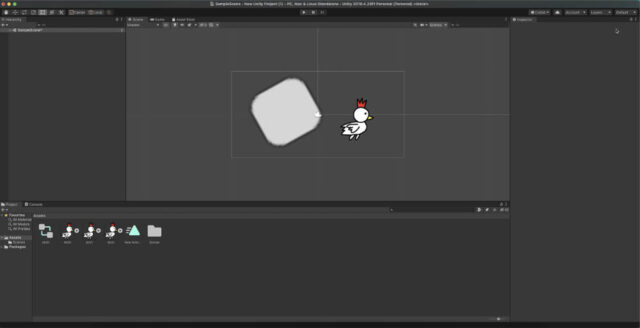
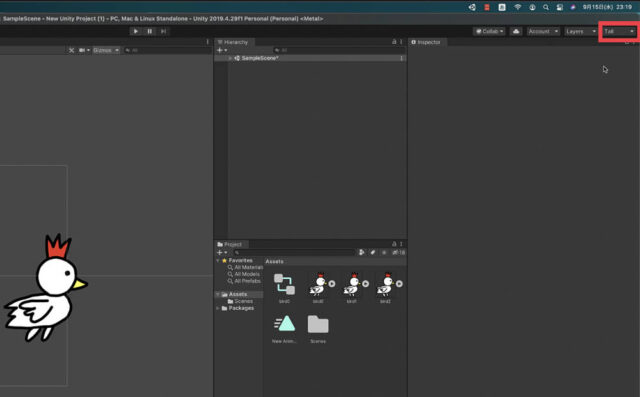
Tall(高い)レイアウト
Tall(高い)レイアウトは、
下の画像のようなウインドウの
配置になります。

シーンビューとゲームビューが広めに
表示され、その右隣にヒエラルキーと
プロジェクトが上下に表示されます。
そして一番右側にインスペクターが
あるというレイアウトです。
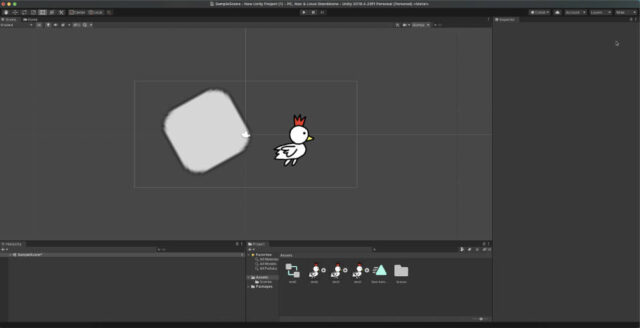
Wide(広い)レイアウト
Wide(広い)レイアウトは
下の画像のようなウインドウの
配置になります。

シーンビューとゲームビューの表示が
かなり広くなっています。
そして、下にヒエラルキーと
プロジェクトウインドウが
並んでおり、
右側にインスペクターウインドウが
あるというレイアウトです。
以上でUnityの画面レイアウト
5つのパターンについての
説明は終わりとなります。
この中から自分が気に入った
レイアウトを選んで使っていくと
いいのではないかと思います。
次の項目では、
「画面レイアウトを変更するやり方」
についてお伝えしていきますね。
画面のレイアウトを変更する方法
この項目では、
「画面のレイアウトを変更する方法」
について解説していきます。
この記事では変更方法について
2つのやり方を紹介していますので、
やりやすい方で試してみてください。
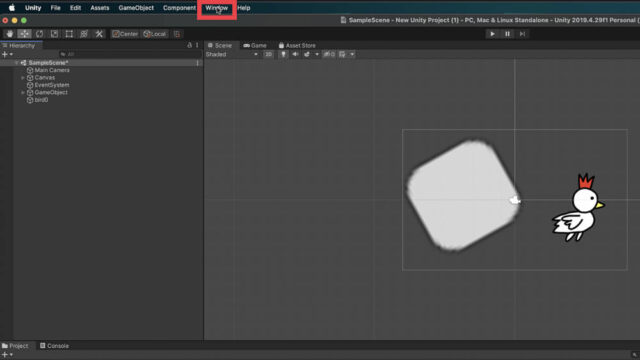
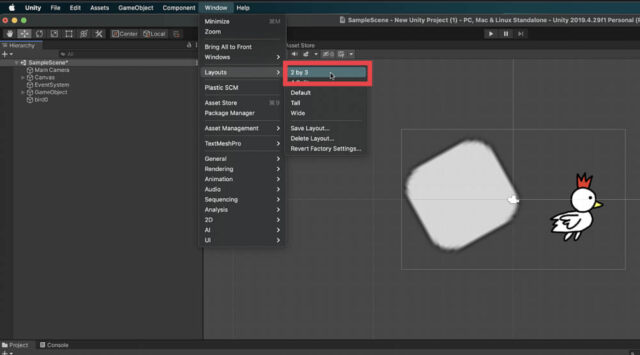
1、Windowからレイアウトを変更する方法
Unityのメニューから
「Window」
を選びクリックします。

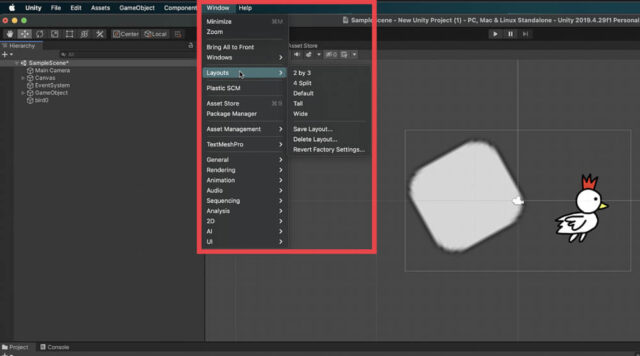
するとメニューが表示されるので、
その中から
「Layouts」
を選んでクリックします。

すると、レイアウトのメニューが開き
5つのレイアウトが表示されますので、
その中から選んでクリックすれば
レイアウトを変更することができます。

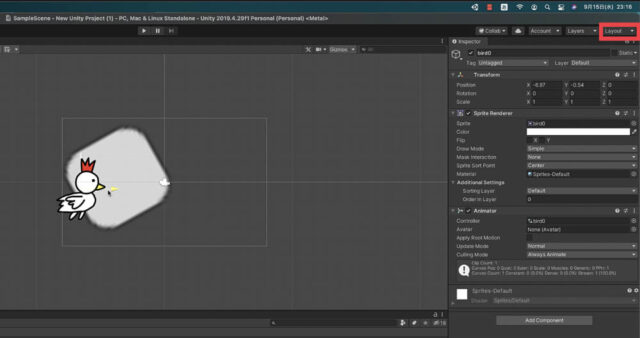
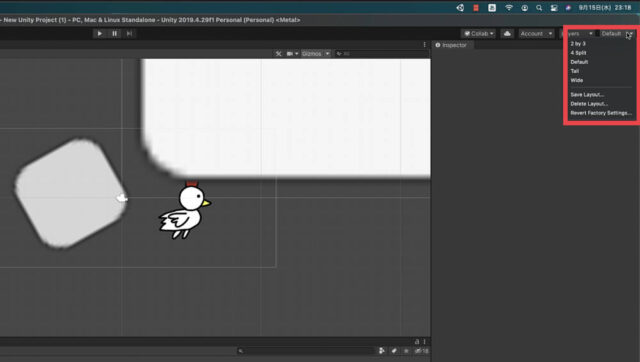
2、右上のメニューからレイアウトを変更する方法
Unityエディタの右上の方に小さいですが、
「Layout」
と表示されているメニューがあります。

ここをクリックすると、レイアウトの
メニューが表示されます。

そのメニューから好きなレイアウトを
選んでクリックすればレイアウトを
変更することができます。
レイアウトを変更したあとは、メニューの
名前がそのレイアウト名に変化します。

以上、Unityの画面レイアウトを
変更する方法について2つのやり方を
紹介させて頂きました。
どちらも手軽にできる方法だとは
思いますが、
右上のメニューを開けばすぐに
レイアウト変更できるので、
そっちの方が簡単かもしれません。
自分がわかりやすいなぁと思った
やり方でやって頂ければと思います。
レイアウトを変更したときの注意点
Unityでレイアウトのパターンを
変更したときの注意点について
お伝えしていきます。
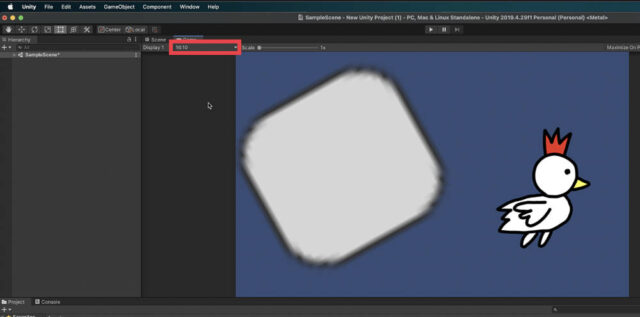
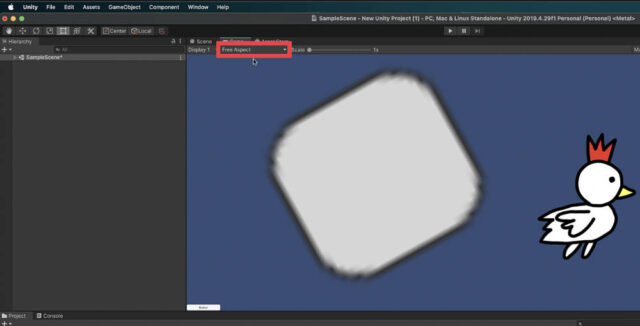
その注意点とは、Gameビューで
設定した画面サイズが
「Free Aspectに戻ってしまう」
ということです。
例えば、動画での説明では
Gameビューの表示サイズを
「16:10」に変更していますが、

レイアウトパターンを変更したあと
デフォルトに戻したとき、
画面サイズが「Free Aspect」に
戻ってしまっていたんですね。

これは、Unityに最初から設定が
されているレイアウトのパターンでの
Gameビューの画面サイズが
「Free Aspectの状態で保存されている」
ため、元に戻ってしまうと
いうことだと思います。
なので、Gameビューで画面サイズを
変更した後にレイアウトのパターンを
変更した場合は、
再度Gameビューの画面サイズを
変更するところに注意が必要かなと思います。
Unityの画面のレイアウトで個人的におすすめなのはこれ
Unityの画面のレイアウトの
おすすめは人によって違うと
思いますが、
僕が個人的に気に入って使っている
レイアウトを紹介します。
そのレイアウトは、
「Default(デフォルト)」
になります。
なんでデフォルトが個人的に
気に入っているかというと、
「最初からデフォルトを使っていたので、そのまま使い慣れてしまった」
というのが理由です。
とはいえ、デフォルトのレイアウトに
拘っているわけではありません。
Unityエディタはウインドウの位置を
ある程度動かすことができるので、
状況に応じてレイアウトを少し
変更したりしながら使っています。
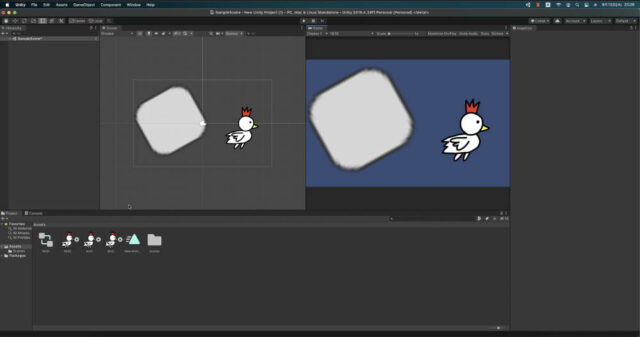
例えば、ゲームビューを
シーンビューと一緒に見たい時は
並べたりしています。

というわけで、僕の個人的な
おすすめというか気に入っている
レイアウトは「デフォルト」ですが、
それを元にウインドウを動かして
カスタマイズしながら使っている
という感じになります。
Unityの画面のレイアウトを変更する方法のまとめ
この記事では、
「Unityの画面のレイアウトを変更する方法」
などについてお伝えさせて頂きました。
お伝えした内容をざっとまとめると
以下の内容となっています。
お伝えした内容
・画面レイアウトの5つのパターンについて
・画面レイアウトの変更方法
・レイアウト変更時の注意点
・個人的におすすめの画面レイアウト
Unityエディタで表示されている
ウインドウの配置は、
レイアウトのメニューから
簡単に変更することができます。
最初から設定されているレイアウトは
5パターンあるので、
その中から自分が気に入った
レイアウトを選んで使っていくと
いいのかなと思います。
僕が使っているのは初期レイアウトの
「デフォルト」です。
最初からレイアウトの変更をせず
使い慣れてしまったからというのが
好んで使っている理由ですが、
Unityはウインドウの配置を個別に
変更することもできるので、
デフォルトのレイアウトを使いつつも
状況によってウインドウの位置を
変更したりして使っています。
次の記事ではその
「ウインドウの動かし方や消し方などの操作方法について」
の内容と、
「自分で作ったレイアウトの保存方法と削除方法」
などについて紹介しているので、
こちらの記事と合わせて読んで
いただけると、よりUnityエディタの
操作についての理解が深まるかなと思います。
というわけで、
「Unityの画面のレイアウトの変更方法」
については終了となります。
今後もUnityの使い方などの情報を
お伝えしていく予定ですので、
また記事を読みにきて頂けると
嬉しいです。
ここまで読んでいただきありがとうございました!



