
ども!カトサンラボのかとこうです。
この記事では、
「Unityで2Dランゲームを30日間作った記録」
の9日目の作業について紹介しています。
ランゲームとは、
「走っているキャラクターが障害物を避けたりしてゴールを目指す」
というゲームです。
そのゲームを作るために、
毎日1時間くらい作業をしていて、
今回の記事で9回目となります。
実際に行った9日目の作業を
動画でも公開しております。
動画で見たい場合には、下の動画を
参考にしてみてくださいね。
9日目に行ったこと:ゴールの目印画像素材の制作とゲームオーバーシーンを作る
9日目に行ったのは、ゴールの目印の
画像素材「ぬりかべちゃん」を描いて
制作したのと、
ゲームオーバーになった時に
移動するシーンを作りました。
使用しているパソコンやアプリなど
機材
・Mac Book Air 2019年モデル(最小構成)
・iPad Pro(ホームボタンのついてる古いやつ)
・Apple Pencil
アプリ・ソフト
・素材画像の作成:ibisPaint
・画像加工:AFFINITY Photo
・背景画像やロゴ作成:InstaLogo
・Unityバージョン:2019.4.1f1
ゴールに配置するぬりかべちゃんを描いた
ゴールの目印の画像素材として
「ぬりかべちゃん」
というキャラを描きました。
プレイヤーのぬりかべくんを
元に描いたのであまり時間が
かからずに作れたと思います。

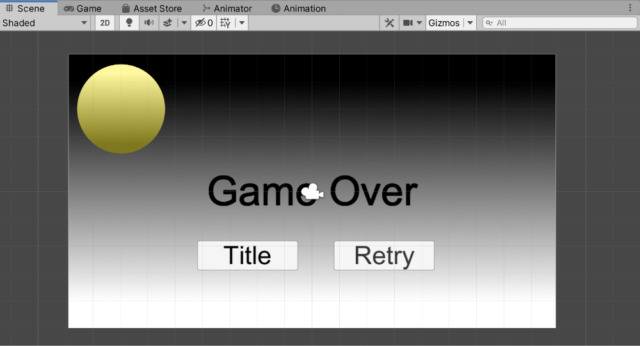
ゲームオーバーになった時の画面を作成して、移動する処理を作った
からかさおばけにぶつかったりして
ゲームオーバーとなった時に移動する
「ゲームオーバーシーン」を作成しました。
テキストやボタンはUnityの機能で
作成し、背景画像はゲームシーンと
同じものを使用しています。

また、からかさおばけの
C#スクリプトを編集して、
ぶつかった時にゲームオーバー
シーンへ移動するようにしました。
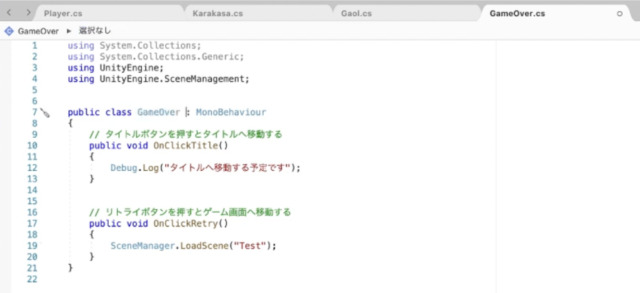
そして、ゲームオーバーの
C#スクリプトを作り、
リトライボタンを押した時に
ゲームシーンへ戻るようにしました。

●まとめ:9日目の成果
できたこと
・ゴールの目印としてぬりかべちゃんの画像素材を作った。
・ゲームオーバーの画面を作成した。
・からかさおばけにぶつかった時にゲームオーバーの画面へ移動する処理を作成した。
・ゲームオーバーシーンのリトライボタンを押した時にゲームシーンへ移動する処理を作成した。
9日目の作業は、ゴール画像の作成、
ゲームオーバーシーンの作成、
ゲームオーバーシーンへの
移動処理の作成などを行いました。
ゲームオーバーシーンの背景を別で
作ろうかとも思いましたが、
時間に余裕があったら作ろうと
考え直して、今ある背景画像で代用しました。
ロゴなどは後で作りたいと思っています。
次回は、ゴールした時に移動する
クリアシーンを作成していく予定です!
よかったらまた見ていただけると嬉しいです。
ここまで読んでくれてありがとうございました!



