ども!カトサンラボのかとこうです。
この記事では、
「Unityのオブジェクト配置とコンポーネントをつける事例」
ということで、
・プレイヤーの移動を作成する流れ
・カメラの移動の機能を作る流れ
・マップを作る流れ
・ゴールを作る流れ
・ゲームオーバーを作る流れ
などについてお伝えをしていきます。
この記事は、
という記事の続きになりますので
参照して頂けるとよりわかりやすく
なるかもしれません。
前回の内容と今回の内容は
動画でも紹介をしております。
よかったら参考にしてみてください!
プレイヤーの移動を作る作業の流れ
それではまずは、
「プレイヤーの移動を作る作業の流れ」
についてお伝えをしていきますね。
今回作っていくのは、左右の移動と
ジャンプです。
プレイヤーの移動を作るには
C#のスクリプトを作って、
プログラムのコードを書く
必要があります。
今回は流れをお伝えしていく
記事なので、
前もって作っておいた
C#スクリプトを使って、
移動を作っていきたいと思います。
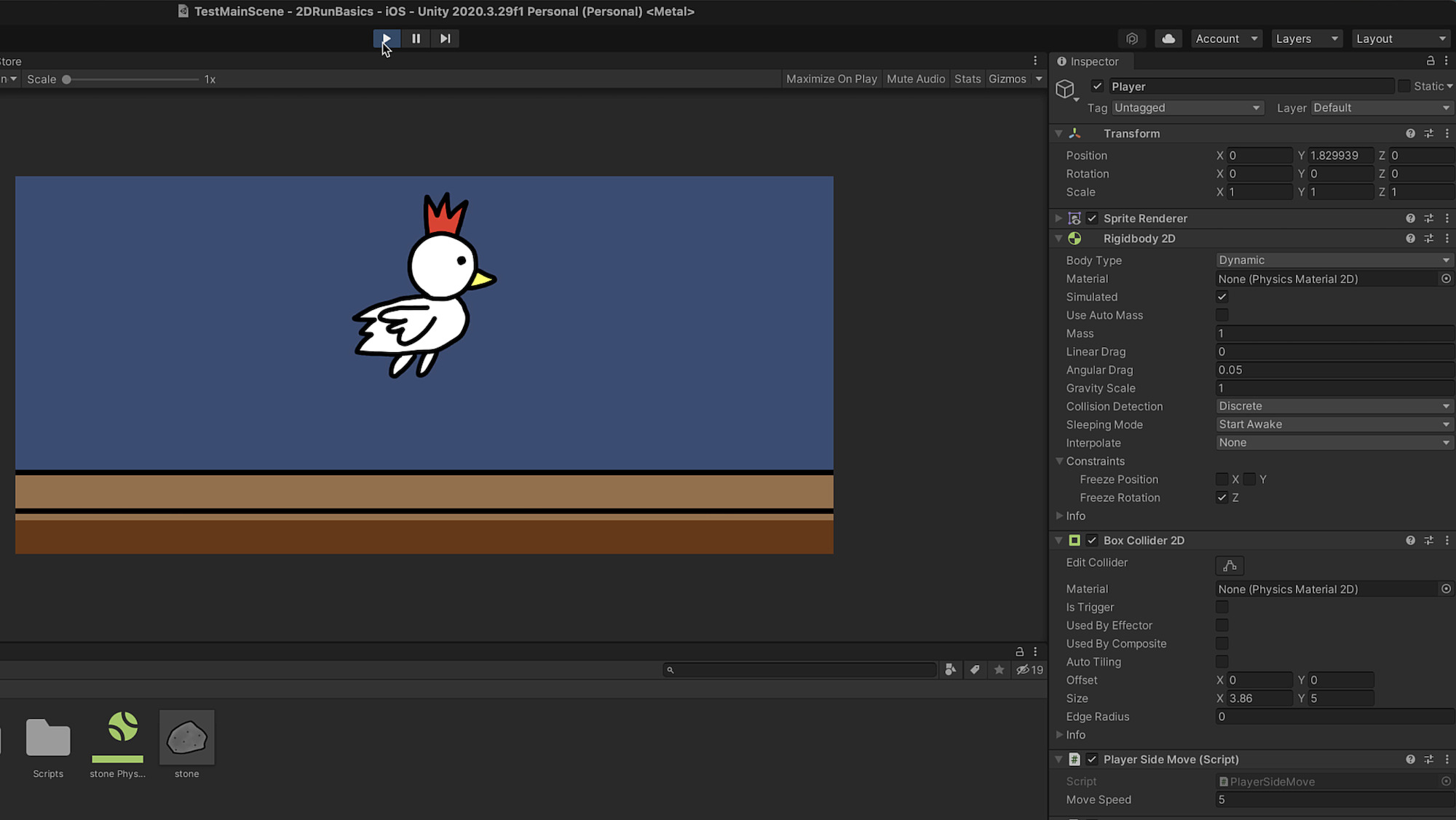
まずは左右の移動ですね。
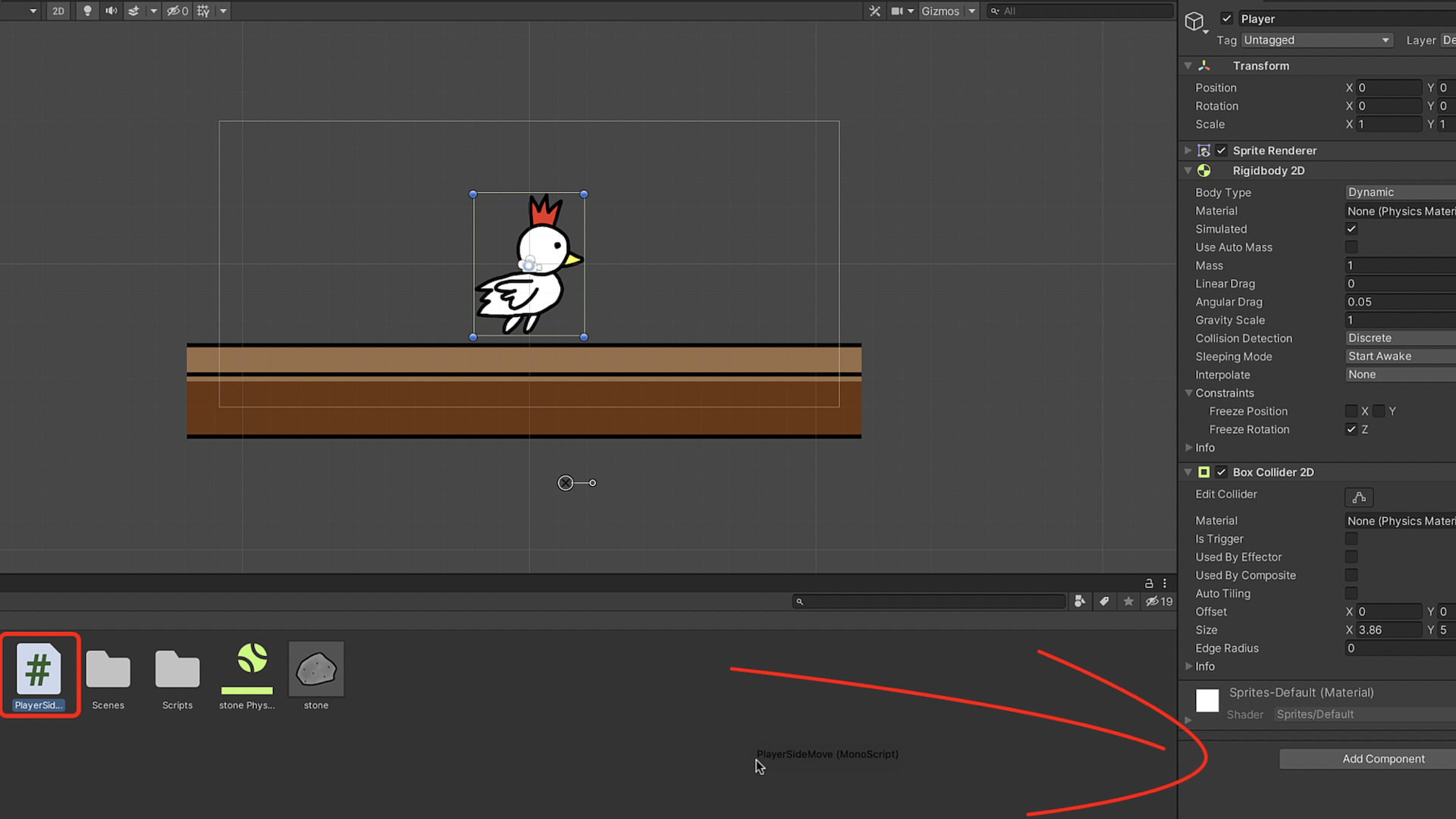
左右の移動を行うスクリプトを
プロジェクトウインドウから
ドラッグ&ドロップして
プレイヤーのインスペクターにつけます。

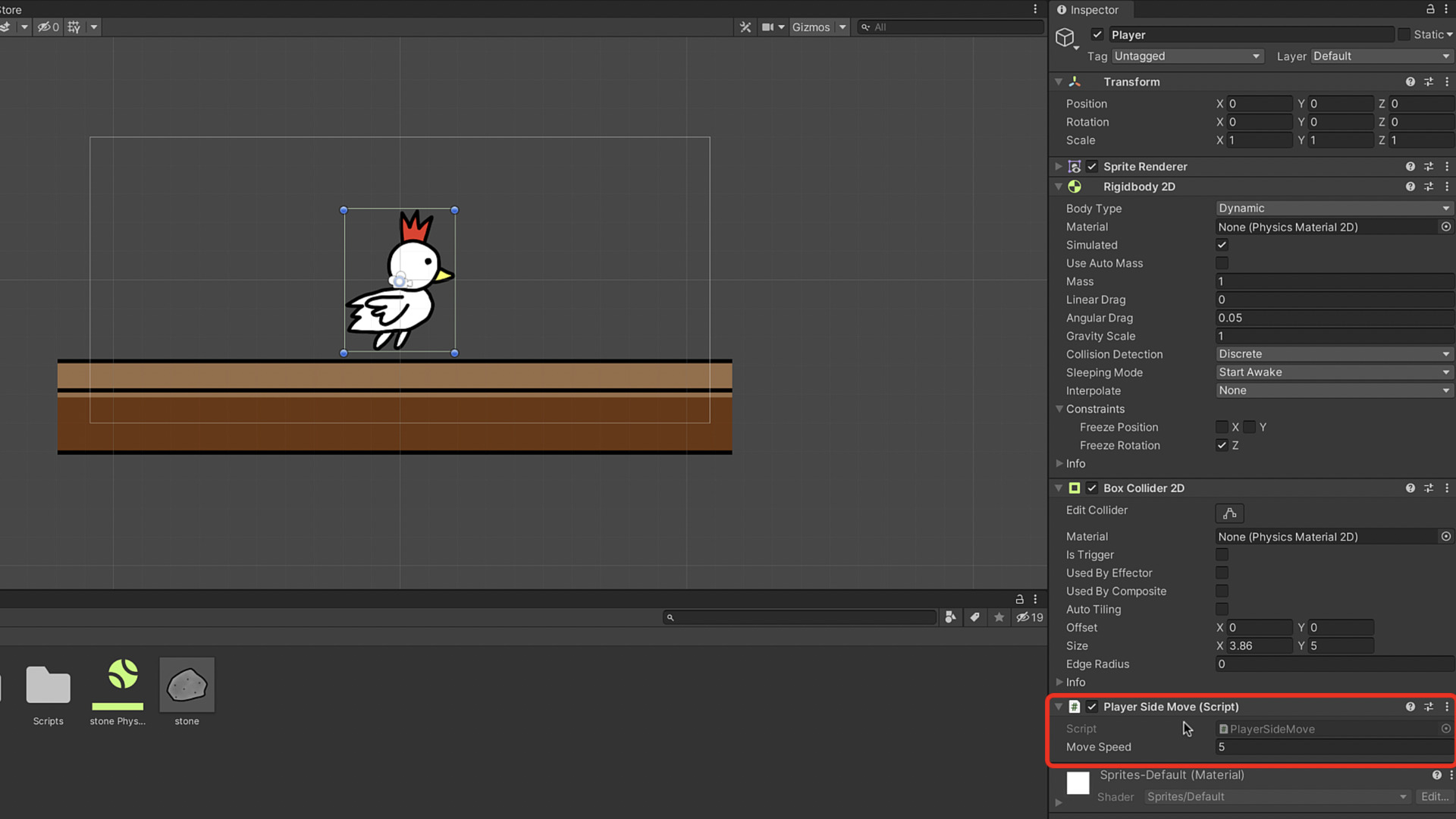
インスペクターにC#スクリプトが
ついたので、

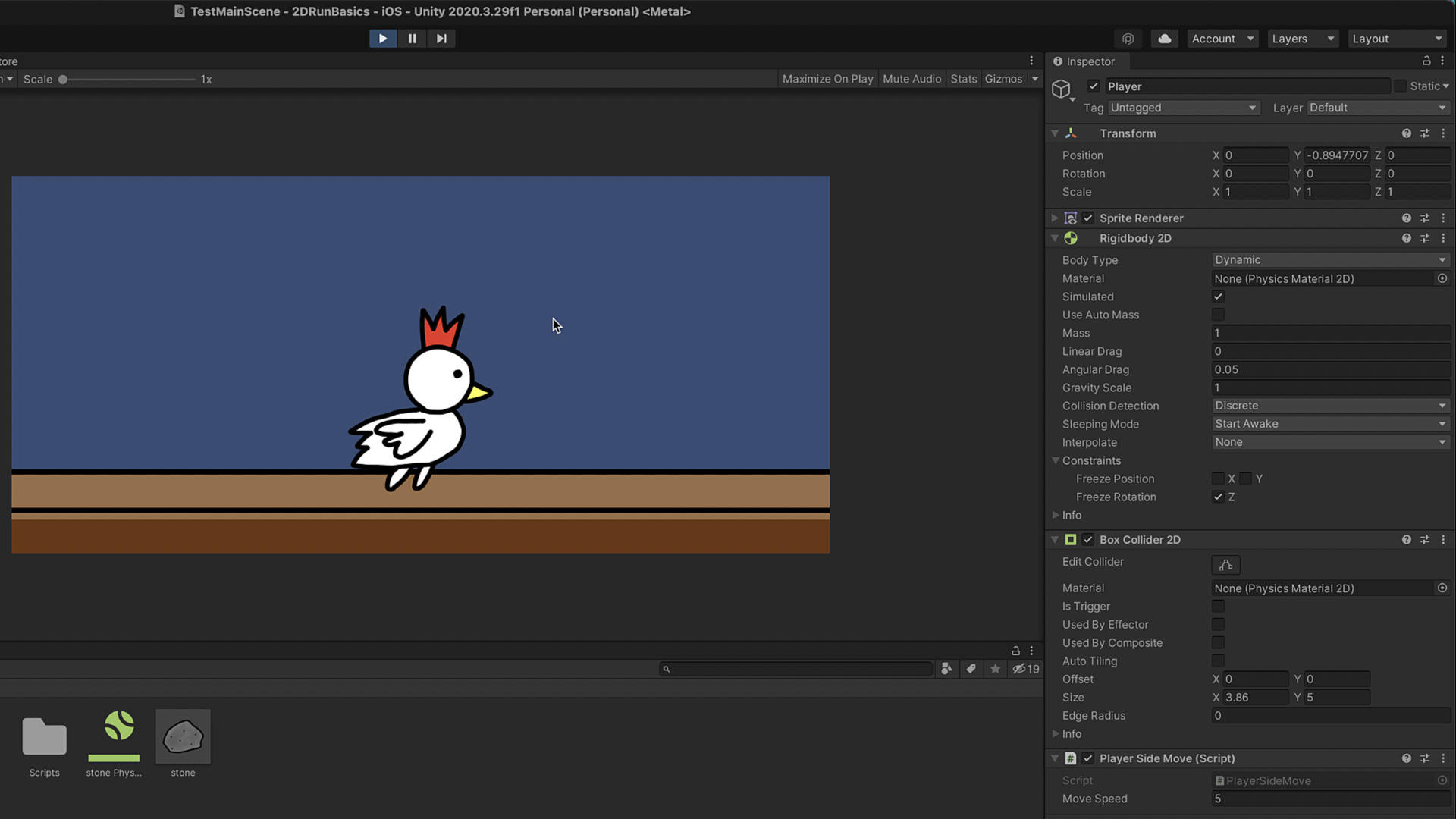
これで1回テストプレイをしていきます。

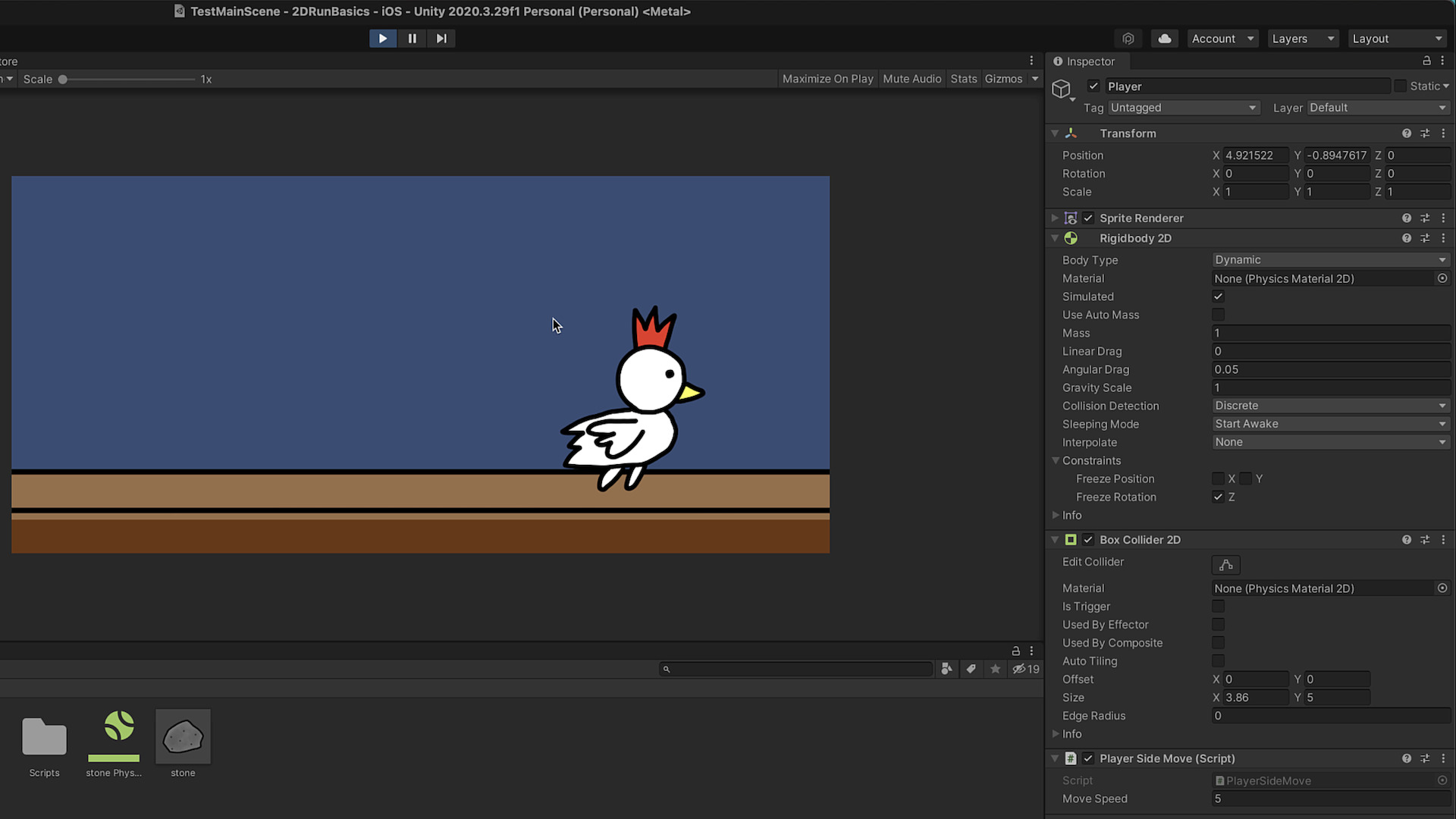
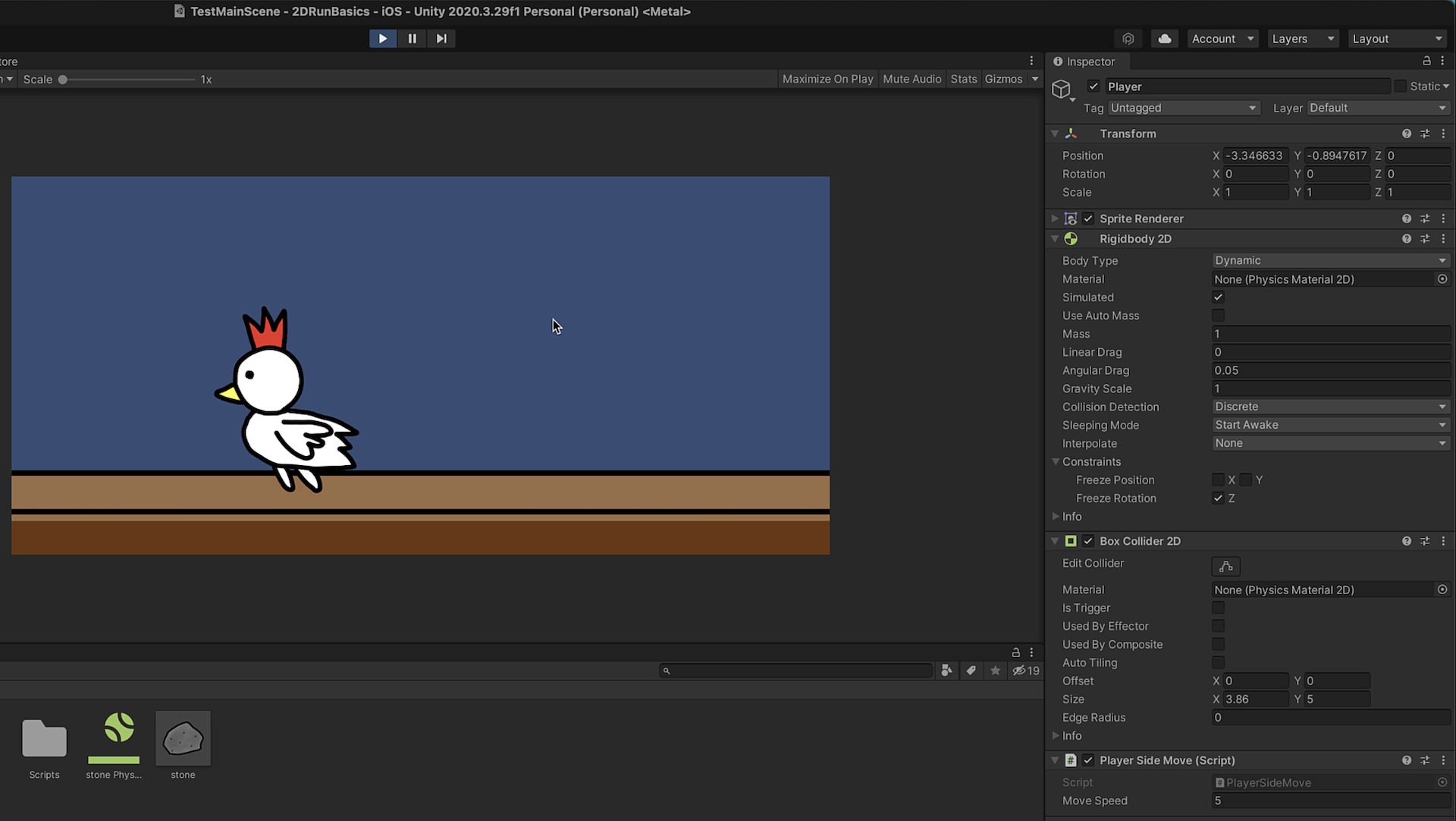
テストプレイをすると、キーボードの
右と左の矢印で左右に動くように
なっていて、

画像の向きも左右で変更を
するようになりました。

これは左右の移動するための
コンポーネント(C#スクリプト)を
つけたので、
プレイヤーの左右移動ができるように
なったと言うことになります。
次はジャンプをできるようにする
作業の流れをお伝えしていきますね。
ジャンプについて作っておいた
C#スクリプトを使います。
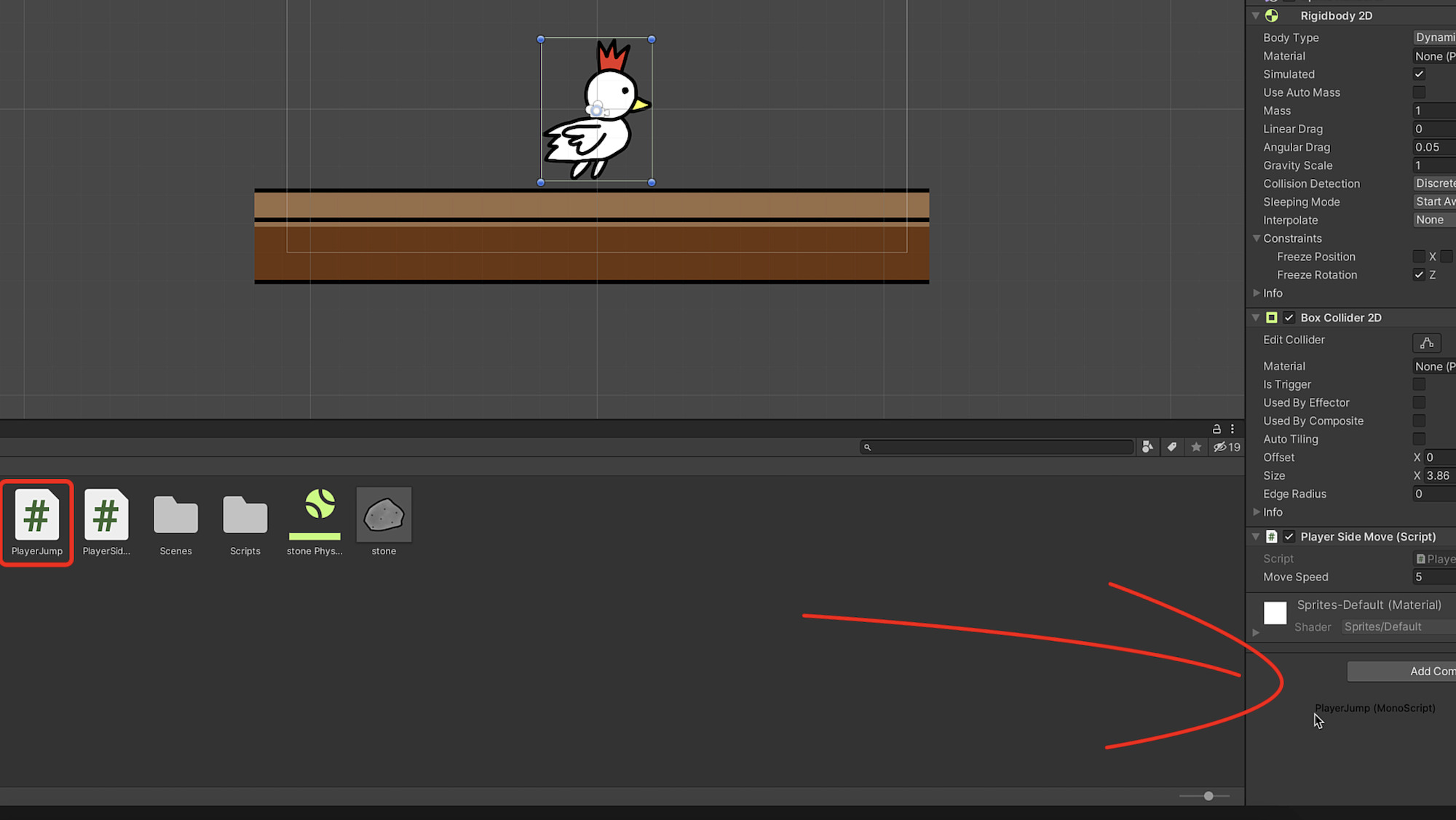
プロジェクトウインドウから
プレイヤーのインスペクターの方に
ドラッグ&ドロップをしてつけてあげます。

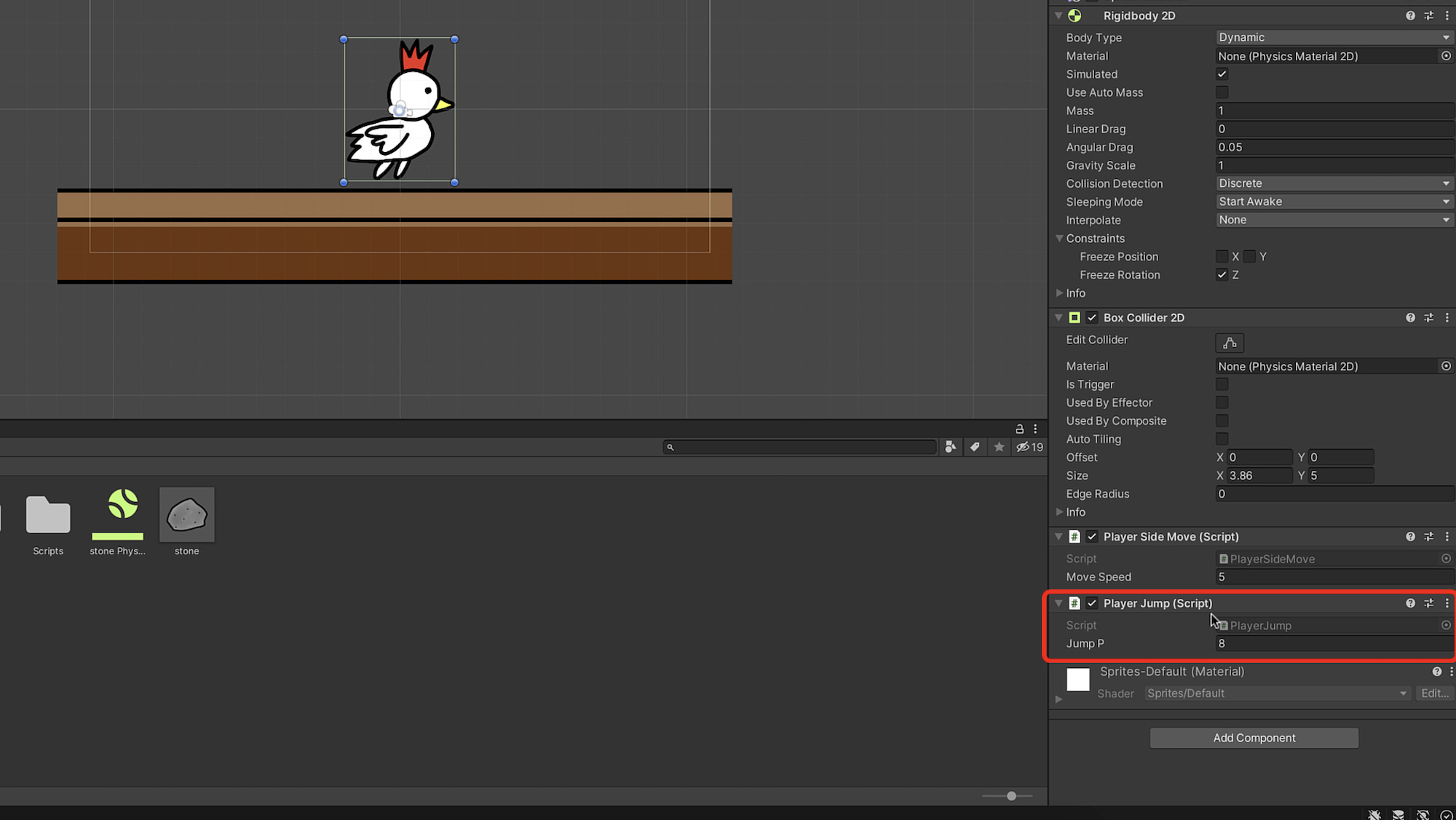
インスペクターにジャンプ用の
C#スクリプトがつきました。

このスクリプトが着いたら、
もう一度テストプレイをして
ちゃんとジャンプができるかを
確かめて行きます。
今回はスペースキーを押すことで
ジャンプができるようにしたので、
テストプレイが開始したら試していきました。

また、2段ジャンプができない
ようにも調整しているので、
その点も確認していきます。
無事テストプレイで確認ができたら、
プレイヤーの移動とジャンプを
作成する作業は完了となります。
このように、プレイヤーの移動や
ジャンプについても、
画像に「C#スクリプト」という
コンポーネントをつけることに
よって作っていくんですね。
カメラの移動の機能を作る作業の流れ
次はですね、
「プレイヤーが動いたときにカメラが付いてくるように追従する機能」
を作成していく流れについて
お伝えしていきます。
今回も基本作業は一緒で、
「オブジェクトにコンポーネントをつける」
という作業を行って作成をしていきます。
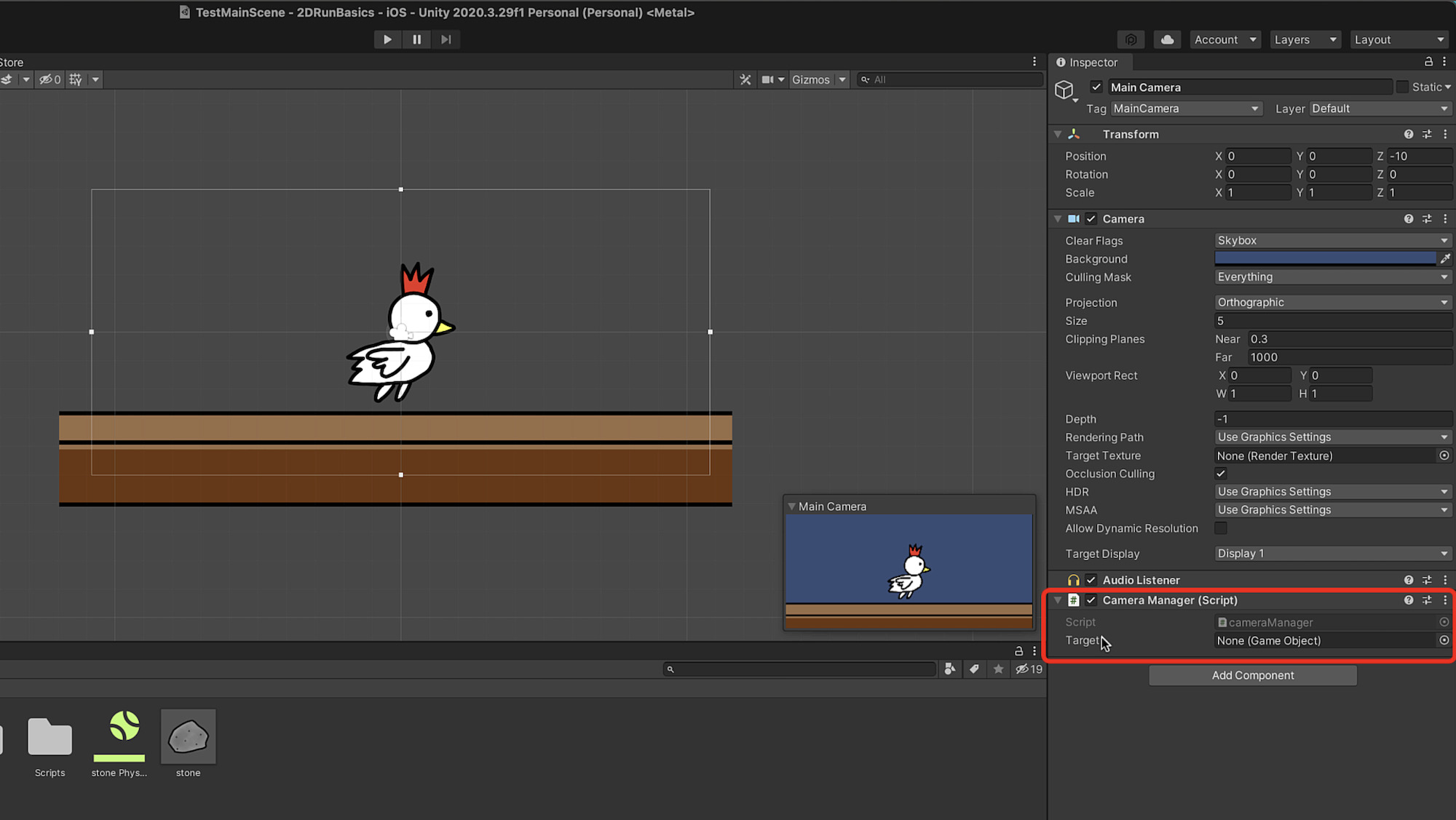
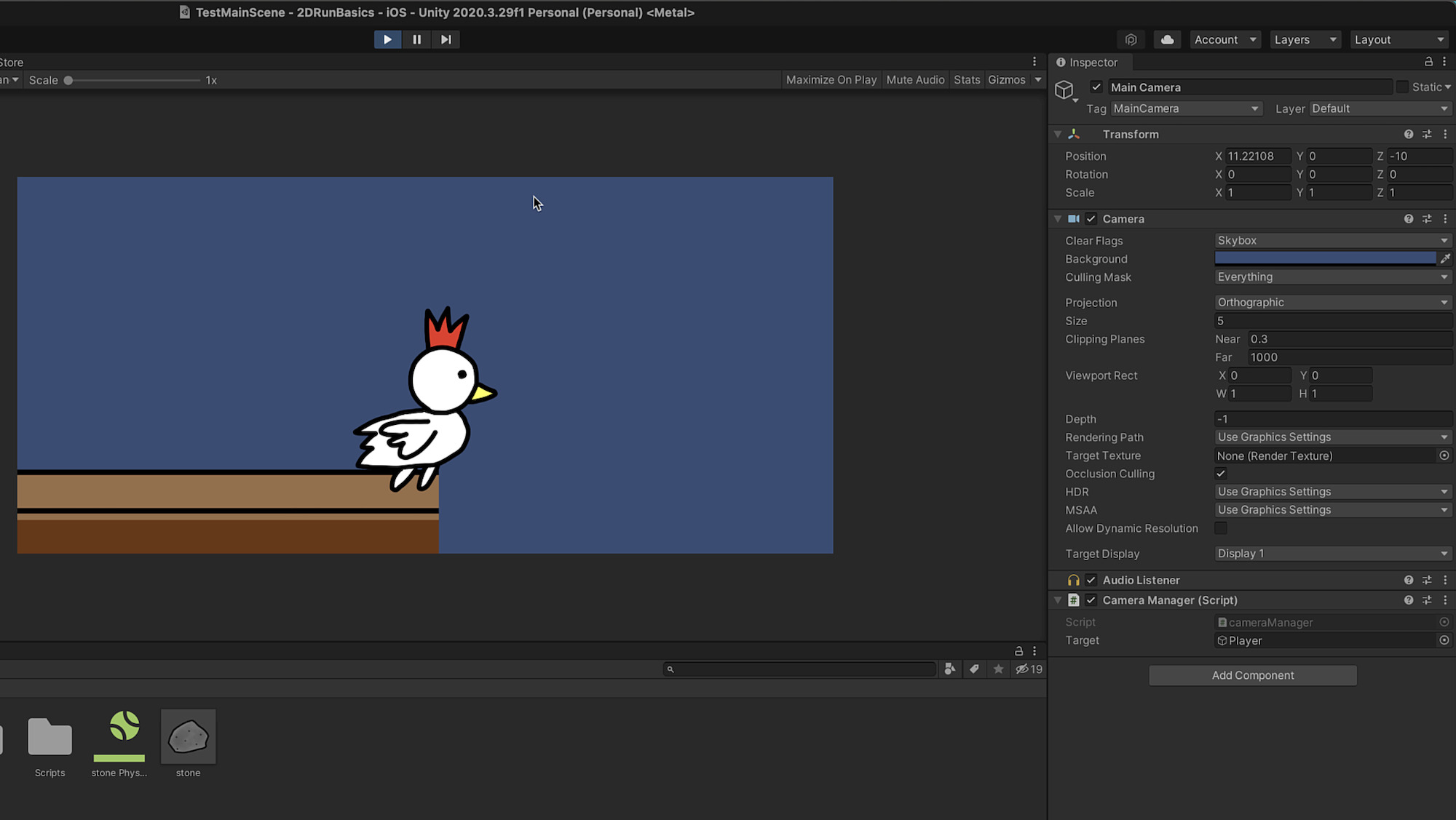
ヒエラルキーのメインカメラという
オブジェクトに、作っておいた
カメラ用のC#スクリプトをつけていきます。

今回作成をしたC#スクリプトは、
「設定をしたオブジェクトと同じ位置にカメラを移動する」
というような処理を行うので、
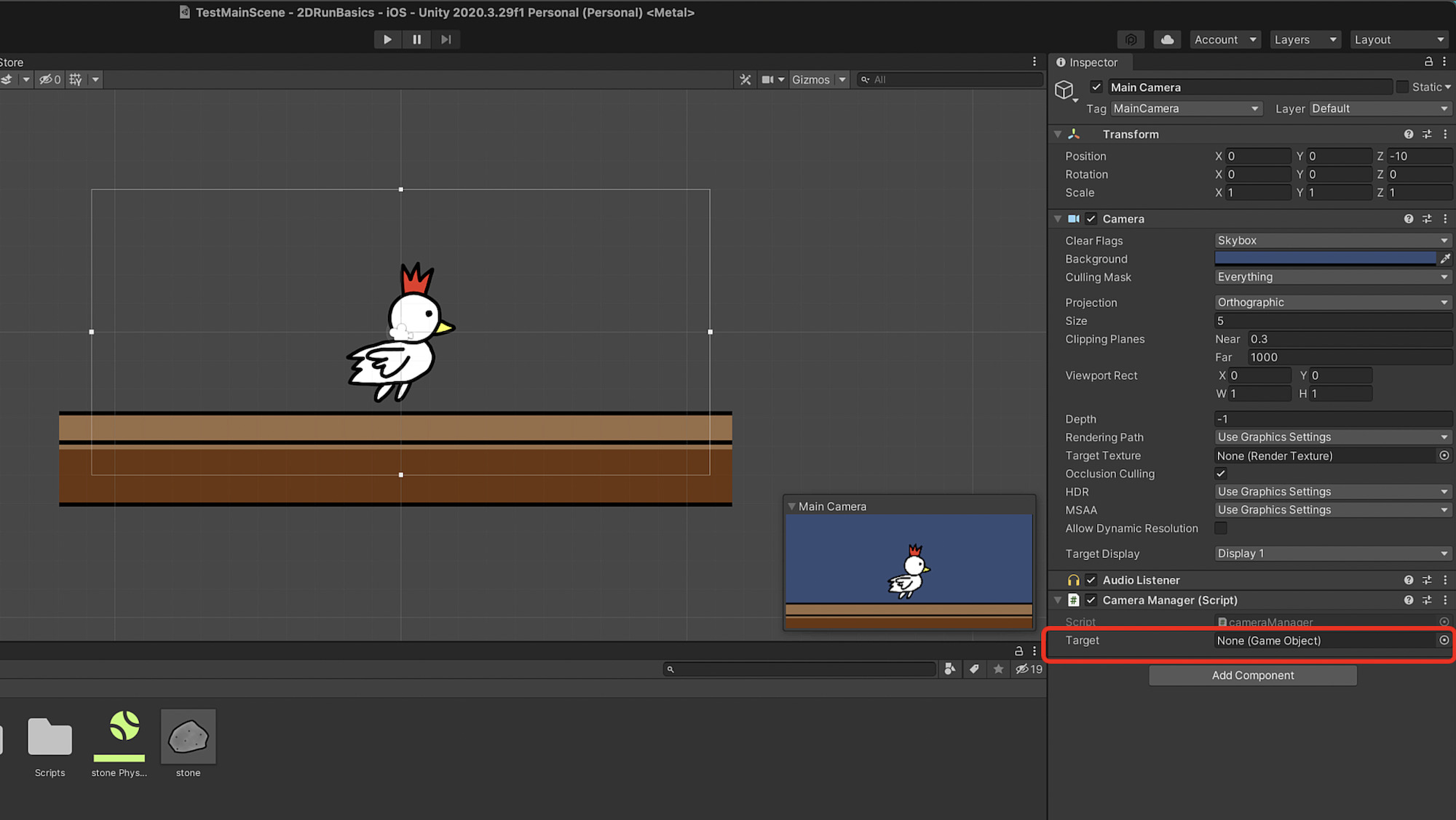
インスペクターでターゲットの
オブジェクトを設定する必要があります。

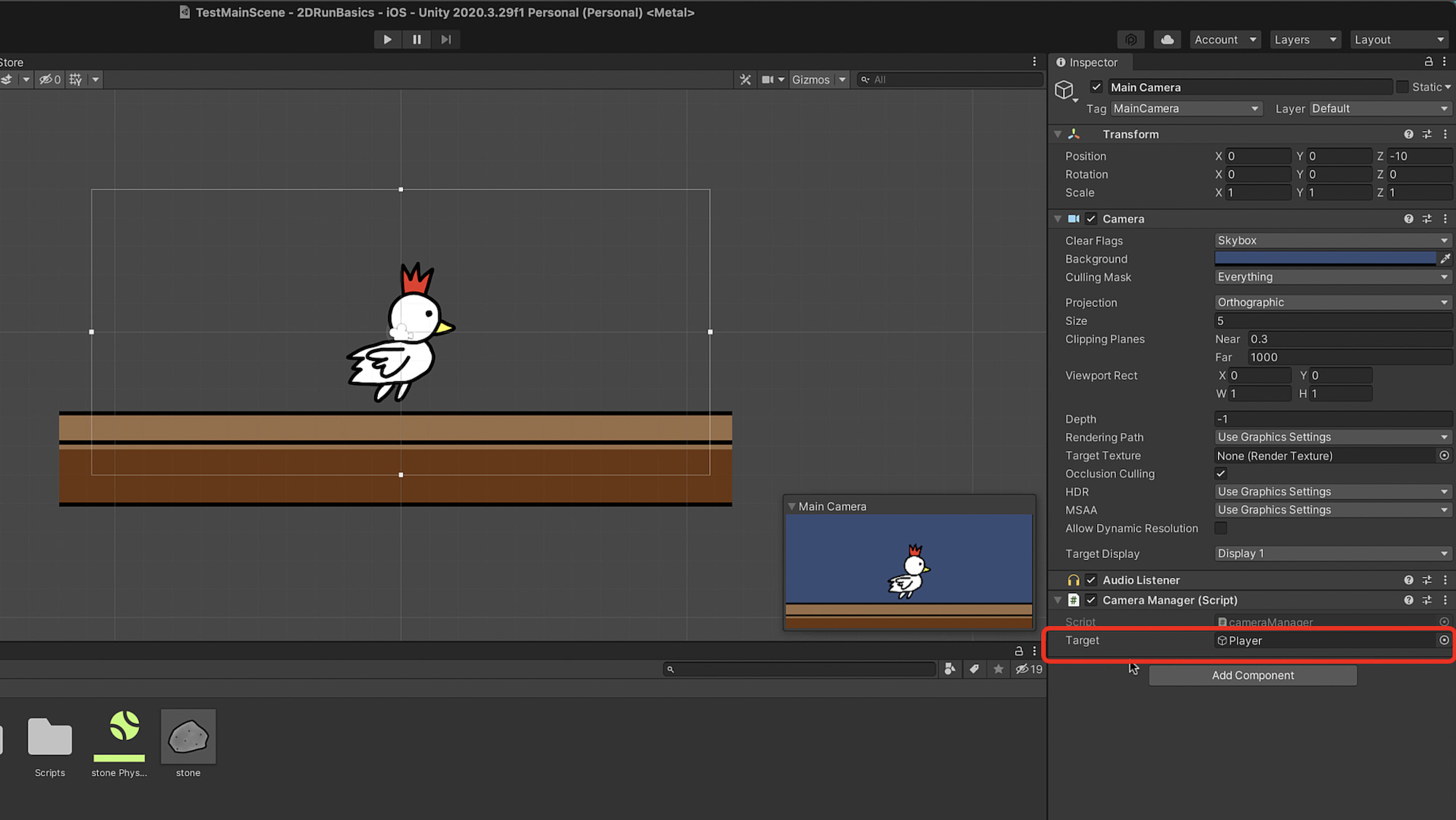
そのため、ヒエラルキーから
プレイヤーをドラッグ&ドロップして
設定をしました。

ターゲットの設定ができたら、
テストプレイをしてちゃんとカメラが
移動するか確かめていきます。
無事追従ができていたらOKです。

ステージのマップを作成する作業の流れ
次はですね、
「ステージのマップを作成する作業の流れ」
についてお伝えしたいと思います。
ステージのマップの作り方も
色々なやり方がありますが、
今回は簡単なステージの作成を
していきます。
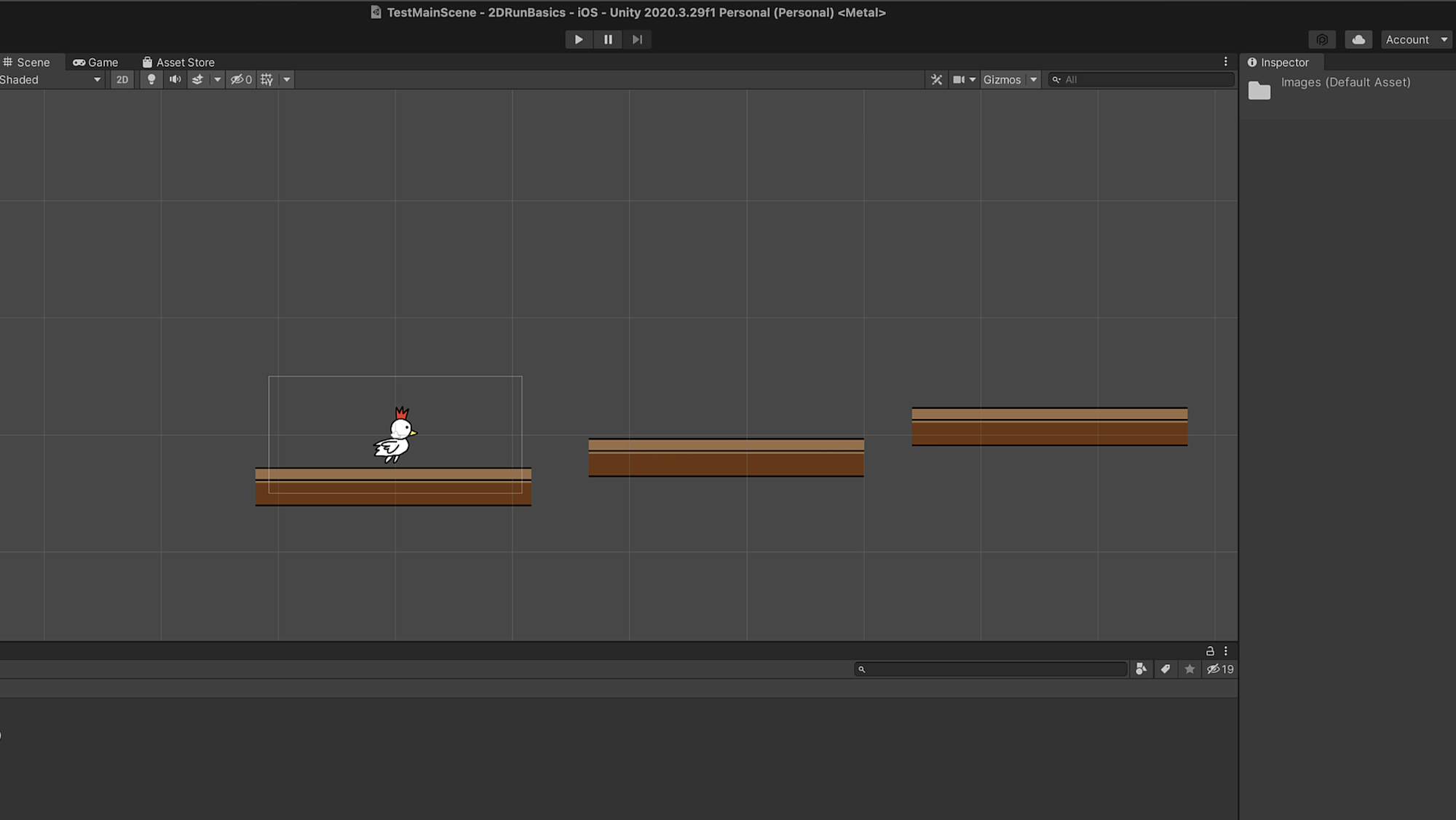
最初に作成した床を複製して
何個か増やしたあと、
高低差を作ったりとか、床と床の間を
開けてジャンプで乗り越えるように
するなど、床を移動して配置しました。

このステージを移動してゴールに
たどり着くという簡単なゲームを
作っていきます。
ゴールを作成する作業の流れ
ステージのマップを作成したら次は、
「ゴールを作る作業の流れ」
についてお伝えしていきます。
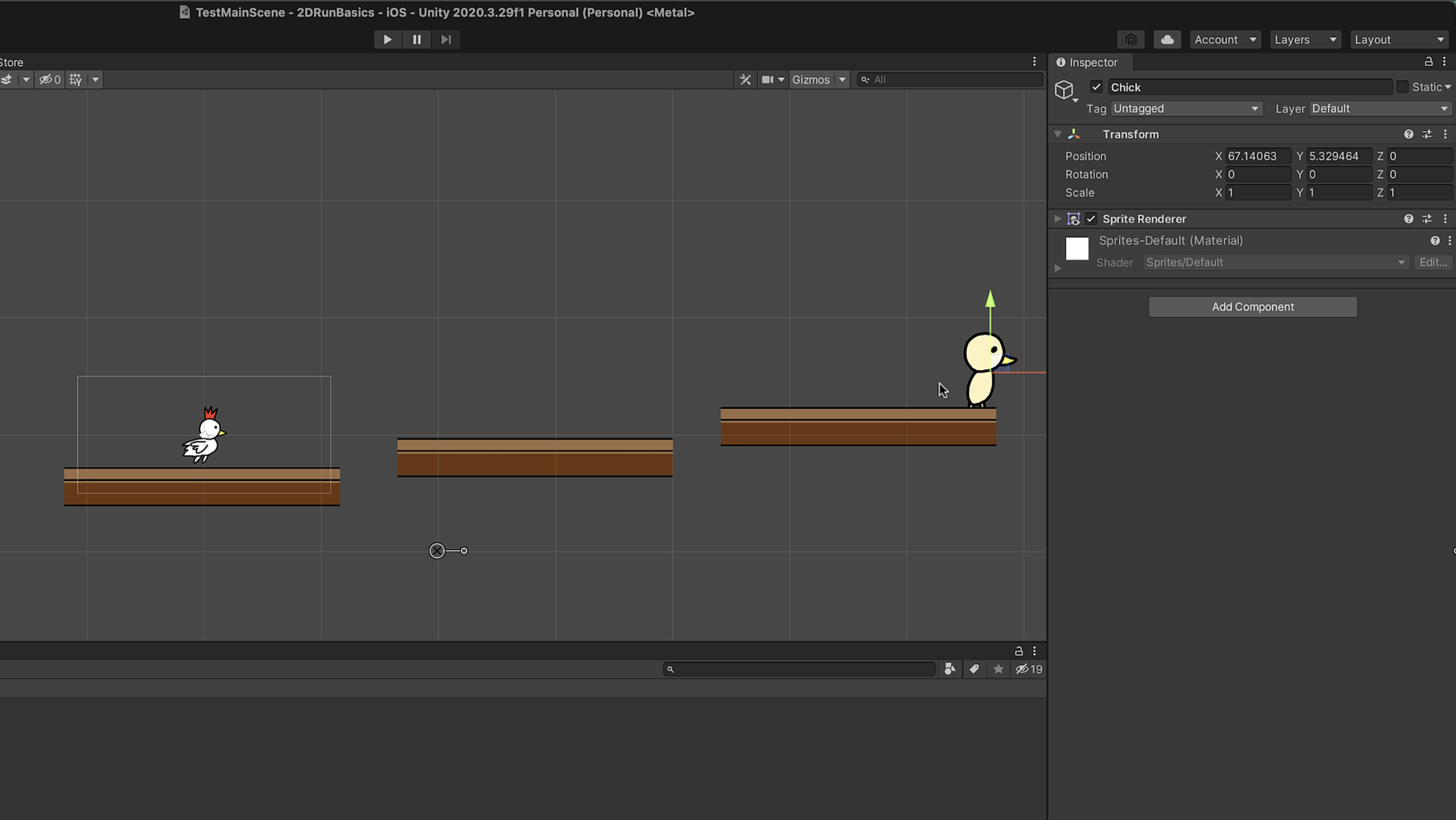
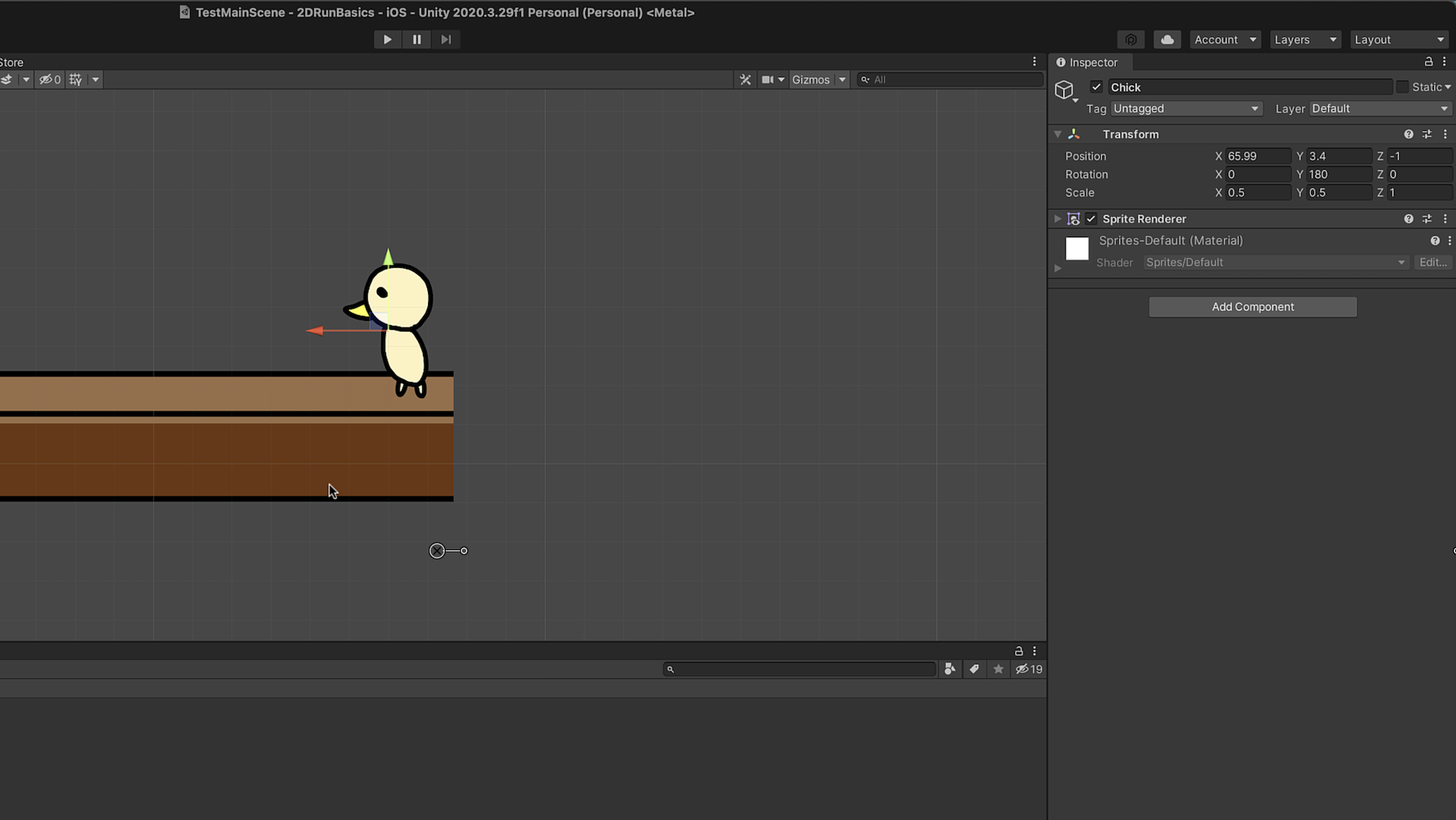
まずは画像の配置です。
ゴールにはひよこの画像を使いました。

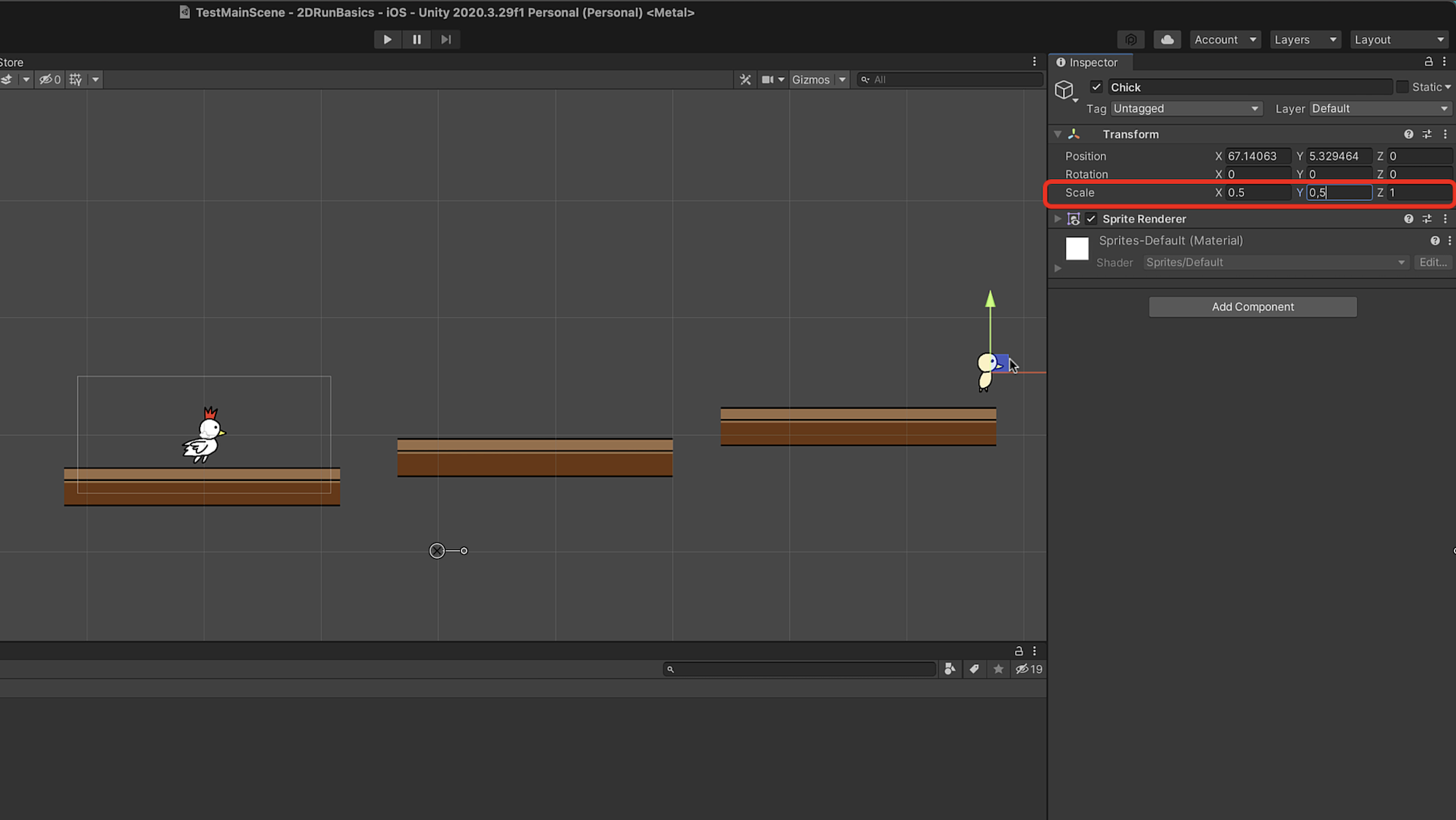
作ったステージの奥の方へ移動させて
ひよこの大きさを調整します。

そして、大きさを調整した後に
位置を設定していきました。

大きさと位置を設定したら、
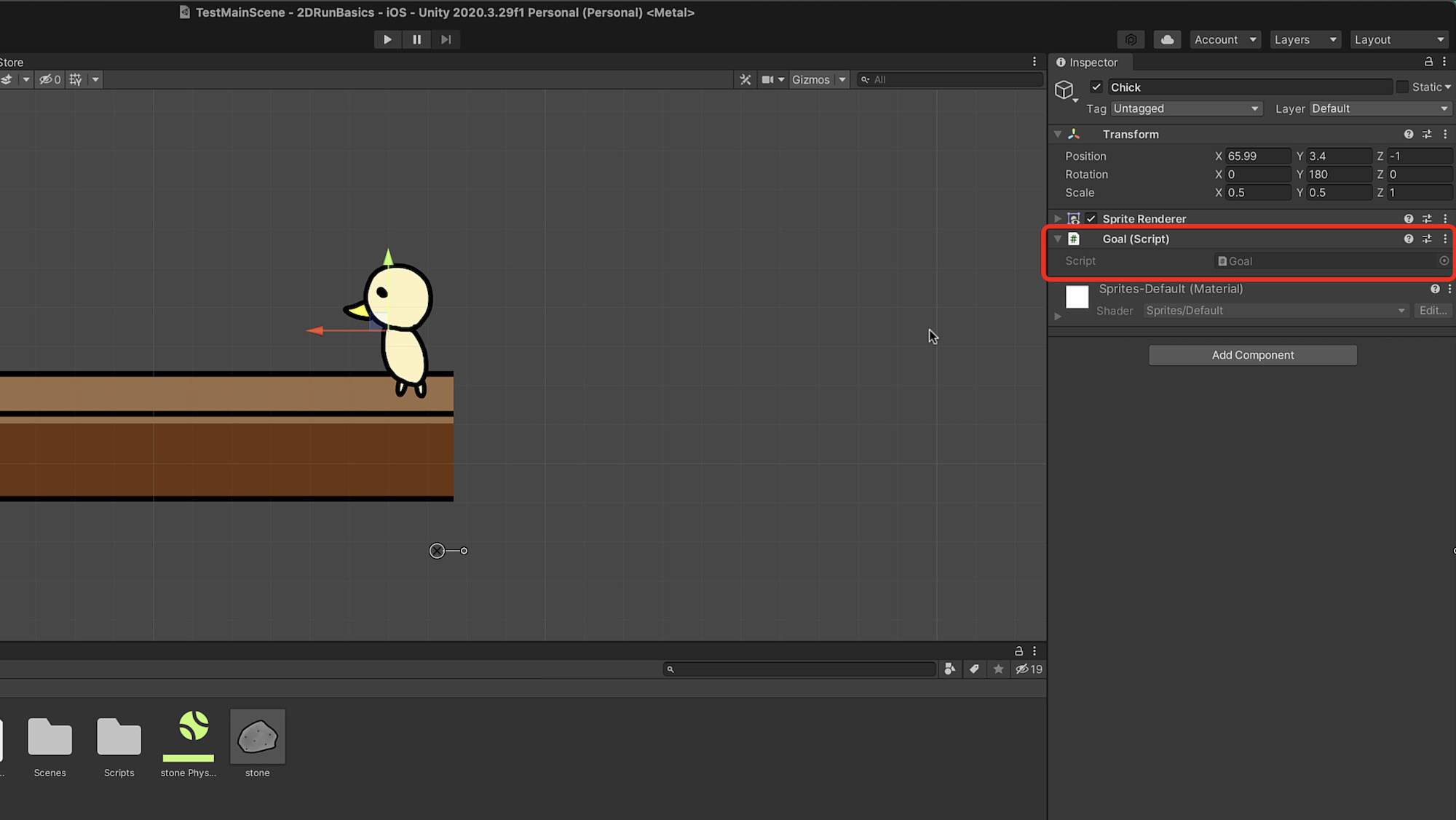
次はゴールの判定を作成します。
ゴールはプレイヤーと当たった時に
クリアになると言う判定にしたいので、
まずは、プレイヤーとぶつかったときに
「ゴールしたよーと言う表示(ログ)を出す」
というプログラムを書いた
C#スクリプトをつけていきます。

このゴール用のC#スクリプトを
つけたことによって、
ひよこがゴールの判定を行うという
機能がつきました。
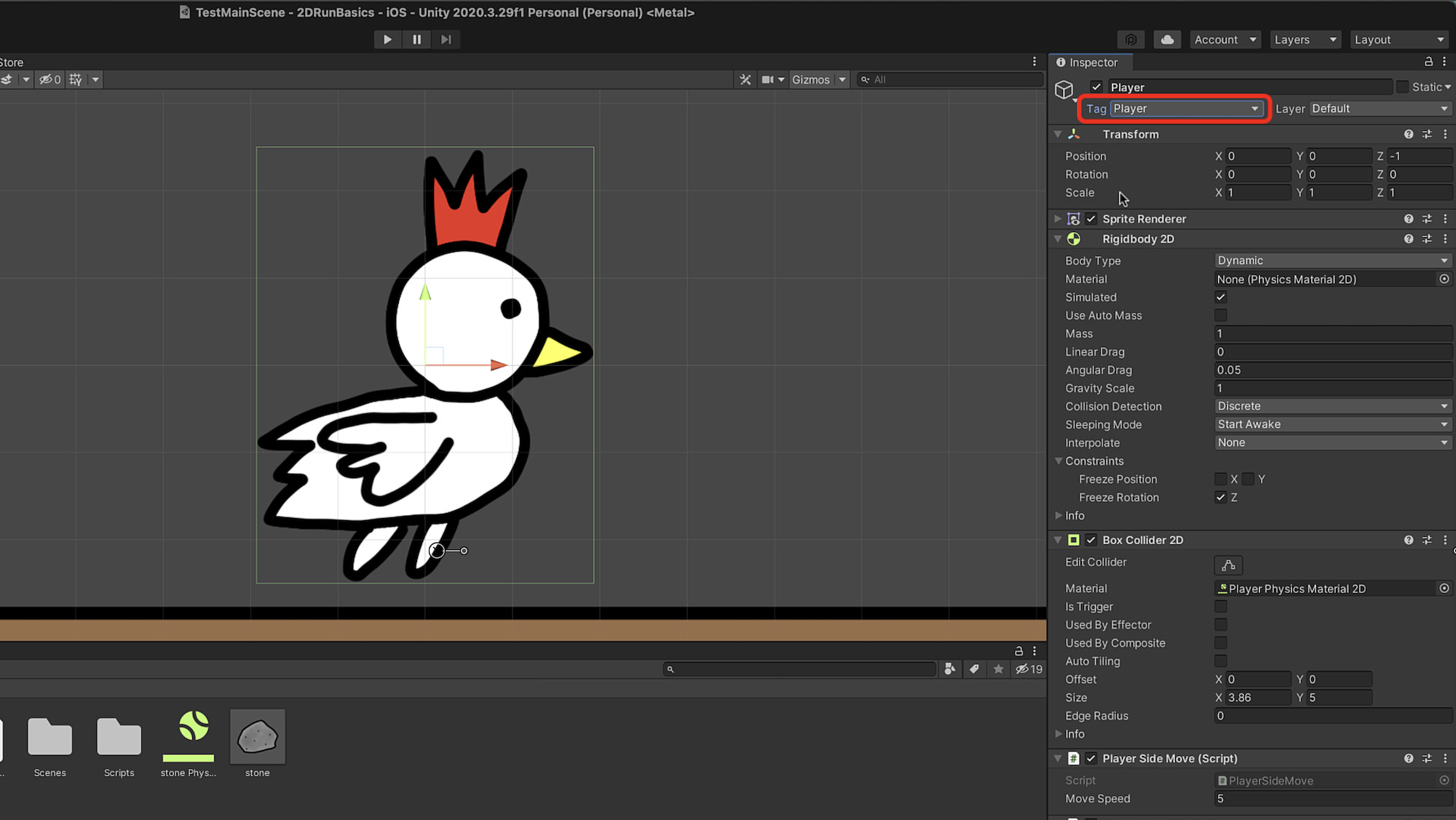
今回作成したゴール用のプログラムは
ゴールにぶつかったものが、
プレイヤーかどうかを判定するために
「タグ」
というものを利用しています。
そのため、プレイヤーの
インスペクターからタグを変更して
表示された候補からPlayerを選んで
設定をしました。

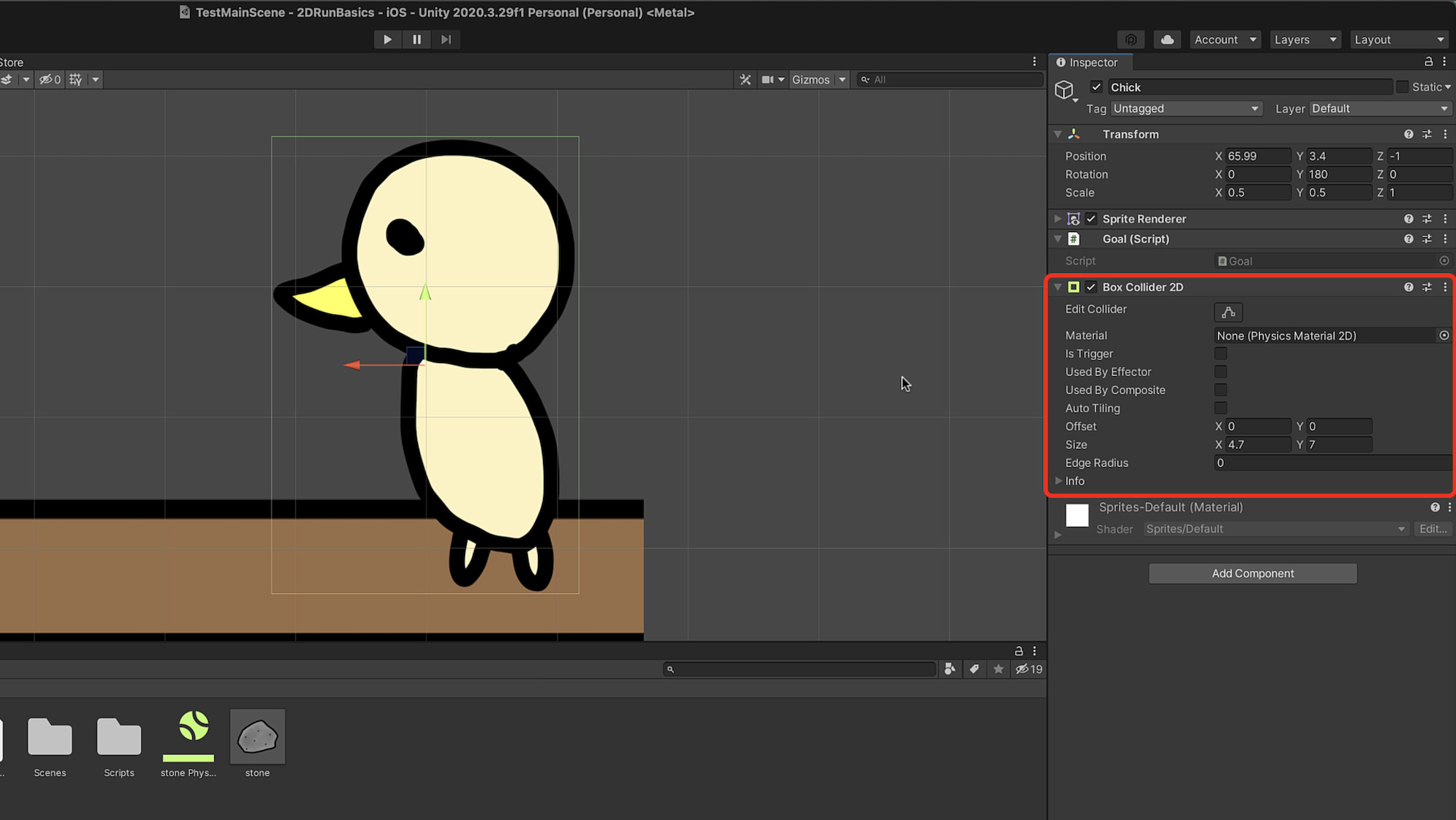
そしてタグを設定した次は、
ひよこの画像に当たり判定の
「ボックスコライダー」
というコンポーネントをつけました。

これでゴールの設定が完了したので、
テストプレイをしてゴールに
辿り着けるか試していきます。
テストプレイを行ったら、
・ステージの床をジャンプしてちゃんとゴールまでたどり着けるか
・ゴールのひよこに当たったときにログの表示が出るのか
ということを確かめていきます。
しっかりとゴールまでたどり着けて、
ひよこにぶつかった時に
「ゴールした」
と言うログが出ればとりあえずオッケーです。

ゲームオーバーを作成する作業の流れ
次はですね、
「ゲームオーバーを作る作業の流れ」
についてお伝えしていきます。
今回は敵とかが特にいないので
ゲームオーバーになる場合は、
離れたステージの床をうまく飛べずに
落ちてしまった時になりますね。
というわけで、床から落ちると
ゲームオーバーになるプログラムを
書いたスクリプトを作りました。
ただ、C#スクリプトは作っただけ
では機能が発揮されません。
何らかのオブジェクトにつけて
あげる必要があります。
なので、このゲームオーバー用の
C#スクリプトをつけるための
オブジェクトとして、
ゲームオーバーを管理する
「空のオブジェクト」
を作りました。

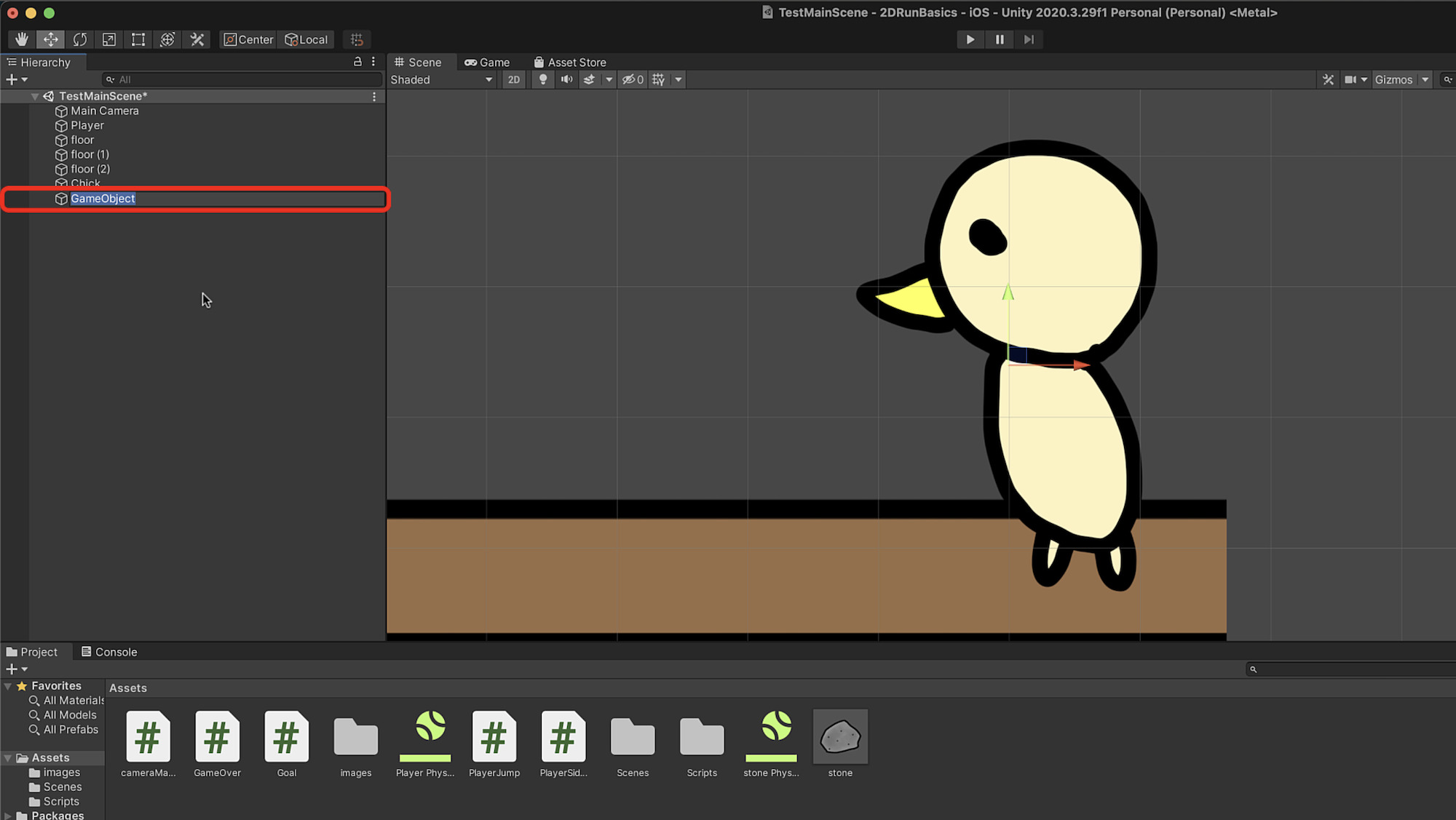
これはプロジェクトウインドウの
+ボタンから作ることができる
「Create Empty」
というものです。
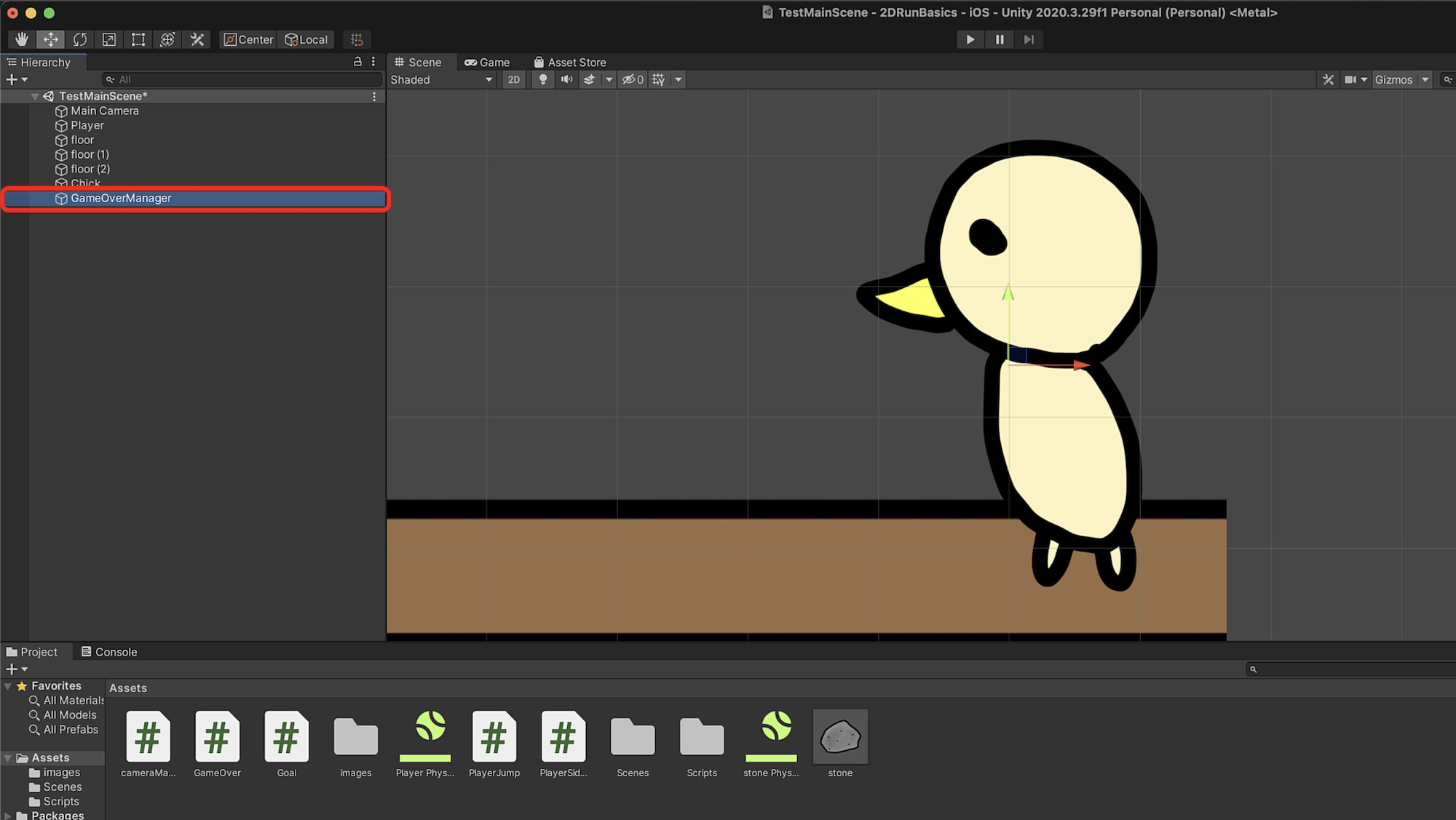
この空のオブジェクトを作成したら、
「GameOverManager」
という名前に変更します。

この「空のオブジェクト」・
クリエイトエンプティと言うのは、
特に画像とかが設定されていない
「透明で見えないオブジェクト」
なんですね。
透明で見えないけど、シーン上には
配置されているという状態に
なっているんです。
それにゲームオーバーのスクリプトを
つけて上げることで、
プレイヤーが床と床の間に落ちた時に
ゲームオーバーになるという機能を
作成しました。

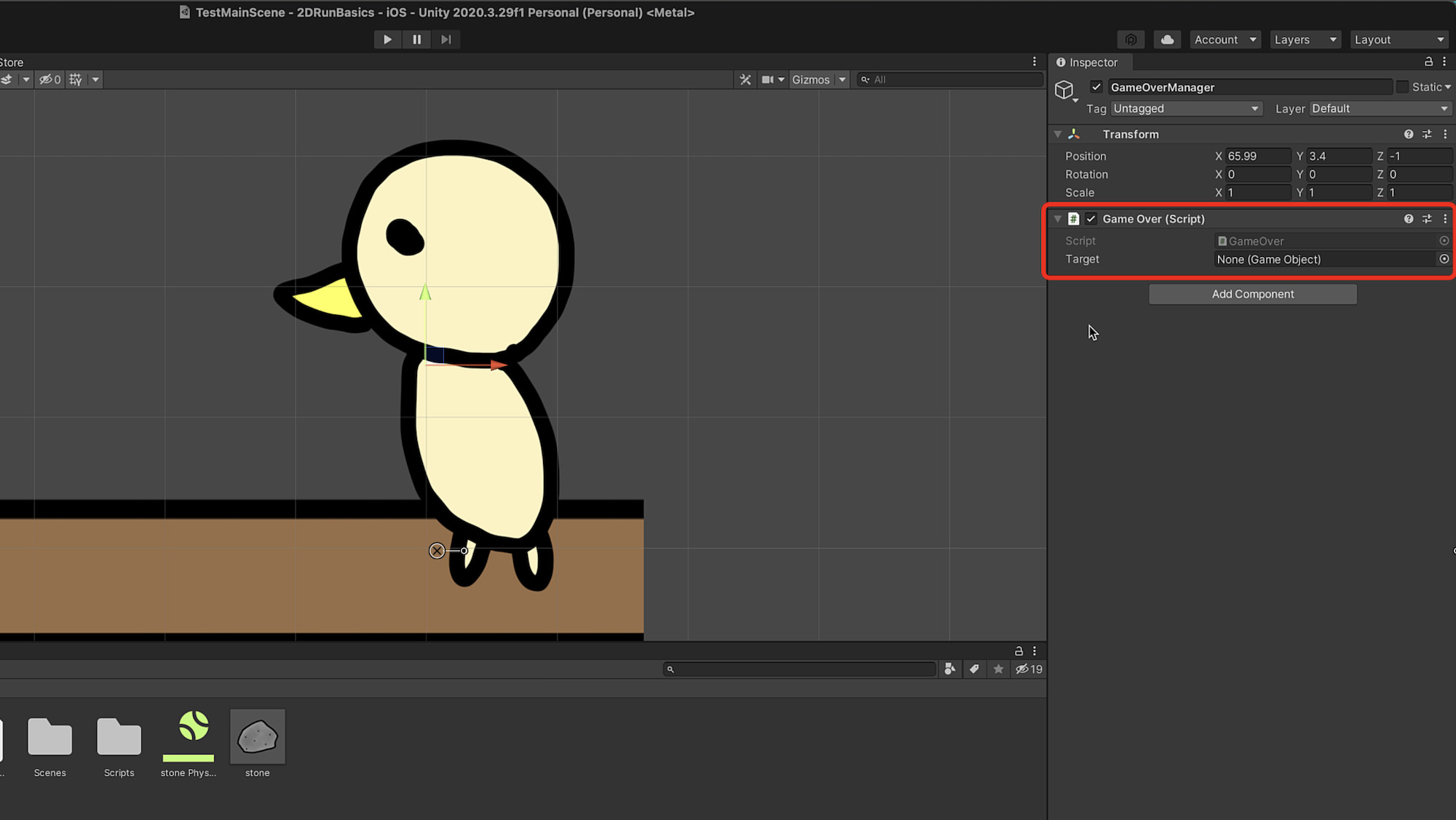
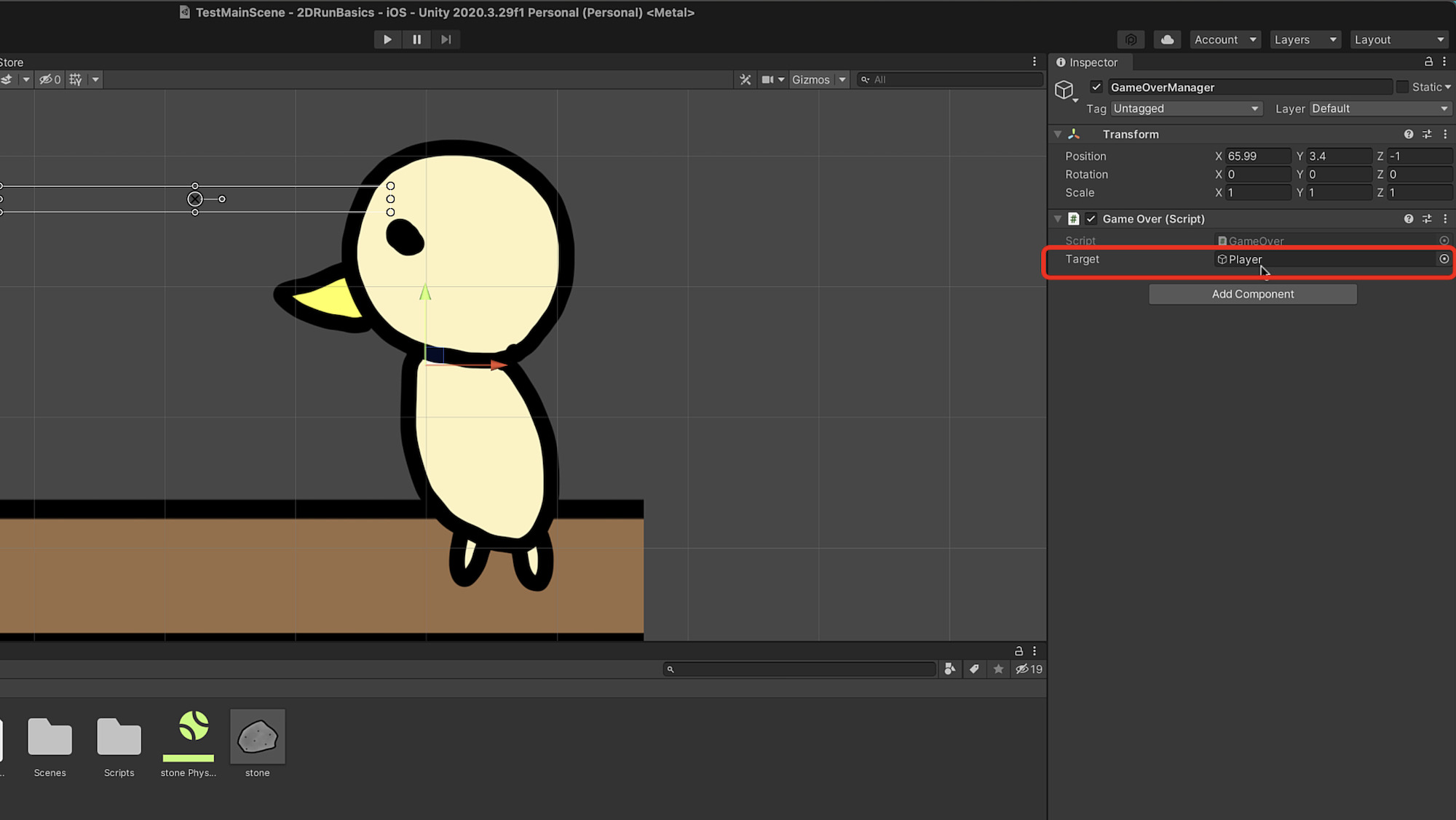
今回作ったゲームオーバー用の
C#スクリプトにはターゲットを
設定する項目があるので、
そこにプレイヤーを設定します。

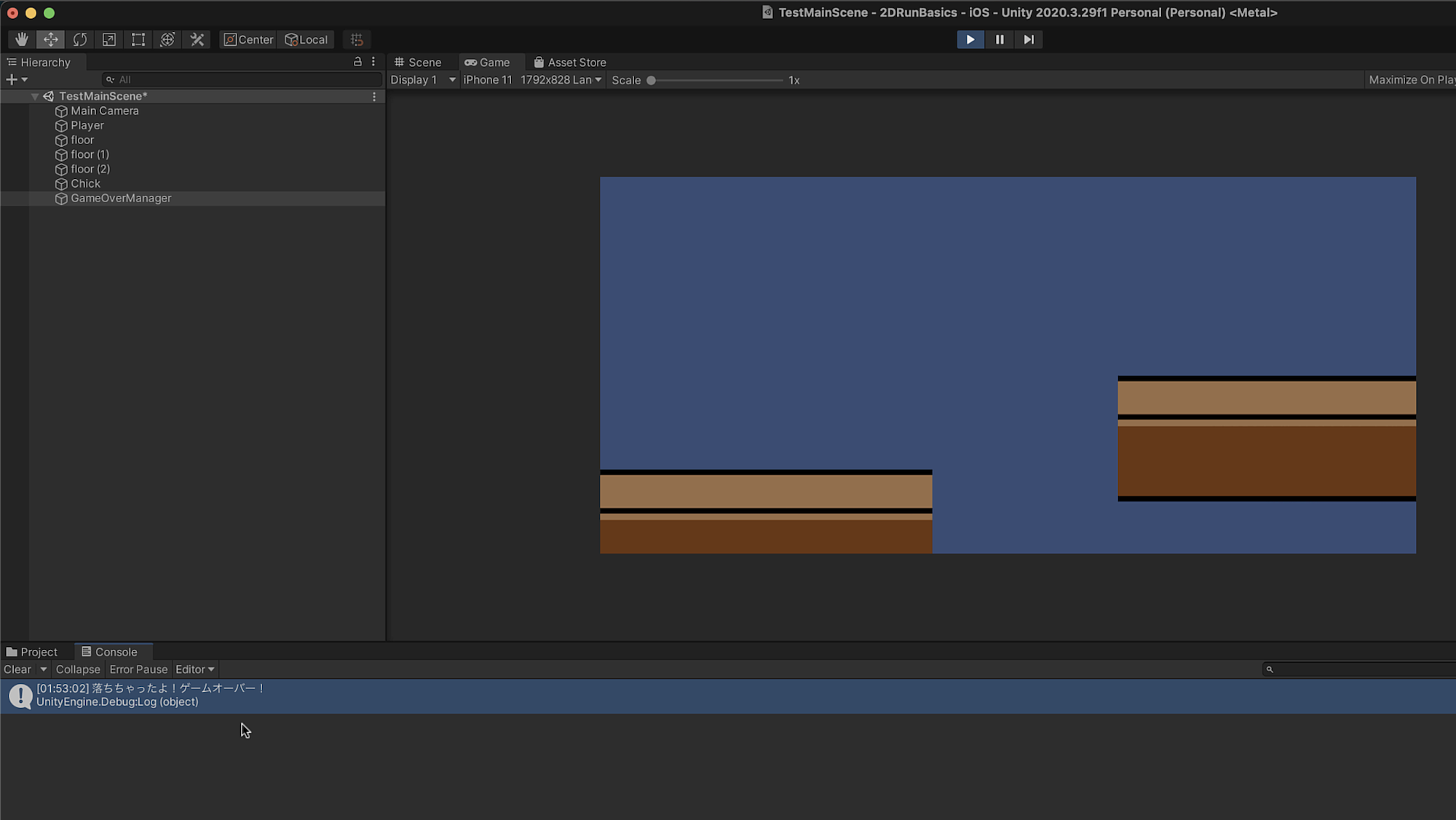
これでまたテストプレイをして、
プレイヤーが落ちた時にしっかりと
「ゲームオーバーの表示のログが出るのか?」
ということを確認します。
テストプレイで床から落ちた時に、
ゲームオーバーのログの表示が
されれば、ゲームオーバーの
作成は完了です。

オブジェクトにコンポーネントをつける事例のまとめ
というわけで、今回の記事では、
「オブジェクトの配置とコンポーネントをつける事例」
についてということで、
・プレイヤーの移動を作る流れ
・カメラの追従の機能を作る流れ
・ステージを作る作業の流れ
・ゴールを作る作業の流れ
・ゲームオーバーの判定を作る作業の流れ
などについてざっとご紹介させて頂きました。
今回の記事は、
という記事の続きとして、
オブジェクトにコンポーネントを
つける事例についてざっと紹介すると
いう目的でお伝えしております。
基本的には、
「オブジェクトを配置して、必要なコンポーネントをつける」
という作業を行うことによって
Unityではゲームを作っていきます。
例えば、テキストを表示するとか、
ゲームオーバーやクリアのシーンに
移動するとか、
プレイヤーのアニメーションを
作ったりとか、
ゲームで大事なBGMやSEを
鳴らす機能を作ったりなど
そういった作業も、
「オブジェクトにコンポーネントをつける」
という基本が軸になっています。
というわけで、今回の記事は以上です。
Unityでゲームを作っていく流れと
どんな感じでゲームの要素を
作っていくのか?という、
作業の流れについて、
なんとなくイメージを掴んで
頂けたら幸いです。