
ども!カトサンラボのかとこうです。
この記事では、
「Unityで2Dランゲームを30日間作った記録」
の28日目の作業について紹介しています。
ランゲームとは、
「走っているキャラクターが障害物を避けたりしてゴールを目指す」
というゲームです。
そのゲームを作るために、
毎日1時間くらい作業をしていて、
今回の記事で28回目となります。
実際に行った28日目の作業を
動画でも公開しております。
動画で見たい場合には、下の動画を
参考にしてみてくださいね。
28日目に行ったこと:タイトルなどの各シーンのロゴ画像を作ったのと、効果音を鳴らせるようにした
28日目の作業は、タイトルと
ゲームクリアとゲームオーバーの
ロゴ画像をそれぞれ作ったのと、
そのロゴを各シーンに配置をしました。
それと、効果音(SE)を鳴らす処理を
実装していきました。
使用しているパソコンやアプリなど
機材
・Mac Book Air 2019年モデル(最小構成)
・iPad Pro(ホームボタンのついてる古いやつ)
・Apple Pencil
アプリ・ソフト
・素材画像の作成:ibisPaint
・画像加工:AFFINITY Photo
・背景画像やロゴ作成:InstaLogo
・Unityバージョン:2019.4.1f1
タイトル画面のロゴを作って加工した
まずはタイトル画面のロゴを作る
ところから始めました。
iPadのアプリでサクッと作成。
一応2パターン作ってみました。

ロゴを作ったら、使いやすくする
ために加工を行います。
加工もいつも通りiPadのアプリで
ロゴの余白部分をトリミングと
サイズ調整をしました。


ゲームクリア画面のロゴを作って加工した
タイトルのロゴと同じように、
ゲームクリア画面のロゴ画像を作りました。

作ったら画像加工ソフトで
トリミングとサイズ調整をして
保存しました。

ゲームオーバー画面のロゴを作って加工した
さらに同じようにして次は
ゲームオーバー画面のロゴ画像を作りました。

作成後は同じくトリミングの加工と
サイズ調整をしています。

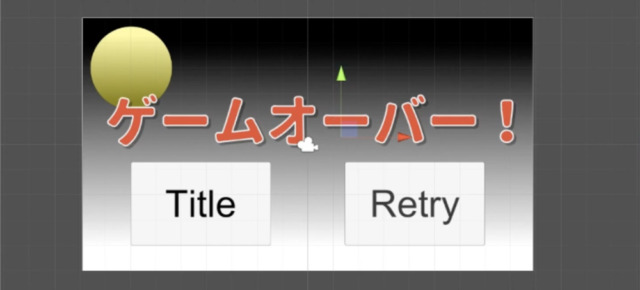
タイトル・ゲームクリア・ゲームオーバーシーンを装飾した
ロゴ画像を作成したので、
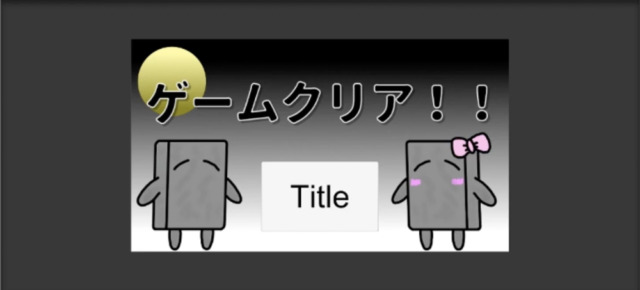
それをタイトルとゲームクリア、
ゲームオーバーシーンへ配置しました。
ただ、ロゴだけ配置するのも
寂しいなぁと思いまして、
ぬりかべくんなどの画像も合わせて
配置したりして、装飾をしていきました。
まずはタイトルシーン。

次にゲームオーバーシーン。

そしてゲームクリアシーン。

クリアシーンはステージ1と
ステージ2は変更せず、
ステージ3をクリアした後の
シーンだけ変更しました。
だいぶ急いで作ったので背景は
作れませんでしたが、
多少はいい感じになったのでは
ないかなと思ってます。
効果音を鳴らす実装を行なった
・ジャンプをした時
・スライディングをした時
・ボタンを押した時
・敵にぶつかった時
などに効果音を鳴らす処理を
実装していきました。
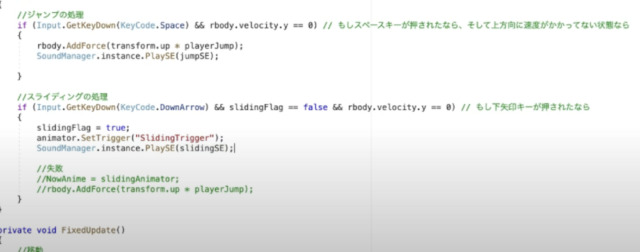
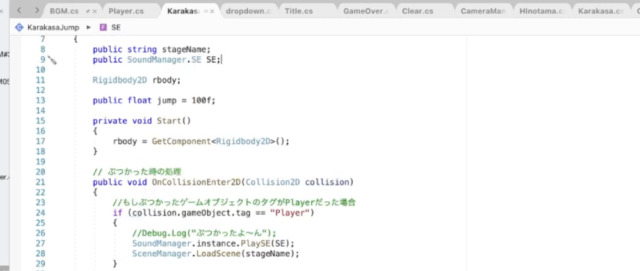
効果音を鳴らしたい処理を行う
C#スクリプトのコードに効果音を
鳴らすコードを追加してあげてから、
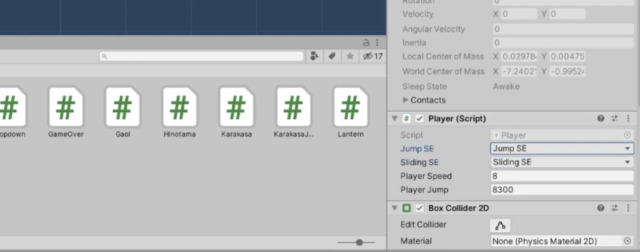
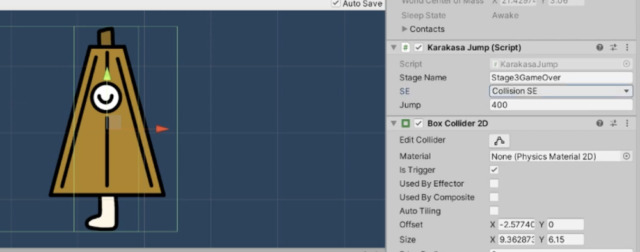
Unityエディタのインスペクターで
鳴らしたい効果音を選びます。
その作業を行って、
・プレイヤーのジャンプ
・プレイヤーのスライディング
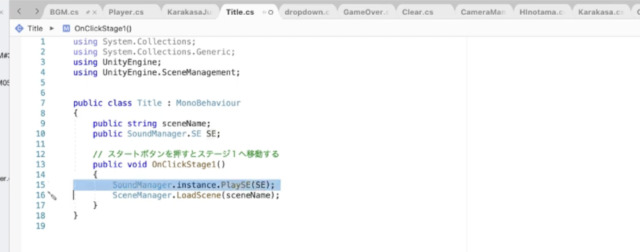
・ボタンを押した時
・からかさおばけなどの敵にぶつかった時
などに効果音が鳴るように
設定を行なっていきました。
プレイヤーの場合。


ボタンを押すときのコードを追加。

ボタンはタイトル・ゲームオーバー・
クリアシーンなど、あるところ全てに
設定を行いました。
からかさおばけにぶつかった時の場合。


敵に当たった場合は同じようにして、
ひのたまおばけとちょうちんおばけ
にも同様の設定を行いました。
●まとめ:28日目の成果
できたこと
・タイトルとゲームクリアとゲームオーバーシーンのロゴ画像を作った。
・作ったロゴや画像をシーンに配置して装飾を行った。
・ジャンプをした時などに効果音を鳴らす処理の設定を行なった。
28日目は、最初の頃に仮で作っていた
タイトルとゲームオーバーと、
クリアシーンの装飾を行いました。
それぞれのシーンのロゴ画像を作り、
ぬりかべくんの画像を配置したりして
シーンを装飾。
背景は変える余裕がなかったけど、
まぁOKかなと思う感じに作れました。
そして、次に効果音を鳴らす処理の
設定を行いました。
プレイヤーがジャンプをした時と
スライディングをした時、
タイトルシーンなどでボタンを
クリックした時、
からかさおばけなどの敵キャラに
ぶつかった時、
などに効果音が鳴るように
設定を行って、無事実装できました。
作業の残り日数も少なくなってきた
中で少し焦るところもありますが、
決めた期日まで頑張ってランゲームの
開発を行っていきたいと思います!
次回は最終調整として、細かい部分の
修正などを行っていく予定です。
よかったらまた見ていただけると嬉しいです。
ここまで読んでくれてありがとうございました!



