
ども!カトサンラボのかとこうです。
この記事では、
「Unityで2Dランゲームを30日間作った記録」
の11日目の作業について紹介しています。
ランゲームとは、
「走っているキャラクターが障害物を避けたりしてゴールを目指す」
というゲームです。
そのゲームを作るために、
毎日1時間くらい作業をしていて、
今回の記事で11回目となります。
実際に行った11日目の作業を
動画でも公開しております。
動画で見たい場合には、下の動画を
参考にしてみてくださいね。
11日目に行ったこと:タイトル画面の作成とステージ2の構成を考える
11日目に行ったのは、タイトル画面の
作成と次のステージの構成を考えることです。
使用しているパソコンやアプリなど
機材
・Mac Book Air 2019年モデル(最小構成)
・iPad Pro(ホームボタンのついてる古いやつ)
・Apple Pencil
アプリ・ソフト
・素材画像の作成:ibisPaint
・画像加工:AFFINITY Photo
・背景画像やロゴ作成:InstaLogo
・Unityバージョン:2019.4.1f1
タイトルシーンを作成した
ゲームが始まった時最初に表示するタイトル画面のシーンを作成しました。
他のシーンと同じで背景は使い回し
していますが、時間があれば個別で
用意できたらなぁと思います。
また、タイトルシーンを作成した
ことで、別のシーンからタイトルの
シーンへ移動する処理をそれぞれの
シーンで設定しました。

タイトル画面のボタンを押したらゲーム画面へ移動する処理を作った
タイトル画面に作った
「スタートボタン」
を押したときにゲーム画面へ
移動する処理を作りました。
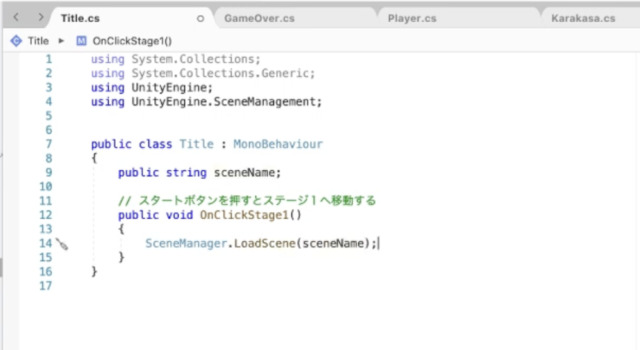
タイトル画面用のC#スクリプトを
作成して、そこにコードを描き、
その後ボタンコンポーネントに設定。
という流れで画面移動の処理を作成しました。

次のステージの構成を考えた
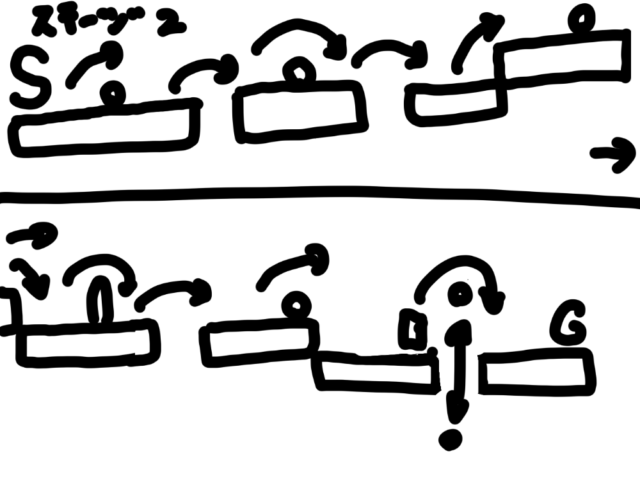
次のステージのラフ画を描いて
構成を考えました。
ステージ1は一本道だったので、
ステージ2は床を飛び飛びにして間を
ジャンプで飛び越えるようにしています。
また、床と床の間に敵を配置して
タイミングよくジャンプで避けると
いった動作ができたらいいなぁと考えました。
そして、次のステージに登場させる
お邪魔キャラを「ひのたまおばけ」に決めました。

●まとめ:11日目の成果
できたこと
・ゲーム開始時に表示するタイトルシーンを作成した。
・タイトルシーンのスタートボタンの設定をして、ゲーム画面へ移動するようにした。
・次のステージ2のラフ画を描いて構成やお邪魔キャラを考えた。
11日目は、タイトルシーン作成と
スタートボタンの設定、次ステージの
構成とお邪魔キャラを考えるなどの
作業を行いました。
タイトルシーンも他のシーンと
同じ背景で対応しましたが、
時間があれば別で用意できたら
いいなぁと思いましたね。
タイトルシーンのテキストも仮で
「ぬりかべラン」としていますが、
後でロゴを作成してタイトルも
変更する予定です。
ステージ2の構成もなんとなく
決まり、次のステージに登場させる
お邪魔キャラも決めたので、
ステージ2を作るのが楽しみになってきました!
次回は、ステージ2のラフ画を
参考に床素材を配置していく予定です。
よかったらまた見ていただけると嬉しいです。
ここまで読んでくれてありがとうございました!



