
ども!カトサンラボのかとこうです。
この記事では、
「Unityで2Dランゲームを30日間作った記録」
の18日目の作業について紹介しています。
ランゲームとは、
「走っているキャラクターが障害物を避けたりしてゴールを目指す」
というゲームです。
そのゲームを作るために、
毎日1時間くらい作業をしていて、
今回の記事で18回目となります。
実際に行った18日目の作業を
動画でも公開しております。
動画で見たい場合には、下の動画を
参考にしてみてくださいね。
18日目に行ったこと:ステージ3のイメージラフ画作成やお邪魔キャラの素材作成をした
18日目の作業は、落下時の
シーン移動の修正と、
ステージ3のイメージ画像の
ラフ画作成、
ステージ3に登場させる
お邪魔キャラの画像素材の
作成と加工、
ステージ3のシーン作成と
床素材などの配置を行いました。
使用しているパソコンやアプリなど
機材
・Mac Book Air 2019年モデル(最小構成)
・iPad Pro(ホームボタンのついてる古いやつ)
・Apple Pencil
アプリ・ソフト
・素材画像の作成:ibisPaint
・画像加工:AFFINITY Photo
・背景画像やロゴ作成:InstaLogo
・Unityバージョン:2019.4.1f1
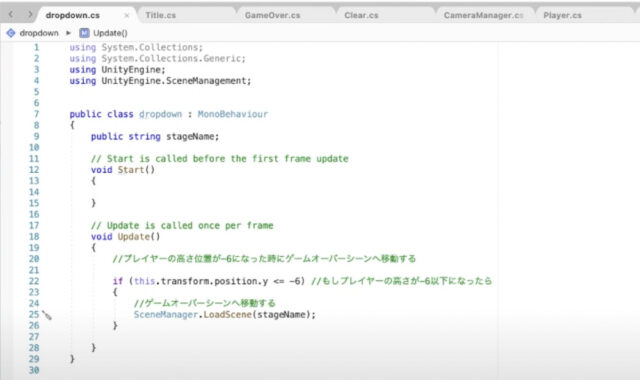
落下時のシーン移動の修正を行った
ステージ2の落下時の処理で、
C#スクリプトでゲームオーバーの
画面へ移動をするコードを書きました。
そのシーン移動のコード部分を
変数で行うために編集を行いました。

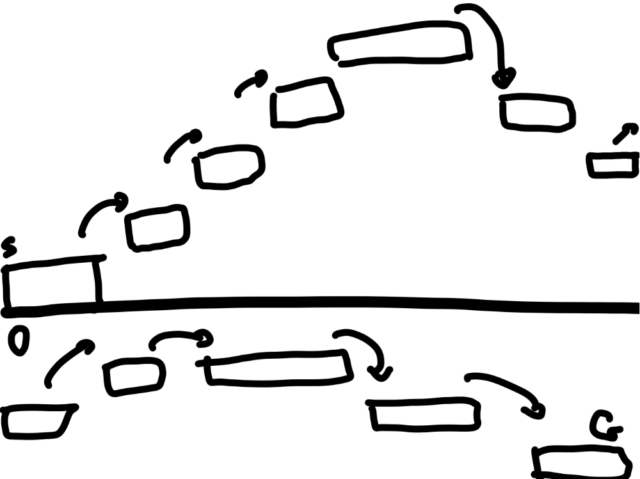
ステージ3のイメージ画像を描いた
ステージ3の床素材をどのように
配置していくかのイメージを
描きながら考えてみました。
ステージ3のイメージとしては、
「高低差があるステージ」
という感じを意識しました。

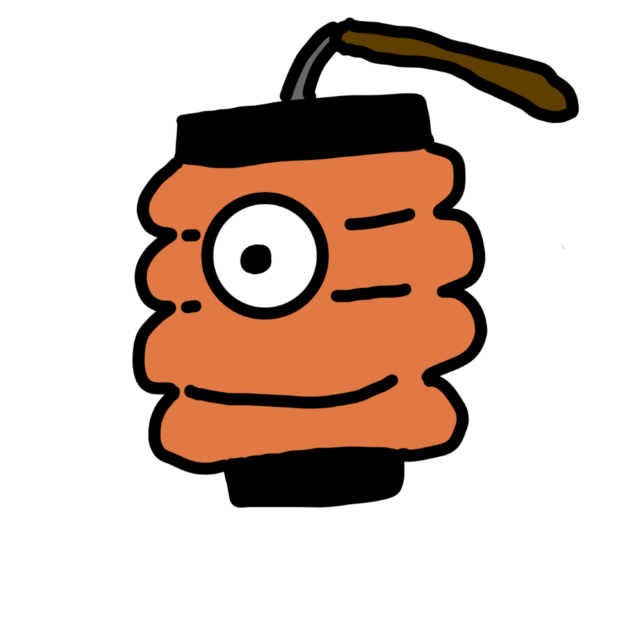
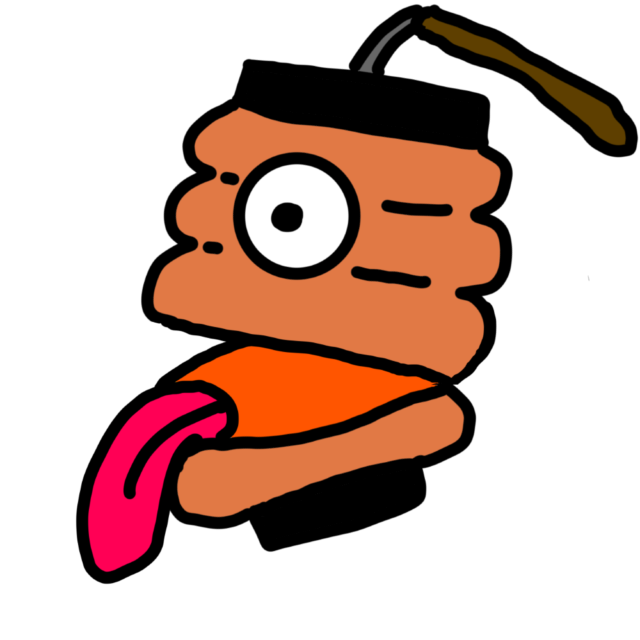
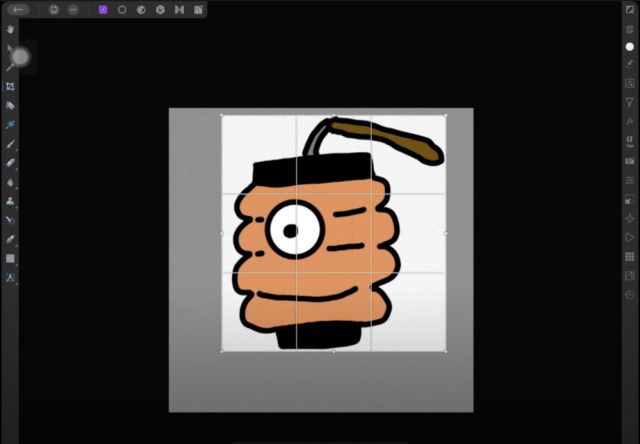
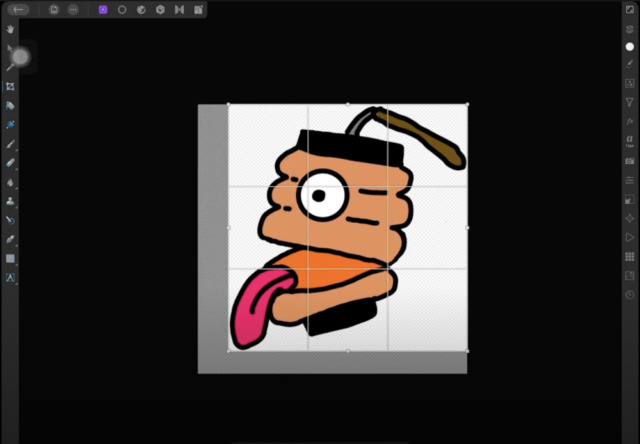
ステージ3の敵お邪魔キャラ「ちょうちんおばけ」の素材を作った
ステージ3に登場させる
敵のお邪魔キャラとして、
「ちょうちんおばけ」
の画像素材を描きました。
アニメーションさせたかったので、
口が閉じてるバージョンと開いてる
バージョンの2パターン描きましたよ。


そして、Unityで使いやすくする為に
描いた画像素材をトリミング加工して
サイズの調整も行いました。


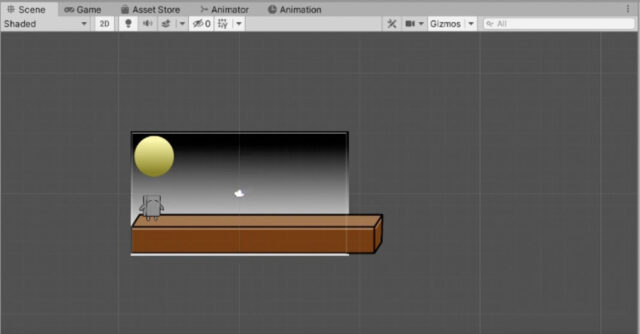
ステージ3のシーン作成と床素材を置いたりした
ステージ3を作るために
まずはシーンを作りました。
そして、ステージ3のシーン作成後、
必要な素材などを配置。
床素材も一つ作成して置きました。
プレイヤーも配置してテストプレイを
して、カメラの追従もできるように
したところで今回の作業は終了です。

●まとめ:18日目の成果
できたこと
・落下時のステージ移動をする処理を変数で行うように修正を行った。
・ステージ3のイメージを固めるためにラフ画を描いた。
・ステージ3に出現させる敵お邪魔キャラの「ちょうちんおばけ」の画像素材を作成した。
・ステージ3のシーン作成と床素材の配置など最低限の構成を作った。
18日目は、落下時にゲームオーバーの
画面へ移動する処理のスクリプト修正から始めて、
ステージ3のラフ画作成、
ステージ3に登場させる
敵お邪魔キャラの素材作成、
ステージ3のシーン作成などを
行っていきました。
残り日数が半分を切って、
ついにステージ3の制作を
始めることができました。
この調子で頑張って作業を
進めていきたいと思います!
次回は、ステージ3のラフ画に
そって床素材を配置するなどの
作業をやっていきたいと思います。
よかったらまた見ていただけると嬉しいです。
ここまで読んでくれてありがとうございました!



