
ども!カトサンラボのかとこうです。
この記事では、
Unity初心者の方や入門者の方向けの
ゲーム制作情報として
「Unityで2Dのランゲームの基礎を約1時間で制作する講座」
第5回目の内容を解説しております。
前回の記事はこちら → 【Unity 2Dランゲームの基礎制作4】カメラが追従する処理を作る
5回目の内容では、
「障害物の当たり判定を作ってプレハブ化をしてステージに配置する」
という作業を行っていきます。
動画での解説もしていますので、
この記事と合わせて参考に
していただけたら幸いです。
動画解説はこちらです。
2Dランゲーム基礎講座:第5回目の目標について
5回目の内容では、
「障害物の当たり判定と設置」
などの作業を行っていきます。
行う作業についての目標を
以下にまとめてみました。
今回の目標
・障害物(石)の画像を配置する
・石に当たり判定をつける(コライダー)
・障害物用のC#スクリプトを作る
・C#スクリプトにぶつかった時の処理を書く
・ヒエラルキーのStoneにC#スクリプトを付ける
・障害物をプレハブ化する
・プレハブ化した石をステージに配置する
・テストプレイでチェックする
今回の作業目標は全部で8つです。
細かく分けたのでやることが
多く見えますが、
1つ1つの作業はそこまで
難しくないのでご安心ください。
次の項目から作業について細かく
解説をしていくので、
何か参考になれば幸いです。
障害物(石)の画像を配置する
まず最初に行うのは、
「障害物の画像を配置する」
という作業になります。
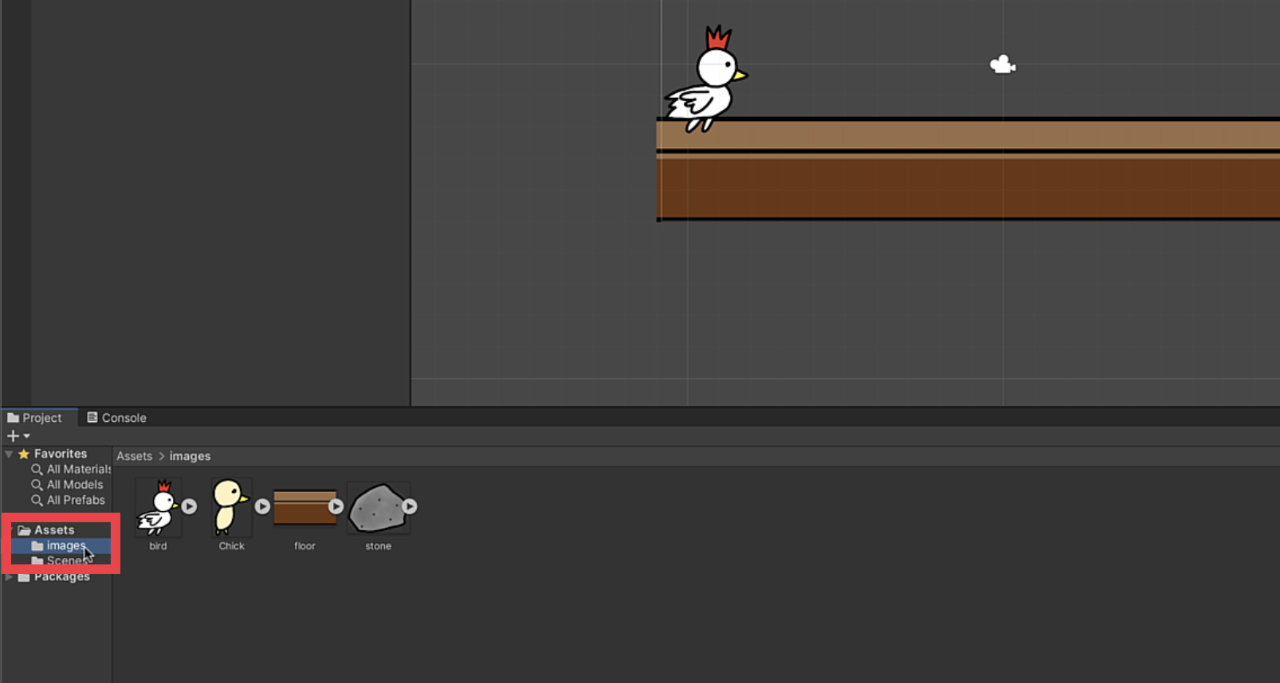
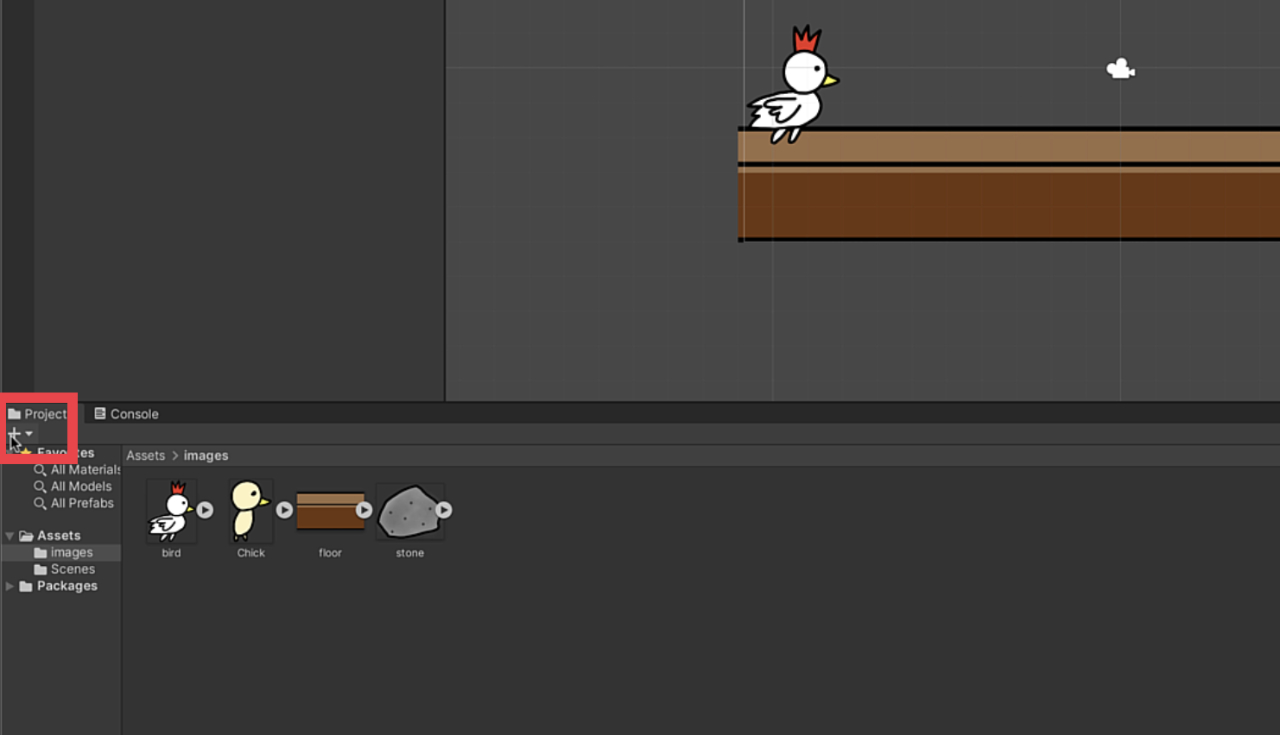
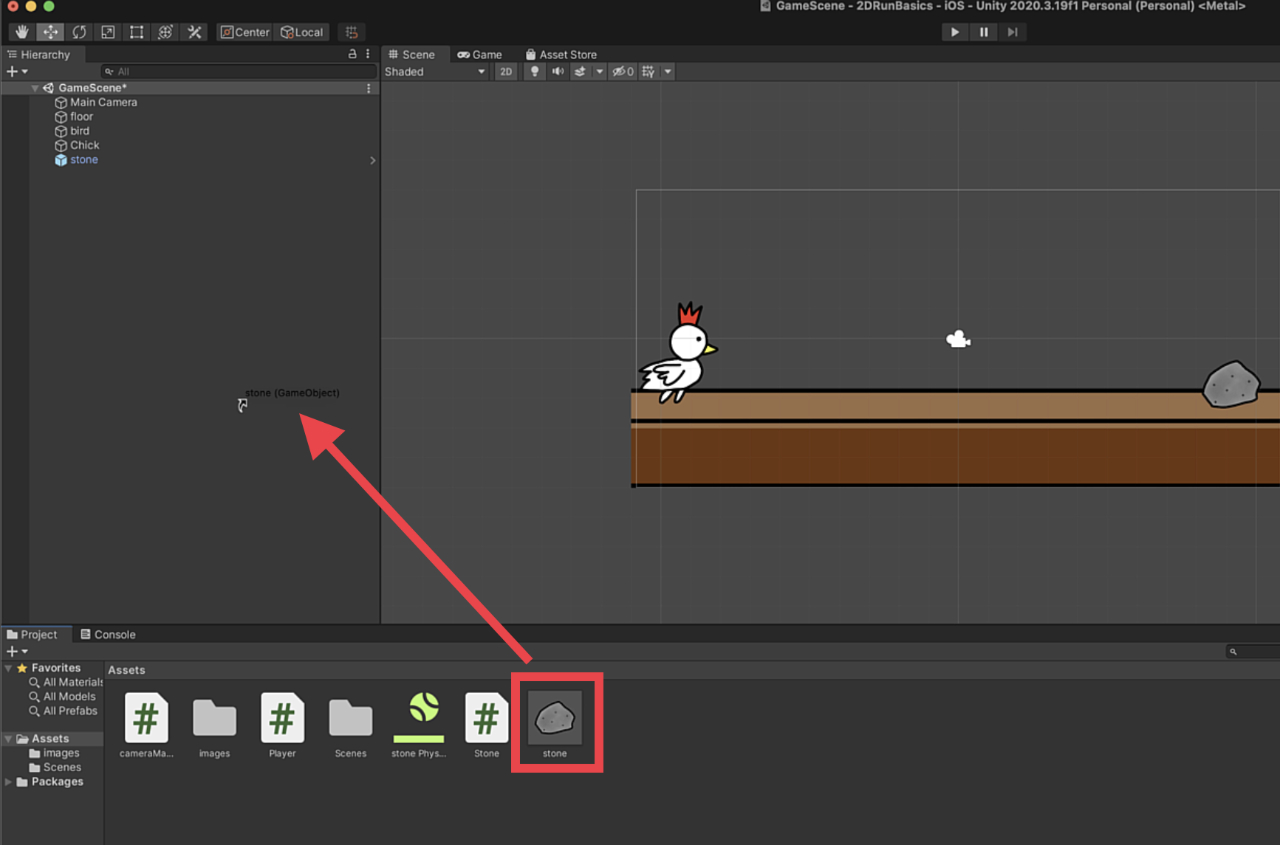
プロジェクトウインドウから
imagesフォルダを開いて、

その中に入っている「Stone」という
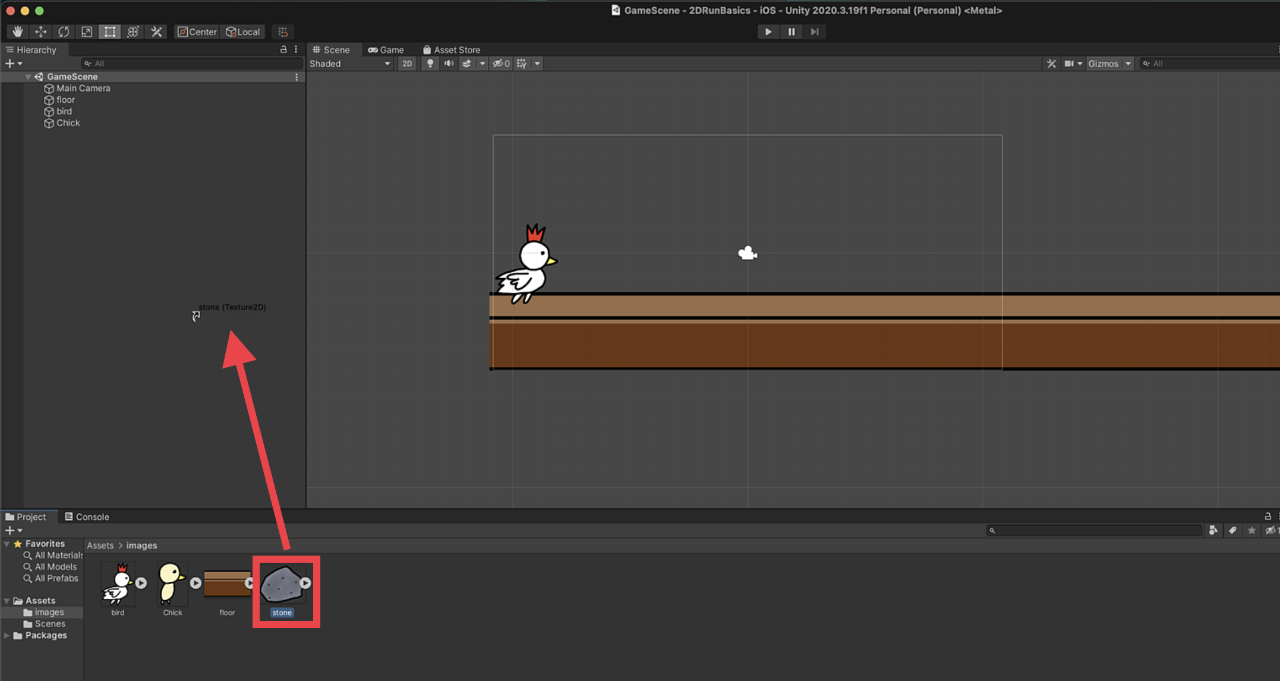
石の画像をヒエラルキーに
ドラッグ&ドロップします。

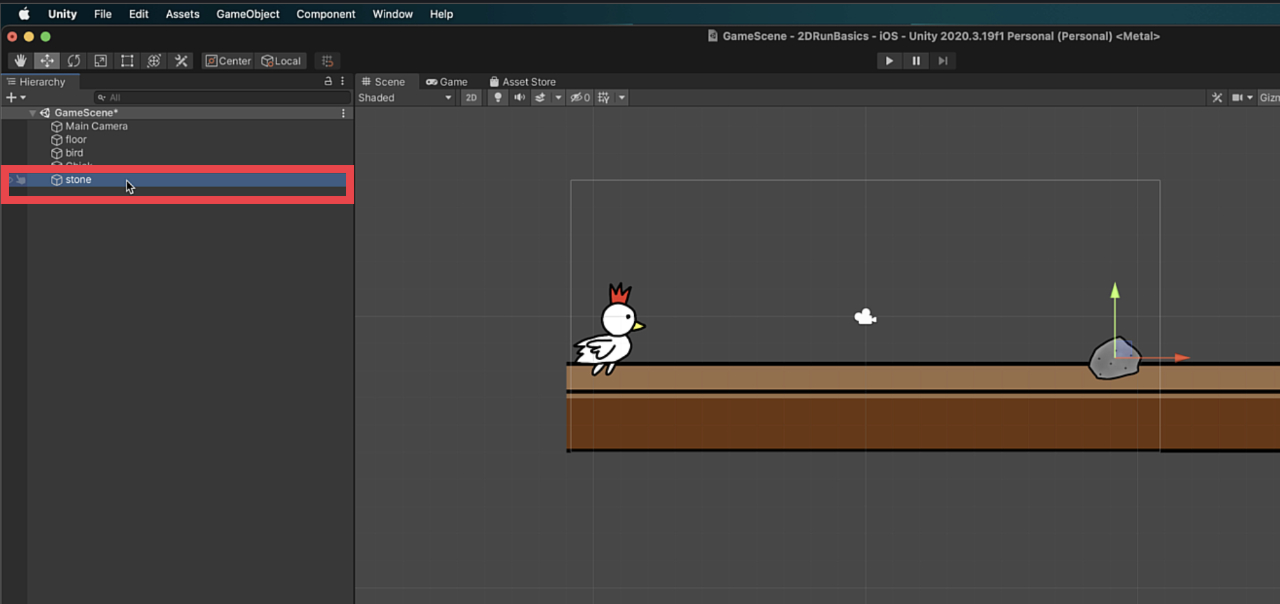
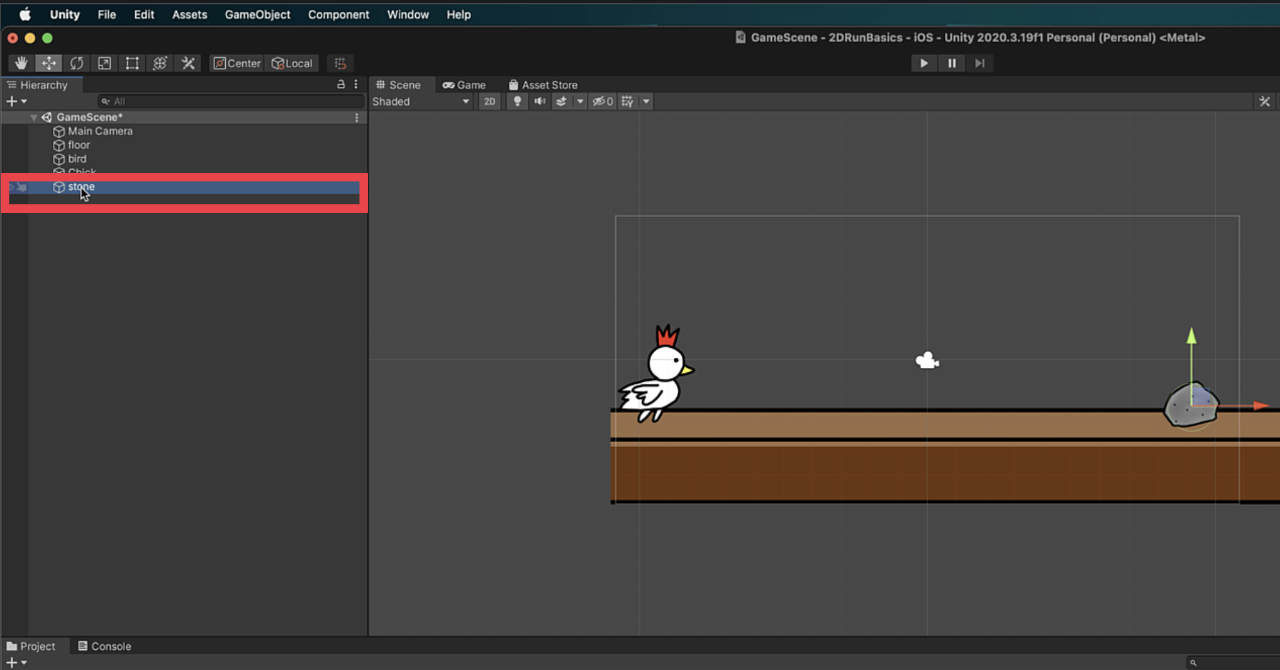
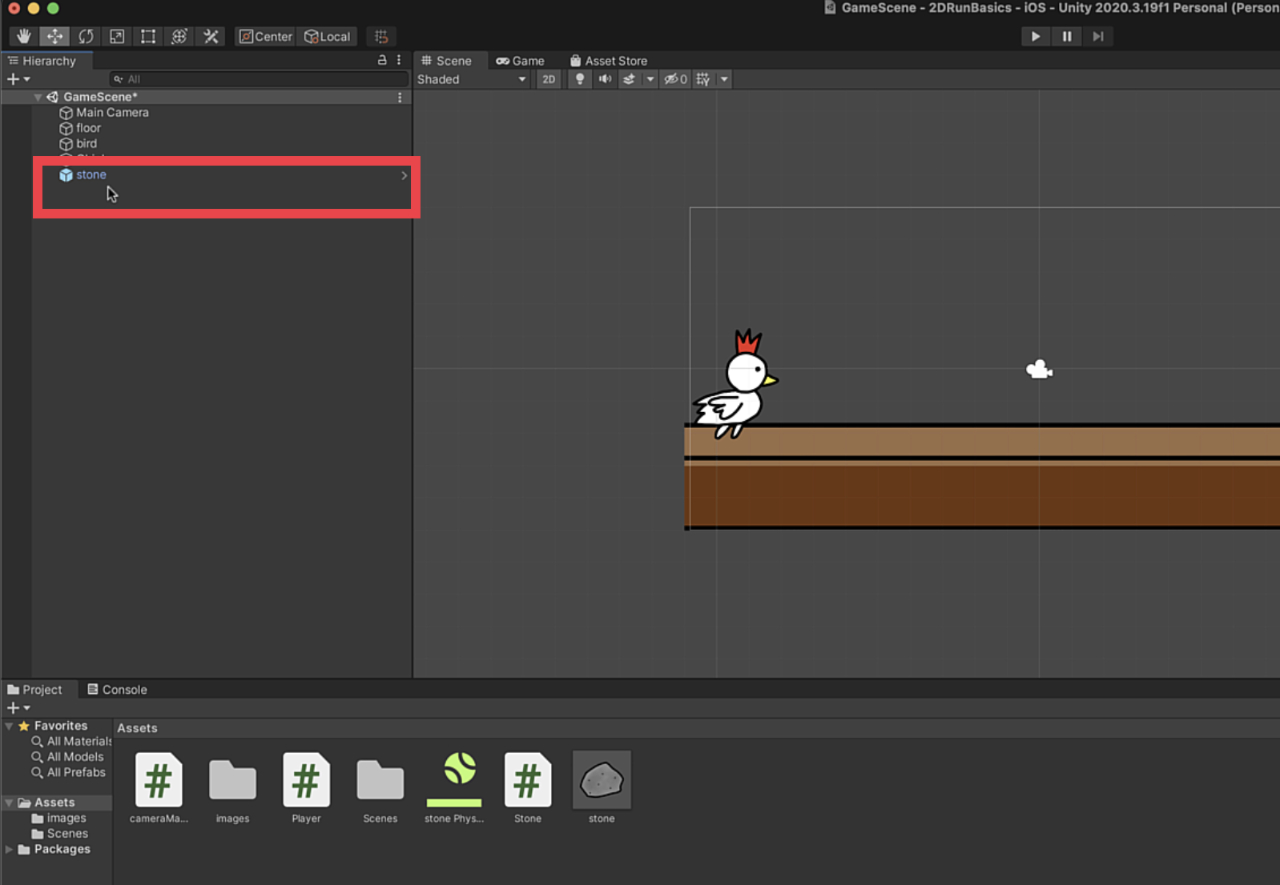
そうするとヒエラルキーに
「Stone」が表示され、
シーンビューに石の画像が配置されます。

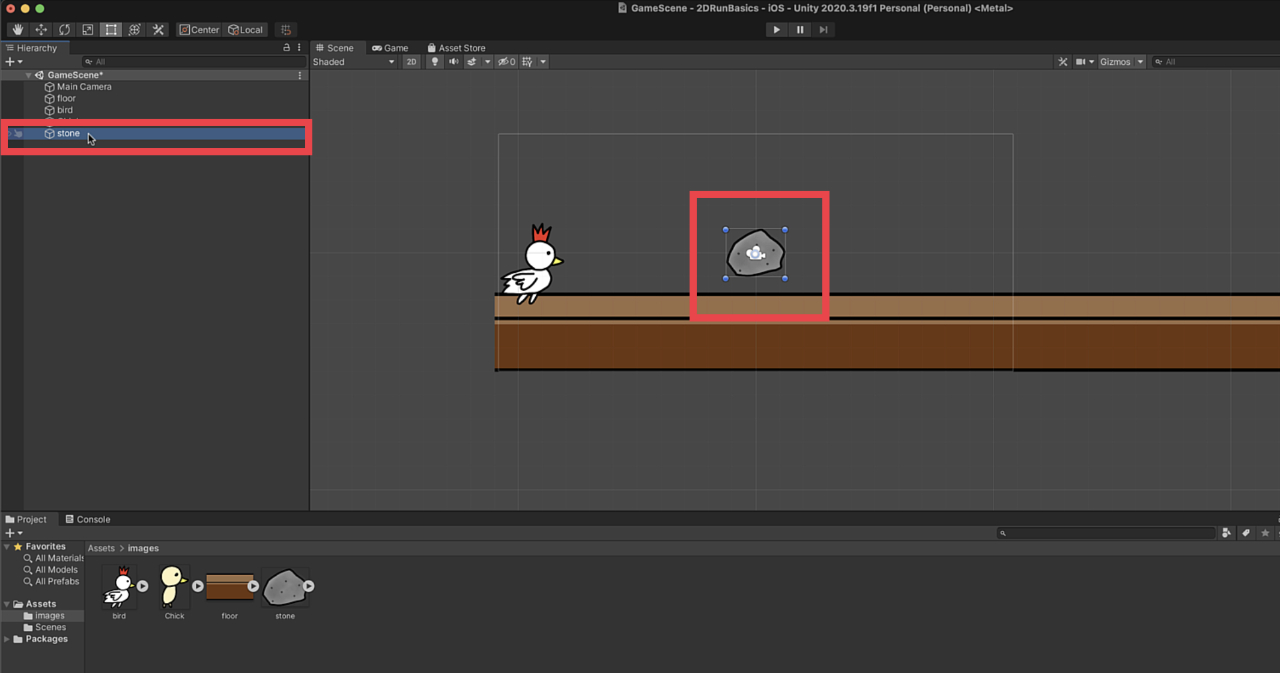
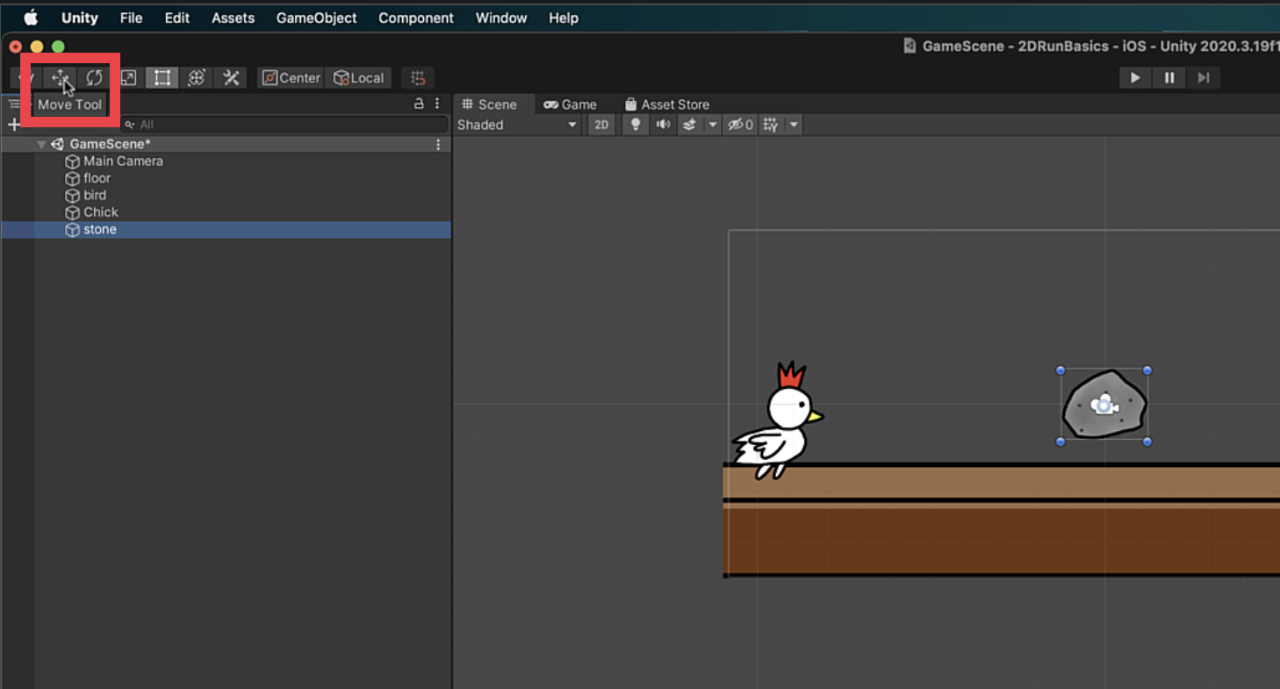
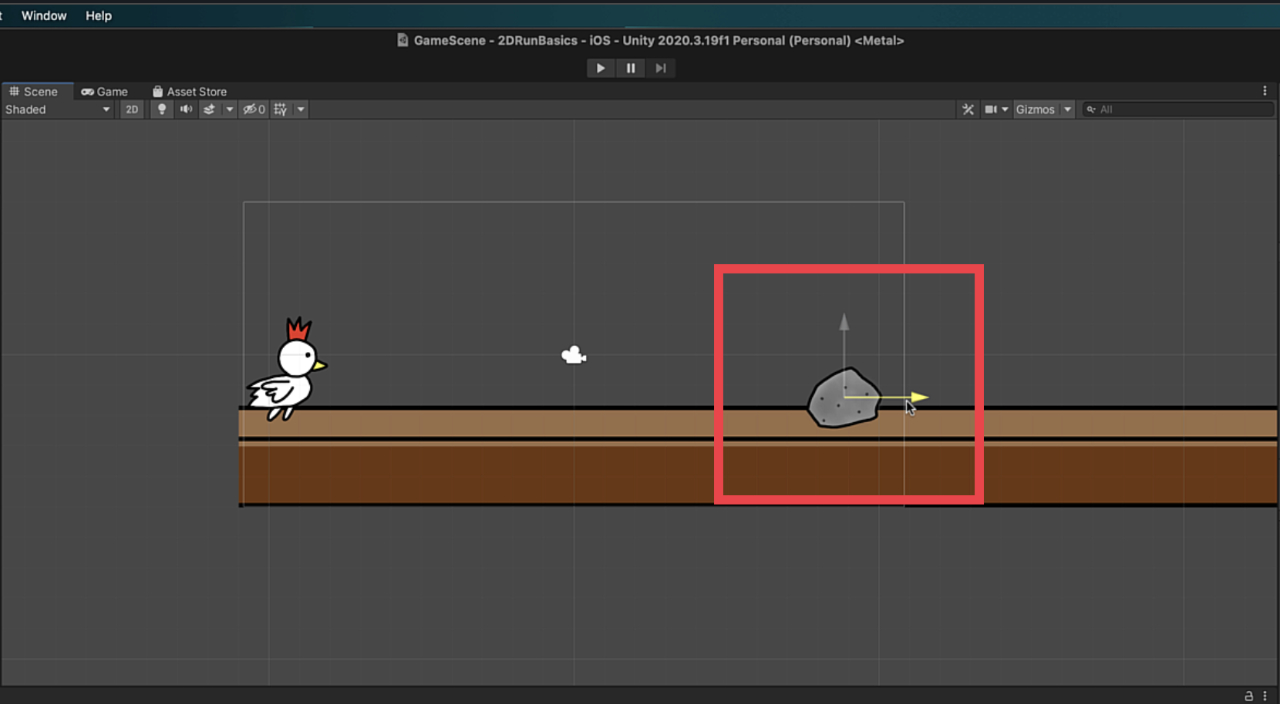
次に石の位置を変更するため、
Unityのツールバーから
「Move Tool」を選びましょう。

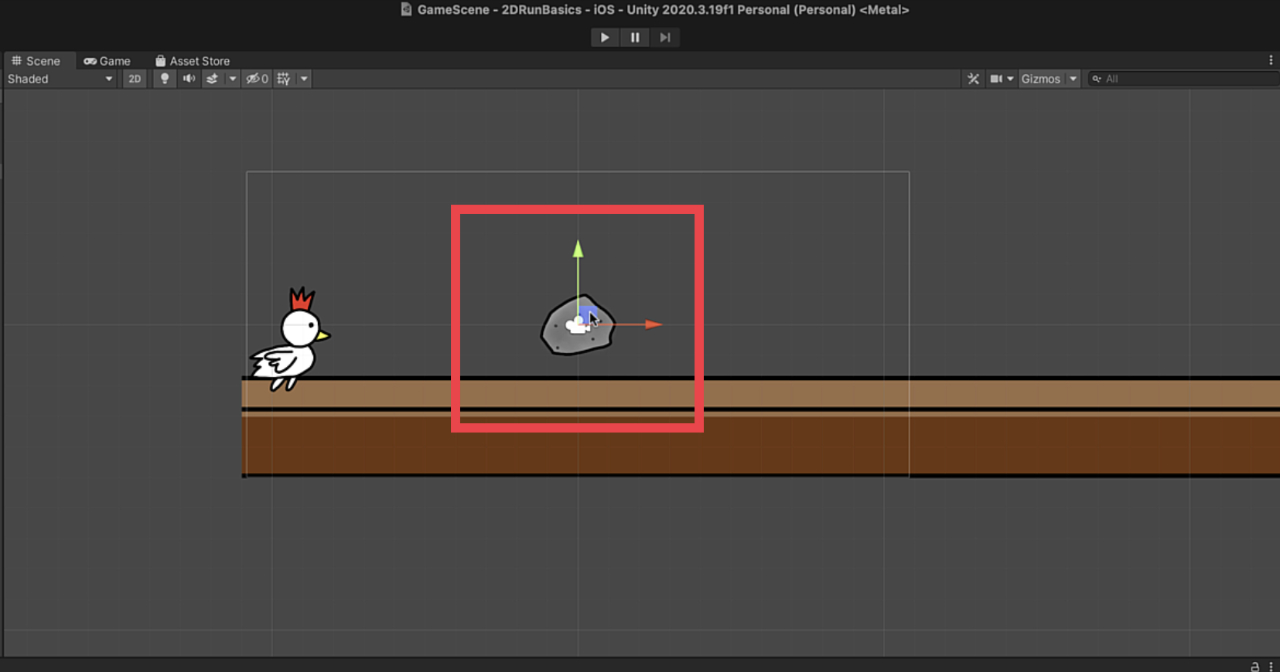
すると石の画像に矢印が表示されます。
その矢印で画像を動かして、
位置を調整していきます。

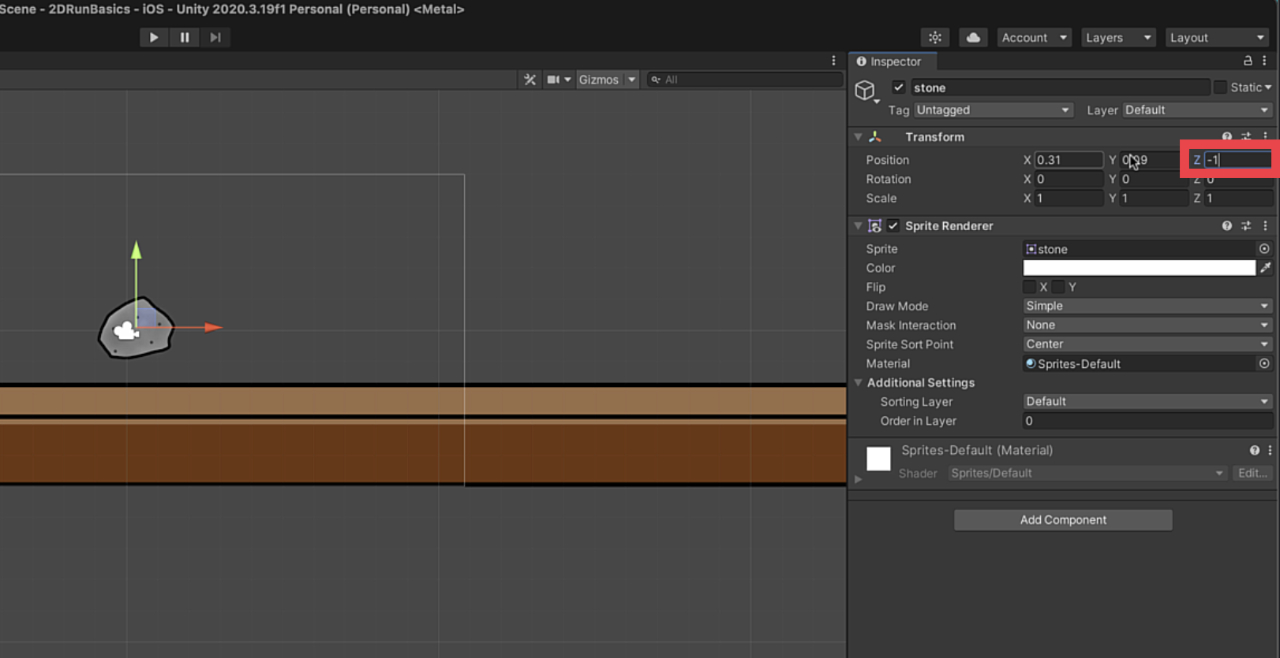
動かしてみると石が床よりも後ろに
表示されるようになっていたので、

床より前面に出すためインスペクター
ウインドウのTransformのPositionの
Zを-1に変更します。

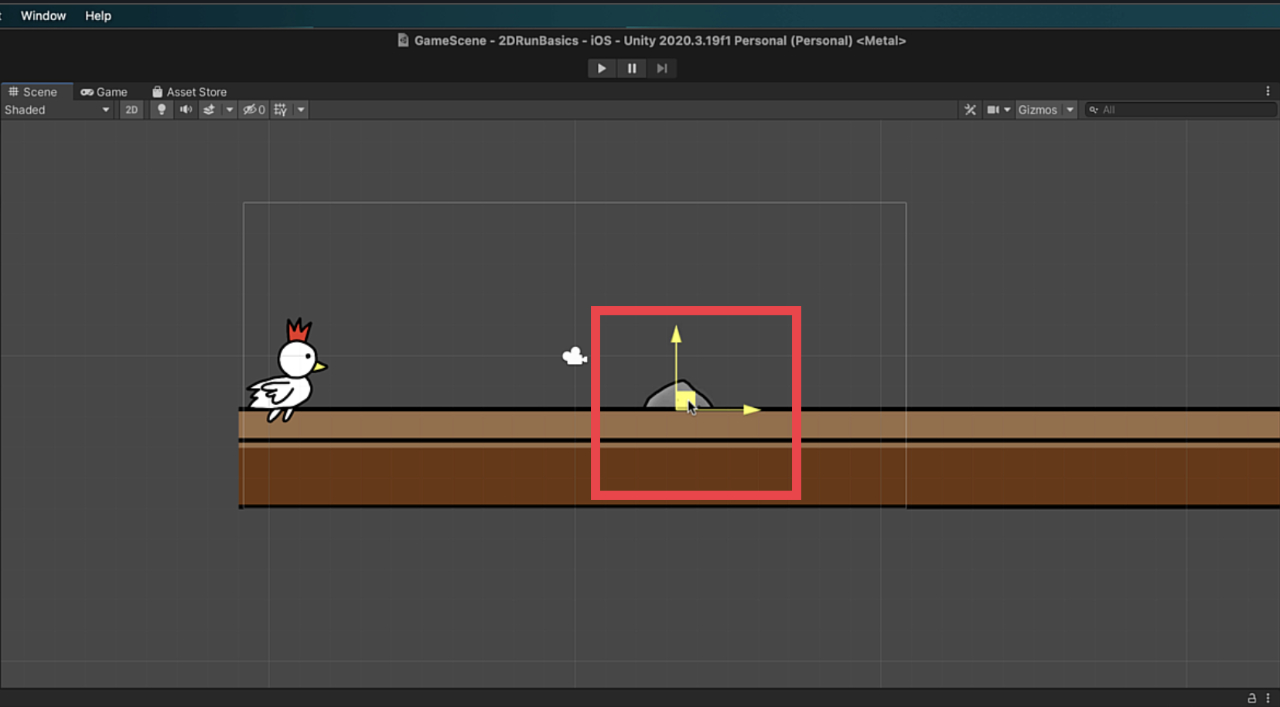
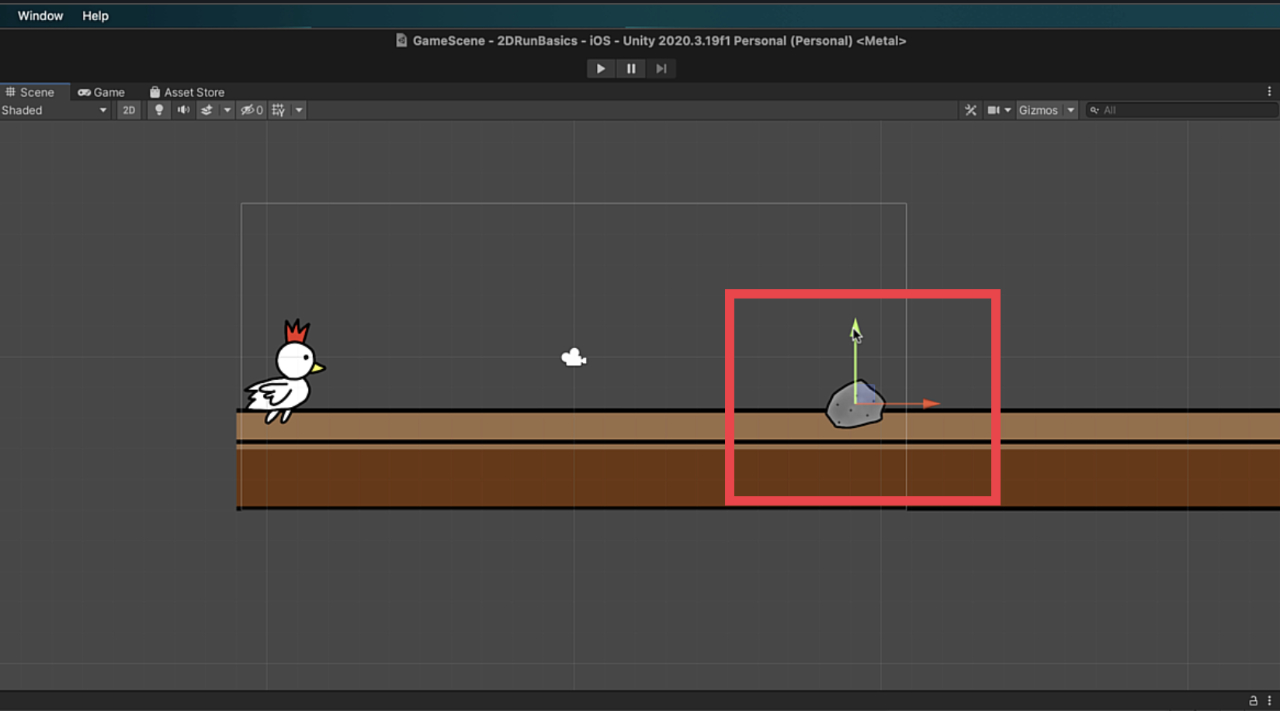
そうすると石が床よりも前に表示
されるようになるので、
矢印で動かして位置を調整しましょう。

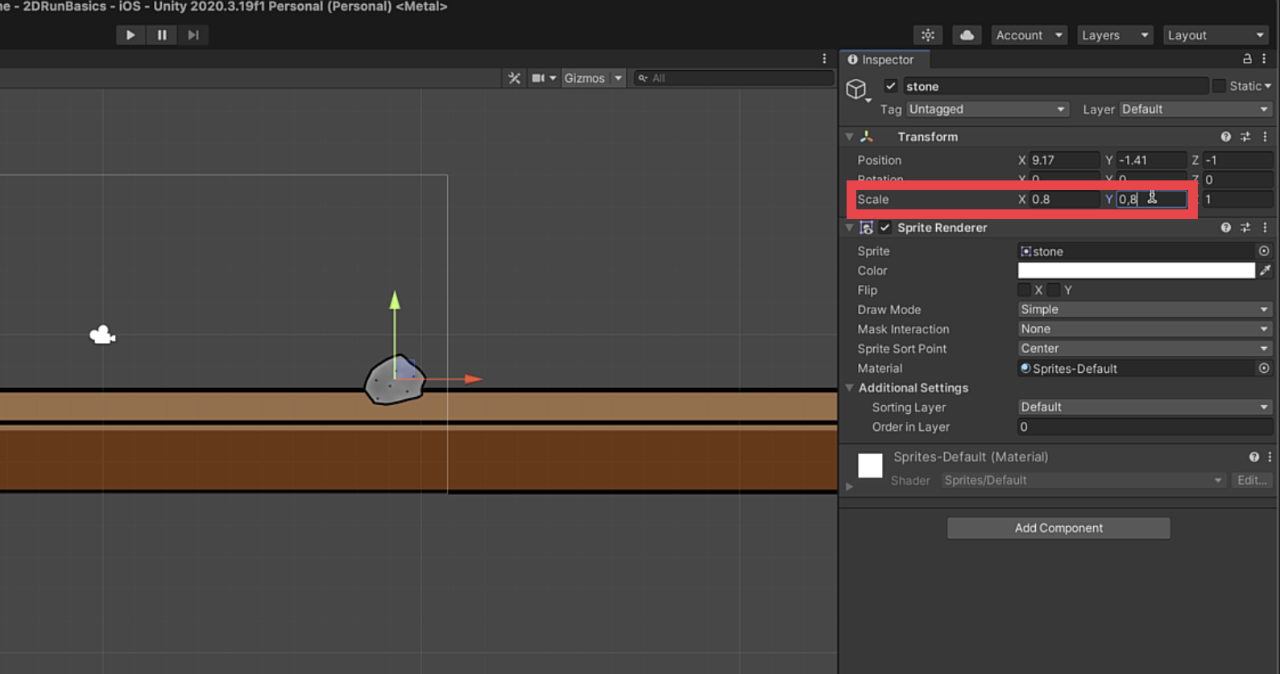
次は石の大きさを少し調整して
小さくするために、
TransformのPositionの
ScaleのXを0.8、Yを0.8に変更します。
すると石が少し小さくなります。

少し石の位置を調整して下にさげて配置します。

これで障害物の画像を配置するという作業は完了です。
障害物に当たり判定(コライダー)をつける
次に行うのは、
「障害物の石に当たり判定をつける」
という作業になります。
まずはヒエラルキーの
「Stone」をクリックします。

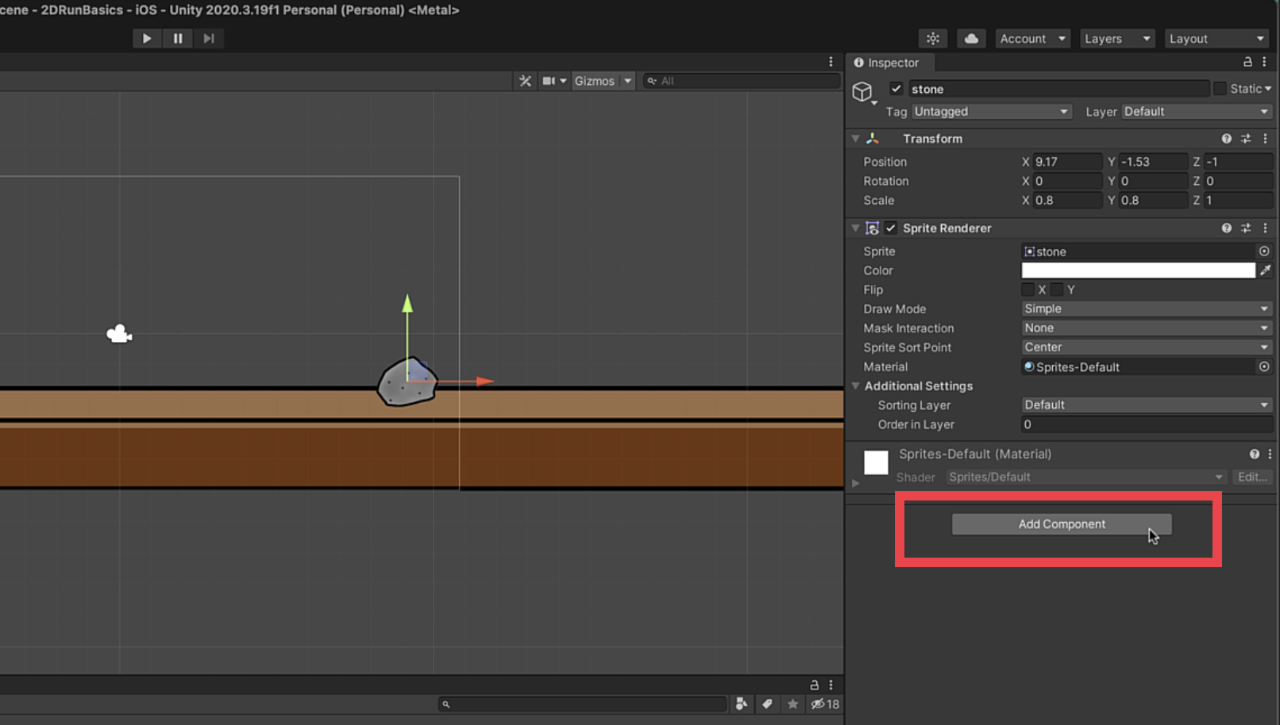
そしてStoneのインスペクターの
「Add Component」をクリックしましょう。

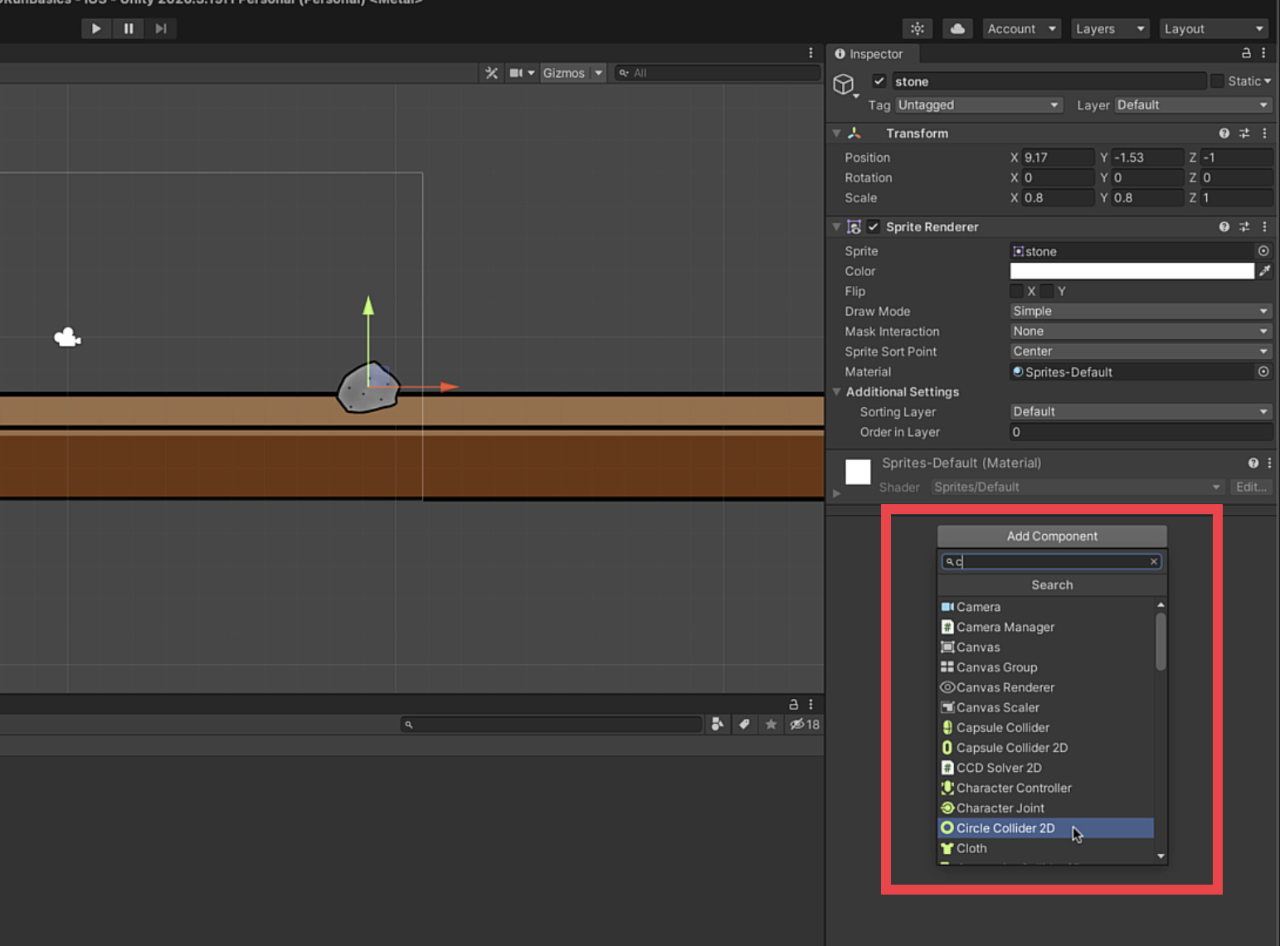
クリックすると検索窓などが
表示されるので、
その検索窓に「c」と入力して、
出てくる候補の中から
「Circle Collider 2D」
を選んでクリックします。

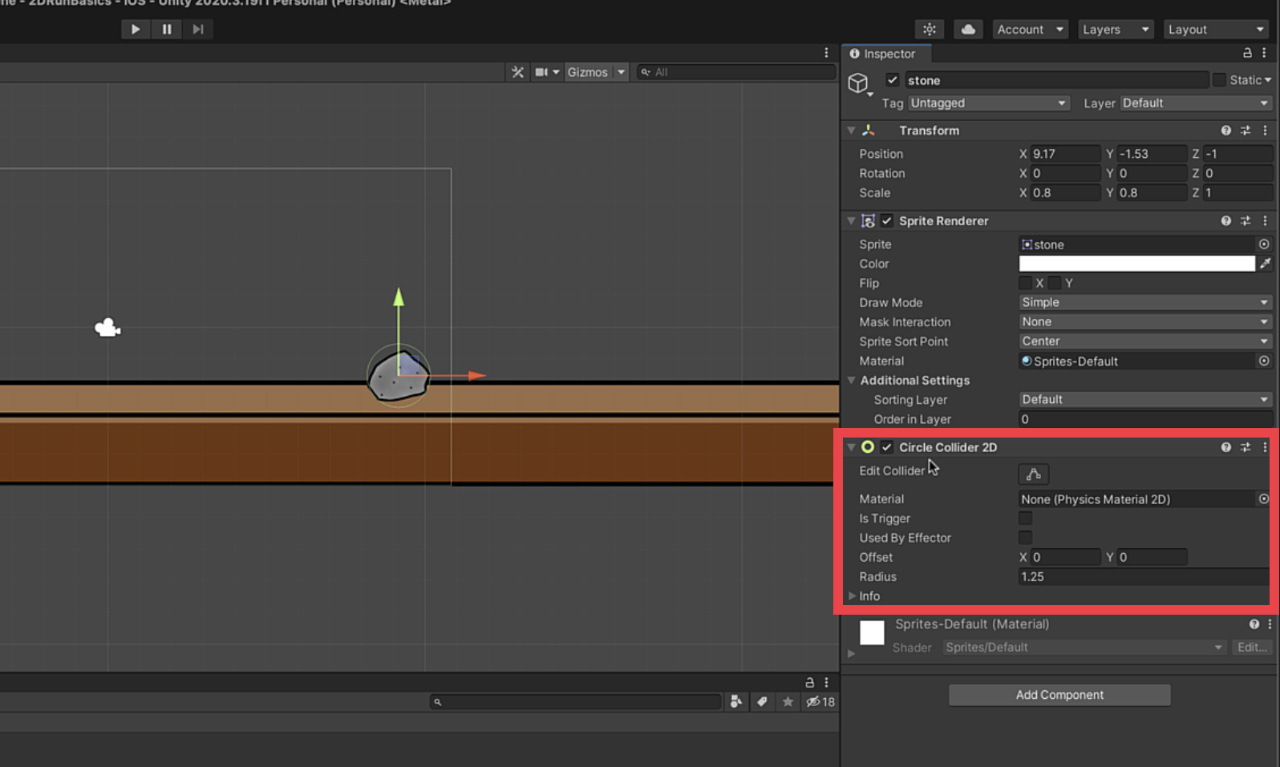
すると、Stoneのインスペクターに
「Circle Collider 2D」
が表示されるので、
これで当たり判定を
つけることができました。

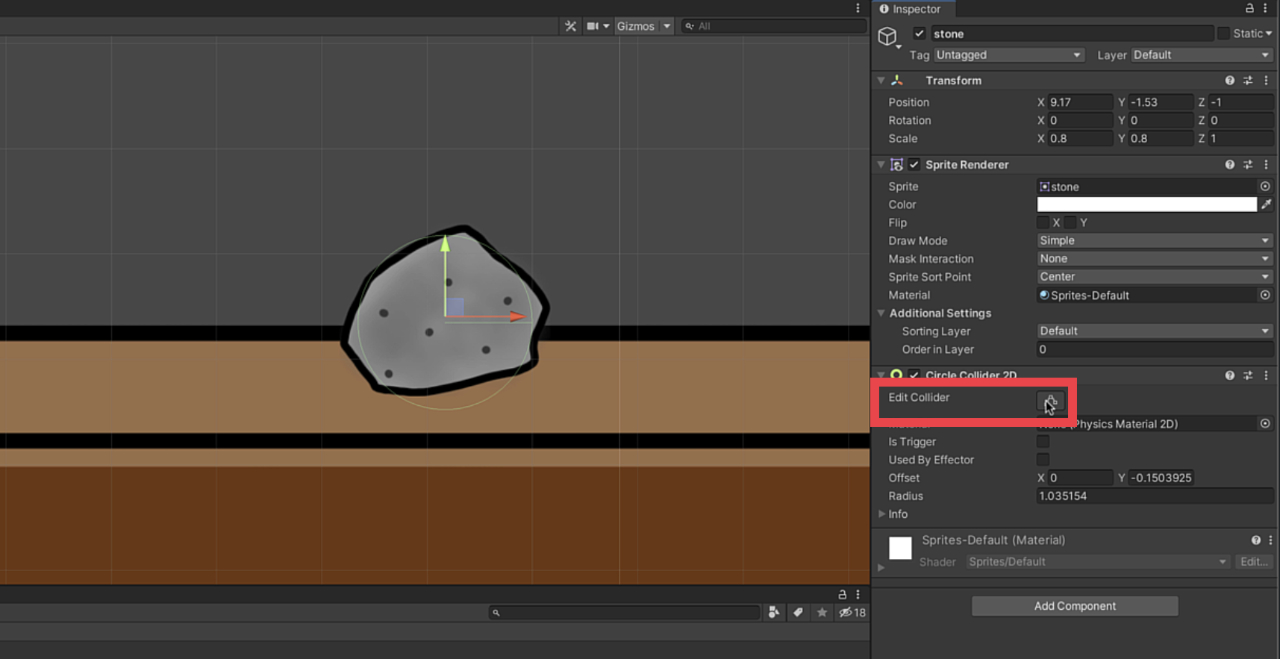
当たり判定がついたので、
大きさを調整しておきましょう。
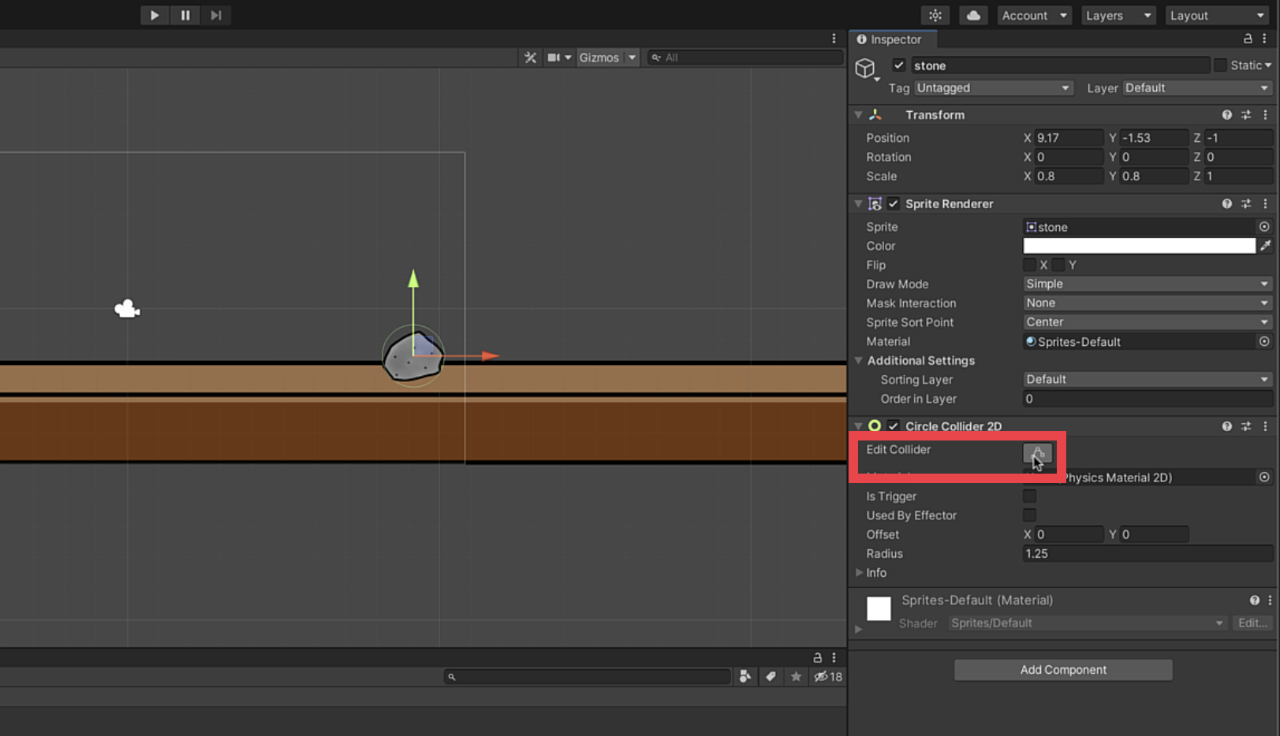
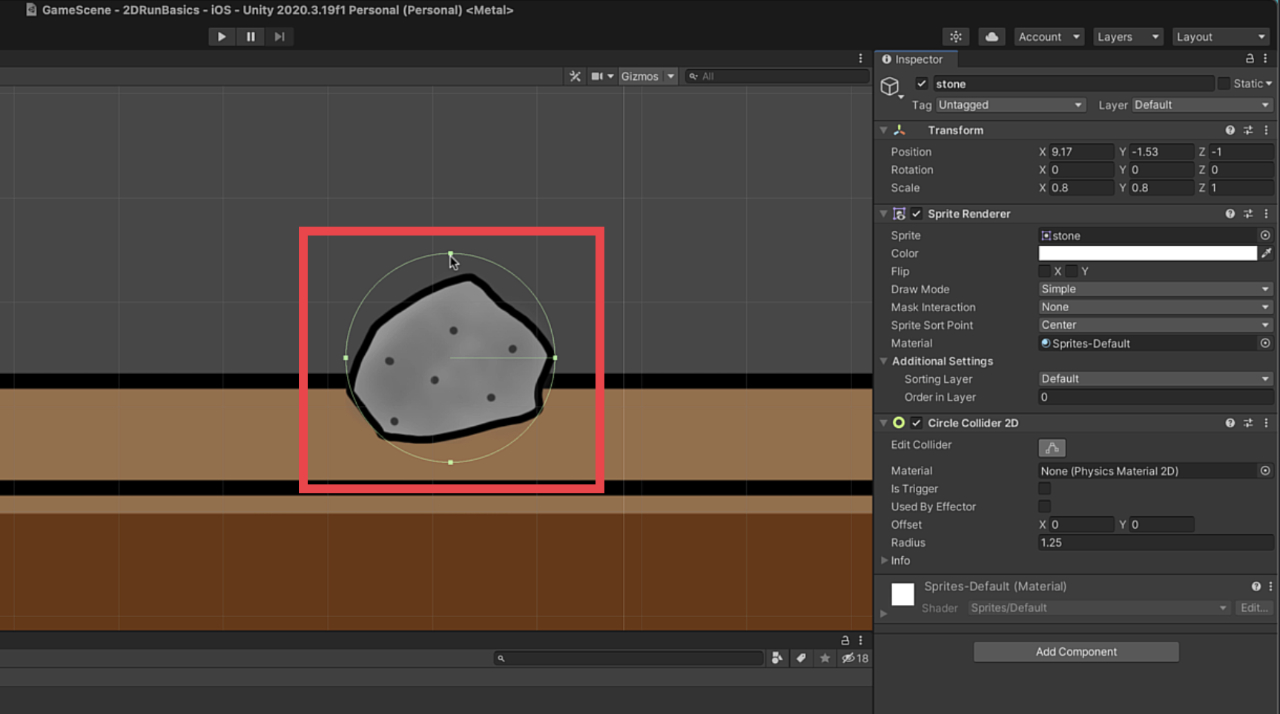
「Circle Collider 2D」の項目にある
「Edit Collider」という文字の
横にあるボタンをクリックします。

そうすると石の周りに緑色の丸い表示
が出るので、その表示についている
■マークをドラッグ&ドロップして
大きさを調整していきます。

大体でいいので当たり判定の大きさを
調整したら、また「Edit Collider」と
いう文字の横にあるボタンをクリック
して大きさ調整を完了しましょう。

これで障害物に当たり判定をつけるという作業は完了になります。
障害物用のC#スクリプトを作る
次に行っていくのは、
「障害物用のC#スクリプトを作る」
という作業になります。
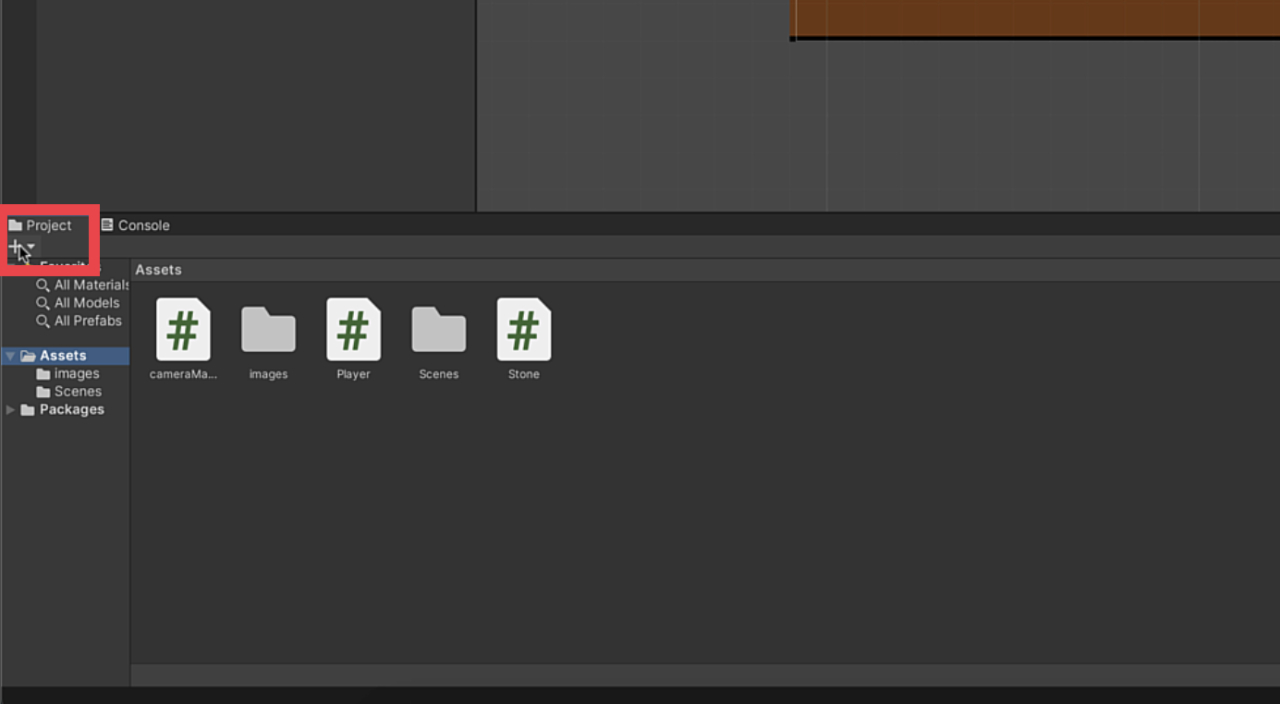
C#スクリプトはプロジェクト
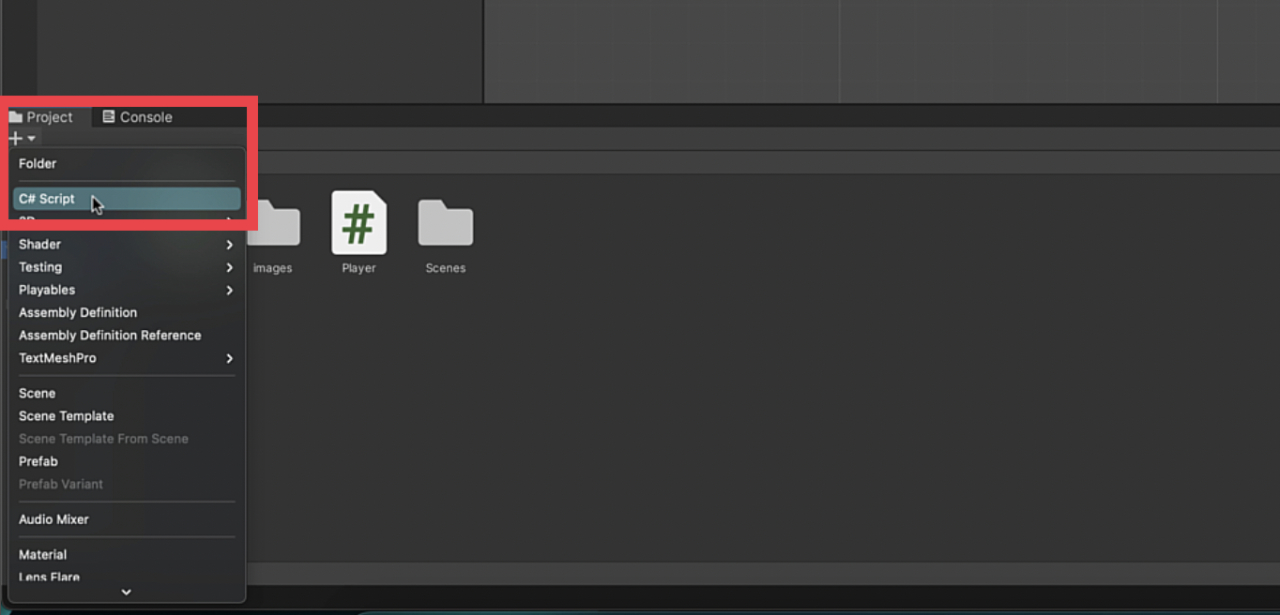
ウインドウの+ボタンから作成します。

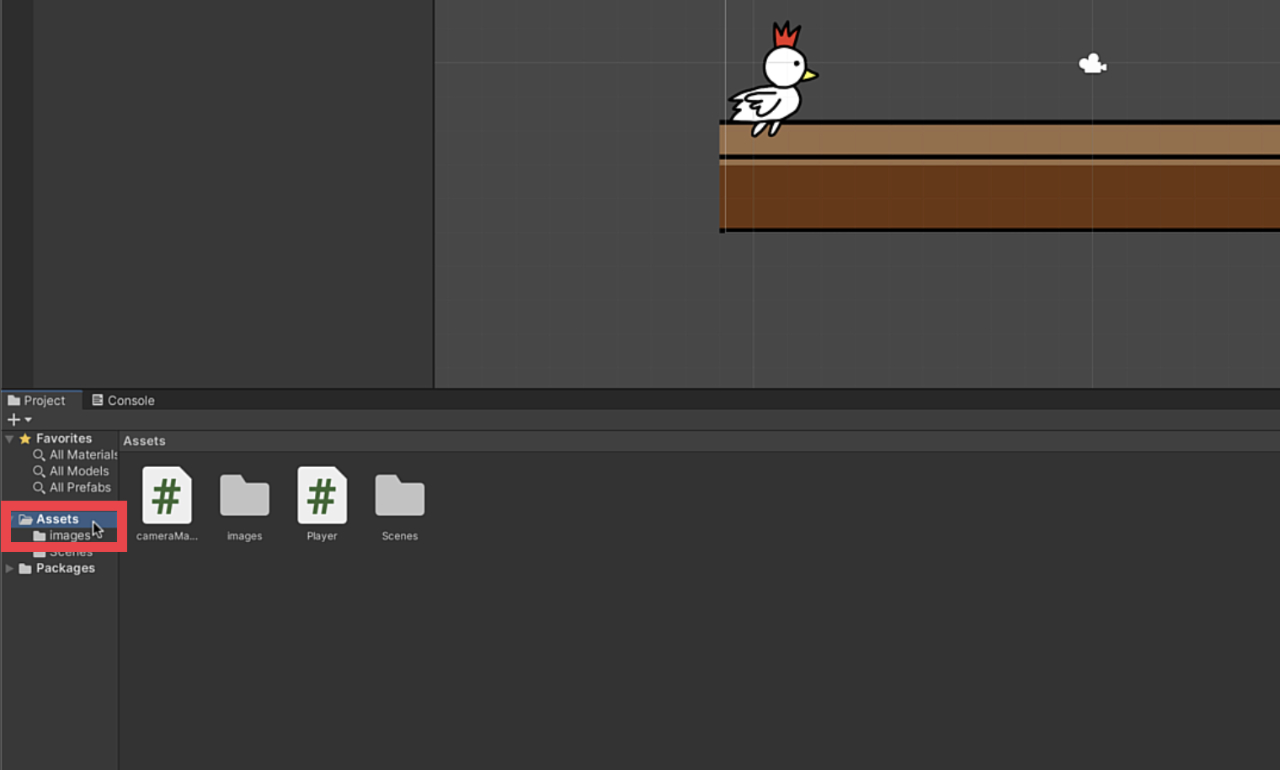
作成前に表示ウインドウを
「Assets」に変更しておきます。

そして、+ボタンを押すとメニューが表示されるので、その中から「C# Script」を選んでクリックします。

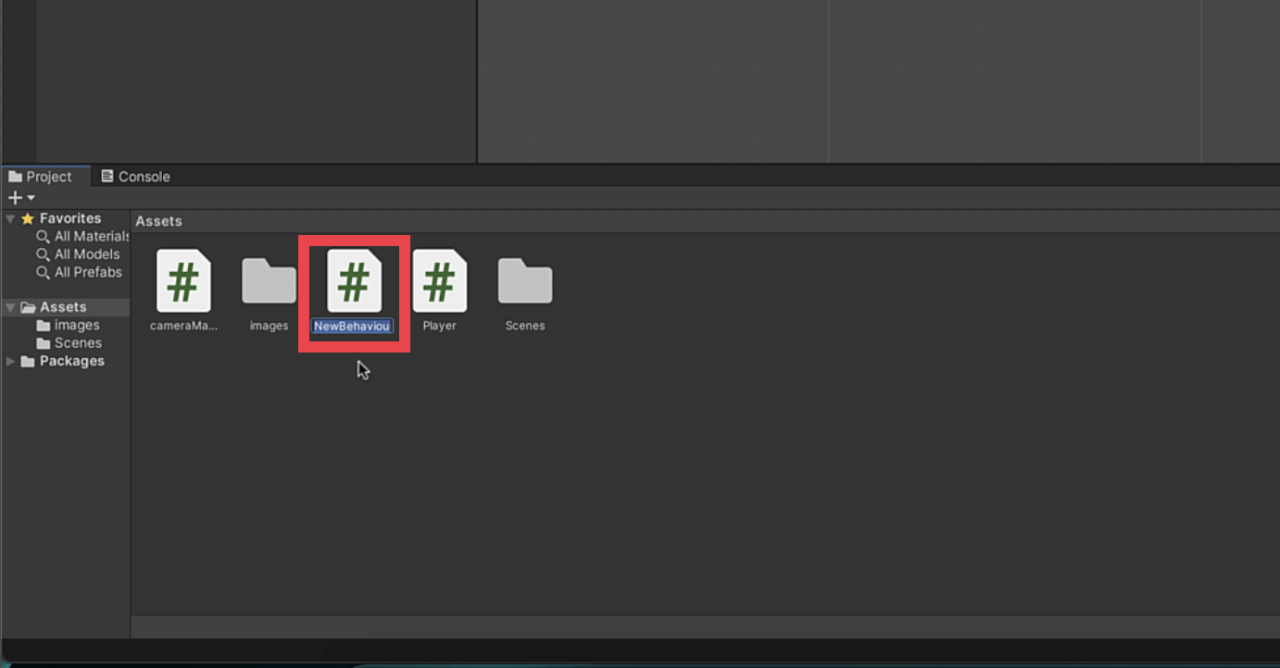
これでプロジェクトウインドウの中に
新しいC#スクリプトが作られます。

新しく作られたC#スクリプトの
名前を変更して保存しておきます。
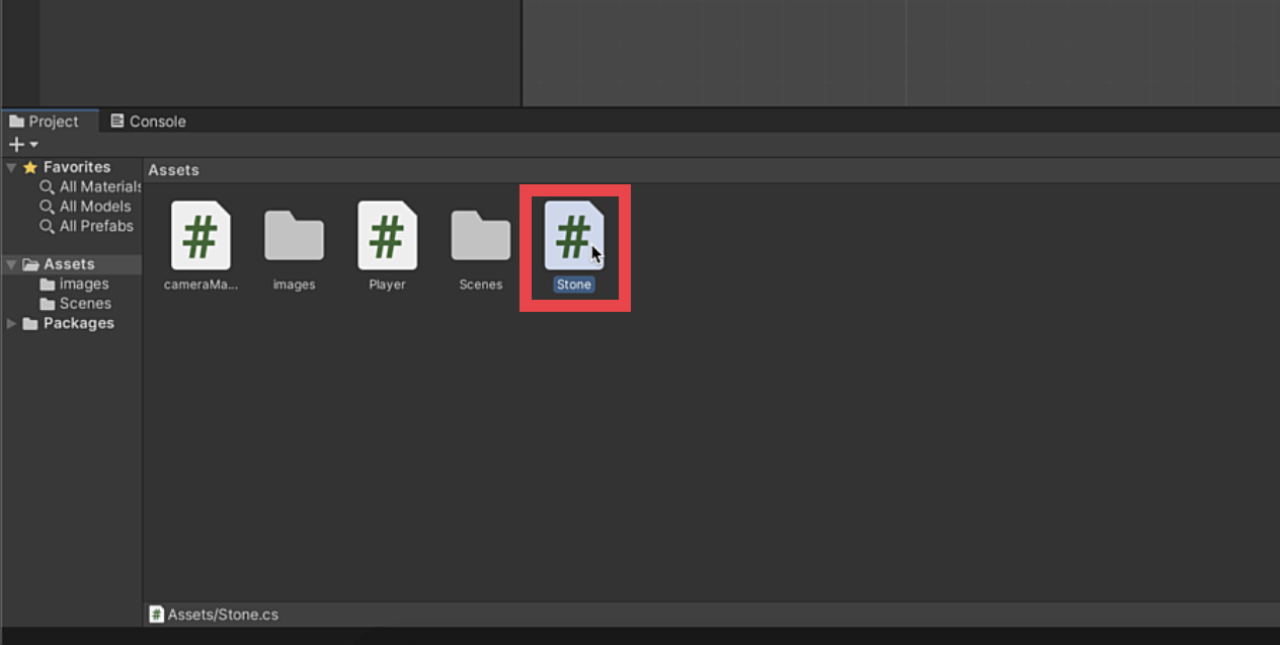
今回は「Stone」という名前にしました。

これで、障害物用のC#スクリプトの
作成は完了となります。
C#スクリプトにぶつかった時の処理を書く
C#スクリプトを作ったら次は、
「障害物にぶつかった時の処理を書く」
という作業を行っていきます。
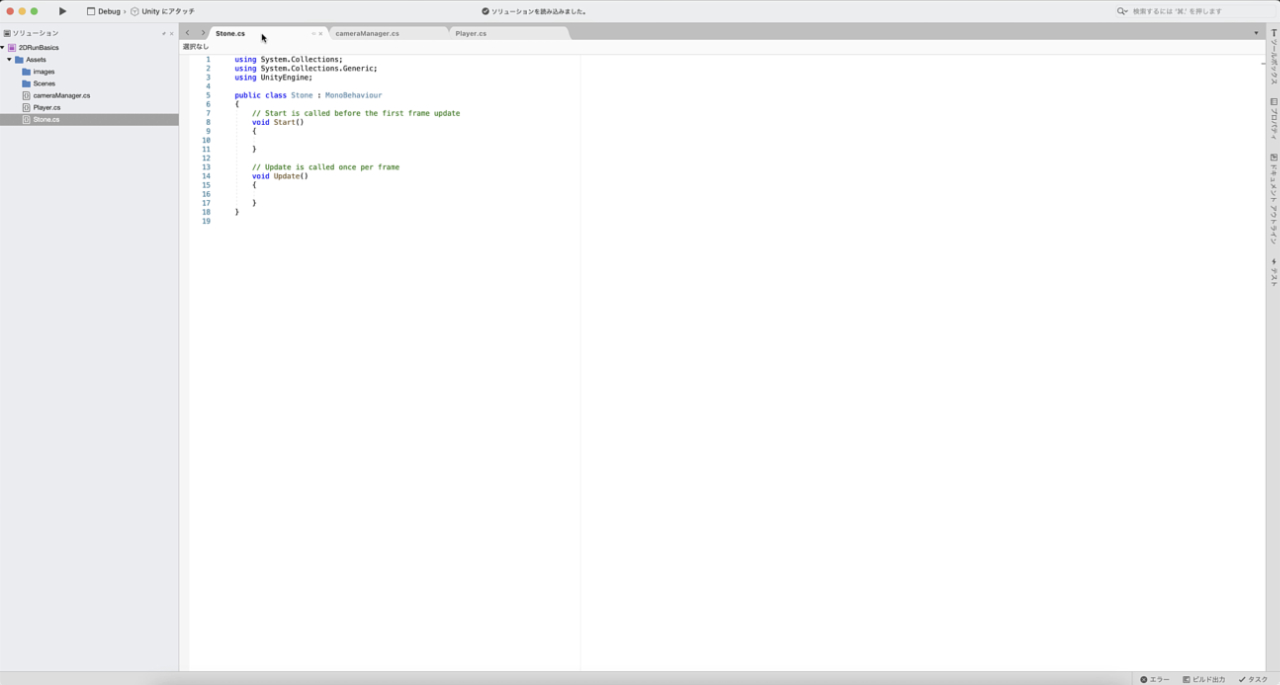
作成したC#スクリプトを
ダブルクリックして開きます。
Visual Studio等のコードエディタが
立ち上がると思うので、

そこに以下のコードを書いていきます。
コピペでも大丈夫です。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Stone : MonoBehaviour
{
public void OnCollisionEnter2D(Collision2D collision)
{
if(collision.gameObject.tag == "Player")
{
Debug.Log("石にぶつかったよ!ゲームオーバー!");
}
}
}コードが書き終わったら、
C#スクリプトにぶつかった時の
処理を書くという作業は完了です。
ヒエラルキーのStoneにC#スクリプトを付ける
コードを書き終わったら、
Unityエディタに戻りまして、
「ヒエラルキーのStoneにC#スクリプトを付ける」
という作業を行います。
まず、ヒエラルキーの「Stone」を
クリックしましょう。

そして、C#スクリプトを
ドラッグ&ドロップして
Stoneに付けます。
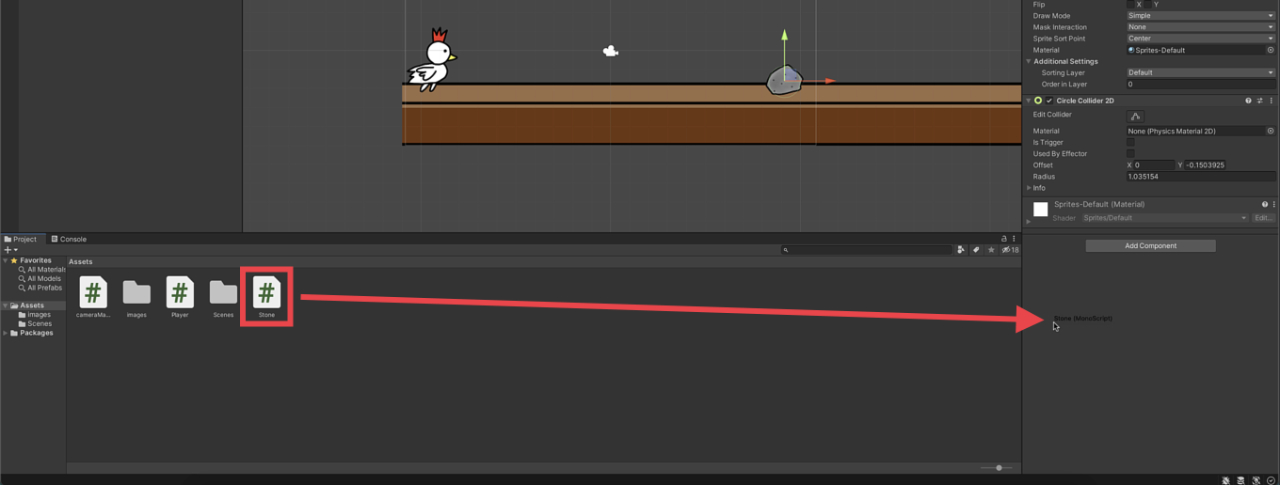
プロジェクトウインドウにある
障害物用のC#スクリプトを
クリックしたまま、
インスペクターのAdd Componentの
あたりまで持っていってクリックを
離します。

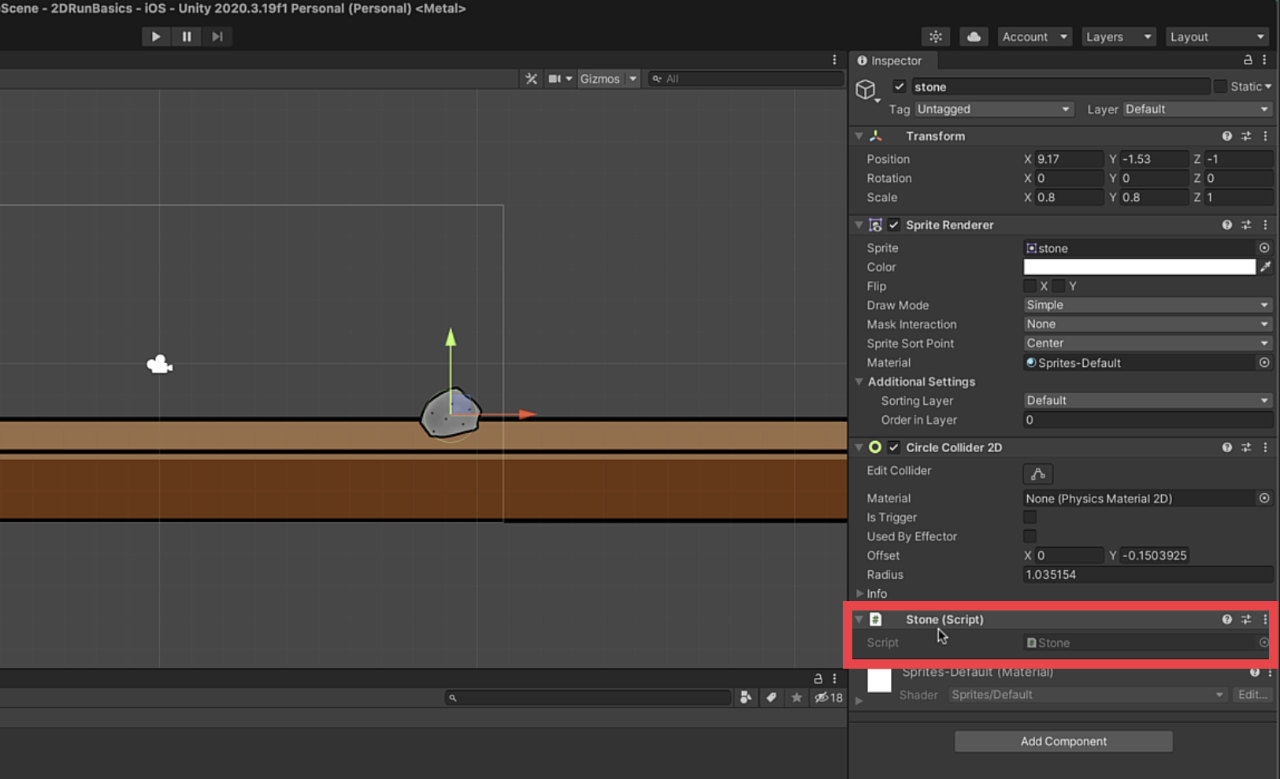
そうすると、Stoneのインスペクター
に障害物用のC#スクリプトが
表示されます。

これで、ヒエラルキーのStoneに
C#スクリプトを付けるという
作業は完了になりますが、
2つ関連性のある作業を
やっておきましょう。
1、birdのTagをPlayerに変更する
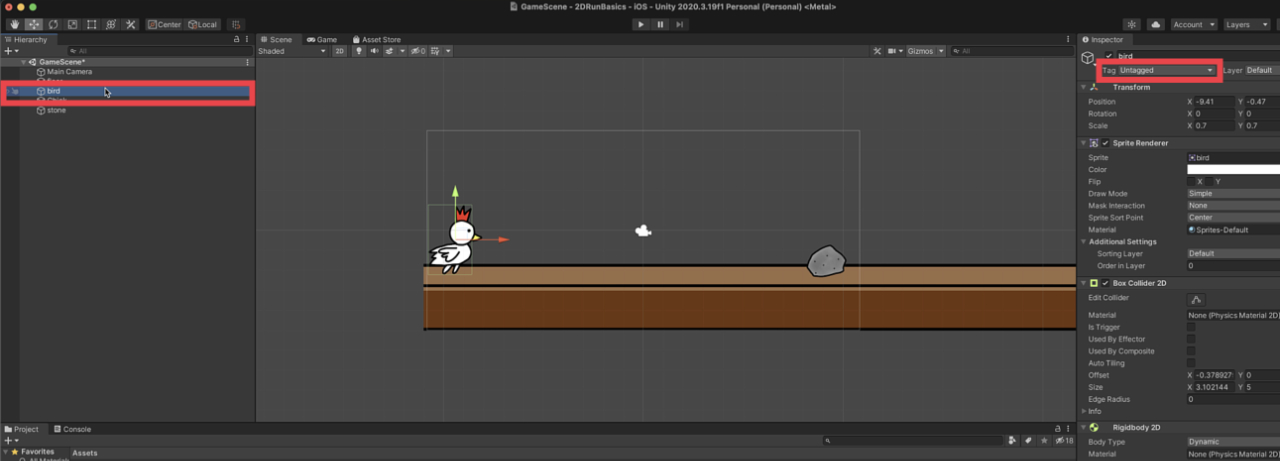
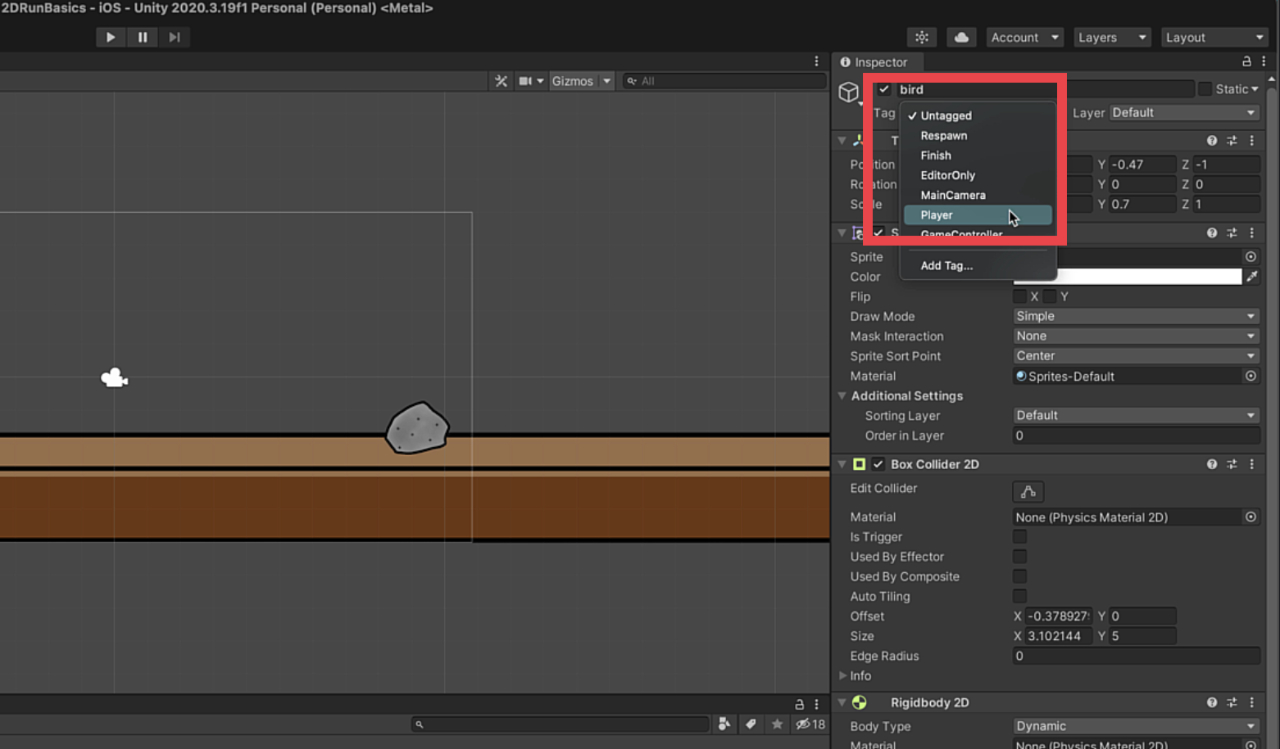
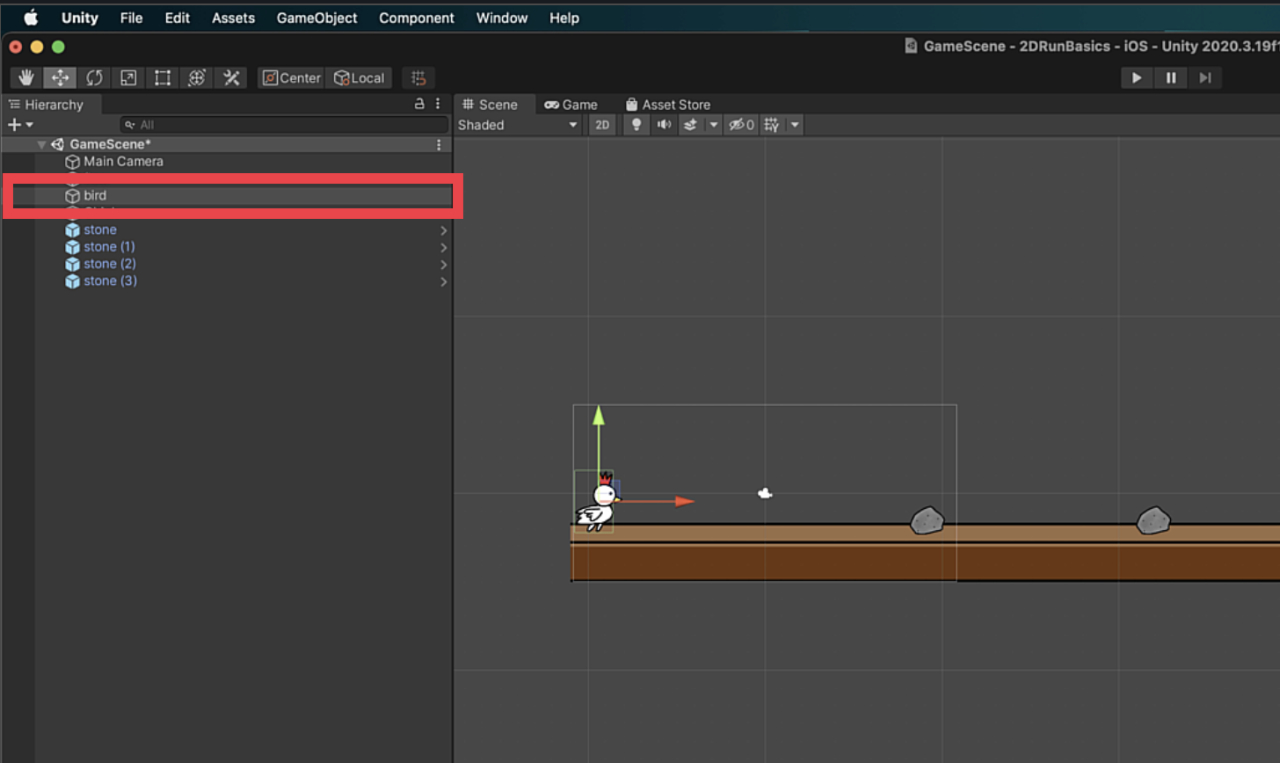
ヒエラルキーの「bird」をクリックし
インスペクターの「Tag」を見ます。
Tagの横に「Untagged」と表示が
されていると思います。

その「Untagged」をクリックすると
メニューが表示されるので、
その中から「Player」を選んで
クリックしましょう。

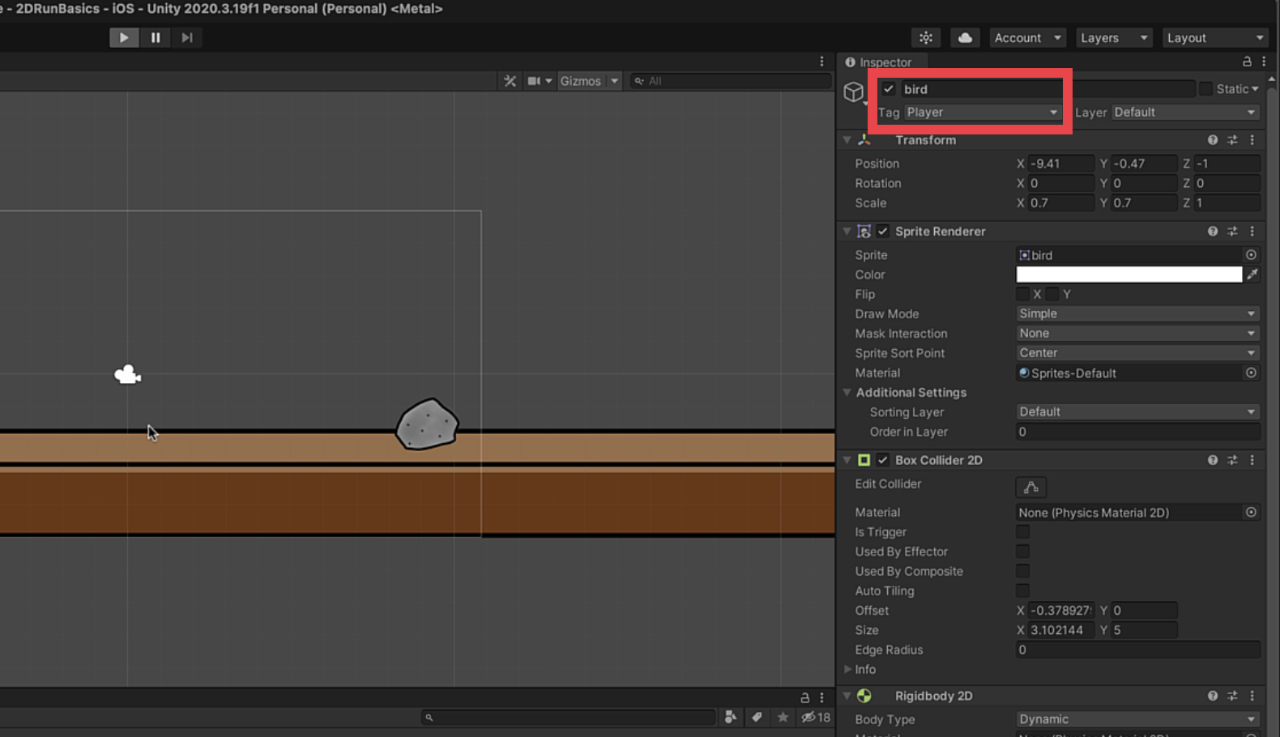
この作業を行うことで「bird」の
タグが「Player」というタグになって、

石とぶつかった時の処理を
行うようになります。
2、Stoneのマテリアルを変更する
次はStoneの摩擦力を無くしたいので
新しいマテリアルを作成して
設定していきます。
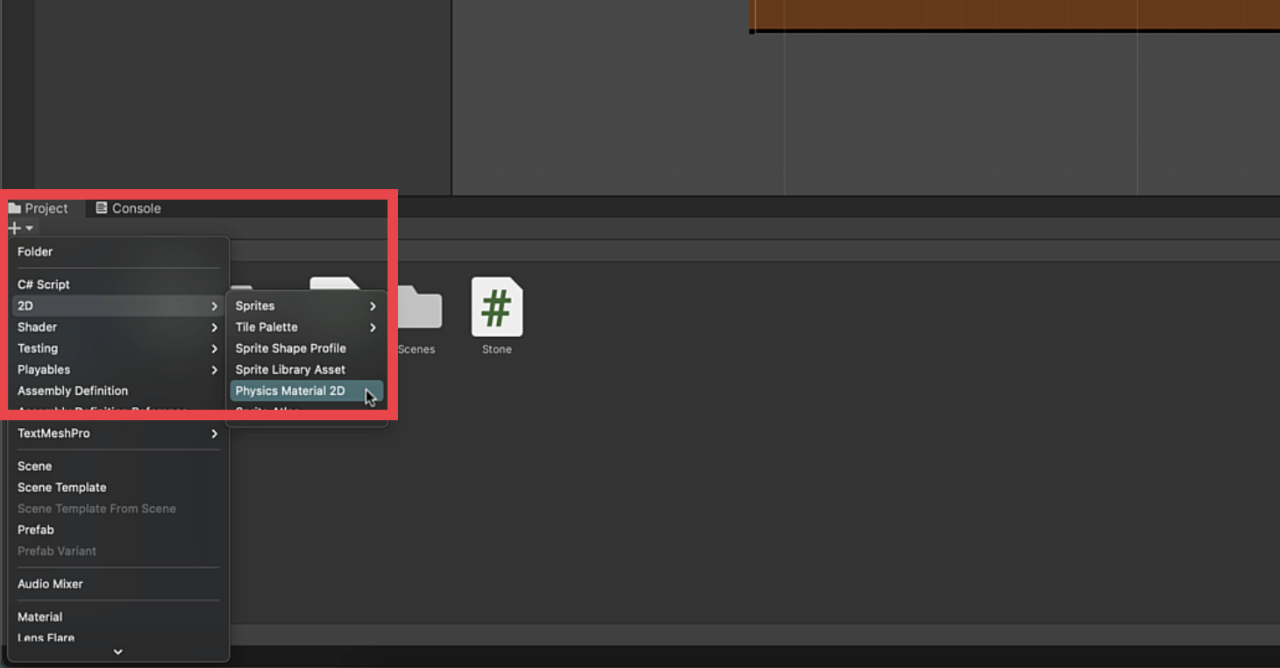
まず、プロジェクトウインドウの
+ボタンを押します。

出てきたメニューから「2D」を選び、
さらに表示されるメニューの中から
「Physics Material 2D」を選んで
クリックします。

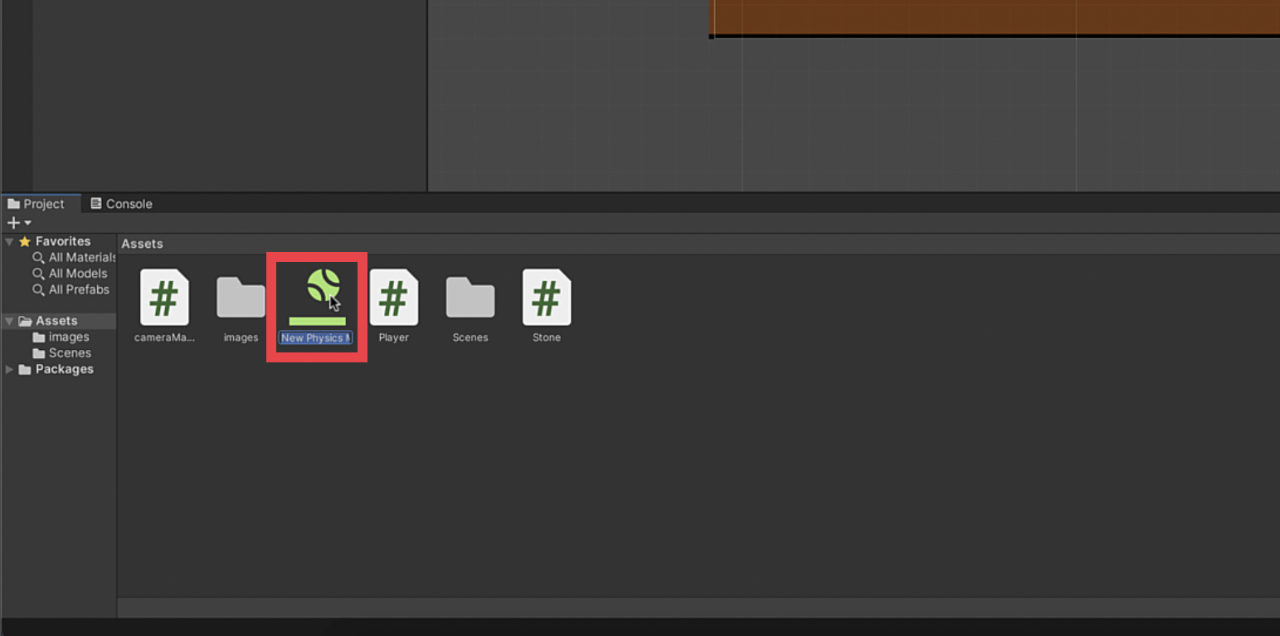
そうすると、プロジェクトウインドウ
に新しいマテリアルが作成されるので、

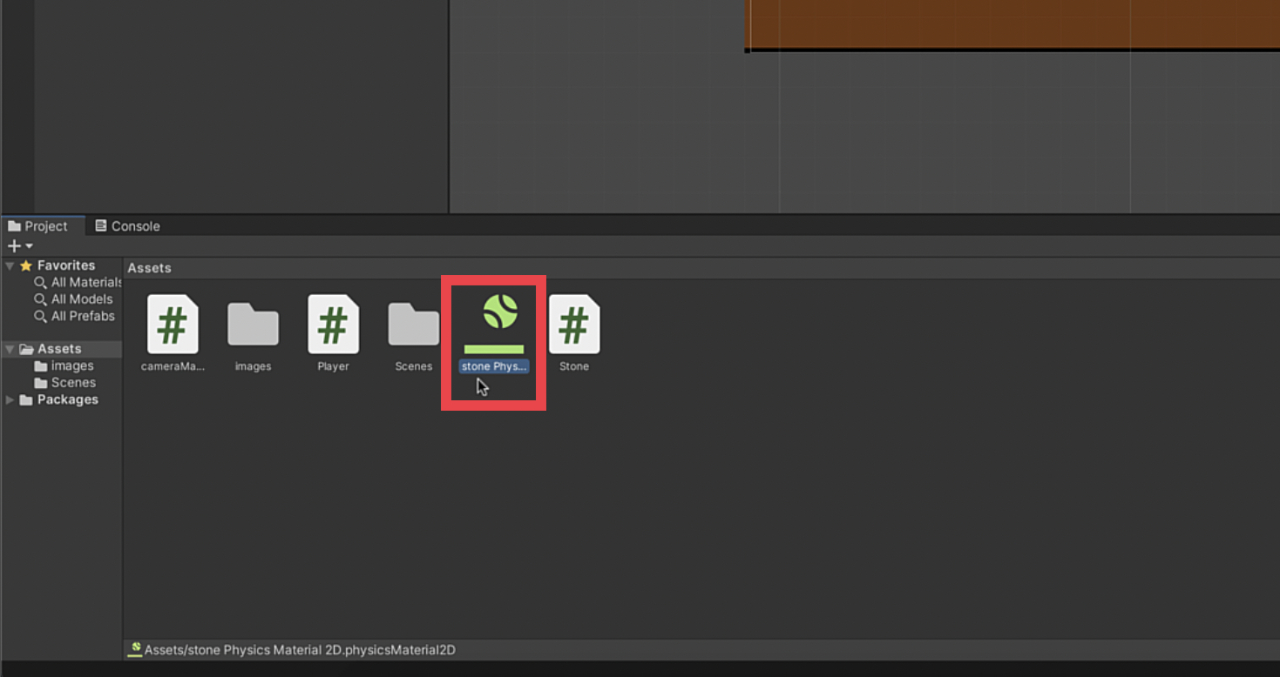
名前をつけて保存をしましょう。
今回の名前は
「Stone Physics Material 2D」
としました。

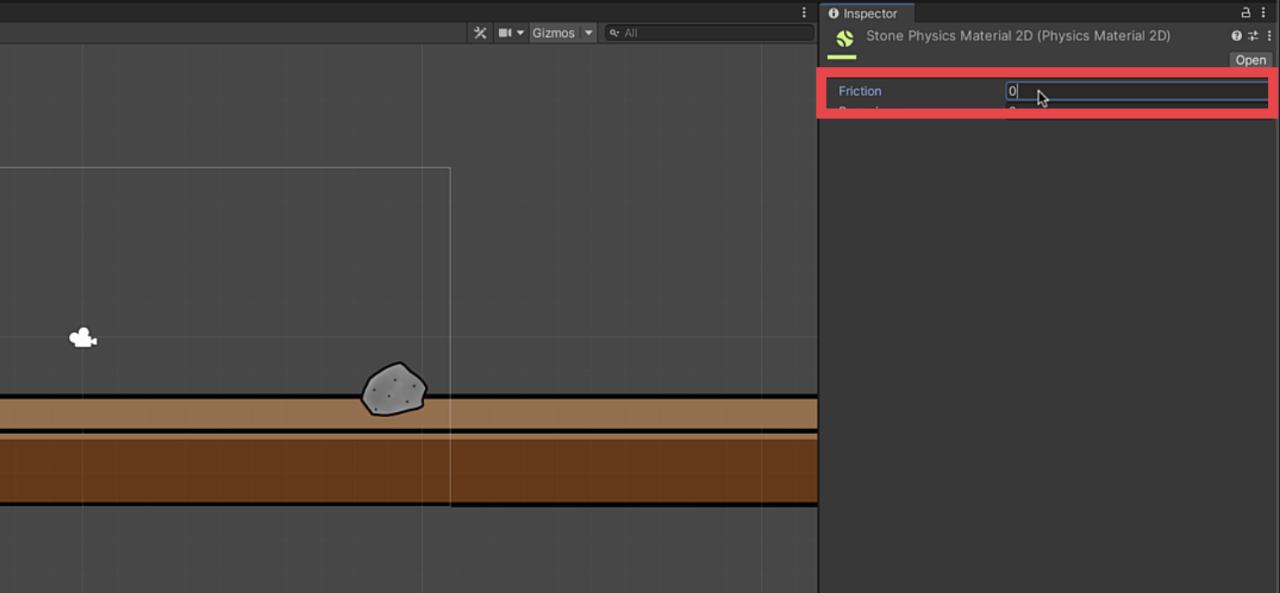
次はこの新しく作ったマテリアルの
インスペクターを見て、
「Friction」という枠の数値を
0.4から0に変更します。
このFrictionの数値を0にすることで
摩擦力が0になるということです。

摩擦力を0にしたら、次は
このマテリアルをStoneに
付けていきます。
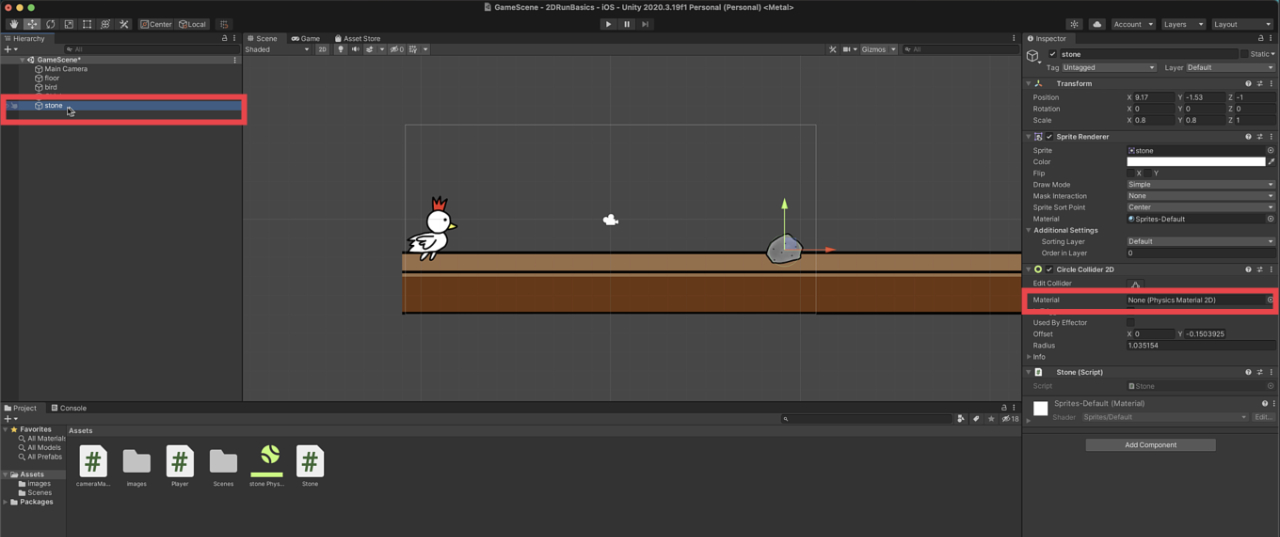
ヒエラルキーの「Stone」を
クリックして、
インスペクターのCircle Colliderを
見ますと、項目の中に「Material」が
あります。

「Material」の横の枠内に
「Stone Physics Material 2D」
を設定しましょう。
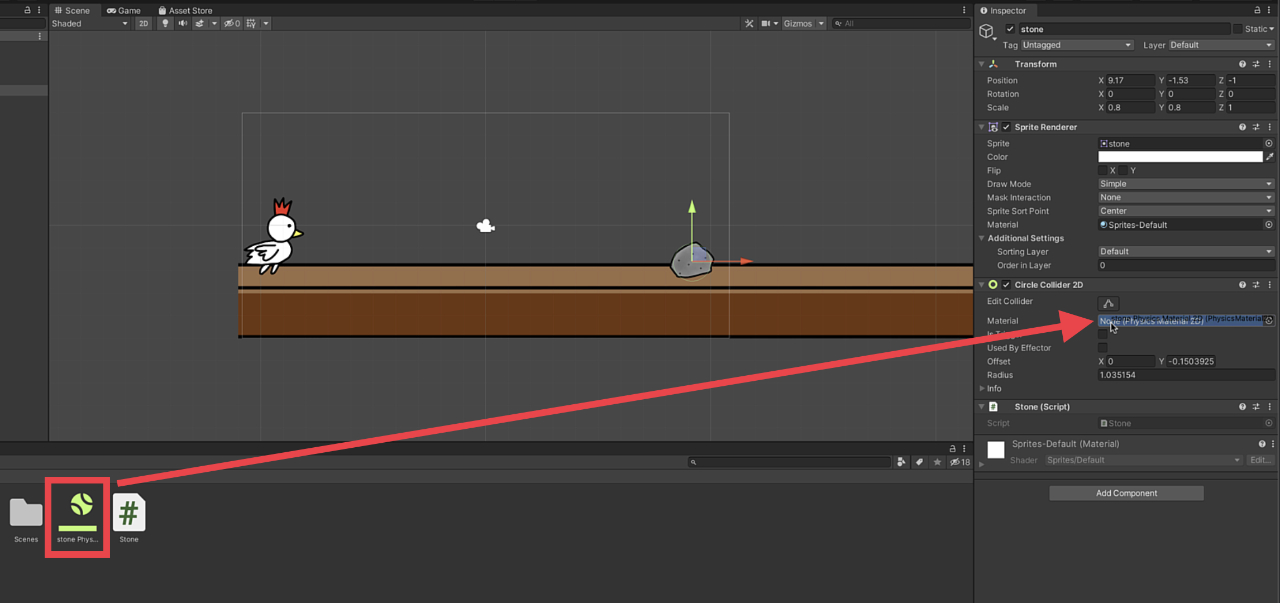
プロジェクトウインドウの中にある
Stone Physics Material 2Dを
クリックしたまま移動させて
インスペクターの「Material」の
横の枠内へ移動させてクリックを
離します。

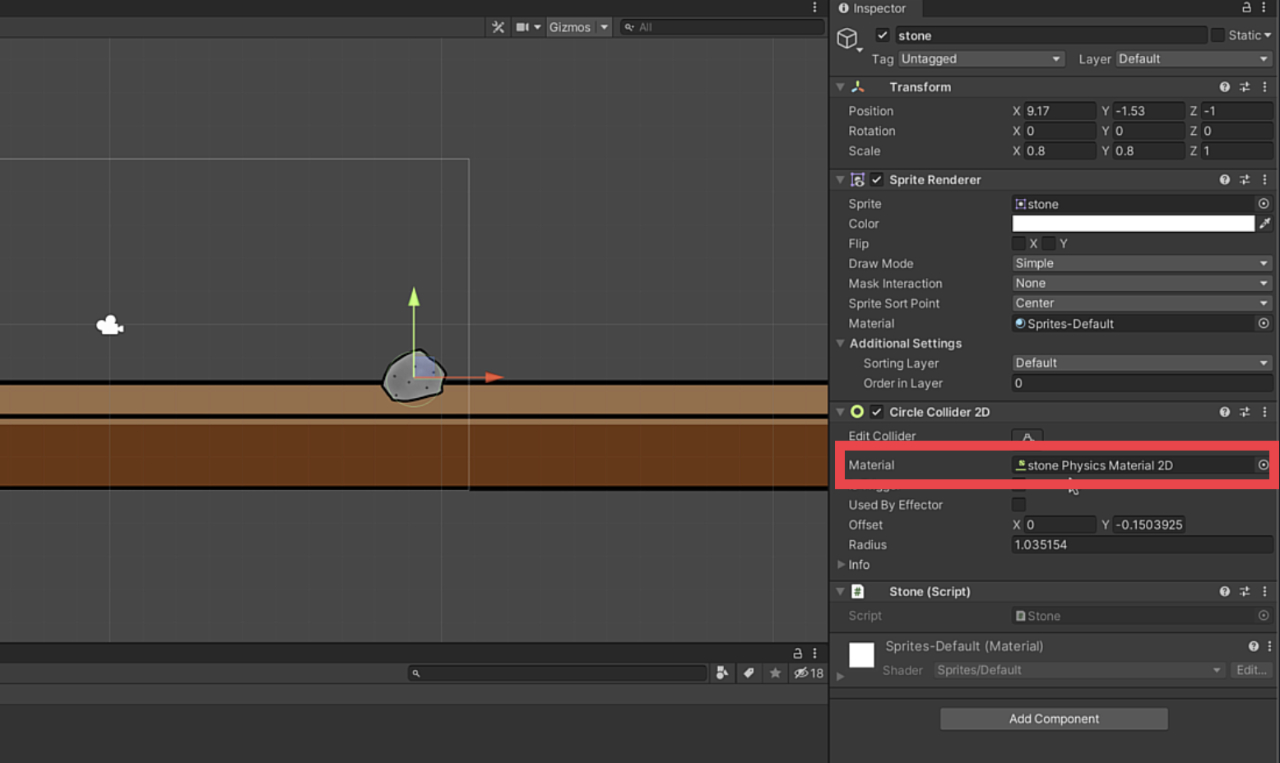
そうすると「Material」の横の枠内に
「Stone Physics Material 2D」が
設定されます。

これで、この項目の作業は完了となります。
障害物をプレハブ化する
C#スクリプトをStoneにつけた次は、
「障害物をプレハブ化する」
という作業を行っていきます。
プレハブ化をすると、同じ機能を
持ったオブジェクトを簡単に
増やすことができるなどの
利点があります。
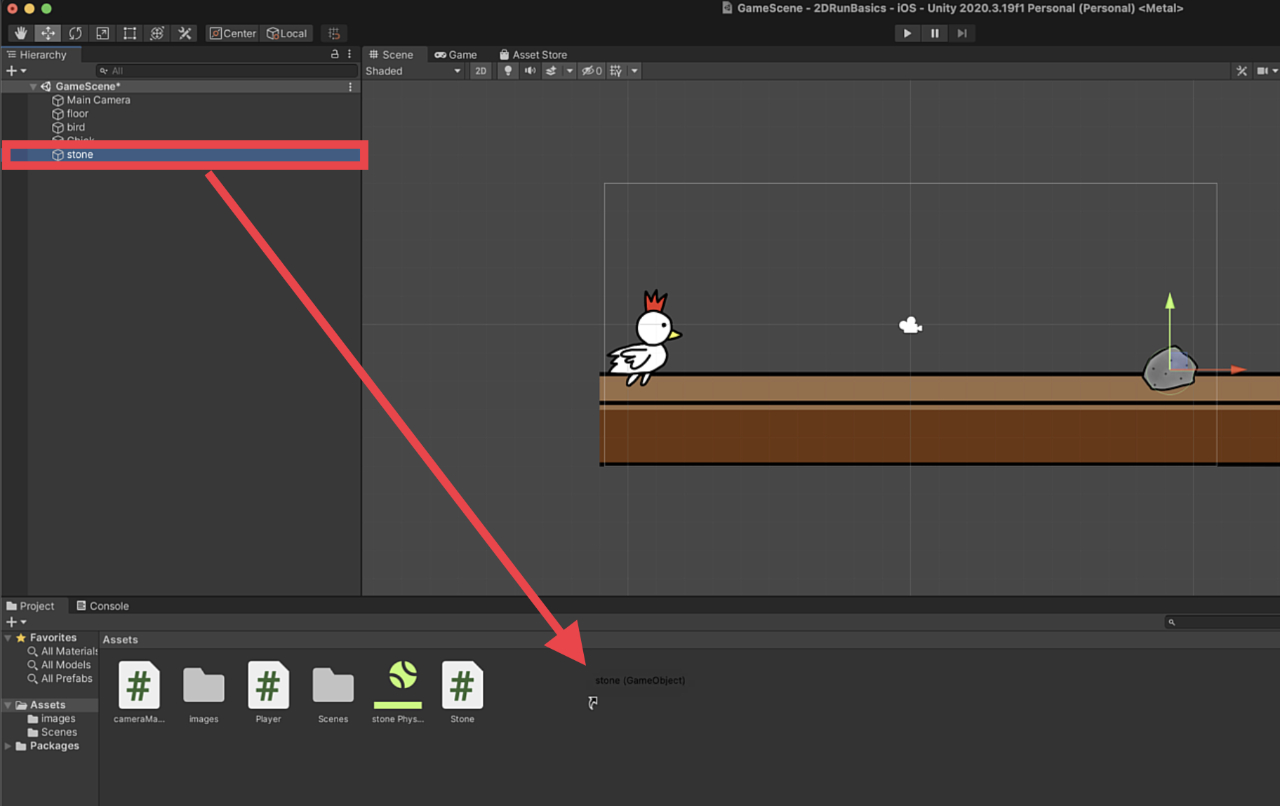
プレハブ化をする方法は簡単で、
ヒエラルキーにある「Stone」を
プロジェクトウインドウまで
ドラッグ&ドロップするだけです。
ヒエラルキーにある「Stone」の上で
クリックをしたまま、
プロジェクトウインドウへ
移動させてクリックを離しましょう。

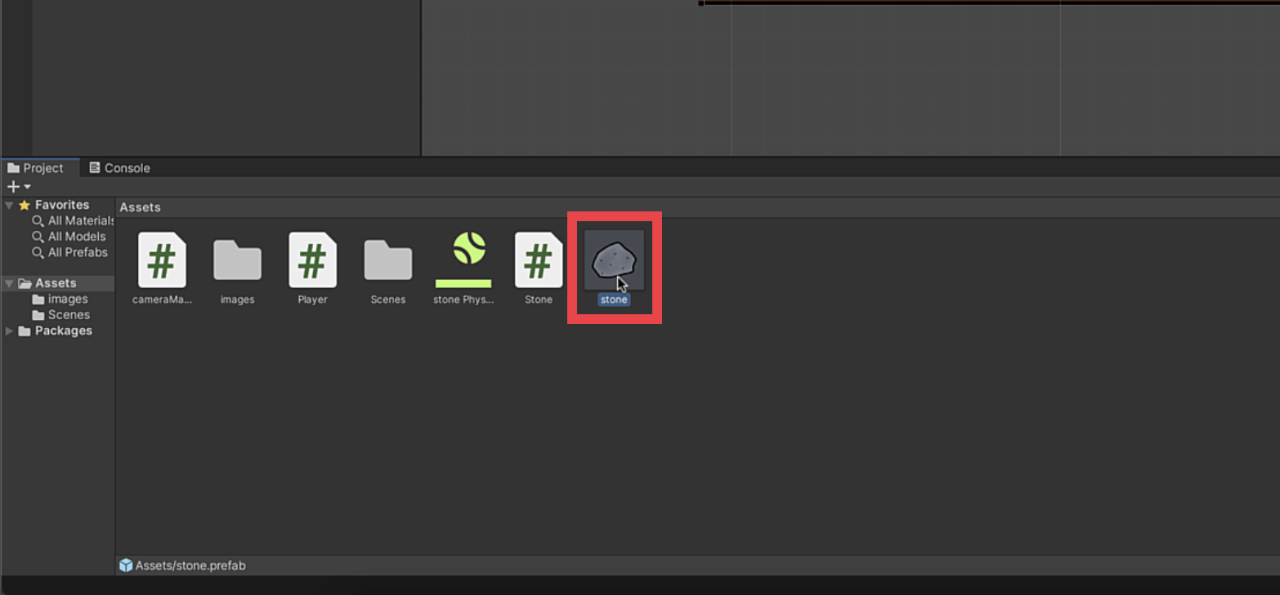
そうすると、「Stone」のプレハブが
プロジェクトウインドウに作成されます。

また、ヒエラルキーに表示されていた
Stoneもプレハブ化されて表示が
青文字になります。

これで障害物をプレハブ化するという
作業は完了となります。
プレハブ化した障害物をステージに配置する
障害物のプレハブ化ができたら次は、
「プレハブ化した障害物をステージに配置する」
という作業を行っていきましょう。
プロジェクトウインドウにある
「Stoneプレハブ」をヒエラルキーに
ドラッグ&ドロップすればステージへ
配置することができます。

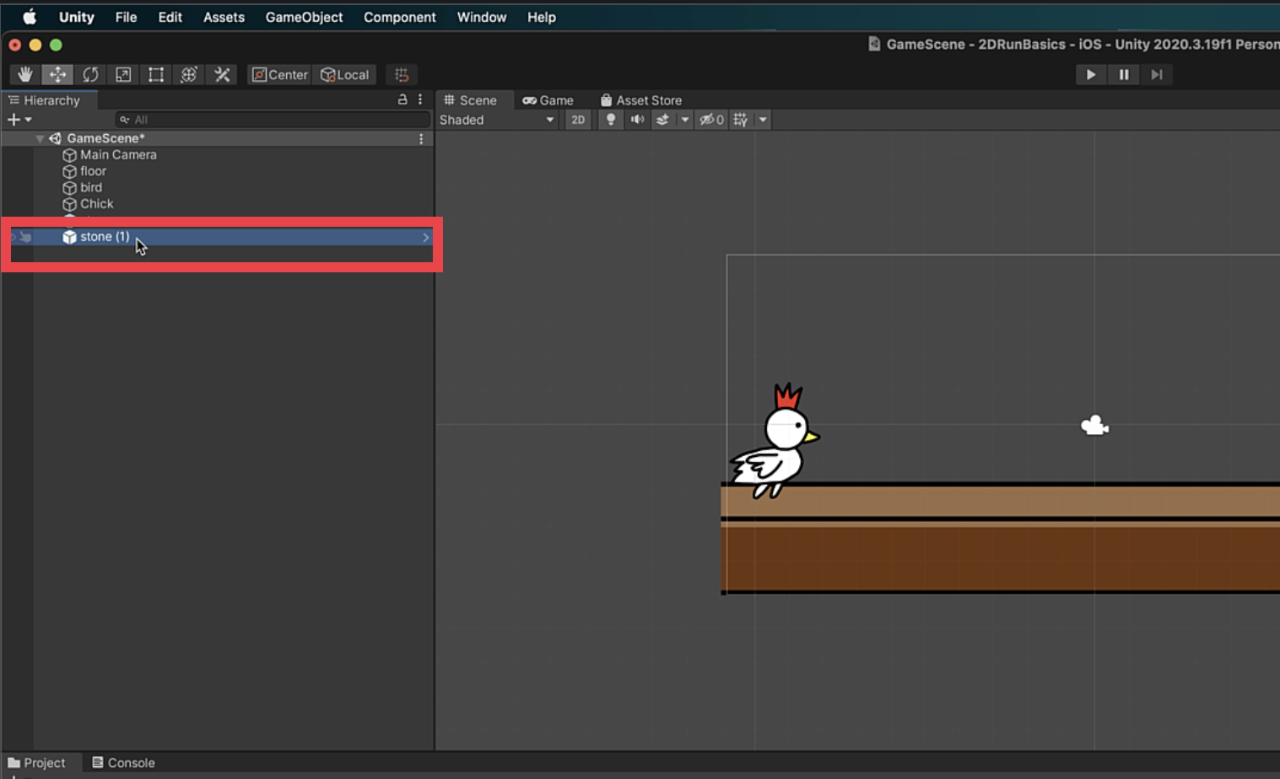
Stoneプレハブをクリックしたまま
ヒエラルキーへ移動させて、
クリックを離します。
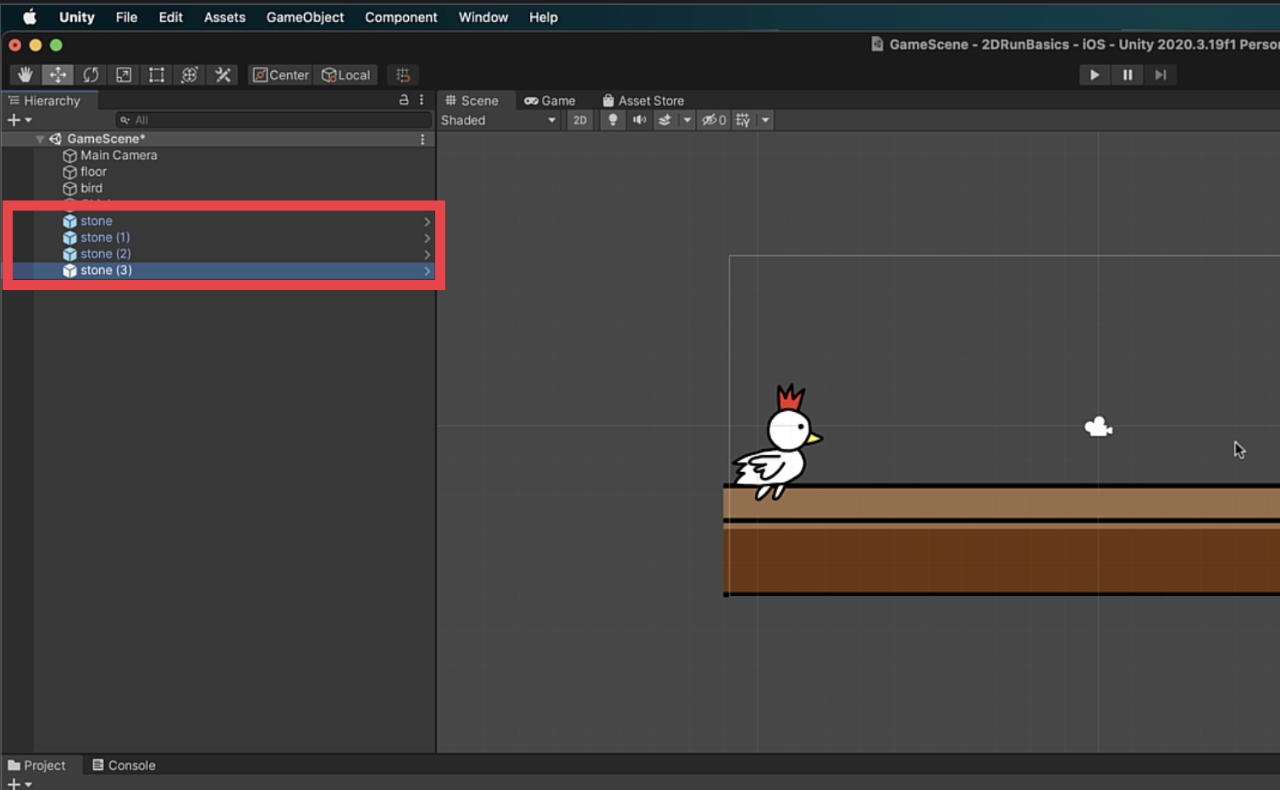
すると、ヒエラルキーにStone(1)と
いうオブジェクトが増えました。

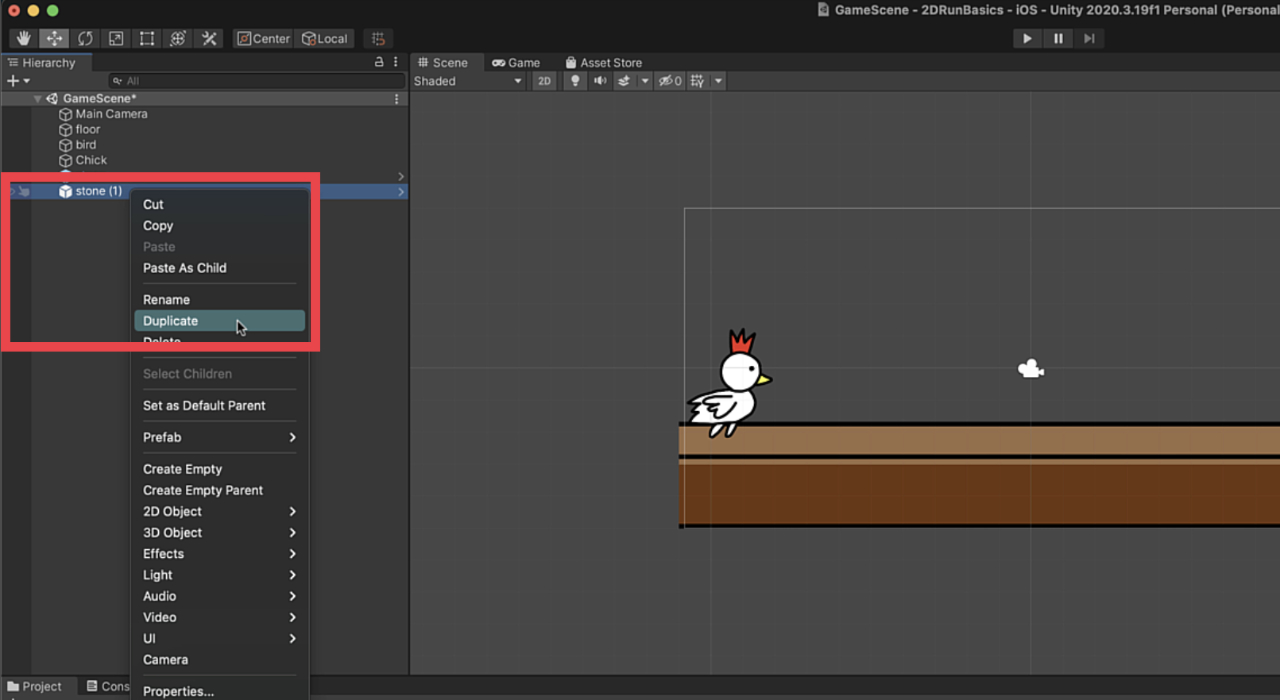
また、ヒエラルキーにあるStoneや
Stone(1)を右クリックして、
出てきたメニューから
「Duplicate」
を選んでクリックすることでも
複製することができます。

上記の方法を何回か繰り返すことで、
Stoneを増やしていくことができます。
今回はStone(3)まで増やしました。

Stoneのプレハブを増やせたら
次は配置場所を調整していきます。
増やしたばかりの状態だと全ての
Stoneプレハブが重なって
しまっているので、
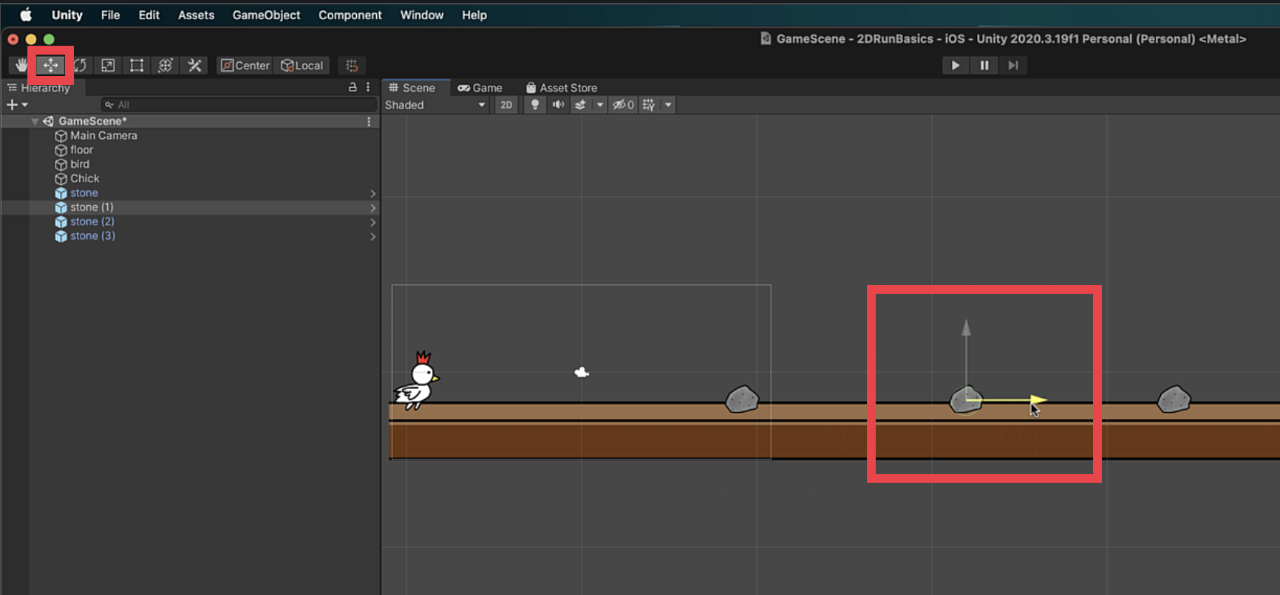
Unityのツールバーのムーブツールの
矢印を移動させてStoneの位置を
それぞれ変更します。
場所は適当でいいので、自分が
良い感じだと思うような
配置にしてみましょう。

これで、プレハブ化した障害物を
ステージに配置する作業は
完了となります。
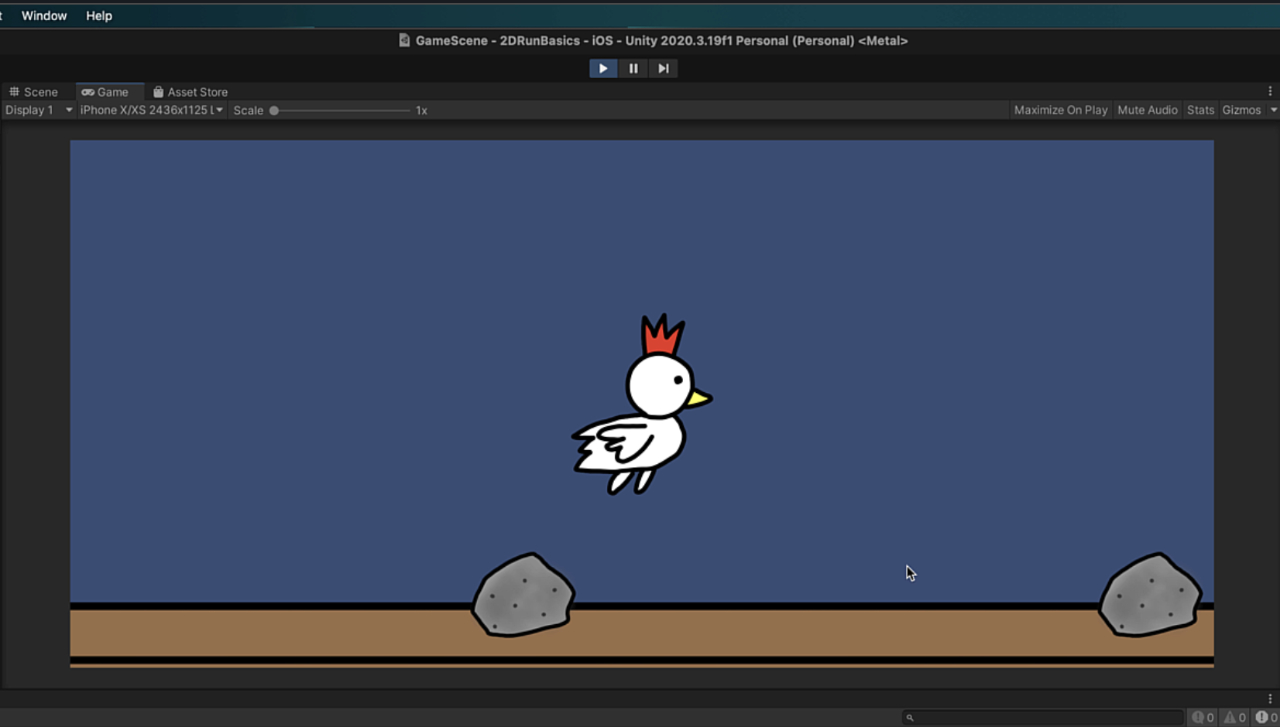
テストプレイでチェックする
ステージに障害物を配置し終わったら次は、
「テストプレイをしてチェック」
をしていきましょう。
チェックをしたいのは、
・プレイヤーが石を飛び越えられるのか
・石と石の間の間隔は大丈夫そうか
といった点です。
今回僕が動画でテストプレイした時は
石の間隔は大丈夫だったのですが、
プレイヤーのジャンプ力が足りなくて
石を上手く飛び越えられませんでした。
その点を修正するため、プレイヤーの
ジャンプ力を調整して石を
飛び越えられるようにしました。
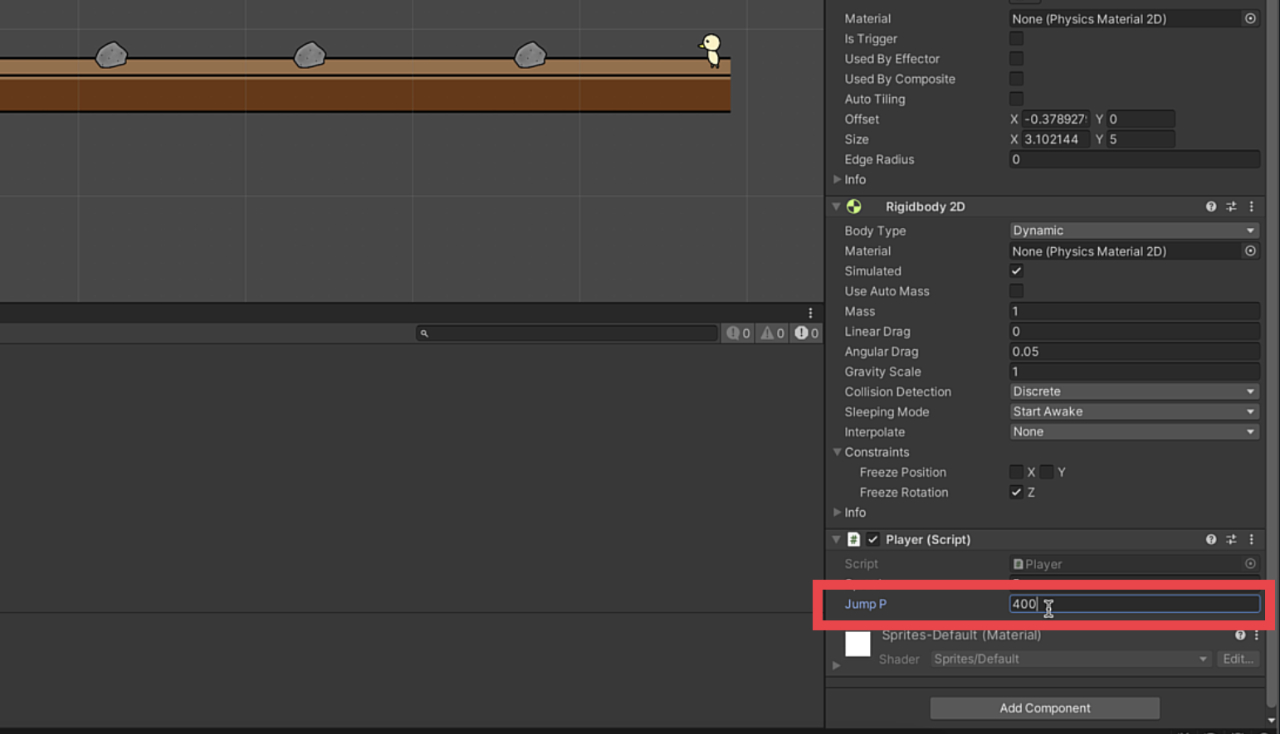
プレイヤーのジャンプ力の調整は、
birdのインスペクターから
行うことができます。
まずヒエラルキーのbirdをクリックして
インスペクターを確認します。

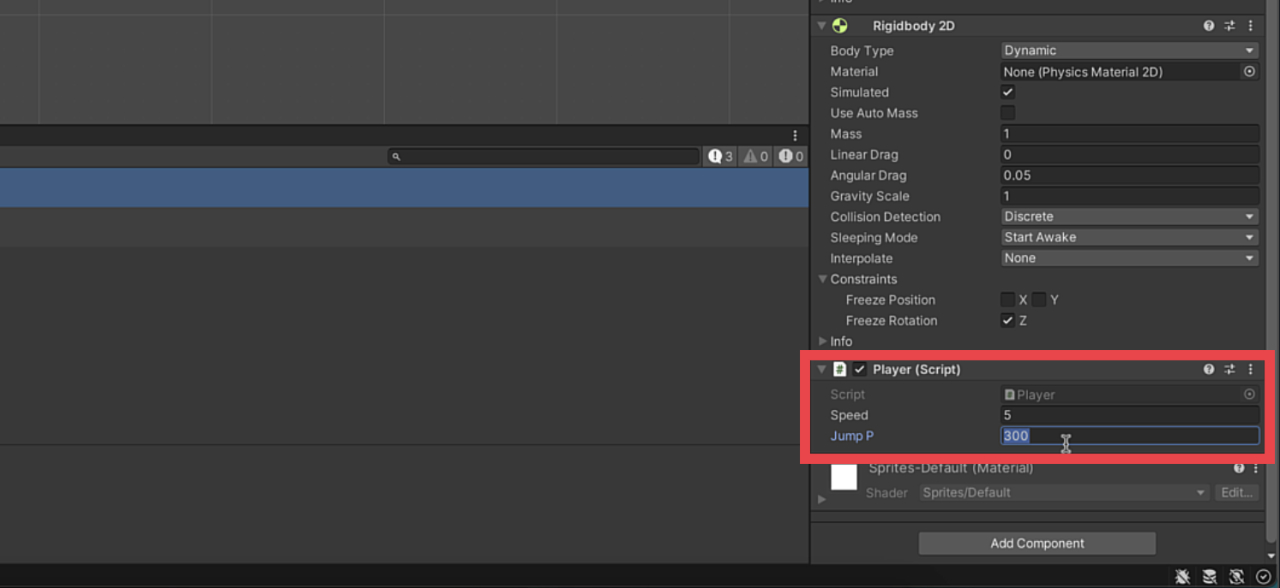
インスペクターの中に表示されている
「Player」というC#スクリプトの
項目を見ると、
「Speed」と「jumpP」という
項目があります。

この項目の数値を変更することで、
それぞれプレイヤーの横移動の
スピードとジャンプ力をそれぞれ
変更することができます。
ここではジャンプ力を修正したいので
「jump P」の数字を400に変更しました。

これで再度テストプレイをしたところ
無事石を飛び越えられたので
OKとしました。

今回の作業はこれで完了となります。
お疲れ様でした!
speedやjump Pの数値を色々と
変更して調整をしてみるのも
楽しいので、
是非色々と試してみて下さいね!
Unity2Dランゲームの基礎制作講座・第5回目のまとめ
今回の記事では、
「Unityで2Dのランゲームの基礎を約1時間で制作する講座」
の第5回目の作業内容について
解説をさせて頂きました。
5回目となる今回の作業目標は
最初にも書きましたが、
以下の内容となります。
今回の目標
・障害物(石)の画像を配置する
・石に当たり判定をつける(コライダー)
・障害物用のC#スクリプトを作る
・C#スクリプトにぶつかった時の処理を書く
・ヒエラルキーのStoneにC#スクリプトを付ける
・障害物をプレハブ化する
・プレハブ化した石をステージに配置する
・テストプレイでチェックする
細かく8つに分けて今回の作業を
説明させていただきました。
1つ1つ画像をたくさん使って解説を
させていただきましたので、
参考になればとても嬉しいです。
また、画像と文章だけだとわかりにくい
部分も出てくるかもしれないので、
そういう時には動画の方も
参考にしていただければ幸いです。
今回の作業を行ったことで、
ランゲームの基礎はほとんど
出来上がったという感じになりました!
この講座の最後となる
次回の6回目では、
「ゴールの当たり判定とクリアの処理を作る」
という作業を行っていきます。
当たり判定をつける作業は今回行った
作業と被る部分もありますが、
もう1度行うことで復習にもなると
思うので見ていただけると嬉しく思います。
今回の記事や動画の内容で1つでも
お役に立つ部分があれば幸いです!
ここまで読んでいただきありがとうございました!
6回目の記事はこちらです → 【Unity 2Dランゲームの基礎制作6】ゴールの当たり判定とクリアログの表示



