
ども!カトサンラボのかとこうです。
この記事では、
「Unityで2Dランゲームを30日間作った記録」
の14日目の作業について紹介しています。
ランゲームとは、
「走っているキャラクターが障害物を避けたりしてゴールを目指す」
というゲームです。
そのゲームを作るために、
毎日1時間くらい作業をしていて、
今回の記事で14回目となります。
実際に行った14日目の作業を
動画でも公開しております。
動画で見たい場合には、下の動画を
参考にしてみてくださいね。
14日目に行ったこと:ひのたまおばけの画像を加工して、Unityで配置テストを行った
14日目の作業は、敵お邪魔キャラの
「ひのたまおばけ」の画像素材を
加工した後、
Unityで配置をしてテストプレイを行いました。
使用しているパソコンやアプリなど
機材
・Mac Book Air 2019年モデル(最小構成)
・iPad Pro(ホームボタンのついてる古いやつ)
・Apple Pencil
アプリ・ソフト
・素材画像の作成:ibisPaint
・画像加工:AFFINITY Photo
・背景画像やロゴ作成:InstaLogo
・Unityバージョン:2019.4.1f1
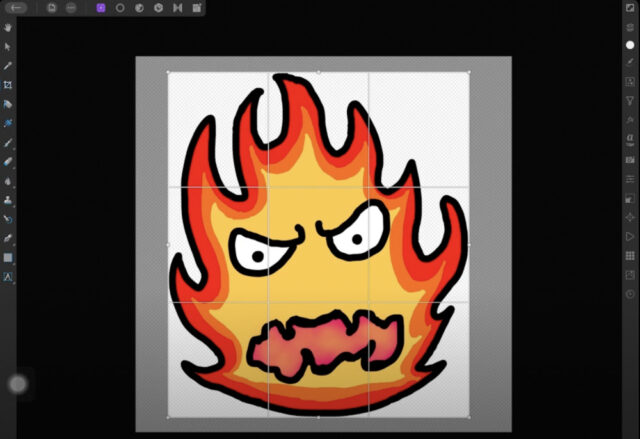
ひのたまおばけの画像素材を加工した
ひのたまおばけの画像素材を
使いやすくするために、
余計な余白をトリミング加工して、
保存時にサイズの調整も行いました。

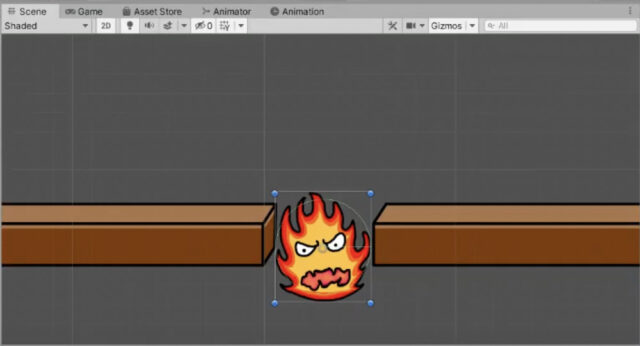
ひのたまおばけの画像素材をUnityで配置した
加工したひのたまおばけの画像素材を
Unityで実際に配置して確認しました。
サークルコライダーなども設定して
調整しています。

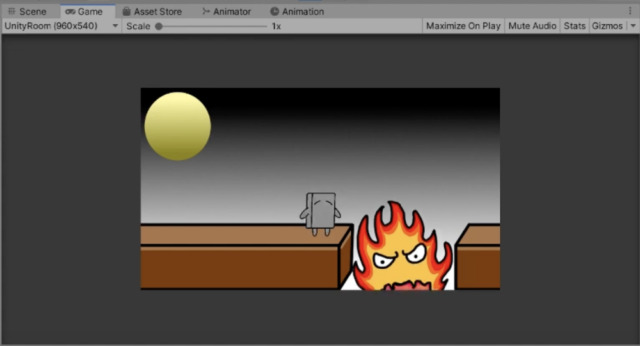
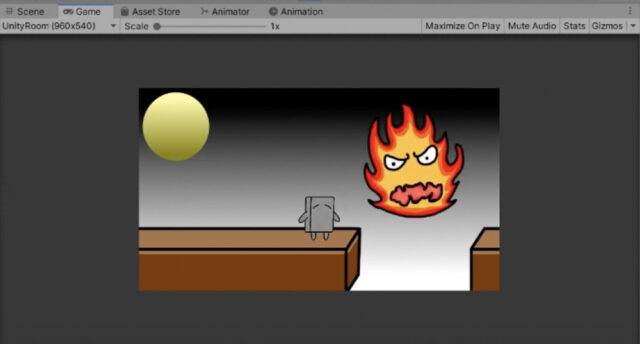
テストプレイをしてひのたまおばけの動きの確認などをした
ひのたまおばけを配置し終わったら、
次は実際にテストプレイをしました。
ひのたまおばけの動きの確認や、
「ちゃんとジャンプで飛び越えられるのか?」
などを確認しました。


●まとめ:14日目の成果
できたこと
・ひのたまおばけの画像素材を加工して使いやすくした。
・ひのたまおばけの素材をUnityに配置して確認した。
・実際にテストプレイをしてひのたまおばけの挙動などを確認した。
14日目は、ステージ2のお邪魔キャラ
ひのたまおばけの画像素材の加工から
スタートしました。
画像の余計な部分をトリミングして
サイズの調整を行うことで、
Unityで使いやすくしました。
そして、画像の加工が終わったら
Unityでひのたまおばけの画像を
配置をしてみて、
大きさやコライダーの調整などを
行いました。
その後、実際にテストプレイをして
ひのたまおばけの動きを確認したり
ジャンプで飛び越えられるのか?を
確認したりしました。
前々回の作業時間が長くなって
しまったので、今回も作業時間は
短めにしていますが、
ひのたまおばけの配置テストも
できたので、ステージ2の完成も
かなり近づいてきた感じがしています!
次回は、ひのたまに当たった時に
ゲームオーバーになる処理の作成と、
飛び越える床の間に落ちた時に
ゲームオーバーになる処理を
作成していく予定です。
よかったらまた見ていただけると嬉しいです。
ここまで読んでくれてありがとうございました!



