
ども!カトサンラボのかとこうです。
この記事では、
「Unityで2Dランゲームを30日間作った記録」
の20日目の作業について紹介しています。
ランゲームとは、
「走っているキャラクターが障害物を避けたりしてゴールを目指す」
というゲームです。
そのゲームを作るために、
毎日1時間くらい作業をしていて、
今回の記事で20回目となります。
実際に行った20日目の作業を
動画でも公開しております。
動画で見たい場合には、下の動画を
参考にしてみてくださいね。
20日目に行ったこと:ちょうちんおばけの画像サイズをアニメーションで変更する&左右移動をする処理の作成
20日目の作業は、敵お邪魔キャラの
ちょうちんおばけのサイズ変更を
アニメーションで行うための作業と、
ちょうちんおばけが左右に移動をする
プログラム処理の作成を行いました。
使用しているパソコンやアプリなど
機材
・Mac Book Air 2019年モデル(最小構成)
・iPad Pro(ホームボタンのついてる古いやつ)
・Apple Pencil
アプリ・ソフト
・素材画像の作成:ibisPaint
・画像加工:AFFINITY Photo
・背景画像やロゴ作成:InstaLogo
・Unityバージョン:2019.4.1f1
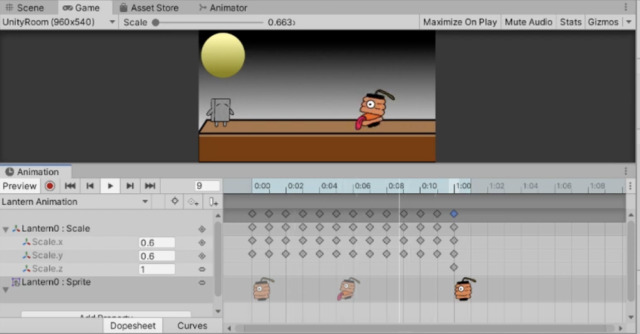
ちょうちんおばけの画像サイズの変更をアニメーション中に行う処理を作った
作成したちょうちんおばけの
画像サイズの違いから、
アニメーション中に画像の大きさが
変わってしまうという不具合が
出てしまいました。
それを直すために、アニメーションの
最中に画像サイズを変更するという
処理を作成しました。
アニメーション中にトランスフォームの
スケールの値を調整することで、
大きさを変更することができます。
それを使用して、なんとか
アニメーション中のちょうちん
おばけの画像サイズを合わせることができました。

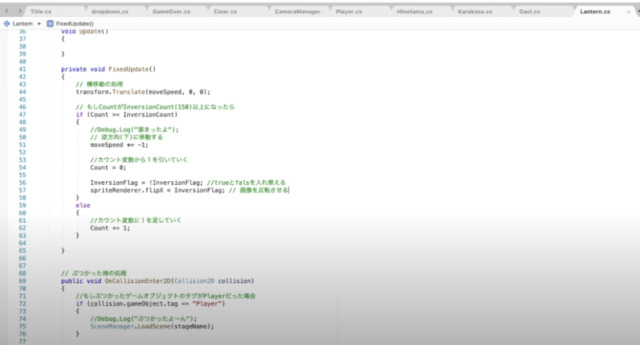
ちょうちんおばけが左右に移動するプログラムの処理を作った
ちょうちんおばけを左右に
移動させたかったので、
C#スクリプトを作成し、左右に動く
プログラムの処理を作りました。
ひのたまの上下に動くプログラムの
コードを流用して移動する方向を
左右に変更しました。
最初左を向いているので左に移動して
時間が経つと右に反転して移動する
というプログラムです。
反転して移動する時には画像も
反転させないと後ろ向きで動いて
しまいます。
その対策として、画像を反転させる
コードも書きました。

●まとめ:20日目の成果
できたこと
・ちょうちんおばけの画像サイズ変更をアニメーションで行えるように修正した。
・ちょうちんおばけが左右に移動するプログラムの処理を作成した。
20日目は、ステージ3に登場させる
敵お邪魔キャラのちょうちんおばけに
ついての作業を行いました。
ちょうちんおばけの画像サイズを
アニメーション中に丁度良くなる
ように修正したり、
ちょうちんおばけが左右に移動する
プログラムの処理を作成したり、
といった作業を行っています。
とりあえず、ちょうちんおばけに
関してはある程度納得のいく
レベルまで作れたので良かったです!
次回は、ステージ3用の
ゲームオーバーシーンや
クリアシーンを作っていく予定です。
時間があれば敵キャラの配置なども
行っていきたいですね。
よかったらまた見ていただけると嬉しいです。
ここまで読んでくれてありがとうございました!



