
ども!カトサンラボのかとこうです。
この記事では、
「Unityで2Dランゲームを30日間作った記録」
の19日目の作業について紹介しています。
ランゲームとは、
「走っているキャラクターが障害物を避けたりしてゴールを目指す」
というゲームです。
そのゲームを作るために、
毎日1時間くらい作業をしていて、
今回の記事で19回目となります。
実際に行った19日目の作業を
動画でも公開しております。
動画で見たい場合には、下の動画を
参考にしてみてくださいね。
19日目に行ったこと:ステージ3の床とゴールの配置とちょうちんおばけのアニメーション作成など
19日目の作業は、ステージ3の
床素材の配置とゴールの配置、
カメラスクリプトの修正、
テストプレイをしてステージの
床位置の調整、
ちょうちんおばけのアニメーションの
作成と配置などを行いました。
使用しているパソコンやアプリなど
機材
・Mac Book Air 2019年モデル(最小構成)
・iPad Pro(ホームボタンのついてる古いやつ)
・Apple Pencil
アプリ・ソフト
・素材画像の作成:ibisPaint
・画像加工:AFFINITY Photo
・背景画像やロゴ作成:InstaLogo
・Unityバージョン:2019.4.1f1
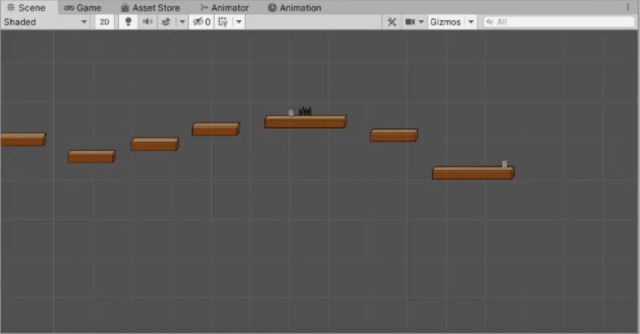
ステージ3の床素材とゴールの配置を行った
ステージ3のラフ画像を参考に、
床素材を配置していきました。
ある程度の高低差をつけつつ
配置しました。

配置ができたらとりあえずはOKで、
あとはテストプレイをして位置の
調整を行います。
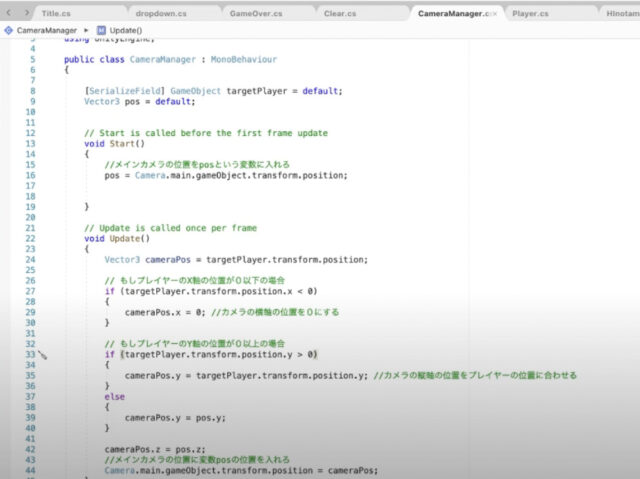
カメラがプレイヤーを追従する処理の修正を行った
カメラがプレイヤーを追っていく
処理で、高さの位置が変わった時に
カメラの高さも変わるように修正をしました。
カメラ用のC#スクリプトの
コードを修正して対応しました。

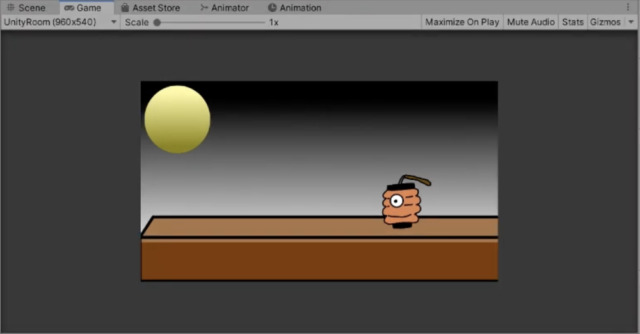
テストプレイをして、床の配置を調整した
ステージ3の床配置が丁度良いのか
どうかを確かめるために、
プレイヤーとゴールを設置して
テストプレイを行いました。
そして、実際にプレイしてみると
ジャンプが届かなかったりした
部分もあったので、
そういったところの
床の位置を調整しました。

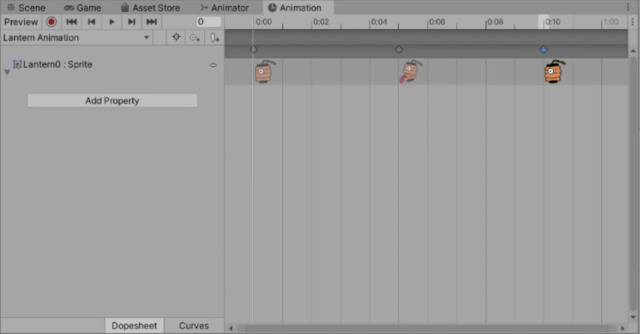
ちょうちんおばけのアニメーションを作成してステージに配置した
ちょうちんおばけのアニメーションを作り
ステージに配置をしました。

アニメーションするときに明らかに
大きさが変化してしまうのが気になり
その点をなんとか直せないかと四苦八苦。
今回は解決できなかったので、
この課題は次回に持ち越しとなりました。


●まとめ:19日目の成果
できたこと
・ステージ3のラフ画を参考に床素材を配置して、ゴールも配置した。
・カメラ用のスクリプトを編集して、プレイヤーの高さが変わった時も追従するようにした。
・ステージ3のテストプレイをして、床の位置を調整した。
・ちょうちんおばけのアニメーションを作成して、ステージにテスト配置した。
19日目は、ステージ3の床素材の
配置とゴールの配置、
カメラの追従処理の修正、
床の配置の調整作業、
ちょうちんおばけのアニメーション
作成とテスト配置などを行いました。
ちょうちんおばけの画像の大きさを
しっかり合わせていなかったため、
アニメーション時に大きさの違いが
できてしまいました。
それを直すことができなかったので、
次回は直したいですね。
というわけで次回はアニメーションで
ちょうちんおばけの大きさ調整を
行えるようにしていきたいと思います。
よかったらまた見ていただけると嬉しいです。
ここまで読んでくれてありがとうございました!



