
ども!カトサンラボのかとこうです。
この記事では、
「Unityで2Dランゲームを30日間作った記録」
の21日目の作業について紹介しています。
ランゲームとは、
「走っているキャラクターが障害物を避けたりしてゴールを目指す」
というゲームです。
そのゲームを作るために、
毎日1時間くらい作業をしていて、
今回の記事で21回目となります。
実際に行った21日目の作業を
動画でも公開しております。
動画で見たい場合には、下の動画を
参考にしてみてくださいね。
21日目に行ったこと:ステージ3用のゲームオーバーとクリアの画面作成と敵キャラ画像の配置など
21日目の作業は、ステージ3用の
ゲームオーバーシーンの作成、
クリアシーンの作成、
ステージ3のシーン移動処理の修正、
敵キャラの素材配置と設定、
などを行いました。
使用しているパソコンやアプリなど
機材
・Mac Book Air 2019年モデル(最小構成)
・iPad Pro(ホームボタンのついてる古いやつ)
・Apple Pencil
アプリ・ソフト
・素材画像の作成:ibisPaint
・画像加工:AFFINITY Photo
・背景画像やロゴ作成:InstaLogo
・Unityバージョン:2019.4.1f1
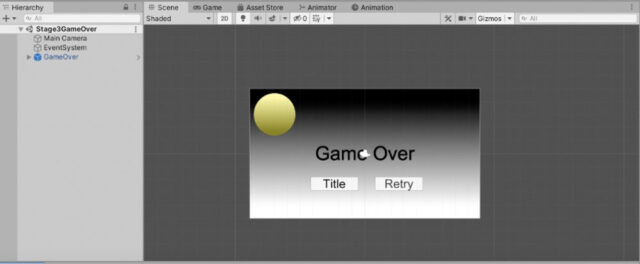
ステージ3用のゲームオーバーシーンを作った
ステージ3で敵に当たった時や、
床の間にある穴に落ちた時に移動する
ゲームオーバーのシーンを作成しました。
基本的にはステージ2用の
ゲームオーバーシーンを作った時と
同じ作業だったので、サクッと作れたと思います。

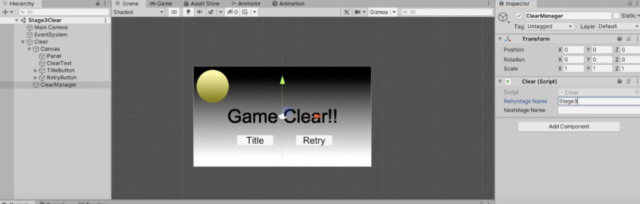
ステージ3用のクリアシーンを作った
ステージ3でゴールした時に移動する
クリアシーンを作成しました。
これもステージ2の時に作った方法と
同じようにやったのですぐに
作ることができたと思います。
一度テンプレートのようなものを
作っておくと使いまわせるので
開発が楽になりますね。

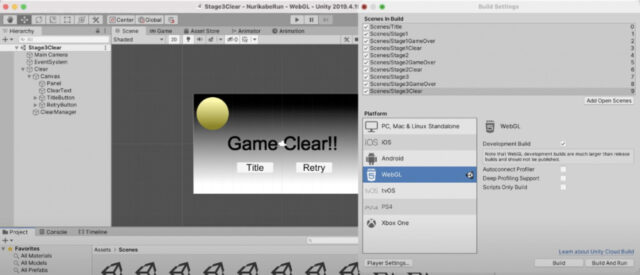
ステージ3用のシーン移動の処理を修正した
ステージ3用のゲームオーバーと
クリアのシーンを作成したら、
ビルドセッティングでステージを追加しました。

そして、ステージ3でゲームオーバー
になった時などのシーン移動時の
処理についても修正。
インスペクターで変数に入れる
ステージ名を変更することで、
ちゃんとステージ3に対応した
シーンへ移動するように編集をしました。
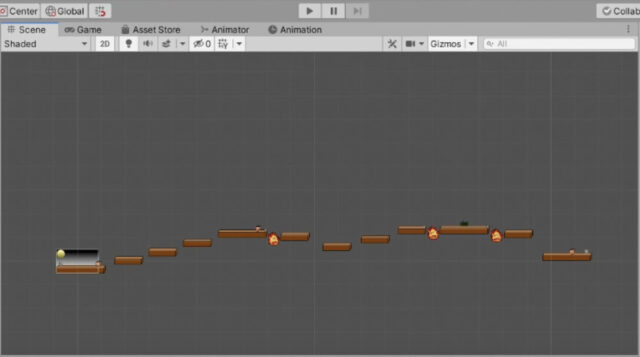
敵お邪魔キャラのひのたまおばけとちょうちんおばけを配置した
ステージ3に配置予定だった
敵お邪魔キャラの
「ひのたまおばけ」
「ちょうちんおばけ」
をそれぞれ配置していきました。
配置した後はテストプレイをして、
ちゃんとゴールまでいけるのか?
などを確認。
ある程度の調整ができたので
本日は良しとしました。

●まとめ:21日目の成果
できたこと
・ステージ3用のゲームオーバー画面の作成
・ステージ3用のクリア画面の作成
・ステージ3のシーン移動処理の修正作業
・ひのたまおばけとちょうちんおばけの配置と設定など
21日目は、ステージ3に対応した
ゲームオーバーとクリア画面の作成や、
ステージ3の画面移動処理の修正、
ひのたまおばけとちょうちんおばけを
ステージに配置してのテストプレイと調整、
などの作業を行っていきました。
ステージ3も着々と出来上がって
きているのでこの調子で頑張りたいです!
次回からは、新しい遊びの
ギミックとして、
「プレイヤーがスライディングをできるようにする」
という処理についての
作成を始めていく予定です。
よかったらまた見ていただけると嬉しいです。
ここまで読んでくれてありがとうございました!



