
ども!カトサンラボのかとこうです。
この記事では、
「Unityで2Dランゲームを30日間作った記録」
の22日目の作業について紹介しています。
ランゲームとは、
「走っているキャラクターが障害物を避けたりしてゴールを目指す」
というゲームです。
そのゲームを作るために、
毎日1時間くらい作業をしていて、
今回の記事で22回目となります。
実際に行った22日目の作業を
動画でも公開しております。
動画で見たい場合には、下の動画を
参考にしてみてくださいね。
22日目に行ったこと:スライディング用の画像素材やアニメーションの作成など
22日目の作業は、プレイヤーの
スライディング用の画像素材作成と
トリミング加工、
プレイヤーの画像素材のサイズ変更と
アニメーションとコライダー修正、
スライディングのアニメーション作成
などを行っています。
使用しているパソコンやアプリなど
機材
・Mac Book Air 2019年モデル(最小構成)
・iPad Pro(ホームボタンのついてる古いやつ)
・Apple Pencil
アプリ・ソフト
・素材画像の作成:ibisPaint
・画像加工:AFFINITY Photo
・背景画像やロゴ作成:InstaLogo
・Unityバージョン:2019.4.1f1
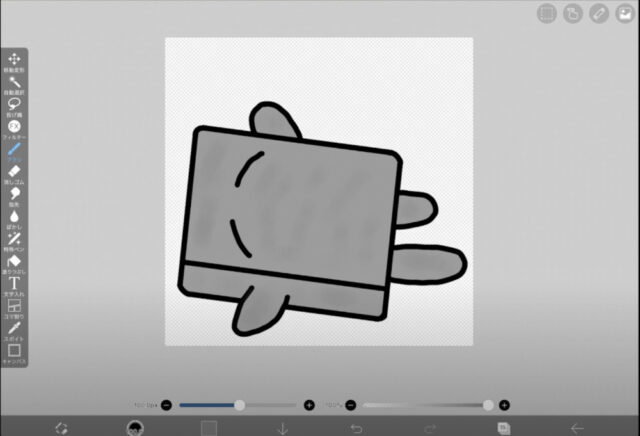
プレイヤーがスライディングした時の画像素材を作った
プレイヤーがスライディング
できるようにしたかったので、
そのためにまずはスライディングを
している画像の素材を描きました。

そして描き終わったら、
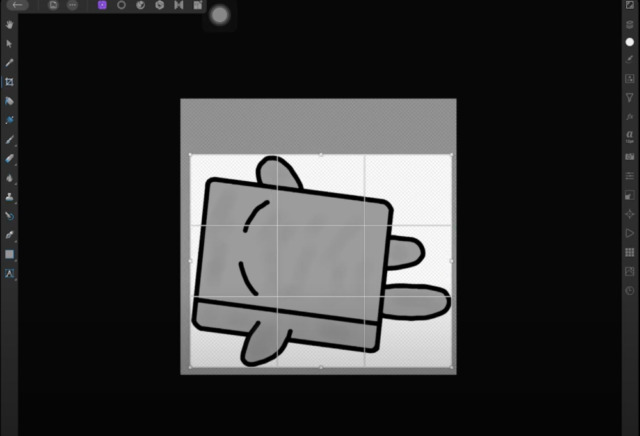
画像加工アプリで余計な余白部分の
トリミングとサイズ調整を行いました。

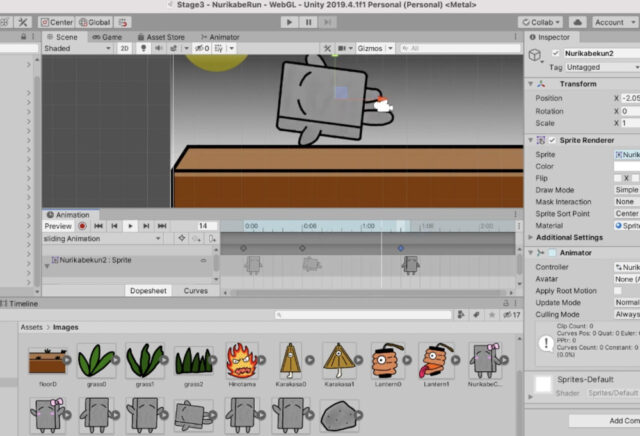
プレイヤーの画像サイズの変更とそれに伴うアニメーションとコライダーの修正
スライディング用の画像素材を
作って気づいたのですが、
プレイヤーの画像素材のサイズがデカイ!
というわけで、プレイヤー画像の
サイズを編集ソフトで調整して、
設定し直しました。
そして、画像サイズを変更したことで
アニメーションやコライダーも修正が
必要になったので、その点も修正を行っています。
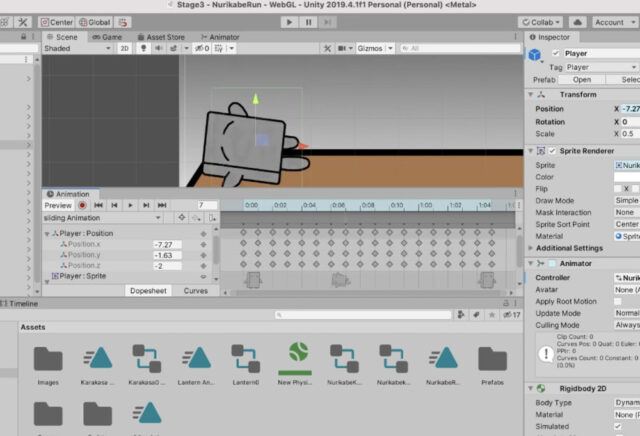
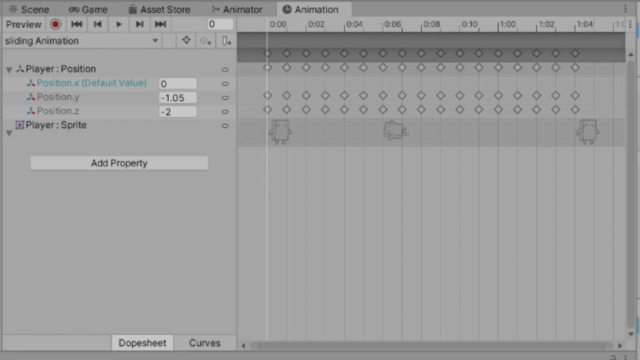
スライディングをした時のアニメーションを作った
プレイヤーがスライディングを
した時のアニメーション作成に
着手しました。
これが思ったより難しく、
今回はある程度できたものの、
思った通りにはまだできていない状況。
というわけで、スライディングの
完成は次回以降に持ち越しとなりました。
以下、色々と試行錯誤した画像。



●まとめ:22日目の成果
できたこと
・スライディングをした時の画像素材を描いて作った
・プレイヤーの素材画像が大きかったので、サイズの調整を行った。
・スライディングをした時のアニメーション作成に着手した
22日目は、プレイヤーの
スライディング機能を作るため、
スライディングをした時の
画像素材を描いたり、
プレイヤーの画像サイズを
調整したり、
スライディングをした時の
アニメーションを作成したり、
といった作業を行っていきました。
スライディングのアニメーション
作成が思ったより難しく、
今回完成とまでいかなったのですが、
今後なんとか自分が納得できる
スライディングを作りたいと思います!
次回は、スライディングの
アニメーションを完成させるための
作業を続けて行う予定です。
よかったらまた見ていただけると嬉しいです。
ここまで読んでくれてありがとうございました!



